VueRouter
1、用户权限问题
-
可以在路由全局前置守卫判断当前vuex里是否有token
有token值证明刚才登录过, 无token值证明未登录
router.beforeEach((to, from, next) => {const token = store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {// 有token但是没有用户信息, 才去请求用户信息保存到vuex里// 调用actions里方法请求数据store.dispatch('initUserInfo')// 下次切换页面vuex里有用户信息数据就不会重复请求用户信息}next() // 路由放行} else {next('/login')} }) -
在主页删除本地的vuex数据, 刷新页面让vuex取出来空的token, 但是发现递归了
-
原因: 因为强制跳转到登录页也会让路由守卫再次触发, 又判断无token, 再次跳转登录页, 就递归了
-
解决: 登录页面应该是无需判断token的, 还有注册页面, 所以设置白名单, 无token要去这2个页面直接放行
// 无需验证token的页面 const whiteList = ['/login', '/reg']router.beforeEach((to, from, next) => {const token = store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {// 有token但是没有用户信息, 才去请求用户信息保存到vuex里// 调用actions里方法请求数据store.dispatch('initUserInfo')// 下次切换页面vuex里有用户信息数据就不会重复请求用户信息}next() // 路由放行} else {// 如果无token// 如果去的是白名单页面, 则放行if (whiteList.includes(to.path)) {next()} else {// 如果其他页面请强制拦截并跳转到登录页面next('/login')}} })
2、为什么我刷新首页不会走前置路由守卫
- 原因:当把路由守卫放在了
main.js中,页面已经渲染完了此时不会走路由守卫 - 解决办法:把main.js中的前置路由守卫放在
store/inde.js即可解决
相关文章:

VueRouter
1、用户权限问题 可以在路由全局前置守卫判断当前vuex里是否有token 有token值证明刚才登录过, 无token值证明未登录 router.beforeEach((to, from, next) > {const token store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {/…...

什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录 一、什么是React.FC组件的 props 是什么意思二、封装ant design弹框组件之:ant design 修改密码弹框组件定义修改密码弹框组件使用修改密码弹框组件:[重要]关于提交时候,不同组件 表单数据共享报错:Button cannot be used as a JSX component.一、什么是React.FC …...

DHCP
一、DHCP 1.1 什么是dhcp DHCP动态主机配置协议,通常被应用在大型的局域网络环境中,主要作用是集中地管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率。 DHCP作为用应用层协…...

VS code的使用介绍
VS code的使用介绍 简介下载和安装常用的插件使用教程快捷键 集成Git未找到 Git。请安装 Git,或在 "git.path" 设置中配置。操作步骤打开文件夹初始化仓库文件版本控制状态提交文件到git打开git操作栏位 好用的插件ChineseDraw.io Integration实体关系 Gi…...

【蓝桥杯选拔赛真题57】python兔子分胡萝卜 第十四届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python兔子分胡萝卜 一、题目要求 1、编程实现 2、输入输出...

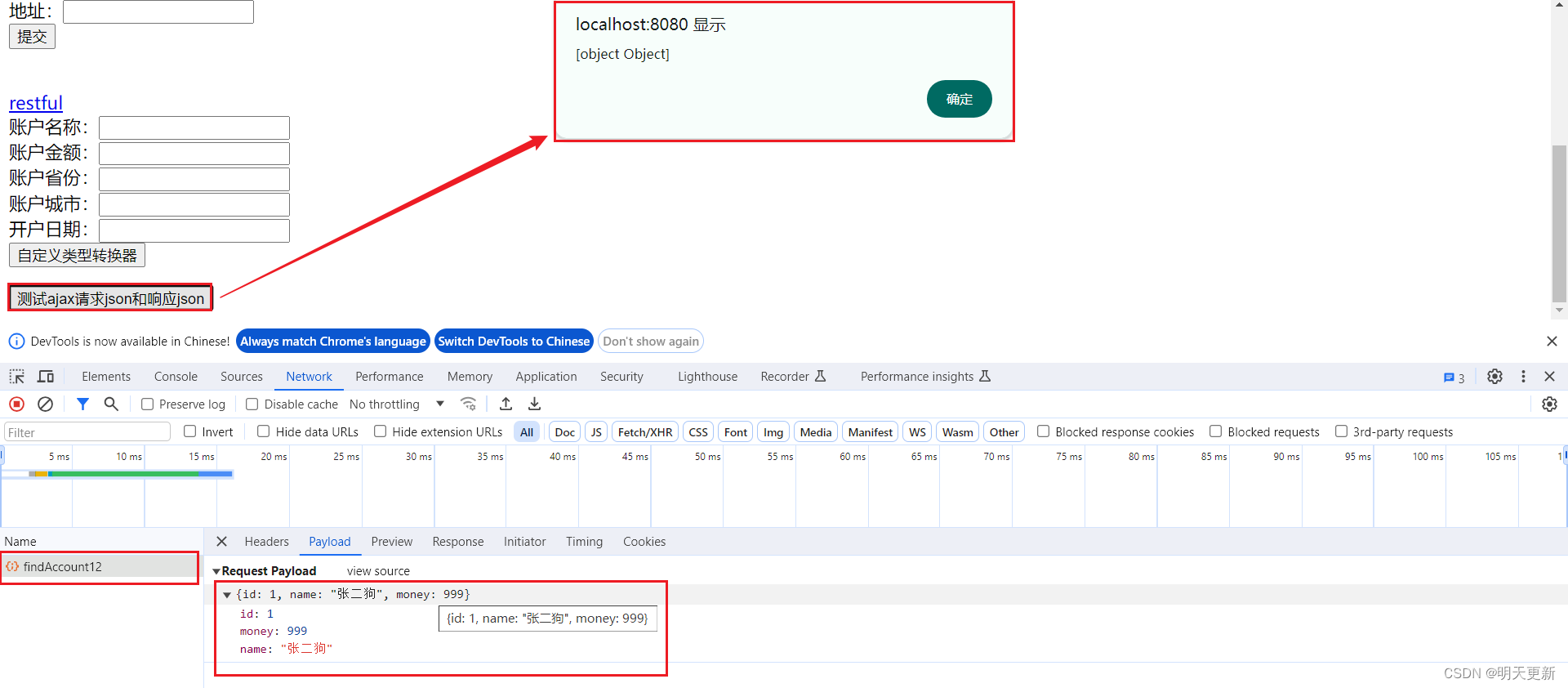
Spring MVC中JSON数据处理方式!!!
添加json依赖 <!--spring-json依赖--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency> 注解 RequestBody:作…...

学习JavaEE的日子 阶段回顾
标识符 含义:给类、变量、方法、接口取名字的时候使用到的字符序列 组成:大小写字母 、数字、$、_、中文 注意事项: 不能以数字开头 区分大小写字母 不能使用除了$和_以外的特殊符号 不能使用Java的关键字 考虑到编码问题不要使用中文 关…...

深入理解 Flink(一)Flink 架构设计原理
大数据分布式计算引擎设计实现剖析 MapReduce MapReduce 执行引擎解析 MapReduce 的组件设计实现图 Spark 执行引擎解析 Spark 相比于 RM 的真正优势的地方在哪里:(Simple、Fast、Scalable、Unified) DAG 引擎中间计算结果可以进行内存持…...

Python pip 常用指令
前言 Python的pip是一个强大的包管理工具,它可以帮助我们安装、升级和管理Python的第三方库。以下是一些常用的pip指令。 1. 安装第三方库 使用pip安装Python库非常简单,只需要使用pip install命令,后面跟上库的名字即可。 # 安装virtuale…...

Eureka工作原理详解
摘要:本文将详细介绍Eureka的工作原理,包括服务注册、服务发现、心跳检测等关键概念。通过阅读本文,您将了解到Eureka如何实现高可用、可扩展的服务注册中心。 一、引言 在微服务架构中,服务注册与发现是一个重要的环节。为了实…...

开源加解密库之GmSSL
一、简介 GmSSL是由北京大学自主开发的国产商用密码开源库,实现了对国密算法、标准和安全通信协议的全面功能覆盖,支持包括移动端在内的主流操作系统和处理器,支持密码钥匙、密码卡等典型国产密码硬件,提供功能丰富的命令行工具及…...

小程序分销商城,打造高效线上购物体验
小程序商城系统,为您带来前所未有的在线购物体验。它不仅提供线上商城购物、在线下单、支付及配送等功能,还凭借其便捷性成为众多商家的首选。 想象一下,商家可以展示琳琅满目的商品,包括图片、文字描述、价格及库存等详尽信息。而…...

Selenium-java 定位元素时切换iFrame时的方法
具体方法如下图所示,如果iFrame中嵌套多层iFrame需要逐层定位到需要的那一层iFrame,完成操作后,执行该代码:driver.switchTo() .defaultContent() ; 是返回最顶部的frame...

WinForms中的UI卡死
WinForms中的UI卡死 WinForms中的UI卡死通常是由于长时间运行的操作阻塞了UI线程所导致的。在UI线程上执行的操作,例如数据访问、计算、文件读写等,如果耗时较长,会使得UI界面失去响应,甚至出现卡死的情况。 解决方法 为了避免…...

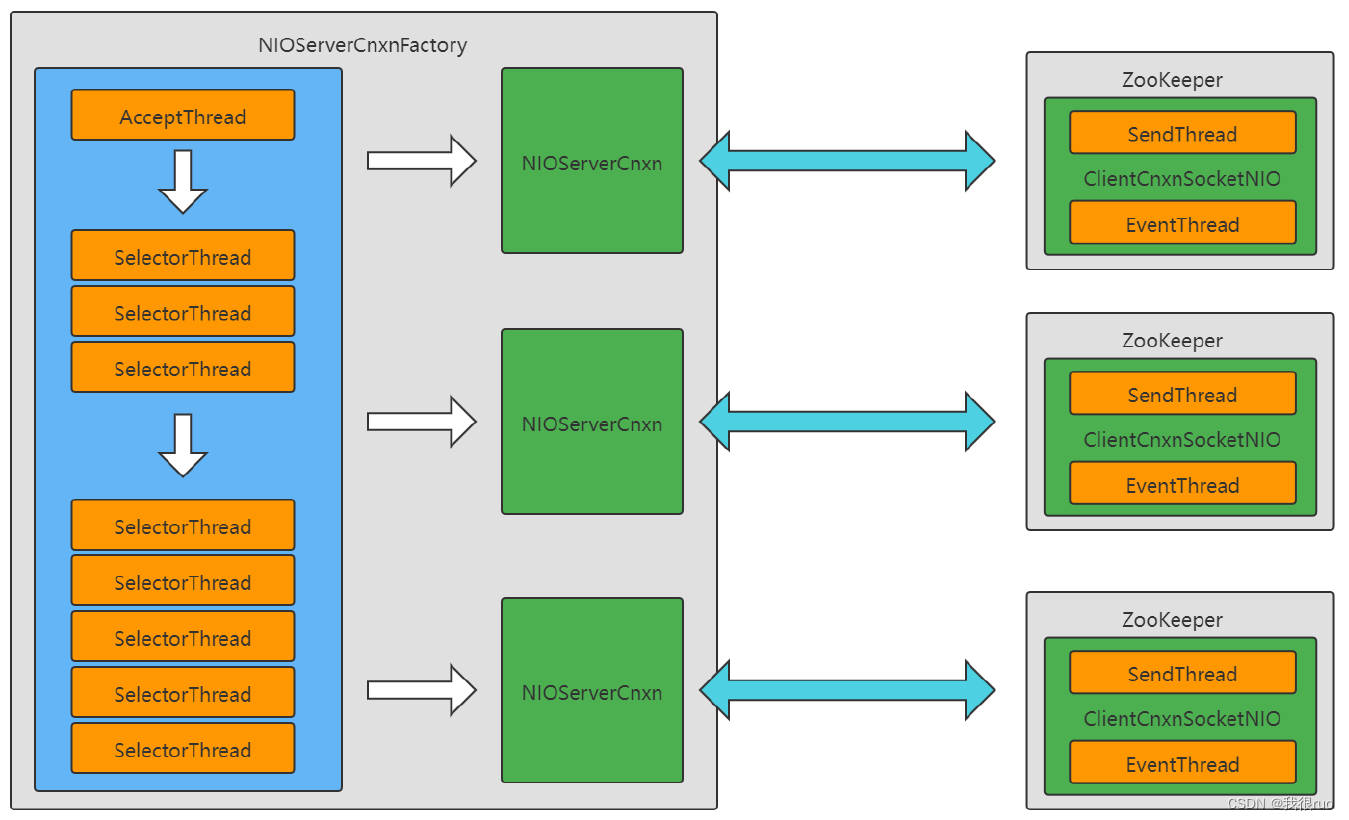
Zookeeper设计理念与源码剖析
Zookeeper 架构理解 整体架构 Follower server 可以直接处理读请求,但不能直接处理写请求。写请求只能转发给 leader server 进行处理。最终所有的写请求在 leader server 端串行执行。(因为分布式环境下永远无法精确地确认不同服务器不同事件发生的先后…...

EasyExcel快速导出 100W 数据
一. 简介 导出是后台管理系统的常用功能,当数据量特别大的时候会内存溢出和卡顿页面,曾经自己封装过一个导出,采用了分批查询数据来避免内存溢出和使用SXSSFWorkbook方式缓存数据到文件上以解决下载大文件EXCEL卡死页面的问题。 不过一是存…...

SpingBoot的项目实战--模拟电商【5.沙箱支付】
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringBoot电商项目的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一. 沙箱支付是什么 二.Sp…...

How to collect data
How to collect data 爬虫JavaPythonurllibrequestsBeautifulSoup 反爬虫信息校验型反爬虫动态渲染反爬虫文本混淆反爬虫特征识别反爬虫App反爬虫验证码 自动化测试工具SeleniumAppiumQMetry Automation StudioTestComplete RPA商业化产品艺赛旗影刀UIPath 开源产品Robot Frame…...

二刷Laravel 教程(用户注册)总结Ⅳ
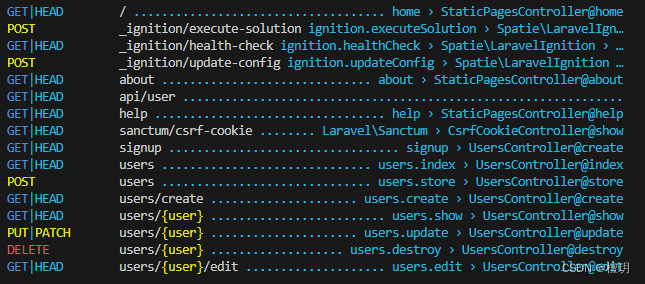
一、显示用户信息 1)resource Route::resource(users, UsersController); 相当于下面这7个路由 我们先用 Artisan 命令查看目前应用的路由: php artisan route:list 2) compact 方法 //我们将用户对象 $user 通过 compact 方法转化为一个关联…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

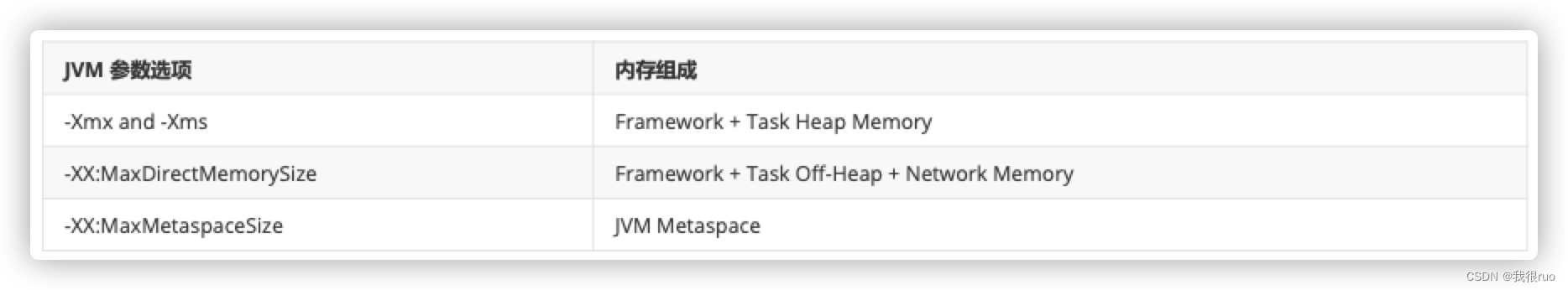
【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

)