Vue基础入门讲义(三)-指令

文章目录
- 1.什么是指令?
- 2.插值表达式
- 2.1.花括号
- 2.2.插值闪烁
- 2.3.v-text和v-html
- 3.v-model
- 4.v-on
- 4.1.基本用法
- 4.2.事件修饰
- 5.v-for
- 5.1.遍历数组
- 5.2.数组角标
- 5.3.遍历对象
- 6.key
- 7.v-if和v-show
- 7.1.基本使用
- 7.2.与v-for结合
- 7.3.v-else
- 7.4.v-show
- 8.v-bind
- 8.1. 属性上使用vue数据
- 8.2. class属性的特殊用法
- 9.计算属性
- 10.watch
- 10.1.监控
- 10.2. 深度监控
1.什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊属性。例如在入门案例中的v-model,代表双向绑定。
2.插值表达式
2.1.花括号
格式:
{{表达式}}
说明:
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
- 可以直接获取Vue实例中定义的数据或函数
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{msg}}
</div>
<script>let app = new Vue({el:"#app",data:{msg:"hello vue"}});
</script>
</body>
</html>
2.2.插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的 {{}} ,加载完毕后才显示正确数据,称为插值闪烁。类似如下的效果(最新vue是几乎没有此问题):

2.3.v-text和v-html
使用v-text和v-html指令来替代 {{}}
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
改造原页面内容为:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">v-text:<span v-text="msg"></span><br>v-html:<span v-html="msg"></span><br>
</div>
<script>let app = new Vue({el:"#app",data:{msg:"<h2>hello, vue.</h2>"}});
</script>
</body>
</html>
效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
3.v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"><input type="checkbox" value="Java" v-model="language">Java<br><input type="checkbox" value="PHP" v-model="language">PHP<br><input type="checkbox" value="Swift" v-model="language">Swift<br><h2>你选择了:{{language.join(",")}}</h2>
</div>
<script>let app = new Vue({el:"#app",data:{language:[]}});
</script>
</body>
</html>
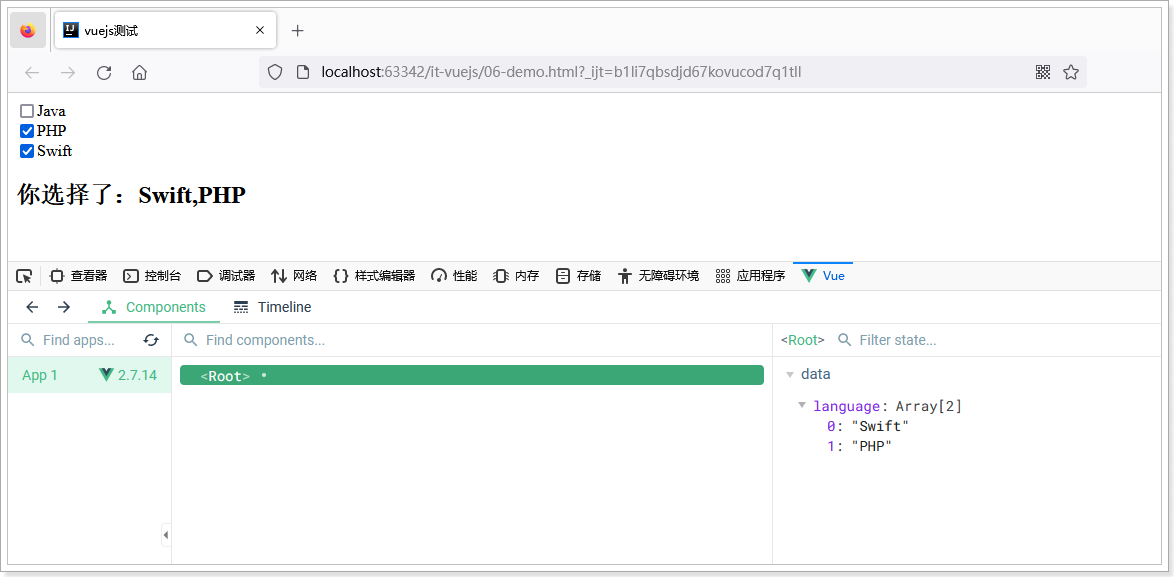
- 多个 checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型
- radio对应的值是input的value值
- input 和 textarea 默认对应的model是字符串
- select 单选对应字符串,多选对应也是数组
效果:

4.v-on
4.1.基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
简写语法:
@事件名="js片段或函数名"
例如 v-on:click='add' 可以简写为 @click='add'
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"><!--直接写js片段--><button @click="num++">增加</button><!--使用函数名,该函数必须要在vue实例中定义--><button @click="decrement">减少</button><h2>num = {{num}}</h2>
</div>
<script>let app = new Vue({el:"#app",data:{num:1},methods:{decrement(){this.num--;}}});
</script>
</body>
</html>
效果:

4.2.事件修饰
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"><!--直接写js片段--><button @click="num++">增加</button><!--使用函数名,该函数必须要在vue实例中定义--><button @click="decrement">减少</button><h2>num = {{num}}</h2><hr>事件冒泡测试:<br><div style="background-color: lightblue;width: 100px;height: 100px" @click="print('你点击了div')"><button @click.stop="print('点击了button')">点我试试</button></div><br>阻止默认事件:<br><a href="http://www.xxxxxxx.cn" @click.prevent="print('点击超链接')">vue</a>
</div>
<script>let app = new Vue({el: "#app",data: {num: 1},methods: {decrement() {this.num--;},print(msg) {console.log(msg)}}});
</script>
</body>
</html>
事件修饰符:语法v-on:xxxx.修饰符,常用的修饰符有:
.stop :阻止事件冒泡
.prevent :阻止默认事件发生
.capture :使用事件捕获模式
.self :只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
.once :只执行一次
5.v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
5.1.遍历数组
语法:
v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:循环变量
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><ul><li v-for="user in users">{{user.name}}--{{user.age}}--{{user.gender}}</li></ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {users: [{"name": "bruce", "age": 8, "gender": "男"},{"name": "tom", "age": 12, "gender": "女"},{"name": "jack", "age": 4, "gender": "男"}]}});
</script>
</body>
</html>
效果:

5.2.数组角标
在遍历的过程中,如果需要知道数组角标,可以指定第二个参数:
语法
v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><ul><li v-for="(user, index) in users">{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}</li></ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {users: [{"name": "bruce", "age": 8, "gender": "男"},{"name": "tom", "age": 12, "gender": "女"},{"name": "jack", "age": 4, "gender": "男"}]}});
</script>
</body>
</html>
效果:

5.3.遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的值
- 2个参数时,第一个是值,第二个是键
- 3个参数时,第三个是索引,从0开始
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><ul><li v-for="(user, index) in users" :key="index">{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}</li></ul><hr><ul><li v-for="(value,key,index) in person">{{index}}--{{key}}--{{value}}</li></ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {users: [{"name": "java", "age": 8, "gender": "男"},{"name": "php", "age": 12, "gender": "女"},{"name": "java", "age": 4, "gender": "男"}],person: {"name": "C#", "age": 3, "address": "中国"}}});
</script>
</body>
</html>
效果:

6.key
我们都知道,vue很大的一个特点就是双向数据绑定,数据一旦改变,那么页面就会渲染新的数据呈现在页面上
对于v-for渲染的列表数据来说,数据量可能一般很庞大,而且我们经常还要对这个数据进行一些增删改操作
假设我们给列表增加一条数据,整个列表都要重新渲染一遍,那不就很费事吗,而key的出现就是尽可能的回避了这个问题,提高效率,如果我们给列表增加一条数据,页面只渲染了这个数据,那不就很完美了
v-for默认使用就地复用策略,列表数据修改的时候,他会根据可以值去判断某个值是否修改,如果修改,则重新渲染这一项,否则复用之前的元素

当我们这样绑定时,我们在对最后面的数据进行操作时不会有什么问题,一旦我们对中间进行操作就会产生不好的作用

可以看到除了第一个数据可以复用之前的之外,后面的所有数据都需要重新渲染。
最好的办法是使用数组中不会变化的那一项作为 key 值,对应到项目中,即每条数据都有一个唯一的 id ,来标识这条数据的唯一性。
示例:
<ul><li v-for="(item,index) in items" :key="index"></li>
</ul>
这- 里使用了一个特殊语法: :key="" 后面会讲到,它可以让你读取vue中的属性,并赋值给key属性
- 这里绑定的key是数组的索引,应该是唯一的
总结:
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 Vue 优化渲染。这些 key 必须是唯一的数字或字符串,Vue 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
7.v-if和v-show
7.1.基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染
语法:
v-if="布尔表达式"
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><button @click="show = !show">点我</button><h2 v-if="show">Hello VueJS.</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",//el即element,要渲染的页面元素data: {show:true}});
</script>
</body>
</html>
效果:

7.2.与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><button @click="show = !show">点我</button><h2 v-if="show">Hello VueJS.</h2><hr><ul><li v-for="(user,index) in users" v-if="user.gender=='女'">{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}</li></ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {show: true,users: [{"name": "Java", "age": 8, "gender": "男"},{"name": "C#", "age": 12, "gender": "女"},{"name": "Php", "age": 4, "gender": "男"},{"name": "C++", "age": 2, "gender": "女"}]}});
</script>
</body>
</html>
效果:

7.3.v-else
可以使用 v-else 指令来表示 v-if 的“else 块”:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><button @click="show = !show">点我</button><h2 v-if="show">Hello VueJS.</h2><hr><ul v-if="show"><li v-for="(user,index) in users" v-if="user.gender=='女'" style="background-color: red">{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}</li><li v-else style="background-color:blue">{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}</li></ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {show: true,users: [{"name": "Java", "age": 8, "gender": "男"},{"name": "C#", "age": 12, "gender": "女"},{"name": "Php", "age": 4, "gender": "男"},{"name": "C++", "age": 2, "gender": "女"}]}});
</script>
</body>
</html>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。

v-else-if ,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
类似于 v-else , v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
7.4.v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。 v-show 只是简单地切换元素的 CSS 属性display 。
示例:

8.v-bind
8.1. 属性上使用vue数据
看这样一个案例;
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>vuejs测试</title><style type="text/css">div {width: 100px;height: 100px;color: hotpink;}.red {background-color: red;}.blue {background-color: blue;}</style>
</head>
<body>
<div id="app"><button @click="color='red'">红色</button><button @click="color='blue'">蓝色</button><div class="">点击按钮改变背景颜色。</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",data: {color: "red"}});
</script>
</body>
</html>
解读:
- 页面有两个按钮,点击时,会改变Vue实例中的color值,这个值与前面定义的CSS样式一致。
- 目前div的class为空,希望实现点击按钮后,div的class样式会在.red和.blue之间切换
该如何实现?
大家可能会这么想,既然color值会动态变化为不同的class名称,那么我们直接把color注入到class属性就好了,于是就这样写:
<div class="{{color}}"></div>
这样写是错误的!因为插值表达式不能用在标签的属性中。此时,Vue提供了一个新的指令来解决:v-bind,语法:
v-bind:属性名="Vue中的变量"
例如,在这里我们可以写成:
<div v-bind:class="color"></div>
不过,v-bind太麻烦,因此可以省略,直接写成: :属性名='属性值' ,即:
<div :class="color"></div>

8.2. class属性的特殊用法
上面虽然实现了颜色切换,但是语法却比较啰嗦。Vue对class属性进行了特殊处理,可以接收数组或对象格式
对象语法
可以传给 :class 一个对象,以动态地切换 class:
<div :class="{ red: true,blue:false }"></div>
- 对象中,key是已经定义的
class样式的名称,如本例中的: red和blue - 对象中,value是一个布尔值,如果为true,则这个样式会生效,如果为false,则不生效。
之前的案例可以改写成这样:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><style type="text/css">div {width: 100px;height: 100px;color: white;}.red {background-color: red;}.blue {background-color: blue;}</style>
</head>
<body>
<div id="app"><button @click="color='red'">红色</button><button @click="color='blue'">蓝色</button><div :class="color">点击按钮改变背景颜色。</div><hr><br><button @click="bool=!bool">点我改变下面色块颜色</button><div :class="{red:bool,blue:!bool}">点击按钮改变背景颜色。</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",data: {color: "red",bool: true}});
</script>
</body>
</html>
-
首先class绑定的是一个对象:
{red:bool, blue: !bool}- red和blue两个样式的值分别是bool和!bool,也就是说这两个样式的生效标记恰好相反,一个生效,另一
个失效。 - bool默认为true,也就是说默认red生效,blue不生效
- red和blue两个样式的值分别是bool和!bool,也就是说这两个样式的生效标记恰好相反,一个生效,另一
-
现在只需要一个按钮即可,点击时对bool取反,自然实现了样式的切换
效果:

9.计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,有一个日期的数据,但是是毫秒值:
data:{birthday:1429032123201 // 毫秒值
}
在页面渲染,希望得到yyyy-MM-dd的样式则需要如下处理:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><h2>你的生日为:{{new Date(birthday).getFullYear()}}-{{new Date(birthday).getMonth()+1}}-{{new Date(birthday).getDay()}}</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {birthday: 1429032123201}});
</script>
</body>
</html>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
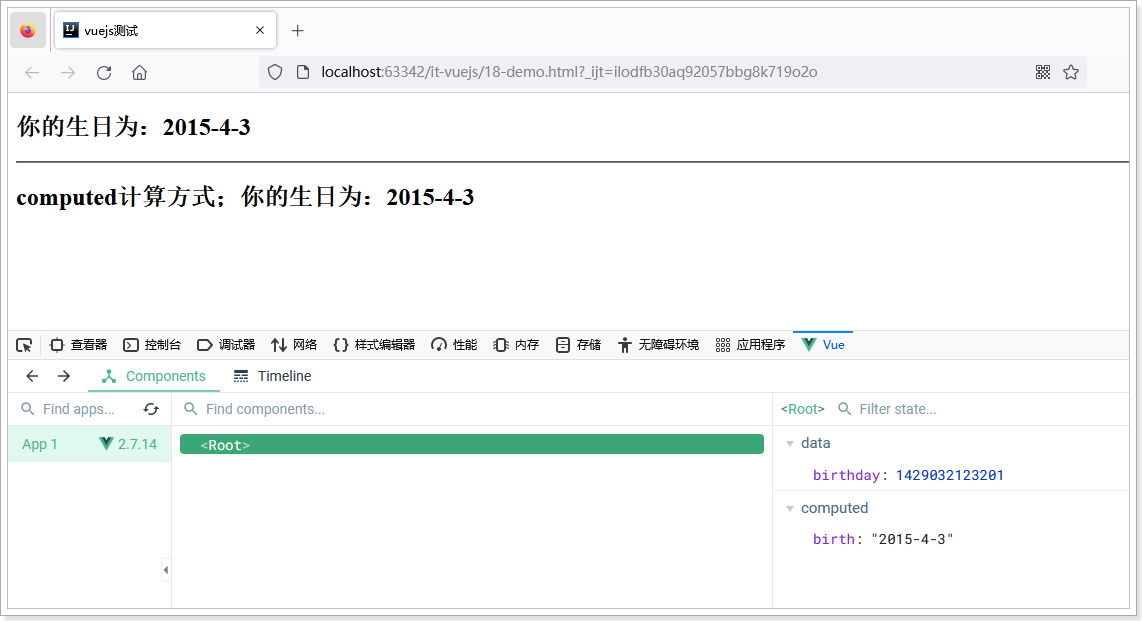
<div id="app"><h2>你的生日为:{{new Date(birthday).getFullYear()}}-{{new Date(birthday).getMonth()+1}}-{{new Date(birthday).getDay()}}</h2><hr><h2>computed计算方式;你的生日为:{{birth}}</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {birthday: 1429032123201},computed: {birth() {const date = new Date(this.birthday);return date.getFullYear() + "-" + (date.getMonth() + 1) + "-" +date.getDay();}}});
</script>
</body>
</html>
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
效果:

10.watch
10.1.监控
watch可以让我们监控一个值的变化。从而做出相应的反应。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"><input v-model="message">
</div>
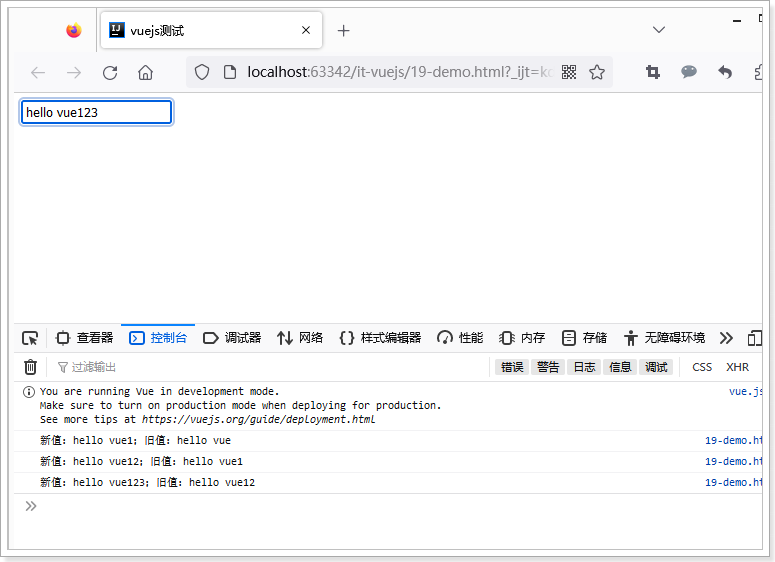
<script type="text/javascript">var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {message: "hello vue"},watch: {message(newValue, oldValue) {console.log("新值:" + newValue + ";旧值:" + oldValue);}}});
</script>
</body>
</html>
效果:

10.2. 深度监控
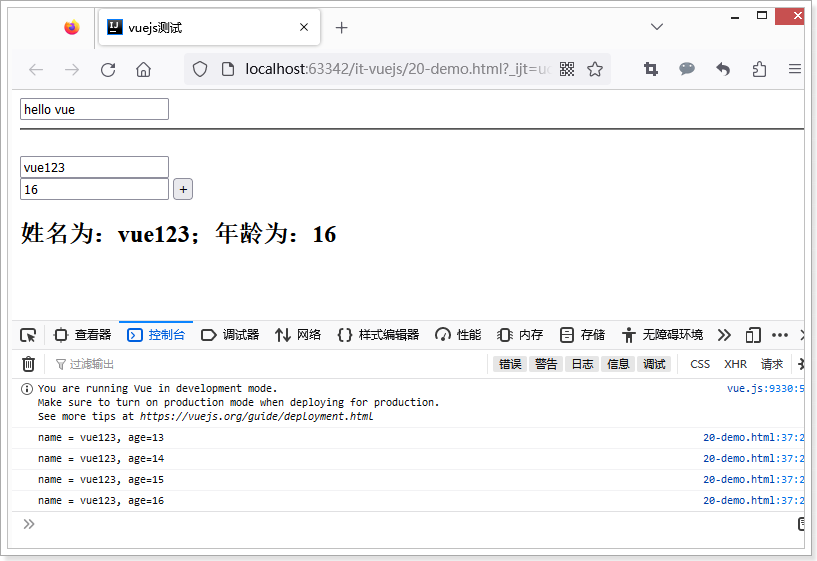
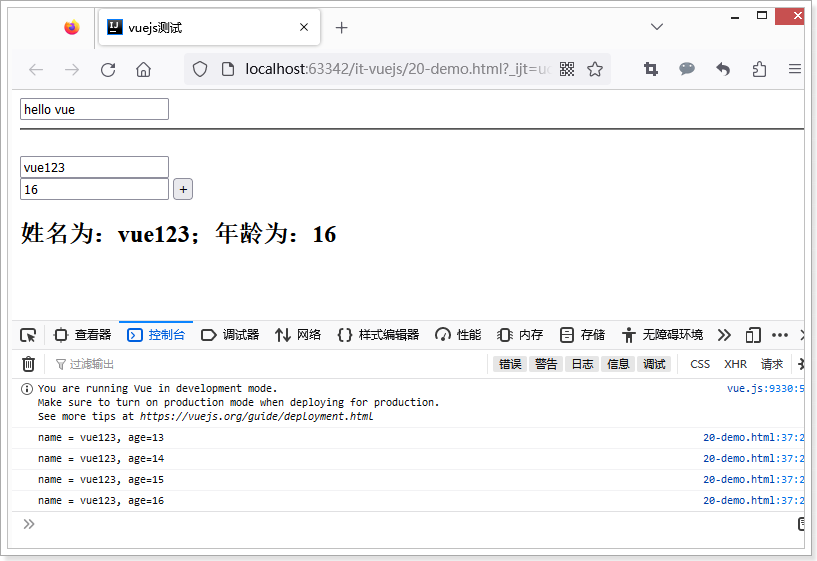
如果监控的是一个对象,需要进行深度监控,才能监控到对象中属性的变化,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><input v-model="message"/><hr><br><input v-model="person.name"><br><input v-model="person.age"><button @click="person.age++">+</button><h2>姓名为:{{person.name}};年龄为:{{person.age}}</h2>
</div><script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el: "#app",//el即element,要渲染的页面元素data: {message: "hello vue",person: {"name": "vue123", "age": 12}},watch: {message(newValue, oldValue) {console.log("新值:" + newValue + ";旧值:" + oldValue);},person: {//开启深度监控,可以监控到对象属性值的变化deep: true,//监控的处理方法handler(obj) {console.log("name = " + obj.name + ", age=" + obj.age);}}}});
</script></body>
</html>
变化:
- 以前定义监控时,person是一个函数,现在改成了对象,并且要指定两个属性:
- deep:代表深度监控,不仅监控person变化,也监控person中属性变化
- handler:就是以前的监控处理函数
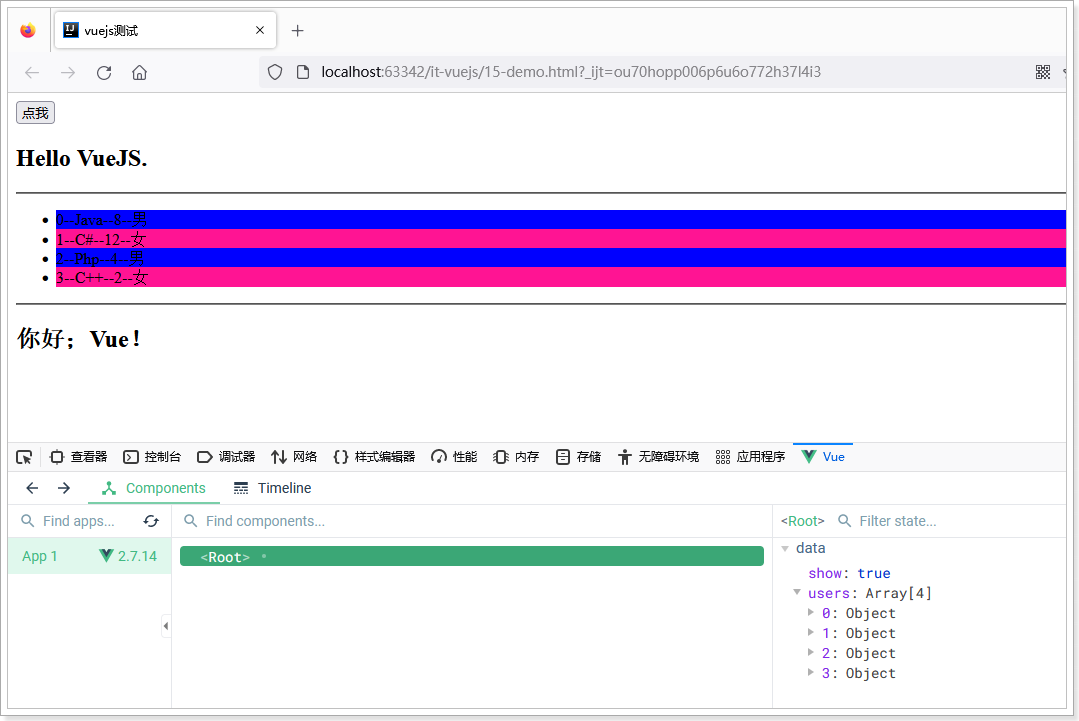
效果:

相关文章:

Vue基础入门讲义(三)-指令
文章目录1.什么是指令?2.插值表达式2.1.花括号2.2.插值闪烁2.3.v-text和v-html3.v-model4.v-on4.1.基本用法4.2.事件修饰5.v-for5.1.遍历数组5.2.数组角标5.3.遍历对象6.key7.v-if和v-show7.1.基本使用7.2.与v-for结合7.3.v-else7.4.v-show8.v-bind8.1. 属性上使用v…...
)
pod资源限制,探针(健康检查)
pod资源限制,探针(健康检查)一、资源限制当定义 Pod 时可以选择性地为每个容器设定所需要的资源数量。 最常见的可设定资源是 CPU 和内存大小,以及其他类型的资源当为 Pod 中的容器指定了 request 资源时,调度器就使用…...

Python | 蓝桥杯进阶第一卷——字符串
欢迎交流学习~~ 专栏: 蓝桥杯Python组刷题日寄 蓝桥杯进阶系列: 🏆 Python | 蓝桥杯进阶第一卷——字符串 🔎 Python | 蓝桥杯进阶第二卷——递归(待续) 💝 Python | 蓝桥杯进阶第三卷——动态…...

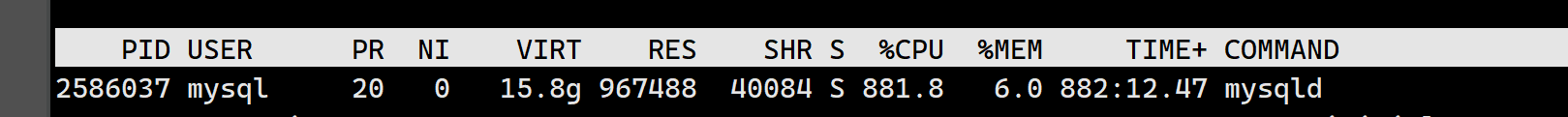
2023-03-03 mysql列存储-cpu占用100%-追踪思路
摘要: 最近在处理mysql列存储时, 发现在执行explain时, cpu占用达到了100%. 本文分析定位该问题的思路过程 现象: mysqld进程占用100%使用kill processlist终止会话, 无响应查看show processings; 发现一直在运行mysql> show processlist; +----+-----------------+-----…...

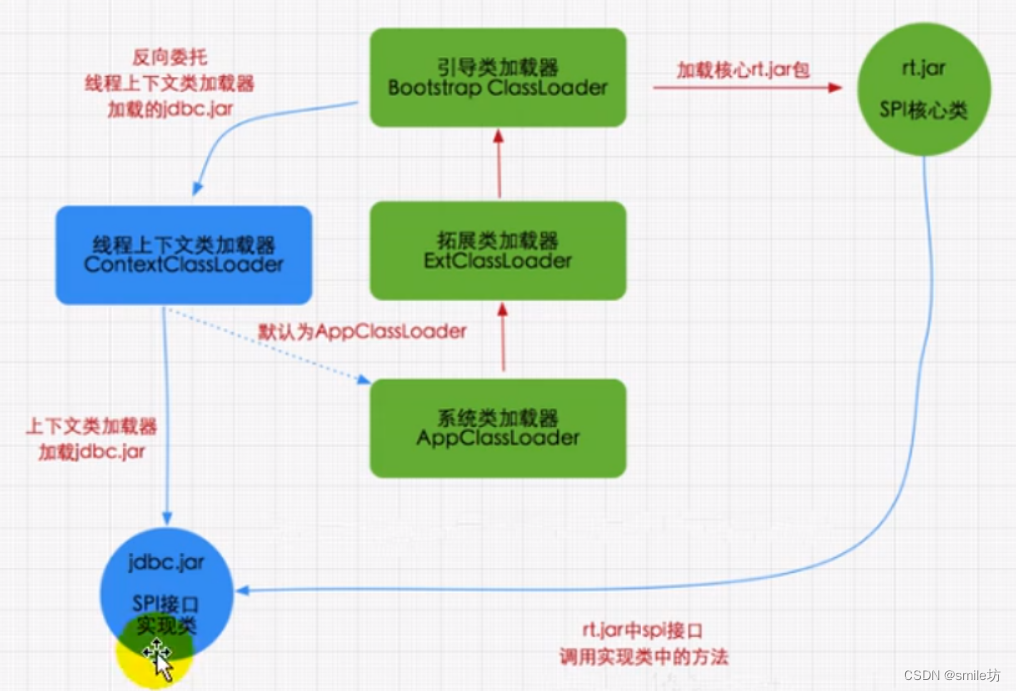
JVM—类加载子系统
JVM细节版架构图 本文针对Class Loader SubSystem这一块展开讲解类加载子系统的工作流程 类加载子系统作用 1.类加载子系统负责从文件系统或者网络中加载class文件,class文件在文件开头有特定的文件标识即16进制CA FE BA BE; 2.加载后的Class类信息…...

在codeIgniter3中session.php中的数组追加值
如果key是字符串时,输出什么值?会直接把atime()的时间戳添加到key是字符串时,输出什么值?会直接把atime()的时间戳添加到key是字符串时,输出什么值?会直接把atime()的时间戳添加到arr[‘vars’]数组里面&am…...

Windows环境下Gpu版本的Pytorch安装
文章目录安装步骤总览(6步)1 首先看电脑有没有显卡,显卡是否支持cuda软件1.1 先看自己电脑是否有显卡1.2 两种方法看自己的电脑的显卡驱动支持的CUDA1.3 显卡,显卡驱动、CUDA、CUDNN 4者说明2 安装CUDA,就是1个软件2.1 检测自己电…...

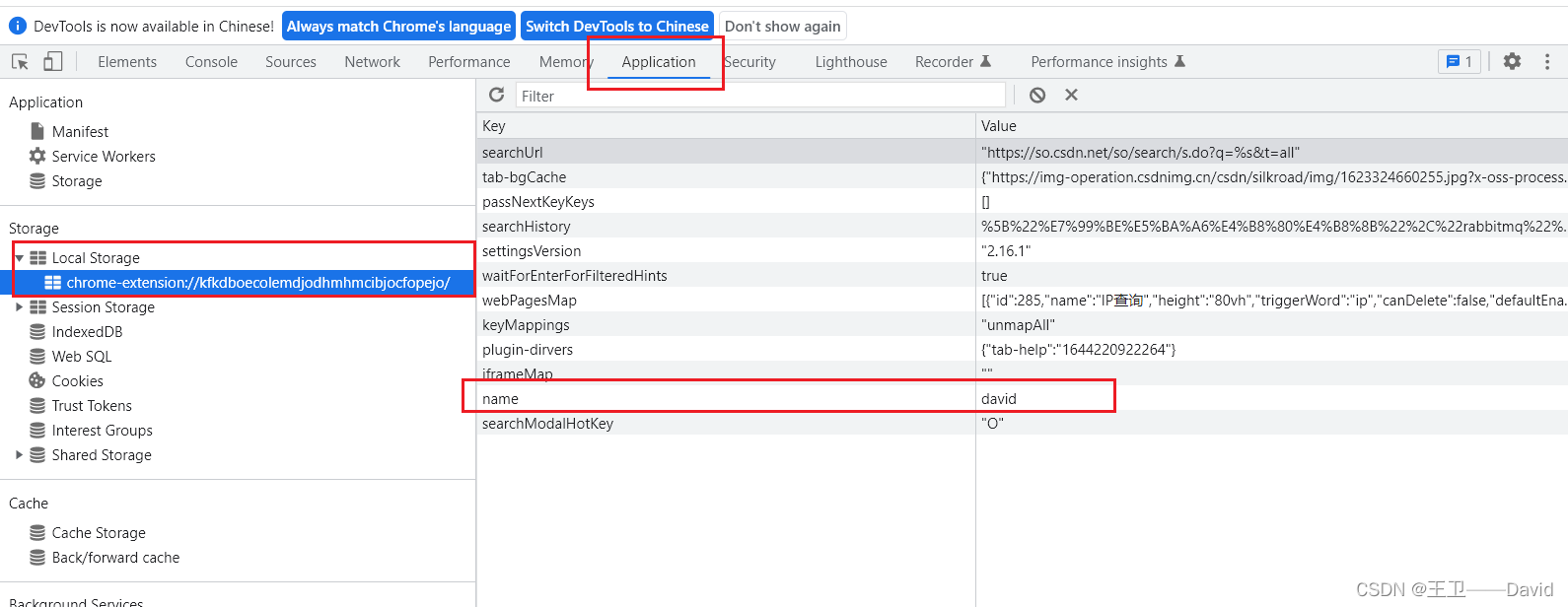
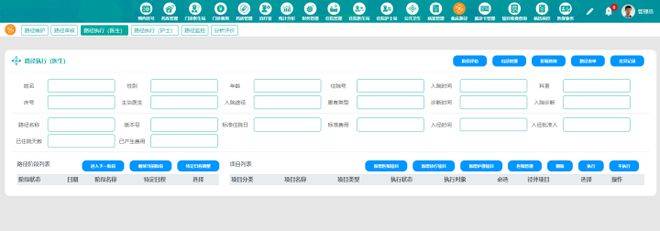
项目实战典型案例13——学情页面逻辑问题
学情页面逻辑问题一:背景介绍二:学情页面逻辑问题分析逻辑问题缓存滥用的问题三:LocalStorage基础知识数据结构特性应用场景localStorage常用方法四:总结升华一:背景介绍 本篇博客是对项目开发中出现的学情页面逻辑问…...

工作日志day02
1.云计算? 相关职位 开源软件和linux起源: 自由软件之父:理查德.斯托曼linux之父:林纳斯.本纳第克特.托瓦兹linux发行版 RHEL:Red Hat Enterprise Linux 红帽linux商业公司CentOS:Community Enterprise Operating Sys…...

C++Primer16.1.6节练习
练习16.28: 简易的shared_ptr代码如下 #include <iostream> #include <vector> #include <list> using namespace std;//shared_ptr模板 template<typename T>class SharedPtr {friend SharedPtr<T>& MakeShared(T* t); public…...

初尝并行编程
进程被分为后台进程和应用进程 大部分后台进程在系统开始运行时被操作系统启动,完成操作系统的基础服务功能。大部分应用进程由用户启动,完成用户所需的具体应用功能 进程由程序段、数据段、进程控制块三部分组成 程序段也被称为是代码段,…...

keepalived学习记录:对其vip漂移过程采用gdb跟踪
对其vip漂移过程采用gdb跟踪keepalived工具主要功能产生vip漂移过程两种情况gdb调试常用命令gdb调试时打到的函数栈(供学习参考)函数栈的图是本人理解下画的,不对请多指正 keepalived主要有三个进程,父进程是core进程,…...

51单片机串口通讯原理及程序源码-----day8
51单片机串口通讯原理及程序源码-----day8 1.定义单片机为TTL电平:高 5V 低 0V RS232电平: 计算机的串口高 -12V 低12V 所以计算机与单片机之间通讯时需要加电平转换芯片CH340T 、 MAX232。 2.通信分类: (1)并行通信通…...
)
mongodb入门到使用(下)
mongodb中常用命令操作一、用户操作二、创建用户三、数据库操作基本操作四、扩展操作五、集合操作一、用户操作 在mongo中使用mongodb都需要在admin数据库中操作。然后在使用下面的命令 use admin二、创建用户 db.createUser({"user":"imooc", #用户名&q…...

云HIS系统源码 医院his源码 云his源码
大型医院his系统源码 SaaS运维平台多医院入驻强大的电子病历完整文档 ,有演示 一、系统概述: 基层卫生健康云是一款满足基层医疗机构各类业务需要的健康云产品。该产品能帮助基层医疗机构完成日常各类业务,提供病患挂号支持、病患问诊、电子…...

朴素贝叶斯法学习笔记
频率派和贝叶斯派 频率派认为可以通过大量实验,从样本推断总体。比如假定总体服从均值为μ\muμ,方差为σ\sigmaσ的分布。根据中心极限定理,是可以通过抽样估算总体的参数的,而且抽样次数越多,对总体的估计就越准确。…...

vscode与C++安装与使用【不好用来骂我】
网上教程很多,但是都不太好用,这是我垃圾堆里淘金淘出来的教程: 安装软件 安装 Visual Studio Code: 你需要下载并安装 Visual Studio Code,可以在官网下载 https://code.visualstudio.com/download。 安装 C 扩展: 在 Visual S…...
计算相似度实现性能优化)
C++11使用多线程(线程池)计算相似度实现性能优化
需求:图像识别中,注册的样本多了会影响计算速度,成为性能瓶颈,其中一个优化方法就是使用多线程。例如,注册了了3000个特征,每个特征4096个float。可以把3000个特征比对放到4个线程中进行计算,然…...

【测绘程序设计】——平面坐标转换
测绘工程中经常遇到平面坐标转换——比如,北京54(或西安80)平面坐标转换成CGCS2000平面坐标、工程独立坐标系平面坐标转换成CGCS2000平面坐标等,常用转换模型包括:①三参数法(2平移+1旋转);②四参数法(赫尔默特法,2平移+1旋转+1尺度);③六参数法(仿射变换法,2平移…...

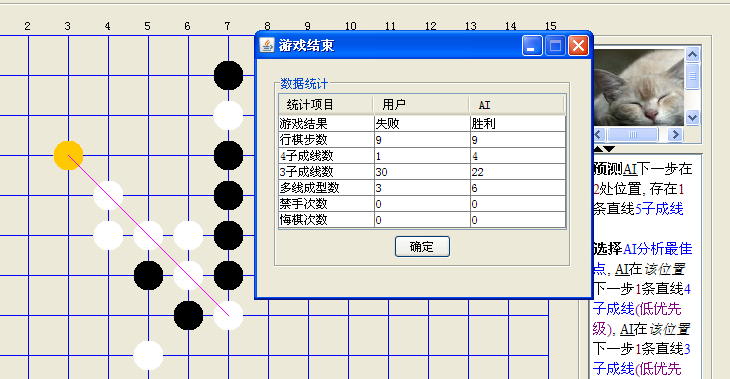
五子棋的设计与实现
术:Java等摘要:五子棋是一种两人对弈的纯策略型棋类游戏,非常容易上手,老少皆宜。为了更好的推广五子棋,研究简单的人工智能方式,运用Java开发五子棋游戏。主要包含了人机对战,棋盘初始化&#…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
