2024年前端面试中JavaScript的30个高频面试题之基础知识
中级
高级知识
充分准备你的下一个JavaScript面试,增强信心!
无论你是老手还是刚进入技术行业,这份2024年必备资源都将帮助你复习核心概念,从基本语言特性到高级主题。
在本文中,我汇总了30个最关键的JavaScript面试题以及详细的答案和代码示例。
深入探索这宝贵的收藏,以确保JavaScript面试的顺利进行,在当今竞争激烈的技术行业保持领先地位。
一、基础知识
-
JavaScript是单线程的吗?
-
解释JavaScript引擎的主要组成部分及其工作原理。
-
解释JavaScript中的事件循环及其如何帮助异步编程。
-
var、let和const的区别是什么?
-
JavaScript中的不同数据类型?
-
什么是回调函数和回调地狱?
-
什么是Promise和Promise链?
-
什么是async/await?
-
= =和= = =运算符有什么区别?
-
在Javascript中创建对象的不同方法?
-
什么是rest和spread运算符?
-
什么是高阶函数?
二、中级知识
-
什么是闭包?闭包的用例有哪些?
-
解释JavaScript中的变量提升概念。
-
什么是暂时性死区?
-
什么是原型链?以及Object.create()方法?
-
Call、Apply和Bind方法的区别是什么?
-
什么是lambda或箭头函数?
-
什么是柯里化函数?
-
ES6的特性有哪些?
三、专家级知识
-
什么是执行上下文、执行堆栈、变量对象和作用域链?
-
回调函数、Promise、setTimeout和process.nextTick()的执行优先级是什么?
-
什么是工厂函数和生成器函数?
-
对象的浅拷贝和深拷贝的不同方法?
-
如何使对象不可变?(封装和冻结方法)
-
什么是事件、事件流、事件冒泡和事件捕获?
-
什么是事件委托?
-
什么是服务端推送事件?
-
web worker或服务工作线程是什么?
-
如何在javascript中比较两个JSON对象?
=============================================
1. JavaScript是否为单线程?
是的,JavaScript是一种单线程语言。这意味着它只有一个调用堆栈和一个内存堆。一次只执行一组指令。
此外,Javascript本质上是同步和阻塞的。这意味着代码逐行执行,一个任务必须在下一个任务开始之前完成。
然而,JavaScript也具有异步功能,允许独立于主执行线程执行某些操作。这通常通过回调、promise、async/await和事件侦听器等机制来实现。这些异步功能使得JavaScript能够处理数据获取、用户输入和I/O操作等任务,而不会阻塞主线程,因此适合构建响应迅速和交互性强的Web应用程序。
2. 解释JavaScript引擎的主要组成部分及其工作原理
每个浏览器都有一个JavaScript引擎,它执行javascript代码并将其转换为机器代码。

当执行JavaScript代码时,解析器首先读取代码并生成AST,并将其存储在内存中。然后解释器处理这个AST并生成字节码或机器代码,由计算机执行。
分析器是JavaScript引擎的一个组件,用于监控代码的执行。
字节码与性能分析数据一起用于优化编译器。”优化编译器“或即时(JIT)编译器根据分析数据的假设生成高度优化的机器代码。
有时,“优化”假设不正确,然后它通过“取消优化”阶段(这实际上成为我们的开销)返回到以前的版本。
JS引擎通常会优化“热函数”,并使用内联缓存技术来优化代码。
在此过程中,调用堆栈跟踪当前正在执行的函数,内存堆用于内存分配。
最后,垃圾回收器开始发挥作用,通过回收未使用对象的内存来管理内存。
Google Chrome V8引擎:
- 解释器称为**“点火装置”**。
- 优化编译器称为**“涡轮风扇”**。
- 除解析器外,还引入了“预解析器”,用于检查语法和标记
- 在“点火装置”和“涡轮风扇”之间引入了**“火花塞”,也称为快速编译器**。
3. 解释JavaScript中的事件循环
事件循环是JavaScript运行时环境的核心组件。它负责调度和执行异步任务。事件循环通过持续监控两个队列来工作:调用堆栈和事件队列。
调用堆栈是一个堆栈(LIFO)数据结构,用于存储当前正在执行的函数调用的所有执行上下文(存储代码执行期间创建的执行上下文)。
Web API是异步操作(setTimeout、fetch请求、promise)及其回调正在等待完成的地方。它从线程池中借用线程在后台完成任务,而不会阻塞主线程。
**作业队列(或微任务)是一个FIFO(先进先出)结构,用于保存异步/等待的回调函数、promise、process.nextTick()**等准备执行的回调。例如,fulfilled promise的resolve或reject回调会进入作业队列。
**任务队列(或宏任务)是一个FIFO(先进先出)结构,用于保存异步操作回调(计时器像setInterval、setTimeout)**等准备执行的回调。例如,超时的setTimeout()回调准备执行,会进入任务队列。
事件循环会永久监控调用堆栈是否为空。如果调用堆栈为空,事件循环会查看作业队列或任务队列,并将任何准备执行的回调出队到调用堆栈中。
4. var、let和const的区别是什么?
在浏览器中,window对象是浏览器窗口,HTML树中的顶级结构。使用var全局声明的变量会附加到window对象上。在浏览器控制台中键入var dog = ‘bowser’,然后键入window.dog.。值“bowser”出现了!这使得控制变量作用域变得更加困难。相比之下,let和const没有附加到window对象上。
5. JavaScript中的不同数据类型?
JavaScript是一种动态和松散类型化的语言,也称为鸭子类型语言。这意味着我们不需要指定变量的类型,因为JavaScript引擎会根据其值动态确定变量的数据类型。
JavaScript中的基本数据类型是最基本的数据类型,用于表示单个值。它们是**不可变的(不能更改)**并直接包含特定的值。
在JavaScript中,Symbol是一个原始数据类型,在ECMAScript 6(ES6)中引入,代表一个唯一和不可变的值。它通常用作对象属性的标识符,以避免名称冲突。
const mySymbol = Symbol('key');const obj = {[mySymbol]: 'value'};
当Symbol用作属性键时,它与其他属性键(包括字符串键)不会发生冲突。
6. 什么是回调函数和回调地狱?
在JavaScript中,回调函数通常用于处理异步操作。
回调函数是一个作为参数传递给另一个函数的函数,旨在在完成特定任务或在给定时间后执行。
function fetchData(url, callback) {// 模拟从服务器获取数据setTimeout(() => {const data = 'Some data from the server';callback(data);}, 1000);
}function processData(data) {console.log('Processing data:', data);
}fetchData('https://example.com/data', processData);
在这个例子中,fetchData函数有两个参数:URL和一个回调函数。在从服务器获取数据(使用setTimeout模拟)后,它调用回调函数并将检索到的数据传递给它。
回调地狱,也称为**“金字塔”,是一个术语,用于描述在异步函数中使用多个嵌套回调**的情况。
它发生在异步操作取决于以前的异步操作结果的情况下,导致代码嵌套深度增加,通常难以阅读。
回调地狱是一个反模式,其中有多个嵌套的回调,这使得代码在处理异步逻辑时难以阅读和调试。
fs.readFile('file1.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {fs.readFile('file2.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {fs.readFile('file3.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {// Continue with more nested callbacks...}});}});}
});
在这个例子中,我们使用fs.readFile函数顺序读取三个文件,每个文件读取操作都是异步的。因此,我们必须将回调嵌套在另一个回调中,创建一个回调金字塔。
**要避免回调地狱,现代的 JavaScript 提供了 Promises 和 async/await 等替代方案。**下面是使用 Promises 的相同代码:
const readFile = (file) => {return new Promise((resolve, reject) => {fs.readFile(file, 'utf8', (err, data) => {if (err) {reject(err);} else {resolve(data);}});});
};
readFile('file1.txt').then((data1) => {return readFile('file2.txt');}).then((data2) => {return readFile('file3.txt');}).then((data3) => {// Continue with more promise-based code...}).catch((err) => {console.error(err);});
7. 什么是Promise和Promise链?
Promise: Promise是JavaScript中的一个对象,用于异步计算。它表示异步操作的结果,该结果可能被解析或拒绝。
Promise有三种状态:
- Pending:初始状态。该状态下Promise的最终值还不可用。
- Fulfilled:成功解析状态。该状态下promise成功地解析了最终值,该值现在是可用的。
- Rejected:遇到错误或被拒绝状态。该状态下promise无法提供最终值。
Promise构造函数有两个参数**(resolve, reject),这些参数都是函数**。如果异步任务已成功完成且没有错误,则使用消息或获取的数据调用resolve函数来解析promise。
如果发生错误,请调用reject函数并将错误传递给它。
我们可以使用.then()处理程序访问promise的结果。
我们可以在.catch()处理程序中捕获错误。
// 创建一个Promise
const fetchData = new Promise((resolve, reject) => {// 模拟从服务器获取数据setTimeout(() => {const data = 'Some data from the server';// 使用检索到的数据解析Promiseresolve(data);// 使用错误拒绝Promise// reject(new Error('Failed to fetch data'));}, 1000);
});// 使用Promise
fetchData.then((data) => {console.log('Data fetched:', data);}).catch((error) => {console.error('Error fetching data:', error);});
Promise链: 按特定顺序执行一系列异步任务的过程称为Promise链。
它涉及将多个.then()方法链到Promise上以按特定顺序执行一系列任务。
new Promise(function (resolve, reject) {setTimeout(() => resolve(1), 1000);
}).then(function (result) {console.log(result); // 1return result * 2;}).then(function (result) {console.log(result); // 2return result * 3;}).then(function (result) {console.log(result); // 6return result * 4;});
8. 什么是async/await ?
Async/await是现代方法来处理JavaScript中的异步代码,它提供了更简洁和易读的方式来使用Promise和异步操作,有效避免“回调地狱”,并改善异步代码的整体结构。
在JavaScript中,使用async关键字来定义一个异步函数,它返回一个Promise。
在async函数内部,使用await关键字可以暂停函数的执行,直到Promise被解析,从而实现同步代码的效果,同时处理异步操作。
async function fetchData() {try {const data = await fetch('https://example.com/data');const jsonData = await data.json();return jsonData;} catch (error) {throw error;}
}// 使用异步函数
fetchData().then((jsonData) => {// 处理检索到的数据}).catch((error) => {// 处理错误});
在这个例子中,fetchData函数被定义为一个异步函数,它使用await关键字暂停执行并等待fetch和json操作完成,有效地以类似同步代码的方式处理Promise。
9. 和=运算符有什么区别?
==(松散相等运算符): 该运算符执行类型强制转换,这意味着它会将操作数转换为相同类型后再进行比较。它检查值是否相等而不考虑它们的数据类型。例如,1 == '1' 将返回true,因为JavaScript会将字符串'1'转换为数字后再进行比较。
===(严格相等运算符): 该运算符执行严格比较而不进行类型强制转换。它会检查值和数据类型是否都相等。例如,1 === '1' 将返回false,因为数据类型不同(数字和字符串)。
总结起来,==在类型强制转换后检查相等性,而===在检查严格相等性时会考虑值和数据类型。
与===语句相比,==的执行会更快。
下面是一些示例,涵盖了上述情况:
0 == false // true
0 === false // false
1 == "1" // true
1 === "1" // false
null == undefined // true
null === undefined // false
'0' == false // true
'0' === false // false
[]==[] 或 []===[] //false,引用内存中的不同对象
{}=={} 或 {}==={} //false,引用内存中的不同对象
10. 在Javascript中创建对象的不同方法?
在JavaScript中,有几种创建对象的方法。 一些常见的对象创建方法包括:
a)对象字面量: 最直接的创建对象的方法是使用对象字面量,在花括号中以逗号分隔的列表定义对象的属性和方法。
let person = { firstName: 'John',lastName: 'Doe',greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
};
b)构造函数: 可以使用构造函数和new关键字创建对象的多个实例。 在构造函数内部,可以将属性和方法分配给this关键字。
function Person(firstName, lastName) {this.firstName = firstName;this.lastName = lastName;this.greet = function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;};
}let person1 = new Person('John', 'Doe');
let person2 = new Person('Jane', 'Smith');
c)Object.create(): Object.create()方法允许您使用指定的原型对象创建新对象。 此方法可对新创建对象的原型提供更多控制。
let personProto = {greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
};let person = Object.create(personProto);
person.firstName = 'John';
person.lastName = 'Doe';
d)类语法(ES6): 在ES6中,JavaScript支持使用class关键字定义对象的类语法。 这为以更熟悉和更结构化的方式创建对象及定义其属性和方法提供了一种方法。
class Person {constructor(firstName, lastName) {this.firstName = firstName;this.lastName = lastName;}greet() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
}let person = new Person('John', 'Doe');
e)工厂函数: 工厂函数是返回对象的函数。 此方法允许您封装对象创建过程,并轻松地使用自定义属性创建多个实例。
function createPerson(firstName, lastName) {return {firstName: firstName,lastName: lastName, greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName; }};
}let person1 = createPerson('John', 'Doe');
let person2 = createPerson('Jane', 'Smith');
f)Object.setPrototypeOf(): Object.setPrototypeOf()方法可用于为指定对象设置原型。 这为在创建对象之后设置对象原型提供了另一种方法。
let personProto = {greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
};let person = {};
person.firstName = 'John';
person.lastName = 'Doe';
Object.setPrototypeOf(person, personProto);
g)Object.assign(): Object.assign()方法可用于通过从一个或多个源对象复制所有可枚举自有属性的值来创建新对象。 这在合并对象或创建浅表副本时特别有用。
let target = { a: 1, b: 2 };
let source = { b: 3, c: 4 };
let mergedObject = Object.assign({}, target, source);
h)原型继承: JavaScript使用原型继承,允许对象从其他对象继承属性和方法。 您可以通过利用原型继承并使用构造函数或类的prototype属性来定义共享行为来创建对象。
function Animal(name) {this.name = name;
}Animal.prototype.greet = function() {return 'Hello, I am ' + this.name;
};function Dog(name, breed) {Animal.call(this, name);this.breed = breed;
}Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;let myDog = new Dog('Max', 'Poodle');
i)单例模式: 单例模式用于将对象限制为单个实例。 它可以通过闭包和立即调用的函数表达式(IIFE)的组合在JavaScript中实现。 这可确保只创建对象的一个实例。
let singleton = (() => {let instance;function createInstance() {return {// properties and methods};}return {getInstance: () => {if (!instance) {instance = createInstance();}return instance;} };
})();
11. 什么是rest和spread运算符?
rest运算符,表示为三个点(...),用于在函数参数中收集可变数量的参数到一个数组中。 它允许您将任意数量的参数传递给函数,而不需要将它们显式定义为命名参数。
function sum(...numbers) {return numbers.reduce((total, num) => total + num, 0);
}
console.log(sum(1, 2, 3, 4)); // 输出 10
spread运算符,也表示为三个点(...),用于将数组或对象的元素展开到另一个数组或对象中。 它允许您轻松克隆数组、连接数组和合并对象。
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const mergedArray = [...array1, ...array2];
// mergedArray 是 [1, 2, 3, 4, 5, 6]
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const mergedObject = { ...obj1, ...obj2 };
// mergedObject 是 { a: 1, b: 3, c: 4 }
12. 什么是高阶函数?
JavaScript中的高阶函数是一个函数,它要么接受一个或多个函数作为参数,要么返回一个函数作为其结果。换句话说,它对函数进行操作,无论是将它们作为参数,返回它们还是两者兼有。
function operationOnArray(arr, operation) {let result = [];for (let element of arr) {result.push(operation(element)); }return result;
}function double(x) {return x * 2;
}let numbers = [1, 2, 3, 4];
let doubledNumbers = operationOnArray(numbers, double);
console.log(doubledNumbers); // 输出:[2, 4, 6, 8]
它们支持函数组合、柯里化和基于回调的异步操作等强大技术。理解高阶函数对于编写表达性强和函数式的JavaScript代码至关重要。
一元函数(即单参数函数)是一个只接受一个参数的函数。 它代表一个函数接受的单个参数。
相关文章:

2024年前端面试中JavaScript的30个高频面试题之基础知识
中级 高级知识 充分准备你的下一个JavaScript面试,增强信心! 无论你是老手还是刚进入技术行业,这份2024年必备资源都将帮助你复习核心概念,从基本语言特性到高级主题。 在本文中,我汇总了30个最关键的JavaScript面试题以及详细的答案和代码示例。 深入探索这宝贵的收藏,以确…...

鸿蒙设备-开发板基础学习(BearPi-HM Micro)
theme: minimalism 每当学习一门新的编程语言或者上手一款新的开发板,在学习鸿蒙设备开发过程中,带大家写的第一个程序,通过这个程序,我们可以对鸿蒙设备开发的整个流程有一个初步的体验。BearPi-HM Micro开发板为例:…...

Oracle导入导出dump
创建目录: create directory *** as /bak; #***名称可以随便命名 需要手工创建/bak,并且此目录oracle用户有读取,目录地址空间要够用。 查看所有目录 select * from DBA_DIRECTORIES;---查询导入导出的目录 导入 impdp ****/**** direc…...

判断vector、string是否存在某个元素
1、string字符串中是否存在某个字符(char) string中find()返回值是字母在母串中的位置(下标索引),如果没有找到,那么会返回一个特别的标记npos。(返回值可以看成是一个int型的数) …...

C语言--结构体详解
C语言--结构体详解 1.结构体产生原因2.结构体声明2.1 结构体的声明2.2 结构体的初始化2.3结构体自引用 3.结构体内存对齐3.1 对齐规则3.2 为什么存在内存对齐3.3 修改默认对⻬数 4. 结构体传参 1.结构体产生原因 C语言将数据类型分为了两种,一种是内置类型…...

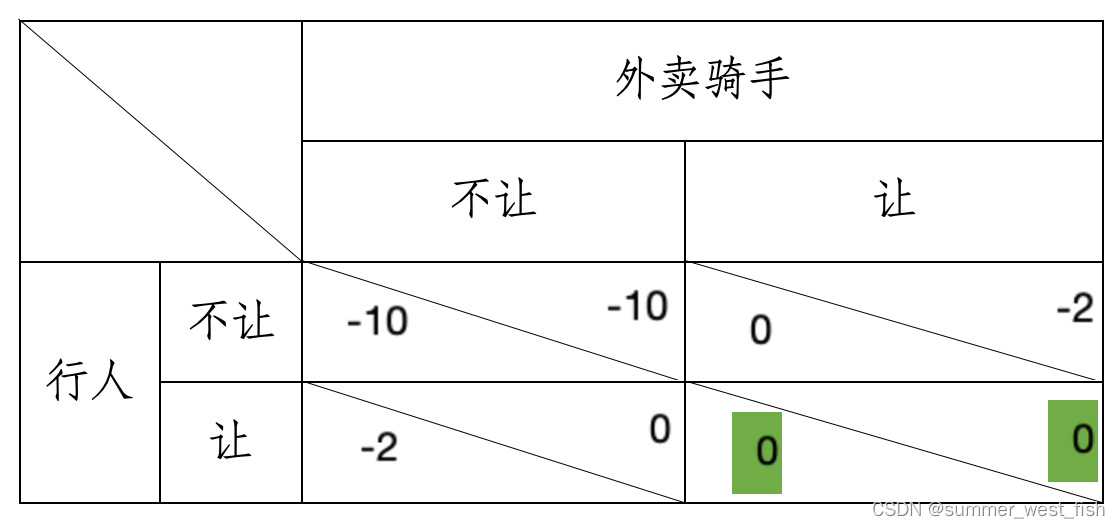
外卖骑手与行人之间的非零和博弈
一、背景 自2013年成立以来,美团外卖一直保持着高速增长,通过提供便捷、高效的外卖服务,满足了大量消费者的需求。美团外卖的服务不仅限于基础的送餐服务,还涵盖了多种生活服务,如超市便利、药品配送等,满…...

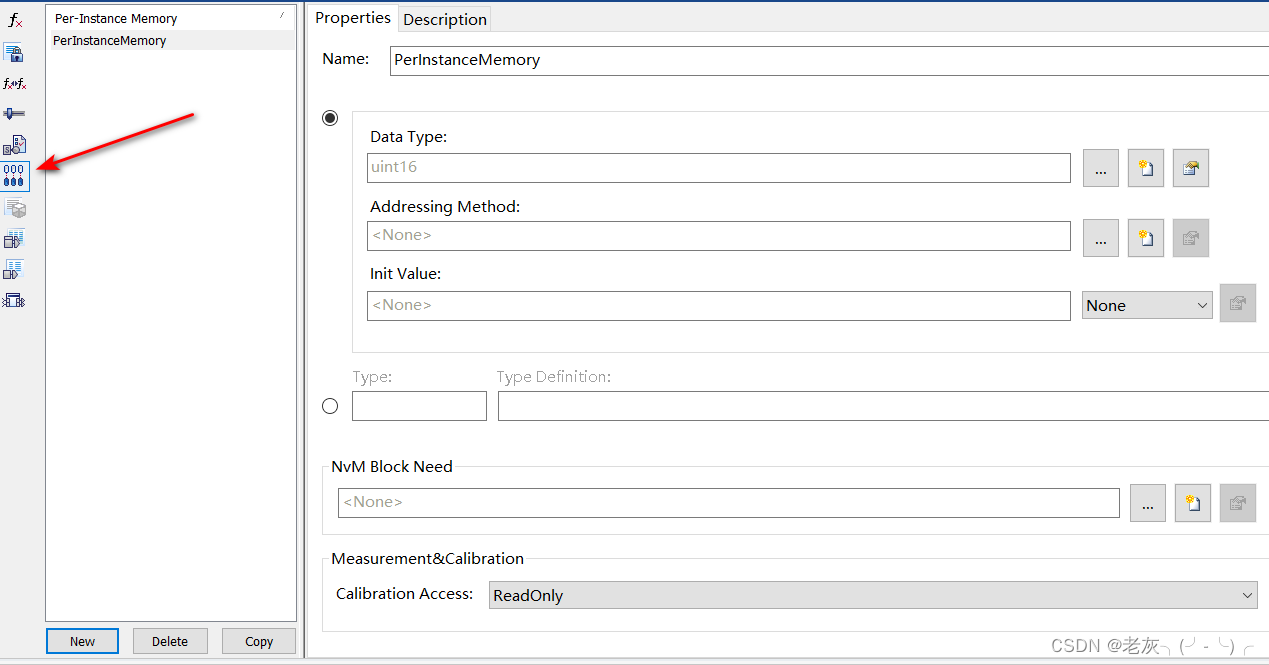
[AutoSar]基础部分 RTE 06 对runnable的触发和SWC的影响
目录 关键词平台说明一、runnable二、RTE的event2.1Mode类型event2.2周期触发类型2.3 数据交互触发 三、internal runnable value四、专属运行区指定五、per_instance memory 关键词 嵌入式、C语言、autosar、Rte 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商T…...

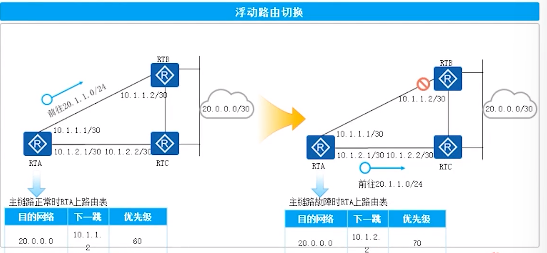
网络层协议及IP编址与IP路由基础华为ICT网络赛道
目录 4.网络层协议及IP编址 4.1.网络层协议 4.2.IPv4地址介绍 4.3.子网划分 4.4.ICMP协议 4.5.IPv4地址配置及基本应用 5.IP路由基础 5.1.路由概述 5.2.静态路由 5.3.动态路由 5.4.路由高阶特性 4.网络层协议及IP编址 4.1.网络层协议 IPv4(Internet Protocol Versi…...

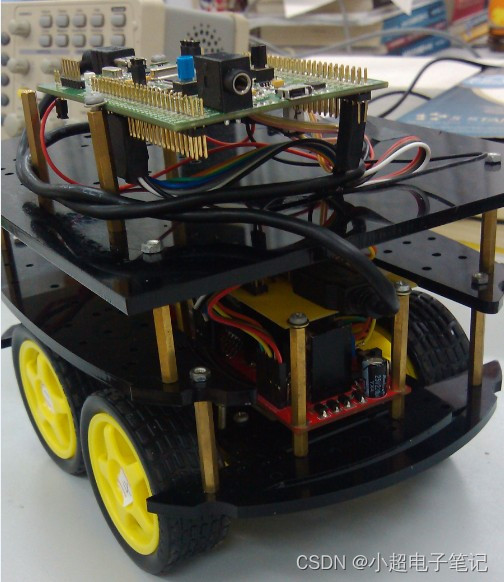
基于stm32f4的蓝牙控制小车
1. 引言 蓝牙的创始人是瑞典爱立信公司,蓝牙技术是一种无限数据与语音通信的开放性全球规范,它以低成本的近距离无线连接为基础,为固定与移动设备通信环境建立一个特别连接。手机之间通过蓝牙实现数据共享成为常理,将手机变为遥…...

基于BP神经网络的租金预测
目录 摘要 BP神经网络参数设置及各种函数选择 参数设置 训练函数 传递函数 学习函数 性能函数 显示函数 前向网络创建函数 BP神经网络训练窗口详解 训练窗口例样 训练窗口四部详解 基于BP神经网络的租金预测 代码下载:基于BP神经网络的租金预测(代码完整,数据齐全)资源-CS…...
)
C语言学习记录—进阶作业(通讯录文件版本)
通讯录 1. 添加一个函数,在退出通讯录的时候把信息到保存到文件中 2. 添加一个函数,在通讯录打开的时候,可以把文件中的信息加载到通讯录中 contact.h文件 #pragma once #include <string.h> #include <stdio.h> #include <…...

深度学习笔记(四)——TF2构建基础网络常用函数+简单ML分类网络实现
文中程序以Tensorflow-2.6.0为例 部分概念包含笔者个人理解,如有遗漏或错误,欢迎评论或私信指正。 截图和程序部分引用自北京大学机器学习公开课 TF2基础常用函数 1、张量处理类 强制数据类型转换: a1 tf.constant([1,2,3], dtypetf.floa…...

GPT function calling v2
原文:GPT function calling v2 - 知乎 OpenAI在2023年11月10号举行了第一次开发者大会(OpenAI DevDays),其中介绍了很多新奇有趣的新功能和新应用,而且更新了一波GPT的API,在1.0版本后的API调用与之前的0.…...

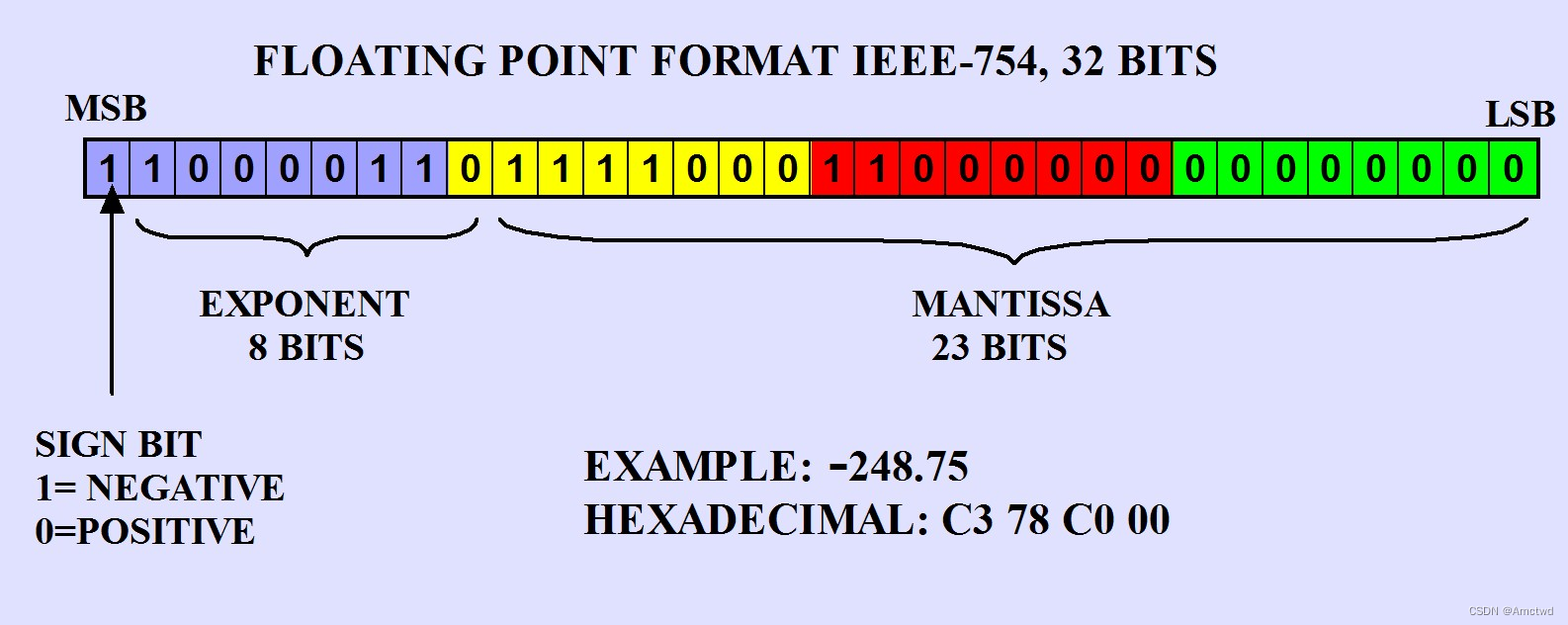
【Golang】IEEE754标准二进制字符串转为浮点类型
IEEE754介绍 IEEE 754是一种标准,用于表示和执行浮点数运算的方法。在这个标准中,单精度浮点数使用32位二进制表示,分为三个部分:符号位、指数位和尾数位。 符号位(s)用一个位来表示数的正负,0表示正数,1表…...

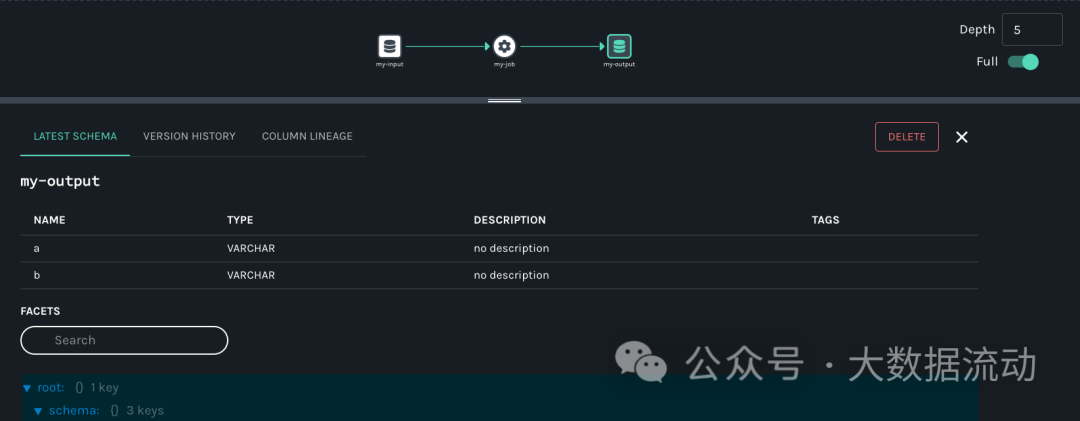
【开源项目】轻量元数据管理解决方案——Marquez
大家好,我是独孤风。 又到了本周的开源项目推荐。最近推荐的元数据管理项目很多,但是很多元数据管理平台的功能复杂难用。 那么有没有轻量一点的元数据管理项目呢? 今天为大家推荐的开源项目,就是一个轻量级的元数据管理工具。虽然…...

dirty file page
转自:https://www.cnblogs.com/zhiminyu/p/17330763.html 0.前言 Linux 内核Page Cache 和Buffer Cache 关系及演化历史 一文中讲过Linux 2.4之后将Page Cache和Buffer Cache 进行了融合,在buffer_head 中添加了b_page,很容易就能找到缓存的…...

HTAP(Hybrid Transactional/Analytical Processing)系统之统一存储的实时之道
文章目录 HTAP与时俱进LASER中的存储关键知识LSM(Log-Structured Merge Tree)SkipList(跳表)CDC(Changed Data Capture)SST(Sorted Sequence Table) 特性列组(Column Gro…...

【linux】tcpdump 使用
tcpdump 是一个强大的网络分析工具,可以在 UNIX 和类 UNIX 系统上使用,用于捕获和分析网络流量。它允许用户截取和显示发送或接收过网络的 TCP/IP 和其他数据包。 一、安装 tcpdump 通常是默认安装在大多数 Linux 发行版中的。如果未安装,可…...

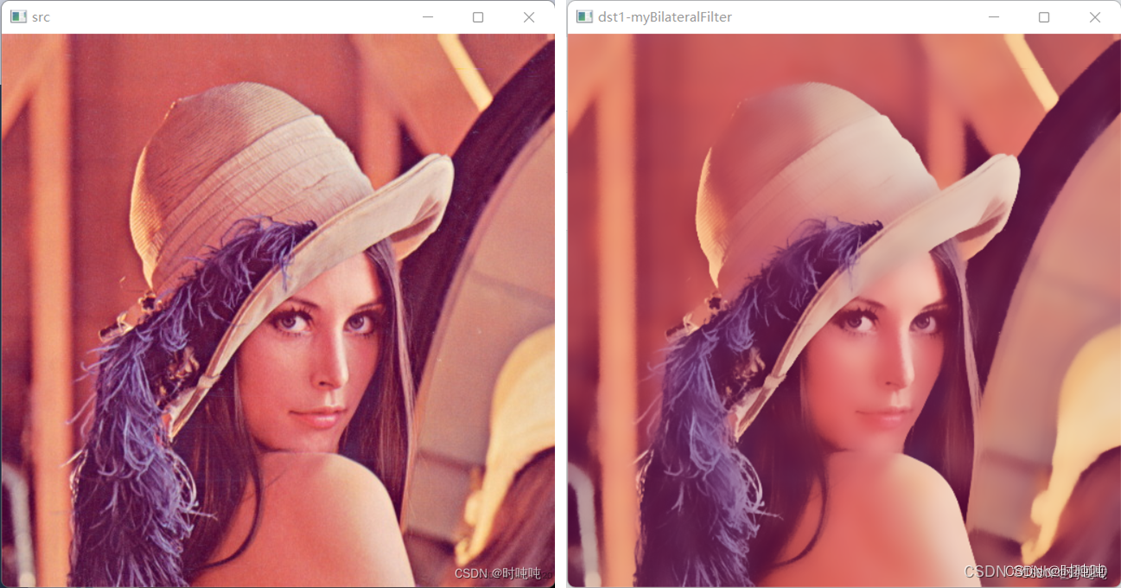
数字图像处理常用算法的原理和代码实现详解
本专栏详细地分析了常用图像处理算法的数学原理、实现步骤。配有matlab或C实现代码,并对代码进行了详细的注释。最后,对算法的效果进行了测试。相信通过这个专栏,你可以对这些算法的原理及实现有深入的理解! 如有疑问…...

Pandas实战100例 | 案例 26: 检测异常值
案例 26: 检测异常值 知识点讲解 在数据分析中,检测和处理异常值(或离群值)是一个重要的步骤。异常值可能会影响数据的整体分析。一种常用的方法是使用四分位数和四分位数间距(IQR)来识别异常值。 四分位数和 IQR: …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
