免 费 搭 建 多模式商城:b2b2c、o2o、直播带货一网打尽
鸿鹄云商 b2b2c产品概述
【b2b2c平台】,以传统电商行业为基石,鸿鹄云商支持“商家入驻+平台自营”多运营模式,积极打造“全新市场,全新
模式”企业级b2b2c电商平台,致力干助力各行/互联网创业腾飞并获取更多的收益。从消费者出发,助力企业构建完整
电商交易生态,整合资源,创造更有利的盈利方式,专\解决消费者,商家及平台痛点。
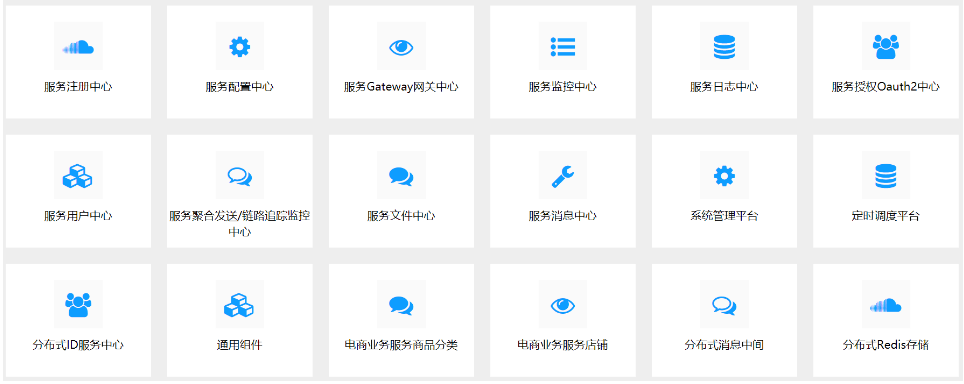
涉及平台:平台管理端,商家端(pc端/手机端),微服务,买家端(pc/h5/公众号/小程序/1os/android
核心架构:sprina cloud.sprina boot2.mybatis plus.redis
前端框架:uniapp、vue、bootstrap/h5/css3、ios、android、小程序
核心思想:分布式、微服务、云架构、模块化、原子化、持续集成、集群部暑
开发模式:代码生成工具,驱动式开发模式,提高开发效率。
营销模式:vr虚拟全景、直播/短视频带货、分销分润、代跑腿配送、、拼团、积分、满减满赠、券、组合销售、社交种草、供应
求 购、一件代发、一县一特、线下套餐、商圈联盟、、限时折扣、活动商品、专题营销、直通车、周边游等
jdk/数据库:jdk 1.8+/mysql 5.6+
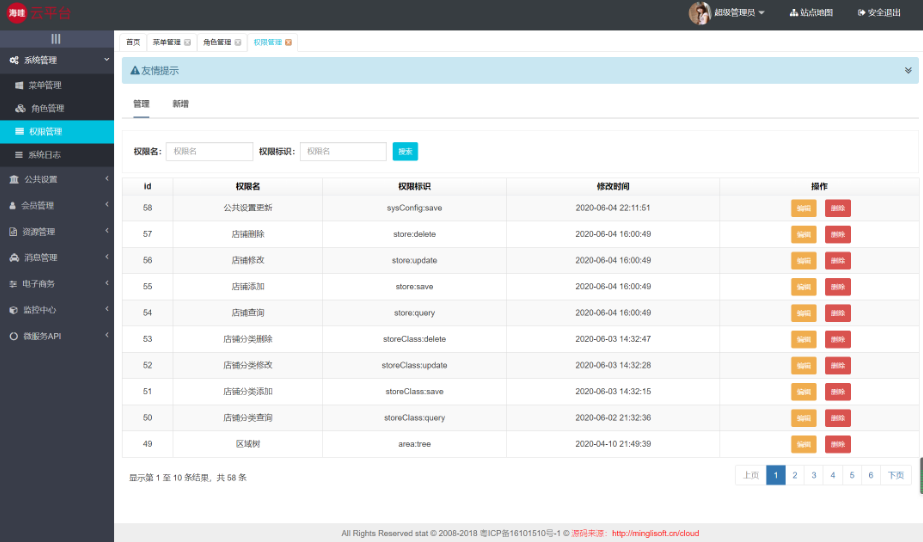
鸿鹄云商的b2b2c平台是基于传统电商行业构建,并采用了先进的技术和架构,以实现高效、便捷、安全的电商交易体验。该平台支持多种运营模式,包括商家入驻和平台自营,为企业提供了更多的商业机会和盈利方式。
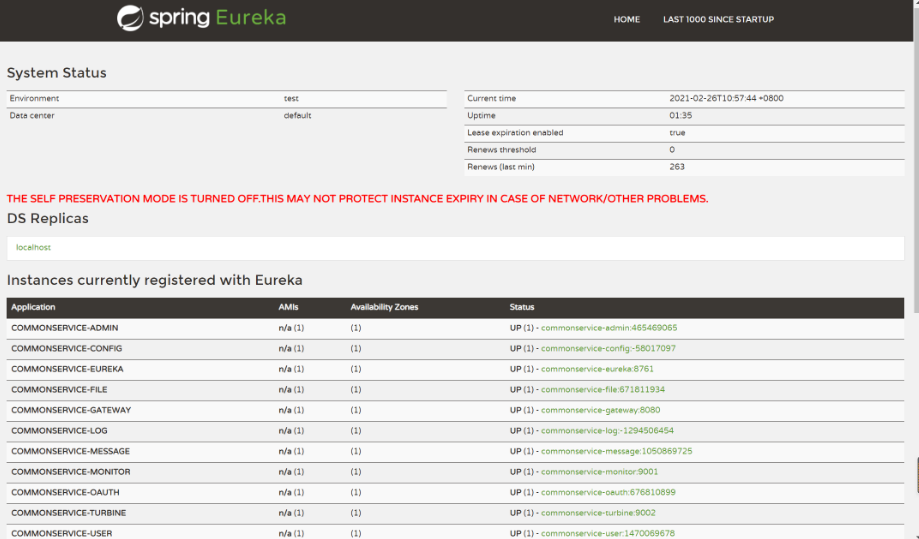
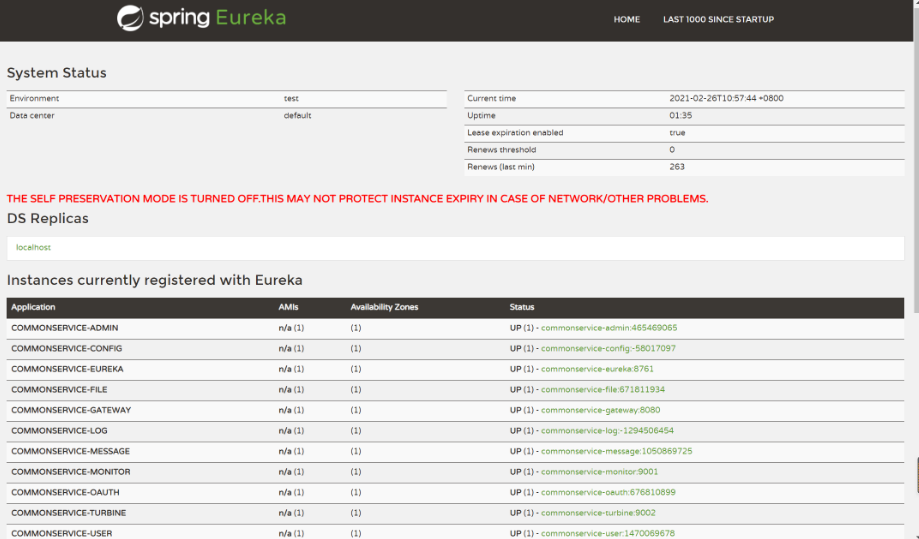
该平台的核心架构采用了Spring Cloud和MyBatis Plus等技术,实现了分布式、微服务、云架构和模块化设计,提高了系统的可扩展性和可维护性。同时,该平台还采用了Redis等缓存技术,提高了系统的性能和响应速度。
在前端方面,该平台采用了uniapp、vue等框架,实现了跨平台的应用开发,并支持iOS、Android、小程序等多种终端设备。此外,该平台还采用了直播/短视频带货、分销分润、代跑腿配送等营销模式,提高了用户的购买体验和商家的销售效率。
总的来说,鸿鹄云商的b2b2c平台是一个集成了先进技术和多种运营模式的电商平台,为企业提供了更多的商业机会和盈利方式,并提高了电商交易的效率和质量。




相关文章:

免 费 搭 建 多模式商城:b2b2c、o2o、直播带货一网打尽
鸿鹄云商 b2b2c产品概述 【b2b2c平台】,以传统电商行业为基石,鸿鹄云商支持“商家入驻平台自营”多运营模式,积极打造“全新市场,全新 模式”企业级b2b2c电商平台,致力干助力各行/互联网创业腾飞并获取更多的收益。从消…...

Python AttributeError: ‘NoneType‘ object has no attribute ‘shape‘如何解决
Python AttributeError: ‘NoneType‘ object has no attribute ‘shape‘ 运行出现上述错误,这个错误表示某个图像对象为 NoneType ,没有 shape 属性。通常情况下,这是因为 OpenCV 没有能够正确地加载图像,导致无法访问图像数据。…...

vue3自定义确认密码匹配验证规则
// 自定义确认密码匹配验证规则 const matchPassword (rules:any, value:any, callback:any) > {if (value ! addData.payPwd) {callback(new Error(两次密码输入不一致!))} else {callback()} }const rules reactive({payPwd: [{ required: true, message: &q…...

岗位所处定位,岗位职责
电子产品所需岗位:pcb设计电路板,fpga,嵌入式,应用层(前后端,移动端)。 PCB 岗位职责:1.负责器件.工程或者项目与技术验证类的PCB板设计工作;2.协助项目中部分模块的PCB(…...

2024阿里云服务器配置推荐方案
阿里云服务器配置怎么选择合适?CPU内存、公网带宽和ECS实例规格怎么选择合适?阿里云服务器网aliyunfuwuqi.com建议根据实际使用场景选择,例如企业网站后台、自建数据库、企业OA、ERP等办公系统、线下IDC直接映射、高性能计算和大游戏并发&…...

OceanBase原生分布式数据库
1.历史背景 在Java Web项目中,常常使用免费开源的MySQL数据库存储业务数据,按业界经验MySQL单库超过多大数据体量,或单表超过几百万条数据后就会出现查询变慢的情况,单实例数据库只能扩展物理资源(CPU、内存),来提升查…...

首次使用go-admin
go-admin 1.1 拉取 拉去后端代码 git clone https://github.com/go-admin-team/go-admin.git拉取前端代码 git clone gitgithub.com:go-admin-team/go-admin-ui.git 1.2 编译 cd ./go-admingo mod tidygo build1.3 配置文件的修改 这里可以可以根据自己的需要进行自定义两…...

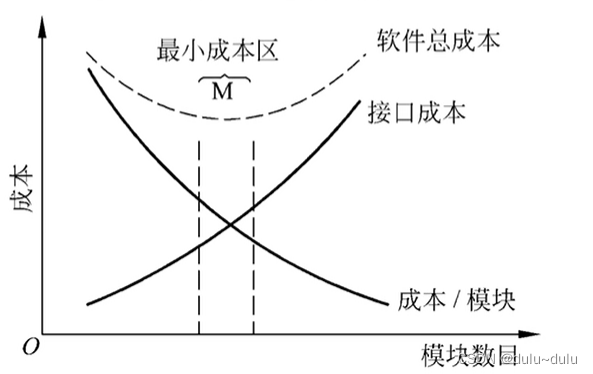
软件工程概论---内聚性和耦合性
目录 一.耦合性 1.内容耦合 2.公共耦合 4.控制耦合 5.标记耦合(特征耦合) 6.数据耦合 7.非直接耦合 二.内聚性 1.偶然内聚 2.逻辑内聚 3.时间内聚 4.过程内聚 5.通信内聚 6.顺序内聚 7.功能内聚 一.耦合性 耦合性是指软件结构中模块相互…...

纯血鸿蒙「扩圈」100天,酝酿已久的突围
坦白讲,去年参加华为开发者大会看到HarmonyOS NEXT(仅运行鸿蒙原生应用,所以也称作「纯血鸿蒙」)的时候,小雷也没料想到鸿蒙原生应用生态的发展速度会如此之快。 9月25日,华为正式对外宣布启动HarmonyOS NE…...

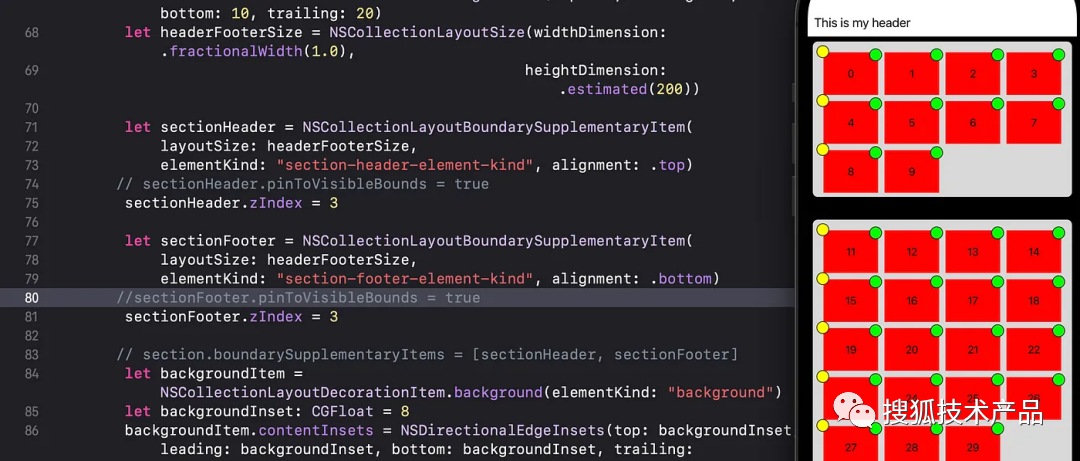
UICollection Compositional Layout全详解
本文字数:8325字 预计阅读时间:45分钟 01 Collection View Layout全详解 UICollectionView在iOS中是构建复杂布局的强大工具。iOS13中引入的 UICollectionViewCompositionalLayout为创建自定义布局提供了全新的可能性。本文将深入探讨Compositional Lay…...

单例模式的模板
参考了网上的一些单例模式,自己也写一个模板。 要点: 线程安全性单例对象的唯一性 #include <mutex> //在模板类 Singleton 中,可以定义单例模式的实现细节 template <typename T> class Singleton { public://通过删除拷贝构造…...

C#基础-空处理
在c#中,值对象是没有办法赋值为null的。比如说,你想要定义一个布尔值,你的赋值数据要么得是true、要么就得是false,默认情况下我们永远没可能给这个布尔赋值为null,即使只是对这个变量进行声明而不初始化数据ÿ…...

测试平台开发vue组件化重构前端代码
基于 springbootvue 的测试平台开发 继续更新(人在魔都 T_T)。 这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。 目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。 一…...

龍运当头--html做一个中国火龙祝大家龙年大吉
🐉效果展示 🐉HTML展示 <body> <!-- partial:index.partial.html --> <svg><defs><g id=...

Dockerfile语法和简单镜像构建
Dockerfile是一个用于定义Docker镜像的文本文件,包含了一系列的指令和参数,用于指示Docker在构建镜像时应该执行哪些操作,例如基于哪个基础镜像、复制哪些文件到镜像中、运行哪些命令等。 Dockerfile文件的内容主要有几个部分组成,…...

uniapp使用wxml-to-canvas开发小程序保存canvas图片
微信小程序官方解决方案:wxml-to-canvas 使用wxml-to-canvas要知道一些前提条件 1、只能画view,text,image 2、每个元素必须要设置宽高 3、默认是flex布局,可以通过flexDirection: "column"来改变排列方式 4、文字 必…...

关于数据库切换的麻烦
背景介绍 现项目使用了两个数据源,分别为A、B,两个数据库的数据结构并不相同,数据库A是用来做查询一些基本信息的,数据库B是用来保留业务操作数据的。后端是在mapper层用DS注解来区分哪些地方用数据库A,而哪些地方用数…...

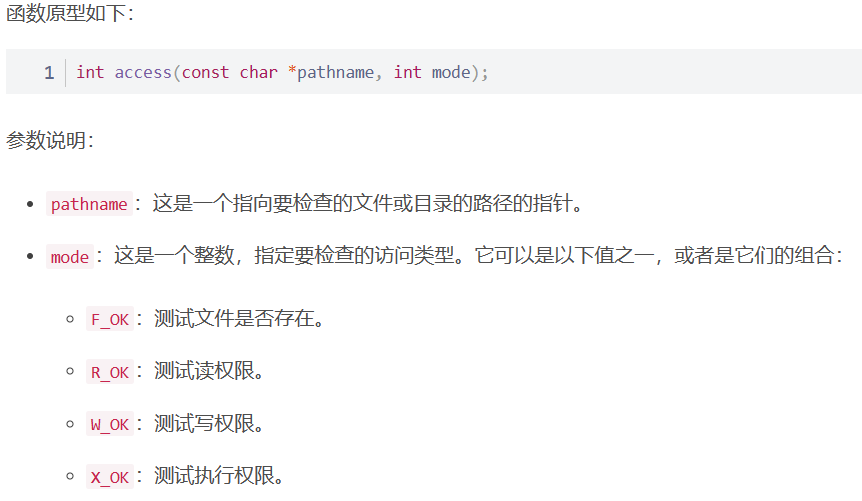
Qt/QML编程学习之心得:Linux下读写文件File(24)
在Linux嵌入式系统中,经常会使用Qt来读写一个文件,判断一个文件是否存在,具体如何实现呢? 首先,要使用linux系统中相关的头文件: #include <unistd.h> #include <stdio.h> #include <stdlib.h> 其次,判断路径是否存在, if(!dir.exists()){mkdir(…...

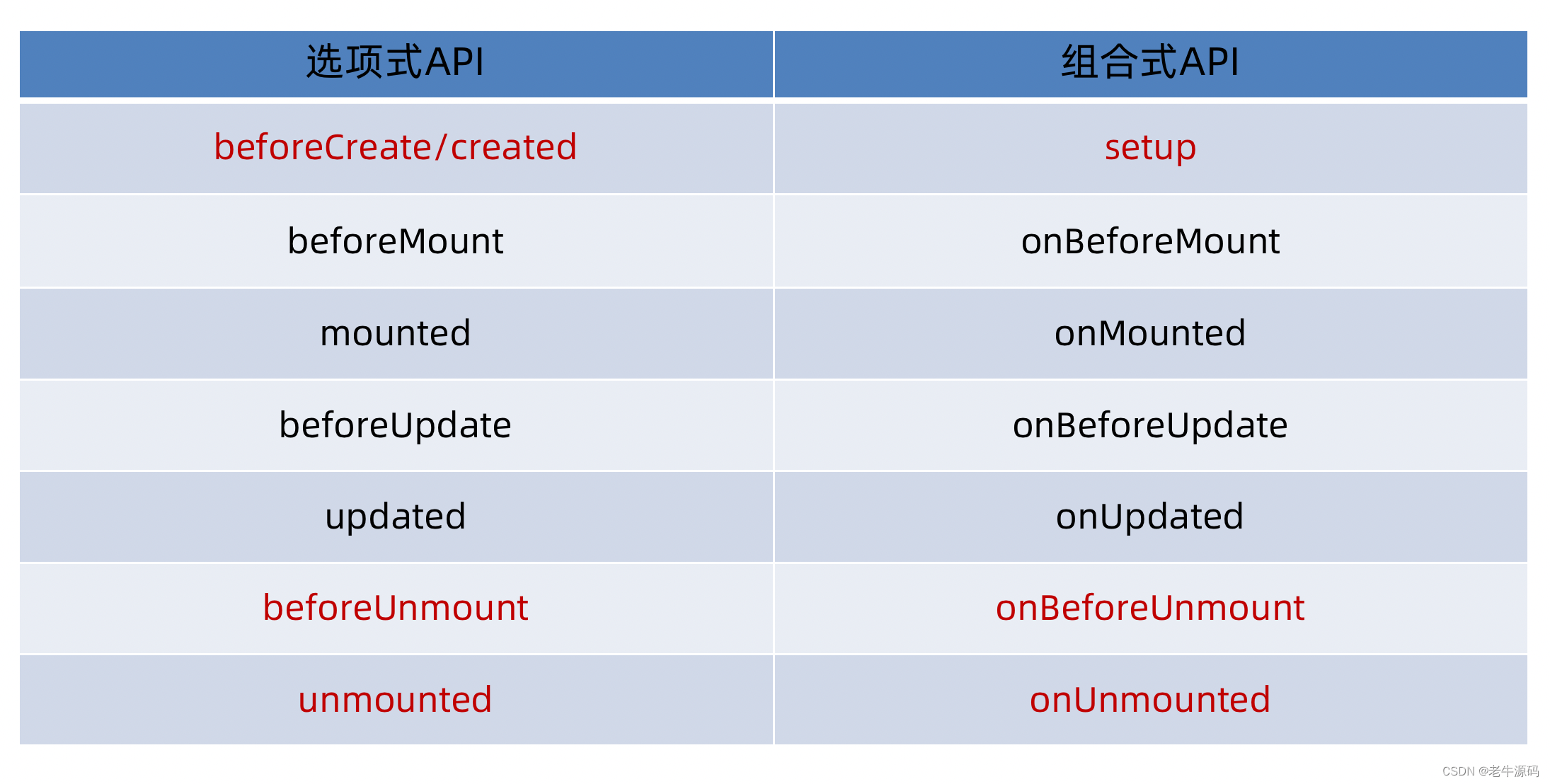
【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录 一、组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 二、组合式API - reactive和ref函数1. reactive2. ref3. reactive 对比 ref 三、组合式API - computed四、组合式API - watch1. 侦听单个数据2. 侦听多个数据…...

如何在互联网上找到你想要的数据?
互联网时代,信息爆炸,怎么在网上查到到自己想要的信息已经变难了。毕竟经常搜索的内容前几页都是广告。 那么如何在大量的广告和垃圾信息中获取到自己想要的信息呢? 首先,明确自己的需求,比如你想找哪个方面的数据,…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...

生信服务器 | 做生信为什么推荐使用Linux服务器?
原文链接:生信服务器 | 做生信为什么推荐使用Linux服务器? 一、 做生信为什么推荐使用服务器? 大家好,我是小杜。在做生信分析的同学,或是将接触学习生信分析的同学,<font style"color:rgb(53, 1…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

【大厂机试题+算法可视化】最长的指定瑕疵度的元音子串
题目 开头和结尾都是元音字母(aeiouAEIOU)的字符串为元音字符串,其中混杂的非元音字母数量为其瑕疵度。比如: “a” 、 “aa”是元音字符串,其瑕疵度都为0 “aiur”不是元音字符串(结尾不是元音字符) “…...
