Vue学习笔记(5)
5.1 其他常用内置指令
5.1.1 v-text
v-text是Vue.js中常用的内置指令之一,用于将数据绑定到DOM元素的文本内容。与双花括号({{ }})类似,v-text指令也可以将Vue实例中的数据渲染到页面上。使用
v-text指令时,Vue会将指定的数据绑定到指令所在的元素的文本内容上,覆盖掉原来的文本内容。例如,如果要在一个<p>元素中显示Vue实例中的message数据,可以使用以下代码:<template><div id="app"><p v-text="message"></p></div> </template> <script> export default { var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}});} </script>当Vue实例被创建时,
v-text指令会将实例中的message数据绑定到<p>元素的文本内容中,页面会显示Hello Vue!。与使用双花括号渲染文本内容的方式相比,
v-text指令的优势在于可以避免在页面加载时出现短暂的闪烁效果。这是因为当使用双花括号渲染文本内容时,页面会先显示双花括号内的原始字符串,然后再替换为绑定的数据。而使用v-text指令时,页面会直接显示绑定的数据,不会出现闪烁效果。
5.1.2 v-html
v-html是Vue.js框架中的一个指令,用于将一个包含HTML标记的字符串解析并渲染为HTML,并将其动态地插入到指定元素的innerHtml属性中。使用v-html指令可以方便地将从后台获取的富文本内容渲染到页面上。使用v-html指令时,需要将需要渲染的HTML字符串绑定到指令的值上,例如:
<template><div id="app"><p v-html="message"></p></div> </template> <script> export default { var app = new Vue({el: '#app',data: {message: 'Hello Vue!'} }); } </script>
htmlString是一个包含HTML标记的字符串,Vue会将其解析并插入到div元素的innerHtml属性中。需要注意的是,使用v-html指令存在一定的安全风险,因为任何可执行的脚本都可以在被插入的HTML中执行。因此,需要确保从后台获取的HTML内容是可信的,并对其进行适当的处理和过滤,以避免潜在的安全问题。
5.1.3 v-text和v-html区别
v-html和v-text都是Vue.js框架中的指令,用于动态绑定元素的文本内容。但是它们之间有以下几个区别:
v-text指令会将绑定的数据作为纯文本输出到元素中,不会将HTML标签进行解析。而v-html指令会将绑定的数据解析为HTML标记,并将其插入到元素中。因此,v-html指令可以用于渲染包含HTML标记的富文本内容。v-text指令的性能比v-html指令要高,因为v-html指令需要将绑定的数据进行解析和处理,而v-text指令只需要将数据作为纯文本输出。- 使用
v-html指令需要谨慎,因为任何可执行的脚本都可以在被插入的HTML中执行,存在一定的安全风险。而使用v-text指令则不需要担心这种安全问题。
因此,一般情况下,如果要输出纯文本内容,应该使用v-text指令;如果要输出包含HTML标记的富文本内容,则应该使用v-html指令。同时,需要注意在使用v-html指令时,需要确保从后台获取的HTML内容是可信的,并对其进行适当的处理和过滤,以避免潜在的安全问题。
5.1.4 v-pre
v-pre是Vue.js框架中的一个指令,用于跳过指定元素及其子元素的编译过程。使用v-pre指令可以提高页面的渲染性能,特别是当页面中存在大量静态的模板代码时,可以通过使用v-pre指令跳过这些模板的编译过程,减少页面渲染的时间和消耗的资源。使用v-pre指令时,只需要在需要跳过编译的元素上添加
v-pre指令即可,例如:<div v-pre><!-- msg不会被渲染 -->{{msg}} </div>在上面的例子中,使用了
v-pre指令的div元素及其子元素都不会被编译,直接输出原始的模板代码,不会执行任何计算或绑定数据的操作。需要注意的是,使用
v-pre指令会影响到指令和插值表达式的处理,因为它会跳过指定元素及其子元素的编译过程。因此,在使用v-pre指令时,需要确保跳过编译的元素及其子元素不包含任何指令或插值表达式,否则这些指令或插值表达式将不会被解析和执行。同时,需要避免在跳过编译的元素及其子元素中使用v-if、v-for等需要动态渲染的指令,否则会导致这些指令失效。
5.1.5 v-cloak
v-cloak是Vue.js框架中的一个指令,用于解决页面加载时显示{{ }}表达式的问题。当Vue实例在挂载到元素上时,由于需要进行编译和渲染,因此在加载时会出现一段时间的{{ }}表达式的原始显示,这通常会对用户产生不好的体验。使用v-cloak指令可以避免这个问题的出现。使用
v-cloak指令时,只需要在需要隐藏的元素上添加v-cloak指令,并且在CSS样式中定义v-cloak的样式即可,例如:<template><div id="app"><div v-cloak>{{我是内容}}</div></div> </template> <style> [v-cloak] {display: none; } </style>在上面的例子中,当Vue实例进行编译和渲染时,由于添加了
v-cloak指令,并且定义了对应的样式,因此在加载时该元素会被隐藏起来,直到Vue实例完成编译和渲染后才会被显示出来,这样可以避免{{ }}表达式的原始显示。需要注意的是,使用
v-cloak指令需要同时添加对应的CSS样式才能生效,否则无法达到隐藏元素的效果。同时,v-cloak指令需要在Vue实例完成编译和渲染后才会生效,因此在使用v-cloak指令时需要确保Vue实例已经被正确挂载到了对应的元素上。
5.1.6 v-once
v-once是Vue.js框架中的一个指令,用于只渲染元素和组件一次,不会随着数据的变化而重新渲染。使用v-once指令可以优化页面的性能,减少不必要的重新渲染和重绘,特别是当页面中存在静态内容时,可以通过使用v-once指令提高页面的渲染效率。使用v-once指令时,只需要在需要只渲染一次的元素或组件上添加v-once指令即可,例如:
<template><div id="app"><p v-once="message"></p></div> </template> <script> export default { var app = new Vue({el: '#app',data: {message: 'Hello Vue!'} }); } </script>在上面的例子中,使用了
v-once指令的div元素及其子元素只会被渲染一次,不会随着数据的变化而重新渲染。当Vue实例完成渲染后,使用v-once指令的元素及其子元素会被设置为静态内容,不会再参与任何数据的绑定和渲染。需要注意的是,使用
v-once指令会影响到元素或组件的响应性,因为它只会在首次渲染时进行绑定和渲染,不会随着数据的变化而更新。因此,在使用v-once指令时,需要确保元素或组件的内容确实是静态的,不会随着数据的变化而改变。同时,需要注意v-once指令只会渲染元素或组件本身,不会影响到其子元素或组件的渲染。
5.2 自定义指令
Vue.js的自定义指令可以用于在元素上添加特定的行为或功能,例如设置样式、绑定事件、操作DOM等。自定义指令可以通过
Vue.directive()方法进行注册,具体步骤如下:
- 使用
Vue.directive()方法注册自定义指令,该方法接受两个参数,第一个参数是指令的名称,第二个参数是一个对象,包含指令的相关配置。Vue.directive('my-directive', {// 指令配置 })
- 在指令的配置对象中定义指令的生命周期函数,如
bind、inserted、update、componentUpdated、unbind等。这些函数会在指令绑定到元素、插入到DOM、更新元素、更新组件等不同阶段被调用,可以用于执行具体的逻辑。Vue.directive('my-directive', {bind: function (el, binding, vnode) {// 指令绑定时执行的逻辑},inserted: function (el, binding, vnode) {// 指令插入到DOM时执行的逻辑},update: function (el, binding, vnode) {// 指令更新时执行的逻辑},componentUpdated: function (el, binding, vnode) {// 指令所在的组件更新时执行的逻辑},unbind: function (el, binding, vnode) {// 指令解绑时执行的逻辑} })
- 在模板中使用自定义指令,可以通过在元素上使用v-指令名称的方式进行绑定,并在指令参数中传递一些值或表达式。
<div v-my-directive="{ arg: 'value', value: 123 }">自定义指令示例</div>在上面的例子中,使用了
v-my-directive指令,并传递了一个包含arg和value属性的对象作为指令参数。需要注意的是,自定义指令的命名应该遵循Vue.js的命名规范,即只包含小写字母、数字、中划线和下划线,并以字母开头。同时,自定义指令可以接收指令参数、修饰符等内容,具体可以参考Vue.js的官方文档。
5.3 vue的生命周期
在Vue.js应用程序中,每个Vue实例都会经历一系列的生命周期钩子函数,用于在不同的阶段执行特定的逻辑。这些生命周期钩子函数可以帮助我们在不同的时刻处理应用程序的状态,例如初始化数据、渲染组件、监听事件、销毁组件等。Vue.js的生命周期可以分为8个阶段,分别是:
beforeCreate:实例创建之前,此时数据和事件都未初始化,无法访问this和$el等实例属性。created:实例创建完成,此时可以访问this,但是$el还未挂载。beforeMount:模板编译完成,但还未挂载到页面上,此时$el属性已经存在。mounted:模板编译完成,并已经将实例挂载到页面上,此时可以访问到渲染后的DOM元素。beforeUpdate:数据发生变化,更新前执行的钩子函数,此时DOM还未重新渲染。updated:数据发生变化,更新后执行的钩子函数,此时DOM已经更新完成。beforeDestroy:实例销毁之前执行的钩子函数,此时实例仍然可以访问。destroyed:实例销毁之后执行的钩子函数,此时实例已经被完全销毁,无法再访问。
这些生命周期钩子函数可以通过在Vue实例中定义相应的方法来使用,例如:
new Vue({data: {message: 'Hello, Vue.js!'},beforeCreate: function () {console.log('beforeCreate')},created: function () {console.log('created')},beforeMount: function () {console.log('beforeMount')},mounted: function () {console.log('mounted')},beforeUpdate: function () {console.log('beforeUpdate')},updated: function () {console.log('updated')},beforeDestroy: function () {console.log('beforeDestroy')},destroyed: function () {console.log('destroyed')}
})
在实例化Vue对象后,可以通过控制台查看相应的输出,以了解Vue.js生命周期的具体执行过程。需要注意的是,在使用Vue.js时,生命周期钩子函数是非常重要的,可以帮助我们更好地掌握Vue.js的使用和优化技巧。同时,Vue.js也提供了一些全局钩子函数,例如errorCaptured等,用于捕获全局错误并进行处理。详细的生命周期钩子函数和用法可以参考Vue.js的官方文档。
相关文章:
)
Vue学习笔记(5)
5.1 其他常用内置指令 5.1.1 v-text v-text是Vue.js中常用的内置指令之一,用于将数据绑定到DOM元素的文本内容。与双花括号({{ }})类似,v-text指令也可以将Vue实例中的数据渲染到页面上。 使用v-text指令时,Vue会将指…...

LeetCode 面试题 05.02. Binary Number to String LCCI【字符串,数学】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

数据结构 “串“ 的补充提升与KMP算法及其优化的具体实现
❤️作者主页:微凉秋意 ✅作者简介:后端领域优质创作者🏆,CSDN内容合伙人🏆,阿里云专家博主🏆 ✨精品专栏:C面向对象 🔥系列专栏:数据结构与课程设计 文章目录…...
消息队列)
如何使用Spring Cloud搭建MQ(Message Queue)消息队列
Spring Cloud是一个开源框架,用于构建基于微服务架构的应用程序。它提供了多种工具和技术,用于实现各种微服务模式,并使它们易于管理和部署。MQ(消息队列)则是一种重要的异步通信机制,用于在不同的应用程序…...

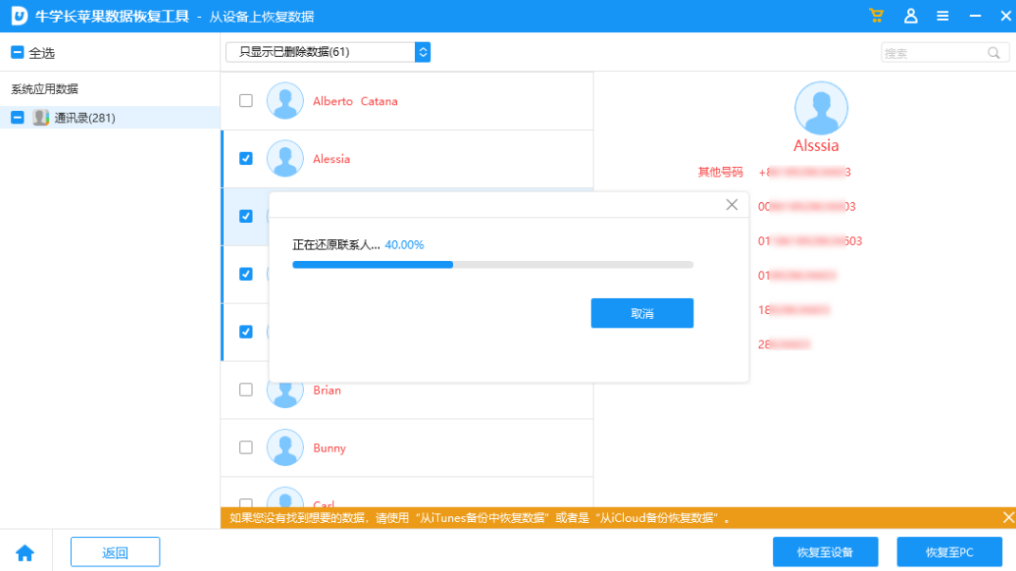
iphone备忘录删除怎么恢复?分享苹果数据找回办法
手机备忘录上写记录,这是不少上班族的小习惯。因为它可以先记录紧急事务,然后再慢慢的解决。也可以把我们一些重要的账号密码存在备忘录里,方便在何时何地直接登入使用。那么如果我们不小心删除了iphone备忘录呢?碰到这种事该怎么办呢?有没…...

【PPT】《我去!还有这种网站?》-知识点目录
《我去!还有这种网站?》 1. Vega AI 输入提示: girl,粉头发2. 物理画线:休闲小游戏 3. Dialogue:影视台词搜索 4. Can you run it:游戏设备要求查询 5. Deviceshots:使用设备边…...

SQL 将查询结果插入到另一张表中
INSERT INTO (1) 如果两张表(导出表和目标表)的字段一致,并且希望插入全部数据,可以用这种方法: INSERT INTO 目标表 SELECT * FROM 来源表 WHERE 条件;例如,要将 test 表插入到 n…...

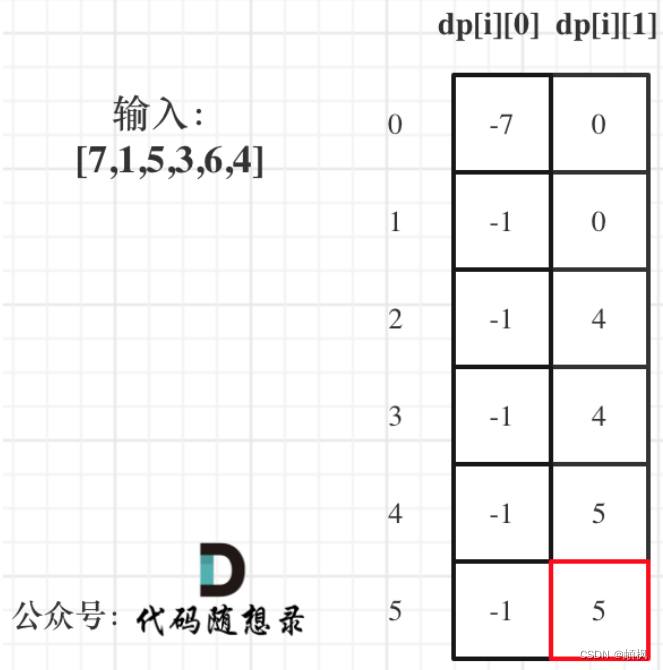
代码随想录算法训练营day48 | 动态规划 121 买卖股票的最佳时机 122 买卖股票的最佳时机II
day48121. 买卖股票的最佳时机1.确定dp数组(dp table)以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组122.买卖股票的最佳时机II121. 买卖股票的最佳时机 题目链接 解题思路: 动规五部曲分析如下:…...

MediaTek 天玑 8000 5G移动平台详细参数
MediaTek 天玑 8000 移动平台 采用先进的 台积电 5nm 工艺,拥有出众的性能和能效,为高端智能手机用户提供出色的高帧率游戏和 5G 移动体验。 天玑 8000 采用了 MediaTek 诸多先进技术,内置 MediaTek Imagiq 780影像引擎、第五代 AI 处理器APU…...

Kafka
这里写目录标题1.Kafka1.1 Kafka概述1.2 kafka安装和配置1.3 入门案例1.4 kafka生产者详解1.4.1 生产者的参数1.Kafka 1.1 Kafka概述 Kafka 是一个分布式流媒体平台,类似于消息队列或企业消息传递系统。 producer:发布消息的对象称之为主题生产者(Ka…...
)
数据结构——第三章 栈与队列(2)
栈的运用1.括号匹配2.表达式求值2.1.算术表示式的形式2.2.后缀表达式求值2.3.将算术表达式转换为后缀表达式2.4.算术表达式直接求值3.栈与递归3.1.递归算法3.2.栈与函数调用3.3.递归工作与递归函数3.4.递归到非递归的转换1.括号匹配 void matching(char str[]) {//创建空栈Lin…...

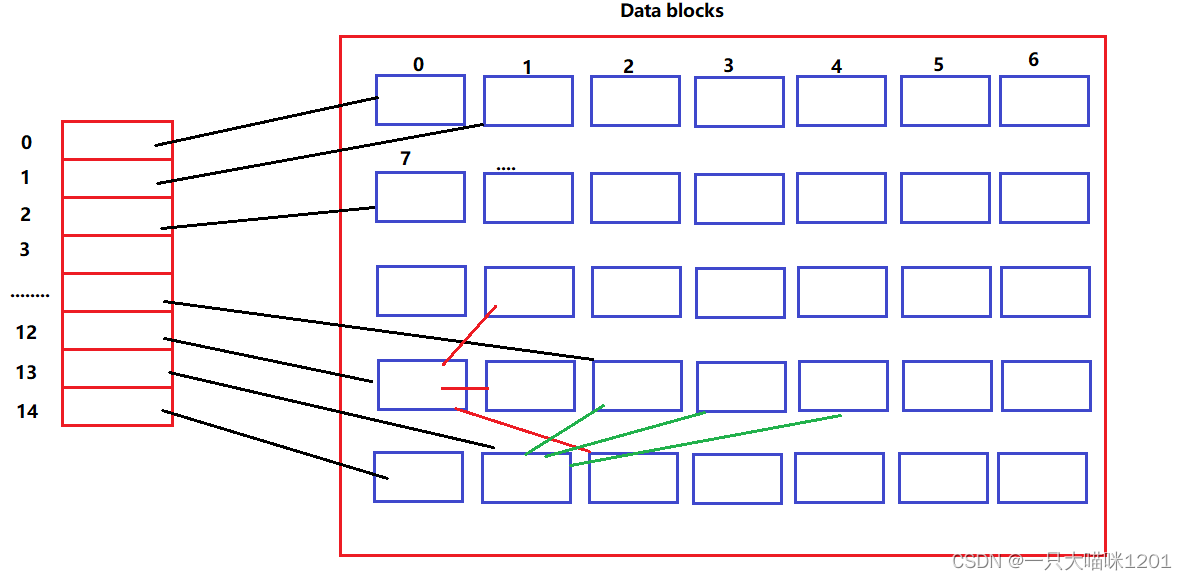
【Linux学习】基础IO——理解缓冲区 | 理解文件系统
🐱作者:一只大喵咪1201 🐱专栏:《Linux学习》 🔥格言:你只管努力,剩下的交给时间! 基础IO☕理解缓冲区🧃缓冲区的共识🧃缓冲区的位置🧃缓冲区的刷…...

RHCSA-重置root密码(3.3)
方法1:rd.break (1)首先重启系统,在此页面按e键,在屏幕上显示内核启动参数 (2)知道linux这行,末尾空格后输入rd.break,然后按ctrlx (3)查看&#…...

无公网IP快解析实现U+随时随地访问
现阶段商品从生产到消费者手中要经过多个环节,为实现对每一个环节进行管理,越来越多的企业选择通过信息化手段来实现。供应链管理系统配合供应链中各实体的业务需求,使操作流程和信息系统紧密配合,做到各环节无缝链接,…...

UVa 307 Sticks 木棍拼接 ID 迭代加深搜
题目链接:Sticks 题目描述: 小明一开始有一些长度相等的木棍,小明现在将木棍砍成了一些长度为整数的木棍,他现在忘记了最开始木棍的长度,你需要找到最短的可能木棍长度,例如给定5,2,1,5,2,1,5,2,15,2,1,5,2…...

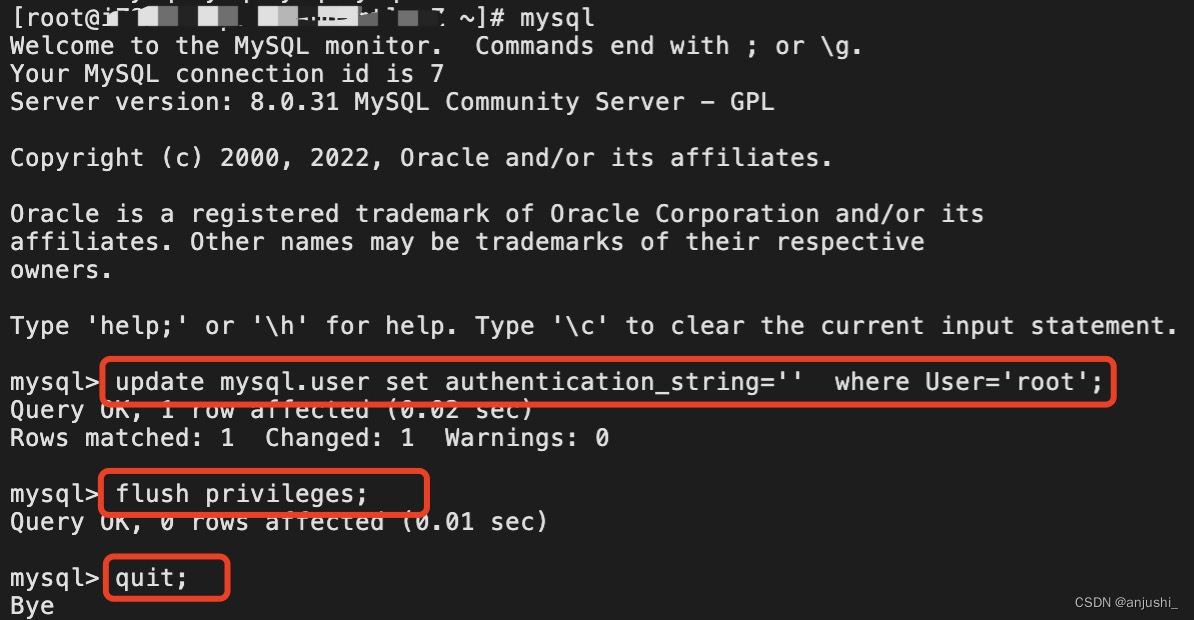
阿里云(CentOS)中MySQL8忘记密码的解决方法
阿里云(CentOS)中MySQL8忘记密码的解决方法 方法 在 skip-grant-tables 模式下启动 MySQL,该模式下启动 MySQL 时不启动授权表功能,可以直接免密码登录 实现 编辑 /etc/my.cnf 文件 vim /etc/my.cnf在 [mysqld] 区域末尾添加配置,设置免密…...

三、Spring的入门程序
第一个Spring程序 创建新的空工程spring6 设置JDK版本17,编译器版本17 设置IDEA的Maven:关联自己的maven 在空的工程spring6中创建第一个maven模块:spring6-001-first 在pom.xml添加spring context依赖和junit依赖, <?x…...

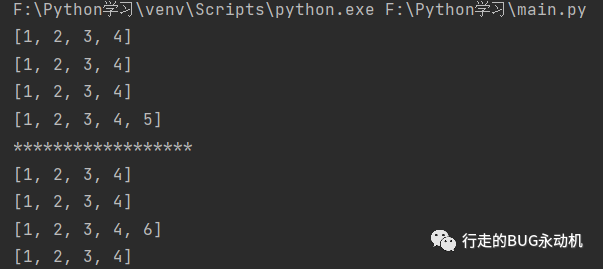
摘录一下Python列表和元组的学习笔记
1 基础概念 列表一个值,列表值指的是列表本身,而不是列表中的内容 列表用[]表示 列表中的内容称为 表项 len()函数可以显示列表中表项的个数,比如下面这个例子 spam [cat, bat, dog, rat]print(len(spam))列表的范围选取中,比…...

【量化金融】收益率、对数收益率、年华收益、波动率、夏普比率、索提诺比率、阿尔法和贝塔、最大回撤
【量化金融】收益率、对数收益率、年华收益、波动率、夏普比率、索提诺比率、阿尔法和贝塔、最大回撤 1 收益率 在学术界,建模一般不直接使用资产价格,而是使用资产收益率(Returns)。因为收益率比价格具有更好的统计特性,更便于建模。下经典…...

1_机器学习概述—全流程
文章目录1 机器学习定义2 机器学习常见应用框架(重点)3 机器学习分类3.1 监督学习(Supervised learning)3.2 无监督学习(Unsupervised learning)3.3 半监督学习(Semi-Supervised Learning&#…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
