three.js 使用 tweenjs绘制相机运动动画
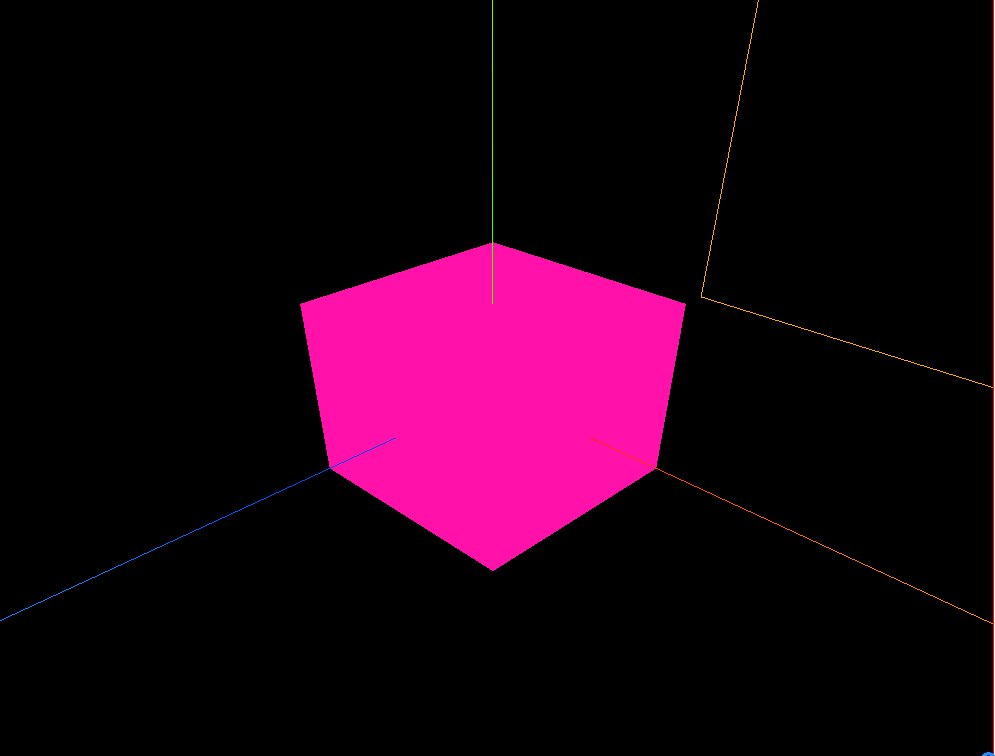
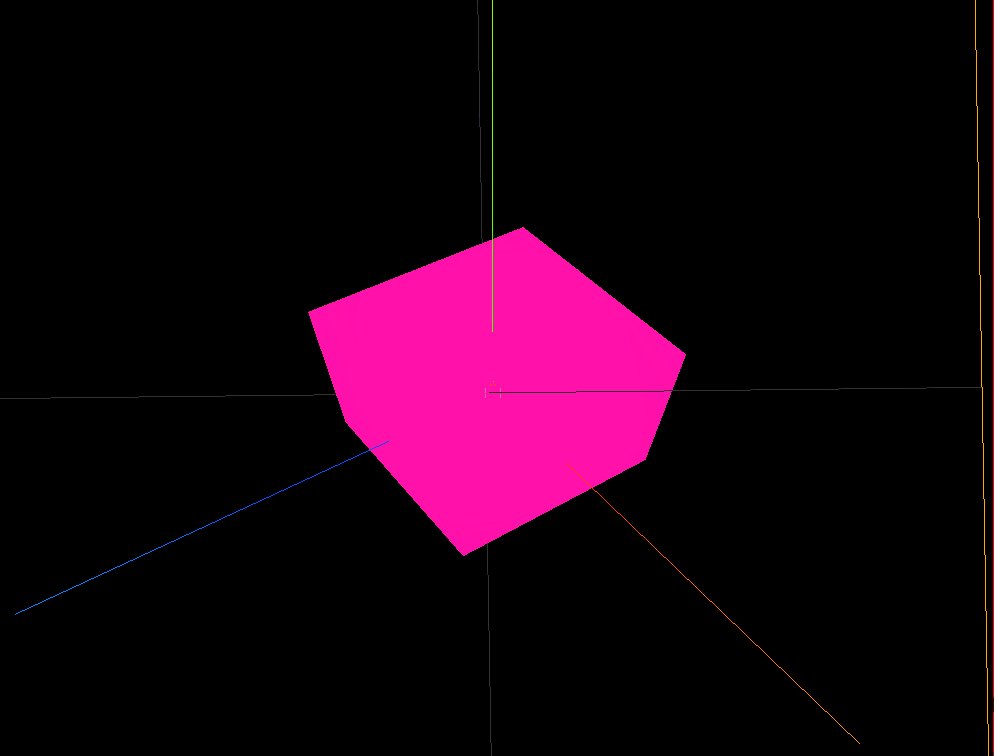
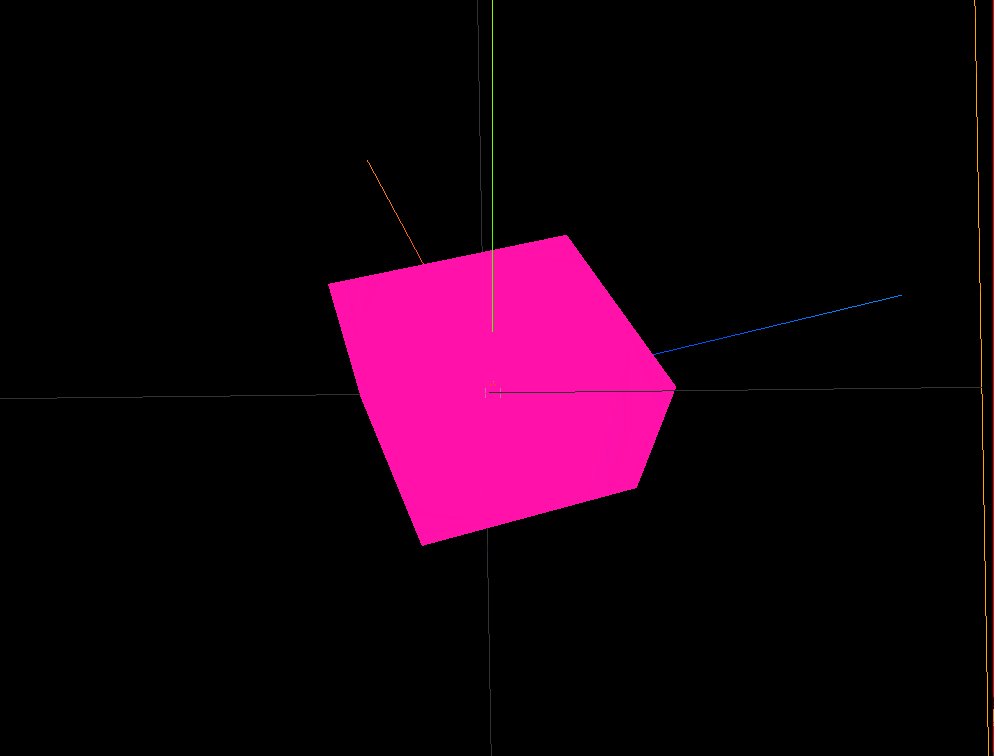
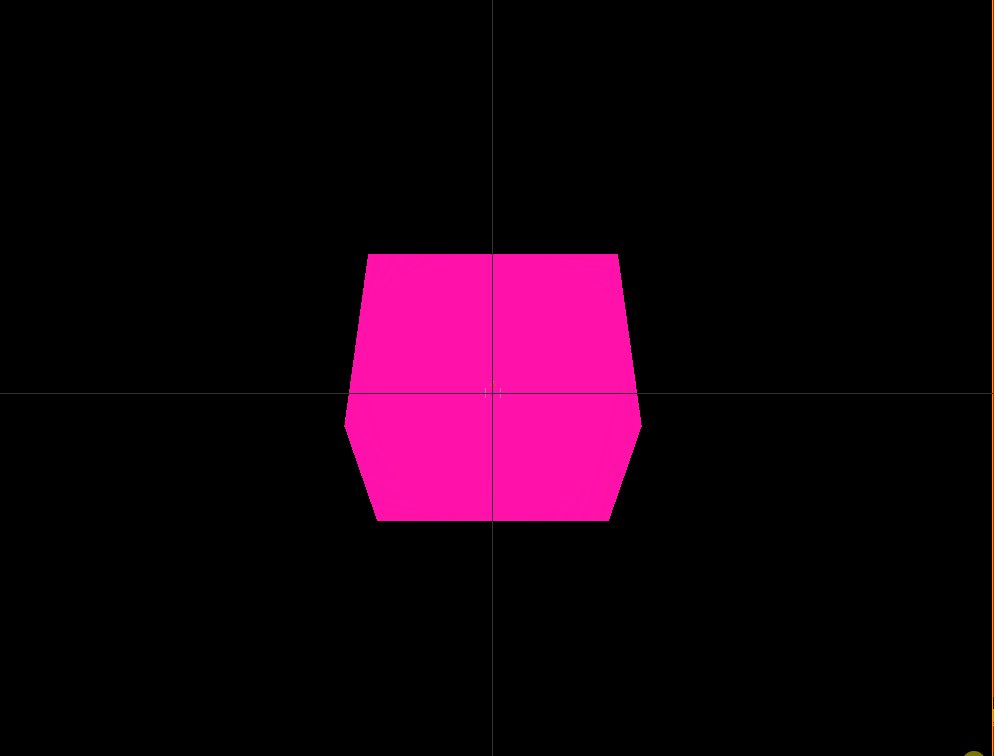
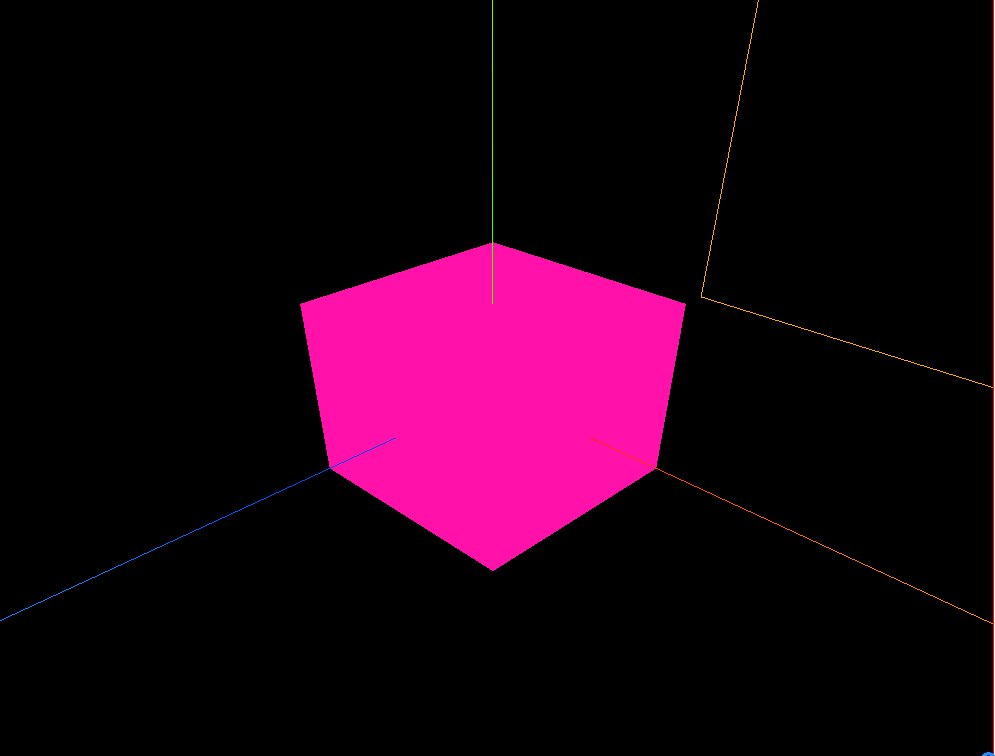
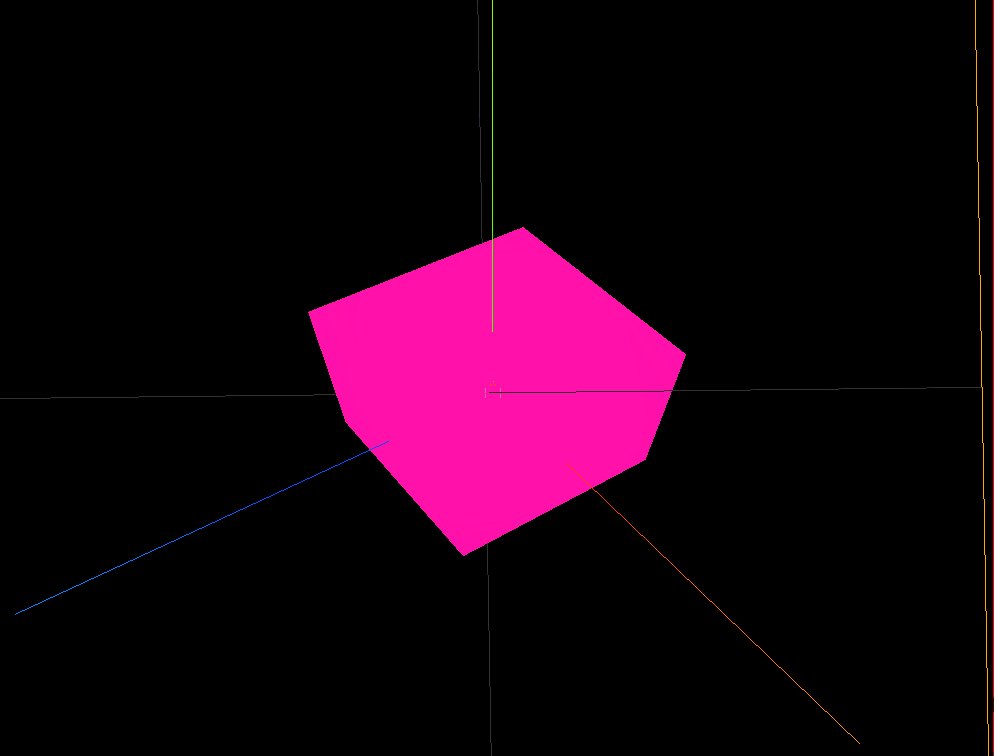
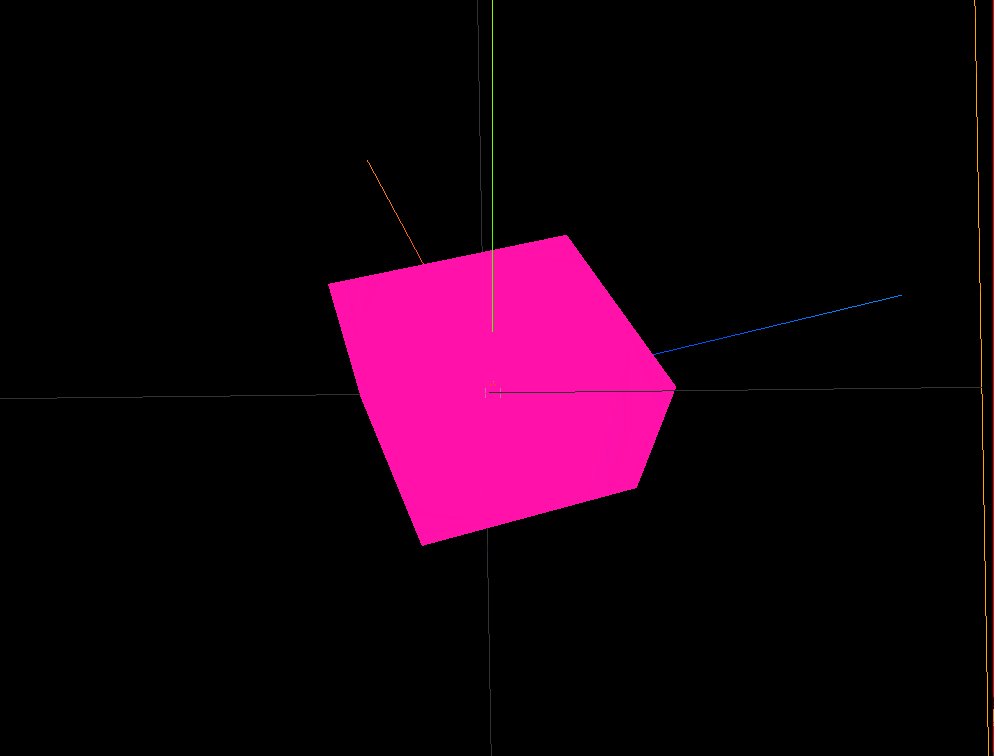
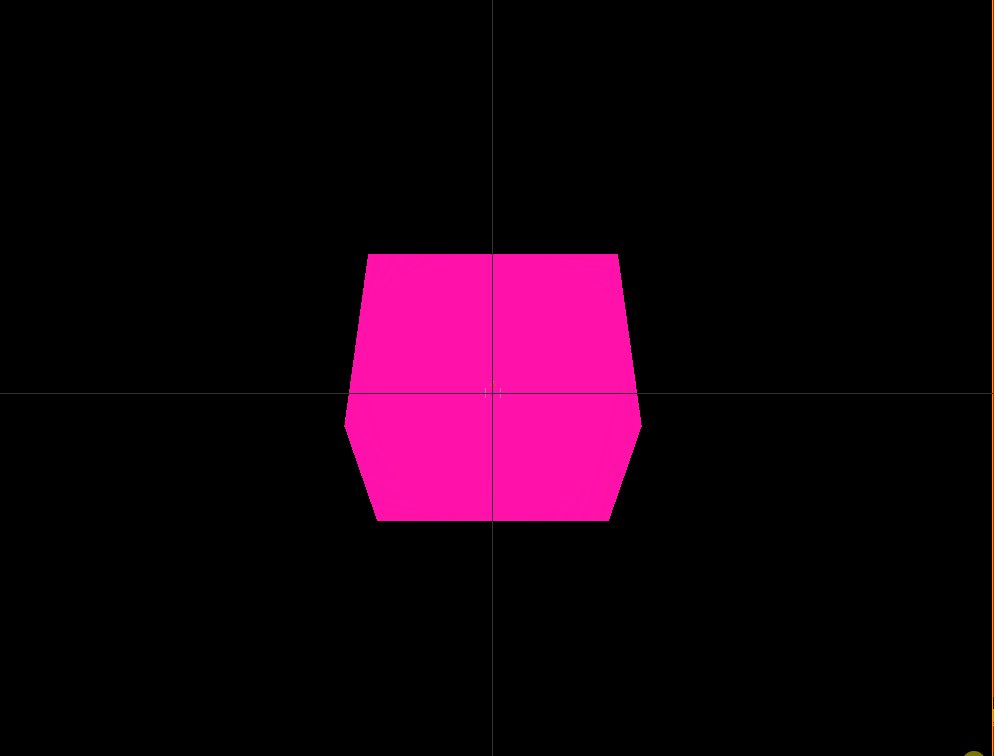
效果:

代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"><el-button type="primary" @click="start">直线运动开始</el-button><el-button type="primary" @click="start2">圆周运动开始</el-button><div style="text-align:left;font-size:18px;width:500px;white-space: wrap;padding:10px;">twwenjs库提供了onStart、onUpdate、onComplete等用于控制动画执行的回调函数。<br>onStart:动画开始执行触发<br>onUpdate:动画执行过程中,一直被调用执行<br>onComplete:动画正常执行完触发</div></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import TWEEN from "@tweenjs/tween.js";export default {data() {return {scene: null,camera: null,renderer: null,mesh: null,geometry: null,group: null,material: null,clock: null,mixer: null,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {this.scene = new this.$three.Scene();const axesHelper = new this.$three.AxesHelper(100);this.scene.add(axesHelper);// 创建立方缓存几何体对象this.geometry = new this.$three.BoxGeometry(50,50,50);// 创建材质对象this.material = new this.$three.MeshBasicMaterial({color: 0xff11aa});// 创建网格模型this.mesh = new this.$three.Mesh(this.geometry, this.material);this.scene.add(this.mesh);this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);this.camera.position.set(100,100,100);this.camera.lookAt(0,0,0);const helper = new this.$three.CameraHelper( this.camera );this.scene.add( helper );this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000,800);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建相机空间轨道控制器对象const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},start() {const tween = new TWEEN.Tween(this.camera.position);tween.to({x:150,y:150,z:150}, 2000);tween.start();this.camera.lookAt(0,0,0);this.loop();},loop() {this.renderer.render(this.scene, this.camera);TWEEN.update();window.requestAnimationFrame(this.loop);},start2() {const R = 100;const tween = new TWEEN.Tween({angle: 0});tween.to({angle: Math.PI * 2}, 6000).onUpdate(obj => {this.camera.position.x = R * Math.cos(obj.angle);this.camera.position.z = R * Math.sin(obj.angle);this.camera.lookAt(0,0,0);})tween.start();this.loop();}},
};
</script>
//
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {img {width: 500px;user-select: none;}}
}
</style>
相关文章:

three.js 使用 tweenjs绘制相机运动动画
效果: 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div class"box-right"…...

Oracle VARCHAR和VARCHAR2区别
在Oracle数据库中,VARCHAR和VARCHAR2是两种不同的数据类型,它们的区别如下: 1.存储空间 VARCHAR和VARCHAR2在存储空间上有所不同。在Oracle 7及以下版本中,VARCHAR类型的长度是固定的,如果存储的数据长度小于定义的长…...

HarmonyOS 开发基础(八)Row和Column
HarmonyOS 开发基础(八)Row和Column 一、Column 容器 1、容器说明: 纵向容器主轴方向:从上到下纵向交叉轴方向:从左到右横向 2、容器属性: justifyContent:设置子元素在主轴方向的对齐格式…...

Visual Studio中项目添加链接文件
这个需求在VS里面使用还真不多见,只是最近在做项目的版本编号的时候遇到一个头大的问题,我一个解决方案下面有几十个类库,再发布的时候这几十个类库的版本号必须要统一,之前我们都是在单个的AssemblyInfo.cs里面去改相关的信息&am…...

做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做? 好多零基础的同学们不知道怎么迈出第一步。 那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。 但是这样也有个问题,那就是,那些模板都,太!…...

vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
vue前端开发自学练习,Props数据传递-类型校验,默认值的设置! 实际上,vue开发框架的时候,充分考虑到了前端开发人员可能会遇到的各种各样的情况,比如大家经常遇到的,数据类型的校验,再比如,默认…...

Fooocus 使用笔记
目录 换装,换脸,修复畸形 比较和使用教程: 安装教程: github地址: 换装,换脸,修复畸形 🔥迄今最全!Fooocus AI绘图 详细教程 AI换装 AI换脸 AI修复畸形 - 西瓜视频 …...

18. 从零用Rust编写正反向代理, 主动式健康检查源码实现
wmproxy wmproxy是由Rust编写,已实现http/https代理,socks5代理, 反向代理,静态文件服务器,内网穿透,配置热更新等, 后续将实现websocket代理等,同时会将实现过程分享出来ÿ…...

[DM8] 达梦8配置兼容Oracle
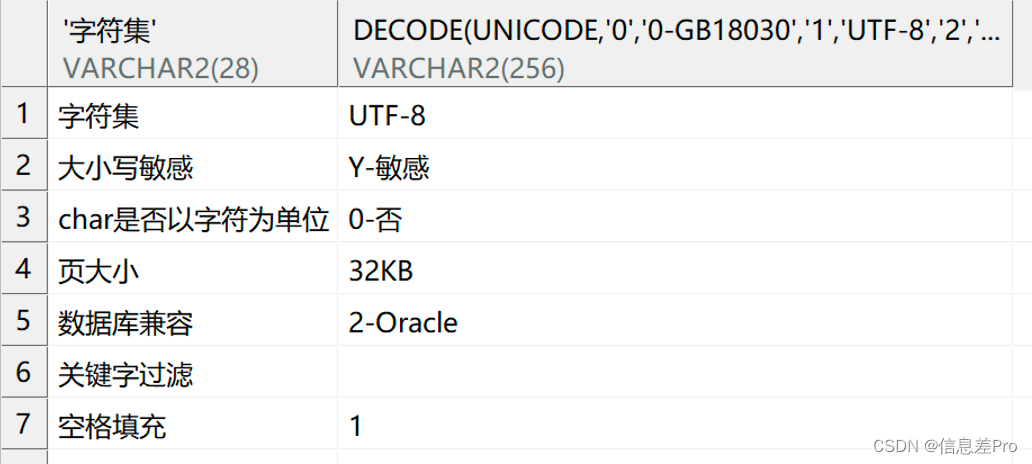
查看版本信息 select *,id_code from v$version; 查询解释: DM Database Server 64 V8 1-1-190-21.03.12-136419-ENT 64 版本位数标识,64表示为64位版本,无64则表示为32位版本 V8 大版本号,目前主要是V7、V8 1-1-190…...

【Pytorch简介】1.Introduction 简介
Introduction 简介 大多数机器学习工作流涉及处理数据、创建模型、使用超参数优化模型,以及保存,然后推理已训练的模型。 本模块介绍在 PyTorch(一种常用的 Python ML 框架)中实现的完整机器学习 (ML) 工作流。 我们使用 Fashio…...

什么是Session以及如何在 NestJS 项目中的优雅管理 Session
前言 Web开发中一个常见的问题是用户身份的管理和状态保持。Session 就是处理这个问题的一个传统技术。在这篇文章中,我们将探讨Session是什么,为什么我们需要Session,以及在NestJS项目中如何优雅地管理Session。 什么是Session 众所周知&…...

高级分布式系统-第6讲 分布式系统的容错性--故障/错误/失效/异常
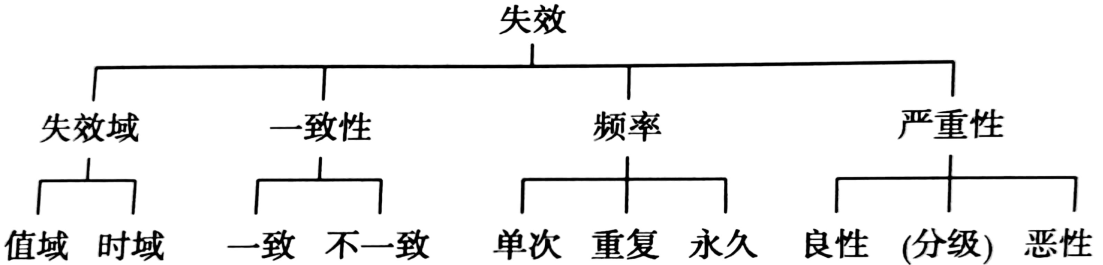
分布式系统容错性的概念 分布式系统的容错性: 当发生故障时, 分布式系统应当在进行恢复的同时继续以可接受的方式进行操作, 并且可以从部分失效中自动恢复, 且不会严重影响整体性能。 具体包括以下4个方面的内容: 可…...

网络多线程开发小项目--QQ登陆聊天功能(服务端推送新闻、离线留言和文件)
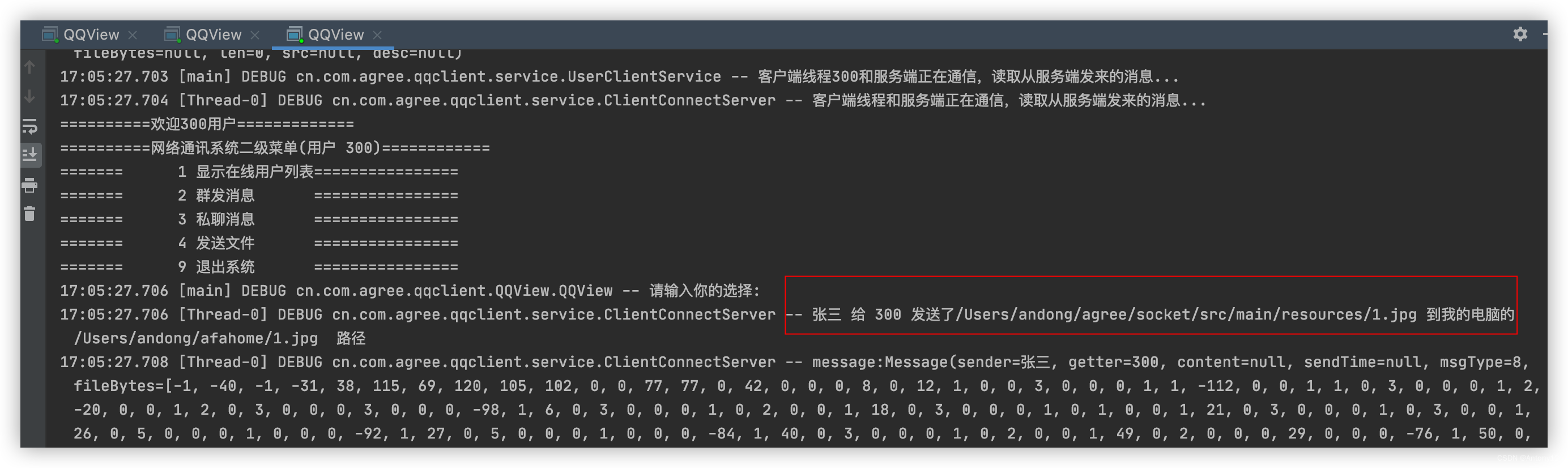
9.1.5、QQ登陆聊天功能(服务端推送新闻、离线留言和文件) 9.1.5.1、服务端推送新闻 1、需求分析 2、思路分析 3、代码实现 QQServer: 1)cn.com.agree.qqserver.service.SendNewsToAllClient package cn.com.agree.qqserver.s…...

Jtti:有哪些方法可以提升Tomcat的性能?
提升 Tomcat 性能是确保 Web 应用程序快速响应并能够处理高并发请求的关键任务。以下是一些提升 Tomcat 性能的常见方法: 1. 调整JVM参数: a. 内存分配: 增加 JVM 的堆内存(Heap Memory)以提高应用程序的内存容量。使用 -Xmx 和 -Xms 参数设置…...

LeetCode 2085. 统计出现过一次的公共字符串
目录 一、题目 1、题目描述 2、接口描述 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 C代码 Python3代码 一、题目 1、题目描述 给你两个字符串数组 words1 和 words2 ,请你返回在两个字符串数组中 都恰好出现一次 的字符串的数目。 2…...

130基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原
基于MATLAB并结合IBD算法的盲迭代反卷积法进行图像复原 ,输出复原前后图像,PSF频谱结果。程序已调通,可直接运行。 130 matlab盲迭代反卷积IBD (xiaohongshu.com)...

Flying HTML生成PDF添加水印
HTML转PDF并添加水印 <!-- 用于生成PDF --> <dependency><groupId>org.xhtmlrenderer</groupId><artifactId>flying-saucer-pdf</artifactId><version>9.1.20</version> </dependency>import java.io.File; import jav…...

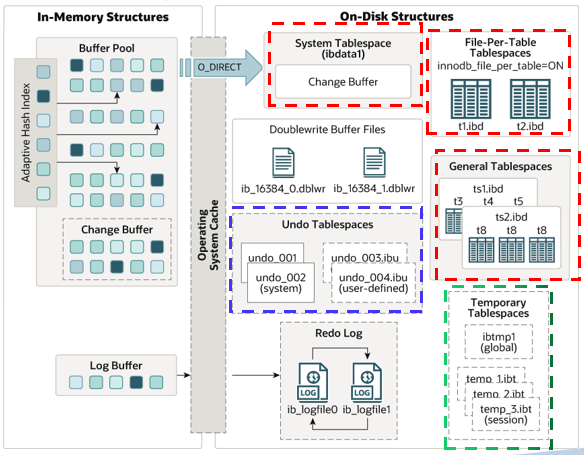
MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)
文章目录 MySQL 8.0 InnoDB Tablespaces之Temporary Tablespaces(临时表空间)会话临时表空间会话临时表空间的磁盘分配和回收会话临时表空间的创建创建临时表和查看临时表信息会话临时表空间相关的设置参数innodb_temp_tablespaces_dir 全局临时表空间查…...

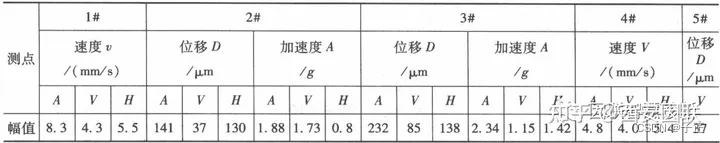
轴承滚珠故障的理论推导与计算(修订中...)
1.缘起 轴承故障故障位置在高频,如果不即时处理,恶化后,滚珠会有单颗故障迅速恶化到多颗,如果此时电机承载较大负载,轴承的恶化,会牵连到相关的动力轴。是一个不可不进行监测的项目。 2.频谱特征 轴承的…...

NVMe系统内存结构 - PRP与PRP List
NVMe系统内存结构 - PRP与PRP List 1 为什么需要PRP2 PRP3 PRP List4 PRP寻址算法4.1 仅PRP1指向数据4.2 PRP1指向数据,PRP2指向数据4.3 PRP1指向数据,PRP2指向PRP List 本文属于《 NVMe协议基础系列教程》之一,欢迎查看其它文章。 1 为什么…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
