前端随机验证码安全验证sdk
前端随机验证码安全验证sdk
- 前言
- 介绍
- 一、效果展示
- 二、使用步骤
- 1.引入库
- 2.参数说明
- 3.方法与事件说明
- 4.如何通过API获取当前用户的验证状态
前端必备工具推荐网站(免费图床、API和ChatAI等实用工具):
http://luckycola.com.cn/
前言
验证码:是一种校验区分用户是计算机还是人的公共全自动程序。
作用:防止刷票、论坛灌水、刷页、防止黑客恶意破解密码、盗取用户数据和防止恶意注册登录等等
介绍
这是一款开箱即用、维护简单、接入简单的前端随机验证码安全验证sdk模块.
一、效果展示
在线效果展示地址:点击即可跳转>>>
二、使用步骤
1.引入库
- 引入https://luckycola.com.cn/public/capVcode/dist/style.css 与https://luckycola.com.cn/public/capVcode/dist/mlcapsafesdk.umd.js 文件
- 在需要的地方初始化
- 参考在线demo:
https://luckycola.com.cn/public/capVcode/index.html
代码如下(示例):
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title><style>#showSafeSDKBtn {padding: 10px 20px;border-radius: 4px;background-color: blue;color: white;font-size: 16px;margin-top: 20px;}</style><link rel="stylesheet" href="https://luckycola.com.cn/public/capVcode/dist/style.css"></head><body><div id="app"></div><button id="showSafeSDKBtn">切换sdk展现</button><script type="text/javascript" src="https://luckycola.com.cn/public/capVcode/dist/mlcapsafesdk.umd.js"></script><script>console.log('MlcapSafesdk:', MlcapSafesdk);let mySafeSdk = MlcapSafesdk.getSafeSdk({// 模式 弹窗模式(dialog) 嵌入模式(default)mode: 'dialog',// 验证key,请前往官网(http://luckycola.com.cn/)获取colaKey: 'AObOe764B7jCH01702230314446epH9YaJNEc',// 模块容器 传id 字符串(嵌入模式时候比需传入)container: '#app',// 验证类型 算式(2)、随机字符(1)capType: 1,capConfig: {// 字体大小(px) 默认110CaptchaSize: 140,// 噪声线条数 默认3CaptchaNoise: 6,// 随机验证字符数量 默认5 最多不超过15个CaptchaNum: 5,},// 初始化成功的回调函数initSuccCallback: (data) => {console.log('initSuccCallback 初始化成功:', data);},// 验证成功回调函数validateSucCallback: (data)=> {console.log('validateSucCallback 验证成功:', data);},// 验证失败回调函数validateFailCallback: (data)=> {console.log('validateFailCallback 验证失败:', data);},// sdk出错回调函数failCallback: (err)=> {console.log('sdk出错:', err);}});document.querySelector('#showSafeSDKBtn').addEventListener('click', () => {// 1、手动切换展现与隐藏// mySafeSdk && mySafeSdk.showSdk('show');// mySafeSdk && mySafeSdk.showSdk('hide');// 2、自动切换展现与隐藏mySafeSdk && mySafeSdk.toggleShowSdk();})</script></body>
</html>注意!!!: 如果您还没有Colakey,请先请前往官网获取
官网地址:http://luckycola.com.cn/
2.参数说明
| 参数 | 是否必须 | 值 | 说明 | |
|---|---|---|---|---|
| colaKey | 是 | string | 唯一的验证key,请前往官网(http://luckycola.com.cn/)获取 | |
| mode | 是 | boolean | 模式 弹窗模式(dialog) 嵌入模式(default) | |
| container | 否 | string | 模块容器 传id 字符串(嵌入模式时候必须传入) | |
| capType | 否 | number | 验证类型 算式(2)、随机字符(1) | |
| capConfig | 否 | object | 验证码自定义配置,object具体参数在表后说明 |
capConfig: {// 字体大小(px) 默认110CaptchaSize: 140,// 噪声线条数 默认3CaptchaNoise: 6,// 随机验证字符数量 默认5 最多不超过15个CaptchaNum: 5,},
3.方法与事件说明
| 事件或方法 | 调用或者触发时机 | ||
|---|---|---|---|
| initSuccCallback | 初始化成功的回调函数,返回参数中可以拿到cuid参数,该参数用于后端通过接口查询当前用户是否通过了验证 | ||
| validateSucCallback | 验证成功回调函数 ,返回参数中可以拿到cuid参数,该参数用于后端通过接口查询当前用户是否通过了验证 | ||
| validateFailCallback | 验证失败回调函数 | ||
| failCallback | sdk出错回调函数 | ||
| showSdk | 手动切换sdk展现与隐藏,展现传参数“show“,隐藏传入“hide“ | ||
| toggleShowSdk | 自动切换展现与隐藏,无需参数 |
4.如何通过API获取当前用户的验证状态
可以通过下面这个接口查询用户是否通过了验证
请求方式: POST
https://luckycola.com.cn/captcha/getCaptchaV2Status
请求参数如下:
| 参数 | 说明 | ||
|---|---|---|---|
| ColaKey | 唯一的验证key,请前往官网(http://luckycola.com.cn/)获取 | ||
| cuid | 要查询的用户的标识,验证码sdk的回调函数中可以获得 |
响应案例:
{"code": 0,"msg": "验证状态获取成功","data": {// 被查询的用户标识"cuid": "7c4d70ecf67dfc83010533dc2499a",// 用户的验证状态,如果该用户已经通过验证则为true, 没有通过验证则为false"validateStatus": false}
}
相关文章:

前端随机验证码安全验证sdk
前端随机验证码安全验证sdk 前言介绍一、效果展示二、使用步骤1.引入库2.参数说明3.方法与事件说明4.如何通过API获取当前用户的验证状态 前端必备工具推荐网站(免费图床、API和ChatAI等实用工具): http://luckycola.com.cn/ 前言 验证码:是一种校验区分用户是…...

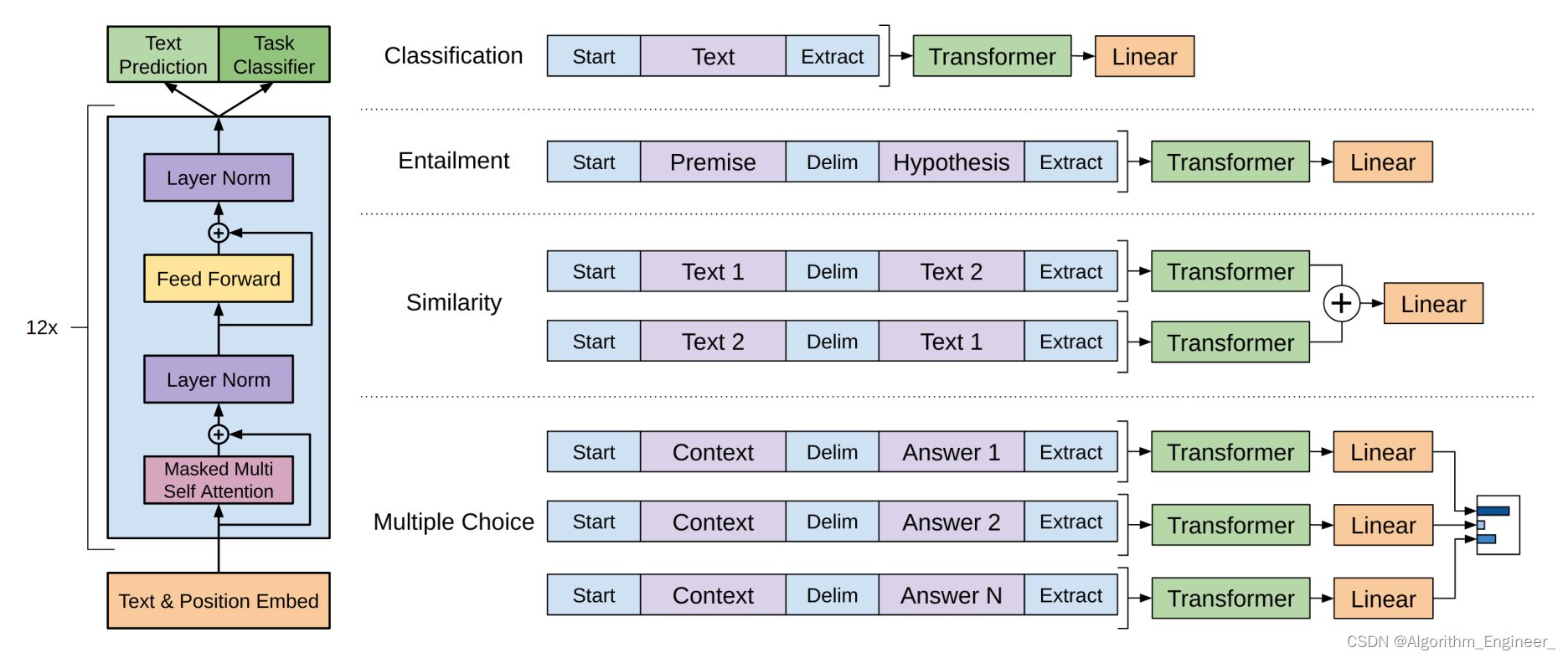
语境化语言表示模型
一.语境化语言表示模型介绍 语境化语言表示模型(Contextualized Language Representation Models)是一类在自然语言处理领域中取得显著成功的模型,其主要特点是能够根据上下文动态地学习词汇和短语的表示。这些模型利用了上下文信息…...

PDO【配置】
PDOr: 6040 控制字 6060 模式 6083 加速度 6084 减速度 =====================【定位1】:// 补间7 607A 定位位置 6081 定位速度 =====================【速度3】: 60FF 目标速度 =====================【力矩4…...

CMake入门教程【高级篇】管理MSVC编译器警告
😈「CSDN主页」:传送门 😈「Bilibil首页」:传送门 😈「动动你的小手」:点赞👍收藏⭐️评论📝 文章目录 1.什么是MSVC?2.常用的屏蔽警告3.MSVC所有警告4.target_compile_options用法5.如何在CMake中消除MSVC的警告?6.屏蔽警告编写技巧...

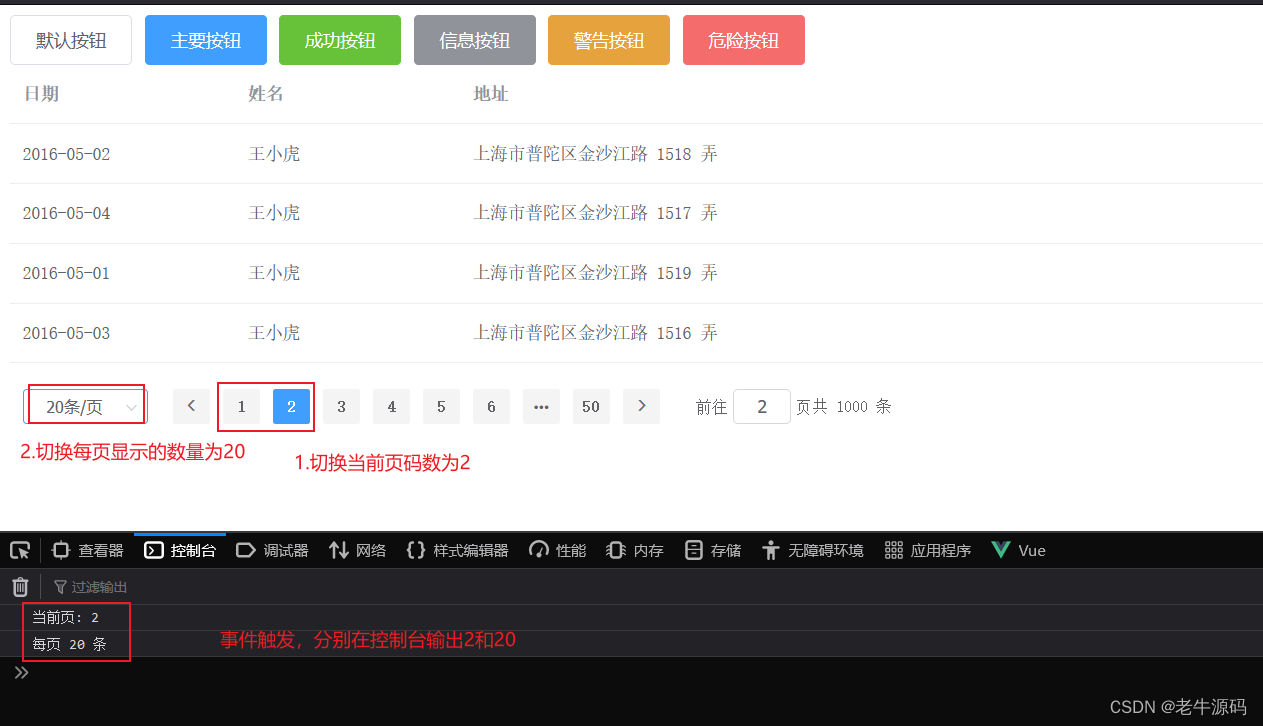
【JaveWeb教程】(8)Web前端基础:Vue组件库Element之Table表格组件和Pagination分页组件 详细示例介绍
目录 1 Table表格组件1.1 组件演示1.2 组件属性详解 2 Pagination分页2.1 组件演示2.2 组件属性详解2.3 组件事件详解 接下来我们来学习一下ElementUI的常用组件,对于组件的学习比较简单,我们只需要参考官方提供的代码,然后复制粘贴即可。本节…...

llama_index 创始人为我们展示召回提升策略(提升15%)
用句子向量替换为句子向量 句子检索,将句子转化为向量。在检索的过程中,假如句子命中,则将句子周围的内容也当做检索内容。 对比句子检索和之前的按块去做切分的检索。可以看到,内容的相关性提升了8%, 构建数据的时候…...

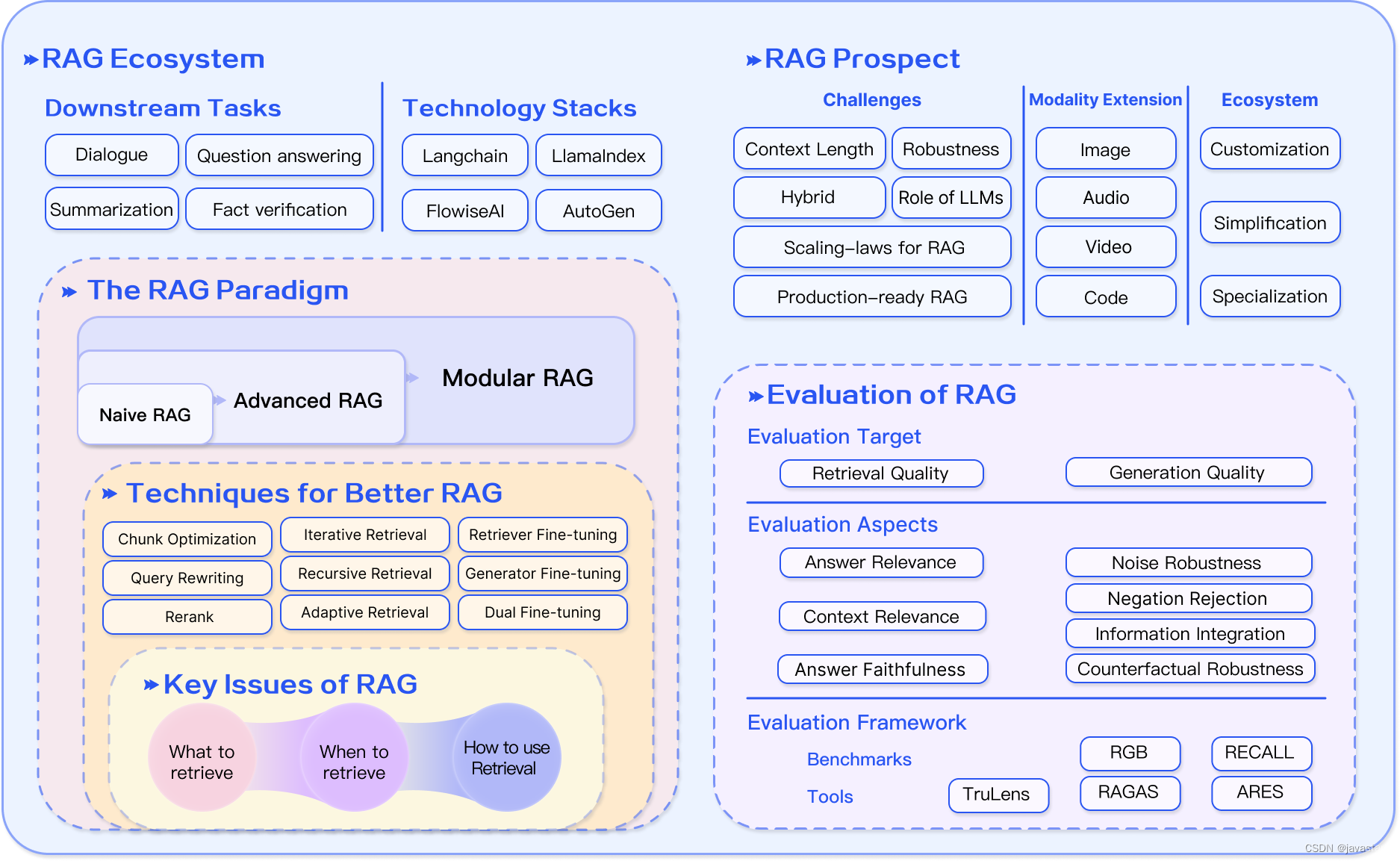
RAG 详解
原文:GitHub - Tongji-KGLLM/RAG-Survey 目录 RAG调查 什么是RAG?RAG的范式 幼稚的 RAG高级 RAG模块化 RAG如何进行增强?RAG 还是微调?如何评估 RAG?前景 严峻的挑战多式联运扩展RAG的生态系统RAG论文清单 增强阶段 …...

【llm 部署运行videochat--完整教程】
# 申请llama权重 https://ai.meta.com/resources/models-and-libraries/llama-downloads/ -> 勾选三个模型 -> 等待接收右键信息 # 下载llama代码库 git clone https://github.com/facebookresearch/llama.git cd llama bash download.py -> email -> url …...

Talking about likes
Tutorial Hi! Tim here with another 925English lesson! In today’s lesson, we’re learning how to talk about likes and preferences. Why It’s Important: Talking about things we like is common in various situations, from meetings to casual chats over lunch…...

DeepSeek 发布全新开源大模型,数学推理能力超越 LLaMA-2
自从 LLaMA 被提出以来,开源大型语言模型(LLM)的快速发展就引起了广泛研究关注,随后的一些研究就主要集中于训练固定大小和高质量的模型,但这往往忽略了对 LLM 缩放规律的深入探索。 开源 LLM 的缩放研究可以促使 LLM…...

代码随想录算法训练营第二十一天| 回溯 216. 组合总和 III 17. 电话号码的字母组合
216. 组合总和 III 可以参考77.组合中关于选取数组的相关操作。 递归函数的返回值以及参数:一般为void类型 递归函数终止条件:path这个数组的大小如果达到k,说明我们找到了一个子集大小为k的组合了,然后当n为0的时候࿰…...

微服务架构最佳实践
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情 构建和管理微服务是一项艰巨的任务。这是因为微服务就像多个并行的整体应用程序,它们都必须处于同步通信和并发运行时间。因此,在设计和构建…...

国内首款支持苹果Find My芯片-伦茨科技ST17H6x
深圳市伦茨科技有限公司(以下简称“伦茨科技”)发布ST17H6x Soc平台。成为继Nordic之后全球第二家取得Apple Find My「查找」认证的芯片厂家,该平台提供可通过Apple Find My认证的Apple查找(Find My)功能集成解决方案。…...

linux 01 centos镜像下载,服务器,vmware模拟服务器
https://www.bilibili.com/video/BV1pz4y1D73n?p3&vd_source4ba64cb9b5f8c56f1545096dfddf8822 01.使用的版本 国内主要使用的版本是centos 02.centos镜像下载 这里的是centos7 一.阿里云官网地址:https://www.aliyun.com/ 二. -----【文档与社区】 —【…...
)
Linux安装RabbitMq明白纸(无图)
Linux安装RabbitMq步骤 安装环境Erlang和RabbitMQ版本对照安装包下载地址登录Linux服务器创建安装目录将之前下载的两个rpm文件上传到这个目录下,并解压安装Erlang安装完成后,查看Erlang版本安装socat(RabbitMq安装需要这个)解压并…...

Android - CrashHandler 全局异常捕获器
官网介绍如下:Thread.UncaughtExceptionHandler (Java Platform SE 8 ) 用于线程因未捕获异常而突然终止时调用的处理程序接口。当线程由于未捕获异常而即将终止时,Java虚拟机将使用thread . getuncaughtexceptionhandler()查询该线程的UncaughtExceptio…...

商品源数据如何采集,您知道吗?
如今,电子商务已经渗透到了人们生活的方方面面。2020年新冠肺炎突如其来,打乱了人们正常的生产生活秩序,给经济发展带来了极大的影响。抗击疫情过程中,为避免人员接触和聚集,以“无接触配送”为营销卖点的电子商务迅速…...

输入输出流、字符字节流、NIO
1、对输入输出流、字符字节流的学习,以之前做的批量下载功能为例 批量下载指的是,将多个文件打包到zip文件中,然后下载该zip文件。 1.1下载网络上的文件 代码参考如下: import java.io.*; import java.net.URL; import java.n…...
格式化处理)
js中对数字,超大金额(千位符,小数点)格式化处理
前言 这个问题的灵感来自线上一个小bug,前两天刚看完同事写的代码,对数字类型处理的很好,之前一直都是用正则和toFixed(2)处理数字相关,后面发现使用numeral.js处理更完美。 对于下面这种数据的处理,你能想到几种方法…...

Android 打开热点2.4G系统重启解决
Android 打开热点2.4G系统重启解决 文章目录 Android 打开热点2.4G系统重启解决一、前言二、过程分析1、Android 设备开机后第一次打开热点2.4G系统重启2、日志分析3、设备重启原因 三、解决方法四、其他1、wifi/有线网 代理信息也可能导致系统重启2、Android13 热点默认5G频道…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
