做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
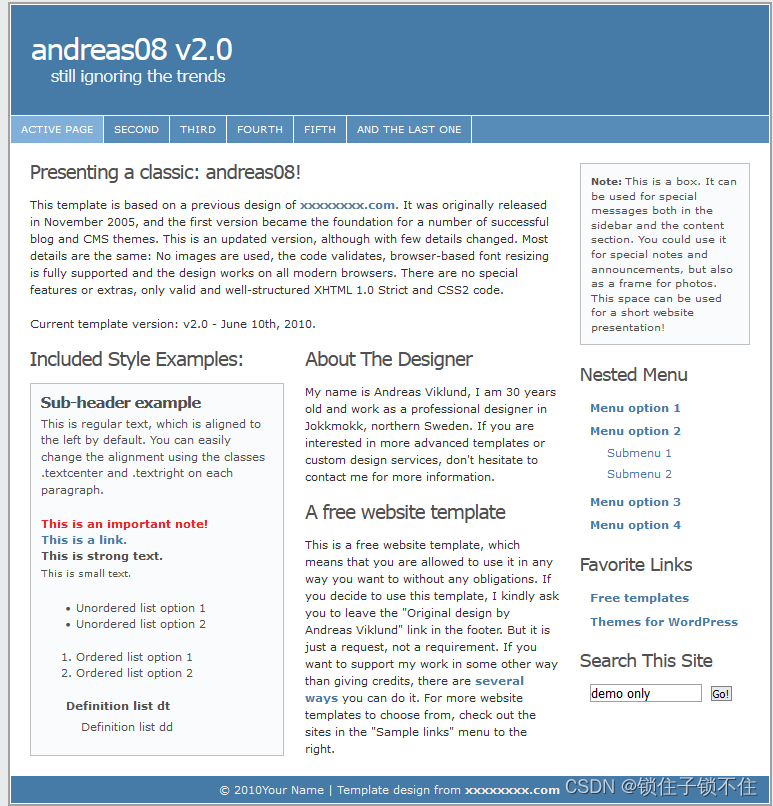
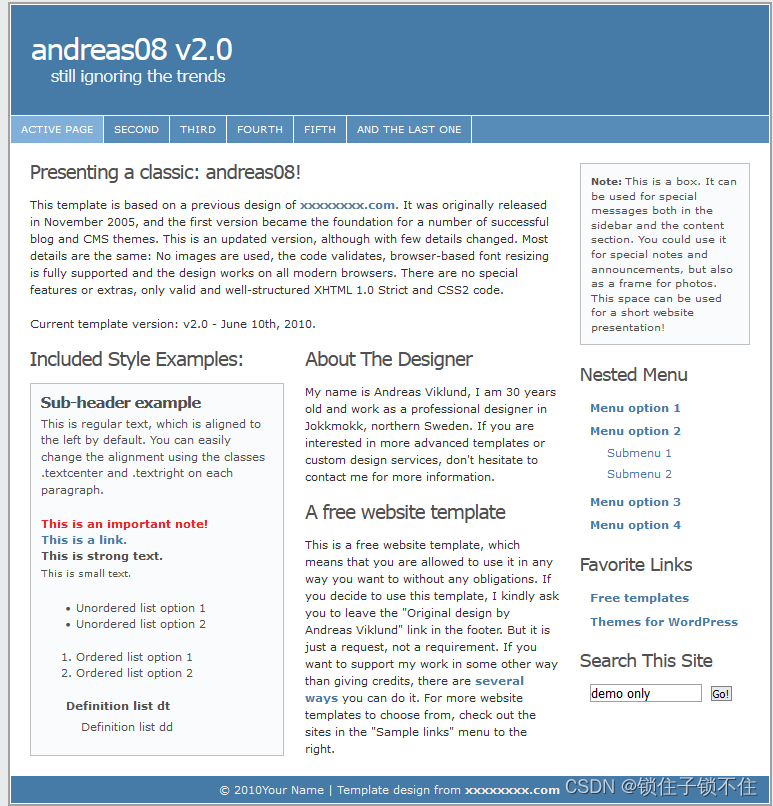
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88733182
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><meta name="description" content="Your description goes here" /><meta name="keywords" content="your,keywords,goes,here" /><meta name="author" content="Your Name" /><link rel="stylesheet" type="text/css" href="andreas08.css" title="andreas08" media="screen,projection" /><title>andreas08 v2.0</title>
</head><body>
<div id="container" ><div id="header"><h1>andreas08 v2.0</h1><h2>still ignoring the trends</h2></div><div id="navigation"><ul><li class="selected"><a href="#">Active page</a></li><li><a href="#">Second</a></li><li><a href="#">Third</a></li><li><a href="#">Fourth</a></li><li><a href="#">Fifth</a></li><li><a href="#">And the last one</a></li></ul></div><div id="content"><h2>Presenting a classic: andreas08!</h2><p>This template is based on a previous design of <a href="http://xxxxxxxx.com/">xxxxxxxx.com</a>. It was originally released in November 2005, and the first version became the foundation for a number of successful blog and CMS themes. This is an updated version, although with few details changed. Most details are the same: No images are used, the code validates, browser-based font resizing is fully supported and the design works on all modern browsers. There are no special features or extras, only valid and well-structured XHTML 1.0 Strict and CSS2 code.</p><p>Current template version: v2.0 - June 10th, 2010.</p><div class="splitcontentleft"><h2>Included Style Examples:</h2><div class="box"><h3>Sub-header example</h3><p>This is regular text, which is aligned to the left by default. You can easily change the alignment using the classes .textcenter and .textright on each paragraph.</p><p><span class="important">This is an important note!</span><br /><a href="#">This is a link.</a><br /><strong>This is strong text.</strong><br /><span class="small">This is small text.</span></p><ul><li>Unordered list option 1</li><li>Unordered list option 2</li></ul><ol><li>Ordered list option 1</li><li>Ordered list option 2</li></ol><dl><dt>Definition list dt</dt><dd>Definition list dd</dd></dl></div></div><div class="splitcontentright"><h2>About The Designer</h2><p>My name is Andreas Viklund, I am 30 years old and work as a professional designer in Jokkmokk, northern Sweden. If you are interested in more advanced templates or custom design services, don't hesitate to contact me for more information.</p><h2>A free website template</h2><p>This is a free website template, which means that you are allowed to use it in any way you want to without any obligations. If you decide to use this template, I kindly ask you to leave the "Original design by Andreas Viklund" link in the footer. But it is just a request, not a requirement. If you want to support my work in some other way than giving credits, there are <a href="http://xxxxxxxx.com/support/">several ways</a> you can do it. For more website templates to choose from, check out the sites in the "Sample links" menu to the right.</p></div></div><div id="subcontent"><div class="small box"><strong>Note: </strong>This is a box. It can be used for special messages both in the sidebar and the content section. You could use it for special notes and announcements, but also as a frame for photos. This space can be used for a short website presentation!</div><h2>Nested Menu</h2><ul class="menublock"><li><a href="#">Menu option 1</a></li><li><a href="#">Menu option 2</a><ul><li><a href="#">Submenu 1</a></li><li><a href="#">Submenu 2</a></li></ul></li><li><a href="#">Menu option 3</a></li><li><a href="#">Menu option 4</a></li></ul><h2>Favorite Links</h2><ul class="menublock"><li><a href="http://xxxxxxxx.com/templates/">Free templates</a></li><li><a href="http://xxxxxxxx.com/wordpress-themes/">Themes for WordPress</a></li></ul><div id="searchbar"><h2>Search This Site</h2><form action="#" method="get"><fieldset><input value="demo only" name="s" id="s" alt="not functional, demo only" /><input type="submit" value="Go!" id="searchbutton" name="searchbutton" /></fieldset></form></div></div><div id="footer"><p>© 2010Your Name | Template design from <a href="http://www.xxxxxxxx.com/">xxxxxxxx.com</a></p></div></div>
</body>
</html>只有105行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
Original design: andreas08 (v2.0 - June 01, 2010) - A free xhtml/css website template by Andreas Viklund.
For more information, see http://andreasviklund.com/templates/andreas08/
*//* Body and tag styles */
* {margin:0; padding:0;}
body {font:76% Verdana,Tahoma,Arial,sans-serif; line-height:1.4em; text-align:center; color:#303030; background:#e8eaec;}
a {color:#467aa7; font-weight:bold; text-decoration:none; background-color:inherit;}
a:hover {color:#2a5a8a; text-decoration:none; background-color:inherit;}
a img {border:none;}
p {padding:0 0 1.6em 0;}
p form {margin-top:0; margin-bottom:20px;}
img.left,img.center,img.right {padding:4px; border:1px solid #a0a0a0;}
img.left {float:left; margin:0 12px 5px 0;}
img.center {display:block; margin:0 auto 5px auto;}
img.right {float:right; margin:0 0 5px 12px;}/* Header and navigation styles */
#container {width:760px; margin:20px auto; padding:1px 0; text-align:left; background:#ffffff; color:#303030; border:2px solid #a0a0a0;}
#header {height:110px; width:758px; margin:0 1px 1px 1px; background:#467aa7; color:#ffffff;}
#header h1 {padding:35px 0 0 20px; font-size:2.4em; background-color:inherit; color:#ffffff; letter-spacing:-2px; font-weight:normal;}
#header h2 {margin:10px 0 0 40px; font-size:1.4em; background-color:inherit; color:#f0f2f4; letter-spacing:-1px; font-weight:normal;}
#navigation {height:2.2em; line-height:2.2em; width:758px; margin:0 1px; background:#578bb8; color:#ffffff;}
#navigation li {float:left; list-style-type:none; border-right:1px solid #ffffff; white-space:nowrap;}
#navigation li a {display:block; padding:0 10px; font-size:0.8em; font-weight:normal; text-transform:uppercase; text-decoration:none; background-color:inherit; color: #ffffff;}
* html #navigation a {width:1%;}
#navigation .selected,#navigation a:hover {background:#80b0da; color:#ffffff; text-decoration:none;}/* Content styles */
#content {float:left; width:530px; font-size:0.9em; padding:20px 0 0 20px;}
#content h2 {display:block; margin:0 0 16px 0; font-size:1.7em; font-weight:normal; letter-spacing:-1px; color:#505050; background-color:inherit;}
#content h2 a {font-weight:normal;}
#content h3 {margin:0 0 5px 0; font-size:1.4em; letter-spacing:-1px;}
#content a:hover,#subcontent a:hover {text-decoration:underline;}
#content ul,#content ol {margin:0 5px 16px 35px;}
#content dl {margin:0 5px 10px 25px;}
#content dt {font-weight:bold; margin-bottom:5px;}
#content dd {margin:0 0 10px 15px;}/* Sidebar styles */
#subcontent {float:right; width:170px; padding:20px 20px 10px 0; line-height:1.4em;}
#subcontent h2 {display:block; margin:0 0 15px 0; font-size:1.5em; font-weight:normal; text-align:left; letter-spacing:-1px; color:#505050; background-color:inherit;}
#subcontent p {margin:0 0 16px 0; font-size:0.9em;}/* Menublock styles */
.menublock {margin:0 0 20px 8px; font-size:0.9em;}
.menublock li {list-style:none; display:block; padding:2px; margin-bottom:2px;}
.menublock li a {font-weight:bold; text-decoration:none;}
.menublock li a:hover {text-decoration:none;}
.menublock li ul {margin:3px 0 3px 15px; font-size:1em; font-weight:normal;}
.menublock li ul li {margin-bottom:0;}
.menublock li ul a {font-weight:normal;}/* Searchbar styles */
#searchbar {margin:0 0 20px 0;}
#searchbar form fieldset {margin-left:10px; border:0 solid;}
#searchbar #s {height:1.2em; width:110px; margin:0 5px 0 0; border:1px solid #a0a0a0;}
#searchbar #searchbutton {width:auto; padding:0 1px; border:1px solid #808080; font-size:0.9em; text-align:center;}/* Footer styles */
#footer {clear:both; width:758px; padding:5px 0; margin:0 1px; font-size:0.9em; color:#f0f0f0; background:#467aa7;}
#footer p {padding:0; margin:0; text-align:center;}
#footer a {color:#f0f0f0; background-color:inherit; font-weight:bold;}
#footer a:hover {color:#ffffff; background-color:inherit; text-decoration: underline;}/* Misc classes and styles */
.splitcontentleft {float:left; width:48%;}
.splitcontentright {float:right; width:48%;}
.clear {clear:both;}
.small {font-size:0.8em;}
.hide {display:none;}
.textcenter {text-align:center;}
.textright {text-align:right;}
.important {color:#f02025; background-color:inherit; font-weight:bold;}
.box {margin:0 0 20px 0; padding:10px; border:1px solid #c0c0c0; background-color:#fafbfc; color:#505050; line-height:1.5em;}68行的css也不算长,好学得嘞!
嘻嘻(#^.^#)
相关文章:

做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做? 好多零基础的同学们不知道怎么迈出第一步。 那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。 但是这样也有个问题,那就是,那些模板都,太!…...

vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
vue前端开发自学练习,Props数据传递-类型校验,默认值的设置! 实际上,vue开发框架的时候,充分考虑到了前端开发人员可能会遇到的各种各样的情况,比如大家经常遇到的,数据类型的校验,再比如,默认…...

Fooocus 使用笔记
目录 换装,换脸,修复畸形 比较和使用教程: 安装教程: github地址: 换装,换脸,修复畸形 🔥迄今最全!Fooocus AI绘图 详细教程 AI换装 AI换脸 AI修复畸形 - 西瓜视频 …...

18. 从零用Rust编写正反向代理, 主动式健康检查源码实现
wmproxy wmproxy是由Rust编写,已实现http/https代理,socks5代理, 反向代理,静态文件服务器,内网穿透,配置热更新等, 后续将实现websocket代理等,同时会将实现过程分享出来ÿ…...

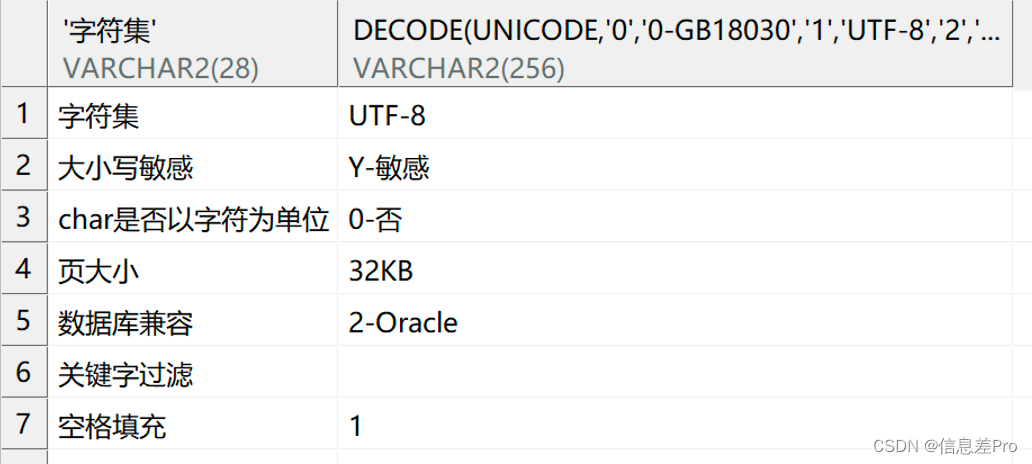
[DM8] 达梦8配置兼容Oracle
查看版本信息 select *,id_code from v$version; 查询解释: DM Database Server 64 V8 1-1-190-21.03.12-136419-ENT 64 版本位数标识,64表示为64位版本,无64则表示为32位版本 V8 大版本号,目前主要是V7、V8 1-1-190…...

【Pytorch简介】1.Introduction 简介
Introduction 简介 大多数机器学习工作流涉及处理数据、创建模型、使用超参数优化模型,以及保存,然后推理已训练的模型。 本模块介绍在 PyTorch(一种常用的 Python ML 框架)中实现的完整机器学习 (ML) 工作流。 我们使用 Fashio…...

什么是Session以及如何在 NestJS 项目中的优雅管理 Session
前言 Web开发中一个常见的问题是用户身份的管理和状态保持。Session 就是处理这个问题的一个传统技术。在这篇文章中,我们将探讨Session是什么,为什么我们需要Session,以及在NestJS项目中如何优雅地管理Session。 什么是Session 众所周知&…...

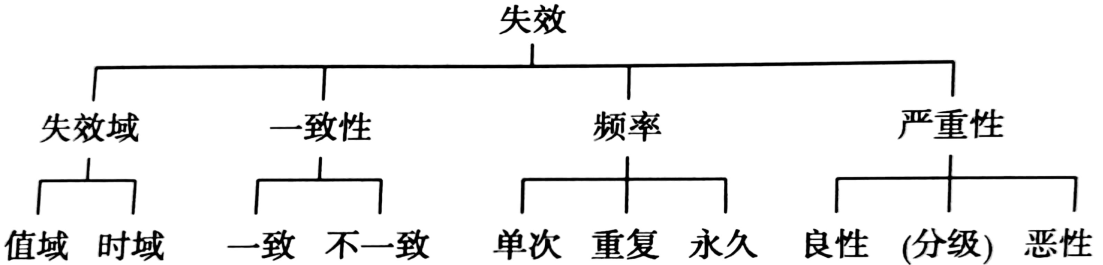
高级分布式系统-第6讲 分布式系统的容错性--故障/错误/失效/异常
分布式系统容错性的概念 分布式系统的容错性: 当发生故障时, 分布式系统应当在进行恢复的同时继续以可接受的方式进行操作, 并且可以从部分失效中自动恢复, 且不会严重影响整体性能。 具体包括以下4个方面的内容: 可…...

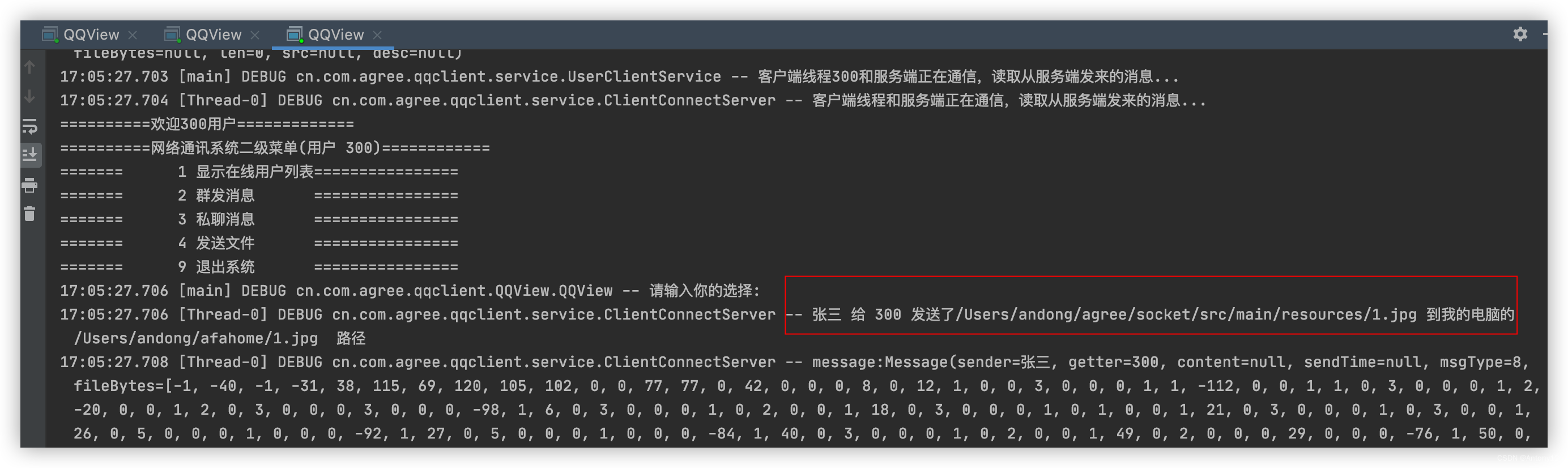
网络多线程开发小项目--QQ登陆聊天功能(服务端推送新闻、离线留言和文件)
9.1.5、QQ登陆聊天功能(服务端推送新闻、离线留言和文件) 9.1.5.1、服务端推送新闻 1、需求分析 2、思路分析 3、代码实现 QQServer: 1)cn.com.agree.qqserver.service.SendNewsToAllClient package cn.com.agree.qqserver.s…...

Jtti:有哪些方法可以提升Tomcat的性能?
提升 Tomcat 性能是确保 Web 应用程序快速响应并能够处理高并发请求的关键任务。以下是一些提升 Tomcat 性能的常见方法: 1. 调整JVM参数: a. 内存分配: 增加 JVM 的堆内存(Heap Memory)以提高应用程序的内存容量。使用 -Xmx 和 -Xms 参数设置…...

LeetCode 2085. 统计出现过一次的公共字符串
目录 一、题目 1、题目描述 2、接口描述 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 C代码 Python3代码 一、题目 1、题目描述 给你两个字符串数组 words1 和 words2 ,请你返回在两个字符串数组中 都恰好出现一次 的字符串的数目。 2…...

130基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原
基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原 ,输出复原前后图像,PSF频谱结果。程序已调通,可直接运行。 130 matlab盲迭代反卷积IBD (xiaohongshu.com)...

Flying HTML生成PDF添加水印
HTML转PDF并添加水印 <!-- 用于生成PDF --> <dependency><groupId>org.xhtmlrenderer</groupId><artifactId>flying-saucer-pdf</artifactId><version>9.1.20</version> </dependency>import java.io.File; import jav…...

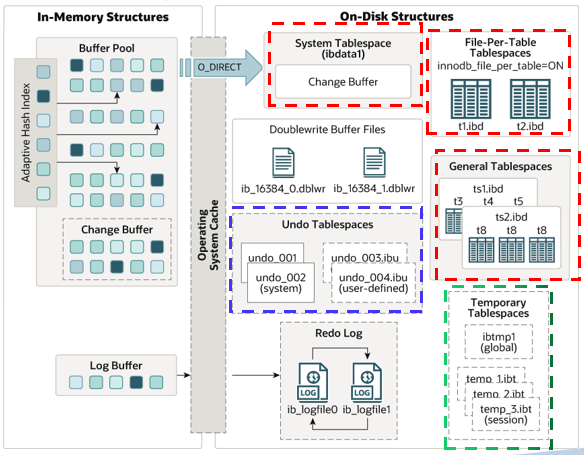
MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)
文章目录 MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)会话临时表空间会话临时表空间的磁盘分配和回收会话临时表空间的创建创建临时表和查看临时表信息会话临时表空间相关的设置参数innodb_temp_tablespaces_dir 全局临时表空间查…...

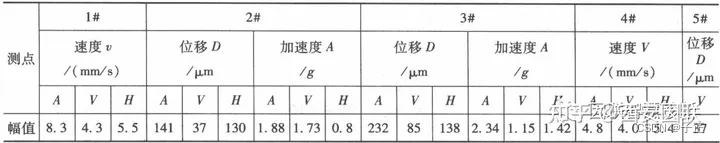
轴承滚珠故障的理论推导与计算(修订中...)
1.缘起 轴承故障故障位置在高频,如果不即时处理,恶化后,滚珠会有单颗故障迅速恶化到多颗,如果此时电机承载较大负载,轴承的恶化,会牵连到相关的动力轴。是一个不可不进行监测的项目。 2.频谱特征 轴承的…...

NVMe系统内存结构 - PRP与PRP List
NVMe系统内存结构 - PRP与PRP List 1 为什么需要PRP2 PRP3 PRP List4 PRP寻址算法4.1 仅PRP1指向数据4.2 PRP1指向数据,PRP2指向数据4.3 PRP1指向数据,PRP2指向PRP List 本文属于《 NVMe协议基础系列教程》之一,欢迎查看其它文章。 1 为什么…...

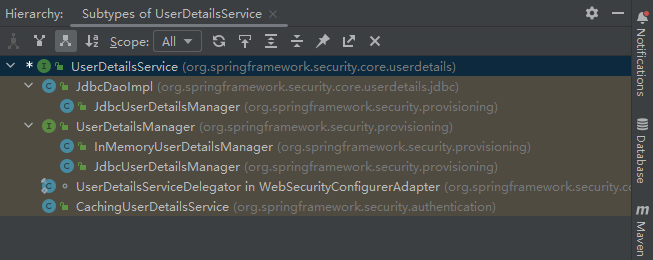
系列二、Spring Security中的核心类
一、Spring Security中的核心类 1.1、自动配置类 UserDetailsServiceAutoConfiguration 1.2、密码加密器 1.2.1、概述 Spring Security 提供了多种密码加密方案,官方推荐使用 BCryptPasswordEncoder,BCryptPasswordEncoder 使用 BCrypt 强哈希函数&a…...

基于多反应堆的高并发服务器【C/C++/Reactor】(中)HttpRequest 提取请求行、解析请求行和优化 以及解析请求头并存储
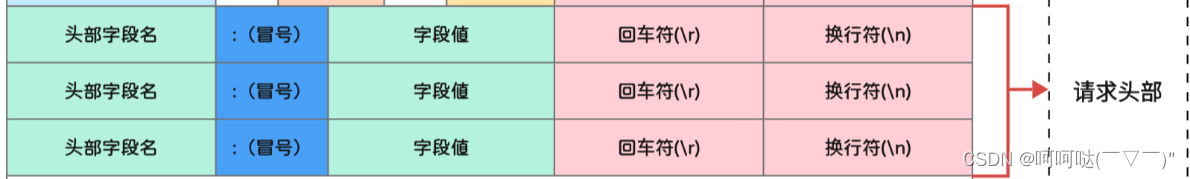
### 知识点1:读取网络数据 客户端发送给服务器的通信数据通过封装的bufferSocketRead函数读取读取的数据存储在struct Buffer结构体实例中,可将该实例作为参数传递给解析函数 回顾Buffer.c中的bufferSocketRead函数 // 写内存 2.接收套接字数据 int b…...

数据结构-测试1
一、判断题 1.队列中允许插入的一端叫队头,允许删除的一端叫队尾(F) 队列中允许删除的一端叫队头(front),允许插入的一端叫队尾(rear) 2. 完全二叉树中,若一个结点没有左孩子&#…...

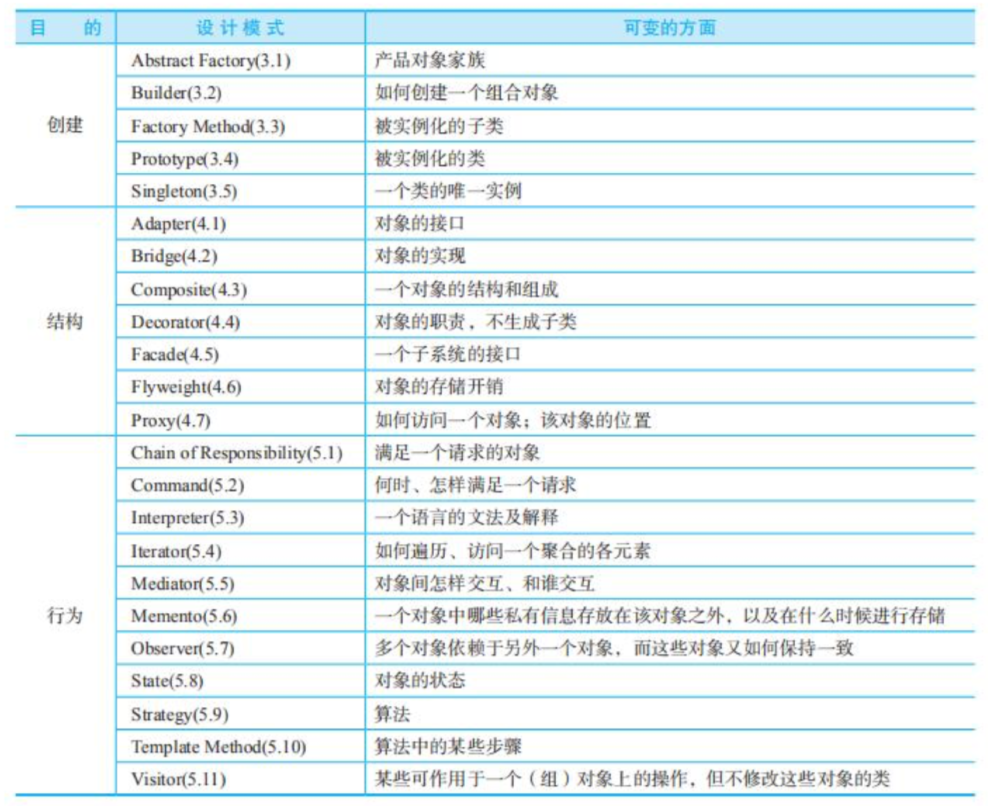
【设计模式】01-前言
23 Design Patterns implemented by C. 从本文开始,一系列的文章将揭开设计模式的神秘面纱。本篇博文是参考了《设计模式-可复用面向对象软件的基础》这本书,由于该书的引言 写的太好了,所以本文基本是对原书的摘抄。 0.前言 评估一个面向对…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
