「 网络安全术语解读 」内容安全策略CSP详解
引言:什么是CSP,它为什么可以防御一些常见的网络攻击,比如XSS攻击,具体原理是什么?以及如何绕过CSP?
1. CSP定义
CSP(Content Security Policy,内容安全策略)是一种网络安全技术,它通过限制网页中可以加载的资源(如脚本和图像),来防止恶意攻击,如跨站脚本攻击(XSS)。CSP的主要原理是通过在网页中实施一些安全策略来限制代码执行,从而减少攻击者利用的机会。
Note:要启用CSP,响应需要包含名为
Content-Security-Policy的HTTP响应标头,该标头的值包含策略。策略本身由一个或多个指令组成,由分号分隔。
2. 工作原理
CSP通过实施一系列安全策略来限制网页中可以执行的代码,从而减少恶意攻击者利用的机会。这种技术对于保护网站免受XSS攻击等常见网络攻击非常有效。CSP的工作原理大致可以分为以下几个步骤:
- 1. 策略定义:CSP通过在HTTP响应头中设置一系列策略来定义网页可以执行哪些类型的代码。这些策略包括允许或阻止特定类型的脚本执行,以及定义脚本的来源。
- 2. 代码执行:当浏览器加载并解析网页时,它会检查代码中是否包含CSP定义的策略所禁止的脚本类型。如果包含,浏览器会阻止对这些脚本的执行。如果没有包含任何被禁止的脚本类型,浏览器就会按照正常的流程解析和执行代码。
- 3. 防止XSS攻击:CSP的主要用途之一是防止XSS攻击。通过限制脚本的来源,CSP可以阻止恶意网站通过注入恶意脚本来窃取用户数据或控制用户的浏览器。例如,如果CSP指定网页只能执行来自可信来源的脚本,那么恶意网站就无法注入自己的脚本。
此外,CSP还可以提供其他安全优势,例如防止 CSRF(跨站请求伪造)攻击和减少加载时间。CSP可以与现代浏览器一起工作,提供一种简单而有效的方式来增强网站的安全性。
3. 使用CSP削减XSS攻击
跨站脚本攻击(XSS)是一种常见的网络安全漏洞,攻击者通过在受害者的浏览器上注入恶意脚本,从而窃取或操纵数据。内容安全策略(CSP)是一种安全特性,可以防止跨站脚本攻击和其他类似攻击。
关于XSS的详细介绍可以参阅博主的文章– 典型安全漏洞系列 」01.XSS攻击详解
通过以下方法组合可缓解XSS攻击。需要注意的是,CSP并不能完全防止XSS攻击,而是一种补充措施,结合其他安全策略和代码审查,共同提高网站的安全性。
3.1. 设置CSP headers
在服务器端,为响应添加以下CSP头部:
-
Content-Security-Policy:定义允许加载资源的来源,从而限制恶意脚本的来源。
例如:Content-Security-Policy: default-src 'self'; script-src 'self'; img-src 'self' data:; style-src 'self' -
Content-Security-Script-Source-List:指定允许脚本加载的来源,仅允许来自可信来源的脚本。
例如:Content-Security-Script-Source-List: https://example.com
3.2. 限制脚本执行
在HTML中使用sandbox属性,限制脚本在页面上的执行范围。
<iframe src="https://example.com" sandbox="allow-scripts allow-same-origin allow-forms"></iframe>
3.3. 使用CSP时组合HTTP-only Cookie
将Cookie标记为HTTPOnly,防止攻击者通过JavaScript脚本窃取Cookie。
document.cookie = "username=JohnDoe; HTTPOnly";
3.4. 启用CSP报告
启用CSP报告功能,以便在检测到违规行为时收到通知。
navigator.serviceWorker.ready.then(registration => {registration.active.addEventListener('message', (event) => {if (event.data.type === 'violation-report') {console.log('CSP violation:', event.data.message);}});
});
3.5. 定期审查和更新CSP策略
随着网络环境的变化,定期审查和更新CSP策略,确保其持续有效。
4. 使用CSP防止点击劫持
clickjacking(点击劫持)是一种Web安全漏洞,攻击者通过覆盖或替换页面上的元素,诱使用户点击恶意链接或提交表单。CSP可以帮助防止点击劫持等攻击。以下是使用CSP防止点击劫持的主要步骤:
1、设置CSP headers
在服务器端,为响应添加以下CSP头部
-
Content-Security-Policy:定义允许加载资源的来源,从而限制恶意脚本的来源。
例如:Content-Security-Policy: default-src 'self'; script-src 'self'; img-src 'self' data:; style-src 'self' -
Content-Security-Script-Source-List:指定允许脚本加载的来源,仅允许来自可信来源的脚本。
例如:Content-Security-Script-Source-List: https://example.com
2、限制iframe的来源和行为
使用CSP限制iframe的来源和行为,以防止攻击者利用iframe实施点击劫持。
- 在CSP中添加以下规则:
iframe-src 'self';iframe-src-attr allow-same-origin allow-script-src 'self';
这将允许来自同一站点的iframe,并允许在iframe中加载本站的脚本。
3、防止跨域资源共享(CORS)攻击
CORS是一种允许服务器在响应中加入CSP头部的机制,以限制跨域请求。通过设置CORS,可以防止攻击者利用跨域资源共享漏洞实施点击劫持。
- 在服务器端设置CORS:
// 服务器端代码response.setHeader("Access-Control-Allow-Origin", "*");response.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
4、使用JavaScript检测和防止点击劫持
在客户端,使用JavaScript检测和防止点击劫持。例如,通过监听鼠标事件,检查用户点击的元素是否与页面内容相符。
document.addEventListener('mousemove', function(event) {var target = event.target;while (target != document.body) {if (target.tagName.toLowerCase() === 'iframe') {// 检查iframe的src属性是否与预期相符if (target.src !== 'about:blank' && target.src !== 'https://example.com') {alert('点击劫持攻击!');// 采取措施阻止攻击,例如禁用该iframetarget.parentNode.removeChild(target);}}target = target.parentNode;}
});
5. 使用CSP削减悬空标记攻击
以下指令将仅允许加载与页面同源的图像:
img-src 'self'
以下指令将仅允许从特定域名加载图像:
img-src https://images.normal-website.com
请注意,这些策略将防止一些悬空标记攻击,因为在没有用户交互的情况下捕获数据的一种简单方法是使用img标记。然而,它不会阻止其他攻击,例如那些插入具有悬挂href属性的锚标记的攻击。
Note:关于悬空标记攻击的详细介绍,可参阅博主文章。
6. 通过策略注入来绕过CSP
我们可能会遇到一个将输入反射到实际策略的网站,最有可能的是在report-uri指令中。如果网站反射一个我们可以控制的参数,就可以注入一个分号来添加自己的CSP指令。通常,这个report-uri指令是策略列表中的最后一个。这意味着我们需要覆盖现有的指令才能利用这个漏洞并绕过策略。
通常,无法覆盖现有的script-src指令。然而,Chrome最近引入了script-src-elem指令,它允许我们控制脚本元素,但不允许控制事件。重要的是,这个新指令允许我们覆盖现有的script-src指令。
7. 参考
[1] https://portswigger.net/web-security/cross-site-scripting/content-security-policy
相关文章:

「 网络安全术语解读 」内容安全策略CSP详解
引言:什么是CSP,它为什么可以防御一些常见的网络攻击,比如XSS攻击,具体原理是什么?以及如何绕过CSP? 1. CSP定义 CSP(Content Security Policy,内容安全策略)是一种网络…...

Docker与微服务实战(基础篇)
Docker与微服务实战(基础篇) 1、Docker简介2、Docker安装步骤1.Centos7及以上的版本2.卸载旧版本3.yum安装gcc相关4.安装需要的软件包5.设置stable镜像仓库【国内aliyun】6.更新yum软件包索引--以后安装更快捷7.安装Docker-Ce8.启动Docker9.测试10.卸载1…...

「实用分享」如何用Telerik UI组件创建可扩展的企业级WPF应用?
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio…...

【Docker基础三】Docker安装Redis
下载镜像 根据自己需要下载指定版本镜像,所有版本看这:Index of /releases/ (redis.io) 或 https://hub.docker.com/_/redis # 下载指定版本redis镜像 docker pull redis:7.2.0 # 查看镜像是否下载成功 docker images 创建挂载目录 # 宿主机上创建挂…...

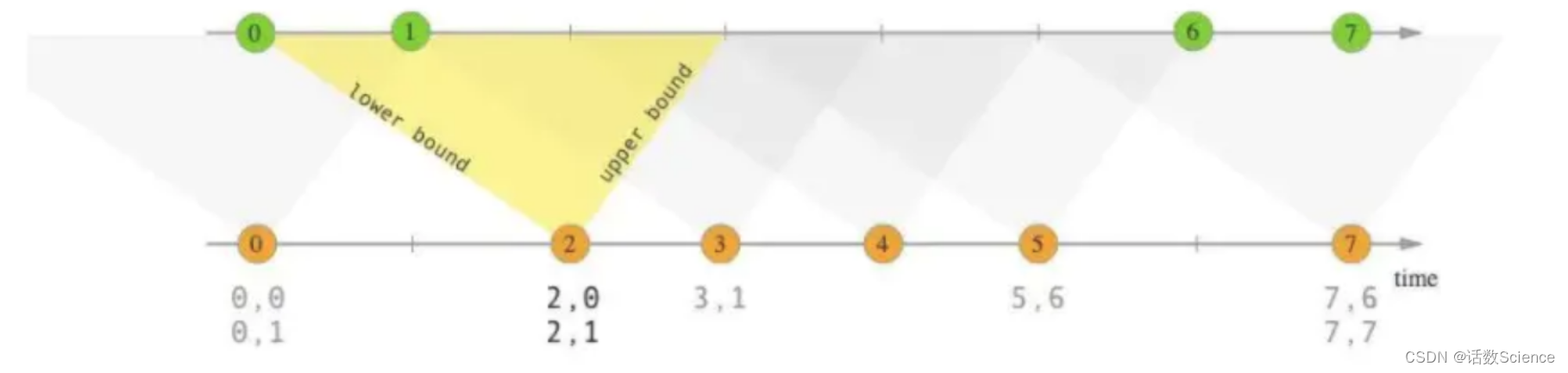
【Flink精讲】Flink数据延迟处理
面试题:Flink数据延迟怎么处理? 将迟到数据直接丢弃【默认方案】将迟到数据收集起来另外处理(旁路输出)重新激活已经关闭的窗口并重新计算以修正结果(Lateness) Flink数据延迟处理方案 用一个案例说明三…...
)
vue项目心得(复盘)
在编写项目过程中,首先是接手一个需要优化的项目,需要查看vue.config.js环境配置地址,确认好测试地址后进行开发,目前在开发过程中,遇到的最多的问题就是关于组件间的, 组件间传值 1、父组件异步传值&…...

Linux——firewalld防火墙(一)
一、Linux防火墙基础 Linux 的防火墙体系主要工作在网络层.针对TCP/P数据包实时过滤和限制.属于典型的包过滤防火墙(或称为网络层防火墙)。Linux系统的防火墙体系基于内核编码实现.具有非常稳定的性能和高效率,也因此获得广泛的应用.在CentOS 7系统中几种…...

JMeter之Windows安装
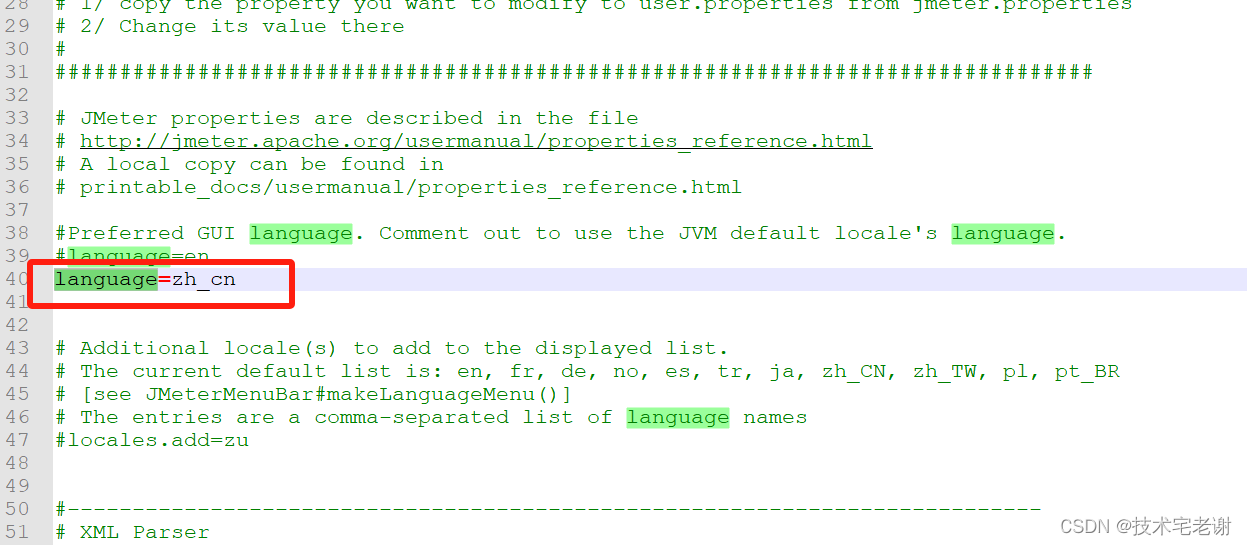
JMeter之Windows安装 一、安装JDK二、安装JMeter1、下载JMeter2、配置环境变量3、验证JMeter 三、扩展知识1、汉化 一、安装JDK 略 二、安装JMeter 1、下载JMeter 官网地址:https://jmeter.apache.org/download_jmeter.cgi 放到本地目录下 2、配置环境变量 变量…...

用通俗易懂的方式讲解:大模型 RAG 在 LangChain 中的应用实战
Retrieval-Augmented Generation(RAG)是一种强大的技术,能够提高大型语言模型(LLM)的性能,使其能够从外部知识源中检索信息以生成更准确、具有上下文的回答。 本文将详细介绍 RAG 在 LangChain 中的应用&a…...

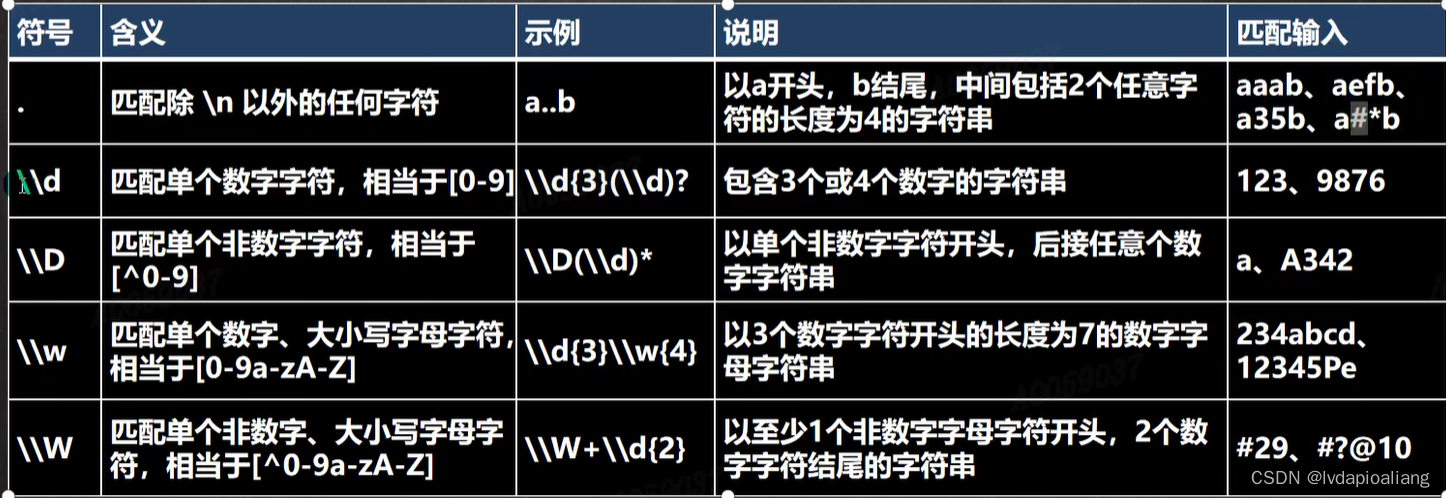
正则表达式的语法
如果要想灵活的运用正则表达式,必须了解其中各种元素字符的功能,元字符从功能上大致分为: 限定符 选择匹配符 分组组合和反向引用符 特殊字符 字符匹配符 定位符 我们先说一下元字符的转义号 元字符(Metacharacter)-转义号 \\ \\ 符号…...

MyBatis分页插件的实现原理
MyBatis 分页插件的实现原理是通过拦截器(Interceptor)来实现的。拦截器可以在 SQL 执行前后对 SQL 进行拦截和处理。 简单来说,就是通过在查询语句中添加额外的参数和逻辑,以支持分页功能。它的核心思想是将分页参数传递给插件&…...

Winform、WPF如何解决前端卡死问题
在WinForms和WPF中,前端卡死问题通常是由于长时间的计算或阻塞操作导致的。以下是一些解决前端卡死问题的常见方法: 使用异步操作:将长时间的计算或阻塞操作放在后台线程中执行,以避免阻塞UI线程。可以使用Task、async/await等异步…...

python内app自动化测试的局限性,该如何破局?
Python在App自动化测试方面非常流行,尤其对于移动应用(Android和iOS)的测试,可以借助于像Appium、Robot Framework等工具进行跨平台自动化。然而,即使使用Python这样的强大语言,App自动化测试也存在一些局限…...

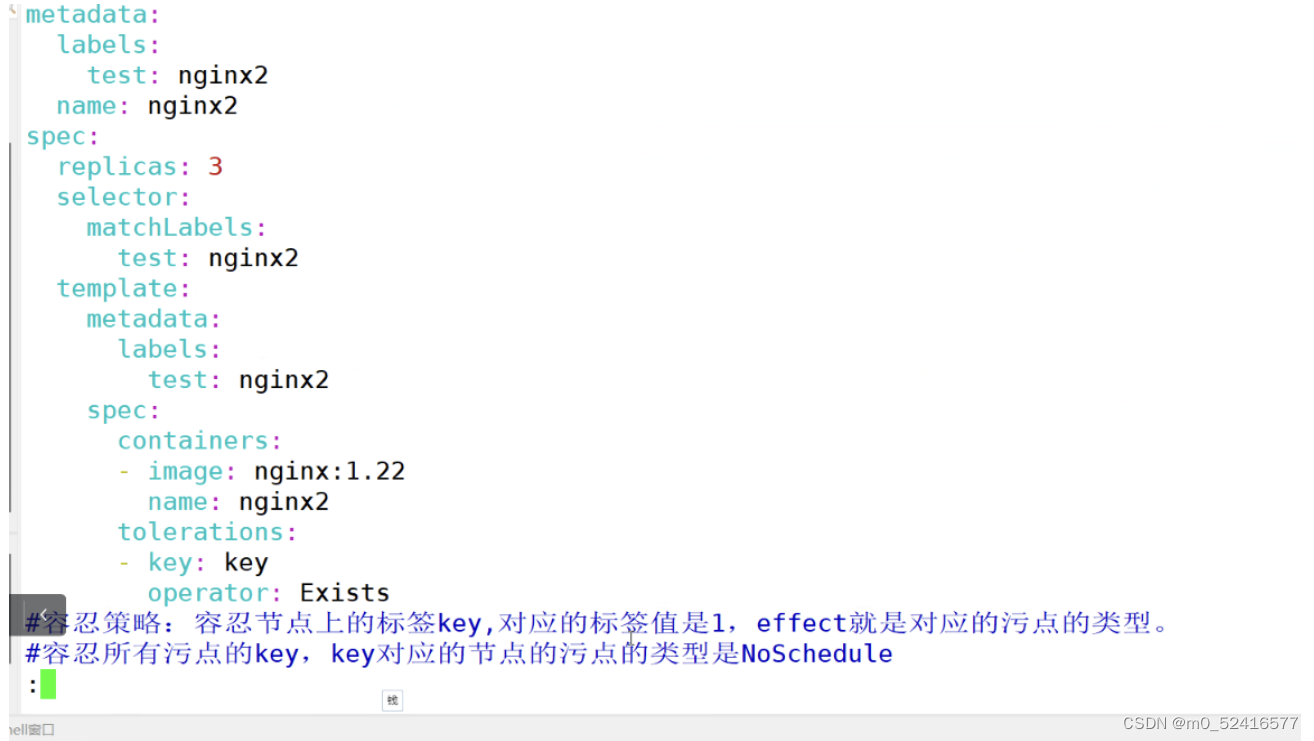
k8s的node亲和性和pod亲和性和反亲和性 污点 cordon drain
node亲和性和pod亲和性和反亲和性 污点 cordon drain 集群调度: schedule的调度算法 预算策略 过滤出合适的节点 优先策略 选择部署的节点 nodeName:硬匹配,不走调度策略,node01 nodeSelector:根据节点的标签选择,会走调度的算法 只…...

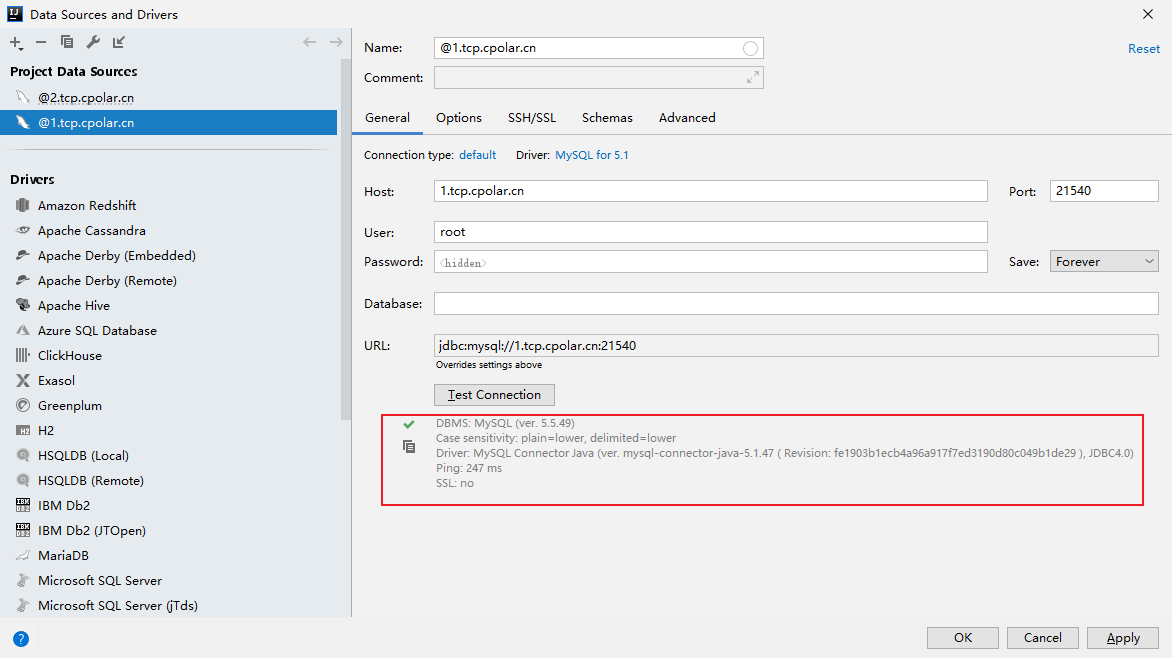
IntelliJ IDEA如何使用固定地址公网远程访问本地Mysql数据库
文章目录 1. 本地连接测试2. Windows安装Cpolar3. 配置Mysql公网地址4. IDEA远程连接Mysql小结 5. 固定连接公网地址6. 固定地址连接测试 IDEA作为Java开发最主力的工具,在开发过程中需要经常用到数据库,如Mysql数据库,但是在IDEA中只能连接本…...

GIT - 清除历史 Commit 瘦身仓库
目录 一.引言 二.仓库清理 ◆ 创建一个船新分支 ◆ 提交最新代码 ◆ 双指针替换分支 三.总结 一.引言 由于项目运行时间较长,分支较多,且分支内包含很多不同的大文件,随着时间的推移,历史 Git 库的容量日渐增发,…...

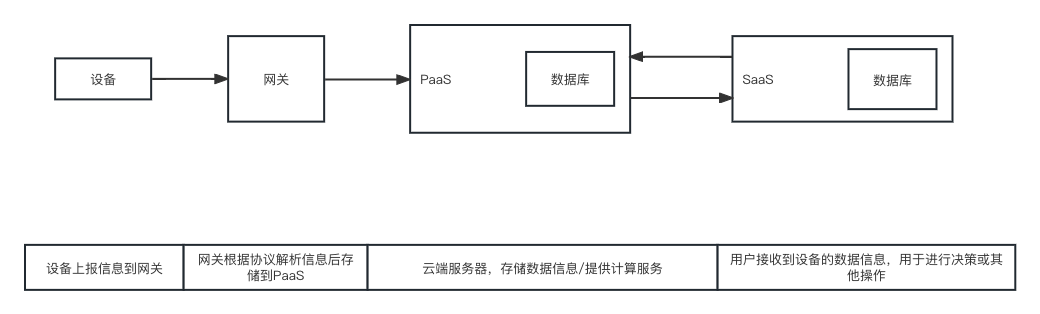
物联网产品中,终端、网关、协议、PaaS、SaaS之间的关系
在互联网产品中,经常提到的终端、网关、协议、PaaS、SaaS之间,到底有什么关系呢? 一、基本概念 在百度/其他地方搜集的信息中,对于终端、网关、协议、PaaS、SaaS的解释各有不同,整理如下: 终端࿱…...

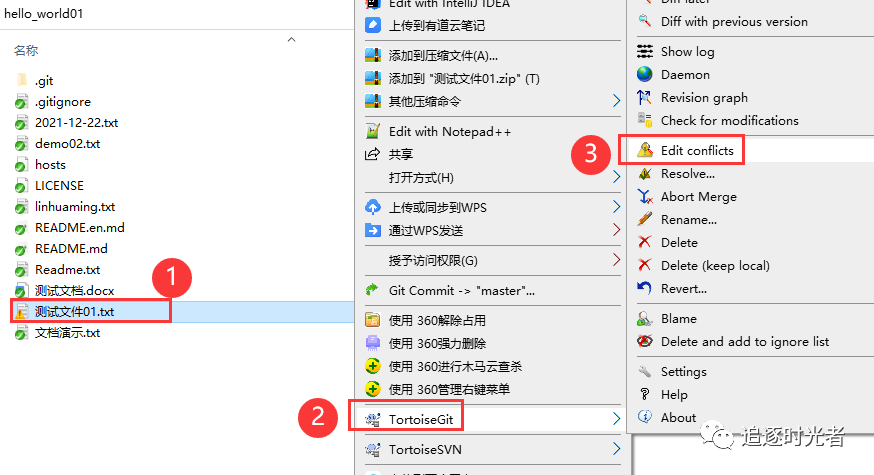
6款实用的Git可视化管理工具
前言 俗话说得好“工欲善其事,必先利其器”,合理的选择和使用可视化的管理工具可以降低技术入门和使用门槛。我们在团队开发中统一某个开发工具能够降低沟通成本,提高协作效率。今天给大家分享6款实用的Git可视化管理工具。 Git是什么&…...

python_selenium零基础爬虫学习案例_知网文献信息
案例最终效果说明: 去做这个案例的话是因为看到那个博主的分享,最后通过努力,我基本实现了进行主题、关键词、更新时间的三个筛选条件去获取数据,并且遍历数据将其导出到一个CSV文件中,代码是很简单的,没有…...

MindSpore Serving基于昇腾910B实现大模型部署
一、Why MindSpore Serving 大模型时代,作为一个开发人员更多的是关注一个大模型如何训练好、如何调整模型参数、如何才能得到一个更高的模型精度。而作为一个整体项目,只有项目落地才能有其真正的价值。那么如何才能够使得大模型实现落地?如…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
