HarmonyOS 开发基础(八)Row和Column
HarmonyOS 开发基础(八)Row和Column
一、Column 容器
1、容器说明:
- 纵向容器
- 主轴方向:从上到下纵向
- 交叉轴方向:从左到右横向
2、容器属性:
- justifyContent:设置子元素在主轴方向的对齐格式,参数 FlexAlign 枚举
- alignItems:设置子元素在交叉轴方向的对齐格式,参数 HorizontalAlign 枚举
3、参数说明:
- space:内元素之间的间隔,对象值,如:{space: 20},元素之间的间隔为20
二、Row 容器
1、容器说明:
- 横向容器
- 主轴方向:从左到右横向
- 交叉轴方向:从上到下纵向
2、容器属性:
- justifyContent:设置子元素在主轴方向的对齐格式,参数 FlexAlign 枚举
- alignItems:设置子元素在交叉轴方向的对齐格式,参数 VerticalAlign 枚举
3、参数说明:
- space:内元素之间的间隔,对象值,如:{space: 20},元素之间的间隔为20

三、Column 和 Row 的 justifyContent 属性说明
1、Column:justifyContent 属性说明
- FlexAlign.Start:默认参数,主轴方向,从上依次排序往下
- FlexAlign.Center:主轴方向,居中依次排序往下
- FlexAlign.End:主轴方向,从下边位置排序保持不变
- FlexAlign.SpaceBetween:主轴方向,平均分配,上下顶格
- FlexAlign.SpaceAround:主轴方向,平均分配,距离上下平均分配的一半
- FlexAlign.SpaceEvenly:主轴方向,平均分配,距离上下平均分配
2、Row:justifyContent 属性说明
- FlexAlign.Start:默认参数,主轴方向,从左位置依次排序往右
- FlexAlign.Center:主轴方向,居中依次排序往右
- FlexAlign.End:主轴方向,从右边位置排序保持不变
- FlexAlign.SpaceBetween:主轴方向,平均分配,左右顶格
- FlexAlign.SpaceAround:主轴方向,平均分配,距离左右平均分配的一半
- FlexAlign.SpaceEvenly:主轴方向,平均分配,距离左右平均分配

四、Column 和 Row 的 alignItems 属性说明
1、Column:alignItems 属性说明
- HorizontalAlign.Start:默认参数,交叉轴方向,左边顶格
- HorizontalAlign.Center:交叉轴方向,居中
- HorizontalAlign.End:交叉轴方向,右边顶格
2、Row:alignItems 属性说明
- HorizontalAlign.Start:默认参数,交叉轴方向,上边顶格
- HorizontalAlign.Center:交叉轴方向,居中
- HorizontalAlign.End:交叉轴方向,下边顶格

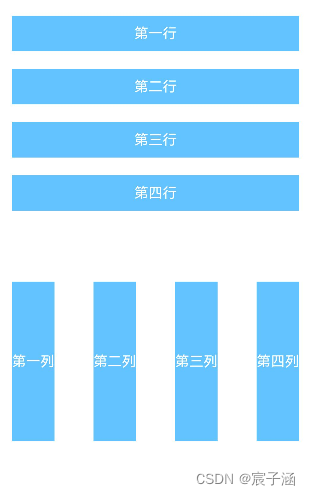
五、基础使用

@Entry
@Component
struct Index {build() {Column() {// Column:纵向// space 参数:内元素之间的间距Column({space: 20}) {// Column 里面的第一行内容Row() {// Text:单行文本组件Text('第一行').fontColor('#ffffff')}// width:属性方法,设置 Row 宽度.width('90%')// height:属性方法,设置 Row 高度.height(40)// justifyContent:属性方法,设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Row 的背景颜色.backgroundColor('#63c3ff')// Column 里面的第二行内容Row() {Text('第二行').fontColor('#ffffff')}// width:属性方法,设置 Row 宽度.width('90%')// height:属性方法,设置 Row 高度.height(40)// justifyContent:属性方法,设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Row 的背景颜色.backgroundColor('#63c3ff')// Column 里面的第三行内容Row() {Text('第三行').fontColor('#ffffff')}// width:属性方法,设置 Row 宽度.width('90%')// height:属性方法,设置 Row 高度.height(40)// justifyContent:属性方法,设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Row 的背景颜色.backgroundColor('#63c3ff')// Column 里面的第四行内容Row() {Text('第四行').fontColor('#ffffff')}// width:属性方法,设置 Row 宽度.width('90%')// height:属性方法,设置 Row 高度.height(40)// justifyContent:属性方法,设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Row 的背景颜色.backgroundColor('#63c3ff')}// width:属性方法,设置 Column 宽度.width('100%')// margin:属性方法,设置 Column 外边距.margin({top: 20})// alignItems:属性方法,设置子元素在交叉轴的对齐方式,HorizontalAlign.Center:居中对齐.alignItems(HorizontalAlign.Center)// Row容器:横向Row() {// Row 对面的第一列内容Column() {Text('第一列').fontColor('#ffffff')}// height:属性方法,设置 Column 高度.height(180)// justifyContent:设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Column 的背景颜色.backgroundColor('#63c3ff')// Row 对面的第二列内容Column() {Text('第二列').fontColor('#ffffff')}// height:属性方法,设置 Column 高度.height(180)// justifyContent:设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Column 的背景颜色.backgroundColor('#63c3ff')// Row 对面的第三列内容Column() {Text('第三列').fontColor('#ffffff')}// height:属性方法,设置 Column 高度.height(180)// justifyContent:设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Column 的背景颜色.backgroundColor('#63c3ff')// Row 对面的第四列内容Column() {Text('第四列').fontColor('#ffffff')}// height:属性方法,设置 Column 高度.height(180)// justifyContent:设置子元素在主轴的对齐方式,FlexAlign.Center:居中对齐.justifyContent(FlexAlign.Center)// backgroundColor:属性方法,设置 Column 的背景颜色.backgroundColor('#63c3ff')}// width:属性方法,设置 Column 宽度.width('90%')// margin:属性方法,设置 Column 外边距.margin({top: 80})// alignItems:属性方法,设置子元素在交叉轴的对齐方式,VerticalAlign.Center:居中对齐.alignItems(VerticalAlign.Center)// justifyContent:属性方法,设置子元素在主轴的对齐方式,FlexAlign.SpaceBetween:平均分配.justifyContent(FlexAlign.SpaceBetween)}}
}
六、高级使用

@Entry
@Component
struct Index {build() {Column() {// 名片管理Column() {// 第一行Row() {Row() {Image($r('app.media.icon1')).width(20).height(20).margin({right: 5})Text('我的名片数据').fontSize(14)}Row() {Text('我的访客').fontSize(14)Image($r('app.media.icon2')).width(9).height(10).margin({left: 3})}}.width('100%').margin({bottom: 20}).justifyContent(FlexAlign.SpaceBetween)// 第二行Row() {Column() {Text('0').fontWeight(600)Text('被访问(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('今日被访问(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('提交名片数(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('收名片数(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)}.width('100%').justifyContent(FlexAlign.SpaceBetween)// 第三行Row() {Column() {Image($r('app.media.icon3')).width(28).height(28)Text('分享名片').fontSize(11)}Column() {Image($r('app.media.icon4')).width(28).height(28)Text('编辑名片').fontSize(11)}Column() {Image($r('app.media.icon5')).width(28).height(28)Text('下载名片').fontSize(11)}Column() {Image($r('app.media.icon6')).width(28).height(28)Text('名片夹').fontSize(11)}}.width('100%').margin({top: 20}).justifyContent(FlexAlign.SpaceBetween)}.width('90%').margin({top: 20}).padding(20).borderRadius(8).backgroundColor('#dddddd')}.width('100%').height('100%').backgroundColor('#f2f3f4')}
}.width('100%').margin({top: 20}).justifyContent(FlexAlign.SpaceBetween)}.width('90%').margin({top: 20}).padding(20).borderRadius(8).backgroundColor('#dddddd')}.width('100%').height('100%').backgroundColor('#f2f3f4')}
}
相关文章:

HarmonyOS 开发基础(八)Row和Column
HarmonyOS 开发基础(八)Row和Column 一、Column 容器 1、容器说明: 纵向容器主轴方向:从上到下纵向交叉轴方向:从左到右横向 2、容器属性: justifyContent:设置子元素在主轴方向的对齐格式…...

Visual Studio中项目添加链接文件
这个需求在VS里面使用还真不多见,只是最近在做项目的版本编号的时候遇到一个头大的问题,我一个解决方案下面有几十个类库,再发布的时候这几十个类库的版本号必须要统一,之前我们都是在单个的AssemblyInfo.cs里面去改相关的信息&am…...

做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做? 好多零基础的同学们不知道怎么迈出第一步。 那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。 但是这样也有个问题,那就是,那些模板都,太!…...

vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
vue前端开发自学练习,Props数据传递-类型校验,默认值的设置! 实际上,vue开发框架的时候,充分考虑到了前端开发人员可能会遇到的各种各样的情况,比如大家经常遇到的,数据类型的校验,再比如,默认…...

Fooocus 使用笔记
目录 换装,换脸,修复畸形 比较和使用教程: 安装教程: github地址: 换装,换脸,修复畸形 🔥迄今最全!Fooocus AI绘图 详细教程 AI换装 AI换脸 AI修复畸形 - 西瓜视频 …...

18. 从零用Rust编写正反向代理, 主动式健康检查源码实现
wmproxy wmproxy是由Rust编写,已实现http/https代理,socks5代理, 反向代理,静态文件服务器,内网穿透,配置热更新等, 后续将实现websocket代理等,同时会将实现过程分享出来ÿ…...

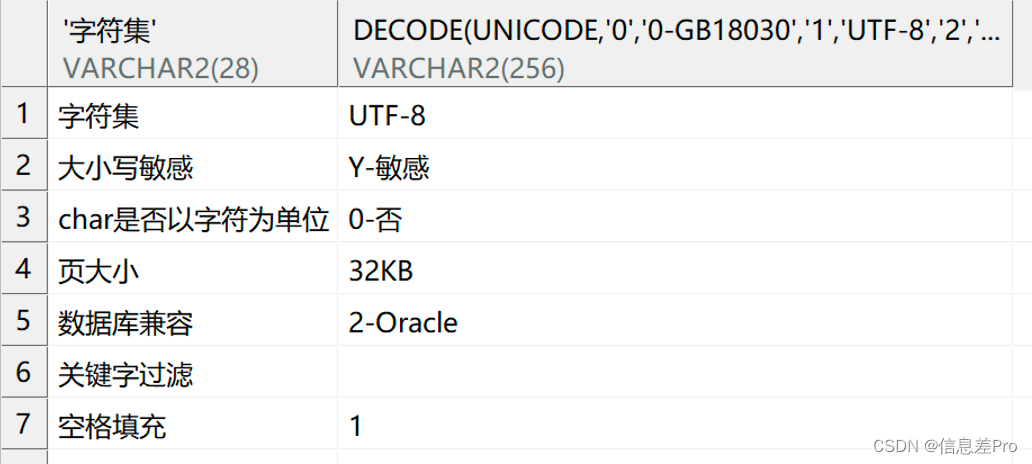
[DM8] 达梦8配置兼容Oracle
查看版本信息 select *,id_code from v$version; 查询解释: DM Database Server 64 V8 1-1-190-21.03.12-136419-ENT 64 版本位数标识,64表示为64位版本,无64则表示为32位版本 V8 大版本号,目前主要是V7、V8 1-1-190…...

【Pytorch简介】1.Introduction 简介
Introduction 简介 大多数机器学习工作流涉及处理数据、创建模型、使用超参数优化模型,以及保存,然后推理已训练的模型。 本模块介绍在 PyTorch(一种常用的 Python ML 框架)中实现的完整机器学习 (ML) 工作流。 我们使用 Fashio…...

什么是Session以及如何在 NestJS 项目中的优雅管理 Session
前言 Web开发中一个常见的问题是用户身份的管理和状态保持。Session 就是处理这个问题的一个传统技术。在这篇文章中,我们将探讨Session是什么,为什么我们需要Session,以及在NestJS项目中如何优雅地管理Session。 什么是Session 众所周知&…...

高级分布式系统-第6讲 分布式系统的容错性--故障/错误/失效/异常
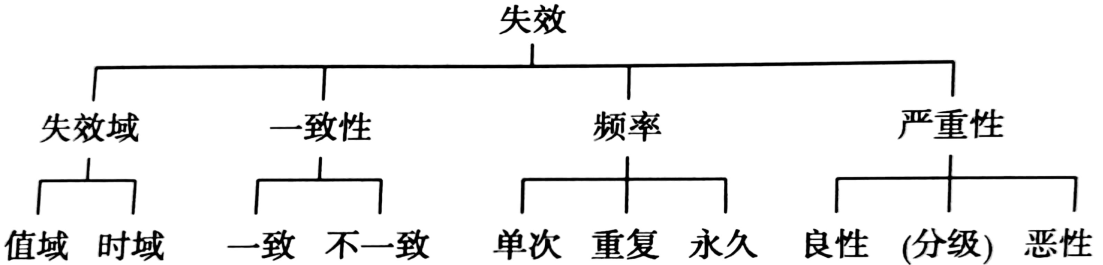
分布式系统容错性的概念 分布式系统的容错性: 当发生故障时, 分布式系统应当在进行恢复的同时继续以可接受的方式进行操作, 并且可以从部分失效中自动恢复, 且不会严重影响整体性能。 具体包括以下4个方面的内容: 可…...

网络多线程开发小项目--QQ登陆聊天功能(服务端推送新闻、离线留言和文件)
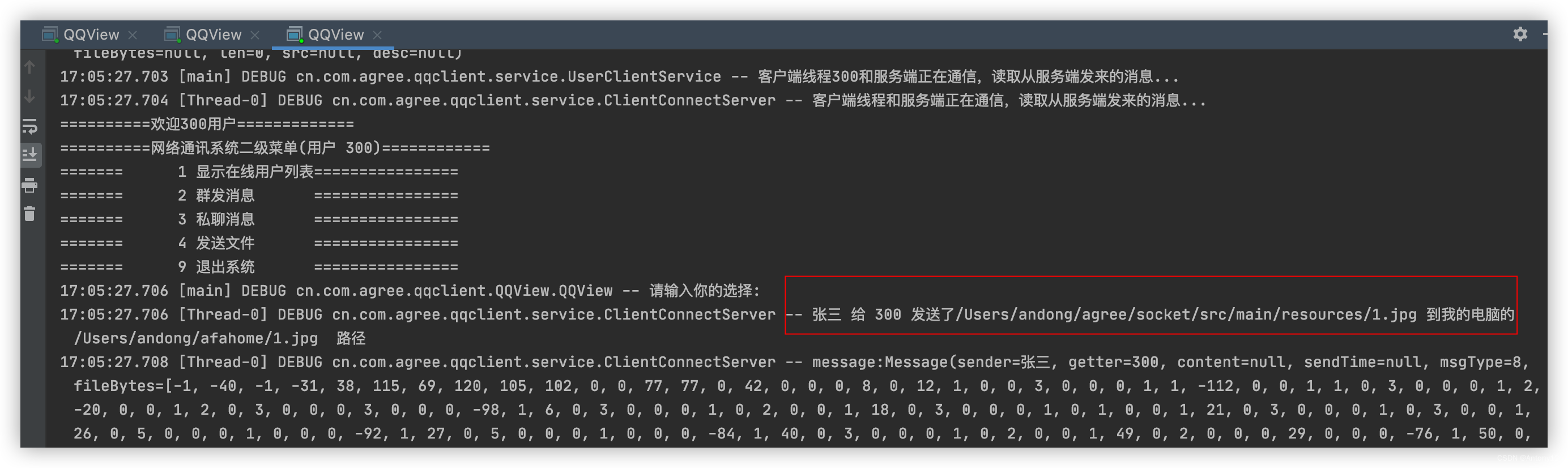
9.1.5、QQ登陆聊天功能(服务端推送新闻、离线留言和文件) 9.1.5.1、服务端推送新闻 1、需求分析 2、思路分析 3、代码实现 QQServer: 1)cn.com.agree.qqserver.service.SendNewsToAllClient package cn.com.agree.qqserver.s…...

Jtti:有哪些方法可以提升Tomcat的性能?
提升 Tomcat 性能是确保 Web 应用程序快速响应并能够处理高并发请求的关键任务。以下是一些提升 Tomcat 性能的常见方法: 1. 调整JVM参数: a. 内存分配: 增加 JVM 的堆内存(Heap Memory)以提高应用程序的内存容量。使用 -Xmx 和 -Xms 参数设置…...

LeetCode 2085. 统计出现过一次的公共字符串
目录 一、题目 1、题目描述 2、接口描述 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 C代码 Python3代码 一、题目 1、题目描述 给你两个字符串数组 words1 和 words2 ,请你返回在两个字符串数组中 都恰好出现一次 的字符串的数目。 2…...

130基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原
基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原 ,输出复原前后图像,PSF频谱结果。程序已调通,可直接运行。 130 matlab盲迭代反卷积IBD (xiaohongshu.com)...

Flying HTML生成PDF添加水印
HTML转PDF并添加水印 <!-- 用于生成PDF --> <dependency><groupId>org.xhtmlrenderer</groupId><artifactId>flying-saucer-pdf</artifactId><version>9.1.20</version> </dependency>import java.io.File; import jav…...

MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)
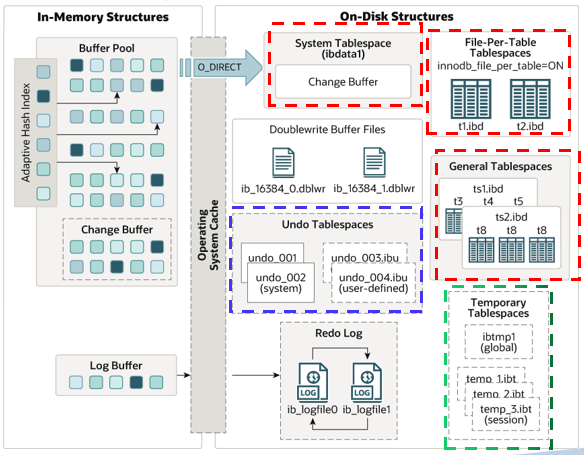
文章目录 MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)会话临时表空间会话临时表空间的磁盘分配和回收会话临时表空间的创建创建临时表和查看临时表信息会话临时表空间相关的设置参数innodb_temp_tablespaces_dir 全局临时表空间查…...

轴承滚珠故障的理论推导与计算(修订中...)
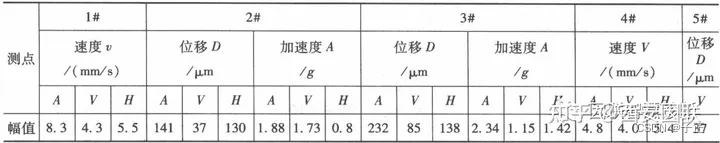
1.缘起 轴承故障故障位置在高频,如果不即时处理,恶化后,滚珠会有单颗故障迅速恶化到多颗,如果此时电机承载较大负载,轴承的恶化,会牵连到相关的动力轴。是一个不可不进行监测的项目。 2.频谱特征 轴承的…...

NVMe系统内存结构 - PRP与PRP List
NVMe系统内存结构 - PRP与PRP List 1 为什么需要PRP2 PRP3 PRP List4 PRP寻址算法4.1 仅PRP1指向数据4.2 PRP1指向数据,PRP2指向数据4.3 PRP1指向数据,PRP2指向PRP List 本文属于《 NVMe协议基础系列教程》之一,欢迎查看其它文章。 1 为什么…...

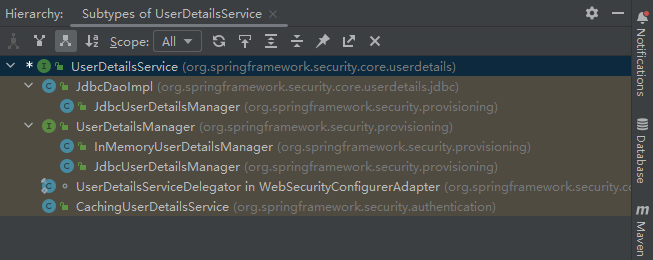
系列二、Spring Security中的核心类
一、Spring Security中的核心类 1.1、自动配置类 UserDetailsServiceAutoConfiguration 1.2、密码加密器 1.2.1、概述 Spring Security 提供了多种密码加密方案,官方推荐使用 BCryptPasswordEncoder,BCryptPasswordEncoder 使用 BCrypt 强哈希函数&a…...

基于多反应堆的高并发服务器【C/C++/Reactor】(中)HttpRequest 提取请求行、解析请求行和优化 以及解析请求头并存储
### 知识点1:读取网络数据 客户端发送给服务器的通信数据通过封装的bufferSocketRead函数读取读取的数据存储在struct Buffer结构体实例中,可将该实例作为参数传递给解析函数 回顾Buffer.c中的bufferSocketRead函数 // 写内存 2.接收套接字数据 int b…...

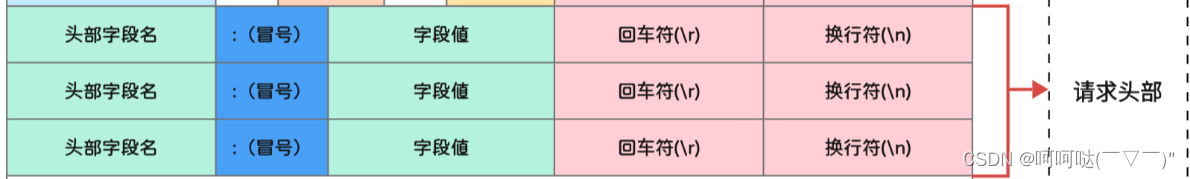
【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
