第二百五十八回
文章目录
- 1. 概念介绍
- 2. 思路与方法
- 2.1 实现思路
- 2.2 实现方法
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"模拟对话窗口的页面"相关的内容,本章回中将介绍如何创建一个可以输入内容的对话框.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在本章回中介绍的对话框是一种自定义的对话框,它和普通的对对话框类似,也是弹出式窗口,它最大的特点在弹出式窗口中支持输入功能。下面是具体的效果图,我
们将在本章回中详细介绍它的的实现方法。039inputDialog
2. 思路与方法
2.1 实现思路
实现弹出式窗口可以自己创建,也可以复用官方的AertDialog或者AboutDialog组件,我们选择后者。窗口的输入内容使用TextField组件实现。剩下的两个确认
按钮可以复用Dialog中的,或者自定义。我们选择后者,因为官方的两个按钮布局是固定的,不好修改。
2.2 实现方法
有了实现思路后,我们就可以按照思路来创建对话框,下面是详细的实现步骤,请大家参考:
- 创建一个AlertDialog组件,它负责显示窗口;
- 创建一个布局,布局中包含TextField和两个按钮组件;
- 把上一步中创建的布局赋值给AlertDialog的content属性;
- 使用ShowDialog方法实现对话框的弹出功能;
3. 示例代码
///自定义Dialog:中间是一个输入框,下面是两个按钮
_showCustomDialog() {showDialog(context: context,builder: (BuildContext context) {double width = MediaQuery.of(context).size.width;double height = MediaQuery.of(context).size.height;///自定义Dialog,通过container控制大小return AlertDialog(///两颜色同时设置才有效果surfaceTintColor: Colors.white,///这个是对话框窗口的背景颜色backgroundColor: Colors.white,///修改对话框的圆角,默认带圆角,可以不处理,下面的代码给对话框镶了一个金边shape: OutlineInputBorder(borderRadius: BorderRadius.circular(30),borderSide: const BorderSide(color: Colors.yellow,width: 4),),content: Container(alignment: Alignment.center,padding: const EdgeInsets.only(top: 48,bottom: 8),width: width - 16*2,height: height/4,decoration: BoxDecoration(borderRadius: BorderRadius.circular(0),),child: Column(children: [Expanded(flex: 2,child: TextField(decoration: InputDecoration(///输入框最左侧和最右侧的图标prefixIcon: const Icon(Icons.mail),suffixIcon: const Icon(Icons.delete),///输入框的填充颜色filled: true,fillColor: Colors.black26,///输入框的边框,不同状态下有不同的边框enabled: true,disabledBorder: OutlineInputBorder(borderSide: const BorderSide(color: Colors.redAccent,width: 4),borderRadius: BorderRadius.circular(16),),border: OutlineInputBorder(borderSide: const BorderSide(color: Colors.redAccent,width: 4),borderRadius: BorderRadius.circular(16),),///输入时显示的边框focusedBorder: OutlineInputBorder(borderSide: const BorderSide(color: Colors.blue,width: 4),borderRadius: BorderRadius.circular(16),),),),),Expanded(flex: 1,child: Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [ElevatedButton(onPressed: (){}, child: const Text("Yes"),),ElevatedButton(onPressed: (){}, child: const Text("No"),),],),)],),),);},);
}
上面是实现对话框的代码,代码中添加了注释方便大家理解,此外,我再介绍一些细节:对话框的背景颜色需要同时修改前景和背景颜色才有效果;对话框默认有圆角,
如果想修改圆角的大小可以通过它的shap属性来修改;对话框中所有的内容都通过content属性来控制,自定义的空间非常高;对话框的大小与它里面的子控件的大小相
关,可以通过控制content中组件的大小间接控制对话框的大小;
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- 创建自定义对话框以AlertDialog为基础;
- 对话框中自定义的内容通过content属性来实现;
- 对话框的颜色和形状等主题相关的内容仍然使用原来的属性;
- 弹出对话框时仍然使用官方提供的showDialog()方法;
看官们,与"创建一个可以输入内容的对话框"相关的内容就介绍到这里,大家可以自定义属于自己风格的对话框,欢迎大家在评论区交流与讨论!
相关文章:

第二百五十八回
文章目录 1. 概念介绍2. 思路与方法2.1 实现思路2.2 实现方法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"模拟对话窗口的页面"相关的内容,本章回中将介绍如何创建一个可以输入内容的对话框.闲话休提,让我们一起Talk Flutter吧。 1. 概念…...

freesurfer-reconall后批量提取TIV(颅内总体积)
#提取TIV #singleline=$(grep Estimated Total Intracranial Volume /usr/local/freesurfer/subjects/bect-3d+bold-wangjingchen-4.9y-2/stats/aseg.sta...

【GO】如何用 Golang 的 os/exec 执行 pipe 替换文件
背景 主要记录一下怎么用 Golang 的 os/exec 去执行一个 cmd 的 pipeline,就是拿 cmdA 的输出作为 cmdB 的输入,这里记录了两种方法去替换文件里面的字符串。 pipe 那个逻辑在 demo1 里。 另外一种是直接读文件做替换,一不小心两个都放进来了…...

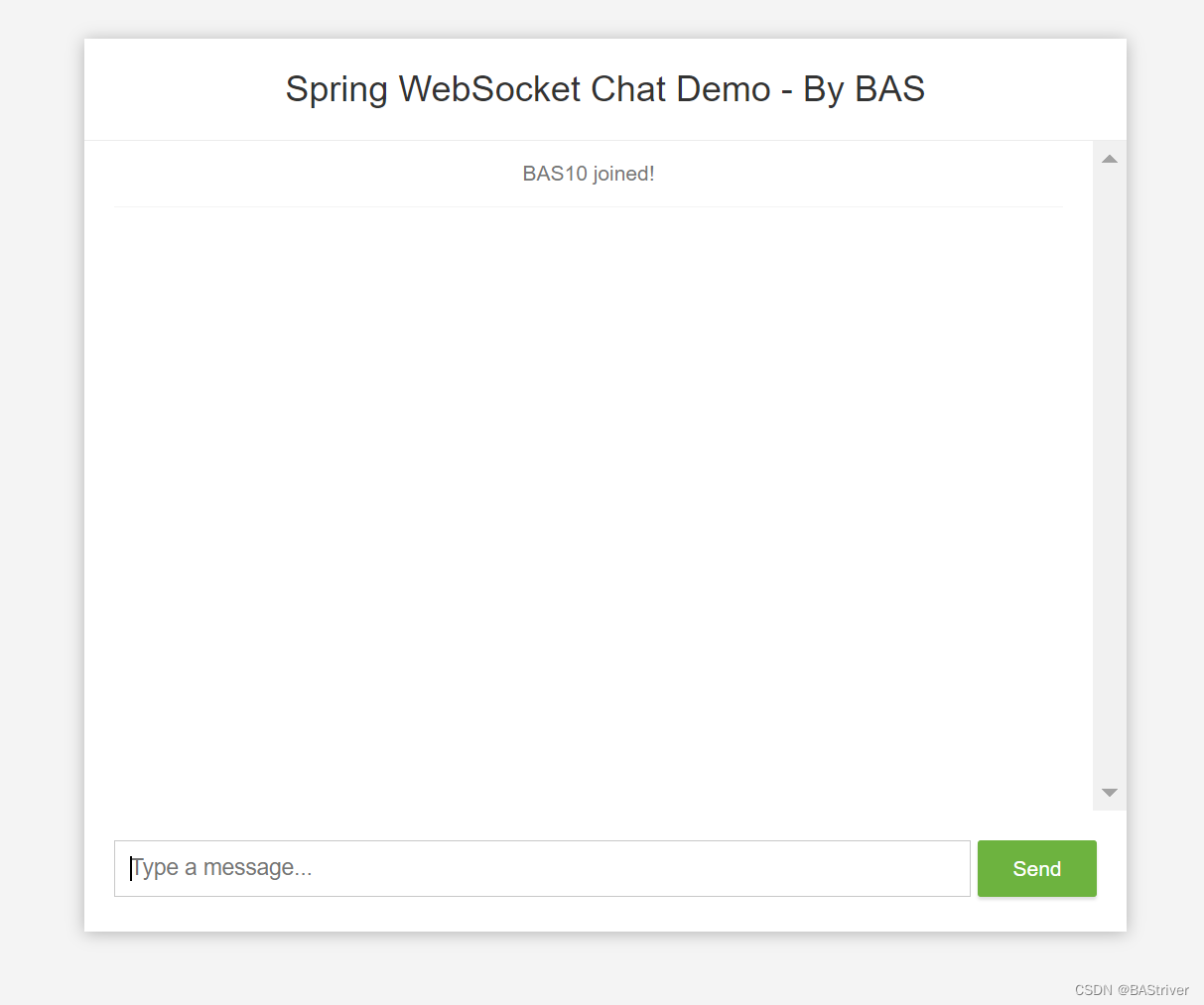
基于Spring-boot-websocket的聊天应用开发总结
目录 1.概述 1.1 Websocket 1.2 STOMP 1.3 源码 2.Springboot集成WS 2.1 添加依赖 2.2 ws配置 2.2.1 WebSocketMessageBrokerConfigurer 2.2.2 ChatController 2.2.3 ChatInRoomController 2.2.4 ChatToUserController 2.3 前端聊天配置 2.3.1 index.html和main.j…...

2023年度总结 - 职业生涯第一个十年
2023年只剩下最后一周,又到了一年一度该做年末总结的时候了。 回想起去年,还有人专门建立了一个关于年度总结文章汇总的仓库。读了很多篇别人写的,给了我很多的触动和感想。这里的每篇文章都是关于某个人这一整年的生活和工作的轨迹啊。即使你…...

setup 语法糖
只有vue3.2以上版本可以使用 优点: 更少的样板内容,更简洁的代码 能够使用纯 Typescript 声明props 和抛出事件 更好的运行时性能 更好的IDE类型推断性能 在sciprt标识上加上setup 顶层绑定都可以使用 不需要return ,可以直接使用 使用组件…...

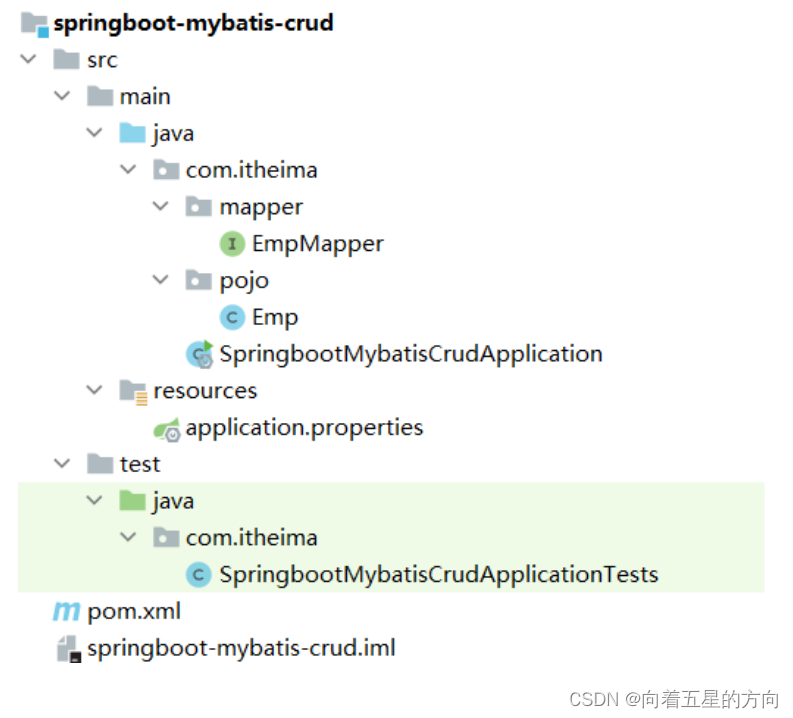
Javaweb之Mybatis的基础操作的详细解析
1. Mybatis基础操作 学习完mybatis入门后,我们继续学习mybatis基础操作。 1.1 需求 需求说明 通过分析以上的页面原型和需求,我们确定了功能列表: 查询 根据主键ID查询 条件查询 新增 更新 删除 根据主键ID删除 根据主键ID批量删除 …...

知名开发者社区Stack Overflow发布《2023 年开发者调查报告》
Stack Overflow成立于2008年,最知名的是它的公共问答平台,每月有超过 1 亿人访问该平台来提问、学习和分享技术知识。是世界上最受欢迎的开发者社区之一。每年都会发布一份关于开发者的调查报告,来了解不断变化的开发人员现状、正在兴起或衰落…...

vue element plus Form 表单
表单包含 输入框, 单选框, 下拉选择, 多选框 等用户输入的组件。 使用表单,您可以收集、验证和提交数据。 TIP Form 组件已经从 2. x 的 Float 布局升级为 Flex 布局。 典型表单# 最基础的表单包括各种输入表单项,比如input、select、radio、checkbo…...

zmq_connect和zmq_poll
文章内容: 介绍函数zmq_connect和zmq_poll的使用 zmq_connect zmq_connect函数是ZeroMQ库中的一个函数,用于在C语言中创建一个与指定地址的ZeroMQ套接字的连接。该函数的原型如下: int zmq_connect(void *socket, const char *endpoint);其…...

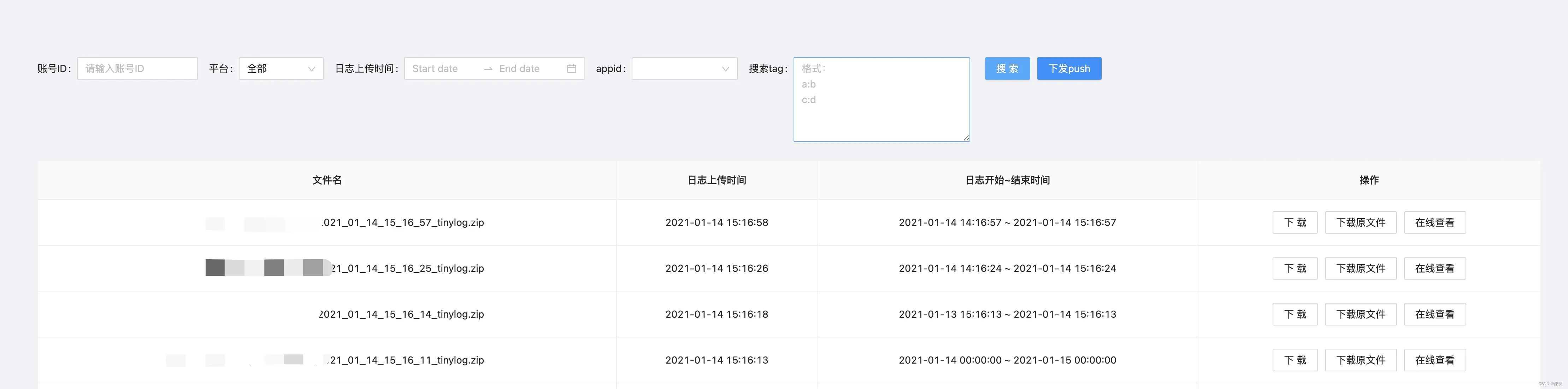
TinyLog iOS v3.0接入文档
1.背景 为在线教育部提供高效、安全、易用的日志组件。 2.功能介绍 2.1 日志格式化 目前输出的日志格式如下: 日志级别/[YYYY-MM-DD HH:MM:SS MS] TinyLog-Tag: |线程| 代码文件名:行数|函数名|日志输出内容触发flush到文件的时机: 每15分钟定时触发…...

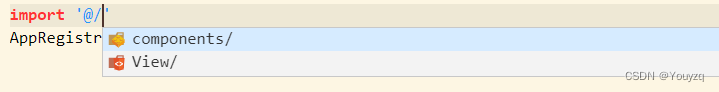
react-native 配置@符号绝对路径配置和绝对路径没有提示的问题
这里需要用到vscode的包 yarn add babel-plugin-module-resolver 找到根目录里的babel.config.js 在页面添加plugins配置 直接替换 module.exports {presets: [module:metro-react-native-babel-preset],plugins: [[module-resolver,{root: [./src],alias: {/utils: ./src/…...

element的Table表格组件树形数据与懒加载简单使用
目录 1. 代码实现2. 效果图3. 解决新增、删除、修改之后树节点不刷新问题。([参考文章](https://blog.csdn.net/weixin_41549971/article/details/135504471)) 1. 代码实现 <template><div><!-- lazy 是否懒加载子节点数据 --><!-…...

游戏、设计选什么内存条?光威龙武系列DDR5量大管饱
如果你是一位PC玩家或者创作者,日常工作娱乐中,确实少不了大容量高频内存的支持,这样可以获得更高的工作效率,光威龙武系列DDR5内存条无疑是理想之选。它可以为计算机提供强劲的性能表现和稳定的运行体验,让我们畅玩游…...

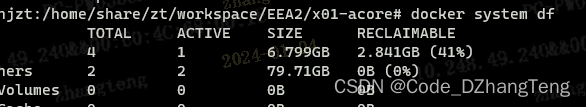
linux磁盘清理_docker/overlay2爆满
问题:无意间发现linux服务器登陆有问题,使用df命令发现目录满了。 1. 确定哪里占用了大量内存。 cd / du -sh * | sort -rh经过一段时间后,显示如下: // 474G home // 230G var // 40G usr // 10G snap // --- 根据实际情…...

Redis过期清理策略和内存淘汰机制
目录 Redis过期清理策略Redis内存淘汰机制 Redis过期清理策略 Redis 通过设置键的过期时间来实现自动删除过期键。当键的过期时间到达时,Redis 会自动将该键删除。Redis 过期清理策略主要有以下两种: 惰性删除:Redis 在获取键时会检查键是否…...

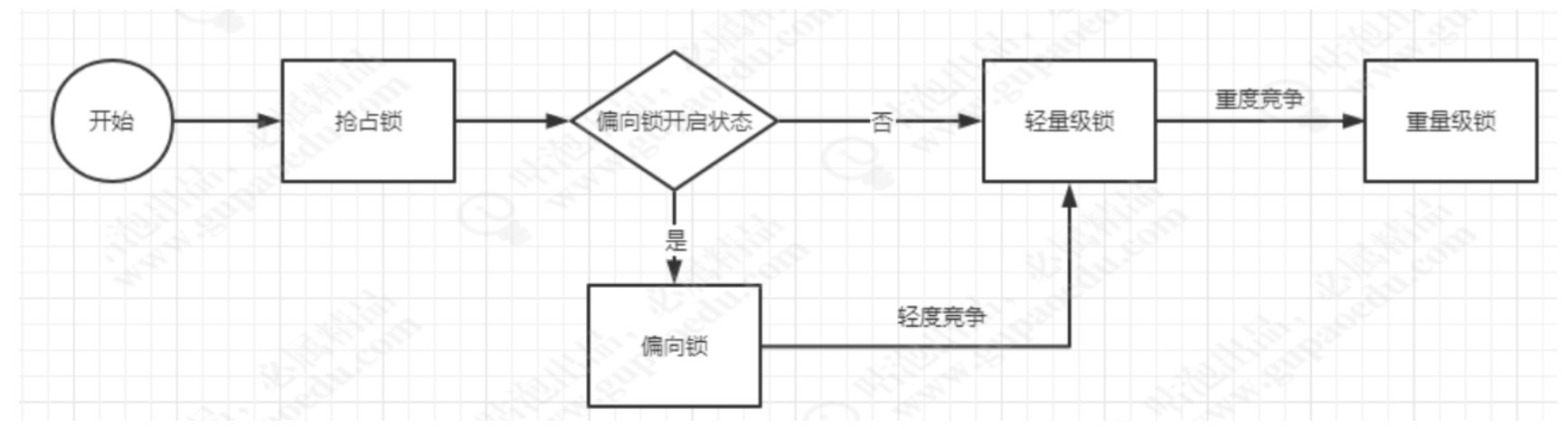
2_并发编程同步锁(synchronized)
并发编程带来的安全性同步锁(synchronized) 1.他的背景 当多个线程同时访问,公共共享资源的时候,这时候就会出现线程安全,代码如: public class AtomicDemo {int i0;//排他锁、互斥锁public void incr(){ //synchronizedi; …...

Python 常用模块pickle
Python 常用模块pickle pickle序列化模块 【一】定义 序列化:将数据结构或对象转换为可存储或传输的格式反序列化:将序列化后的数据恢复为开始的数据结构或者对象 【二】目的 数据持久化存储远程通信缓存进程间通信 【三】序列化 将对象转换为字节…...

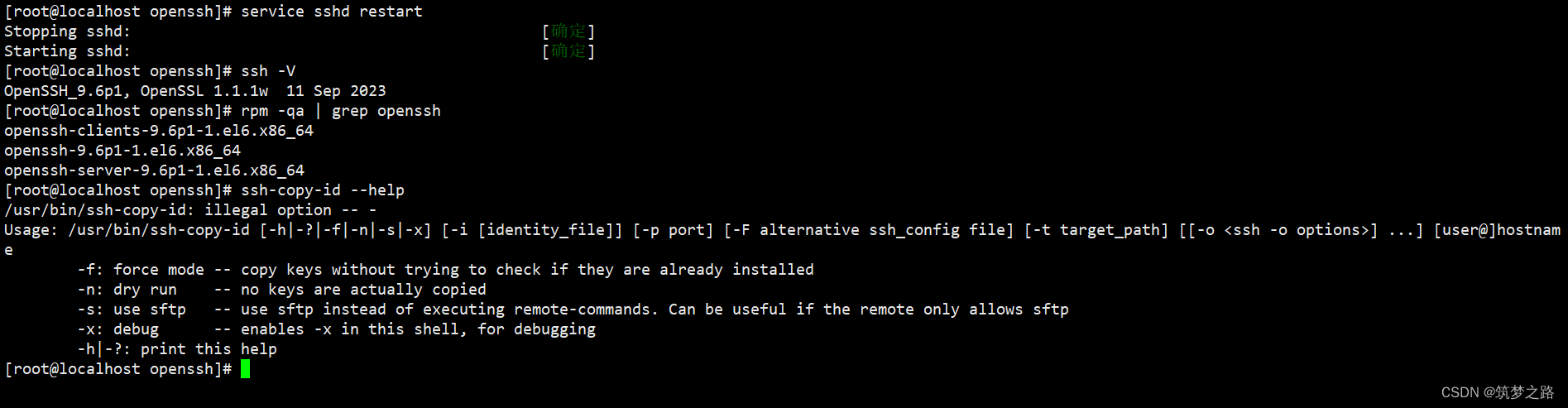
CentOS 6 制作openssh 9.6 p1 rpm包(含ssh-copy-id、openssl) —— 筑梦之路
openssh 9.6 需要openssl 1.1.1 以上版本,因此需要先安装openssl 1.1.1,可阅读这篇升级更新openssl版本到1.1.1w CentOS 6 制作openssl 1.1.1w rpm包 —— 筑梦之路-CSDN博客 CentOS 6很久都停止更新和支持,关于此版本的写的不多ÿ…...

Tomcat Notes: Deployment File
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Tomcat deployment1.1、Two modes of …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
