uniapp自定义顶部导航并解决打包成apk后getMenuButtonBoundingClientRect方法失效问题
需求:要在app上的顶部导航提示哪里添加一些东西进去,用uniapp自带的肯定不行啊,所以自定义了所有的页面的顶部导航,之后自定义后用手机调试发现 uni.getMenuButtonBoundingClientRect()这个方法的top获取不到....网上找了很多种方法才实现,记录一下
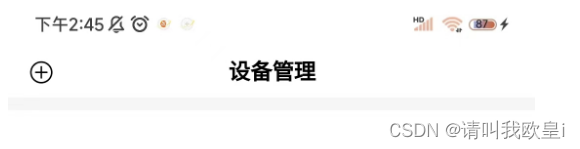
1.自测手机上效果
2.实现
在pages.json页面给所有需要顶部导航栏的添加自定义样式
"enablePullDownRefresh": false,是否开发下拉刷新
"navigationStyle": "custom":导航栏样式自定义
{"path": "pages/serve/index","style": {"enablePullDownRefresh": false,"navigationStyle": "custom"}}3.封装+主要代码讲解
创建封装的Title.vue页面
// #ifndef H5 || APP-PLUS || MP-ALIPAY // #endif
这个是预处理指令,这个指令的意思是:“如果
H5、APP-PLUS或MP-ALIPAY这三个宏(或标识符)中的任何一个没有被定义,则执行以下的代码uni.getSystemInfoSync():同步获取系统的信息
uni.getMenuButtonBoundingClientRect():方法来获取某个菜单按钮的边界信息。这个方法通常用于获取某个DOM元素的边界信息,包括其位置和尺寸。
// #ifndef H5 || APP-PLUS || MP-ALIPAYlet menuButtonInfo = uni.getMenuButtonBoundingClientRect()this.titleBarHeight = (menuButtonInfo.top - this.statusBarHeight) * 2 + menuButtonInfo.height// #endif<template><!-- 头部导航内容区域 --><view style="margin-bottom: 20rpx;" class="top-content"><view class="title-top"><view class="boxAndTop" :style="{height:statusBarHeight+'px'}"></view></view></view>
</template><script>export default {props: {titleName: {type: String,default: ''},},data() {return {// 状态栏高度statusBarHeight: 0,// 导航栏高度titleBarHeight: 82 + 11,menuFlag: false}},created() {//获取状态栏的高度let systemInfo = uni.getSystemInfoSync()this.statusBarHeight = systemInfo.statusBarHeightconsole.log(this.statusBarHeight,'状态栏的高度');// #ifndef H5 || APP-PLUS || MP-ALIPAYlet menuButtonInfo = uni.getMenuButtonBoundingClientRect()this.titleBarHeight = (menuButtonInfo.top - this.statusBarHeight) * 2 + menuButtonInfo.height// #endif},methods: {},}
</script><style lang="scss">.top-content {// position: fixed;height: 140rpx;.title-top {position: fixed;top: 0px;width: 100%;z-index: 999;height: 140rpx;background-color: #fff;}}</style>4.在页面导入使用
<Title titleName="设备管理" /> import Title from '@/component/Title.vue'
export default {components: {Title},
}文章到此结束,希望对你有所帮助~
相关文章:

uniapp自定义顶部导航并解决打包成apk后getMenuButtonBoundingClientRect方法失效问题
需求:要在app上的顶部导航提示哪里添加一些东西进去,用uniapp自带的肯定不行啊,所以自定义了所有的页面的顶部导航,之后自定义后用手机调试发现 uni.getMenuButtonBoundingClientRect()这个方法的top获取不到....网上找了很多种方…...

C++入门【26-C++ Null 指针】
在变量声明的时候,如果没有确切的地址可以赋值,为指针变量赋一个 NULL 值是一个良好的编程习惯。赋为 NULL 值的指针被称为空指针。 NULL 指针是一个定义在标准库中的值为零的常量。请看下面的程序: 实例 #include <iostream> using…...

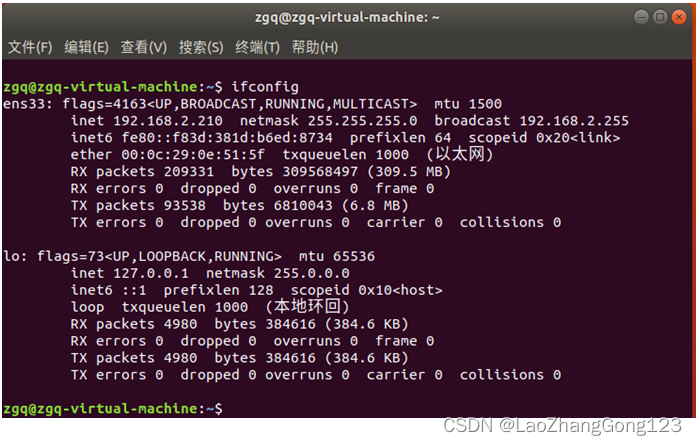
Linux第14步_安装FTP服务器
安装“vim编辑器”后,我们紧接着“安装FTP服务器”。 1、在安装前,要检查虚拟机可以上网,否则可能会导致安装失败。 2、在虚拟机界面右击鼠标,弹出下面的对话框 3、点击“打开终端(E)”,得到下面的界面 :…...

Linux截图方法推荐
因为经常会遇到以图为证的情况,而办公设备基本都是linux,所以汇总一下常见的linux截图方式。 1:在 Linux 中系统集成的截图的默认方式 你想要截取整个屏幕?屏幕中的某个区域?某个特定的窗口? 如果只需要获取一张屏幕…...

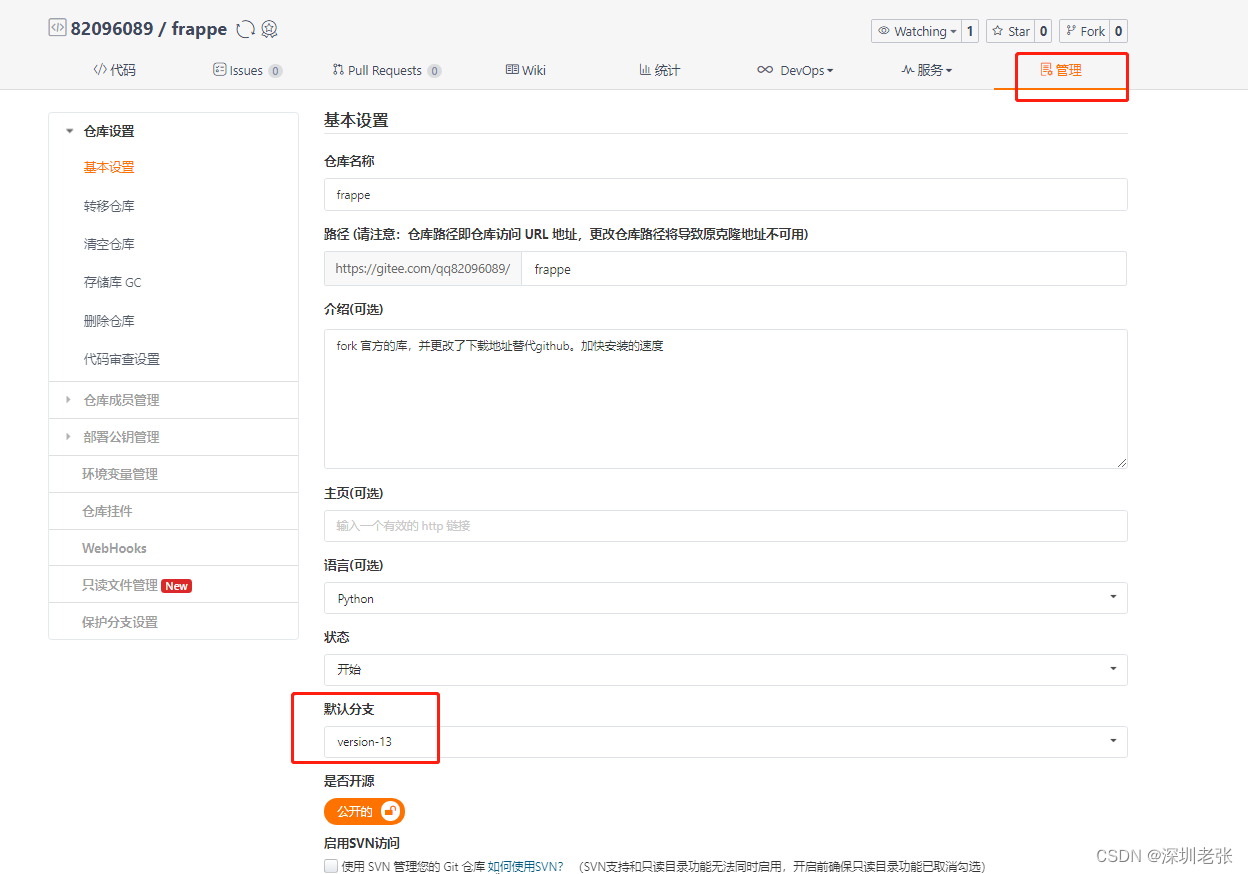
在Gitee上维护Erpnext源
在Gitee上维护Erpnext源 官方的frappe和erpnext地址: GitHub - frappe/frappe: Low code web framework for real world applications, in Python and Javascript GitHub - frappe/erpnext: Free and Open Source Enterprise Resource Planning (ERP) 1, 仓库地址输入frappe的官…...

2024.1.9 基于 Jedis 通过 Java 客户端连接 Redis 服务器
目录 引言 RESP 协议 Redis 通信过程 实现步骤 步骤一 步骤二 步骤三 步骤四 引言 在 Redis 命令行客户端中手敲命令并不是我们日常开发中的主要形式而更多的时候是使用 Redis 的 API 来实现定制化的 Redis 客户端程序,进而操作 Redis 服务器即使用程序来操…...

软件测试|SQL ORDER BY排序利器使用
简介 在SQL查询语言中,ORDER BY子句是一项重要的功能,它允许我们按照指定的列或表达式对查询结果进行排序。本文将详细介绍SQL ORDER BY子句的用法、常见排序方式以及在实际应用中的应用场景。 ORDER BY子句 SQL是一种用于管理和操作关系型数据库的强…...

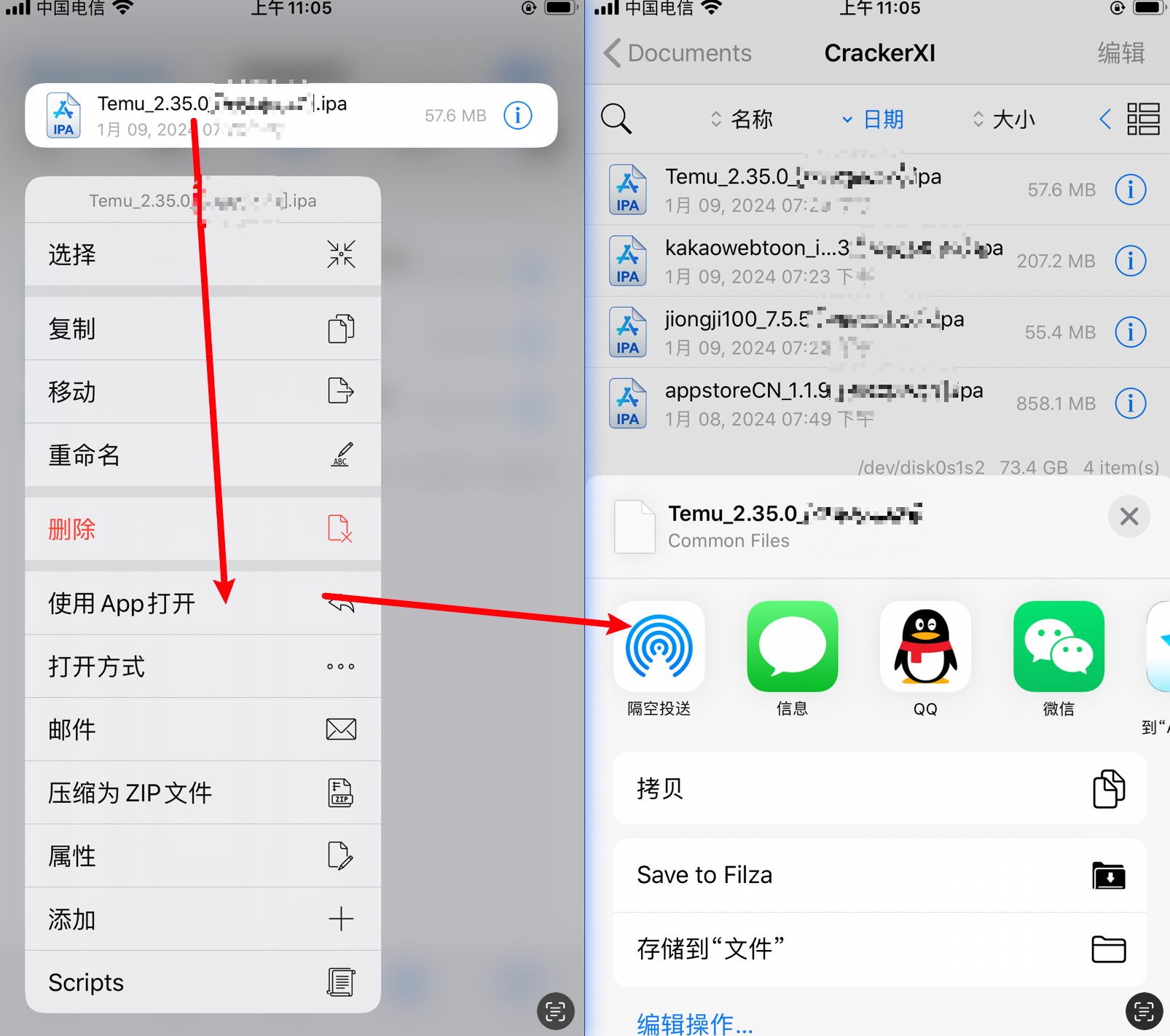
苹果手机IOS软件应用IPA砸壳包提取完整教程
我们有很多小伙伴可能想要获取到苹果手机软件的安装包但又不知该如何获取,本文就教你如何获取到IOS软件的IPA砸壳包 首先我们需要准备一台越狱的苹果IOS设备,如果不知如何越狱的可以参考这篇苹果手机越狱教程:https://www.hereitis.cn/artic…...

「 网络安全术语解读 」内容安全策略CSP详解
引言:什么是CSP,它为什么可以防御一些常见的网络攻击,比如XSS攻击,具体原理是什么?以及如何绕过CSP? 1. CSP定义 CSP(Content Security Policy,内容安全策略)是一种网络…...

Docker与微服务实战(基础篇)
Docker与微服务实战(基础篇) 1、Docker简介2、Docker安装步骤1.Centos7及以上的版本2.卸载旧版本3.yum安装gcc相关4.安装需要的软件包5.设置stable镜像仓库【国内aliyun】6.更新yum软件包索引--以后安装更快捷7.安装Docker-Ce8.启动Docker9.测试10.卸载1…...

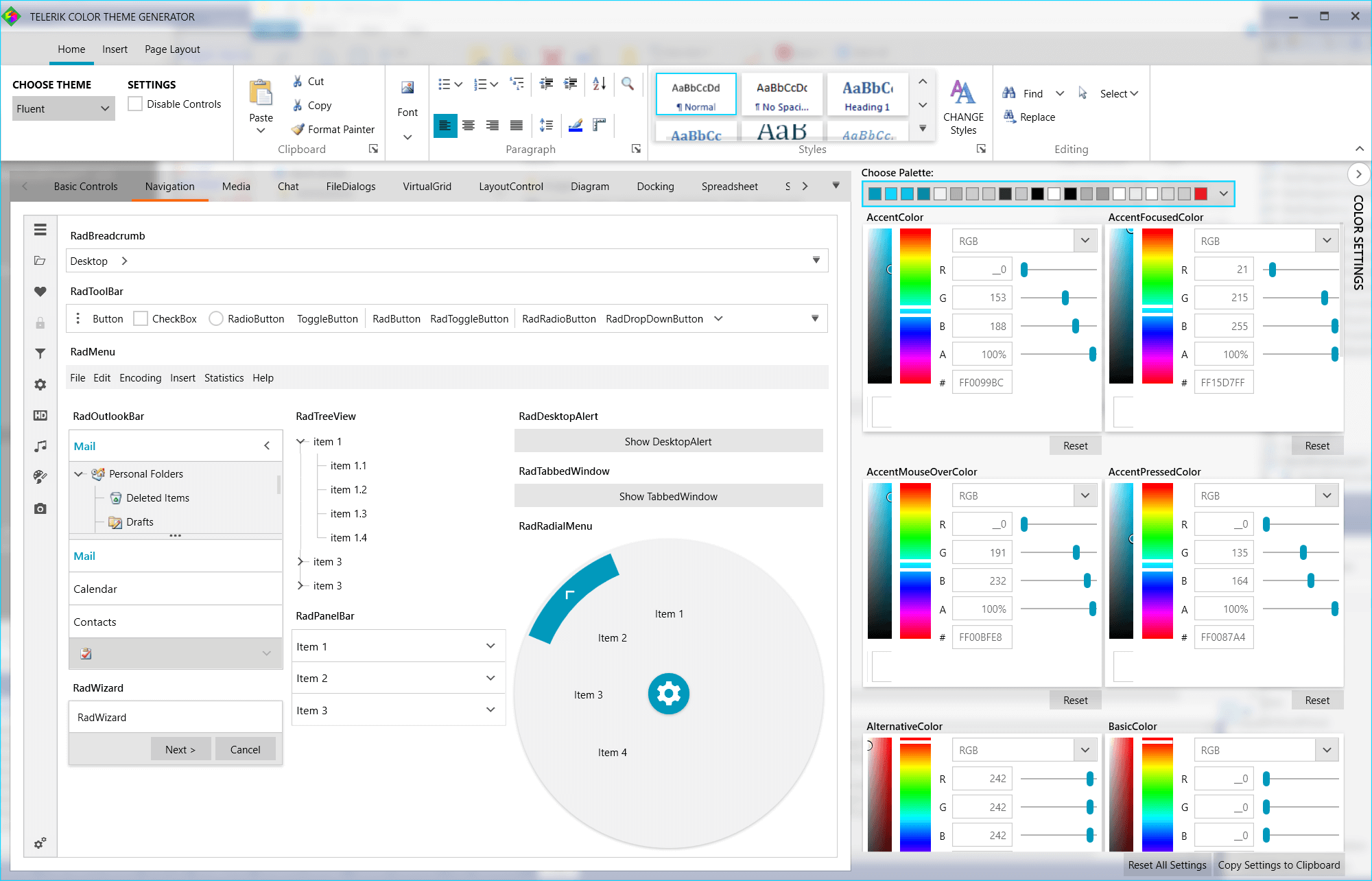
「实用分享」如何用Telerik UI组件创建可扩展的企业级WPF应用?
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio…...

【Docker基础三】Docker安装Redis
下载镜像 根据自己需要下载指定版本镜像,所有版本看这:Index of /releases/ (redis.io) 或 https://hub.docker.com/_/redis # 下载指定版本redis镜像 docker pull redis:7.2.0 # 查看镜像是否下载成功 docker images 创建挂载目录 # 宿主机上创建挂…...

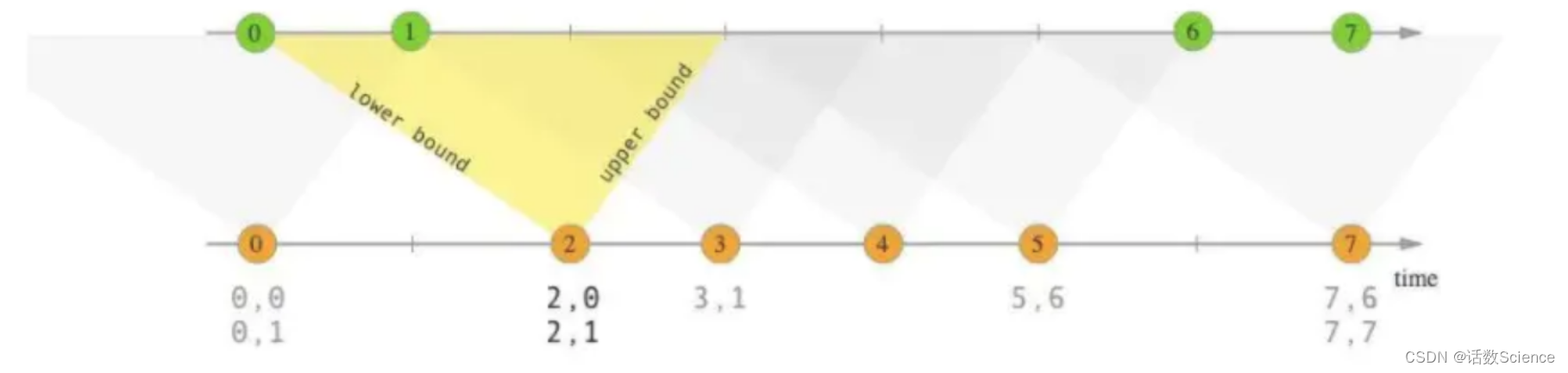
【Flink精讲】Flink数据延迟处理
面试题:Flink数据延迟怎么处理? 将迟到数据直接丢弃【默认方案】将迟到数据收集起来另外处理(旁路输出)重新激活已经关闭的窗口并重新计算以修正结果(Lateness) Flink数据延迟处理方案 用一个案例说明三…...
)
vue项目心得(复盘)
在编写项目过程中,首先是接手一个需要优化的项目,需要查看vue.config.js环境配置地址,确认好测试地址后进行开发,目前在开发过程中,遇到的最多的问题就是关于组件间的, 组件间传值 1、父组件异步传值&…...

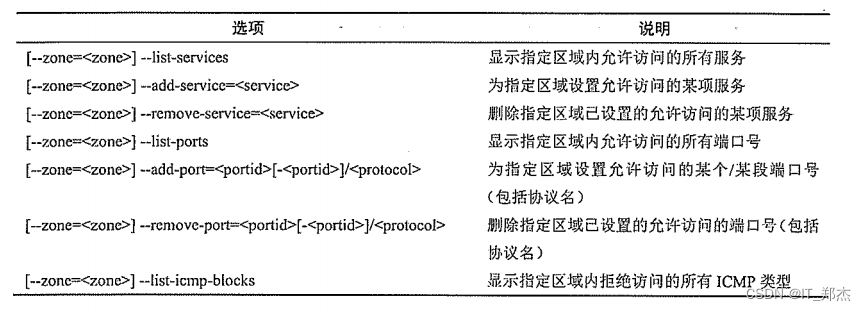
Linux——firewalld防火墙(一)
一、Linux防火墙基础 Linux 的防火墙体系主要工作在网络层.针对TCP/P数据包实时过滤和限制.属于典型的包过滤防火墙(或称为网络层防火墙)。Linux系统的防火墙体系基于内核编码实现.具有非常稳定的性能和高效率,也因此获得广泛的应用.在CentOS 7系统中几种…...

JMeter之Windows安装
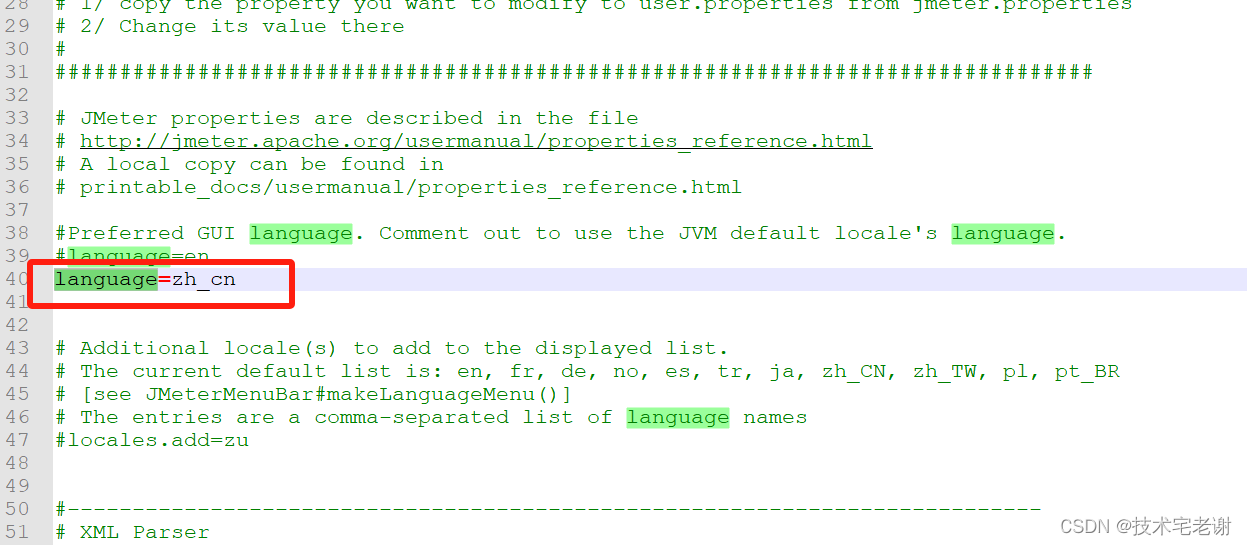
JMeter之Windows安装 一、安装JDK二、安装JMeter1、下载JMeter2、配置环境变量3、验证JMeter 三、扩展知识1、汉化 一、安装JDK 略 二、安装JMeter 1、下载JMeter 官网地址:https://jmeter.apache.org/download_jmeter.cgi 放到本地目录下 2、配置环境变量 变量…...

用通俗易懂的方式讲解:大模型 RAG 在 LangChain 中的应用实战
Retrieval-Augmented Generation(RAG)是一种强大的技术,能够提高大型语言模型(LLM)的性能,使其能够从外部知识源中检索信息以生成更准确、具有上下文的回答。 本文将详细介绍 RAG 在 LangChain 中的应用&a…...

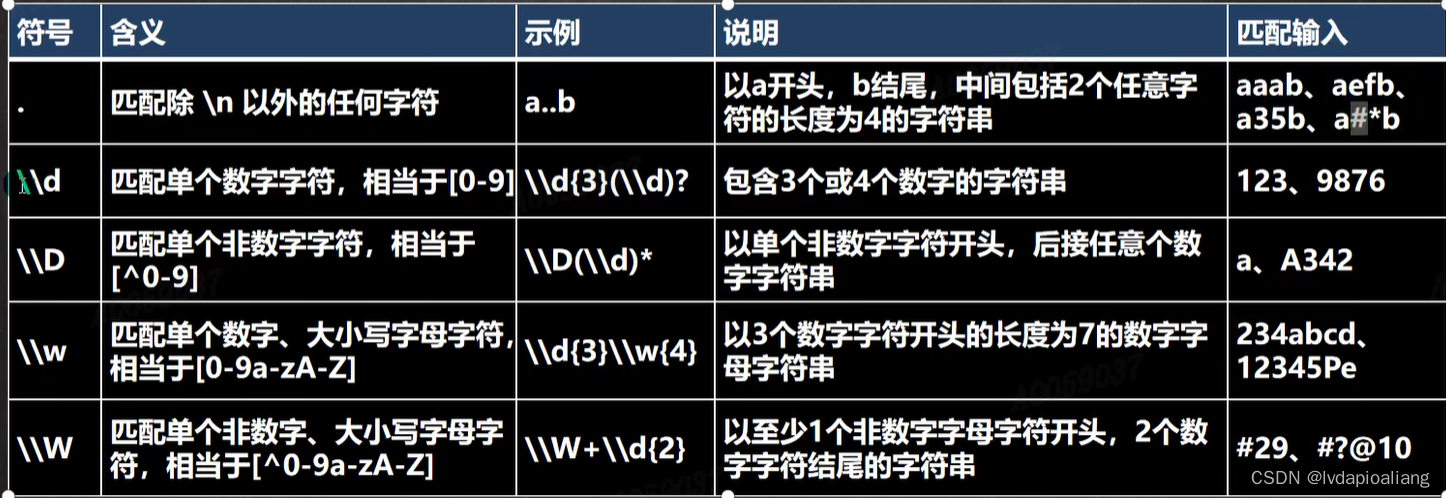
正则表达式的语法
如果要想灵活的运用正则表达式,必须了解其中各种元素字符的功能,元字符从功能上大致分为: 限定符 选择匹配符 分组组合和反向引用符 特殊字符 字符匹配符 定位符 我们先说一下元字符的转义号 元字符(Metacharacter)-转义号 \\ \\ 符号…...

MyBatis分页插件的实现原理
MyBatis 分页插件的实现原理是通过拦截器(Interceptor)来实现的。拦截器可以在 SQL 执行前后对 SQL 进行拦截和处理。 简单来说,就是通过在查询语句中添加额外的参数和逻辑,以支持分页功能。它的核心思想是将分页参数传递给插件&…...

Winform、WPF如何解决前端卡死问题
在WinForms和WPF中,前端卡死问题通常是由于长时间的计算或阻塞操作导致的。以下是一些解决前端卡死问题的常见方法: 使用异步操作:将长时间的计算或阻塞操作放在后台线程中执行,以避免阻塞UI线程。可以使用Task、async/await等异步…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
