vue-template-admin的keep-alive缓存与移除缓存
一,场景
A页面是表单页面,填写后需要跳转B页面。如果B页面不操作返回的话,应该能还原A页面的内容,而如果B页面点击提交,再回到A页面的时候,应该清除缓存。
二,实现方法
A页面要缓存数据,则需要用keep-alive包裹。
B页面点击提交后需要清空缓存,则需要清除A页面的keep-alive缓存。
于是可以利用keep-alive的:include属性,只有在这个列表中的页面才具备缓存,不在这个列表中的页面不具备缓存,下次进入时重新渲染。
被 keep-alive 包裹的组件的生命周期是有区别于普通的组件。
被 keep-alive 包裹的组件中,会多出两个生命周期 activated、deactivated。
第一次进入被 keep-alive 包裹的组件中的时候会依次调用 beforeCreate -> created -> beforeMount -> mounted -> activated,其后的进入皆只会调用 activated,因为组件被缓存了,再次进入的时候,就不会走 创建、挂载 的流程了。
被 keep-alive 包裹的组件退出的时候就不会再执行 beforeDestroy、destroyed 了,因为组件不会真正意义上被销毁,相对应的组件退出的时候会执行 deactivated 作为替代。
于是可以想到:
第一步:路由发生改变时(例如跳转A页面时),将A页面加入keep-alive缓存include,然后页面开始渲染
第二步:A页面填写表单完成后跳转B页面
第三步:B页面提交表单完成后把A页面从include中移除。
第四步:这时候无论从哪里进入A页面,都需要重新加入include缓存,并重新渲染了(重新走第一步)。而如果没有第三步的移除缓存,则再进入A时会拿缓存的A页面。
三,具体的实现代码逻辑
因为我是拿vue-template-admin做演示的,就讲这里面是如何实现的。
第一步:keep-alive包裹组件
主布局页面:
<template><section class="app-main"><transition name="fade-transform" mode="out-in"><keep-alive :include="cachedViews"><router-view :key="key" /></keep-alive></transition></section>
</template>
<script>
export default {name: "AppMain",computed: {cachedViews() {return this.$store.state.tagsView.cachedViews},key() {return this.$route.path}}
}
</script>
第二步:看vuex中的tagsView模块:
const state = {cachedViews: []
}const mutations = {ADD_CACHED_VIEW: (state, view) => {if (state.cachedViews.includes(view.name)) returnif (!view.meta.noCache) {state.cachedViews.push(view.name)}},DEL_CACHED_VIEW: (state, view) => {const index = state.cachedViews.indexOf(view.name)index > -1 && state.cachedViews.splice(index, 1)},
}
export default {namespaced: true,state,mutations,actions
}
这里就是添加include和移除的方法。
第三步:看router.js文件中的配置
{path: "/test",component: Layout,redirect: "/test/test-one",children: [{path: "test-one",component: () => import("@/views/test-one/index"),name: "TestOne",meta: { title: "表单测试", icon: "el-icon-warning", noCache: false }},{path: "test-two",hidden: true,component: () => import("@/views/test-two/index.vue"),name: "TestTwo",meta: {title: "表单提交",activeMenu: "/test/test-one",noCache: true}}]}
主要就是name属性和meta中的noCache属性。
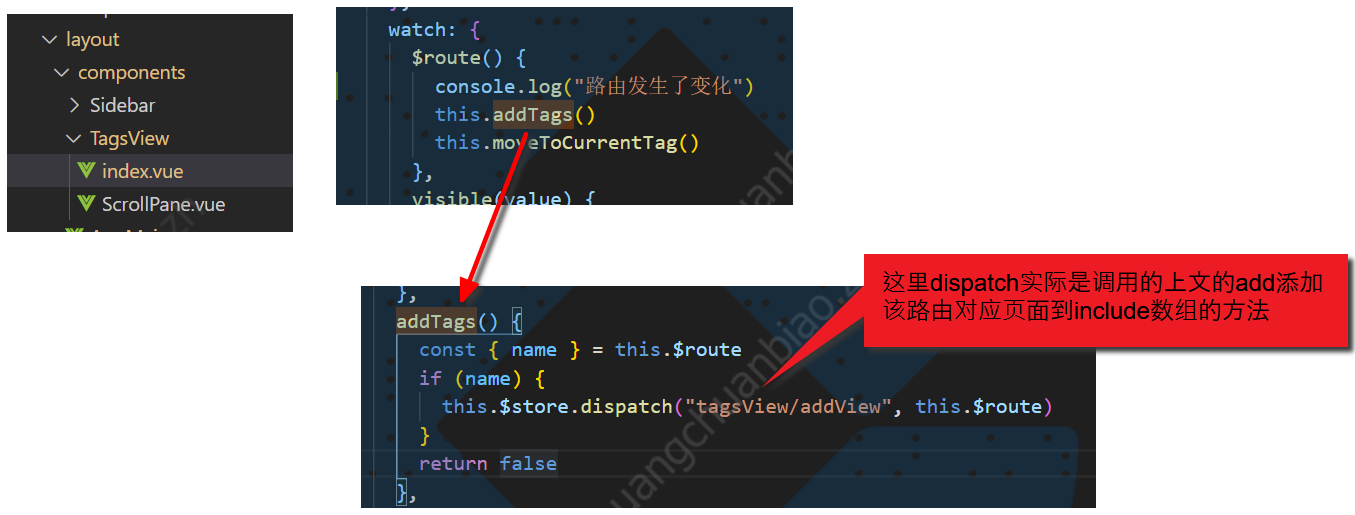
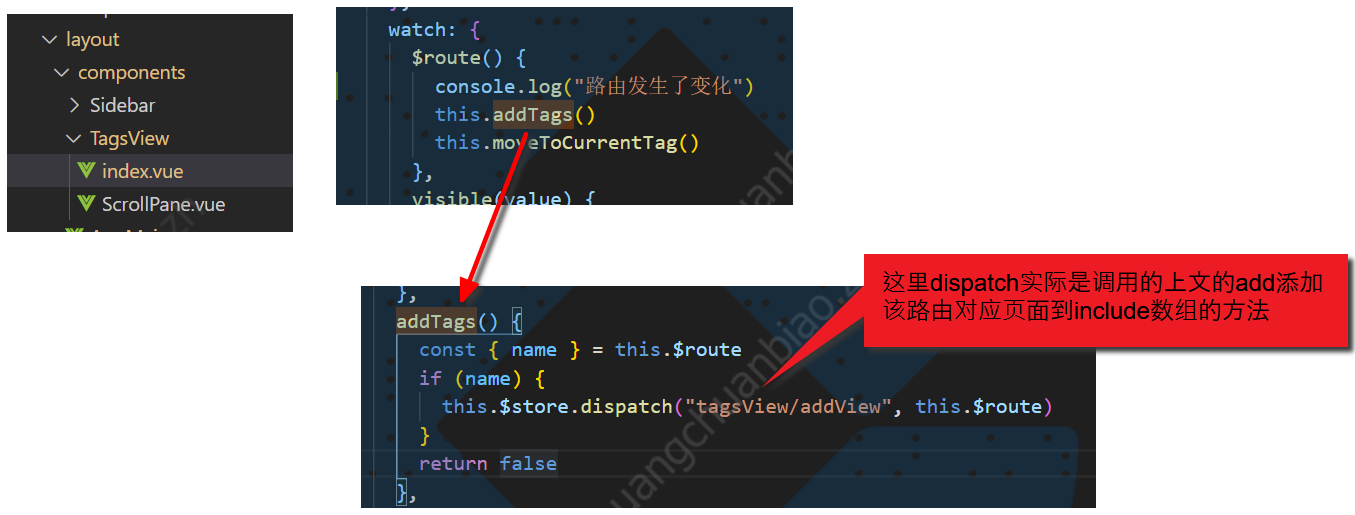
第四步:看keep-alive的include缓存是啥时候加上的
看下图,可以知道,是监听了当前路由的变化。当路由发生变化时,就调用vuex中的ADD_CACHED_VIEW方法,把当前页面对应的name加入数组中。因为路由变化时,页面还没有渲染,所以这时候加入,页面渲染时是能够缓存起来的。

第五步:看提交表单页移除缓存
当A页面已经被缓存,填写表单后进入B页面,这时提交表单,则需要移除A的缓存。于是B页面:
<template><div class="activity-list">第二个测试页面<button @click="back">提交代码</button></div>
</template><script>
export default {name: "TestTwo",data() {return {}},created() {},mounted() {},methods: {back() {this.$store.commit("tagsView/DEL_CACHED_VIEW", { name: "TestOne" })this.$router.go(-1)}}
}
</script><style scoped lang="scss"></style>
可以注意到,它是调用tagsView/DEL_CACHED_VIEW移除的。因为先移除了,所以这时候返回A页面,会重新将A页面加入缓存,且重新开始渲染。
相关文章:

vue-template-admin的keep-alive缓存与移除缓存
一,场景 A页面是表单页面,填写后需要跳转B页面。如果B页面不操作返回的话,应该能还原A页面的内容,而如果B页面点击提交,再回到A页面的时候,应该清除缓存。 二,实现方法 A页面要缓存数据&…...

【人工智能 AI】机器学习快速入门教程(Google)
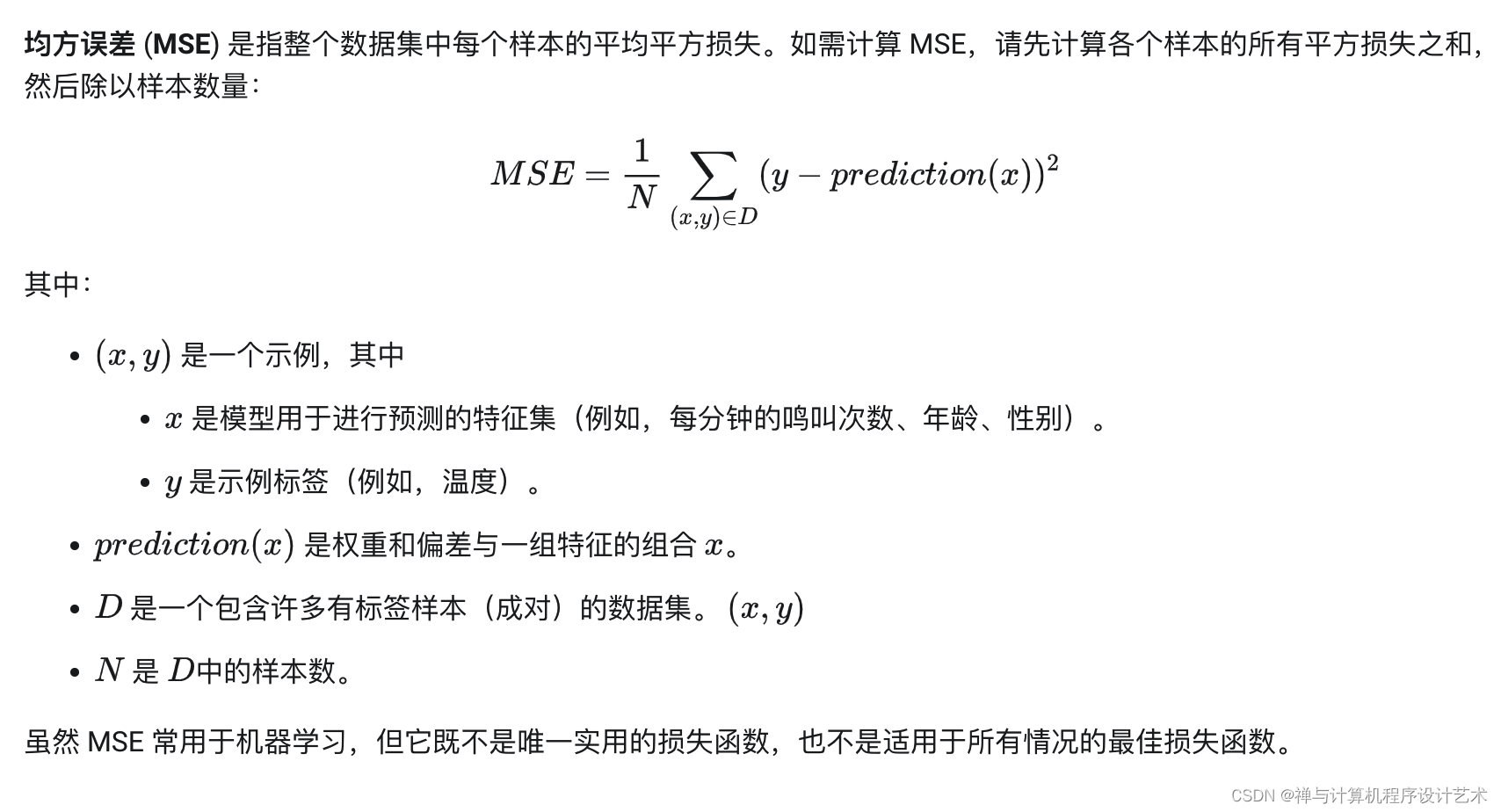
目录 机器学习术语 标签 特性 示例 模型 回归与分类 深入了解机器学习:线性回归 深入了解机器学习:训练和损失 平方损失函数:一种常用的损失函数 机器学习术语 预计用时:8 分钟 什么是(监督式ÿ…...

适配器模式
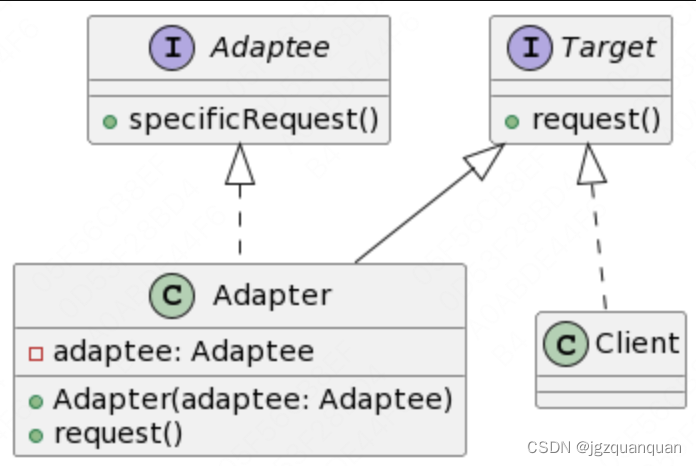
概览 适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端所期望的另一种接口。通常情况下,这种转换是由一个适配器类完成的,适配器类包装了原始类,并实现了客户端所期望的接口。这种模式非常适用于在不修改现有代码…...

00后跨专业学软件测试,斩获8.5K高薪逆袭职场
我想说的第一句:既然有梦想,就应该去拼搏还记得,我大学毕业前,就已经暗下决心到xxx培训机构接受培训。那个时候,没有任何海同公司的人主动找我或者联系过我,我是自己在网上发现了xxxx培训机构的!…...

数据结构和算法学习
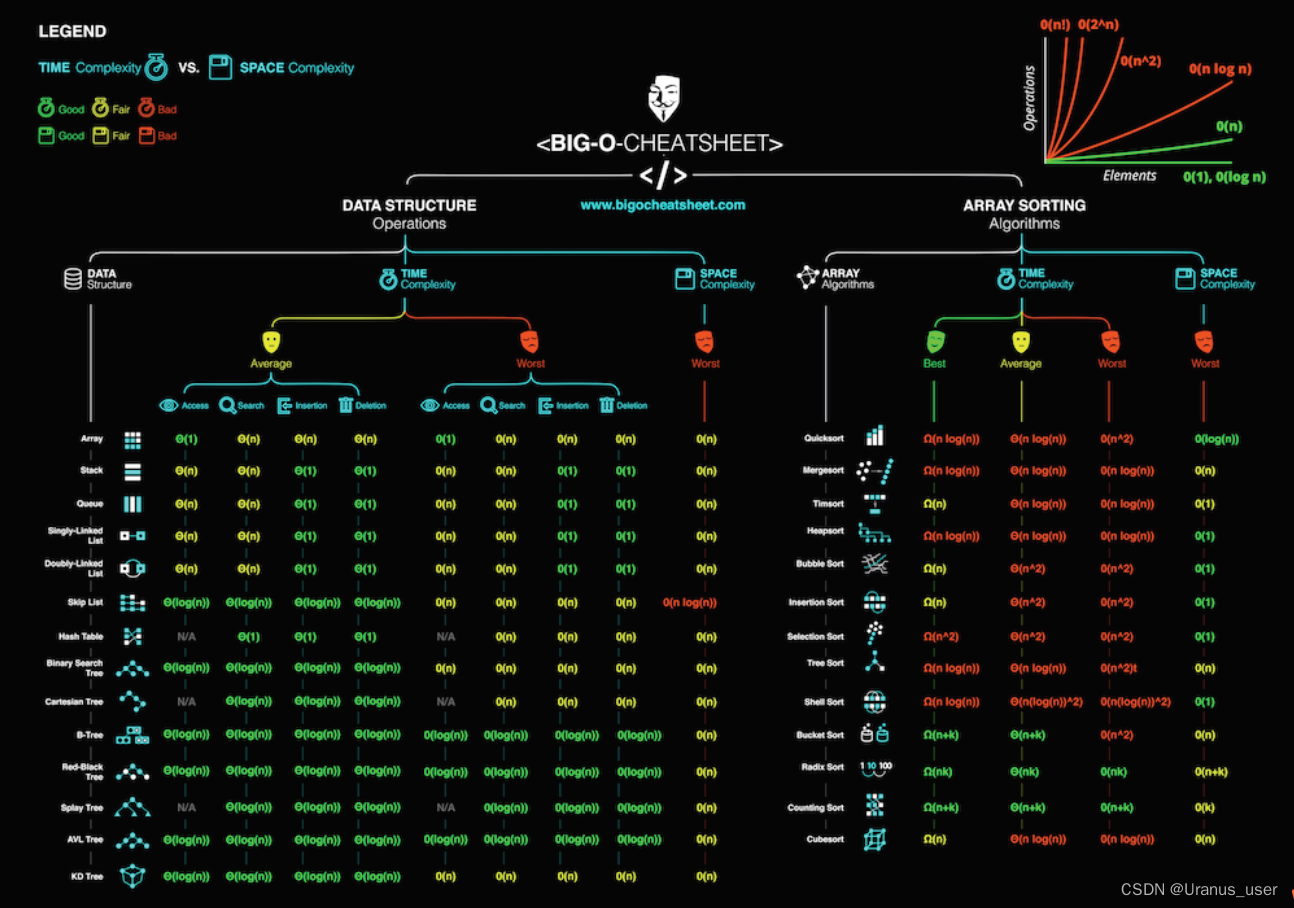
文章目录精通一个领域切题四件套算法算法的五个条件流程图数据结构数据与信息数据信息数据结构和算法数据结构算法时间复杂度空间复杂度数组 Array优点缺点数组和链表的区别时间复杂度链表 Linked List优点缺点时间复杂度单向链表双向链表循环链表双向循环链表堆栈 Stack队列 Q…...

剑指 Offer II 012. 左右两边子数组的和相等
题目链接 剑指 Offer II 012. 左右两边子数组的和相等 easy 题目描述 给你一个整数数组 nums,请计算数组的 中心下标 。 数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。 如果中心下标位于数组最左端,那…...

Java货物摆放
题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 � n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所…...

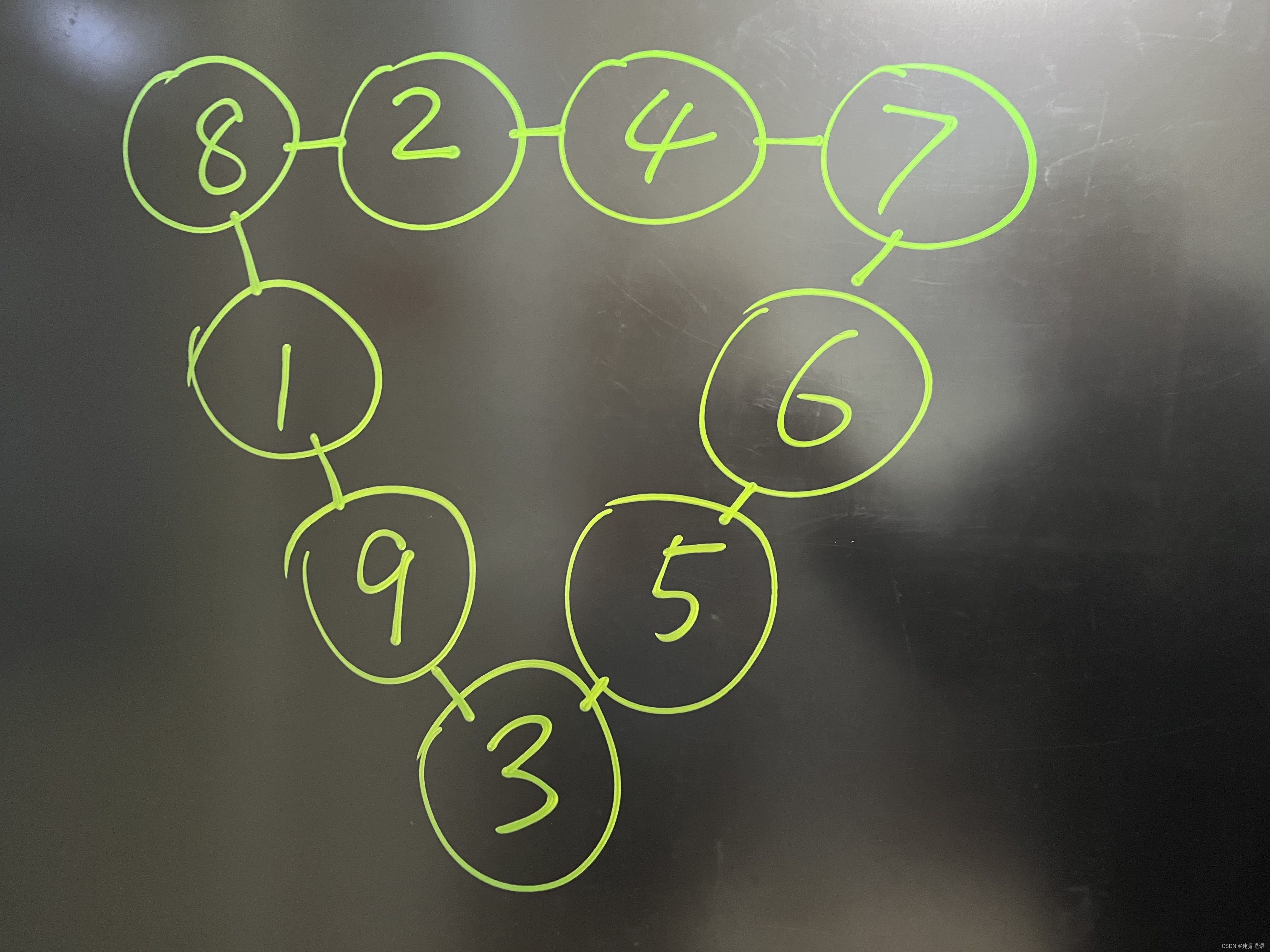
计算机求解满足三角形各边数字之和相等的数字填充
圆圈处不重复的填入1至9,使得每条边的四个数字相加的总和相等。 求解思路: 数组中存放1到9的数字,每次随机交换两个数字,构建出新的数字组合,计算这个数字组合是否符合要求。 #include <stdio.h> #include <…...

python魔术方法
魔术方法 魔术方法就是一个类中的方法,和普通方法唯一的不同是普通方法需要调用,而魔术方法是在特定时刻自动触发。这些魔术方法的名字特定,不能更改,但是入口参数的名字可以自己命名。 基本魔术方法 new(cls[,…]) _new_ 是在…...

从0开始学python -48
Python CGI编程-3 CGI中使用Cookie 在 http 协议一个很大的缺点就是不对用户身份的进行判断,这样给编程人员带来很大的不便, 而 cookie 功能的出现弥补了这个不足。 cookie 就是在客户访问脚本的同时,通过客户的浏览器,在客户硬…...

当面试官问我前端可以做的性能优化有哪些
面试过程中面试官问到前端性能优化有哪些,当我咔咔一顿输出之后面试官追问:前端可以做的性能优化有哪些呢? 前端优化大概可以有以下几个方向: 网络优化页面渲染优化JS优化图片优化webpack打包优化React优化Vue优化 网络优化 D…...

一文读懂Java/O流的使用方法和技巧
1.前言 Java 中的 I/O 流是实现输入和输出的一种机制,可以用来读写文件、网络、内存等各种资源。Java 提供了各种类型的流,包括字节流和字符流,以及面向文本和二进制数据的流。在本文中,我们将深入探讨 Java I/O 流的各个方面&am…...

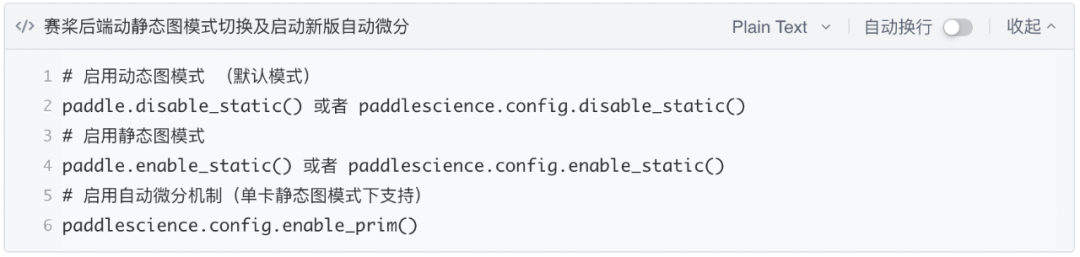
AI for Science系列(二):国内首个基于AI框架的CFD工具组件!赛桨v1.0 Beta API介绍以及典型案例分享!
AI for Science被广泛认为是下一代科研范式,可以有效处理多维度、多模态、多场景下的模拟和真实数据,解决复杂推演计算问题,加速新科学问题发现[1] 。百度飞桨科学计算工具组件赛桨PaddleScience是国内首个公开且可应用于CFD(Comp…...

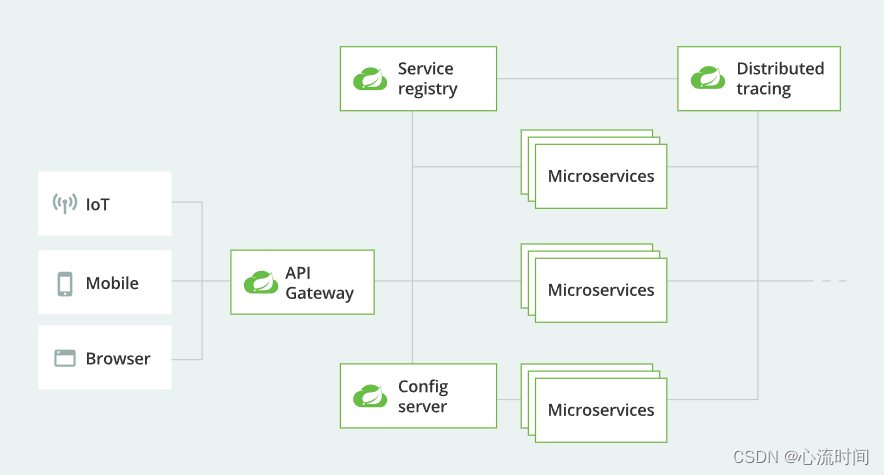
SpringCloud简单介绍
文章目录1. 开源组件2. CAP原则1. 开源组件 功能springcloud netflixspringcloud alibabaspringcloud官方其他服务注册与发现eurekanacosconsulzookeeper负载均衡ribbondubbo服务调用openFeigndubbo服务容错hystrixsentinel服务网关zuulgateway服务配置的同一管理cofig-server…...
《uniapp基础知识》学习笔记Day38-(Period2)全局文件一些常用的配置
如果进行开发的话,首先要配置路由页面 page.json 页面路由 pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。 {"pages": [{"path": "pages/component/index…...

APICloud 弹动与滚轴冲突的解决模拟
当打开页面的bounces开关来实现下拉刷新和上翻加载是,如果页面中有scroll-view,那么手指上下滑动时弹动会触发,而滚轴无法正常实现,只有按住不动再拖动滚轴才会触发。开始想通过获取手指点击屏幕的坐标点设置触发条件来解决两者的…...

Spring Cloud(微服务)学习篇(四)
Spring Cloud(微服务)学习篇(四) 1.nacos实现服务之间传参数 1.1 在dto包(shop-sms-api项目)中创建SmsDTO类 package com.zlz.shop.sms.api.dto;import lombok.Data;Data public class SmsDTO {private String tel; }1.2 复制SmsDTO类到shop-sms-server项目的dto包下面 1.3 …...

【Java Pro】001-Java基础:面向对象
【Java Pro】001-Java基础:面向对象 文章目录【Java Pro】001-Java基础:面向对象一、面向对象1、什么是对象现实生活中的对象与程序中的对象2、什么是面向对象面向过程面向对象3、面向过程与面向对象的比较思想方面设计方式方面实现方式方面4、面向过程与…...

ElasticSearch从0到1——基础知识
1.ES是什么? 是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据使用Java开发并使用Lucene作为其核心来实现所有索引和搜索的功能&…...

【面试系列】equals和==的区别
问题:两个对象值相同(x.equals(y) true),但是可能存在hashCode不同吗? 的定义 比较的是两个对象的内存地址,相等则意味着内存地址一样。 对象的equals方法 Object#equals public boolean equals(Object obj) {return (this obj);}Stri…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
