使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述
在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。
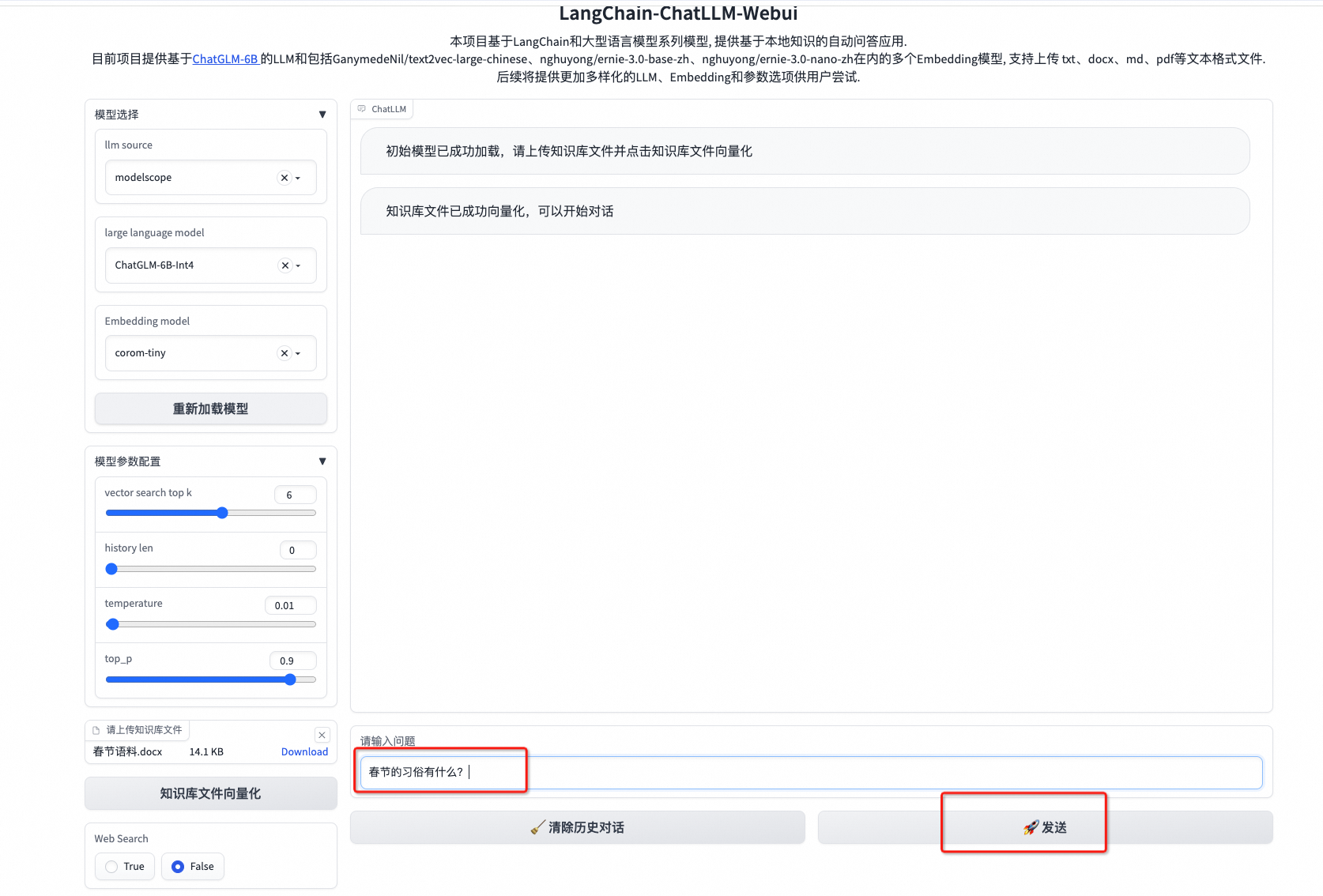
LangChain是一个开源的框架,可以让AI开发人员将像GPT-4这样的大语言模型(LLM)和外部数据结合起来,从而在尽可能少消耗计算资源的情况下,获得更好的性能和效果。本教程启动LangChain WebUI页面,进行春节相关传统文化习俗的知识问答的示例效果如图所示。

基于本教程可以体验:
👍新用户可免费领取价值万元的人工智能平台PAI试用资源
👍学会如何快速在阿里云上创建一个交互式训练开发环境。
👍学会如何在DSW中安装LangChain应用以及启动WebUI。
👍学会如何在WebUI中进行知识问答。
答疑交流群
如需技术支持,请在钉钉搜索群号「 52485000325」,加入群聊
使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
1准备环境和资源
1.1 领取交互式建模PAI-DSW免费试用权益
前往活动页面,领取交互式建模PAI-DSW产品免费试用资源包

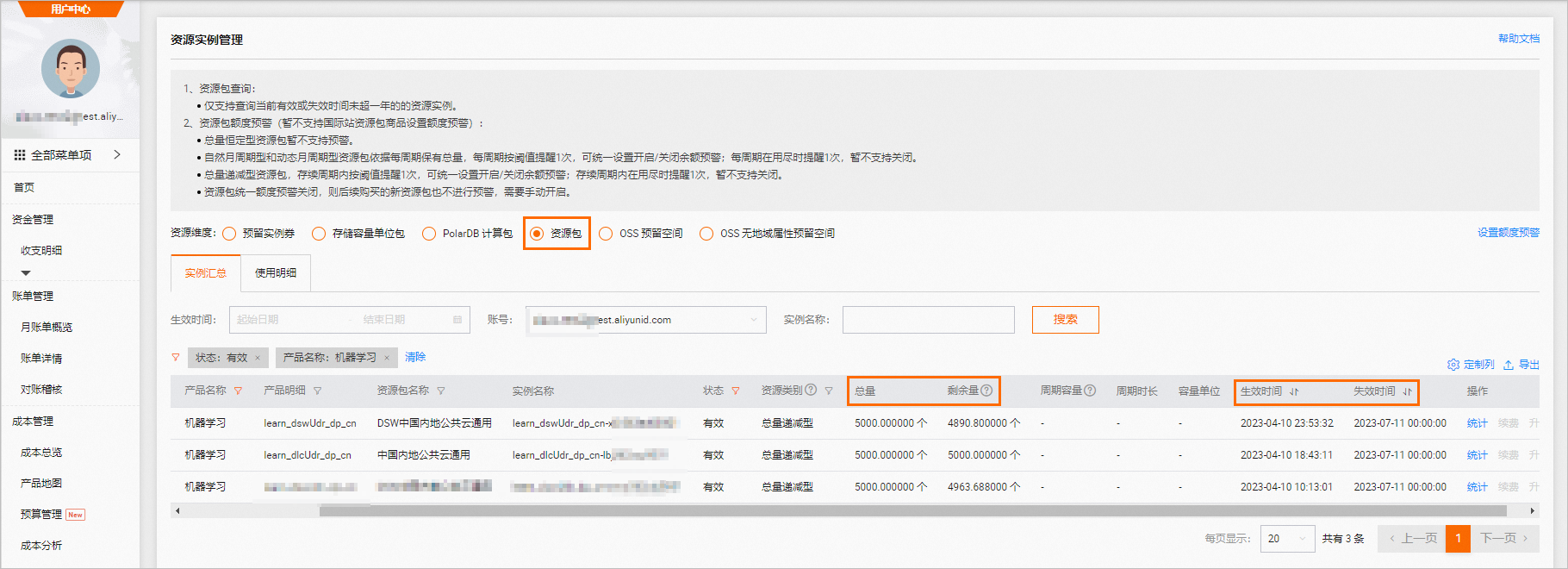
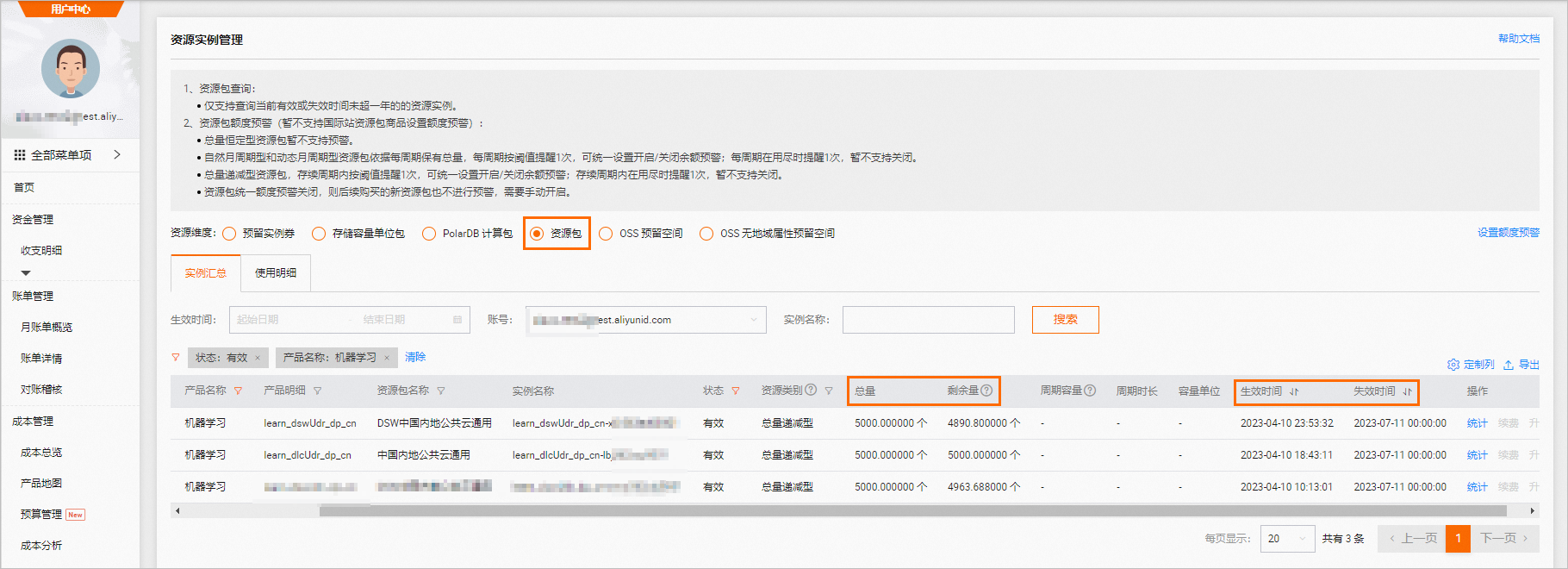
○对于交互式建模 PAI-DSW 的新用户,阿里云提供了5000CU*H 的免费试用资源,可以在活动页面中直接领取(试用规则请参照阿里云免费试用:https://free.aliyun.com/);或可以购买交互式建模 PAI-DSW 资源包参与活动,购买链接:PAI-DSW 100CU*H资源包,价格 59 元起;如不购买资源包,PAI-DSW 会按量进行计费,计费标准详见阿里云产品定价。
1.2 创建PAI-DSW实例(需要补充)
1前往人工智能平台PAI控制台,链接:阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台
2开通人工智能PAI并创建默认工作空间。请参见开通并创建默认工作空间。
3在人工智能平台PAI控制台内,选择交互式建模PAI-DSW,或点击链接

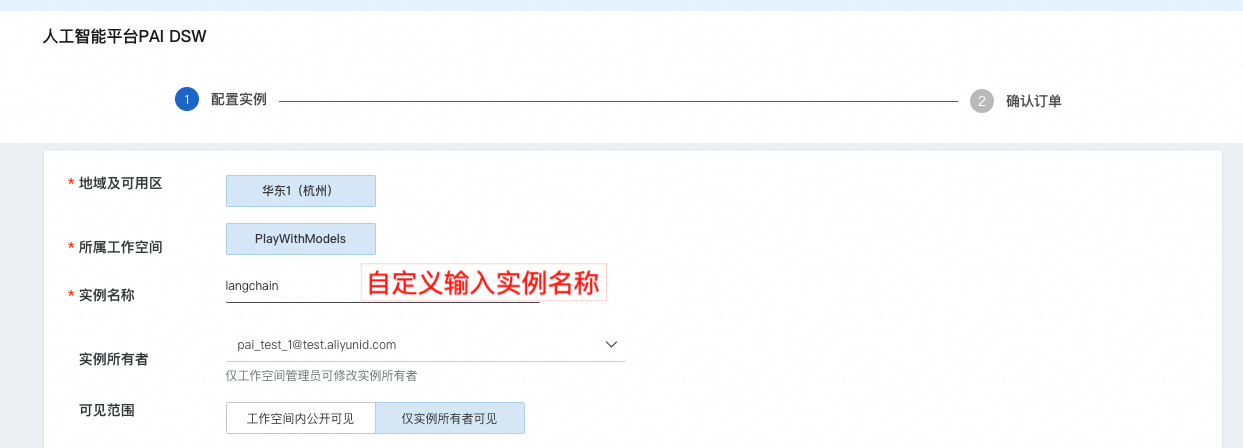
4 点击创建实例(如上图)
5自定义输入实例名称

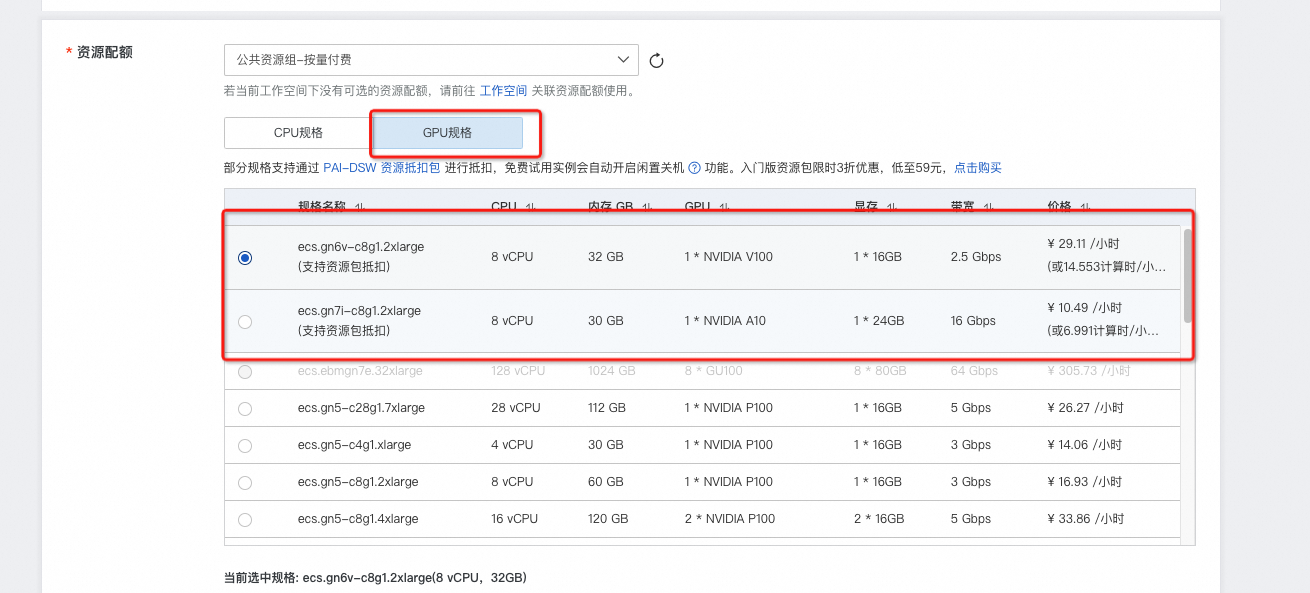
6选择机型: 已领取免费试用权益:选择GPU规格分类下的ecs.gn6v-c8g1.2xlarge或ecs.gn7i-c8g1.2xlarge,支持资源包抵扣;此外其他机型需付费;若无库存可选择其他region尝试,或选择付费机型。未领取免费试用:可选择任意A10或V100机型,需自费。

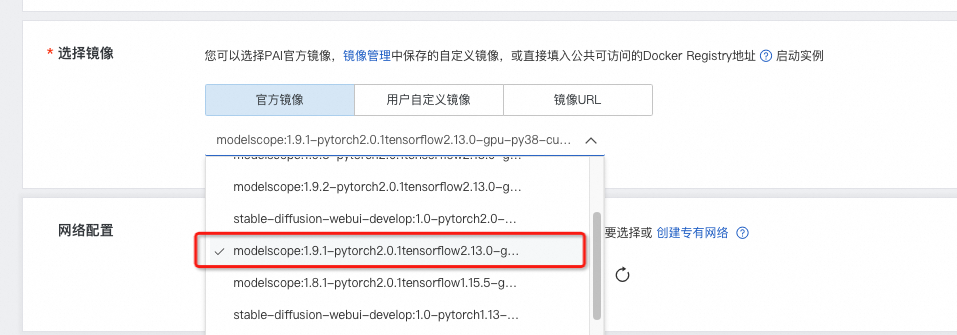
7选择镜像:modelscope:1.9.1-pytorch2.0.1tensorflow2.13.0-gpu-py38-cu118-ubuntu20.04

8创建实例
实例状态:启动中-资源准备中-环境准备中-运行中。约需3-5分钟,当状态为“运行中”时,实例创建成功。
1.3 在DSW中打开教程文件
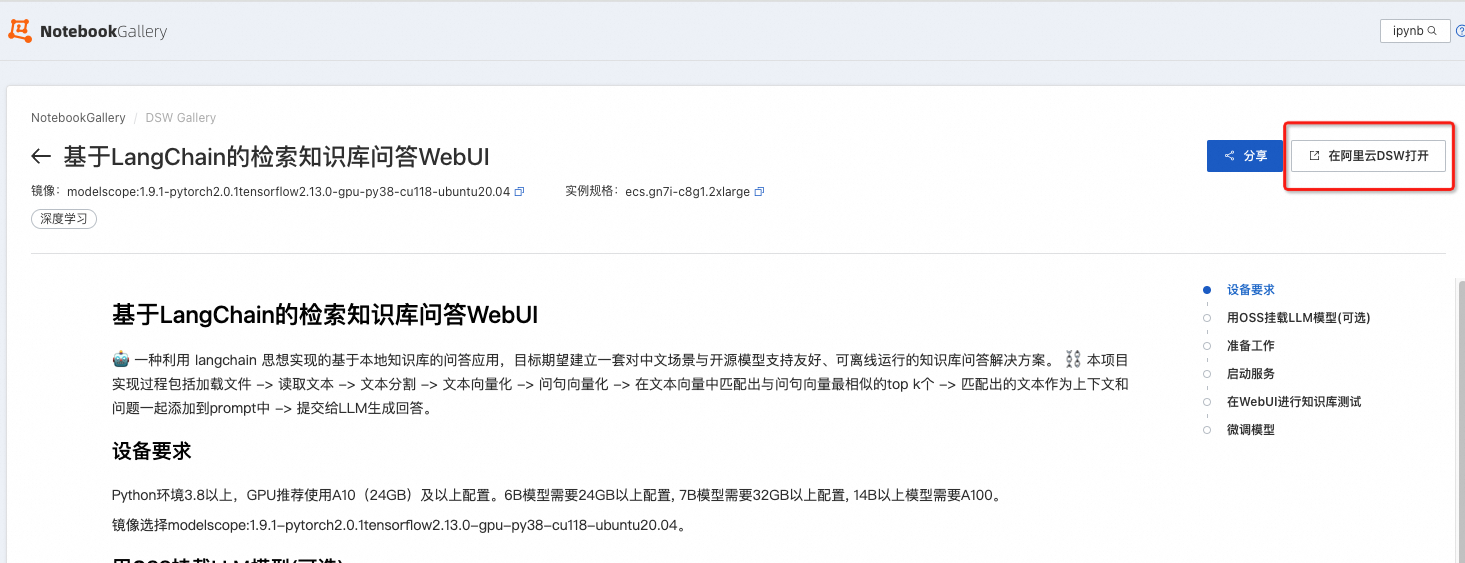
1打开最佳实践教程 >> 基于LangChain的检索知识库问答WebUI
2在教程右上角 点击 “在DSW中打开”

3选择刚刚创建好的实例

1.4运行教程文件
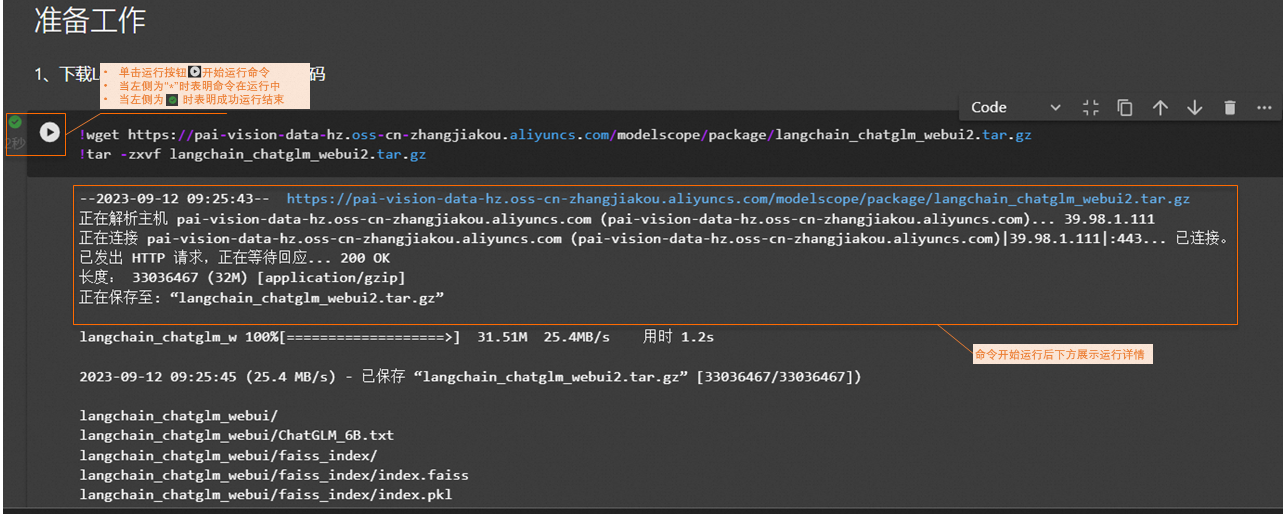
1在打开的教程文件langchain_retrieval_question_answering_webui.ipynb文件中,您可以直接看到教程文本,您可以在教程文件中直接运行对应的步骤的命令,当成功运行结束一个步骤命令后,再顺次运行下个步骤的命令。

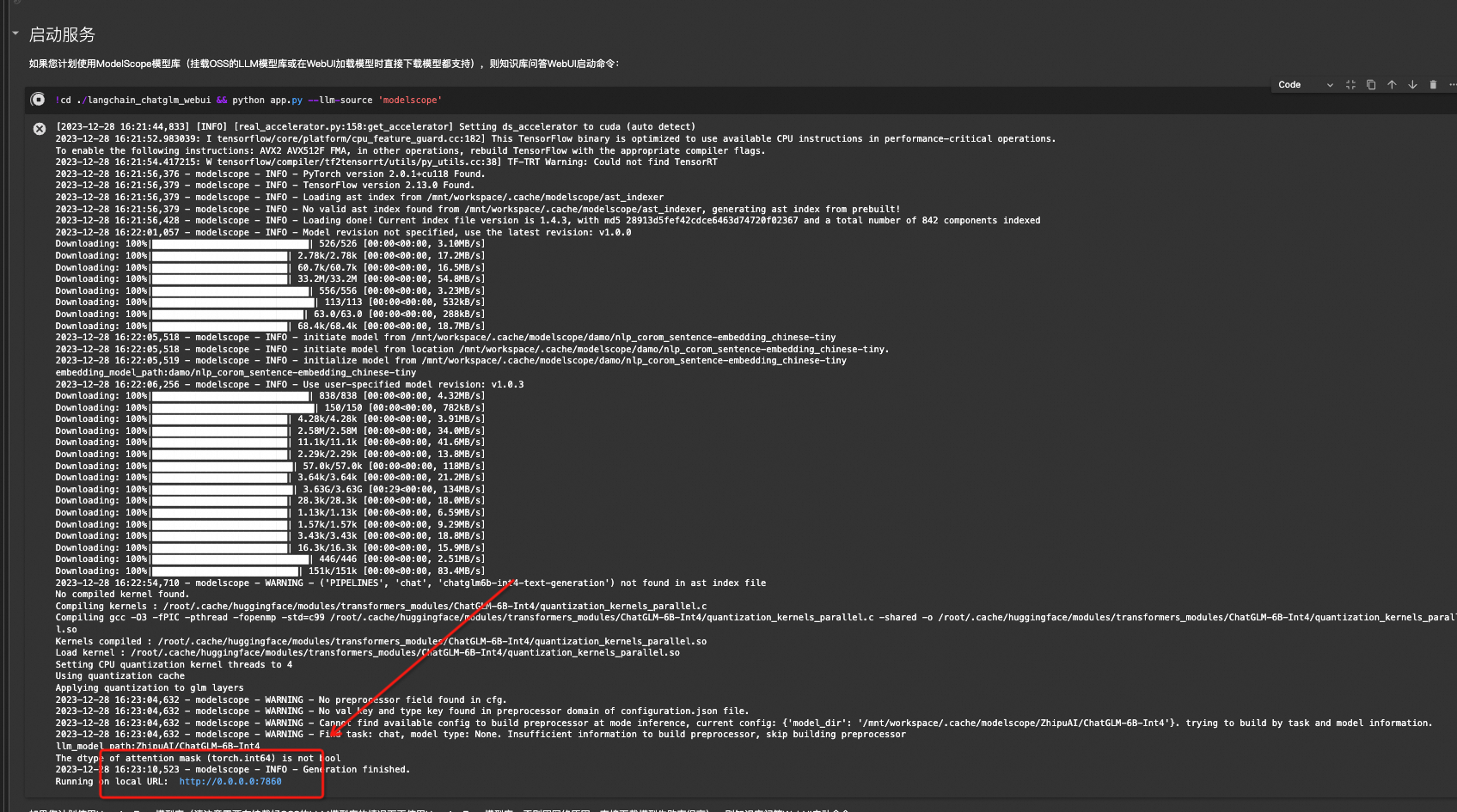
2当第3步启动服务运行完成后,在返回的运行详情结果中单击URL链接(http://127.0.0.1:7860),进入WebUI页面。后续,您可以在该页面中进行知识问答。【说明】如果因为网络原因导致打开的WebUI页面显示空白,您可以尝试切换到其他地域或重新运行步骤1中的命令,重新打开WebUI页面。

2完成部署开始体验
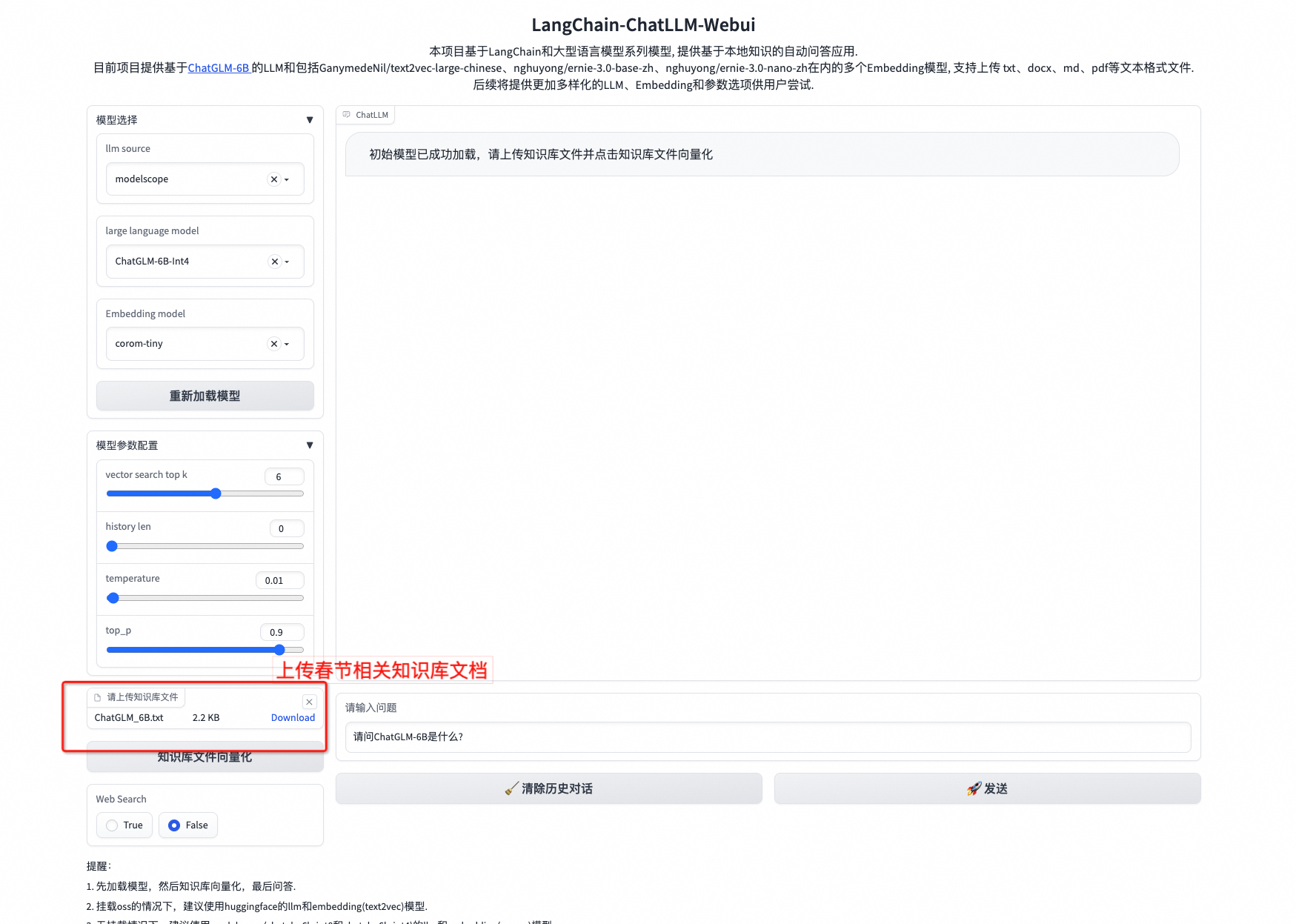
完成以上操作后,您已经成功完成了LangChain应用的WebUI部署。您可以在WebUI页面进行知识问答。
在LangChain WebUI页面左侧请上传知识库文件区域中,已预先为您配置了知识库文件。您也可以单击请上传知识库文件上传自定义的知识库文件,支持的文件格式为.txt、.md、.docx。在WebUI页面底部请输入问题文本框中,输入业务数据相关的问题,然后单击发送按钮,就可以进行知识问答。
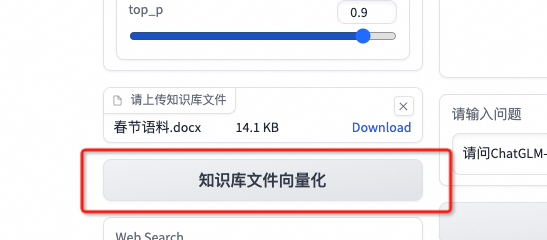
1.删除现有文档,上传春节相关知识库文档

2.知识库文件向量化

3.输入问题并发送


4在「和PAI一起,每周玩转AI」第三期:使用PAI-DSW搭建基于LangChain的检索知识库问答机器人 活动页面,上传您的对话截图,赢取精美好礼!
3资源清理及后续
3.1清理
●在实验完成后,可前往对应产品控制台,停止或删除实例(两个操作均可),避免实例持续处于运行中,在超出免费试用额度后,带来额外的扣费;

●后续仍考虑使用该实例>>停止;后续不再使用该实例>>删除,成功停止后即停止资源消耗。
3.2后续
在试用有效期期间,您还可以继续使用DSW实例进行模型训练和推理验证。
相关文章:

使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述 在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。 LangChain是一个开源的框架,…...

优雅的通过Shell脚本生成Go的程序包
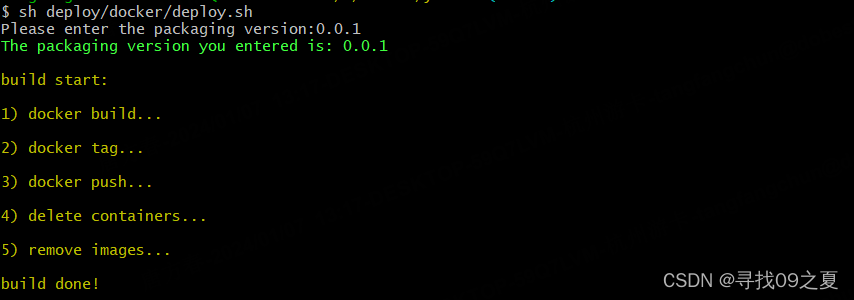
前言 随着Go语言的普及,越来越多的开发人员选择使用Go编写代码。虽然越来越多的公司项目已使用持续集成/持续部署(CI/CD)工具,用于自动化构建、测试和部署Go程序包,但存在一些部署在ECS服务器的Go程序包或需要手动编译…...

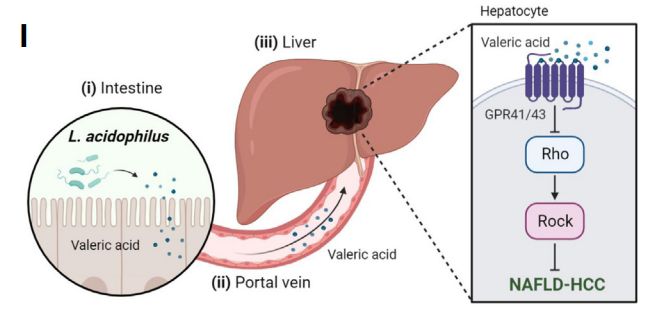
益生菌抗癌?补充这种益生菌,抑制肝癌,还改善肠道健康
撰文 | 宋文法 肠道菌群,是人体不可分割的组成部分,生活在我们肠道内的数万亿细菌对健康起着重要作用,它们影响着人的新陈代谢、消化能力、抵御感染、控制人体对药物的反应,甚至还能预防某些癌症。 非酒精性脂肪肝病,是…...

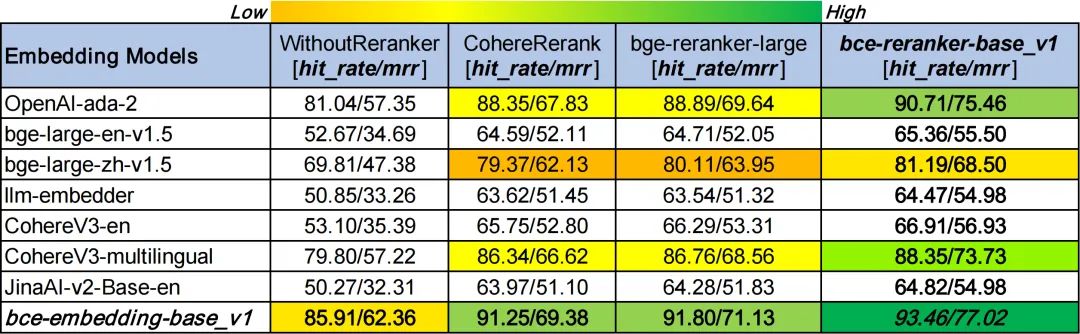
LLM漫谈(二)| QAnything支持任意格式文件或数据库的本地知识库问答系统
一、QAnything介绍 QAnything (Question and Answer based on Anything) 是致力于支持任意格式文件或数据库的本地知识库问答系统,可断网安装使用。 您的任何格式的本地文件都可以往里扔,即可获得准确、快速、靠谱的问答体验。 目前已支持格式: PDF&…...

Linux环境vscode clang-format格式化:vscode clang format command is not available亲测有效!
问题现象 vscode安装了clang-format插件,但是使用就报错 问题原因 设置中配置的clang-format插件工具路径不正确。 解决方案-亲测有效! 确认本地安装了clang-format工具:终端输入clang-format(也可能是clang-format-13等版本…...

Vue3前端 响应式数据 知识点
一、ref(基本类型数据,也可以定义对象类型的响应式数据。此时底层用的还是reactive) ref 创建基本类型的响应式数据 作用:定义响应式变量语法: let xxx ref(初始值)返回值: 一个 RefImp1 的实例对象,简称 ref对象或ref,ref 对象的 value 属…...

golang数据库连接池设置多少比较合适,如何设置?
设置数据库连接池的大小需要综合考虑应用程序的需求、数据库系统的性能、服务器资源等因素。连接池大小的不合理设置可能导致性能问题或资源浪费。 以下是一些建议: 考虑应用程序的并发需求: 连接池的大小应该足够满足应用程序的并发需求。如果你的应用…...

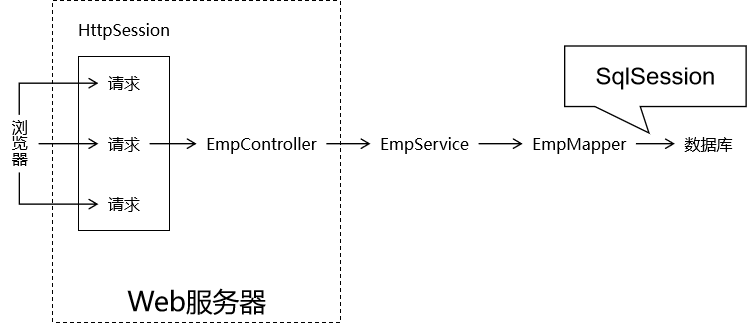
一、Mybatis 简介
本章概要 简介持久层框架对比快速入门(基于Mybatis3方式) 1.1 简介 https://mybatis.org/mybatis-3/zh/index.html MyBatis最初是Apache的一个开源项目iBatis, 2010年6月这个项目由Apache Software Foundation迁移到了Google Code。随着开发团队转投G…...

苹果Vision Pro将于1月27日上市!
在无数期待中,苹果全新产品Vision Pro头显终于定下上市日期。 彭博社记者马克古曼(Mark Gurman)于近日在X(前推特)平台爆料了这一信息,预计苹果Vision Pro头显将于2024年1月27日率先在美国上市。 在过去看…...

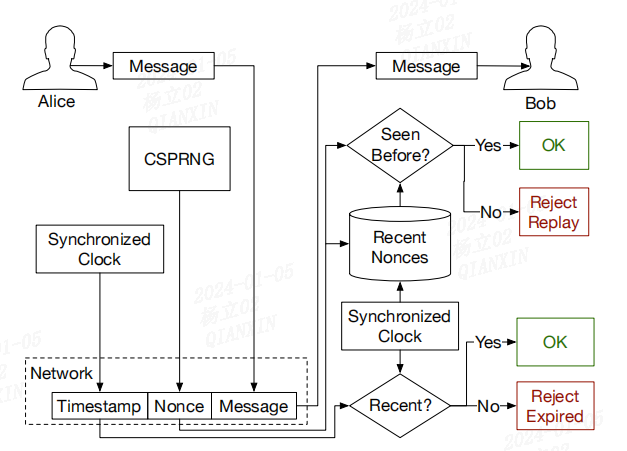
密码学(一)
文章目录 前言一、Cryptographic Primitives二、Cryptographic Keys2.1 Symmetric key cryptography2.2 asymmetric key cryptography 三、Confidentiality3.1 Symmetric key encryption algorithms3.2 asymmetric key block ciphers3.3 其他 四、Integrity4.1 secure hashing …...

VueRouter
1、用户权限问题 可以在路由全局前置守卫判断当前vuex里是否有token 有token值证明刚才登录过, 无token值证明未登录 router.beforeEach((to, from, next) > {const token store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {/…...

什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录 一、什么是React.FC组件的 props 是什么意思二、封装ant design弹框组件之:ant design 修改密码弹框组件定义修改密码弹框组件使用修改密码弹框组件:[重要]关于提交时候,不同组件 表单数据共享报错:Button cannot be used as a JSX component.一、什么是React.FC …...

DHCP
一、DHCP 1.1 什么是dhcp DHCP动态主机配置协议,通常被应用在大型的局域网络环境中,主要作用是集中地管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率。 DHCP作为用应用层协…...

VS code的使用介绍
VS code的使用介绍 简介下载和安装常用的插件使用教程快捷键 集成Git未找到 Git。请安装 Git,或在 "git.path" 设置中配置。操作步骤打开文件夹初始化仓库文件版本控制状态提交文件到git打开git操作栏位 好用的插件ChineseDraw.io Integration实体关系 Gi…...

【蓝桥杯选拔赛真题57】python兔子分胡萝卜 第十四届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python兔子分胡萝卜 一、题目要求 1、编程实现 2、输入输出...

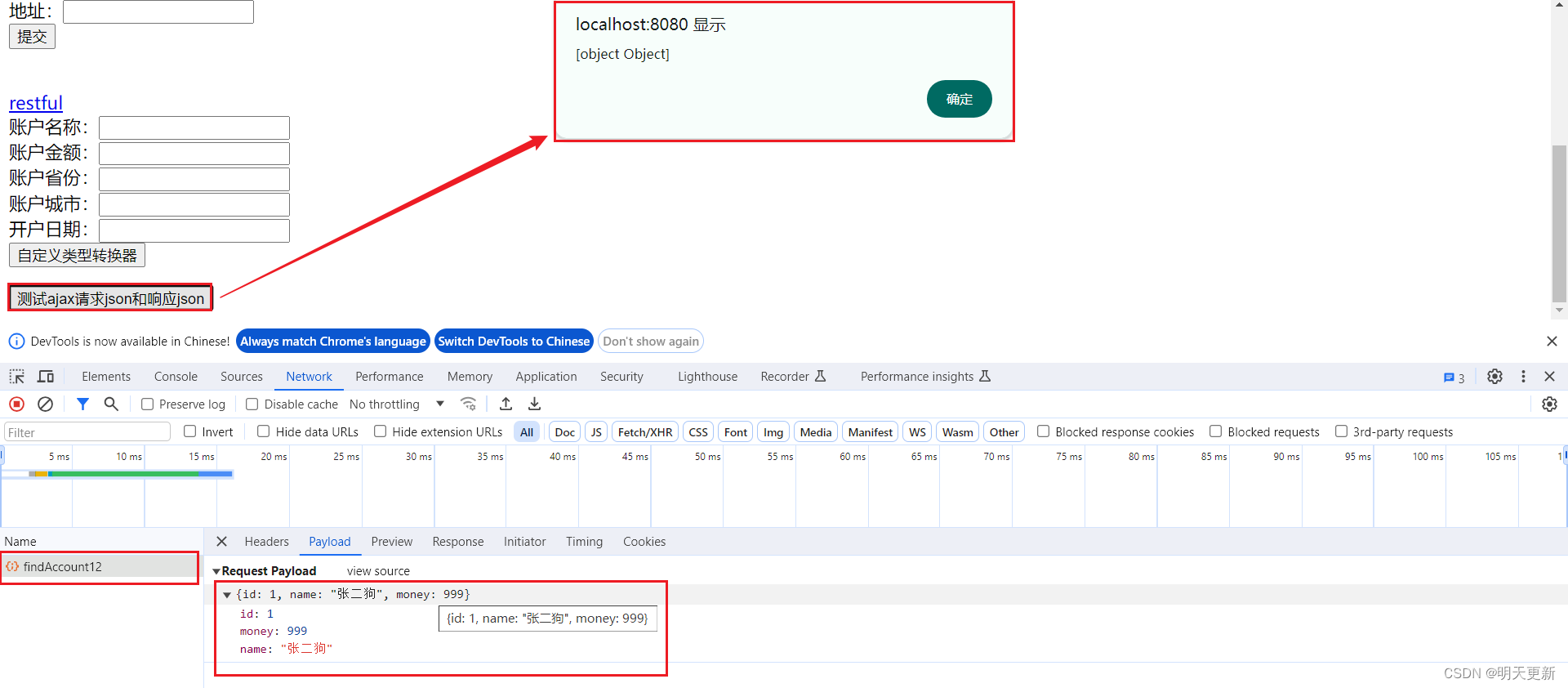
Spring MVC中JSON数据处理方式!!!
添加json依赖 <!--spring-json依赖--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency> 注解 RequestBody:作…...

学习JavaEE的日子 阶段回顾
标识符 含义:给类、变量、方法、接口取名字的时候使用到的字符序列 组成:大小写字母 、数字、$、_、中文 注意事项: 不能以数字开头 区分大小写字母 不能使用除了$和_以外的特殊符号 不能使用Java的关键字 考虑到编码问题不要使用中文 关…...

深入理解 Flink(一)Flink 架构设计原理
大数据分布式计算引擎设计实现剖析 MapReduce MapReduce 执行引擎解析 MapReduce 的组件设计实现图 Spark 执行引擎解析 Spark 相比于 RM 的真正优势的地方在哪里:(Simple、Fast、Scalable、Unified) DAG 引擎中间计算结果可以进行内存持…...

Python pip 常用指令
前言 Python的pip是一个强大的包管理工具,它可以帮助我们安装、升级和管理Python的第三方库。以下是一些常用的pip指令。 1. 安装第三方库 使用pip安装Python库非常简单,只需要使用pip install命令,后面跟上库的名字即可。 # 安装virtuale…...

Eureka工作原理详解
摘要:本文将详细介绍Eureka的工作原理,包括服务注册、服务发现、心跳检测等关键概念。通过阅读本文,您将了解到Eureka如何实现高可用、可扩展的服务注册中心。 一、引言 在微服务架构中,服务注册与发现是一个重要的环节。为了实…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
