Vue-10、Vue键盘事件
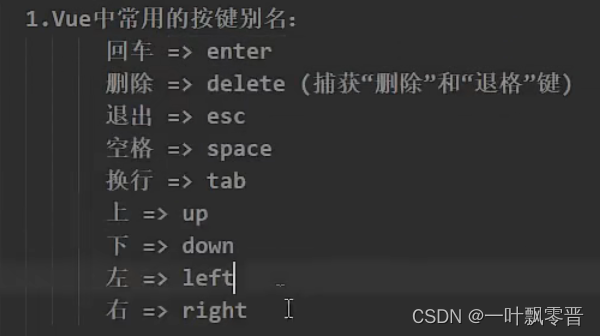
1、vue中常见的按键别名

回车 ---------enter
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}</style>
</head>
<body>
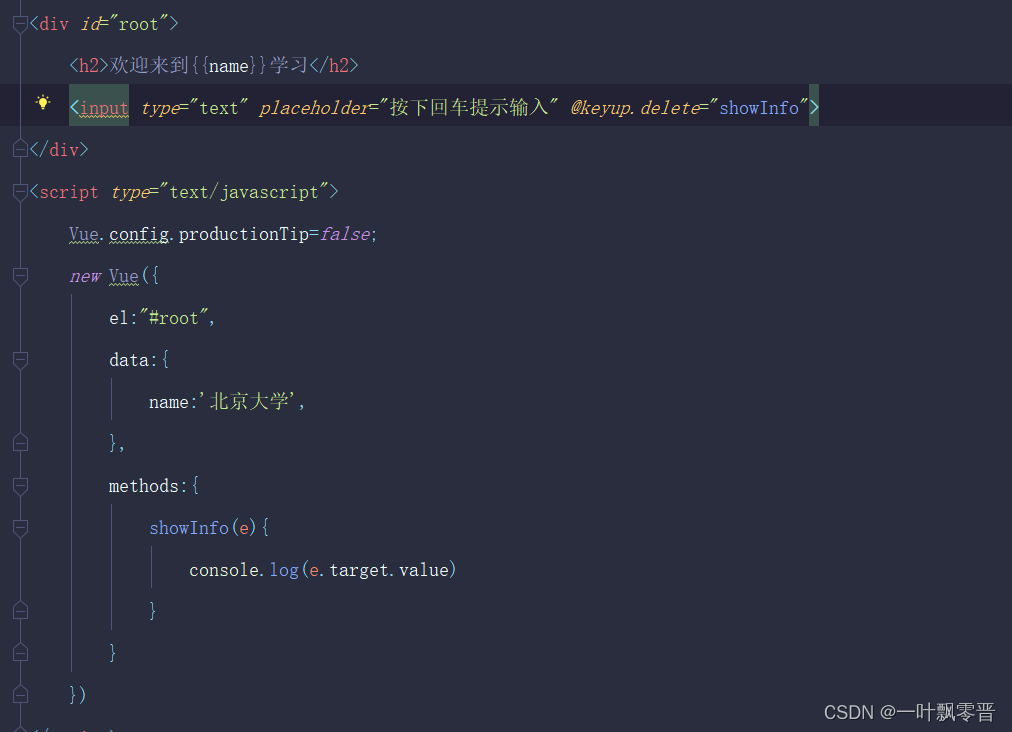
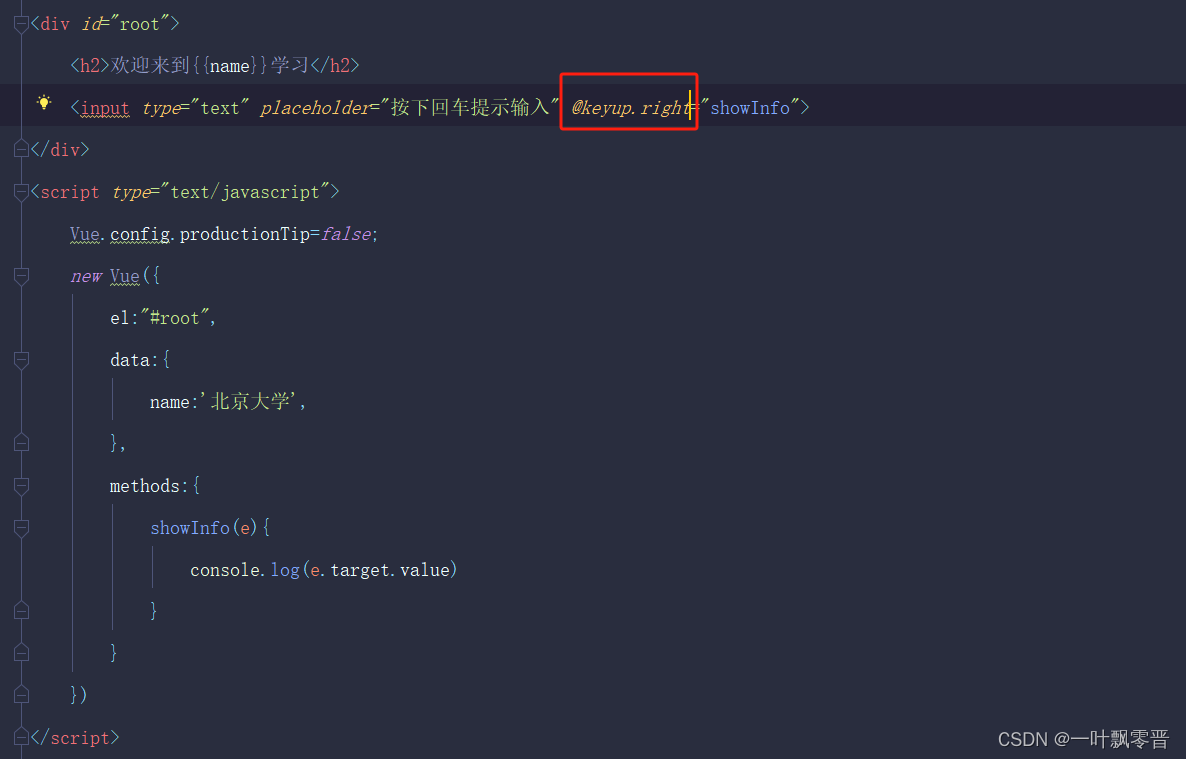
<div id="root"><h2>欢迎来到{{name}}学习</h2><input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{name:'北京大学',},methods:{showInfo(e){console.log(e.target.value)}}})
</script>
</body>
</html>

删除---------delete

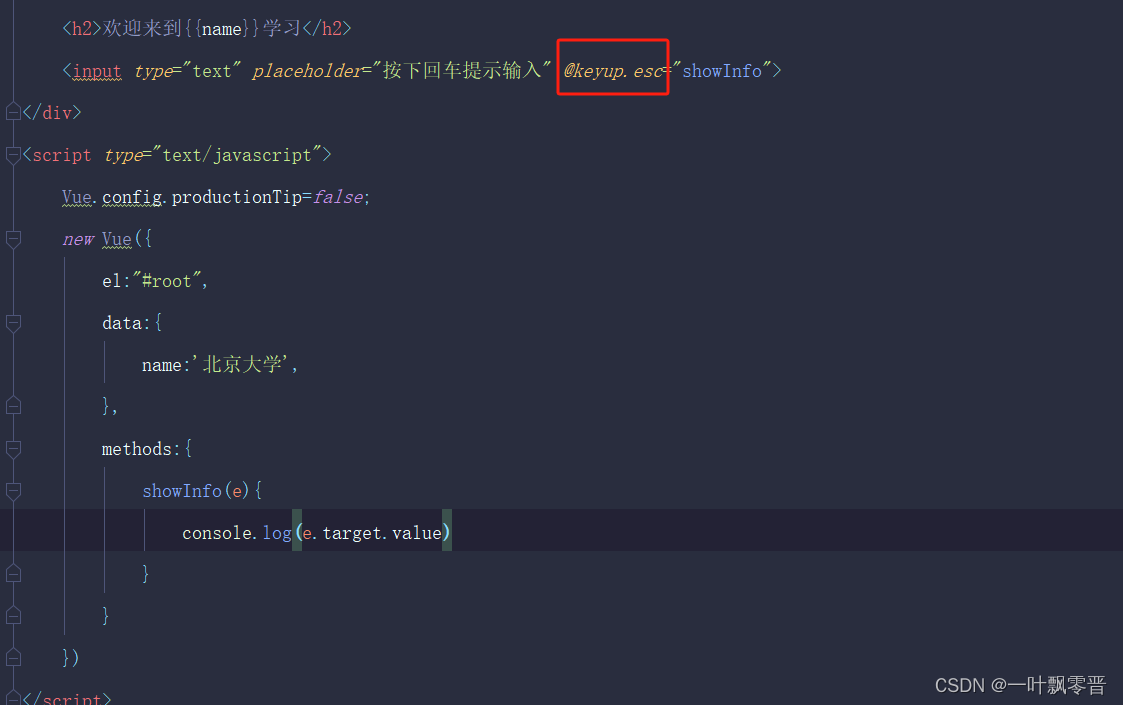
退出---------esc

空格---------space

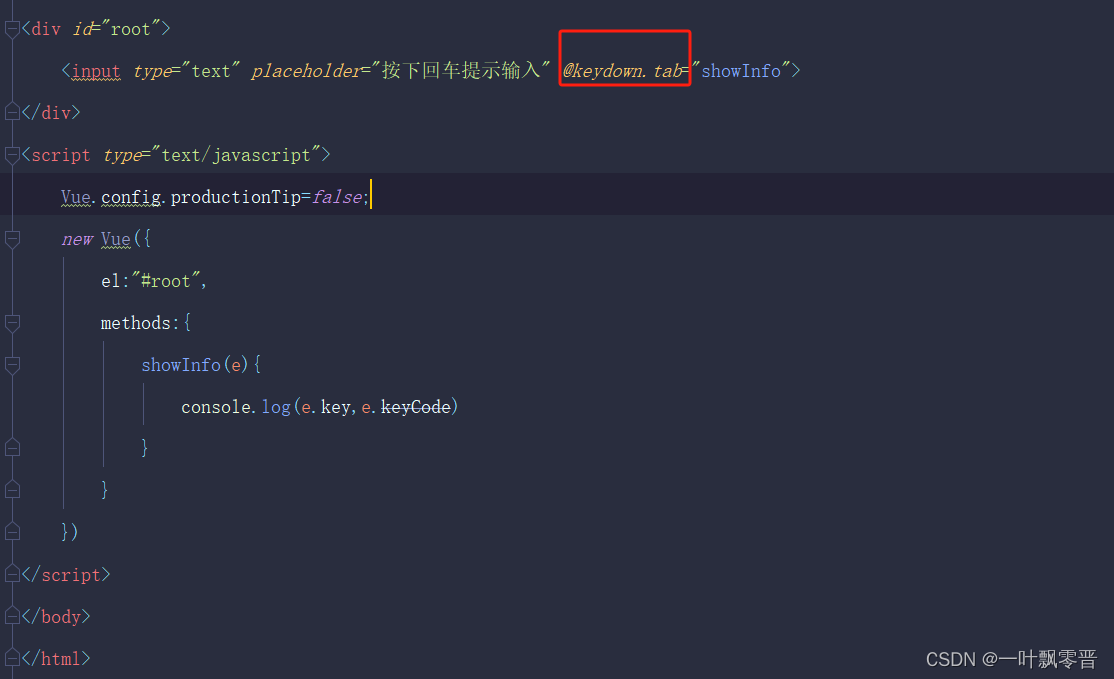
换行---------tab(特殊,必须配合keydown使用)

上---------up

下---------down

左---------left

右---------right

键盘上任意按键名称及编码查看
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
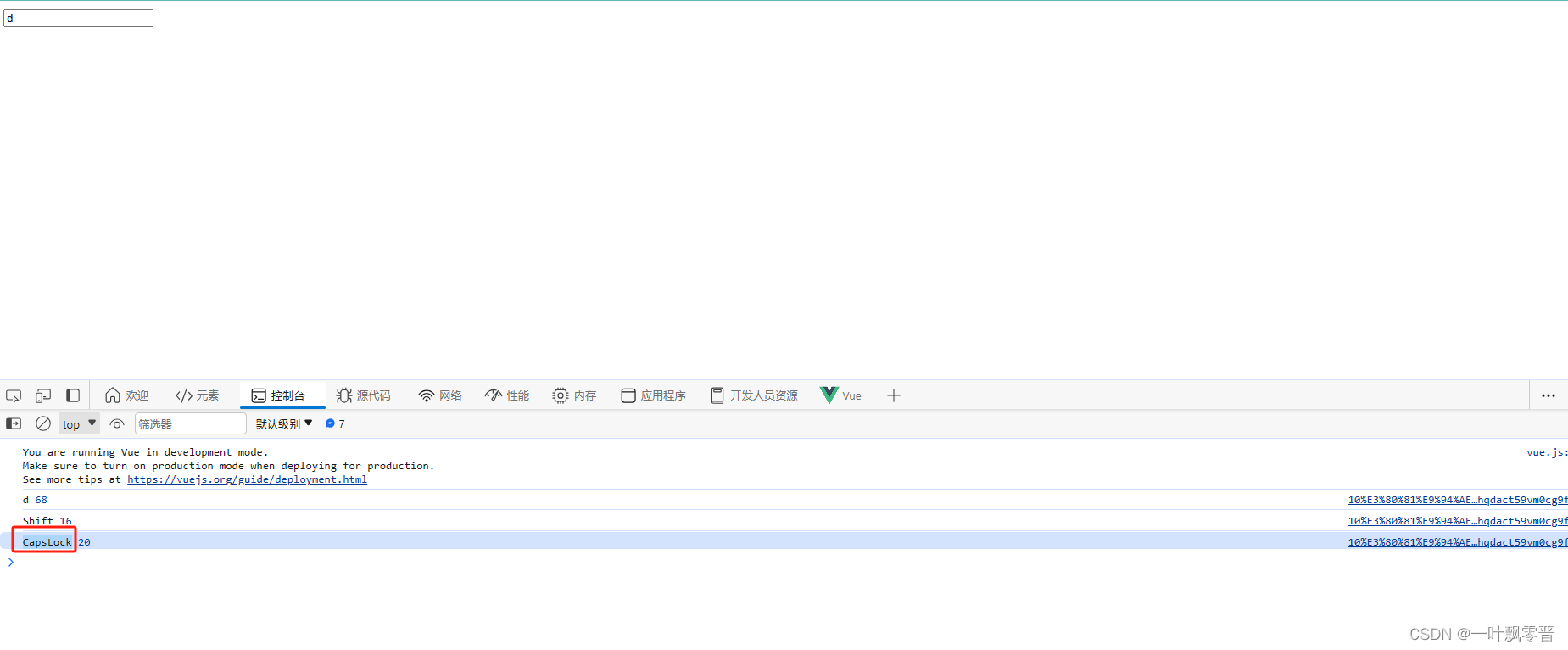
<div id="root"><input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>

注意 :
1、系统修饰键(用法特殊):ctrl、alt、shift、meta 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 配合keyup使用正常触发事件。
2、Vue 未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名);
如转换大小写的按键


使用keyCode去制定具体的按键(不推荐)

Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
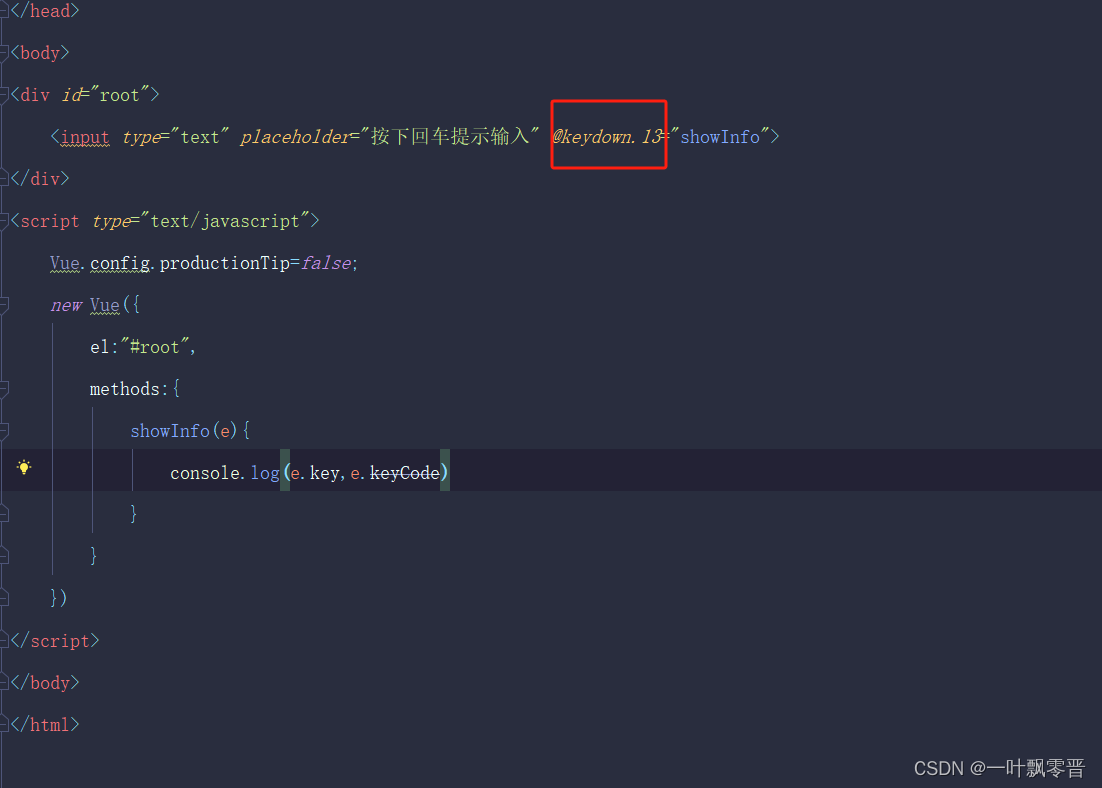
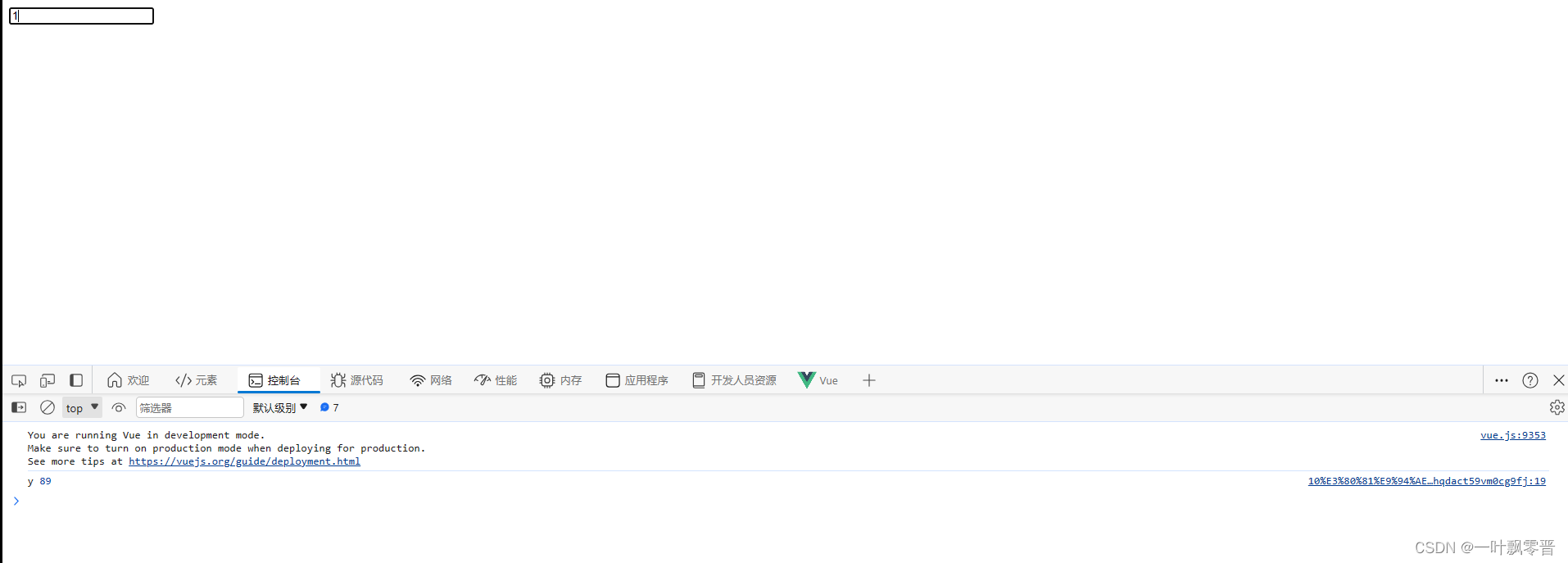
<div id="root"><input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;Vue.config.keyCodes.huiche = 13; //定义了一个别名按键new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>

ctrl + y 一起按的时候才触发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>

相关文章:

Vue-10、Vue键盘事件
1、vue中常见的按键别名 回车 ---------enter <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>键盘事件</title><!--引入vue--><script type"text/javascript" src"h…...

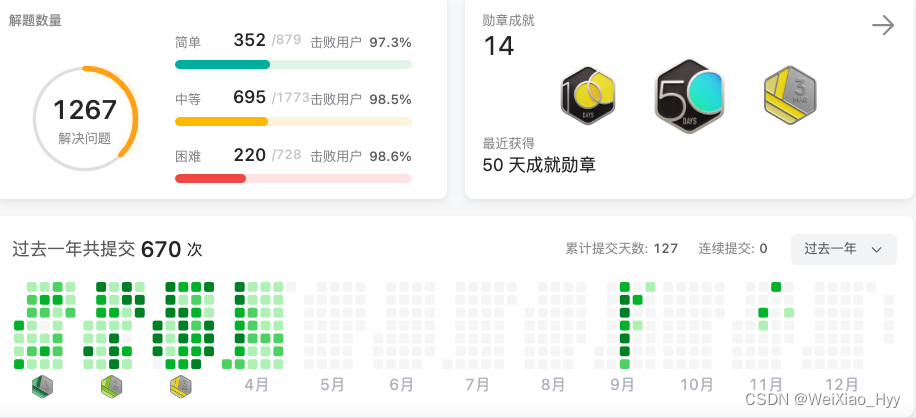
胡圆圆的暑期实习经验分享
背景 实验室一般是在研究生二年级的时候会放实习,在以后的日子就是自己完成毕业工作要求,基本上不再涉及实验室的活了,目前是一月份也是开始准备暑期实习的好时间。实验室每年这个时候都会有学长学姐组织暑期实习经验分享,本着不…...

基于uniapp封装的table组件
数据格式 tableData: [{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},/* {title: "2",elcInfo: [{…...

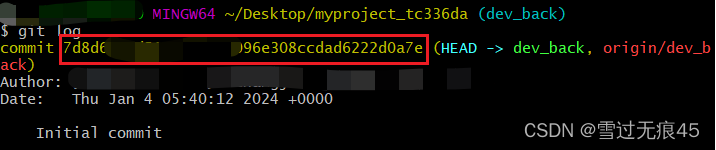
Git删除远程仓库某次提交记录后的所有提交
1、鼠标右键->git bash here,然后cd切换到代码目录; 2、git log查看提交记录,获取commit id 3、git reset commit id(commit id指要保留的最新的提交记录id) 4、git push --force,强制push 如果出现…...

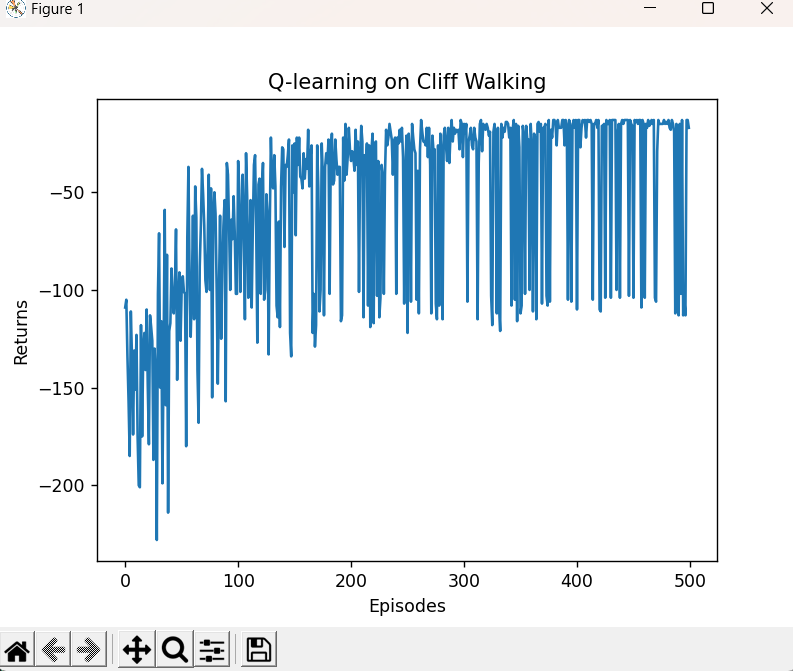
强化学习10——免模型控制Q-learning算法
Q-learning算法 主要思路 由于 V π ( s ) ∑ a ∈ A π ( a ∣ s ) Q π ( s , a ) V_\pi(s)\sum_{a\in A}\pi(a\mid s)Q_\pi(s,a) Vπ(s)∑a∈Aπ(a∣s)Qπ(s,a) ,当我们直接预测动作价值函数,在决策中选择Q值最大即动作价值最大的动作&…...

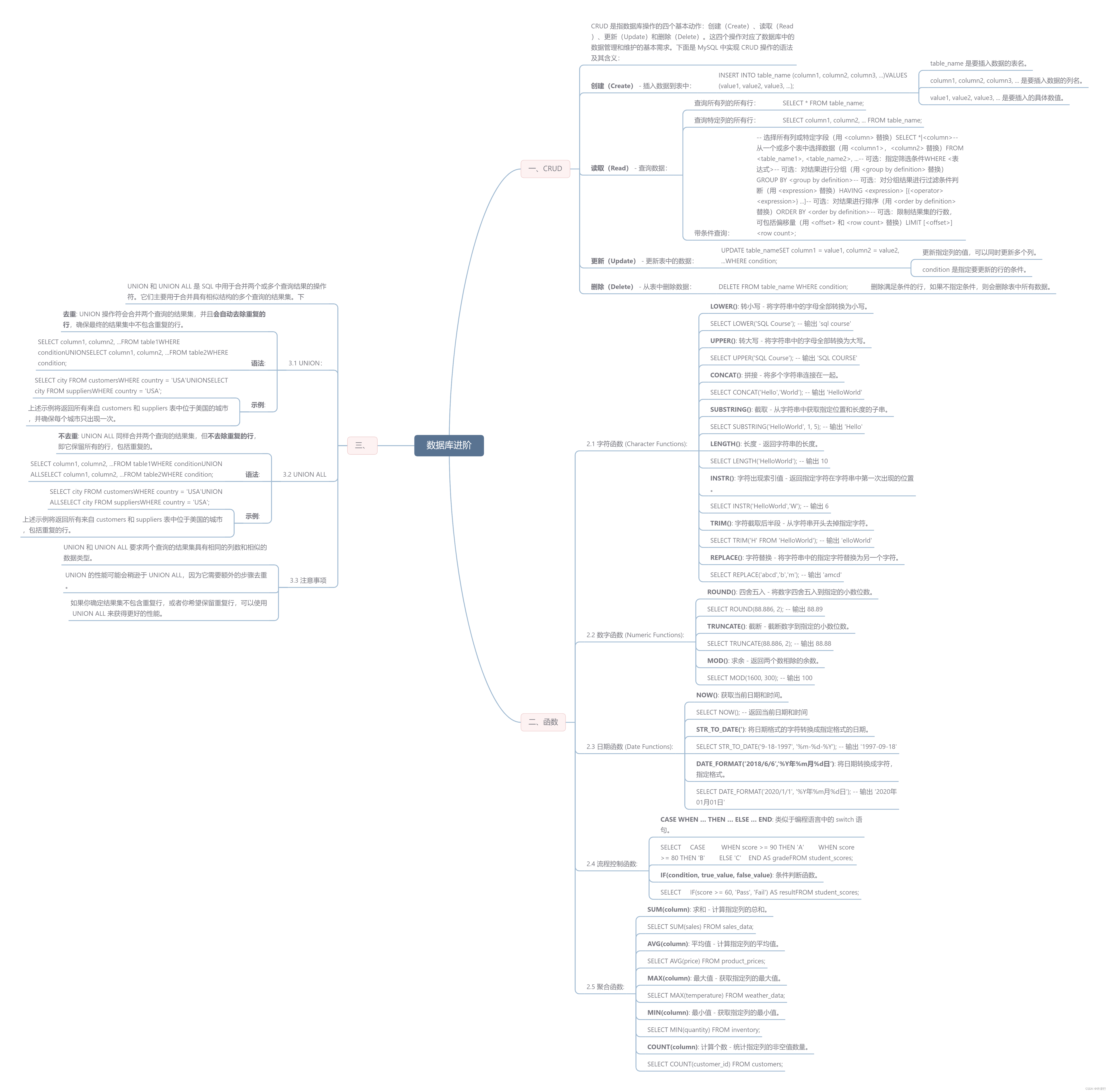
【数据库】CRUD常用函数UNION 和 UNION ALL
文章目录 一、CRUD二、函数2.1 字符函数 (Character Functions):2.2 数字函数 (Numeric Functions):2.3 日期函数 (Date Functions):2.4 流程控制函数:2.5 聚合函数: 三、UNION 和 UNION ALL3.1 UNION:3.2 UNION ALL3.3 注意事项 一、CRUD CRUD 是指数据库操作的四…...

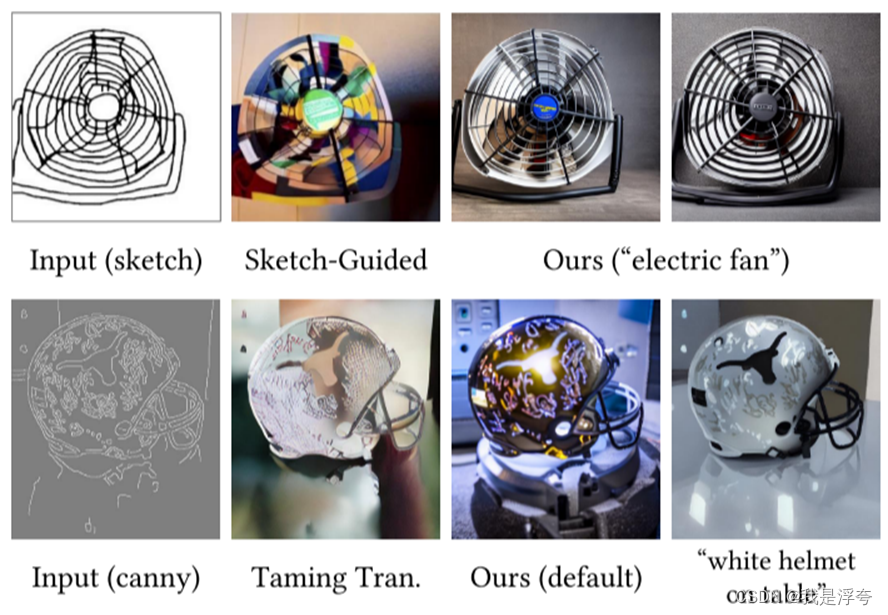
Adding Conditional Control to Text-to-Image Diffusion Models——【论文笔记】
本文发表于ICCV2023 论文地址:ICCV 2023 Open Access Repository (thecvf.com) 官方实现代码:lllyasviel/ControlNet: Let us control diffusion models! (github.com) Abstract 论文提出了一种神经网络架构ControlNet,可以将空间条件控制添加到大型…...

Python与人工智能
Python 是一种广泛用于人工智能(AI)开发的编程语言。Python具有简洁的语法和强大的库支持,使其成为数据科学、机器学习和深度学习的理想选择。 Python中有许多库可以帮助实现人工智能,其中最流行的包括TensorFlow和PyTorch。这些…...

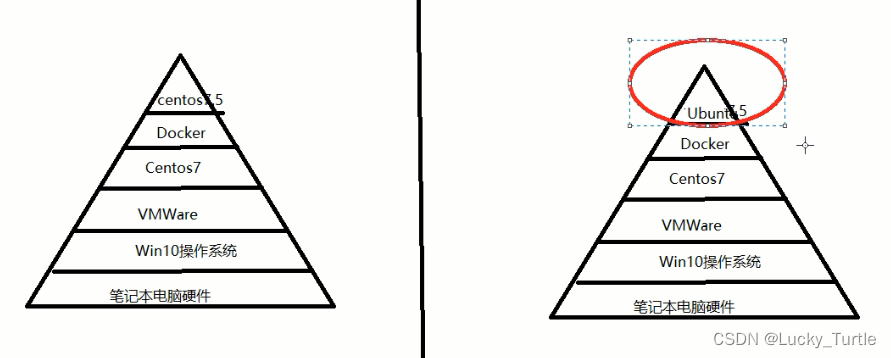
【Docker】Docker基础
文章目录 安装使用帮助启动命令镜像命令容器命令 安装 # 卸载旧版本 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine # 设置存储库 sudo yum install -y yum-utils …...

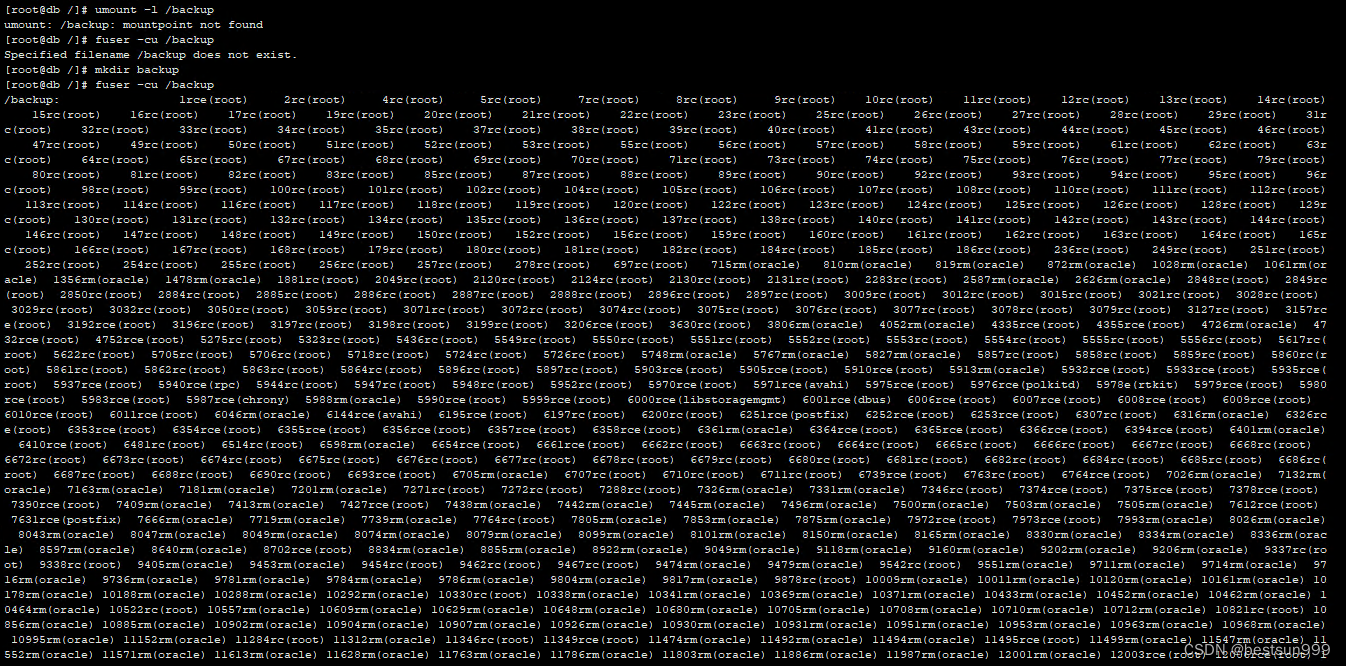
linux异常情况,排查处理中
登录客户环境后,发现一个奇怪情况如下图,之前也遇到过,直接fuser -ck /backup操作的话,主机将会重启,因数据库运行中,等待停机维护时间,同时也在想办法不重启的情况下解决该问题 [rootdb ~]# f…...

Spring Boot参数校验方案
NotNull:值不能为null;NotEmpty:字符串、集合或数组的值不能为空,即长度大于0;NotBlank:字符串的值不能为空白,即不能只包含空格;Size:字符串、集合或数组的大小是否在指…...

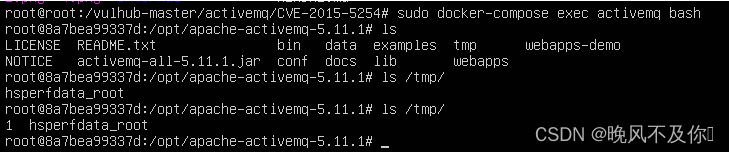
【漏洞复现】ActiveMQ反序列化漏洞(CVE-2015-5254)
Nx01 产品简介 Apache ActiveMQ是Apache软件基金会所研发的开放源代码消息中间件。ActiveMQ是消息队列服务,是面向消息中间件(MOM)的最终实现,它为企业消息传递提供高可用、出色性能、可扩展、稳定和安全保障。 Nx02 漏洞描述 Re…...

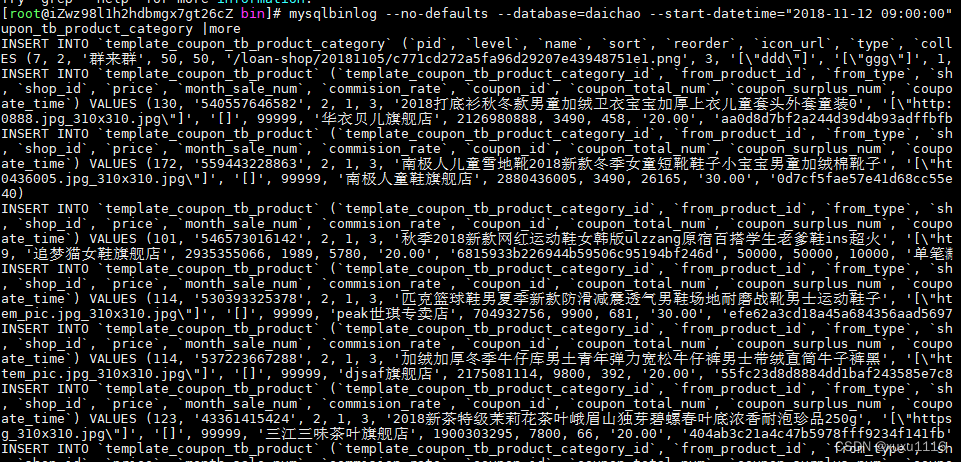
面试题:MySQL误删表数据,如何快速恢复丢失的数据?
相信后端研发的同学在开发过程经常会遇到产品临时修改线上数据的需求,如果手法很稳那么很庆幸可以很快完成任务,很不幸某一天突然手一抖把表里的数据修改错误或者误删了,这个时候你会发现各种问题反馈接踵而来。 如果身边有BDA或者有这方面经…...

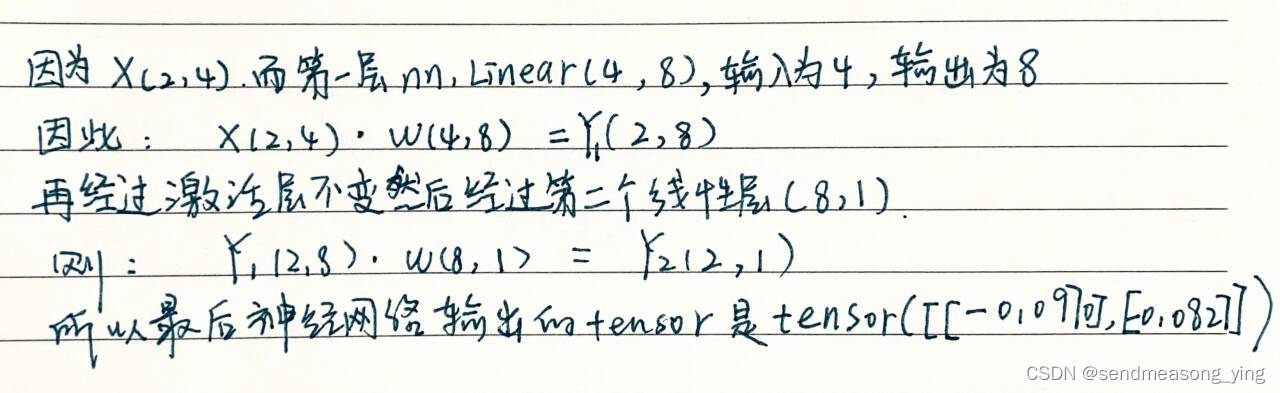
李沐之神经网络基础
目录 1.模型构造 1.1层和块 1.2自定义块 1.3顺序块 1.4在前向传播函数中执行代码 2.参数管理 2.1参数访问 2.2参数初始化 3.自定义层 3.1不带参数的层 3.2带参数的层 4.读写文件 4.1加载和保存张量 4.2加载和保存模型参数 1.模型构造 1.1层和块 import torch fr…...

【docker】使用 Dockerfile 构建镜像
一、什么是Dockerfile Dockerfile 是用于构建 Docker 镜像的文本文件。它包含了一系列的指令,用于描述如何构建镜像的步骤和配置。 通过编写 Dockerfile,您可以定义镜像的基础环境、安装软件包、复制文件、设置环境变量等操作。Dockerfile 提供了一种可…...

计算机网络—— 概述
概述 1.1 因特网概述 网络、互联网和因特网 网络由若干结点和连接这些结点的链路组成多个网络还可以通过路由器互联起来,这样就构成了一个覆盖范围更大的网络,即互联网(或互连网)。因特网(Internet)是世…...

“超人练习法”系列06:如何更好地掌握技能?
01 掌握的阶段 关于人类学习新事物的最生动、最精妙的比喻,我是从笑来老师那里学到的。 他指出,学习新知识、新概念犹如在构建自己大脑皮层,每个习得的概念就像是大脑皮层上的一个个微小神经元。 一个看似聪明、博学的人,总能在各…...

【华为OD机试真题2023CD卷 JAVAJS】字符串拼接
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 字符串拼接 知识点数组递归 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 给定M(0<M<=30)个字符(a-z),从中取出任意字符(每个字符只能用一次)拼接成长度为N(0<N<=5)的字符串,要求相同的字…...

【算法】链表-20240109
这里写目录标题 一、141. 环形链表二、876. 链表的中间结点三、面试题 02.01. 移除重复节点 一、141. 环形链表 简单 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中…...

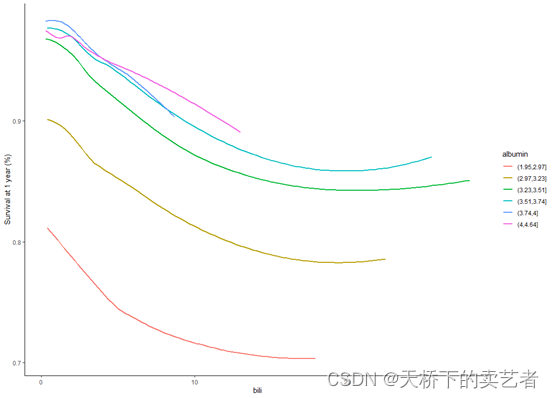
机器学习系列--R语言随机森林进行生存分析(2)
随机森林(Breiman 2001a)(RF)是一种非参数统计方法,需要没有关于响应的协变关系的分布假设。RF是一种强大的、非线性的技术,通过拟合一组树来稳定预测精度模型估计。随机生存森林(RSF࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...
