探索vue2框架的世界:简述常用的vue2选项式API (二)
组件实例
👉 $attrs 用于父组件隔代向孙组件传值 长设置在子组件中 v-bind="$attrs" (Vue2.4)
-
parent.vue (父组件)
<template><div class="outer"><h3>父组件</h3>名字:<input v-model="name">年龄:<input v-model.number="age" type="number">电话:<input v-model="phoneNumber"><child :name="name" :age="age" :phoneNumber="phoneNumber"></child></div> </template><script> import Child from "./Child"; export default {name: 'Parent',components: {Child},data() {return {name: 'Tony',age: 20,phoneNumber: '1234567890'}} } </script><style scoped> .outer {margin: 20px;border: 2px solid red;padding: 20px; } </style> -
child.vue (子组件)
子组件作为父组件和孙组件的传递中介,在儿子组件中给孙子组件添加v-bind=“$attrs”,这样孙子组件才能接收到数据
<template><div class="outer"><h3>子组件</h3><div>获得顶层组件的name:{{name}}</div>// 孙子组件<grand-child v-bind="$attrs"></grand-child></div> </template><script> import GrandChild from "./GrandChild"; export default {components: {GrandChild},props: ['name'],created() {console.log('Child=> $attrs: ' + JSON.stringify(this.$attrs));} } </script><style scoped> .outer {margin: 20px;border: 2px solid blue;padding: 20px; } </style> -
grandChild.vue (孙子组件)
<template><div class="outer"><h3>孙组件</h3><div>顶层组件的name:{{name}}</div><div>顶层组件的age:{{age}}</div><div>顶层组件的phoneNumber:{{phoneNumber}}</div></div> </template> <script> export default {name: "GrandChild",props: {name: {type: String},age: {type: Number},phoneNumber: {type: String}},created() {// this.parentAge = this.age; //也可以这样取值console.log('GrandChild=> $attrs: ' + JSON.stringify(this.$attrs));}} </script><style scoped> .outer {margin: 20px;border: 2px solid green;padding: 20px; } </style>
👉 $listeners 用于孙组件隔代向父组件传值 设置在子组件上 v-on="$listeners"(Vue2.4)
-
parent.vue 父组件
<template><div class="outer"><h3>父组件</h3><div>myData:{{ myData }}</div><child @changeData="changeMyData"></child></div> </template> <script> import Child from "./Child"; export default {name: 'Parent',components: {Child},data() {return {myData: 100};},methods: {changeMyData(val) {this.myData = val;}} } </script><style scoped> .outer {margin: 20px;border: 2px solid red;padding: 20px; } </style> -
child.vue (子组件)
子组件作为父组件和孙组件的传递中介,在儿子组件中给孙子组件添加v-on=“$listeners”,这样父组件才能接收到孙组件的数据
<template><div class="outer"><h3>子组件</h3><grand-child v-on="$listeners"></grand-child></div> </template> <script> import GrandChild from "./GrandChild"; export default {components: {GrandChild} } </script><style scoped> .outer {margin: 20px;border: 2px solid blue;padding: 20px; } </style> -
GrandChild.vue(孙组件(最底层组件))
<template><div class="outer"><h3>孙组件</h3><input v-model="data1" @input="edit"/></div> </template> <script> export default {name: "GrandChild",data() {return {data1: 200,}},methods: {edit() {// 发送事件this.$emit("changeData", this.data1);}} } </script><style scoped> .outer {margin: 20px;border: 2px solid green;padding: 20px; } </style>
👉 $listeners 和 $attrs 的实际案例
el-table 做一层封装,el-table上设置属性 v-bind="$attrs" 和 v-on="$listeners" , 封装好的组件,就可以使用el-table上的方法和属性
<template><div class="page-table"><div class="wrapper"><el-tableref="elTable"v-bind="$attrs"v-on="$listeners":data="tableData"><slot/></el-table><div style="margin-top: 16px;overflow: hidden"><el-paginationclass="page":current-page="currentPage"layout="total, prev, pager, next, jumper":total="total"@current-change="handleCurrentChange"/></div></div></div>
</template>👉 $mount 用来挂载我们定义好的模板
- $mount的函数在Vue的原型链上,Vue的任何实例都可以直接调用
- vue挂载是替换对应节点
// vue挂载方式有两中
//el属性
var app=new vue({el:"#app",data(){}
})
//$mount挂载
var app=new vue({data(){}
})
app.$mount("#app")
// vue2main.js中挂在方式
new Vue({router,store,render: h => h(App)
}).$mount('#app')// render: h => h(App)是一种缩写,参数App对应的App.vue:
render: function (createElement) {//createElement 函数是用来生成 HTML DOM 元素的 作者把 createElement 简写成 h。return createElement(App);//
}
👉 $options 调用vue的各个组件下的方法和数据
- vue实例属性
$options是一个对象,可以调用vue的各个组件下的方法和数据 - 即
new vue({})大括号内的东西,统称为options - 使用场景
-
过滤器不能通过this来复用,可以使用
this.$options.filters.xxxx来调用 -
重置data的数据(拿到初始化数据),比如表单填写一半,用户想重新填写
export default{data(){return{form:'input'}},methods:{// 重置表单reset(){this.form=this.$options.data().form}} } -
也可以通过给组件 d a t a 对象赋值来重置来重置整个 data对象赋值来重置来重置整个 data对象赋值来重置来重置整个data
this.$data=this.$options.data() -
为了提升vue的性能,不需要的数据不用放入data中做成响应式,因为定义data中的数据会被自动添加了get和set方法,有时会有性能的浪费,可以把这部分数据放到与data平级中,通过$options去调用或修改
<span> {{$options.big}}</span><el-button @click="changeName">改变big变量</el-button> <script> export default {big: "冬雨",data() {return {};},methods:{changeName(){console.log(this.$options.big);this.$options.big="周冬雨";},}//在data外面定义的属性和方法通过$options可以获取和调用</script> // 点击按钮之后,bigName的值会变,但是界面显示还是之前的。因为没有对bigName绑定set、get方法。 -
this. d a t a 与 t h i s . data与this. data与this.options.data()两者的区别
-
前者是变化的值,而后者是初始化的值
methods:{gotos(){this.obj.sex='我改变了'},//获取vue中data中的所有值 当然data中的值也有可能是被改变了的obtain(){console.log('vue中data中的所有值',this.$data);},// 获取组件下初始状态下的值;就是你在data中最初写的值inithander(){console.log('初始状态下的值',this.$options.data());},// 重置值reset(){Object.assign(this.$data.obj,{name:'',age:'', sex:''});// 还可以使用 Object.assign(this.$data.obj,this.$options.data().obj); //前提是obj的值是空console.log('重置', this.obj )}}
-
-
👉$router和$routes 路由跳转传参和接参
-
this.$router全局的路由对象,包含很多属性和对象,任何页面都可以调用其方法- this.$router.push (常用)通过修改url实现路由跳转
- 传递参数会拼接在路由后面,出现在地址栏
this.$router.push({path:‘路由’,query:{key:value}}) - 传递参数不会拼接在路由后面,地址栏看不见参数
this.$router.push({name:'路由的name',params:{key:value}})
- 传递参数会拼接在路由后面,出现在地址栏
- this.$router.replace
- 跳转到指定路由,替换history中最后一个记录,点击后退会返回至上一个页面(A->B->C被替换成A->C)
- replace 属性默认为false,点击时不会留下history记录,push方法也可以传replace
this.$router.push({path: '/homo', replace: true})
- this.$router.go(val) 在history中记录的前进或者后退val步
- this.$router.back() 在history中记录后退1步
- this.$router.forward() 在history中记录前进1步
- this.$router.push (常用)通过修改url实现路由跳转
-
this.$route当前路由对象,是一个局部的路由对象,每一个路由都有一个route对象,可以使用其属性this.$route.querythis.$route.paramsthis.$route.path获取当前路由对象的路径this.$route.name获取当前路径名字this.$route.matched数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象
👉 $forceUpdate()
-
强制该组件重新渲染
-
类型
interface ComponentPublicInstance {$forceUpdate(): void } -
鉴于 Vue 的全自动响应性系统,这个功能应该很少会被用到。唯一可能需要它的情况是,你使用高阶响应式 API 显式创建了一个非响应式的组件状态。
相关文章:
)
探索vue2框架的世界:简述常用的vue2选项式API (二)
组件实例 👉 $attrs 用于父组件隔代向孙组件传值 长设置在子组件中 v-bind"$attrs" (Vue2.4) parent.vue (父组件) <template><div class"outer"><h3>父组件</h3>名字:<input v-model"name"…...

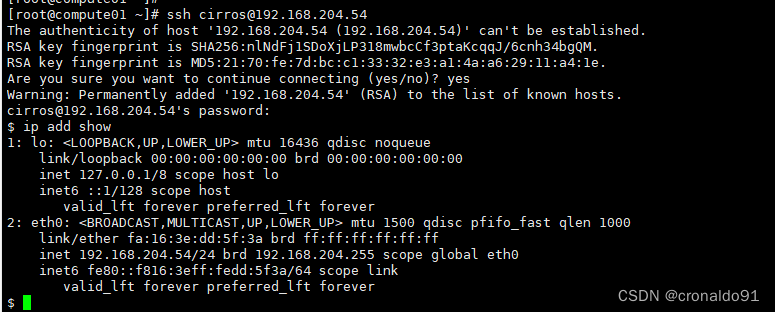
云计算:OpenStack 分布式架构管理FLAT网络(单控制节点与多计算节点)
目录 一、实验 1.环境 2.控制节点创建网络 3.控制节点创建规格 4.控制节点新增安全组入口规则 5.控制节点创建实例 二、问题 1.FLAT网络底层如何实现 2.无法SSH 云主机实例 一、实验 1.环境 (1) 主机 表1 主机 主机架构IP备注controller控制节点192.168.204.210已部…...

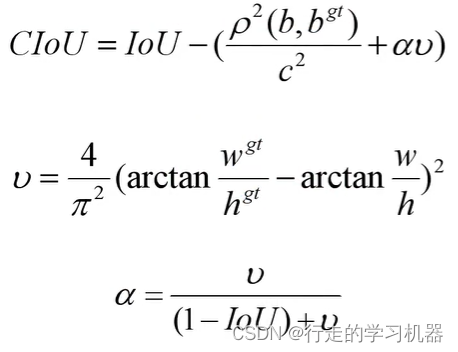
【深度学习】cv领域中各种loss损失介绍
文章目录 前言一、均方误差二、交叉熵损失三、二元交叉熵损失四、Smooth L1 Loss五、IOU系列的loss 前言 损失函数是度量模型的预测输出与真实标签之间的差异或误差,在深度学习算法中起着重要作用。具体作用: 1、目标优化:损失函数是优化算法…...

2024年,为什么学网络安全找不到工作?这才是重要原因!
为什么网络安全人才缺口那么大,但很多人还是找不到工作?其实大家都忽略了1个重点,那就是不清楚企业在招什么样的人。 我花了2天的时间统计了主流招聘网站的岗位信息,发现了一个惊人的真相,那就是企业都喜欢招这3种人&a…...

很有用!小企业如何从零开始制作产品手册?
对于初创公司和小企业来说,创造一份高效、吸引人的产品手册可能不是特别简单,特别是当资源和预算有限的时候。然而,一份良好的产品手册可以帮助你传达你的品牌故事,展示你的产品,甚至可以帮助你提高销售额,…...

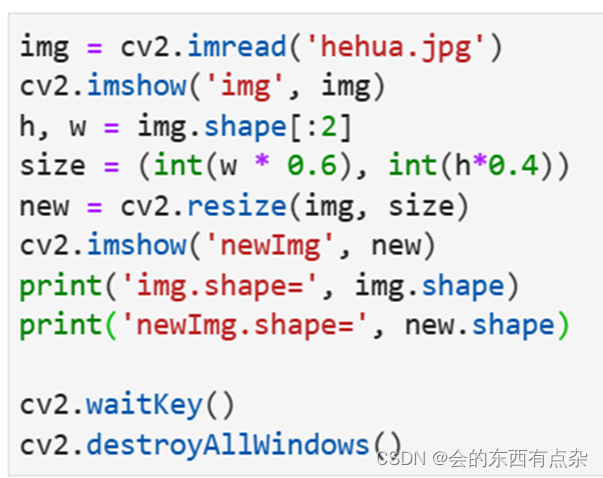
基于OpenCV的图像缩放
基础概念 缩放是将图像的尺寸变小或变大的过程,即减少或增加原图像数据的像素个数,或者说通过增加或删除像素点来改变图像的尺寸; 基本原理:将分辨率(图片尺寸)为(w,h)的图像,缩放后其图像分辨…...

基于长短期神经网络LSTM的测量误差预测
目录 背影 摘要 代码和数据下载:基于长短期神经网络LSTM的测量误差预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88714812 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的测量误差预测 结果分析 展望 参考论文 背影 …...

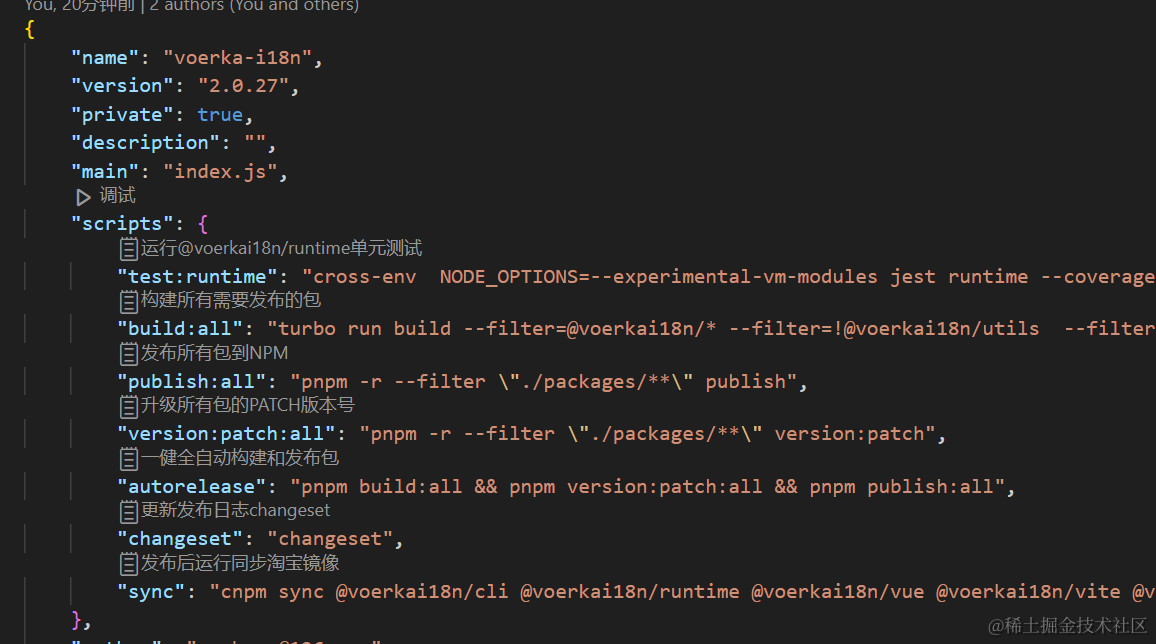
`package.json`也可以有注释了
众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当有大量的命令脚本时,就有了…...

数学之何为数学
数学是什么 数学是绝大多数人学得最多的一门功课,但对于“数学是什么?”这一看来很普通的问题,却很难一下子给出一个使公众满意的回答。按照恩格斯的说法,数学是以现实世界的空间形式和数量关系为研究对象的。尽管人们现在对空间…...

docker容器内,将django项目数据库改为postgresql
容器为ubuntu20.04版本,新建了一套django项目,使用的默认sqllit3,换为postgresql,容器里安装postgresql方法 步骤1: 安装PostgreSQL数据库 # 打开一个bash会话在你的容器中 docker exec -it <container_id_or_name> bash#…...

【echarts】雷达图参数详细介绍
1. 详细示例 var option {tooltip: {trigger: item},radar: {startAngle: 90,//第一个指示器轴的角度,默认90indicator: [// 指示器{ name: Category A, max: 220 },// name:指示器名称{ name: Category B, max: 200 },// max:指示器的最大值,可选&…...

网络安全试题进阶——附答案
选择题 什么是CSRF攻击的全称? A. Cross-Site Request ForgeryB. Cross-Site ScriptingC. Credential Sniffing and Retrieval ForceD. Cyber Security and Risk Framework 哪种安全攻击利用用户的社交工程,诱使他们点击似乎是合法链接的恶意链接&#x…...

二刷Laravel 教程(构建页面)总结Ⅰ
L01 Laravel 教程 - Web 开发实战入门 ( Laravel 9.x ) 一、功能 1.会话控制(登录、退出、记住我) 2.用户功能(注册、用户激活、密码重设、邮件发送、个人中心、用户列表、用户删除) 3.静态页面(首页、关于、帮助&am…...

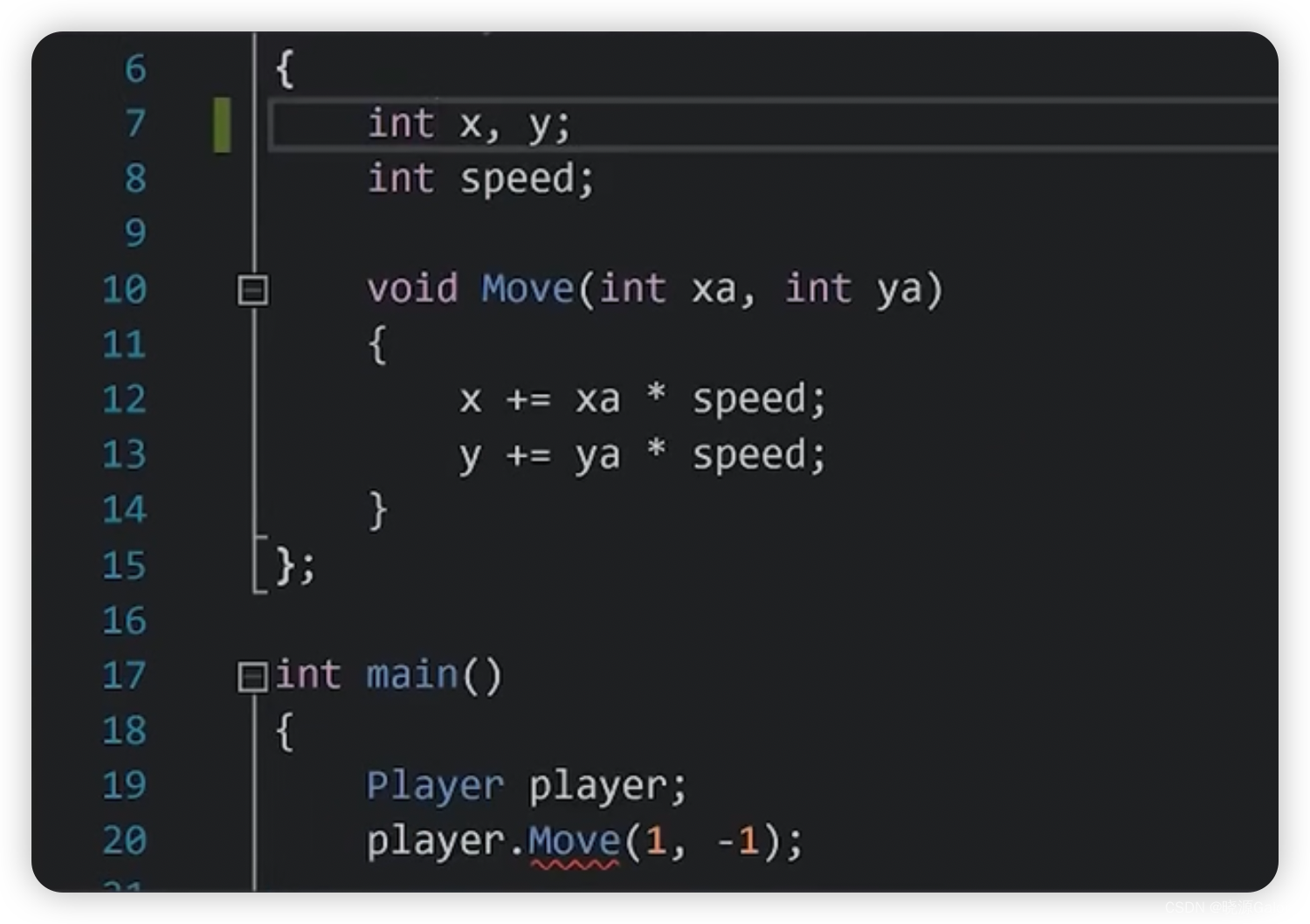
C++|19.C++类与结构体对比
类和结构体 类和结构体本质上并没有太大区别。 但两者在默认上有所区别。 类默认成员变量是私有的,而结构体默认成员变量是公有的。 也就是说,对于一个类来说,会默认使用private去保护其内部成员变量使得无法直接访问到其内部的变量。 同时从…...

Apache Camel笔记
Apache Camel笔记 1. Apache Camel概念 Apache Camel是一个轻量级的应用集成开发框架,专注于简化集成应用的开发。它基于Enterprise Integration Patterns(企业集成模式,简称EIP)的设计理念,提供了灵活的路由和中介机制…...

CSDN定制的奖品谁不想要?
各位大佬,在下真的缺一个喝水的杯子!!! 2023年即将画上句号,在这一年的技术征途上,CSDN始终陪伴在我身边,为我提供了丰富的知识资源、实用的技术文章和友好的交流平台。当我得知自己有幸获得CS…...

橄榄油行业分析:预计2029年将达到298亿美元
橄榄油是全世界公认高端食用油。橄榄油要以油橄榄树的果实为主要原料制得的植物油脂。橄榄油是世界上四大食用草本植物植物油脂之一,每年产量在260~300万吨级之间,占全球橄榄油生产量18900万吨级的1.5%上下。以其带有不饱和脂肪、角鲨烯、花青…...

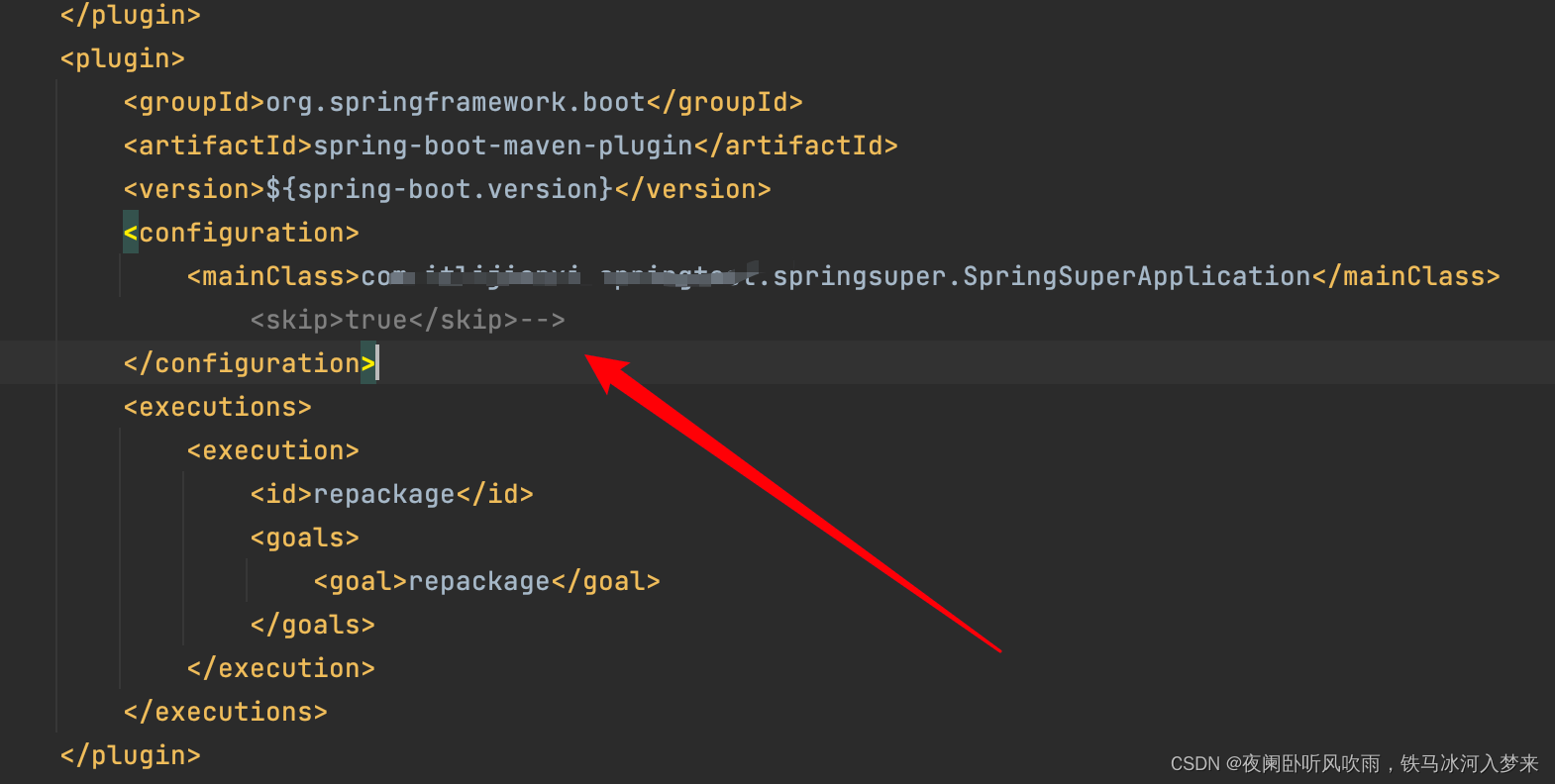
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性 将skip属性注释掉或者改为false 如果为true,则工程找不到主启动类...

2. Mybatis 中SQL 执行原理
这里有两种方式,一种为常用的 Spring 依赖注入 Mapper 的方式。另一种为直接使用 SqlSessionTemplate 执行 Sql 的方式。 Spring 依赖注入 Mapper 的方式 Mapper 接口注入 SpringIOC 容器 Spring 容器在扫描 BeanDefinition 阶段会扫描 Mapper 接口类,…...

平衡合规与发展天平, 激发数据要素价值
数字经济大潮汹涌,为了应对复杂的外部环境,培育企业内生竞争力,企业需要摆脱贪大求快的增长模式,转向依靠合规与发展的双轮驱动。 数字经济的核心在于数据。重视数据作为生产要素的战略意义,积极建设数据要素流通交易…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...
