深入了解pnpm:一种高效的包管理工具
✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!

文章目录
- ✨专栏介绍
- 引言
- pnpm介绍
- 什么是pnpm?
- pnpm的特点
- pnpm的原理
- 共享依赖
- 硬链接
- 举个例子
- pnpm的使用方法
- 与npm、yarn的区别对比
- 1. 安装速度
- 2. 磁盘空间占用
- 3. 生态系统支持
- 4. 兼容性
- pnpm的优缺点
- 优点
- 缺点
- 结论
- 😶 写在结尾
引言
在前端开发中,包管理工具是不可或缺的一部分。随着项目规模的增长,传统的npm和yarn在安装和更新依赖包时面临着性能和磁盘空间的挑战。为了解决这些问题,出现了一种新的包管理工具——pnpm。本文将深入介绍pnpm的原理、使用方法,并与npm和yarn进行对比,以帮助读者更好地理解pnpm并做出合适的选择。
pnpm介绍
什么是pnpm?
pnpm是一种快速、高效且磁盘空间友好的包管理工具。它通过共享依赖来减少磁盘空间占用,并通过硬链接来加快安装速度。
pnpm的特点
-
快速安装:pnpm使用硬链接技术,将依赖包直接链接到项目中,避免了复制文件所带来的性能损耗。
-
并行安装:pnpm可以并行地安装多个依赖包,提高了安装速度。
-
安全可靠:pnpm使用了类似于npm的安全机制,确保依赖包的完整性和安全性。
-
磁盘空间友好:由于共享依赖,不同项目之间可以共享相同版本的依赖包,大大减少了磁盘空间占用。
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被存放在一个统一的位置。
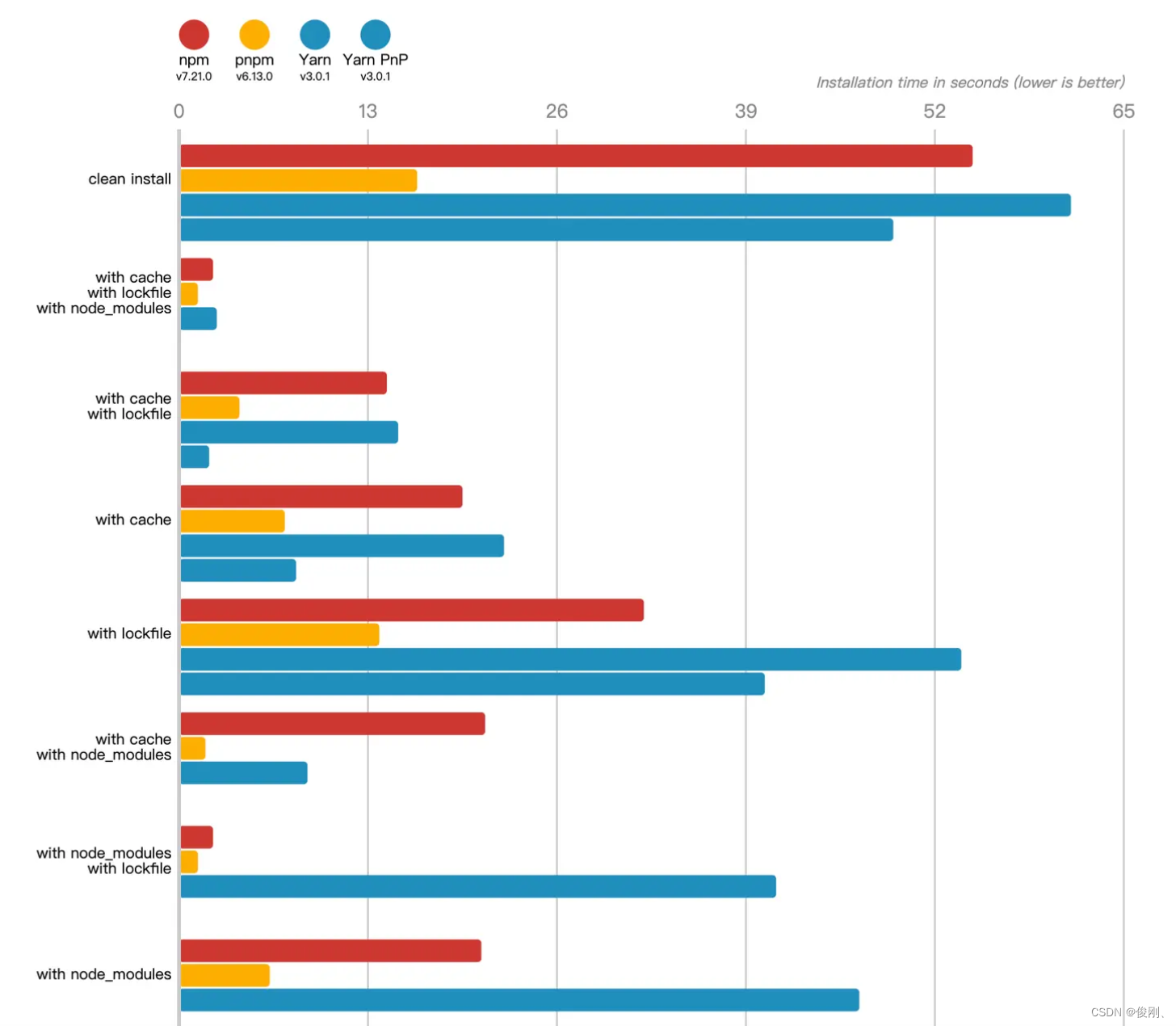
下面是官方给出的一些对比数据
| action | cache | lockfile | node_modules | npm | pnpm | Yarn | Yarn PnP |
|---|---|---|---|---|---|---|---|
| install | 49.6s | 13.9s | 22.1s | 20.2s | |||
| install | ✔ | ✔ | ✔ | 4s | 1.7s | 695ms | n/a |
| install | ✔ | ✔ | 15.6s | 4.8s | 8.8s | 668ms | |
| install | ✔ | 25.3s | 9.4s | 22.8s | 15.2s | ||
| install | ✔ | 31.2s | 10.1s | 8.9s | 670ms | ||
| install | ✔ | ✔ | 4.4s | 3.6s | 16s | n/a | |
| install | ✔ | ✔ | 3.8s | 1.7s | 681ms | n/a | |
| install | ✔ | 4.4s | 9.3s | 16.6s | n/a | ||
| update | n/a | n/a | n/a | 13.1s | 6.4s | 8.7s | 16.9s |

pnpm的原理
共享依赖
pnpm通过将依赖包链接到项目中的.node_modules目录下,实现了共享依赖。这意味着不同项目可以共享相同版本的依赖包,从而减少了磁盘空间占用。
硬链接
pnpm使用硬链接技术来加快安装速度。当多个项目使用相同版本的依赖包时,pnpm会创建硬链接指向这些共享的依赖包,而不是复制文件。这样可以避免重复下载和复制文件所带来的性能损耗。
举个例子
假设有两个项目A和B,它们都需要安装lodash这个依赖包。使用npm或yarn进行安装时,每个项目都会在自己的node_modules目录下复制一份lodash的代码。这样就导致了重复的磁盘空间占用。
而使用pnpm进行安装时,它会在全局的.pnpm目录下维护一个共享的依赖包存储库。当项目A和B都需要安装lodash时,pnpm会将lodash链接到各自项目的.node_modules目录下。这样就实现了共享依赖,并且不会占用额外的磁盘空间。
例如,在项目A中执行pnpm install lodash命令后,.node_modules目录中会创建一个指向.pnpm目录中lodash版本的硬链接。然后,在项目B中执行同样的命令后,.node_modules目录中也会创建一个指向同一份lodash代码的硬链接。这样就实现了共享依赖,并且不会重复占用磁盘空间。
通过共享依赖和使用硬链接技术,pnpm能够显著减少磁盘空间的占用,并提高安装速度。
pnpm的使用方法
-
安装pnpm:首先,需要在系统中全局安装pnpm。可以使用以下命令进行安装:
npm install -g pnpm -
初始化项目:在要使用pnpm管理的项目根目录下执行以下命令,初始化项目:
pnpm init这将创建一个新的package.json文件,用于管理项目的依赖包。
-
安装依赖包:使用以下命令来安装依赖包:
pnpm install [package-name]可以一次性安装多个依赖包,也可以通过在命令后面添加
--save或--save-dev参数将依赖包添加到package.json文件中的dependencies或devDependencies字段中。 -
运行项目:安装完依赖包后,可以使用以下命令来运行项目:
pnpm run [script-name]这里的script-name是在package.json文件中定义的脚本名称。
-
更新依赖包:当需要更新依赖包时,可以使用以下命令来更新:
pnpm update [package-name] -
删除依赖包:如果要删除某个已安装的依赖包,可以使用以下命令:
pnpm uninstall [package-name] -
查看已安装的依赖包:可以使用以下命令来查看已安装的依赖包列表:
pnpm ls -
清理缓存:pnpm会在全局的.pnpm目录下缓存依赖包,如果需要清理缓存,可以使用以下命令:
pnpm cache clean
以上是pnpm的基本使用方法。
与npm、yarn的区别对比
1. 安装速度
- npm:npm在安装依赖包时,会将每个包都复制到项目的node_modules目录下,这样会导致安装速度较慢。
- yarn:yarn通过并行安装和缓存机制提高了安装速度,但仍然需要复制文件到node_modules目录。
- pnpm:pnpm使用硬链接技术,将依赖包链接到项目的node_modules目录下,避免了复制文件的性能损耗。因此,在安装速度上明显快于npm和yarn。
2. 磁盘空间占用
- npm:由于每个项目都会复制依赖包到自己的node_modules目录下,导致磁盘空间占用较大。
- yarn:yarn通过缓存机制减少了磁盘空间占用,但仍然需要复制文件到node_modules目录。
- pnpm:pnpm通过共享依赖包的方式,不同项目可以共享相同版本的依赖包。这样大大减少了磁盘空间占用。
3. 生态系统支持
- npm:npm是最早的包管理工具之一,拥有庞大的生态系统和丰富的插件支持。可以方便地找到各种开源包和工具。
- yarn:yarn兼容npm生态系统,可以使用npm的包和工具。同时,yarn也有自己的一些特性和插件支持。
- pnpm:由于相对较新,pnpm的插件支持相对较少。虽然可以使用npm的包和工具,但在插件方面可能选择较少。
4. 兼容性
- npm:由于npm是最早的包管理工具之一,几乎所有的前端项目都兼容npm。
- yarn:yarn兼容npm生态系统,可以无缝切换使用。
- pnpm:pnpm也兼容npm生态系统,并且可以直接使用已有的package.json文件。
综上所述,pnpm在安装速度和磁盘空间占用上具有明显优势。然而,在生态系统支持和插件方面可能相对较少。因此,在选择包管理工具时,需要根据项目需求和优先考虑的因素做出合适的选择。
pnpm的优缺点
优点
- 快速安装:pnpm通过硬链接技术实现了快速安装。
- 磁盘空间友好:共享依赖包减少了磁盘空间占用。
- 安全可靠:类似于npm的安全机制确保依赖包的完整性和安全性。
缺点
- 生态系统支持相对较少:由于相对较新,pnpm的插件支持相对较少。
结论
本文深入介绍了pnpm的原理、使用方法,并与npm、yarn进行了全面对比。通过比较可以看出,pnpm在性能和磁盘空间占用上具有明显优势,但由于相对较新,插件支持相对较少。因此,在选择包管理工具时,需要根据项目需求和优先考虑的因素做出合适的选择。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

深入了解pnpm:一种高效的包管理工具
✨专栏介绍 在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具…...

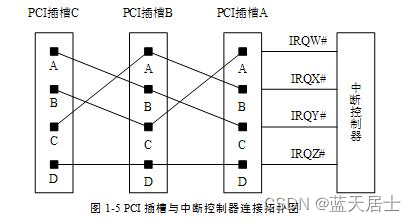
QEMU源码全解析 —— PCI设备模拟(1)
接前一篇文章: 1. PCI设备简介 PCI是用来连接外设的一种局部(local)总线,其主要功能是连接外部设备。PCI总线规范在20世纪90年代提出以后,其逐渐取代了其它各种总线,被各种处理器所支持。直到现在…...

Vue-10、Vue键盘事件
1、vue中常见的按键别名 回车 ---------enter <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>键盘事件</title><!--引入vue--><script type"text/javascript" src"h…...

胡圆圆的暑期实习经验分享
背景 实验室一般是在研究生二年级的时候会放实习,在以后的日子就是自己完成毕业工作要求,基本上不再涉及实验室的活了,目前是一月份也是开始准备暑期实习的好时间。实验室每年这个时候都会有学长学姐组织暑期实习经验分享,本着不…...

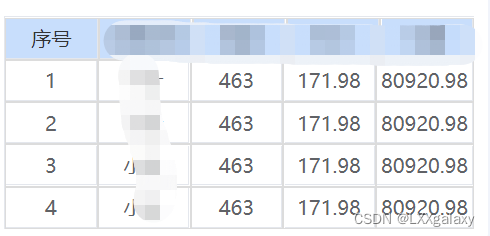
基于uniapp封装的table组件
数据格式 tableData: [{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},{elcInfo: [{tableData:[1,293021.1,293021.1,293021.1,293021.1,]}]},/* {title: "2",elcInfo: [{…...

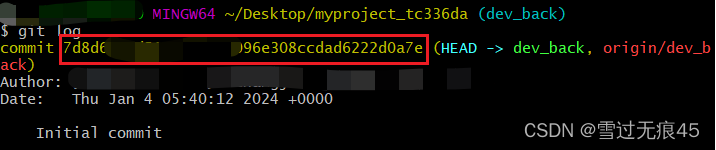
Git删除远程仓库某次提交记录后的所有提交
1、鼠标右键->git bash here,然后cd切换到代码目录; 2、git log查看提交记录,获取commit id 3、git reset commit id(commit id指要保留的最新的提交记录id) 4、git push --force,强制push 如果出现…...

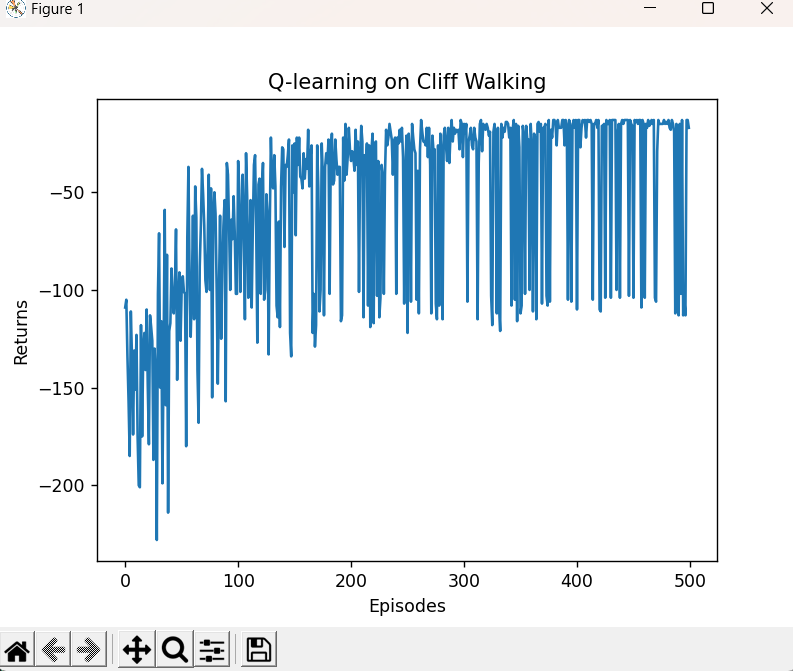
强化学习10——免模型控制Q-learning算法
Q-learning算法 主要思路 由于 V π ( s ) ∑ a ∈ A π ( a ∣ s ) Q π ( s , a ) V_\pi(s)\sum_{a\in A}\pi(a\mid s)Q_\pi(s,a) Vπ(s)∑a∈Aπ(a∣s)Qπ(s,a) ,当我们直接预测动作价值函数,在决策中选择Q值最大即动作价值最大的动作&…...

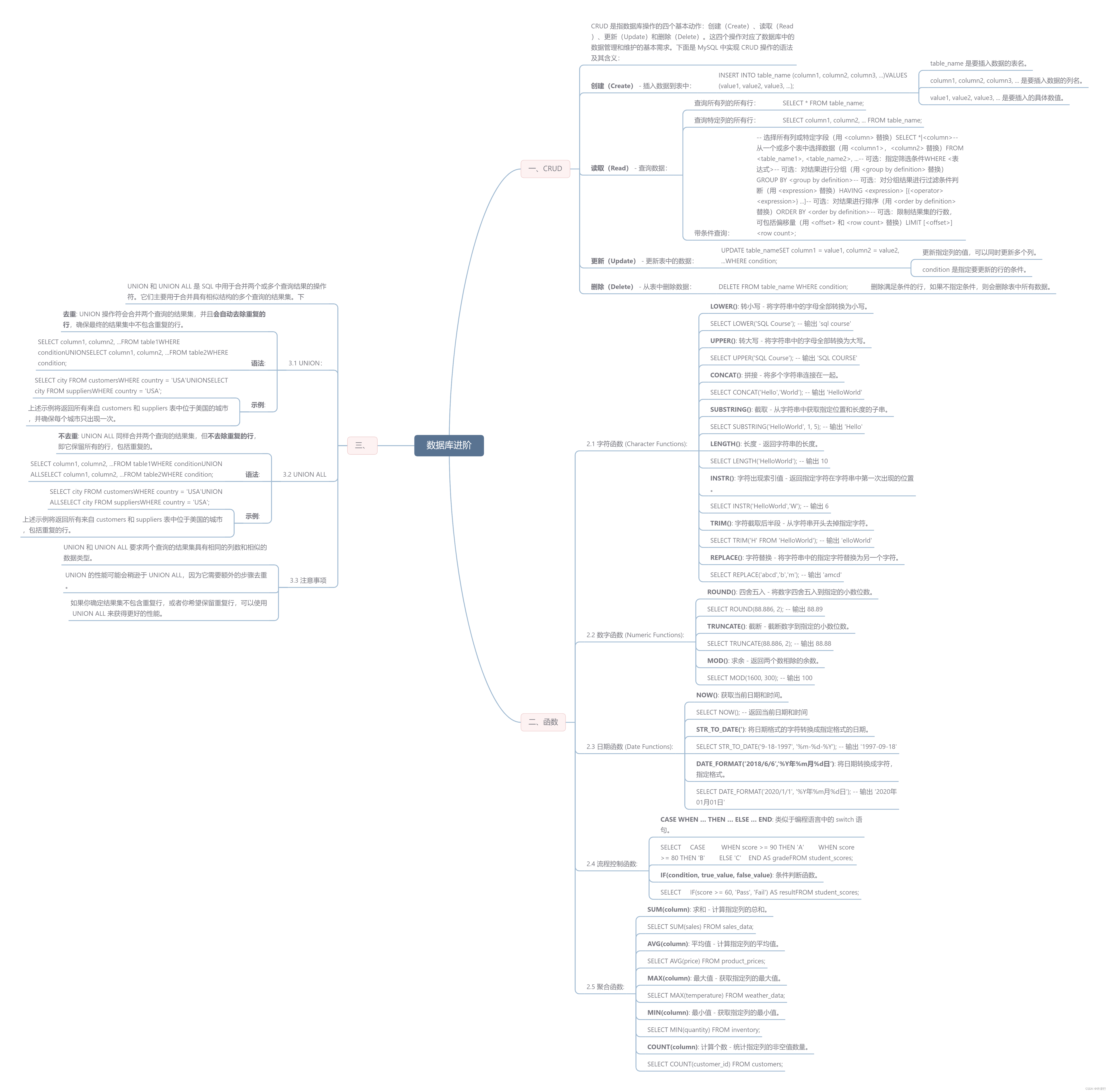
【数据库】CRUD常用函数UNION 和 UNION ALL
文章目录 一、CRUD二、函数2.1 字符函数 (Character Functions):2.2 数字函数 (Numeric Functions):2.3 日期函数 (Date Functions):2.4 流程控制函数:2.5 聚合函数: 三、UNION 和 UNION ALL3.1 UNION:3.2 UNION ALL3.3 注意事项 一、CRUD CRUD 是指数据库操作的四…...

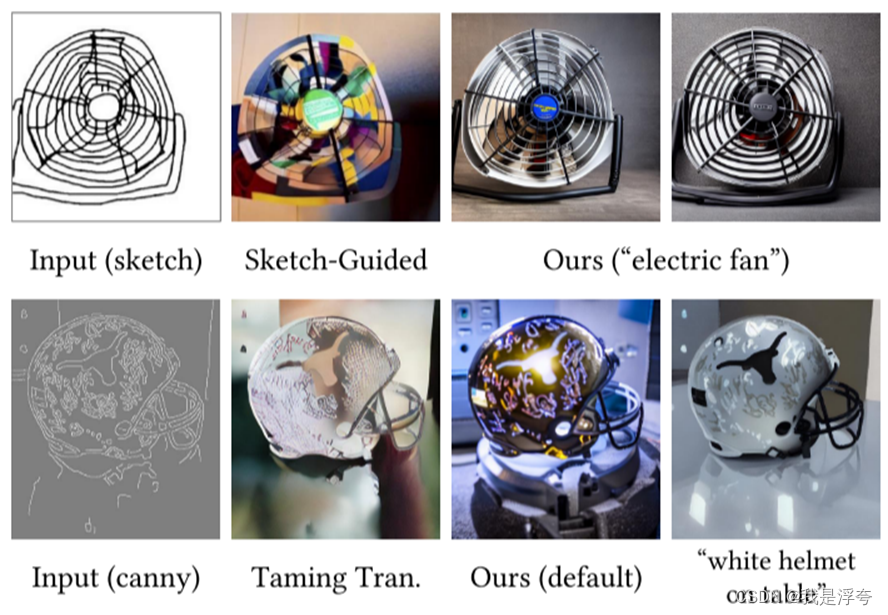
Adding Conditional Control to Text-to-Image Diffusion Models——【论文笔记】
本文发表于ICCV2023 论文地址:ICCV 2023 Open Access Repository (thecvf.com) 官方实现代码:lllyasviel/ControlNet: Let us control diffusion models! (github.com) Abstract 论文提出了一种神经网络架构ControlNet,可以将空间条件控制添加到大型…...

Python与人工智能
Python 是一种广泛用于人工智能(AI)开发的编程语言。Python具有简洁的语法和强大的库支持,使其成为数据科学、机器学习和深度学习的理想选择。 Python中有许多库可以帮助实现人工智能,其中最流行的包括TensorFlow和PyTorch。这些…...

【Docker】Docker基础
文章目录 安装使用帮助启动命令镜像命令容器命令 安装 # 卸载旧版本 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine # 设置存储库 sudo yum install -y yum-utils …...

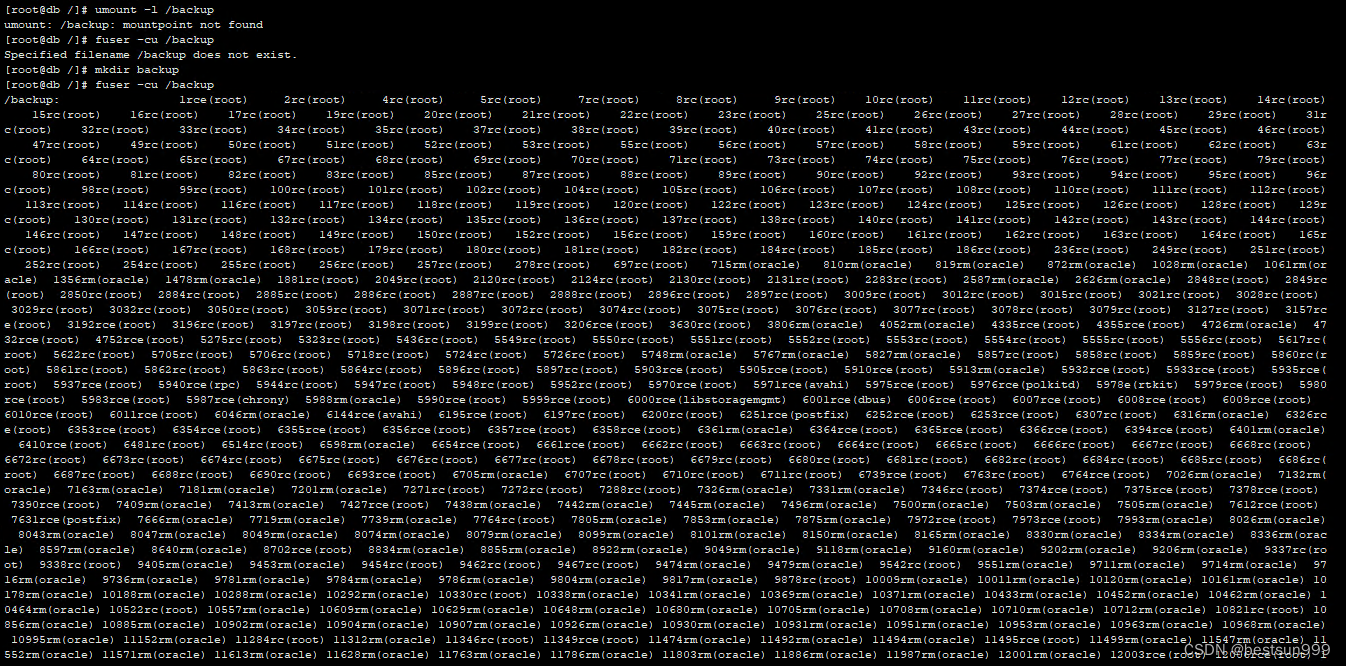
linux异常情况,排查处理中
登录客户环境后,发现一个奇怪情况如下图,之前也遇到过,直接fuser -ck /backup操作的话,主机将会重启,因数据库运行中,等待停机维护时间,同时也在想办法不重启的情况下解决该问题 [rootdb ~]# f…...

Spring Boot参数校验方案
NotNull:值不能为null;NotEmpty:字符串、集合或数组的值不能为空,即长度大于0;NotBlank:字符串的值不能为空白,即不能只包含空格;Size:字符串、集合或数组的大小是否在指…...

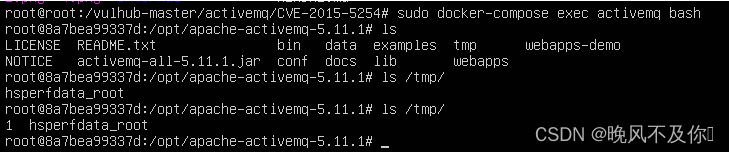
【漏洞复现】ActiveMQ反序列化漏洞(CVE-2015-5254)
Nx01 产品简介 Apache ActiveMQ是Apache软件基金会所研发的开放源代码消息中间件。ActiveMQ是消息队列服务,是面向消息中间件(MOM)的最终实现,它为企业消息传递提供高可用、出色性能、可扩展、稳定和安全保障。 Nx02 漏洞描述 Re…...

面试题:MySQL误删表数据,如何快速恢复丢失的数据?
相信后端研发的同学在开发过程经常会遇到产品临时修改线上数据的需求,如果手法很稳那么很庆幸可以很快完成任务,很不幸某一天突然手一抖把表里的数据修改错误或者误删了,这个时候你会发现各种问题反馈接踵而来。 如果身边有BDA或者有这方面经…...

李沐之神经网络基础
目录 1.模型构造 1.1层和块 1.2自定义块 1.3顺序块 1.4在前向传播函数中执行代码 2.参数管理 2.1参数访问 2.2参数初始化 3.自定义层 3.1不带参数的层 3.2带参数的层 4.读写文件 4.1加载和保存张量 4.2加载和保存模型参数 1.模型构造 1.1层和块 import torch fr…...

【docker】使用 Dockerfile 构建镜像
一、什么是Dockerfile Dockerfile 是用于构建 Docker 镜像的文本文件。它包含了一系列的指令,用于描述如何构建镜像的步骤和配置。 通过编写 Dockerfile,您可以定义镜像的基础环境、安装软件包、复制文件、设置环境变量等操作。Dockerfile 提供了一种可…...

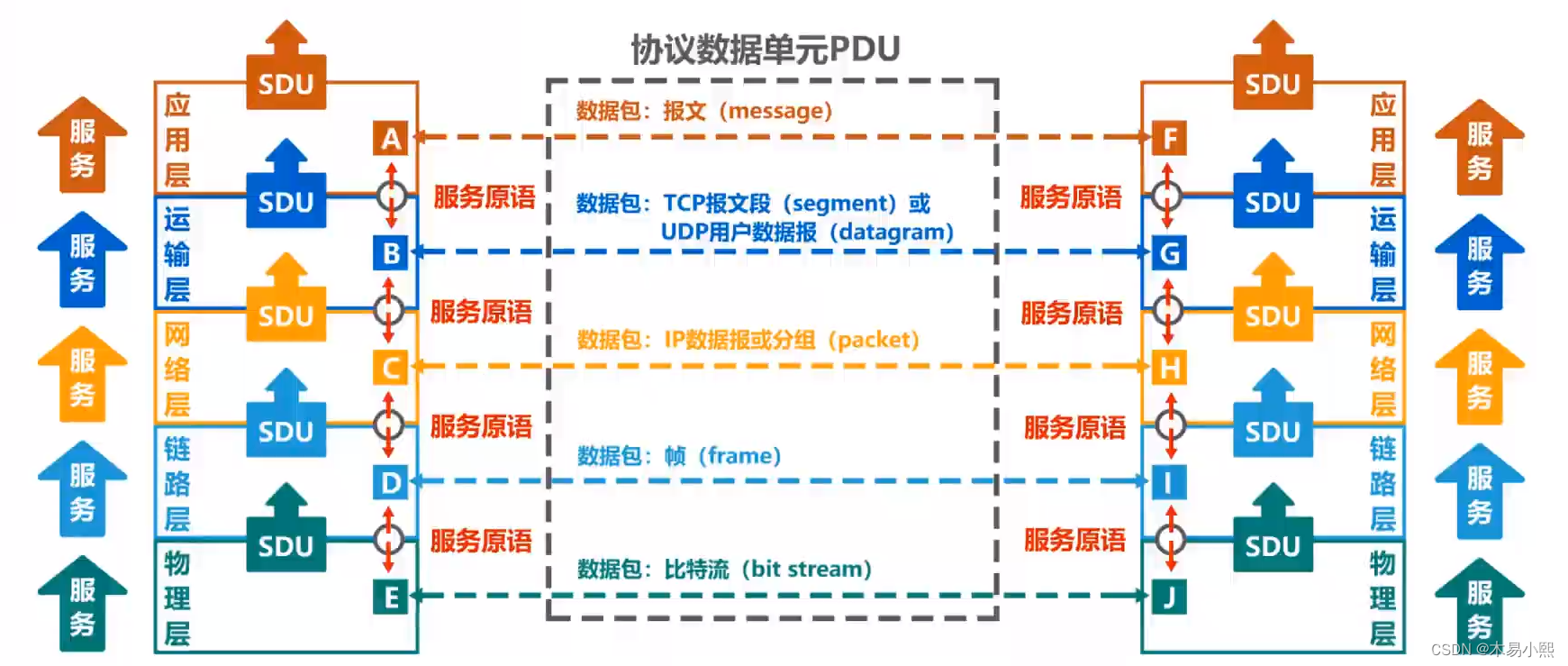
计算机网络—— 概述
概述 1.1 因特网概述 网络、互联网和因特网 网络由若干结点和连接这些结点的链路组成多个网络还可以通过路由器互联起来,这样就构成了一个覆盖范围更大的网络,即互联网(或互连网)。因特网(Internet)是世…...

“超人练习法”系列06:如何更好地掌握技能?
01 掌握的阶段 关于人类学习新事物的最生动、最精妙的比喻,我是从笑来老师那里学到的。 他指出,学习新知识、新概念犹如在构建自己大脑皮层,每个习得的概念就像是大脑皮层上的一个个微小神经元。 一个看似聪明、博学的人,总能在各…...

【华为OD机试真题2023CD卷 JAVAJS】字符串拼接
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 字符串拼接 知识点数组递归 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 给定M(0<M<=30)个字符(a-z),从中取出任意字符(每个字符只能用一次)拼接成长度为N(0<N<=5)的字符串,要求相同的字…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
