python_selenium_安装基础学习
目录
1.为什么使用selenium
2.安装selenium
2.1Chrome浏览器
2.2驱动
2.3下载selenium
2.4测试连接
3.selenium元素定位
3.1根据id来找到对象
3.2根据标签属性的属性值来获取对象
3.3根据xpath语句来获取对象
3.4根据标签的名字获取对象
3.5使用bs4的语法来获取对象
3.6使用a标签来获取对象
3.7所有代码
4.selenium元素信息
5.seleniu的交互
6.收藏一个大佬的分享
1.为什么使用selenium
模拟浏览器功能,自动执行网页中的js代码,实现动态加载
2.安装selenium
Selenium Python 教程 - 知乎 (zhihu.com)
我是根据这个博主的文章学习下载安装的。
因为一直用的是Edge的浏览器,所以在后面就遇到了很多问题。
忙活半小时终于成功了。报了各种错误。现在终于弄好了。
第一次报误:
ValueError: Timeout value connect was <object object at 0x000001DF6F6800B0>, but it must be an int, float or None.
第二次报错:
AttributeError: 'str' object has no attribute 'capabilities'
第三次报错:
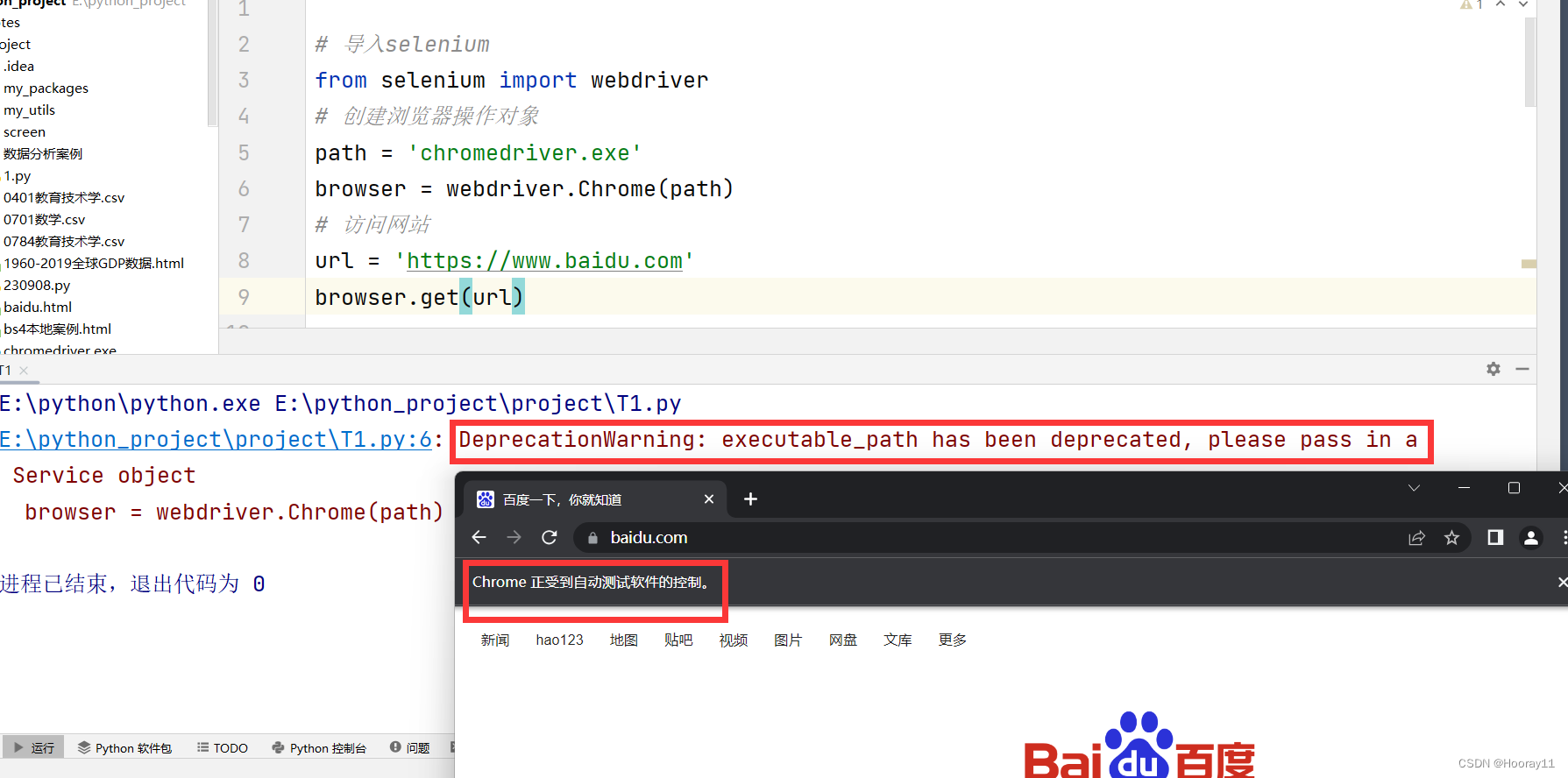
DeprecationWarning: executable_path has been deprecated, please pass in a Service object
最后协调了各个版本:
2.1Chrome浏览器
Chrome浏览器版本,一开始下的120最新版,结果发现下载最新版本的驱动网站进不去,然后就去下载之前的老版本
这里可以分享一个安装包,自行下载。链接:https://pan.baidu.com/s/19kURAxzB5Nib0eyOOU0jew?pwd=1234
提取码:1234

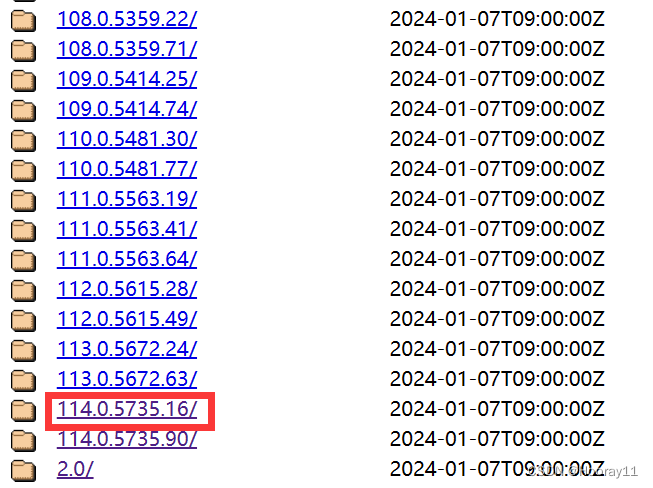
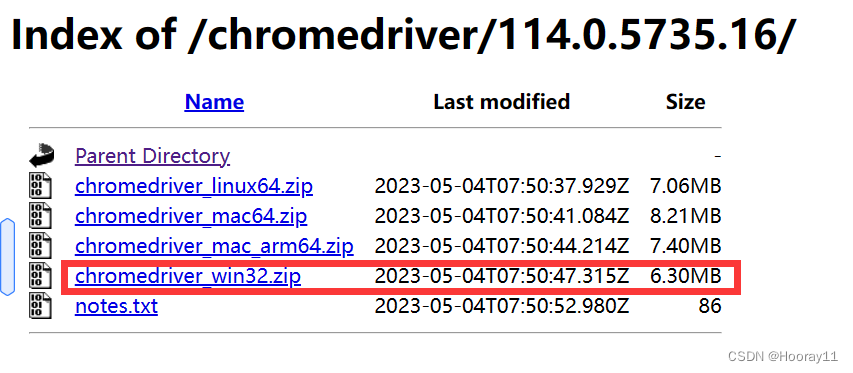
2.2驱动
驱动就可以直接进这个网站下载。CNPM Binaries Mirror (npmmirror.com)
然后选择适合自己电脑的版本就可以啦。
下载完驱动后我是直接将驱动解压缩后放在我日常编写程序的目录下的。不知道这个有啥讲究没。
或者看网上其他大佬们去修改了环境变量。Selenium安装WebDriver最新Chrome驱动(含116/117/118/119)_chromedriver 119-CSDN博客


2.3下载selenium
我下载的是4.5.0版本的,太高的版本就会报错,我也不知道什么原因
![]()
2.4测试连接
代码一:
# 导入selenium
from selenium import webdriver
# 创建浏览器操作对象
path = 'chromedriver.exe'
browser = webdriver.Chrome(path)
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)这个运行后,浏览器倒是有反应,但还是报错呜呜呜呜呜

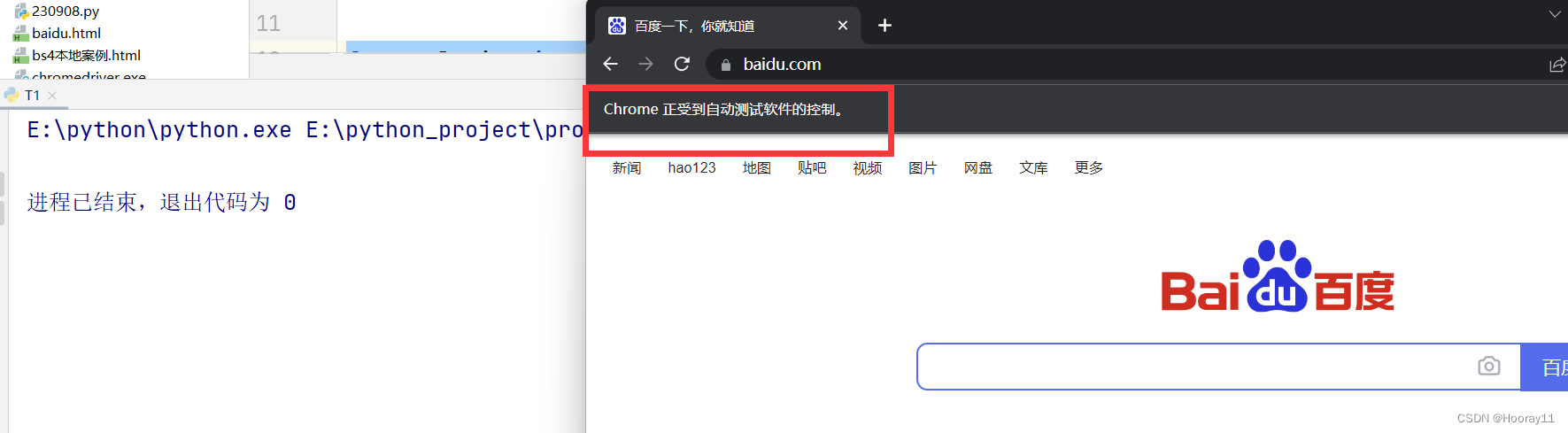
代码二:
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 尝试传参
path = 'chromedriver.exe'
s = Service(path)
driver = webdriver.Chrome(service=s)
url = 'https://www.baidu.com/'
driver.get(url)那这个就是完全没有问题的。解决方法参考了这个大佬的文章。
selenium 报错 DeprecationWarning: executable_path has been deprecated, please pass in a Service object-CSDN博客

3.selenium元素定位
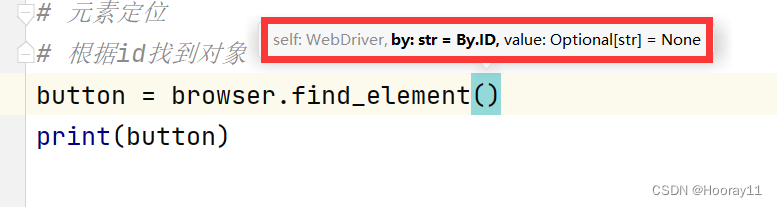
现在的用法变了,跟着网上做的报错了。
现在变成这种传参的了。
并且还要再导入一个库
from selenium.webdriver.common.by import By

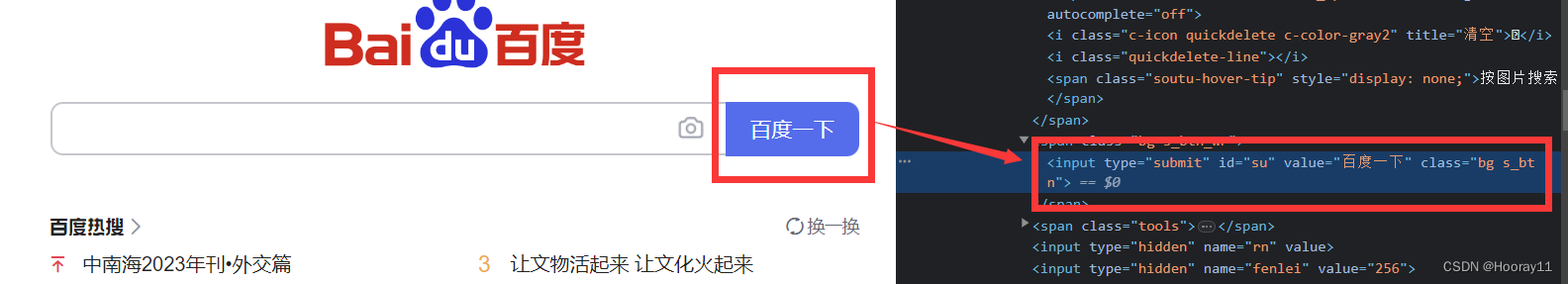
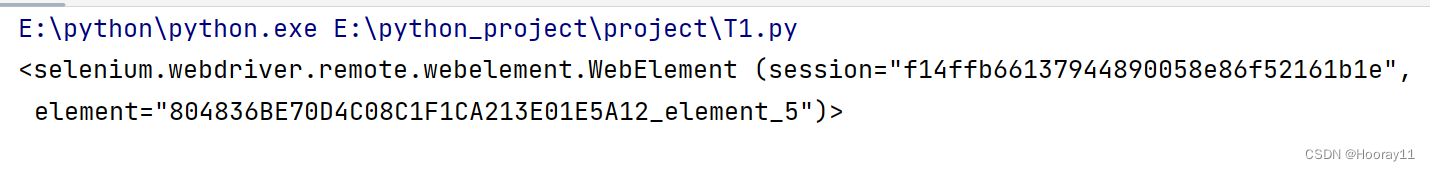
3.1根据id来找到对象

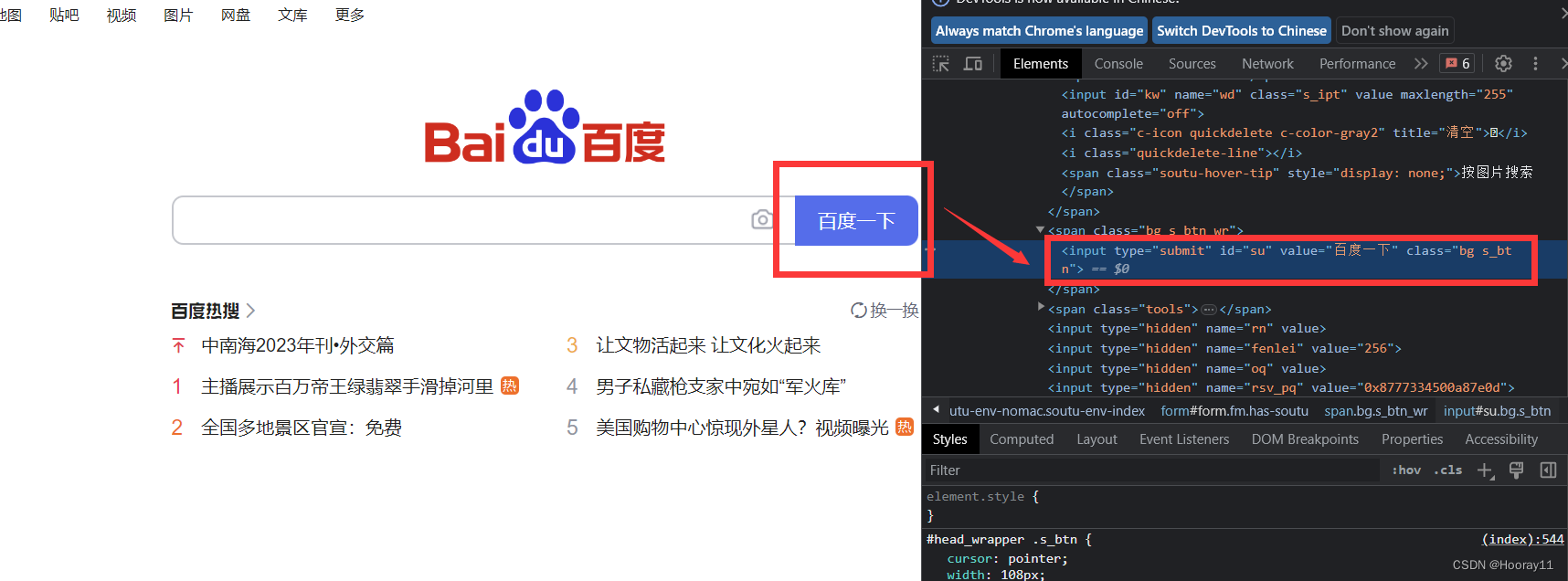
button = browser.find_element(by=By.ID,value='su')
print(button)
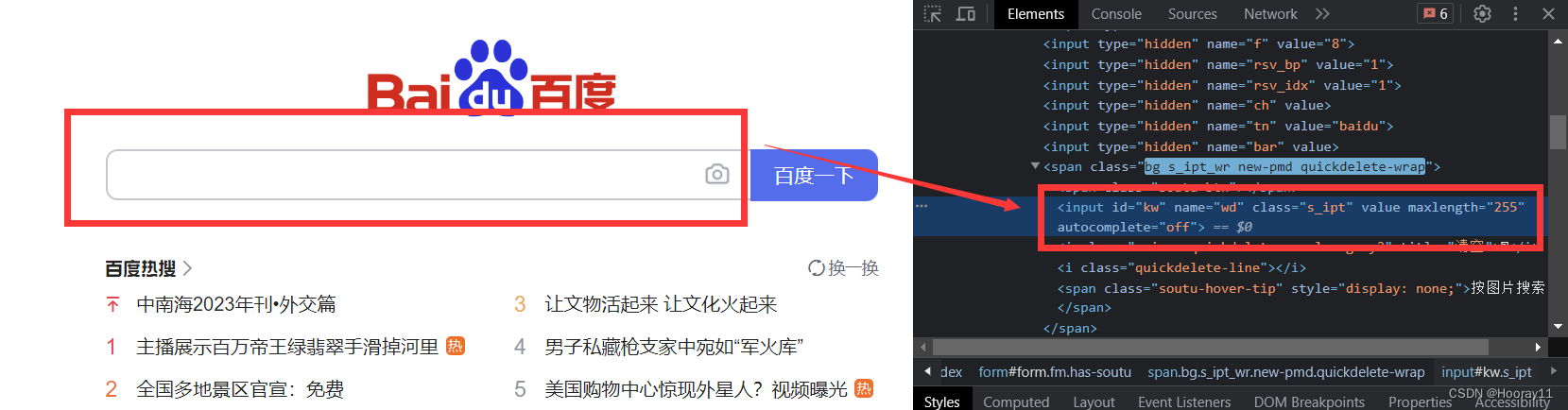
3.2根据标签属性的属性值来获取对象

button = browser.find_element(By.NAME,value='wd')
print(button)
3.3根据xpath语句来获取对象

button = browser.find_element(by='xpath',value='//input[@id="su"]')
print(button)
3.4根据标签的名字获取对象
button = browser.find_element(by=By.TAG_NAME,value='input')
print(button)
3.5使用bs4的语法来获取对象
button = browser.find_element(by=By.CSS_SELECTOR,value='#su')
print(button)
3.6使用a标签来获取对象

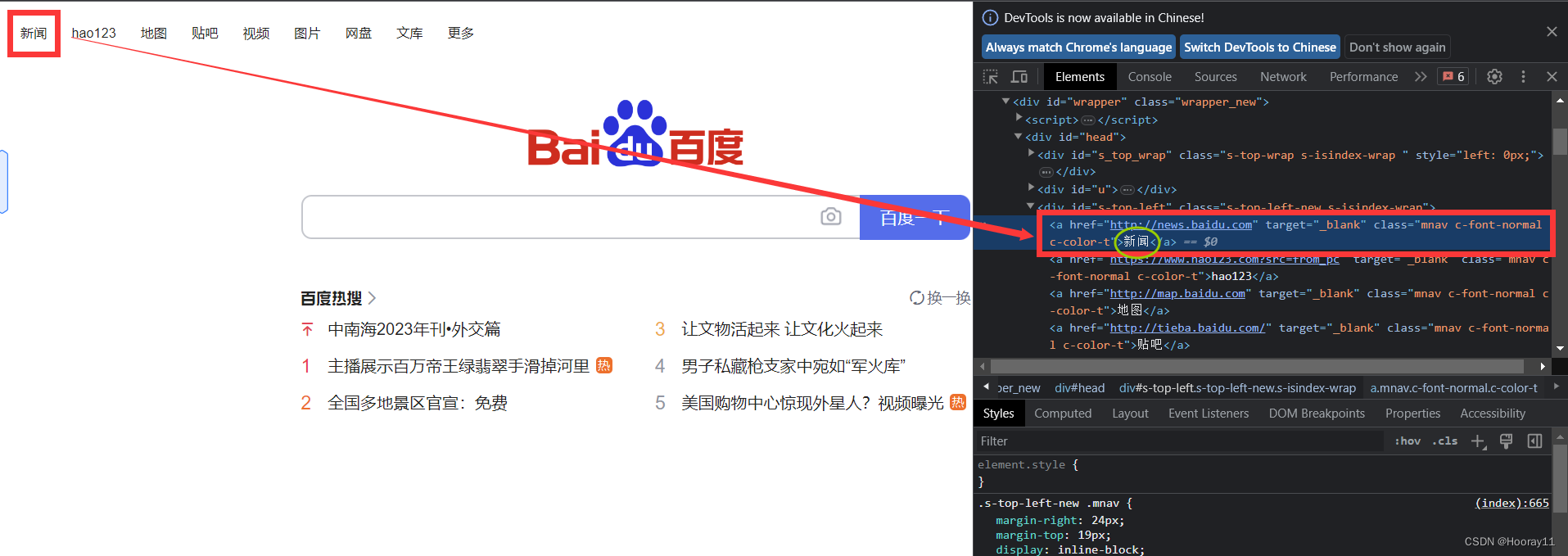
button = browser.find_element(by=By.LINK_TEXT,value='新闻')
print(button)
3.7所有代码
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By# 尝试传参
path = 'chromedriver.exe'
s = Service(path)
browser = webdriver.Chrome(service=s)
url = 'https://www.baidu.com/'
browser.get(url)# 元素定位
# 根据id找到对象
# button = browser.find_element(by=By.ID,value='su')
# print(button)# 根据标签属性的属性值来获取对象
# button = browser.find_element(By.NAME,value='wd')
# print(button)# 根据xpath语句来获取对象
# button = browser.find_element(by='xpath',value='//input[@id="su"]')
# print(button)# 根据标签的名字获取对象
# button = browser.find_element(by=By.TAG_NAME,value='input')
# print(button)# 使用bs4的语法来获取对象
# button = browser.find_element(by=By.CSS_SELECTOR,value='#su')
# print(button)# 使用a标签来获取对象
button = browser.find_element(by=By.LINK_TEXT,value='新闻')
print(button)4.selenium元素信息

# 获取元素信息
input = browser.find_element(by=By.ID,value='su')
# 获取元素类属性
print(input.get_attribute('class'))
# 获取元素标签属性
print(input.tag_name)
什么叫做获取文本信息?

button = browser.find_element(by=By.LINK_TEXT,value='新闻')
print(button.text)
5.seleniu的交互
js_button = 'document.documentElement.scrollTop=100000'
button.execute_script(js_button)在网上跟着别人用的这个代码,就给报错了哈哈哈哈哈
AttributeError: 'WebElement' object has no attribute 'execute_script'
然后根据这篇文章改了一下。python学习之滚动页面函数execute_script-CSDN博客
js = 'window.scrollTo(0,document.body.scrollHeight)'
browser.execute_script(js)成功了!!!
最终代码就是这样了
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By# 尝试传参
path = 'chromedriver.exe'
s = Service(path)
browser = webdriver.Chrome(service=s)
url = 'https://www.baidu.com/'
browser.get(url)import time
time.sleep(2)# 获取文本框对象
input = browser.find_element(by=By.ID,value='kw')# 在文本框输入周杰伦
input.send_keys('周杰伦')time.sleep(2)# 获取百度一下的按钮
button = browser.find_element(by=By.ID,value='su')
# 点击按钮
button.click()time.sleep(2)# 滑倒底部
js = 'window.scrollTo(0,document.body.scrollHeight)'
browser.execute_script(js)time.sleep(2)# 获取下一页的按钮
next = browser.find_element(by='xpath',value='//a[@class="n"]')
# 点击下一页
next.click()time.sleep(2)# 回到上一页
browser.back()
time.sleep(2)
# 回去
browser.forward()
time.sleep(3)
# 退出浏览器
browser.quit()6.收藏一个大佬的分享
Selenium Python 教程 - 知乎 (zhihu.com)
相关文章:

python_selenium_安装基础学习
目录 1.为什么使用selenium 2.安装selenium 2.1Chrome浏览器 2.2驱动 2.3下载selenium 2.4测试连接 3.selenium元素定位 3.1根据id来找到对象 3.2根据标签属性的属性值来获取对象 3.3根据xpath语句来获取对象 3.4根据标签的名字获取对象 3.5使用bs4的语法来获取对象…...

面试宝典进阶之关系型数据库面试题
D1、【初级】你都使用过哪些数据库? (1)MySQL:开源数据库,被Oracle公司收购 (2)Oracle:Oracle公司 (3)SQL Server:微软公司 (4&#…...

Agisoft Metashape 地面点分类参数设置
Agisoft Metashape 点云分类之地面点分类参数设置 文章目录 Agisoft Metashape 点云分类之地面点分类参数设置前言一、分类地面点参数二、农村及城区有房屋地区二、植被区域分类三、侵蚀半径(Erosion radius)参数设置前言 Agisoft Metashape提供了自动检测地面点的功能,减少…...

计算机科学速成课【学习笔记】(4)——二进制
本集课程B站链接: 4. 二进制-Representing Numbers and Letters with Binary_BiliBili_哔哩哔哩_bilibili4. 二进制-Representing Numbers and Letters with Binary_BiliBili是【计算机科学速成课】[40集全/精校] - Crash Course Computer Science的第4集视频&…...

数据库开发工具Navicat Premium 15 mac软件特色
Navicat Premium 15 mac版是一款数据库开发工具,Navicat Premium 15 Mac版可以让你以单一程序同時连接到 MySQL、MariaDB、SQL Server、SQLite、Oracle 和 PostgreSQL 数据库。 Navicat Premium mac软件特色 无缝数据迁移 数据传输,数据同步和结构同步…...

从零开始构建区块链:我的区块链开发之旅
1.引言 1.区块链技术的兴起和重要性 区块链技术,作为数字化时代的一项颠覆性创新,已经成为当今世界最令人瞩目的技术之一。自比特币的问世以来,区块链技术已经从仅仅支持加密货币发展成为一种具有广泛应用前景的分布式账本技术。其核心优势…...

c JPEG编码,但有错误
#include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <stdlib.h> #include <unistd.h> #include <sys/ioctl.h> #include <linux/videodev2.h> //v4l2 头文件 #include <strin…...

二级C语言备考1
一、单选 共40题 (共计40分) 第1题 (1.0分) 题号:6923 难度:较易 第1章 以下叙述中正确的是 A:C语言规定必须用main作为主函数名,程序将从此开始执行 B:可以在程序中由用户指定任意一个函数作为主函数…...

【2024系统架构设计】 系统架构设计师第二版-嵌入式系统架构设计理论与实践
目录 一 嵌入式系统软件架构的原理 二 嵌入式系统软件架构的设计方法 三 案例分析 一 嵌入式系统软件架构的原理 🚀嵌入式系统的典型架构可以分为...

用python提取word中的所有图片
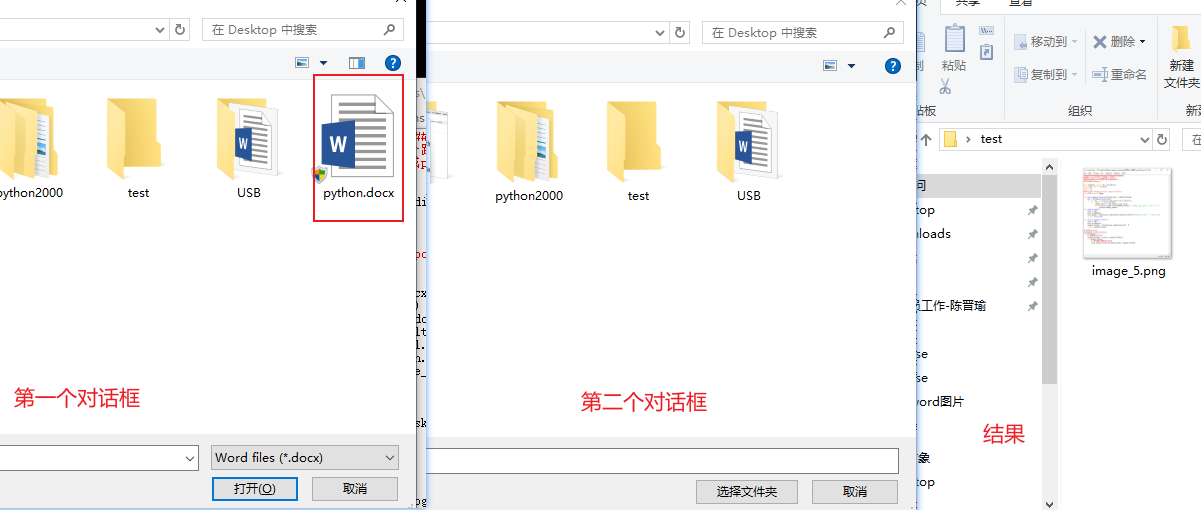
使用word中提取的方式图片会丢失清晰度,使用python写一个脚本,程序运行将弹出对话框选择一个word文件,然后在弹出一个对话框选择一个文件夹保存word中的文件。将该word中的所有图片都保存成png格式,并命名成image_i的样式。 程序…...

医疗器械分类及是否需要临床
1、医疗器械的分类: 在中国,医疗器械的管理分为一类、二类和三类,这是根据《医疗器械监督管理条例》的规定划分的。不同类别的医疗器械受到不同的监督和管理,包括注册审批、生产质量监督、市场监管等方面。 一类医疗器械&#x…...

AI人工智能虚拟现实行业发展分析
AI人工智能和虚拟现实是当今科技领域最受关注和研究的两个领域。这两项技术的迅速发展给各行各业带来了巨大的变革和机遇。在过去的几年里,AI和虚拟现实已经取得了显著的进展,并且有着广阔的发展前景。 AI人工智能作为一种模拟人类智能的技术࿰…...

3. SPSS数据文件的基本加工和处理
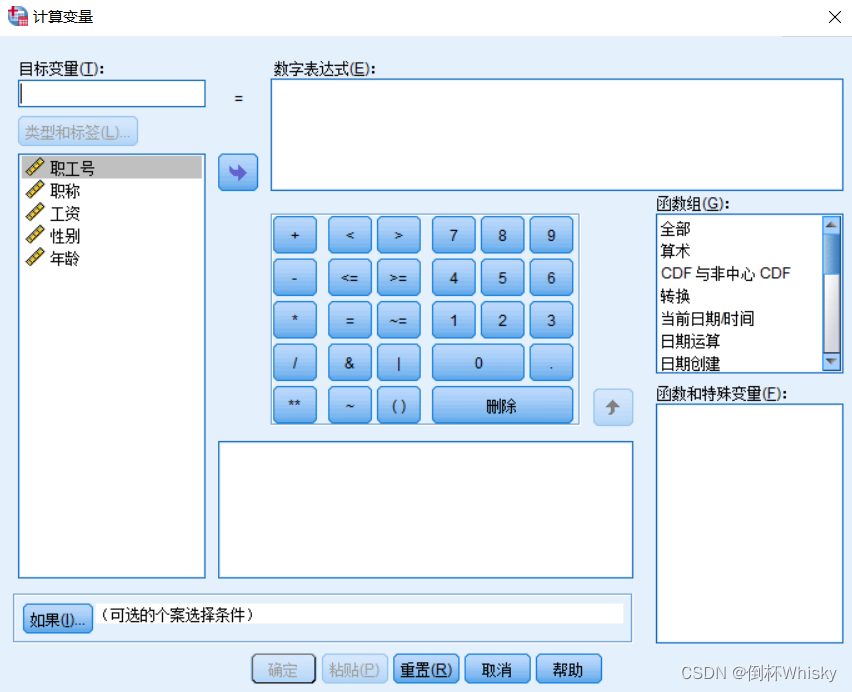
如何获取SPSS自带的案例数据文件? 首先找到SPSS的安装目录,然后找到Samples文件夹 可以看到有不同语言版本,选择简体中文 就能看到很多.sav文件 数据文件的整理 个案排序 单值排序 例:对于下面的数据集,将工资按…...

Ubuntu20二进制方式安装nginx
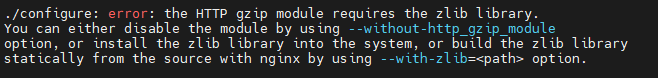
文章目录 1.下载nginx安装包2.安装nginx3.安装出现的问题及解决方案错误1:错误2:错误3: 4.常用命令5.知识扩展: 1.下载nginx安装包 nginx官网:http://nginx.org/en/download.html 选择稳定的nginx版本下载。 2.安装ngi…...

window mysql5.7 搭建主从同步环境
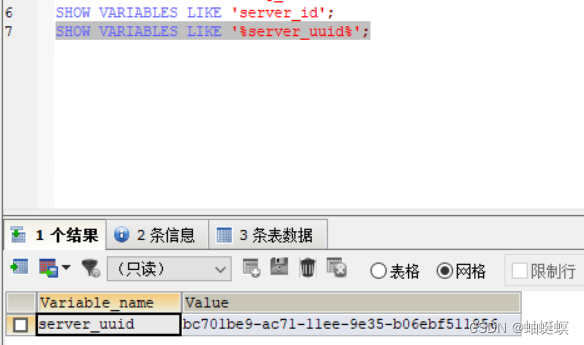
window 搭建mysql5.7数据库 主从同步 主节点 配置文件my3308.cnf [mysql] # 设置mysql客户端默认字符集 default-character-setutf8mb4[mysqld] server-id8 #server-uuidbc701be9-ac71-11ee-9e35-b06ebf511956 log-binD:\mysql_5.7.19\mysql-5.7.19-winx64\mysql-bin binlog-…...

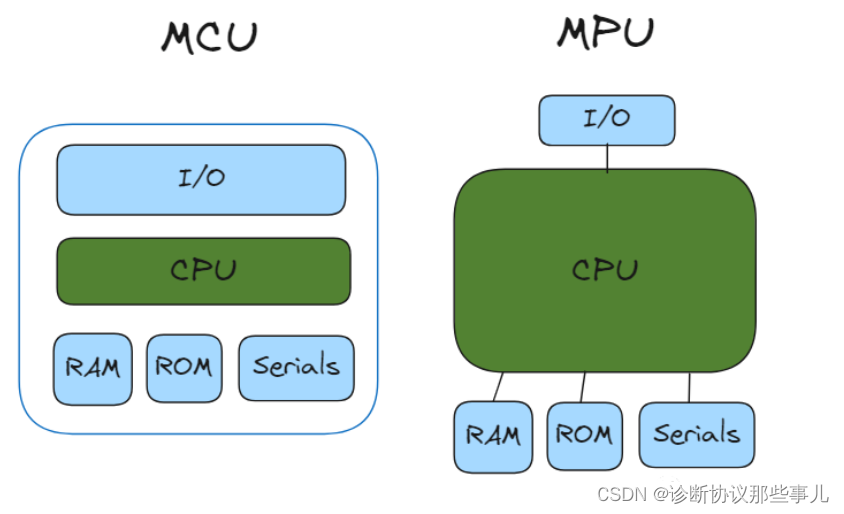
MCU、MPU、SOC简介
文章目录 前言一、MCU二、MPU三、SOC总结 前言 随着处理器技术的不断发展,CPU(Central Processing Unit)的发展逐渐出现三种分支,分别是MCU(Micro Controller Unit,微控制器单元) 和MPU(Micro Processor Unit,微处理器…...

Kubernetes那点事儿——配置存储:ConfigMap、Secret
配置存储:ConfigMap、Secret 前言ConfigMapSecret 前言 前面介绍过的各种存储主要都是做数据的持久化,本节介绍的ConfigMap和Secret主要用于配置文件存储,或者环境变量的配置。 ConfigMap 创建ConfigMap后,数据实际会存储在K8s中…...

小白向:搭建企业培训APP的完整技术指南
当下,许多企业转向了现代化的培训方法,其中一个关键的工具就是企业培训APP。本文将为你提供搭建企业培训APP的完整技术指南,助你在数字化时代更好地满足企业培训的需求。 一、需求分析与功能规划 在开始开发之前,首先需要明确企…...
CVE-2023-36025 Windows SmartScreen 安全功能绕过漏洞
CVE-2023-36025是微软于11月补丁日发布的安全更新中修复Windows SmartScreen安全功能绕过漏洞。攻击者可以通过诱导用户单击特制的URL来利用该漏洞,对目标系统进行攻击。成功利用该漏洞的攻击者能够绕过Windows Defender SmartScreen检查及其相关提示。该漏洞的攻击…...

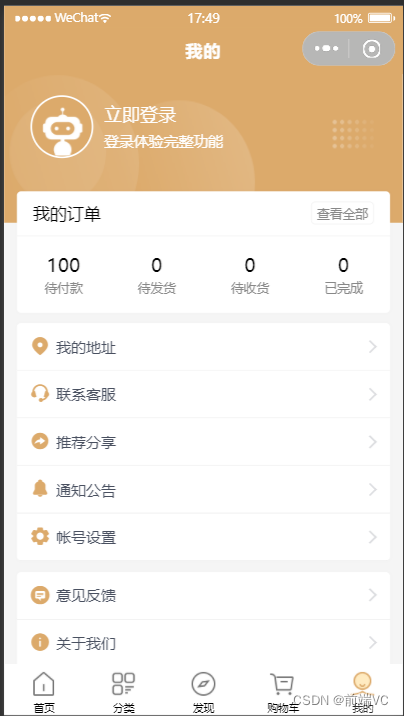
分析一个项目(微信小程序篇)二
目录 首页: 发现: 购物车: 我的: 分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。 接…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
