springboot + vue3实现增删改查分页操作
springboot + vue3实现增删改查分页操作
- 环境
- 最终实现效果
- 实现功能
- 主要框架
- 代码实现
- 数据库
- 后端
- 前端
- 注意事项
环境
jdk17 vue3
最终实现效果

实现功能
添加用户,禁用,启用,删除,编辑,分页查询
主要框架
后端
springboot mybatis-plus
前端
element-plus axios
代码实现
数据库
数据库中就一个 user表主要就包含以下字段

后端
yml配置文件
server:port: 8000
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/java-db1?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=trueusername: rootpassword: 123456type: com.alibaba.druid.pool.DruidDataSourcejackson:date-format: yyyy-MM-dd HH:mm:sstime-zone: GMT-8thymeleaf:cache: false
mybatis-plus:global-config:db-config:id-type: assign_idconfiguration:map-underscore-to-camel-case: truexml依赖文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.2.1</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>demo</artifactId><version>0.0.1-SNAPSHOT</version><name>demo</name><description>demo</description><properties><java.version>17</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!-- https://mvnrepository.com/artifact/com.alibaba/druid-spring-boot-starter --><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.11</version></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-spring-boot3-starter</artifactId><version>3.5.5</version></dependency><!-- https://mvnrepository.com/artifact/org.springframework.security/spring-security-crypto --><dependency><groupId>org.springframework.security</groupId><artifactId>spring-security-crypto</artifactId><version>6.2.1</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build></project>
User实体类
package com.example.demo.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.AllArgsConstructor;
import lombok.Data;import java.sql.Timestamp;@Data
@AllArgsConstructor
public class User {@TableId(value = "id",type = IdType.AUTO)private Integer id;private String username;private String password;private String nickname;private String email;private Timestamp add_time;private Integer disabled;}
UserService接口中我们需要添加一个方法
Page<User> getPage(Page<User> page, QueryWrapper<User> queryWrapper);
UserServiceImple实现类中实现这个方法
这个方法主要用来实现分页
@Autowiredprivate UserMapper userMapper;@Overridepublic Page<User> getPage(Page<User> page, QueryWrapper<User> queryWrapper) {return userMapper.selectPage(page,queryWrapper);}
UserMapper类和 我们平时写的mapper类一样,没有区别
在config包下添加Mybatis-plus分页插件
package com.example.demo.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.OptimisticLockerInnerInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class MyBatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();// 向MyBatis-Plus的过滤器链中添加分页拦截器,需要设置数据库类型(主要用于分页方言)interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
// interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));// 添加乐观锁拦截器interceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());return interceptor;}
}
UserController控制器类
package com.example.demo.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.entity.User;
import com.example.demo.service.UserService;
import com.example.demo.util.Res;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.web.bind.annotation.*;import java.sql.Timestamp;
import java.util.Date;@RestController
@RequestMapping("/user")
public class UserController{@Autowiredprivate UserService userService;@PostMapping("/add")public Res<User> add (@RequestBody User user){//判断用户是否存在QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("username",user.getUsername());User u = userService.getOne(queryWrapper);if(u!=null){return Res.error("用户已存在");}//设置添加时间Timestamp timestamp = new Timestamp(new Date().getTime());user.setAdd_time(timestamp);//加密密码BCryptPasswordEncoder bCryptPasswordEncoder = new BCryptPasswordEncoder();String hash_password =bCryptPasswordEncoder.encode(user.getPassword());user.setPassword(hash_password);boolean res = userService.save(user);if(!res){return Res.error("添加失败");}return Res.success("添加用户成功",user);}@PostMapping("/edit")public Res<User> edit(@RequestBody User user){boolean res = userService.updateById(user);if(!res){return Res.error("编辑用户信息失败");}return Res.success("编辑用户信息成功",user);}@DeleteMapping("/delete/{id}")public Res<Object> delete(@PathVariable int id){boolean res = userService.removeById(id);if(!res){return Res.error("删除失败");}return Res.success("删除成功",id);}@GetMapping("/getid/{id}")public Res<User> getId(@PathVariable int id){User user = userService.getById(id);if(user!=null){return Res.success("获取数据成功",user);}return Res.error("获取数据失败");}@GetMapping("/page")public Res<Object> page(@RequestParam(defaultValue = "1") int page,@RequestParam(defaultValue = "10") int pageSize,@RequestParam(defaultValue = "") String username,@RequestParam(defaultValue = "") String nickname){Page<User> userPage = new Page<>(page,pageSize);QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.like("username",username).or().like("nickname",nickname);return Res.success("获取数据成功",userService.getPage(userPage,queryWrapper));}@PostMapping("/disabled")public Res<Object> disabledById(@RequestBody User user){boolean res =userService.updateById(user);if(res){return Res.success("禁用成功",user);}return Res.error("禁用失败");}@PostMapping("/enable")public Res<Object> enableById(@RequestBody User user){boolean res = userService.updateById(user);if(res){return Res.success("启用成功",user);}return Res.error("启用失败");}
}
在UserController控制器中Res是我们自己封装的返回类
package com.example.demo.util;import lombok.Data;
import org.springframework.stereotype.Component;@Data
public class Res<T> {private Integer code;private String msg;private T data;public static <T> Res<T> success(String msg,T data){Res<T> res = new Res<T>();res.code = 200;res.msg = msg;res.data = data;return res;}public static <T> Res<T> error(String msg){Res<T> res = new Res<T>();res.code = 400;res.msg = msg;res.data = null;return res;}
}
配置跨域请求
在config包下配置
package com.example.demo.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**")
// .allowedOrigins("*").allowedOriginPatterns("*").allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS").allowCredentials(true).maxAge(3600).allowedHeaders("*").exposedHeaders("*");}
}
前端
依赖
"dependencies": {"axios": "^1.6.4","element-plus": "^2.4.4","pinia": "^2.1.7","sass": "^1.69.7","vue": "^3.3.11","vue-router": "^4.2.5"},
这里我给axios添加了一个baseUrl可以根据我们自己的需要添加请求头
import axios from "axios"const http = axios.create({baseURL:"http://127.0.0.1:8000",timeout:5000
});export default http
实现代码
由于功能不是很多我只写了一个页面
下面是全部实现代码
<script setup>
import { onMounted, ref } from 'vue';
import http from "@/http/http.js"
import { ElMessage, ElMessageBox } from 'element-plus'const currentPage = ref(1)
const pageSize = ref(10)const total = ref(0)const dialogVisible = ref(false)const addDialogVisible = ref(false)const tableData = ref([])const form = ref({})const keyword = ref("")const addForm =ref({username:"",password:"",email:"",nickname:""
})const addFormRef = ref(null)const rules = ref({username: [{ required: true, message: 'Please input username', trigger: 'blur' },{ min: 5, max: 14, message: 'Length should be 5 to 14', trigger: 'blur' },],password: [{ required: true, message: 'Please input password', trigger: 'blur' },{ min: 5, max: 15, message: 'Length should be 5 to 15', trigger: 'blur' },]
})const handleSizeChange = (size) => {pageSize.value = sizecurrentPage.value = 1getPage()
}const handleCurrentChange = (page) => {currentPage = pagegetPage()
}const getPage = async () => {const { data: res } = await http.get(`/user/page?page=${currentPage.value}&pageSize=${pageSize.value}&username=${keyword.value}&nickname=${keyword.value}`)total.value = res.data.totaltableData.value = res.data.records
}const disabledById = async (row) => {const { data: res } = await http.post("/user/disabled", {id: row.id,disabled: 1});if (res.code == 200) {ElMessage.success("禁用成功");getPage()} else {ElMessage.error("禁用失败");}
}const enableById = async (row) => {const { data: res } = await http.post("/user/enable", {id: row.id,disabled: 0});if (res.code == 200) {ElMessage.success("启用成功");getPage()} else {ElMessage.error("启用失败");}
}const openDialogVisible = (row) => {dialogVisible.value = trueform.value = row
}const edit = async () => {const { data: res } = await http.post("user/edit",form.value)if (res.code !== 200) {dialogVisible.value = falsereturn ElMessage.error("编辑失败")}ElMessage.success("编辑成功");dialogVisible.value = falsegetPage()
}const deleteById = (row) => {ElMessageBox.confirm('此操作将永久删除该项,是否继续?','警告',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(async () => {const { data: res } = await http.delete(`/user/delete/${row.id}`)if (res.code !== 200) {return ElMessage.error("删除失败");}ElMessage({type: 'success',message: '删除成功!',})getPage()}).catch(() => {ElMessage({type: 'info',message: '已取消删除!',})})
}const openAddDialogVisible = () => {addDialogVisible.value = true
}const addUser = async () =>{const {data:res} = await http.post("/user/add",addForm.value)if(res.code!==200){addDialogVisible.value =falsereturn ElMessage.error("添加用户失败");}ElMessage.success("添加用户成功");addDialogVisible.value = falsegetPage()
}const findUser = () =>{getPage()
}const handleClose = () =>{addFormRef.value.resetFields()
}onMounted(() => {getPage()
})
</script><template><div class="index"><el-row :gutter="20"><el-col :span="4"><el-button type="primary" @click="openAddDialogVisible">添加用户</el-button></el-col><el-col :span="6"><el-input v-model="keyword" class="w-50 m-2" placeholder="请输入用户名或昵称"><template #append><el-button @click="findUser">查找用户</el-button></template></el-input></el-col></el-row><el-table :data="tableData" border style="width: 100%" stripe><el-table-column prop="id" label="ID" /><el-table-column prop="username" label="用户名" /><el-table-column prop="nickname" label="昵称" /><el-table-column prop="email" label="邮箱" /><el-table-column prop="add_time" label="添加时间" /><el-table-column label="状态"><template v-slot="scoped"><el-tag v-if="scoped.row.disabled == 1" type="danger">禁用</el-tag><el-tag v-else type="success">启用</el-tag></template></el-table-column><el-table-column label="操作"><template v-slot="scoped"><el-button size="small" type="info" @click="disabledById(scoped.row)">禁用</el-button><el-button size="small" type="success" @click="enableById(scoped.row)">启用</el-button><el-button size="small" type="warning" @click="openDialogVisible(scoped.row)">编辑</el-button><el-button size="small" type="danger" @click="deleteById(scoped.row)">删除</el-button></template></el-table-column></el-table><el-pagination v-model:current-page="currentPage" v-model:page-size="pageSize" :page-sizes="[1, 2, 3, 4]":small="small" :disabled="disabled" :background="background" layout="total, sizes, prev, pager, next, jumper":total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange" /><el-dialog v-model="dialogVisible" title="编辑" width="30%" :before-close="handleClose"><el-form :model="form" label-width="120px"><el-form-item label="id"><el-input v-model="form.id" disabled /></el-form-item><el-form-item label="昵称"><el-input v-model="form.nickname" /></el-form-item><el-form-item label="邮箱"><el-input v-model="form.email" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="edit">确定</el-button></span></template></el-dialog><el-dialog v-model="addDialogVisible" title="添加用户" width="30%" @close="handleClose" ><el-form :model="addForm" label-width="120px" :rules="rules" ref="addFormRef"><el-form-item label="用户名" prop="username"><el-input v-model="addForm.username" /></el-form-item><el-form-item label="密码" prop="password"> <el-input v-model="addForm.password" /></el-form-item><el-form-item label="邮箱"><el-input v-model="addForm.email" placeholder="选填" /></el-form-item><el-form-item label="昵称"><el-input v-model="addForm.nickname" placeholder="选填" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="addDialogVisible = false">取消</el-button><el-button type="primary" @click="addUser">添加</el-button></span></template></el-dialog></div>
</template><style lang="scss" scoped>
.index {width: auto;height: auto;padding: 30px;.el-pagination {margin-top: 25px;}.el-row {margin-bottom: 25px;}
}
</style>
注意事项
后端使用mybatis-plus分页记得添加分页插件
记得配置跨域请求文件
springboot3.2.1 搭配的mybatis-plus 要使用3.5.5,其他的会报错
相关文章:

springboot + vue3实现增删改查分页操作
springboot vue3实现增删改查分页操作 环境最终实现效果实现功能主要框架代码实现数据库后端前端 注意事项 环境 jdk17 vue3 最终实现效果 实现功能 添加用户,禁用,启用,删除,编辑,分页查询 主要框架 后端 spri…...

leetcode01-重复的子字符串
题目链接:459. 重复的子字符串 - 力扣(LeetCode) 一般思路: 如果存在k是S的字串,记k的长度为s,S的长度为n,则一定有n是s的倍数,且满足对于j∈[s,n],一定存在s[j]s[j-s]; …...

目标检测数据集 - 夜间行人检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:夜间、低光行人检测数据集,真实场景高质量图片数据,涉及场景丰富,比如夜间街景行人、夜间道路行人、夜间遮挡行人、夜间严重遮挡行人数据;适用实际项目应用:公共场所监控场景下夜间行人检测项目…...

【YOLO系列】 YOLOv4思想详解
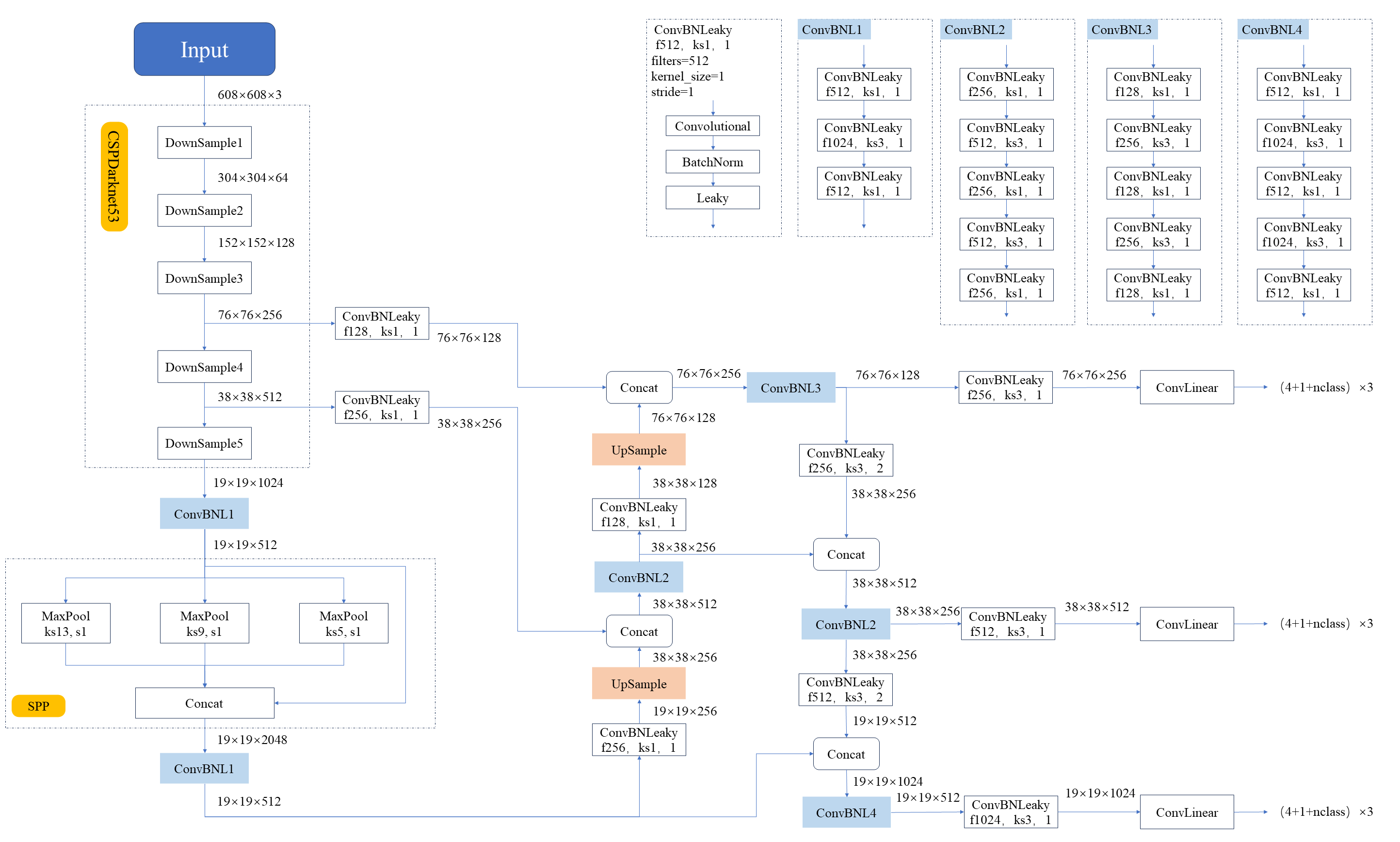
前言 以下内容仅为个人在学习人工智能中所记录的笔记,先将目标识别算法yolo系列的整理出来分享给大家,供大家学习参考。 本文未对论文逐句逐段翻译,而是阅读全文后,总结出的YOLO V4论文的思路与实现路径。 若文中内容有误…...

查询json数组
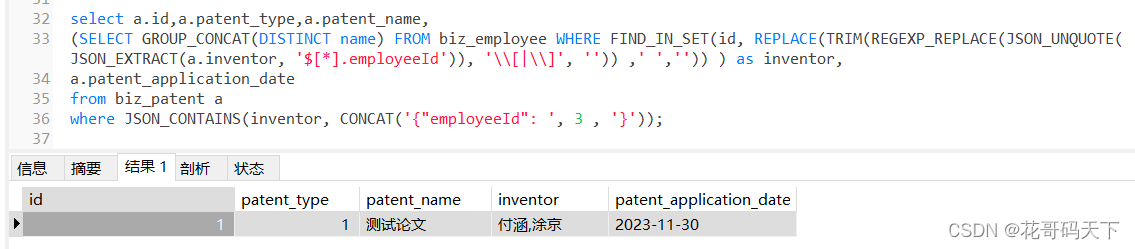
步骤一:创建表格 首先,我们需要创建一个表格来存储包含JSON对象数组的数据。可以使用以下代码创建一个名为 my_table 的表格: CREATE TABLE my_table (id INT PRIMARY KEY AUTO_INCREMENT,json_data JSON ); 上述代码创建了一个包含两个列的…...

Docker mysql 主从复制
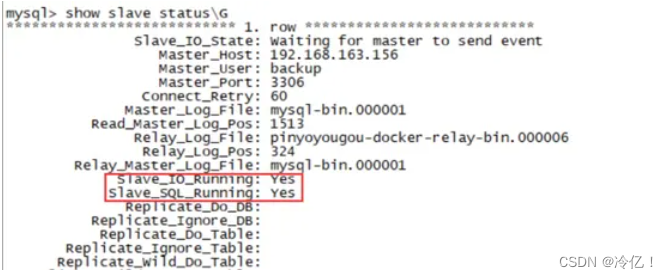
目录 介绍:为什么需要进行mysql的主从复制 主从复制原理: ✨主从环境搭建 主从一般面试问题: 介绍:为什么需要进行mysql的主从复制 在实际的生产中,为了解决Mysql的单点故障已经提高MySQL的整体服务性能ÿ…...

第7章-第1节-Java中的异常处理
1、异常Exception概述: 1)、异常的概念: 现实生活中万物在发展和变化会出现各种各样不正常的现象。 例如:人的成长过程中会生病。 实际工作中,遇到的情况不可能是非常完美的。 比如:你写的某个模块&…...

使用python生成一个月度账单消费金额柱状图表
阿里云月度账单根据月份、消费金额(可开票)生成一个柱状图表 import pandas as pd import matplotlib.pyplot as plt import os# 设置中文字体 plt.rcParams[font.sans-serif] [SimHei] # 用于显示中文的宋体# 获取当前工作目录下所有CSV文件 csv_fil…...

将一个独立的磁盘添加到已有的 `/` 分区
将一个独立的磁盘添加到已有的 / 分区是比较复杂的,因为 / 分区已经是一个逻辑卷(LVM)。在这种情况下,可以扩展现有的 LVM 体积组(Volume Group),然后扩展 / 逻辑卷(Logical Volume&…...

AI智能电销器人需要注意哪些问题呢
随着科技的不断发展,人们出行变得越来越方便,市面上很多产品也越来越智能化,高科技的产品不仅改变了我们的生活方式而且也改变了企业的竞争方式,很多的企业尤其是电销行业中的大佬己经意识到了AI电销机器人的好处,因此…...

呼叫中心研究分析:到2027年市场规模预计将达4966亿美元
由于业务运营中以客户为中心的方法的兴起,呼叫中心市场近年来出现了显着增长。随着对客户满意度的日益重视,全球对呼叫中心服务的需求猛增。在本次分析中,我们将从全球和中国的角度审视呼叫中心市场的发展趋势。全球市场: 到 2027…...

工业数据采集分析——工厂大脑 提升综合经济效益
随着企业对数字化的认知越来越清晰,对工业数智化的战略越来越明确,企业的诉求也在发生转变。中国的工业企业经过近几十年的发展,自动化、信息化,以及一些基础的数据系统建设在不同的行业中慢慢地推进。近几年,工业企业…...

python系列教程218——生成器表达式
朋友们,如需转载请标明出处:https://blog.csdn.net/jiangjunshow 声明:在人工智能技术教学期间,不少学生向我提一些python相关的问题,所以为了让同学们掌握更多扩展知识更好地理解AI技术,我让助理负责分享…...

jquery 实现简单的标签页效果
实现 <!DOCTYPE html> <html> <head><title>jq 实现简单的标签页效果</title><script src"/jquery/jquery-1.11.1.min.js"></script><style>.tab {cursor: pointer;width:100px;height:30px;float:left;text-align…...

C++ Web框架Drogon初体验笔记
这段时间研究了一下C的Web框架Drogon。从设计原理上面来说和Python的Web框架是大同小异的,但是难点在于编译项目上面,所以现在记录一下编译的过程。下面图是我项目的目录。其中include放的是头文件,src放的是视图文件,static放的是…...

x-cmd pkg | busybox - 嵌入式 Linux 的瑞士军刀
目录 简介首次用户功能特点竞品和相关作品 进一步阅读 简介 busybox 是一个开源的轻量级工具集合,集成了一批最常用 Unix 工具命令,只需要几 MB 大小就能覆盖绝大多数用户在 Linux 的使用,能在多款 POSIX 环境的操作系统(如 Linu…...

Java异常简单介绍
文章目录 1. 异常分类和关键字1.1 分类1.2 关键字 2. Error2.1 Error定义2.2 常见的Error2.2.1 VirtualMachineError2.2.2 ThreadDeath2.2.3 LinkageError2.2.4 AssertionError2.2.5 InternalError2.2.6 OutOfMemoryError2.2.6.1 OOM原因2.2.6.2 OutOfMemoryError会导致宕机吗 …...

ocrmypdf_pdf识别
安装 安装说明 https://ocrmypdf.readthedocs.io/en/latest/installation.html#native-windows提到需要的软件: Python 3.7 (64-bit) or later Tesseract 4.0 or later Ghostscript 9.50 or later 安装 ocrmypdf pip install ocrmypdf 添加语言包 https://oc…...

卷积神经网络|猫狗分类系列--导入kaggle猫狗数据集
解决任何真实问题的重要一步是获取数据,Kaggle提供了大量不同数据科学问题的竞赛。 我们将从 https://www.kaggle.com/competitions/dogs-vs-cats/data 下载猫狗数据集,并对其进行一定的操作,以正确的导入到我们的计算机,为接下…...

【linux 多线程并发】线程本地数据存储的两种方式,每个线程可以有同名全局私有数据,以及两种方式的性能分析
线程本地数据(TLS) 专栏内容: 参天引擎内核架构 本专栏一起来聊聊参天引擎内核架构,以及如何实现多机的数据库节点的多读多写,与传统主备,MPP的区别,技术难点的分析,数据元数据同步,多主节点的…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
