Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。将AxureRP文件直接拖到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,迁移高效。
Axure是什么软件?
Axure是目前流行的设计精美的用户界面和交互软件。Axure已经存在了近十年,让UX设计师轻松了解创建软件原型的细节。作为一种原型设计工具,Axure拥有一个强大的社区,通过许多示例和熟练的互动为UX世界做出了贡献。
在更高层次上,Axure提供的功能如下:
图表和文档:使用动态内容进行有效原型设计
条件流:精美动画增强互动
自适应视图:支持Windows和Macc
AxureRP为快速原型制作提供了各种工具和技术,始终帮助分析师和用户体验设计师将最终目标可视化。
在线Axure免费体验即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
Axure使用教程
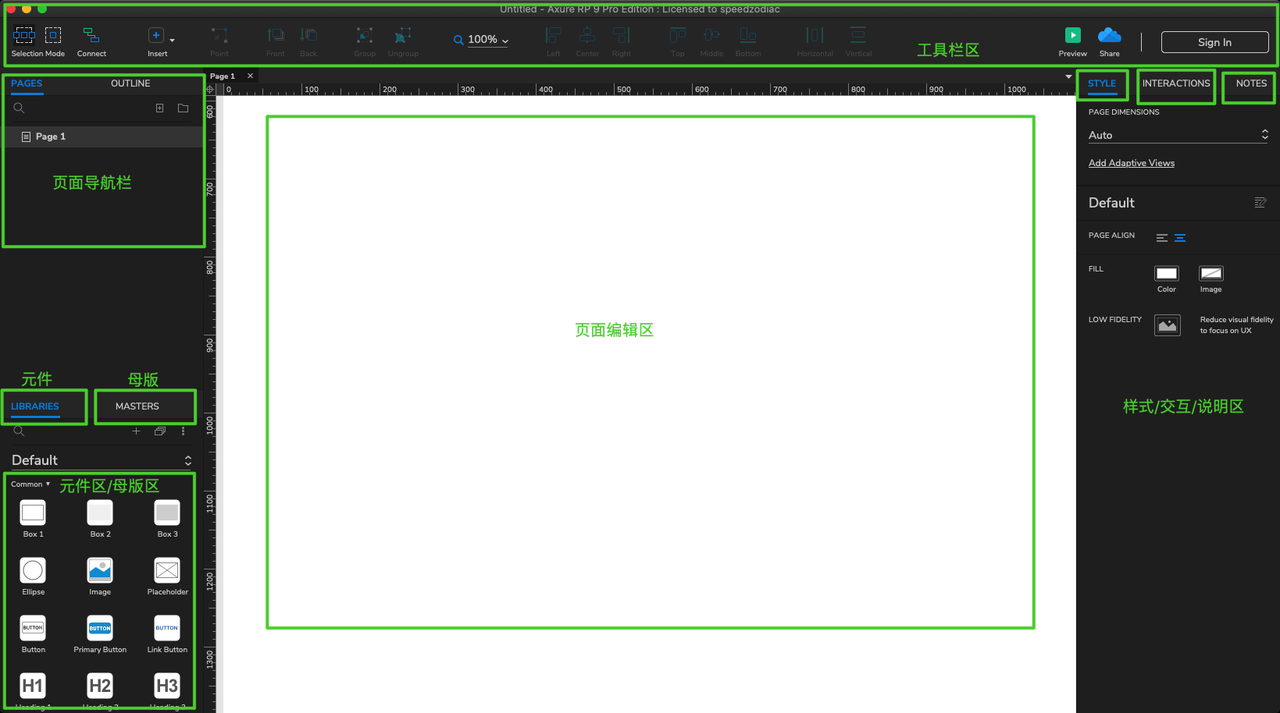
安装Axure后,您将看到下面屏幕截图中显示的界面。在您选择不显示之前,此屏幕将始终在启动时显示。
在Axure屏幕上,您有以下选项:
在Axure中创建新文件
打开现有的Axure项目
作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。即时设计支持团队成员同步编辑和设计,效率翻了一番。
现在让我们用Axure创建一个新文件。
当你单击“NEWFILE按钮时,您将看到以下屏幕创建新原型。

如下图所示,工作区分如下:
2.1页面导航栏
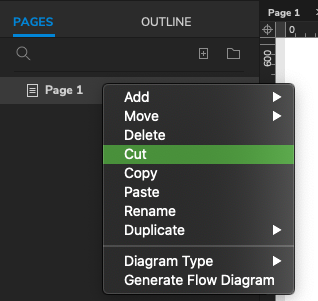
这部分显示了Axure正在处理的页面。这些页面以默认树结构显示,如下所示。主页有以下页面。您可以继续使用给定的结构或根据需要更改它。为此,右键单击任何页面,然后您将看到添加、移动、删除、重命名、复制等选项。与大多数可用的不同工具一样,这部分允许与原型中的页面交互。您可以使用它来规划预期原型中的屏幕。

如果以前使用Axure,很容易切换到即时设计。将Axure文件直接拖到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,迁移高效。
2.2元件库
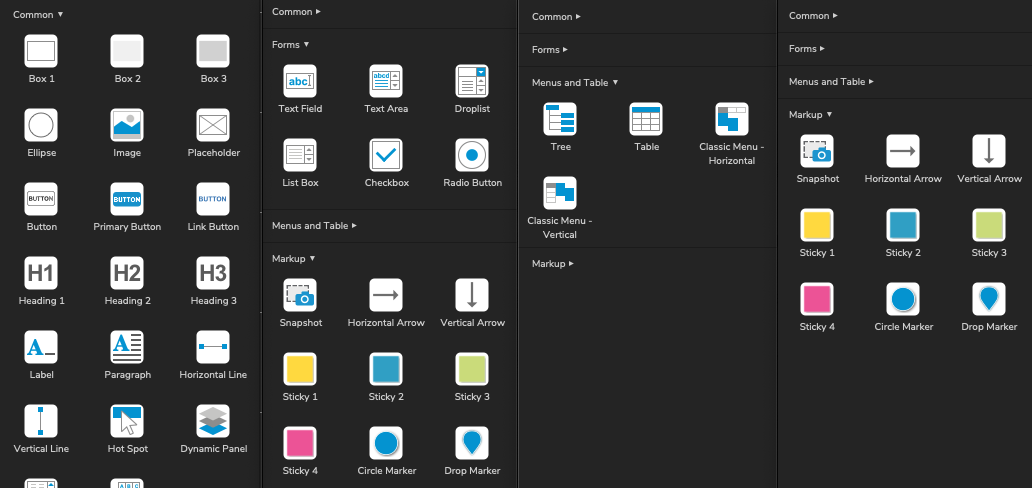
原型所需的大部分控件都可用于元件区域。典型的可用控件包括Box、Image、Placeholder、buttons等。AxureRP根据其应用领域提供了一组丰富的UI控制。组件区域的类别为:Common、Forms、MenusandtabaMarkup。

常用数据库包括基本形状、按钮、标题文本、热点、动态面板等。使用AxureRP为您的所有原型设计要求提供了一个非常有效的控制,称为HotSpot。使用此控制器,您可以为UI中的几乎任何控制器提供单击交互。
即时设计具有非常成熟的原型设计功能,编辑页面内置的组件库可以让小白快速构建APP产品的低保真实原型。同时,提供多种交互动作,可以直接在编辑页面上演示动态效果。
2.3母版区
母版是一个可重复使用的线框,将创建一次,并广泛应用于随后的页面。使用Axurerp,当我们创建母版页面时,页面的变化将应用于正在使用的页面。如果您想开始使用Masters,您可以关注Masters部分,如下面屏幕截图中显示的那样。通过添加、删除或编辑母页/文件夹来组织原型的母版,或者选择特定的母版进行编辑。

2.4 页面编辑区
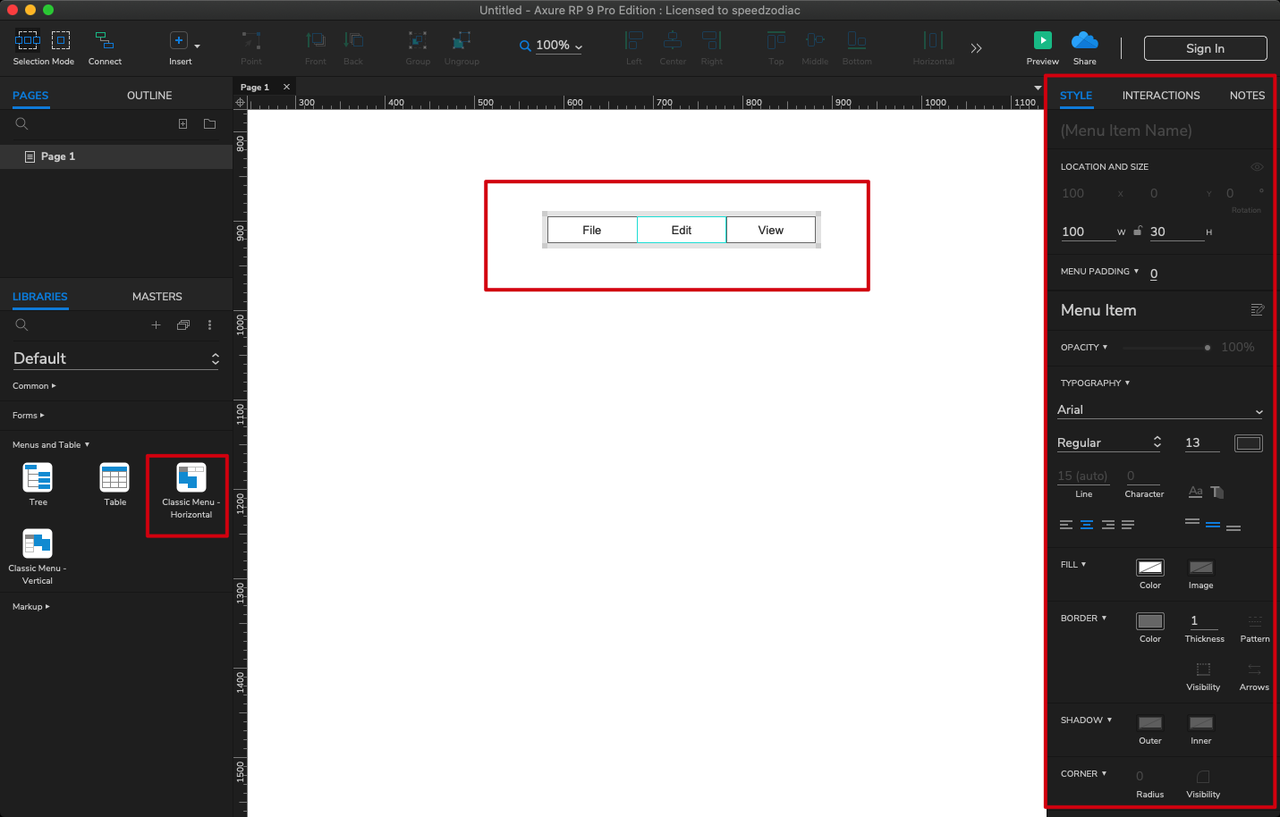
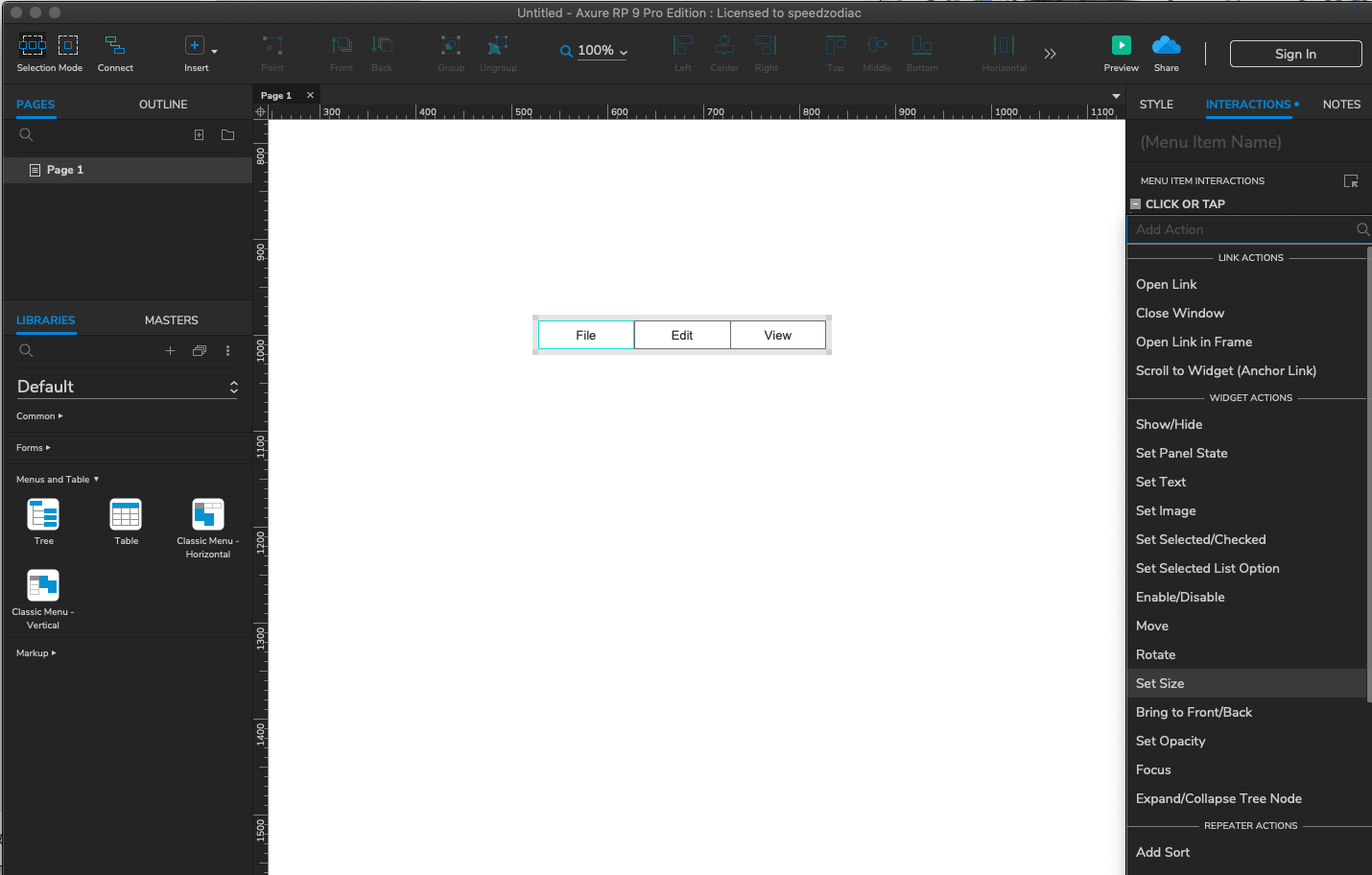
在这个区域,您可以从组件区域拖动所需的控制器。让我们用这个数据库来创建一个快速菜单栏。从组件区域,将classicmenu-horizontalcontrol拖到设计区域。在设计区域拖动控件后,您将看到以下屏幕。
如图所示,AxureRP足够智能,可以在菜单中显示预期文本。考虑到它是一个菜单栏,AxureRP自动在控件中创建file、Edit和View作为菜单。右边的检查器显示了控制器的属性。在创建复杂的原型时,使用此部分为您的控制器创建一个名称以进行唯一的识别。

美国和中国的缺点是,Axure的设计空间相对封闭,即时设计可以在导入Axure文件后自由进行二次布局、评估、演示和分享。此外,即时设计支持添加组件说明,可以注明文本或添加网站链接。
2.5页面属性
在规划原型时,对用户有一个清晰的认识是有意义的,因此对原型上显示/查看的设备有一个清晰的认识。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。
通过Adaptive部分,将Axure文件导入即时设计,然后进入响应网页设计。即时设计注重智能矢量设计,支持创建响应动态框架的自动布局和智能选择,并提供新的钢笔工具、画板工具和形状工具,大大提高了设计效率。
从不同屏幕尺寸和布局中查看的同一页面构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure提供了自适应视图的功能,因此UX设计师可以从零开始掌握原型的响应。
2.6小部件检查器窗格
Widgetinteractions窗格是Axure中最关键的部分。您可以通过单击设计区域中的任何小部件来查看窗格。现在,单击菜单控件中的文件。

你会注意到WidgetProperties窗格中的交互类型发生了变化。此外,它还为菜单项提供了灵活的名称。打开即时设计的原型模式也可以让您在设计稿中创建画板、画板、图层和画板之间的交互过程,并延迟播放。点击右侧属性面板中的内容「原型」即可进入「原型模式」。
2.7网格及指南
UX设计师需要能够将一个控件与另一个控件对齐/定位,具有最高质量和精度的原型。
例如,假设你想显示一个登录弹出窗口。如果要在屏幕中间显示弹出窗口,则需要屏幕的整体尺寸。此外,为了准确地对齐屏幕中间,应该有一个网格来适当地对齐它。Axure提供了Grids和Guides功能,以便您可以有效地使用设计区域。

查看可用的网格和指南,右键单击设计区域,然后弹出下面屏幕截图中显示的上下文菜单。
即时布局网格也可以帮助我们对齐画板中的对象。它提供了视觉结构,帮助我们的设计在不同的平台和设备上保持逻辑和一致性。使用布局网格的方法:选择画板或组件,点击右侧面板中布局网格中的加号,创建布局网格。可以创建多个布局网格,实现多维结构设计
说了这么多,其实总结一下:好的原型工具应该满足学习成本低、制作时间少、表达逻辑准确三点。Axure文件通过即时设计直接导入,不仅可以完全还原文件,还可以简化多人合作、组件变体、交互设计等过程,补充功能,让您获得更高质量的还原效果。话不多说,快来体验一下吧!
简单免费易上手的在线Axure即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103

相关文章:

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

C++经典程序
C有许多经典的程序示例,以下是其中一些简单但常见的例子,以帮助你更好地了解C语言的基本概念。 1. **Hello World程序:** cpp #include <iostream> int main() { std::cout << "Hello, World!" << std…...

Java多线程-Thread类的run方法
Java多线程-Thread类的run方法 一、背景二、研究Thread类的start()源码1、源码(比较短,贴一下)1.1 重点:start0(); 三、研究Thread类的run()源码1、源码(很关键,必须贴) 四、创建线程的2种方式1…...
java基础之Java8新特性-方法引入
目录 1.简介 2.方法引入 方法引入遵循规范 方法引入种类 1.静态方法引入 2.对象方法引入 3.实例方法引入 4.构造函数引入 1.简介 方法引用是 Java 8 中引入的另一个重要特性,它提供了一种简洁的语法来直接引用现有方法或构造函数。方法引用可以看作是 Lambd…...

K8S中的hostPort、NodePort 、targetPort、port、containerPort 的区别
Dockerfile的EXPOSE Dockerfile中端口的声明: EXPOSE <端口1> [<端口2>...] 所以:EXPOSE的 第一个作用:只是说明docker容器开放了哪些端口,并没有将这些端口实际开放了出来!更多的作用是告诉运维人员或容器操作人员我开放了容器的哪些端口,只是一种说明。 …...

SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/ 1.先加入FreeMarker依赖 <dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version> </dependency>2.新建一个FreeMark…...

编程基础 - 变量与常量
编程基础 - 变量与常量 返回序言及专栏目录 文章目录 编程基础 - 变量与常量前言一、变量是什么?二、为什么要有变量三、局部变量和全局变量四、常量五、只读变量小结 前言 变量是编程最重要知识点之一,从根本上讲,编程就是对数据的操作&a…...

Linux入门攻坚——12、Linux网络属性配置相关知识2
CentOS 7网络属性配置: 传统命名机制:以太网eth[0,1,2,...],wlan[0,1,2...] 可预测功能的命名机制: udev支持多种不同的命名方案: Firmware ,拓扑结构 在对待设备文件这块,Linux改…...

如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。 以下是实现分布式事务的…...

使用Nonebot编写QQ机器人
使用 NoneBot 这个工具,来编写 QQ 机器人。 安装基础软件 一、安装 NoneBot 库 直接使用 pip 安装即可 pip install nonebot二、安装酷Q 软件和 HTTP API 插件 酷Q 软件可以直接到官网下载,https://cqp.cc/b/news,或者可以到网盘下载&am…...

认识SpringBoot中的条件注解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...

使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述 在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。 LangChain是一个开源的框架,…...

优雅的通过Shell脚本生成Go的程序包
前言 随着Go语言的普及,越来越多的开发人员选择使用Go编写代码。虽然越来越多的公司项目已使用持续集成/持续部署(CI/CD)工具,用于自动化构建、测试和部署Go程序包,但存在一些部署在ECS服务器的Go程序包或需要手动编译…...

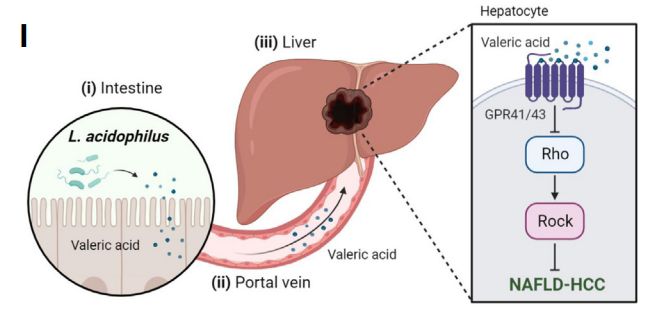
益生菌抗癌?补充这种益生菌,抑制肝癌,还改善肠道健康
撰文 | 宋文法 肠道菌群,是人体不可分割的组成部分,生活在我们肠道内的数万亿细菌对健康起着重要作用,它们影响着人的新陈代谢、消化能力、抵御感染、控制人体对药物的反应,甚至还能预防某些癌症。 非酒精性脂肪肝病,是…...

LLM漫谈(二)| QAnything支持任意格式文件或数据库的本地知识库问答系统
一、QAnything介绍 QAnything (Question and Answer based on Anything) 是致力于支持任意格式文件或数据库的本地知识库问答系统,可断网安装使用。 您的任何格式的本地文件都可以往里扔,即可获得准确、快速、靠谱的问答体验。 目前已支持格式: PDF&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
