安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。
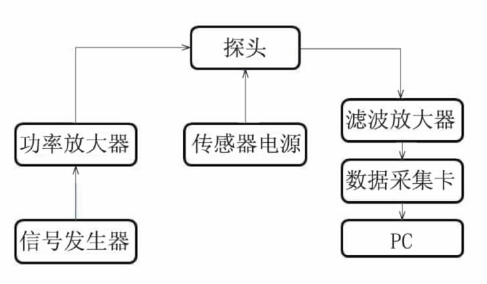
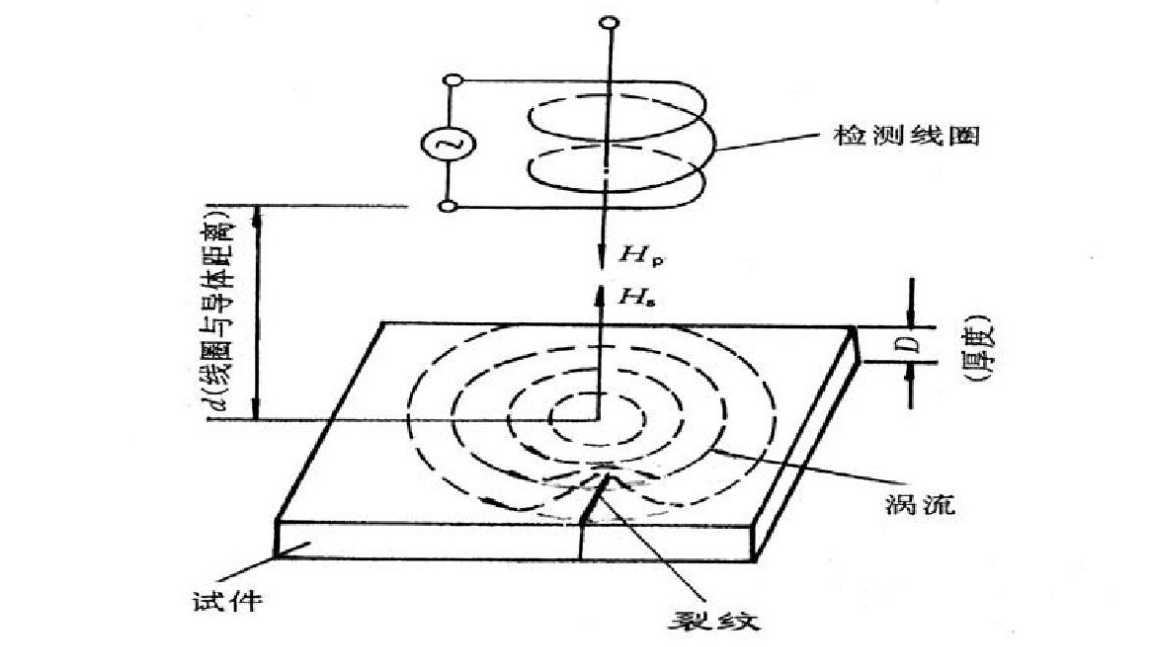
首先,了解传感器脉冲涡流检测的基本原理是非常重要的。脉冲涡流检测是一种非接触测量技术,可以用来检测金属材料表面缺陷、测量导体中的电阻变化等。传感器通过感应原理生成一个与被测物理量相关的微弱电流信号,而这个信号往往需要经过放大才能被准确地测量和处理。

高压功率放大器在传感器脉冲涡流检测中起到信号放大和增益调节的作用。当传感器感应到微弱的涡流信号后,功率放大器能够将这个信号放大到适合测量和处理的范围内。通过调节功率放大器的增益,可以使得被测量信号达到最佳的测量范围,提高检测的准确性和可靠性。
其次,高压功率放大器在传感器脉冲涡流检测中还能起到滤波和抑制噪声的作用。在实际应用中,由于环境干扰、电磁辐射等因素的存在,传感器信号常常伴随着各种噪声。高压放大器可以利用滤波器的功能去除掉这些干扰信号,保留下真正有用的脉冲涡流信号,提高检测的稳定性和精度。

此外,功率放大器还能提供合适的电源电压和电流输出给传感器,以保证传感器在工作中稳定可靠。传感器在进行脉冲涡流检测时需要一定的供电条件,功率放大器能够根据需要提供适当的电源参数,确保传感器能够正常工作,并且在长时间使用中不会出现电源不稳定导致的误差。

功率放大器在传感器脉冲涡流检测中扮演着不可或缺的角色。它能够将微弱的信号放大到能够被测量和处理的范围内,同时还能去除噪声干扰,提供稳定可靠的电源给传感器。功率放大器的应用可以提高脉冲涡流检测的准确性、可靠性和稳定性,为工程领域的监测和控制提供了有力的支持。
相关文章:

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

C++经典程序
C有许多经典的程序示例,以下是其中一些简单但常见的例子,以帮助你更好地了解C语言的基本概念。 1. **Hello World程序:** cpp #include <iostream> int main() { std::cout << "Hello, World!" << std…...

Java多线程-Thread类的run方法
Java多线程-Thread类的run方法 一、背景二、研究Thread类的start()源码1、源码(比较短,贴一下)1.1 重点:start0(); 三、研究Thread类的run()源码1、源码(很关键,必须贴) 四、创建线程的2种方式1…...
java基础之Java8新特性-方法引入
目录 1.简介 2.方法引入 方法引入遵循规范 方法引入种类 1.静态方法引入 2.对象方法引入 3.实例方法引入 4.构造函数引入 1.简介 方法引用是 Java 8 中引入的另一个重要特性,它提供了一种简洁的语法来直接引用现有方法或构造函数。方法引用可以看作是 Lambd…...

K8S中的hostPort、NodePort 、targetPort、port、containerPort 的区别
Dockerfile的EXPOSE Dockerfile中端口的声明: EXPOSE <端口1> [<端口2>...] 所以:EXPOSE的 第一个作用:只是说明docker容器开放了哪些端口,并没有将这些端口实际开放了出来!更多的作用是告诉运维人员或容器操作人员我开放了容器的哪些端口,只是一种说明。 …...

SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/ 1.先加入FreeMarker依赖 <dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version> </dependency>2.新建一个FreeMark…...

编程基础 - 变量与常量
编程基础 - 变量与常量 返回序言及专栏目录 文章目录 编程基础 - 变量与常量前言一、变量是什么?二、为什么要有变量三、局部变量和全局变量四、常量五、只读变量小结 前言 变量是编程最重要知识点之一,从根本上讲,编程就是对数据的操作&a…...

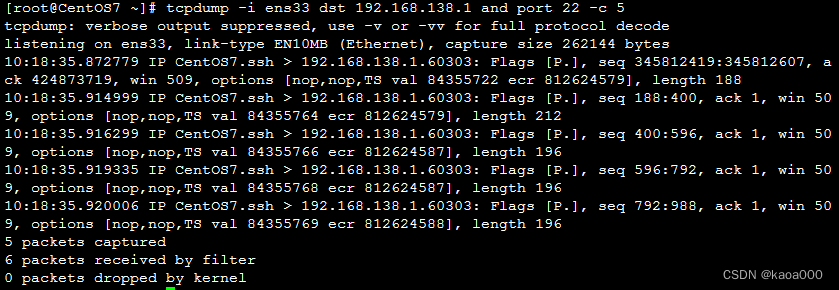
Linux入门攻坚——12、Linux网络属性配置相关知识2
CentOS 7网络属性配置: 传统命名机制:以太网eth[0,1,2,...],wlan[0,1,2...] 可预测功能的命名机制: udev支持多种不同的命名方案: Firmware ,拓扑结构 在对待设备文件这块,Linux改…...

如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。 以下是实现分布式事务的…...

使用Nonebot编写QQ机器人
使用 NoneBot 这个工具,来编写 QQ 机器人。 安装基础软件 一、安装 NoneBot 库 直接使用 pip 安装即可 pip install nonebot二、安装酷Q 软件和 HTTP API 插件 酷Q 软件可以直接到官网下载,https://cqp.cc/b/news,或者可以到网盘下载&am…...

认识SpringBoot中的条件注解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...

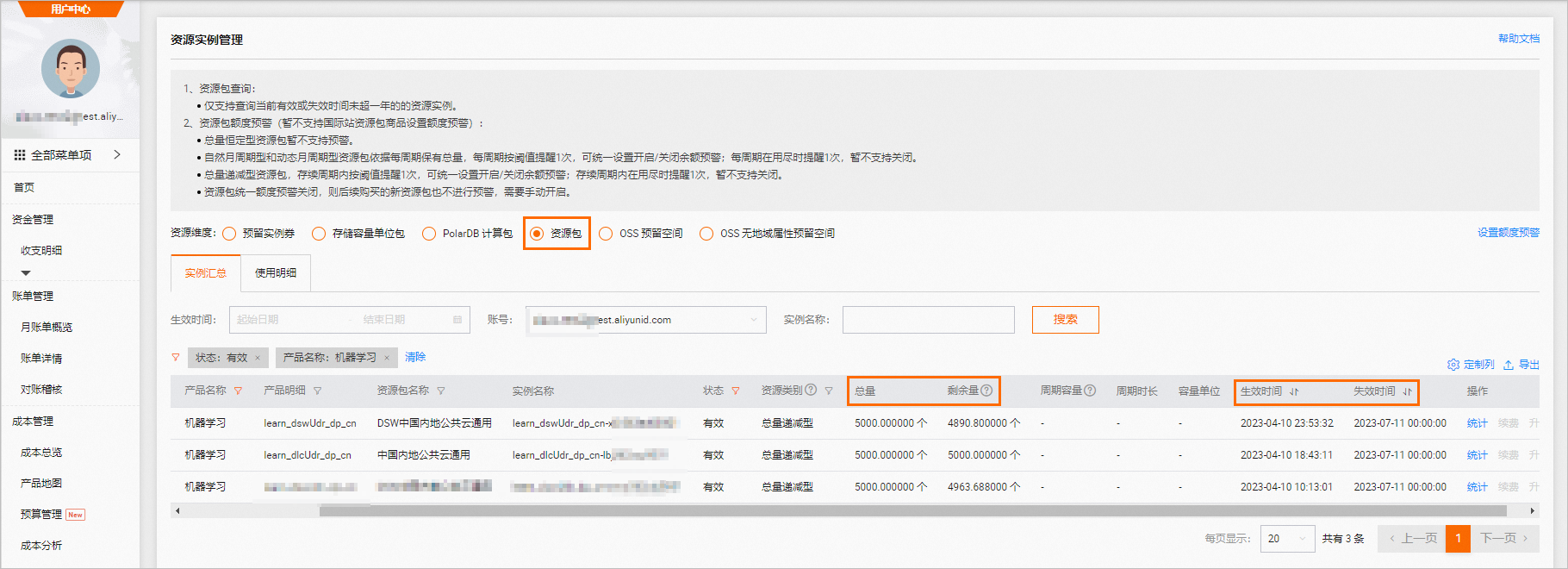
使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述 在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。 LangChain是一个开源的框架,…...

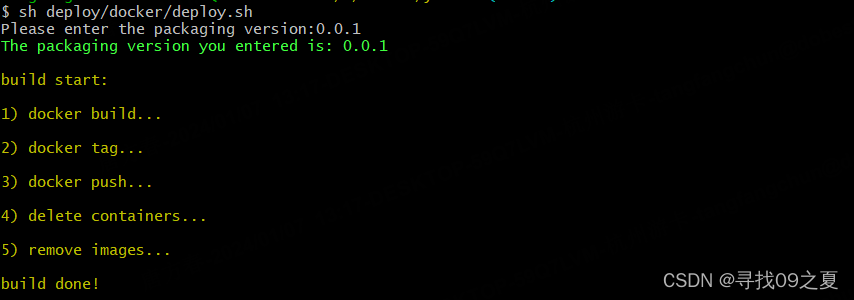
优雅的通过Shell脚本生成Go的程序包
前言 随着Go语言的普及,越来越多的开发人员选择使用Go编写代码。虽然越来越多的公司项目已使用持续集成/持续部署(CI/CD)工具,用于自动化构建、测试和部署Go程序包,但存在一些部署在ECS服务器的Go程序包或需要手动编译…...

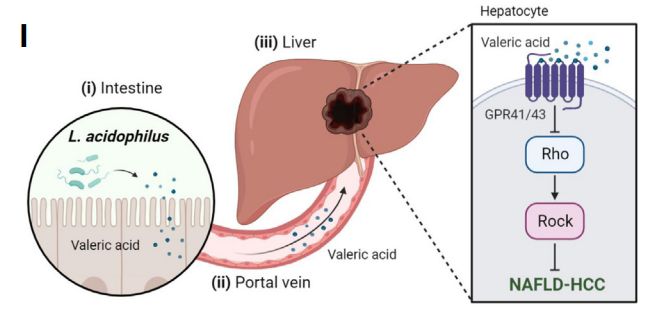
益生菌抗癌?补充这种益生菌,抑制肝癌,还改善肠道健康
撰文 | 宋文法 肠道菌群,是人体不可分割的组成部分,生活在我们肠道内的数万亿细菌对健康起着重要作用,它们影响着人的新陈代谢、消化能力、抵御感染、控制人体对药物的反应,甚至还能预防某些癌症。 非酒精性脂肪肝病,是…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
