C#基础-空处理
在c#中,值对象是没有办法赋值为null的。比如说,你想要定义一个布尔值,你的赋值数据要么得是true、要么就得是false,默认情况下我们永远没可能给这个布尔赋值为null,即使只是对这个变量进行声明而不初始化数据,c#编译器也会给他在声明的同时赋予默认的初始化数据。布尔的初始化数据为false,整数、浮点数为0。
不过,在实际工作中,我们难免会遇到需要给值类型对象赋值为null的情况。比如说,我们在数据库有个客户列表,保存了客户的姓名、电话、出生日期等数据,而出生日期不是必选项,所以,在数据库中有可能存在客户没有留下生日的情况。
出生日我们需要使用DateTime类型来处理,但是DateTime类型在c#中是值类型对象(struct),没有办法赋值为null。所以,对于没有出生日期的情况,反应在代码中我们就需要给DateTime做一些特殊处理,让他可以赋值为null了。
一、Nullable
C#为类似上述情况提供的专门进行空处理的可空类型Nullable,位于system命名空间中。
1、Nullable的使用
可空类型的创建:
Nullable的使用方式很简单,以DateTime为例,在Nullable后面加上箭头括号,泛型为DateTime。现在,我们的date变量就可以被设置为null了。
Nullable<DateTime> date = null;
因为可控类型很常用,因此c#还很贴心得给这种类型设计了独特的语法接口,通过语法糖来简化代码。
DateTime? date = null;
2、Nullable的常用成员
bool HasValue:Nullable类型的属性成员,用于判断是否为空。
T Value:Nullable类型的属性成员,返回承载当前值的对应类型对象,如果为null则抛出异常。
T GetValueOrDefault():Nullable类型的方法成员,当为null时,返回承载默认值的对应类型对象,当不为null时候,返回承载当前值的对应类型对象。
class Program
{static void Main(string[] args){DateTime? date = null;Console.WriteLine(date.GetValueOrDefault());date = new DateTime(2022, 1, 2);if (date.HasValue){Console.WriteLine(date.Value);}}
}

注意:不能把一个Nullable的Datetime直接赋值给普通的Datetime,因为他们两者的类型是截然不同的,c#编译器不知道应该怎么处理这种情况。
二、合并运算符 ??
现在假设有一个需求,打印Nullable<DateTime>变量date的日期,但有个要求,就是只有date有数据的时候,才显示date的日期;否则显示今天的日期。如果不使用合并运算符,一般会写成如下代码:
static void Main(string[] args)
{DateTime? date = null;if (date != null){Console.WriteLine(date.GetValueOrDefault());}else{Console.WriteLine(DateTime.Today);}
}
在实际工作中,我们有大量的代码都需要做类似的处理,先进行非空判断,然后再执行逻辑。不过,这坨代码其实很啰嗦,对于可空数据的处理,c#提供了一个非常强大的语法结构进行处理,就是连续使用两个问号,即合并运算符??。
语法:变量a ?? 变量b/表达式
连续两个问号是Coalescing Operator,中文叫做合并运算。这是一个逻辑操作符,当左侧的变量为null时,他将会返回合并操作符右侧数据,否则合并操作将会提取左侧的变量的真实数据,并且返回这个数据。于是,上面的代码就可以简写为:
static void Main(string[] args)
{DateTime? date = null;var result = date ?? DateTime.Today;Console.WriteLine(result);
}
相关文章:

C#基础-空处理
在c#中,值对象是没有办法赋值为null的。比如说,你想要定义一个布尔值,你的赋值数据要么得是true、要么就得是false,默认情况下我们永远没可能给这个布尔赋值为null,即使只是对这个变量进行声明而不初始化数据ÿ…...

测试平台开发vue组件化重构前端代码
基于 springbootvue 的测试平台开发 继续更新(人在魔都 T_T)。 这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。 目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。 一…...

龍运当头--html做一个中国火龙祝大家龙年大吉
🐉效果展示 🐉HTML展示 <body> <!-- partial:index.partial.html --> <svg><defs><g id=...

Dockerfile语法和简单镜像构建
Dockerfile是一个用于定义Docker镜像的文本文件,包含了一系列的指令和参数,用于指示Docker在构建镜像时应该执行哪些操作,例如基于哪个基础镜像、复制哪些文件到镜像中、运行哪些命令等。 Dockerfile文件的内容主要有几个部分组成,…...

uniapp使用wxml-to-canvas开发小程序保存canvas图片
微信小程序官方解决方案:wxml-to-canvas 使用wxml-to-canvas要知道一些前提条件 1、只能画view,text,image 2、每个元素必须要设置宽高 3、默认是flex布局,可以通过flexDirection: "column"来改变排列方式 4、文字 必…...

关于数据库切换的麻烦
背景介绍 现项目使用了两个数据源,分别为A、B,两个数据库的数据结构并不相同,数据库A是用来做查询一些基本信息的,数据库B是用来保留业务操作数据的。后端是在mapper层用DS注解来区分哪些地方用数据库A,而哪些地方用数…...

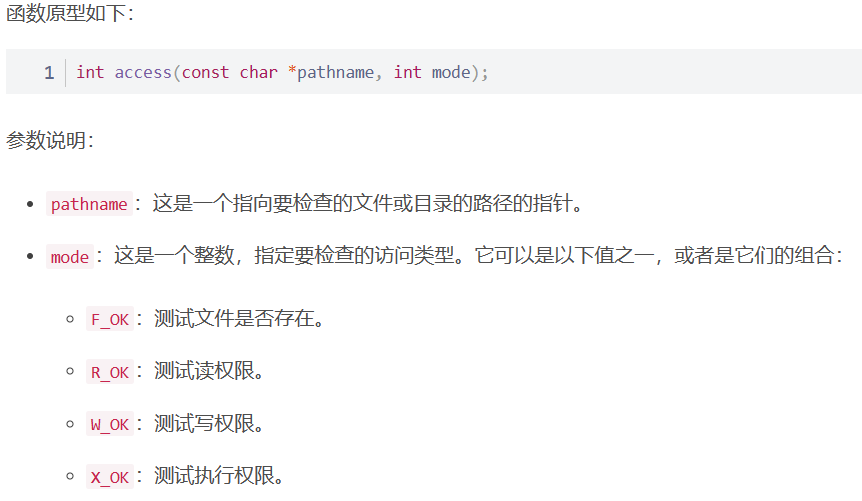
Qt/QML编程学习之心得:Linux下读写文件File(24)
在Linux嵌入式系统中,经常会使用Qt来读写一个文件,判断一个文件是否存在,具体如何实现呢? 首先,要使用linux系统中相关的头文件: #include <unistd.h> #include <stdio.h> #include <stdlib.h> 其次,判断路径是否存在, if(!dir.exists()){mkdir(…...

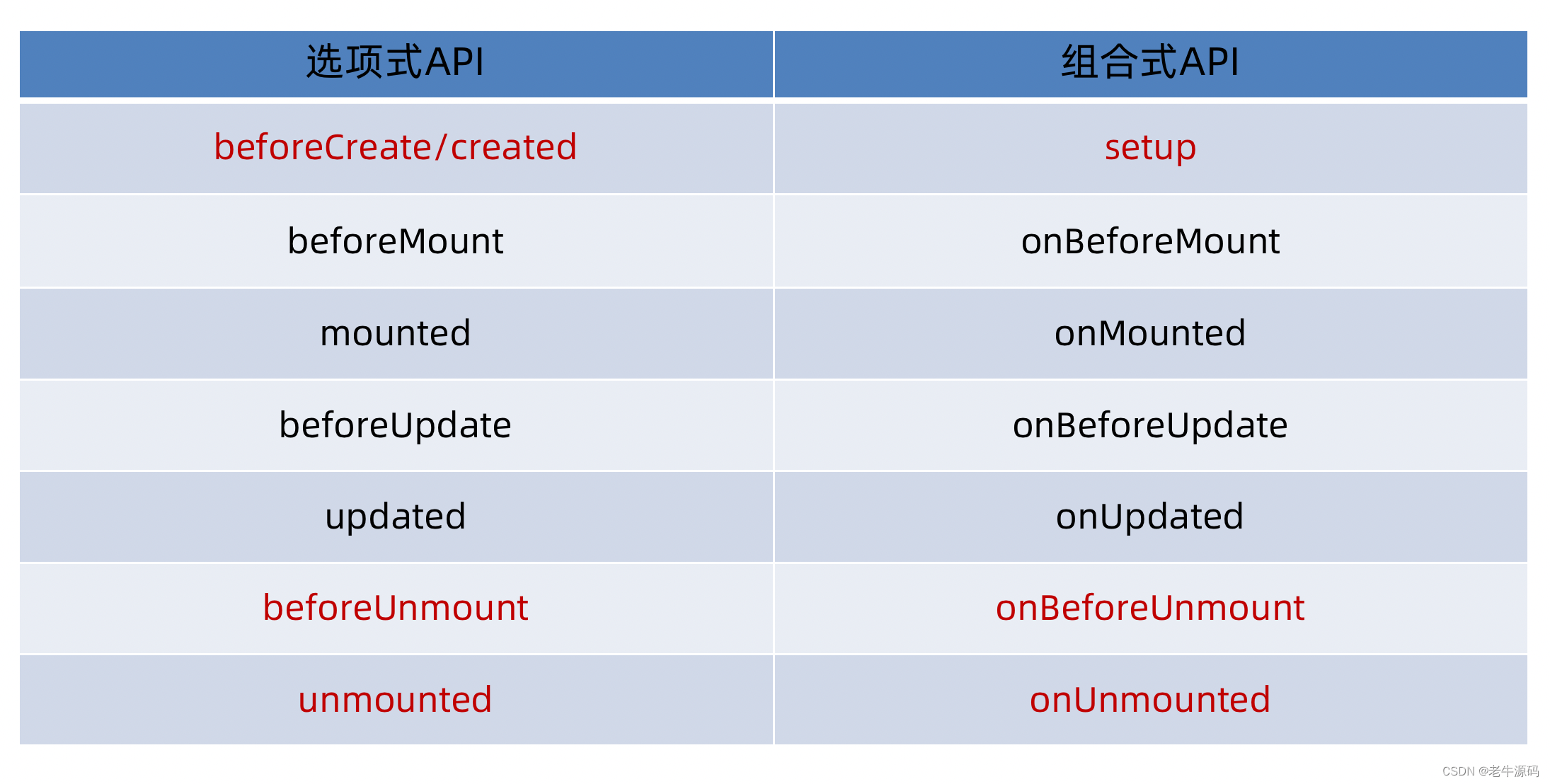
【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录 一、组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 二、组合式API - reactive和ref函数1. reactive2. ref3. reactive 对比 ref 三、组合式API - computed四、组合式API - watch1. 侦听单个数据2. 侦听多个数据…...

如何在互联网上找到你想要的数据?
互联网时代,信息爆炸,怎么在网上查到到自己想要的信息已经变难了。毕竟经常搜索的内容前几页都是广告。 那么如何在大量的广告和垃圾信息中获取到自己想要的信息呢? 首先,明确自己的需求,比如你想找哪个方面的数据,…...

揭秘淘宝商品详情API如何助力电商创新发展
淘宝商品详情API是淘宝开放平台提供的一种数据接口服务,能够获取到淘宝网商品详情的各种信息,包括商品标题、价格、销量、评价等。通过淘宝商品详情API,开发者可以轻松地获取到这些数据,并利用这些数据进行商业分析和应用开发。 …...

vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。 基础用法# 最基础…...

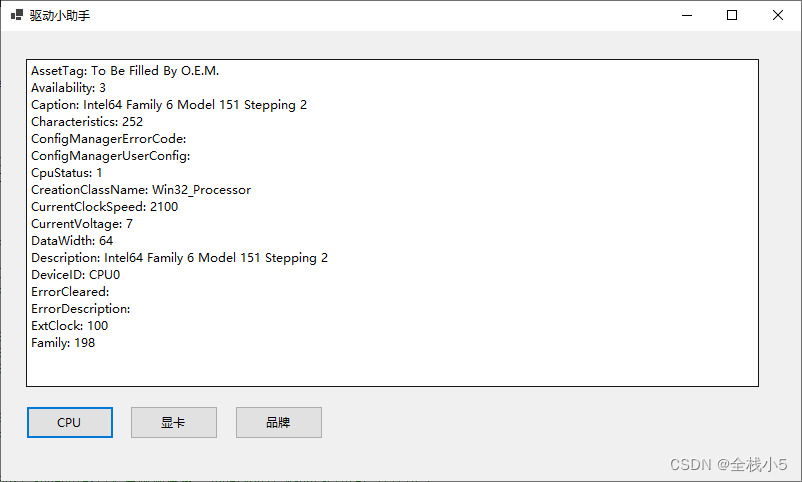
【驱动序列】C#获取电脑硬件之CPU信息,以及它都有那些品牌
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是是《驱动序列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识…...

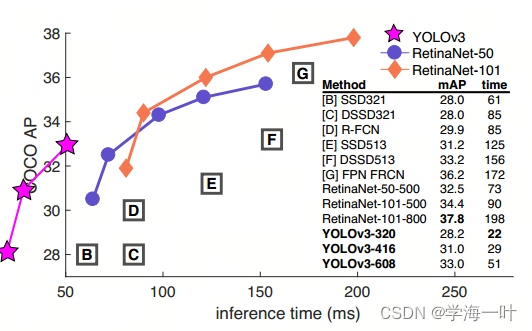
目标检测-One Stage-YOLO v3
文章目录 前言一、YOLO v3的网络结构和流程二、YOLO v3的创新点总结 前言 根据前文目标检测-One Stage-YOLOv2可以看出YOLOv2的速度和精度都有相当程度的提升,但是精度仍较低,YOLO v3基于一些先进的结构和思想对YOLO v2做了一些改进。 提示:…...

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
