测试平台开发vue组件化重构前端代码
基于 springboot+vue 的测试平台开发
继续更新(人在魔都 T_T)。
这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。
目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。

一、为什么重构
目前项目的功能开发重点还是在接口管理这一大块,内容多,任务重,可当我着手准备继续开发新功能的时候发现了个重大的问题。
我之前接口相关的功能都写在一个vue文件里,看了下代码行数已然近800,现在查看之前代码和改动就已经非常的不方便的,这后面功能还多了,继续写下去估计自己都要扔了。
所以重构前端代码优先提上了日程。
怎么重构,那当然还是利用vue的组件化特性来进行拆分。已当前的完成度来看,从当初的 1 个文件(红色框的),拆分了现在的 10 文件(其他的)。

二、如何拆分
这部分主要有 2 个部分。
1. 补充对应知识
这不是废话么?因为之前对相关知识储备比较少,所以一开始也不知道如何下手,于是找起来。网上有很多博客、视频等免费学习资源,大家很容易就可以搜到。
我起初也是想针对性的补充下vue组件相关性高的知识点,后来看着看着,不知不觉几乎把 vue 系统化的肝了一遍,虽然花费了不少时间,但是收获也很多,之前许多一知半解的问题都知道为啥了。
这里罗列一些重要的知识点,仅供参考:
- vue 生命周期
- vue 组件基础知识
- 组件间通信技术
- vuex
其中比较花费精力的就是后面2个了。因为组件拆分势必就会有多个组件协作,那么父子、兄弟、任意组件之间的数据传递和操作就需要这些技术来解决。
2. 合理拆分
合理拆分其实并没有一个严格意义的要求,对我来说重点是2个:代码结构更清晰、复用代码。
举例说明一下,看图。

图中是接口定义的编辑页面,本来都是在一个文件里的一大坨,经过拆分之后:
- 红色框作为一个最外层组件,里面包含了其他组件。
- 3个绿色框又对应着3个子组件。
- 而在请求参数部分,我又进一步的拆分了子组件(黄色框)。
后续如果有新增或者其他改动,代码结构一目了然,很容易进行维护。
而在实战中遵循了这么一个组件化编码的流程:
- 先拆分出静态组件,按不同功能拆分,命名合理,如果你的拆分觉得不好取名字,大概率拆的不合理。
- 再实现动态组件,看下这个组件是一个在用还是会重复使用,决定好数据要存放的位置。
- 最后实现交互,可以从绑定事件开始。
一步步来,中间也踩了不少坑,毕竟将知识的简单demo应用到项目实战中,还是要花点精力去琢磨的。
三、关于项目
这个项目后续还是会继续更新下去,只是时间并不固定。作为练手项目,前后端的开发都可以得到一定的锻炼。
不过近期因为工作上用到 react,所以现在优先在肝这方面的知识,有兴趣的小伙伴也可以去了解下 react、antd pro 等。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】


相关文章:

测试平台开发vue组件化重构前端代码
基于 springbootvue 的测试平台开发 继续更新(人在魔都 T_T)。 这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。 目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。 一…...

龍运当头--html做一个中国火龙祝大家龙年大吉
🐉效果展示 🐉HTML展示 <body> <!-- partial:index.partial.html --> <svg><defs><g id=...

Dockerfile语法和简单镜像构建
Dockerfile是一个用于定义Docker镜像的文本文件,包含了一系列的指令和参数,用于指示Docker在构建镜像时应该执行哪些操作,例如基于哪个基础镜像、复制哪些文件到镜像中、运行哪些命令等。 Dockerfile文件的内容主要有几个部分组成,…...

uniapp使用wxml-to-canvas开发小程序保存canvas图片
微信小程序官方解决方案:wxml-to-canvas 使用wxml-to-canvas要知道一些前提条件 1、只能画view,text,image 2、每个元素必须要设置宽高 3、默认是flex布局,可以通过flexDirection: "column"来改变排列方式 4、文字 必…...

关于数据库切换的麻烦
背景介绍 现项目使用了两个数据源,分别为A、B,两个数据库的数据结构并不相同,数据库A是用来做查询一些基本信息的,数据库B是用来保留业务操作数据的。后端是在mapper层用DS注解来区分哪些地方用数据库A,而哪些地方用数…...

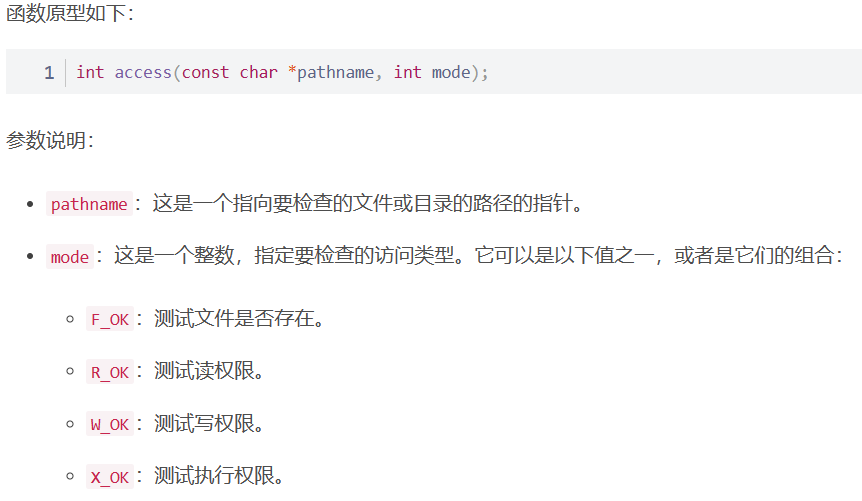
Qt/QML编程学习之心得:Linux下读写文件File(24)
在Linux嵌入式系统中,经常会使用Qt来读写一个文件,判断一个文件是否存在,具体如何实现呢? 首先,要使用linux系统中相关的头文件: #include <unistd.h> #include <stdio.h> #include <stdlib.h> 其次,判断路径是否存在, if(!dir.exists()){mkdir(…...

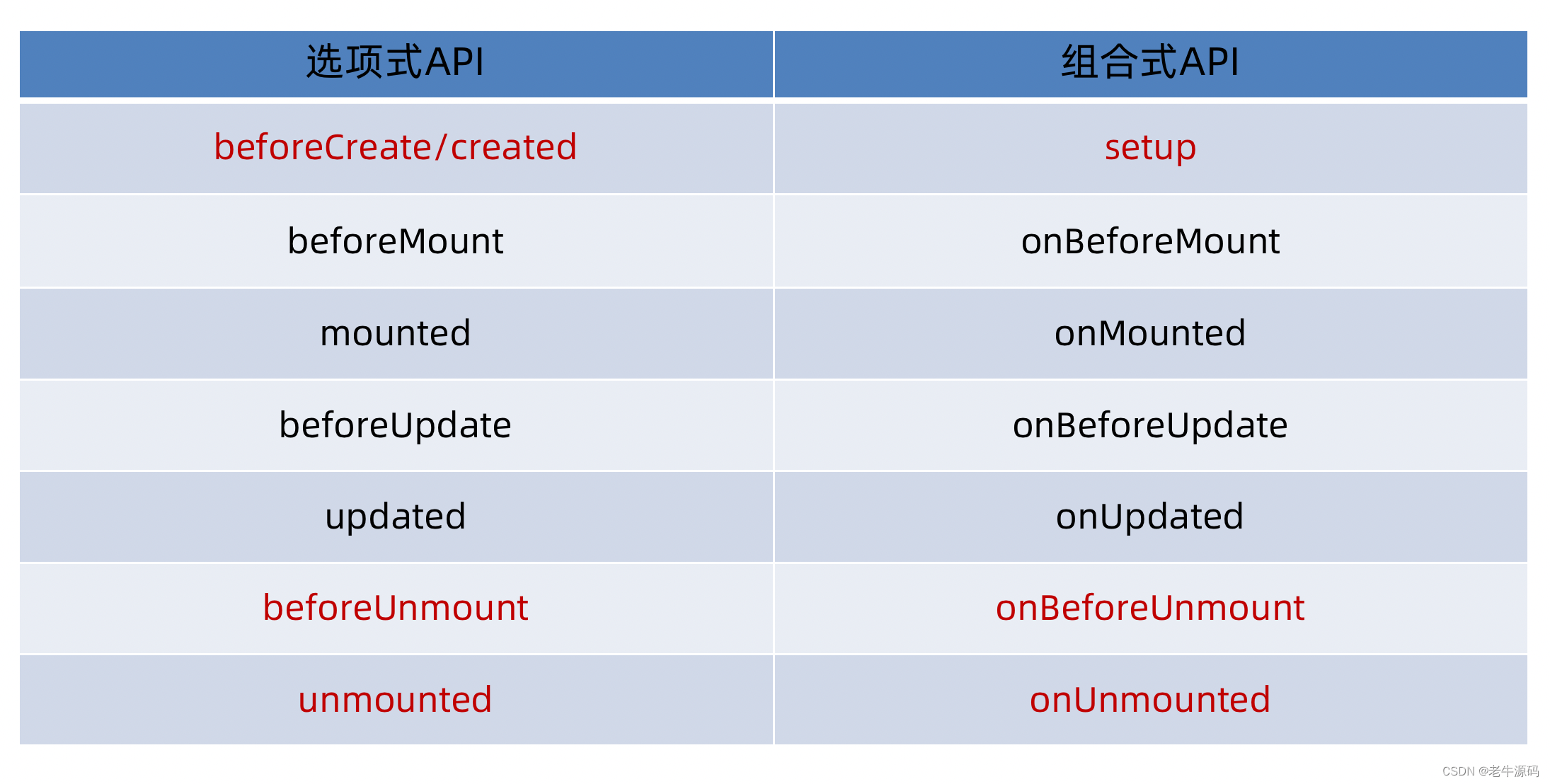
【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录 一、组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 二、组合式API - reactive和ref函数1. reactive2. ref3. reactive 对比 ref 三、组合式API - computed四、组合式API - watch1. 侦听单个数据2. 侦听多个数据…...

如何在互联网上找到你想要的数据?
互联网时代,信息爆炸,怎么在网上查到到自己想要的信息已经变难了。毕竟经常搜索的内容前几页都是广告。 那么如何在大量的广告和垃圾信息中获取到自己想要的信息呢? 首先,明确自己的需求,比如你想找哪个方面的数据,…...

揭秘淘宝商品详情API如何助力电商创新发展
淘宝商品详情API是淘宝开放平台提供的一种数据接口服务,能够获取到淘宝网商品详情的各种信息,包括商品标题、价格、销量、评价等。通过淘宝商品详情API,开发者可以轻松地获取到这些数据,并利用这些数据进行商业分析和应用开发。 …...

vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。 基础用法# 最基础…...

【驱动序列】C#获取电脑硬件之CPU信息,以及它都有那些品牌
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是是《驱动序列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识…...

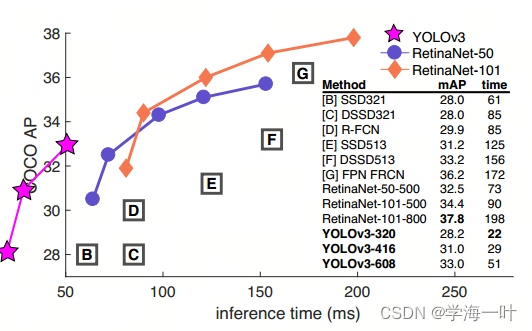
目标检测-One Stage-YOLO v3
文章目录 前言一、YOLO v3的网络结构和流程二、YOLO v3的创新点总结 前言 根据前文目标检测-One Stage-YOLOv2可以看出YOLOv2的速度和精度都有相当程度的提升,但是精度仍较低,YOLO v3基于一些先进的结构和思想对YOLO v2做了一些改进。 提示:…...

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

C++经典程序
C有许多经典的程序示例,以下是其中一些简单但常见的例子,以帮助你更好地了解C语言的基本概念。 1. **Hello World程序:** cpp #include <iostream> int main() { std::cout << "Hello, World!" << std…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
