在JavaScript中,Object.assign()方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改
文章目录
- 一、Object.freeze()方法来冻结对象,防止对象被修改
- 1、基本使用
- 2、冻结数组
- 2.1、浅冻结
- 2.1、深冻结
- 3、应用场景
- 4、Vue中使用Object.freeze
- 二、Object.assign()方法或展开语法(...)来合并对象
- 1、Object.assign()
- 1.1、语法
- 1.2、参数
- 1.3、示例
- 2、展开语法Spread Operator (...)
- 3、区别
一、Object.freeze()方法来冻结对象,防止对象被修改
Object.freeze() 是JavaScript中的一个方法,用于冻结一个对象。被冻结的对象不能再被修改。具体来说,它做了两件事情:
防止添加新的属性:尝试添加新属性将失败,不会抛出错误,但新属性不会被添加到对象中。
防止删除属性:尝试删除对象的任何属性都将失败,不会抛出错误。
但请注意,它不会防止修改对象已有的属性值。也就是说,你仍然可以更改、替换或修改对象上现有的属性。
我们都知道const定义基本数据类型,这个值是不可以修改的。那么我们用const定义对象,可以修改对象吗?
const a = 5
// a = 10 // TypeError: Assignment to constant variable.const obj = {name: '张三'
}
obj.name = '李四'
console.log(obj) // {name: "李四"}
答案是肯定的。那么如果我们想定义一个不可被修改的对象,应该怎么办呢!
那就要用到Object.freeze()了。
它的作用是冻结一个对象,被冻结的对象有以下几个特性:
- 不能添加新属性
- 不能删除已有属性
- 不能修改已有属性的值
- 不能修改原型
- 不能修改已有属性的可枚举性、可配置性、可写性
1、基本使用
var obj = {name: '张三',age: 18,address: '上海市'
}
obj.__proto__.habit = '运动'// 冻结对象
Object.freeze(obj)// 不能添加新属性
obj.sex = '男'
console.log(obj) // {name: "张三", age: 18, address: "上海市"}// 不能删除原有属性
delete obj.age
console.log(obj) // {name: "张三", age: 18, address: "上海市"}// 不能修改已有属性的值
obj.name = '李四'
console.log(obj) // {name: "张三", age: 18, address: "上海市"}// 不能修改原型
obj.__proto__ = '随便什么值'
console.log(obj.__proto__) // {habit: "运动", constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, …}// 不能修改已有属性的可枚举性、可配置性、可写性
Object.defineProperty(obj,'address',{ // TypeError: Cannot redefine property: addressenumerable: false,// 表示是否可以枚举。直接在对象上定义的属性,基本默认trueconfigurable: false,// 表示能否通过delete删除属性,能否修改属性的特性writable: true// 表示能否修改属性的值。直接在对象上定义的属性,基本默认true
})
这里要注意一点,Object.freeze()的返回值就是被冻结的对象,该对象完全等于传入的对象,所以我们一般不需要接收返回值。上面我们对对象进行了冻结,那么我们可以冻结数组吗?
2、冻结数组
var arr = [1,2,3,4,5]
Object.freeze(arr)
arr[0]='新值'
console.log(arr) // [1, 2, 3, 4, 5]
其实很容易能想明白,数组本质也就是对象,只不过对象的key是下标,所以也可以冻结。如果我的对象里还有对象呢,那么冻结是否依然有效?
2.1、浅冻结
var obj = {name: '张三',info: {a: 1,b: 2}
}
Object.freeze(obj)obj.name = '李四'
console.log(obj) // {info: {a: 1, b: 2},name: "张三"}obj.info.a = 66
console.log(obj.info) // {a: 66, b: 2}
可以看到对象中如果还有对象的时候,Object.freeze()失效了。Object.freeze()只支持浅冻结,下面我们封装一个深冻结函数,日后可直接使用
2.1、深冻结
var obj = {name: '张三',info: {a: 1,b: 2}
}function deepFreeze(obj) {// 获取所有属性var propNames = Object.getOwnPropertyNames(obj)// 遍历propNames.forEach(item => {var prop = obj[item]// 如果某个属性的属性值是对象,则递归调用if (prop instanceof Object && prop !== null) {deepFreeze(prop)}})// 冻结自身return Object.freeze(obj)
}deepFreeze(obj)obj.name = '李四'
console.log(obj) // {name: "张三", info: {…}}obj.info.a = 100
console.log(obj.info) // {a: 1, b: 2}
3、应用场景
Object.freeze()可以提高性能,如果你有一个对象,里面的内容特别特别多,而且都是一些静态数据,你确保不会修改它们,那你其实可以用Object.freeze()冻结起来,这样可以让性能大幅度提升,提升的效果随着数据量的递增而递增。一般什么时候用呢?对于纯展示的大数据,都可以使用Object.freeze提升性能。
4、Vue中使用Object.freeze
在vue项目中,data初始化 里面一般会有很多变量,后续如果不想使用它,可以使用Object.freeze()。这样可以避免vue初始化时候,做一些无用的操作,从而提高性能。
data(){return{list:Object.freeze({'我不需要改变'})}
}
二、Object.assign()方法或展开语法(…)来合并对象
在JavaScript中,你可以使用Object.assign()方法或者使用Spread Operator (…) 来合并对象。
1、Object.assign()
Object.assign() 静态方法将一个或者多个源对象中所有可枚举的自有属性复制到目标对象,并返回修改后的目标对象。
1.1、语法
Object.assign(target, ...sources)
1.2、参数
-
target:需要应用源对象属性的目标对象,修改后将作为返回值。
-
sources:一个或多个包含要应用的属性的源对象。
1.3、示例
let name = { name:'sea' },age = { age:15 },person= {}Object.assign(person,name,age)console.log(person)
//{ name:'sea',age:15 }
在这个例子中,Object.assign()方法创建了一个新的对象,其属性是所有传入对象的属性的拷贝。
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };const returnedTarget = Object.assign(target, source);console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }console.log(returnedTarget === target);
// Expected output: true
如果目标对象与源对象具有相同的键(属性名),则目标对象中的属性将被源对象中的属性覆盖,后面的源对象的属性将类似地覆盖前面的源对象的同名属性。
2、展开语法Spread Operator (…)
浅拷贝 (Shallow-cloning,不包含 prototype) 和对象合并,可以使用更简短的展开语法。而不必再使用 Object.assign() 方式。
Spread运算符也可以用来合并对象。它可以将一个数组或对象展开到一个函数或数组中。
let name = { name:'sea' },age = { age:15 }let person = { ...name,...age }console.log(person)
//{ name:'sea',age:15 }
在这个例子中,Spread Operator (…) 用于扩展对象,所以它复制了所有对象的属性到新的对象中。
var obj1 = { foo: "bar", x: 42 };
var obj2 = { foo: "baz", y: 13 };var clonedObj = { ...obj1 };
// 克隆后的对象:{ foo: "bar", x: 42 }var mergedObj = { ...obj1, ...obj2 };
// 合并后的对象:{ foo: "baz", x: 42, y: 13 }
3、区别
- Object.assign() 函数会触发 setters,而展开语法则不会。
相关文章:
方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改)
在JavaScript中,Object.assign()方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改
文章目录 一、Object.freeze()方法来冻结对象,防止对象被修改1、基本使用2、冻结数组2.1、浅冻结2.1、深冻结 3、应用场景4、Vue中使用Object.freeze 二、Object.assign()方法或展开语法(...)来合并对象1、Object.assign()1.1、语法1.2、参数…...

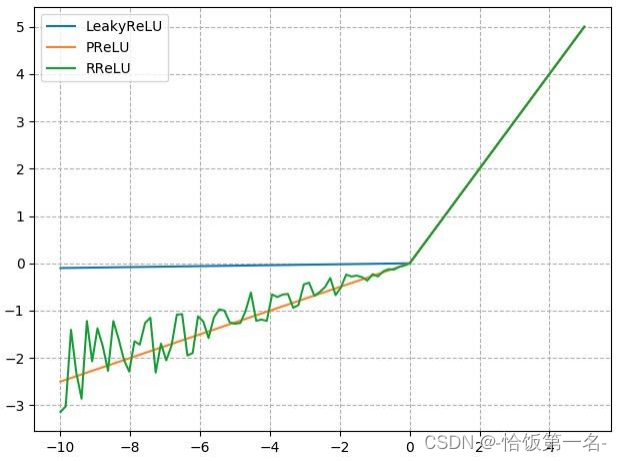
池化、线性、激活函数层
一、池化层 池化运算是深度学习中常用的一种操作,它可以对输入的特征图进行降采样,从而减少特征图的尺寸和参数数量。 池化运算的主要目的是通过“收集”和“总结”输入特征图的信息来提取出主要特征,并且减少对细节的敏感性。在池化运算中…...

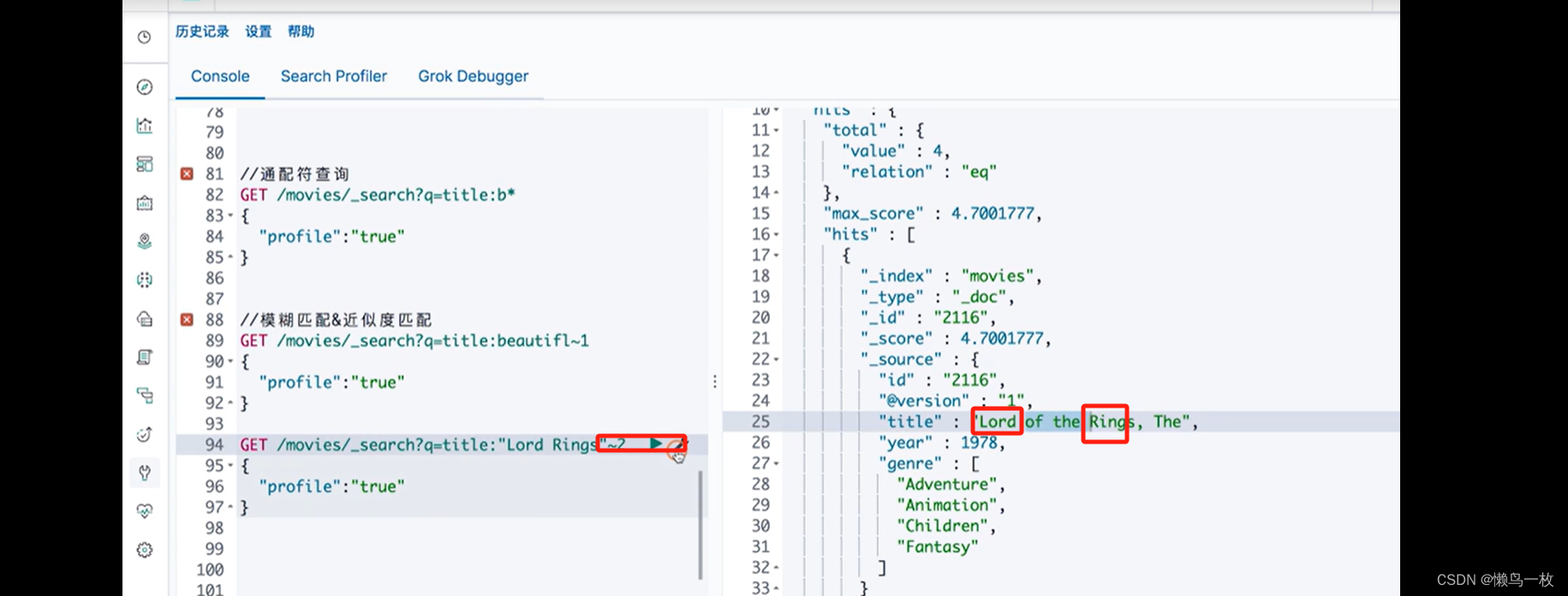
ES-极客学习第二部分ES 入门
基本概念 索引、文档、节点、分片和API json 文档 文档的元数据 需要通过Kibana导入Sample Data的电商数据。具体参考“2.2节-Kibana的安装与界面快速浏览” 索引 kibana 管理ES索引 在系统中找到kibana配置文件(我这里是etc/kibana/kibana.yml) vim /…...

Nodejs软件安装
Nodejs软件安装 一、简介 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 官网:http://nodejs.cn/api/ 我们关注于 node.js 的 npm 功能,NPM 是随同 NodeJS 一起安装的包管理工具,JavaScript-NPM,Java-Maven&…...

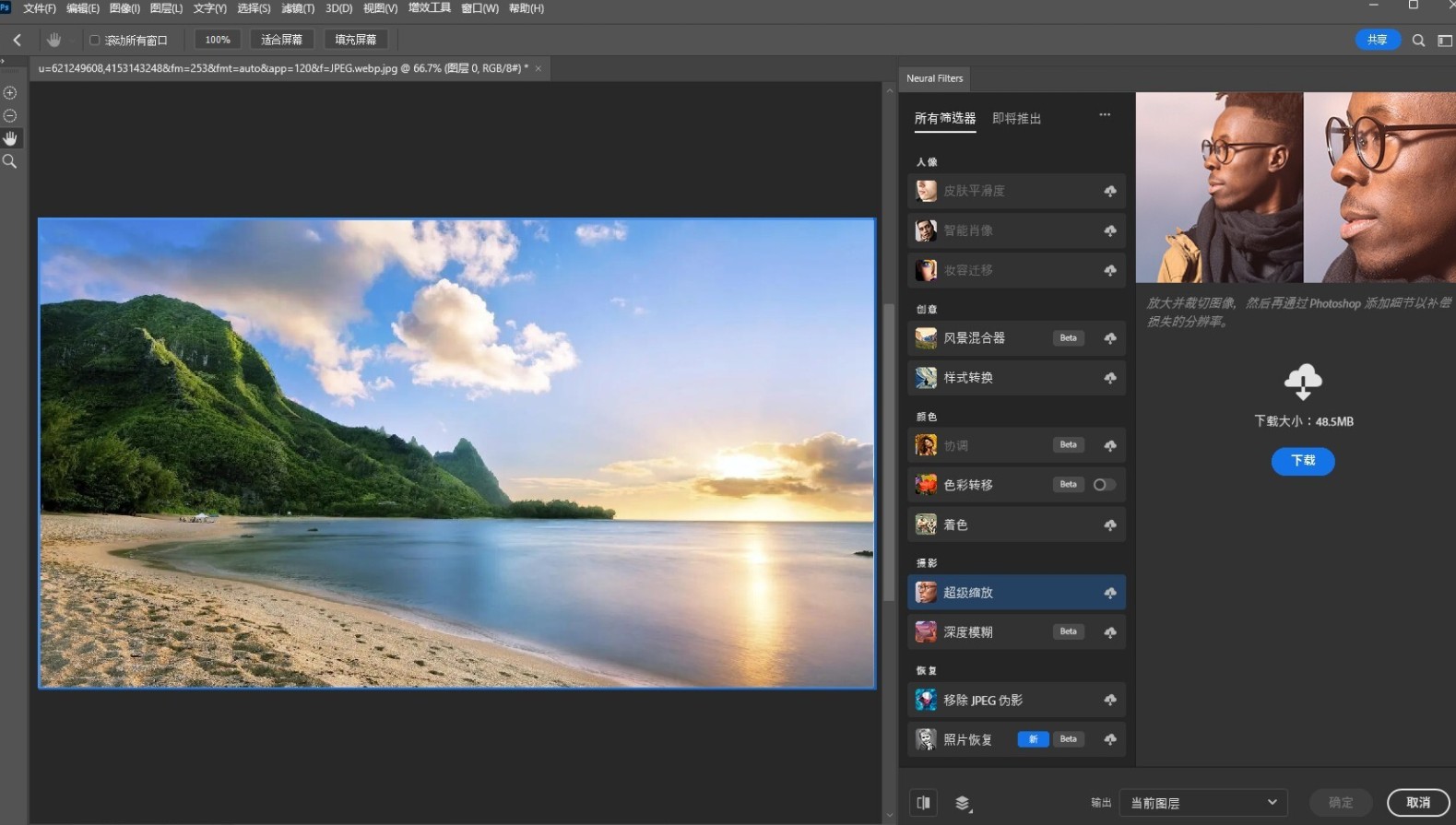
Photoshop 2024 (PS2024) v25 直装版 支持win/mac版
Photoshop 2024 提供了多种创意工具,如画笔、铅笔、涂鸦和渐变等,用户可以通过这些工具来创建独特和令人印象深刻的设计效果。增强的云同步:通过 Adobe Creative Cloud,用户可以方便地将他们的工作从一个设备无缝同步到另一个设备…...

ChatGPT绘画生成软件MidTool:智能艺术的新纪元
在人工智能的黄金时代,创新技术不断涌现,改变着我们的生活和工作方式。其中,ChatGPT绘画生成软件MidTool无疑是这一变革浪潮中的佼佼者。它不仅是一个软件,更是一位艺术家,一位智能助手,它的出现预示着智能…...

linux安装MySQL5.7(安装、开机自启、定时备份)
一、安装步骤 我喜欢安装在/usr/local/mysql目录下 #切换目录 cd /usr/local/ #下载文件 wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.38-linux-glibc2.12-x86_64.tar.gz #解压文件 tar -zxvf mysql-5.7.38-linux-glibc2.12-x86_64.tar.gz -C /usr/local …...

openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态
文章目录 openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态195.1 分析查询语句运行状态195.1.1 问题现象195.1.2 处理办法 openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态 195.1 分析查询语句运行状态…...

Oracle篇—实例中和name相关参数的区别和作用
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

python + selenium 初步实现数据驱动
如果在进行自动化测试的时候将测试数据写在代码中,若测试数据有变,不利于数据的修改和维护。但可以尝试通过将测试数据放到excel文档中来实现测试数据的管理。 示例:本次涉及的项目使用的12306 selenium 重构------三层架构 excel文件数据如…...

数字孪生+可视化技术 构建智慧新能源汽车充电站监管平台
前言 充电基础设施为电动汽车提供充换电服务,是重要的交通能源融合类基础设施。近年来,随着新能源汽车产业快速发展,我国充电基础设施持续增长,已建成世界上数量最多、服务范围最广、品种类型最全的充电基础设施体系。着眼未来新…...

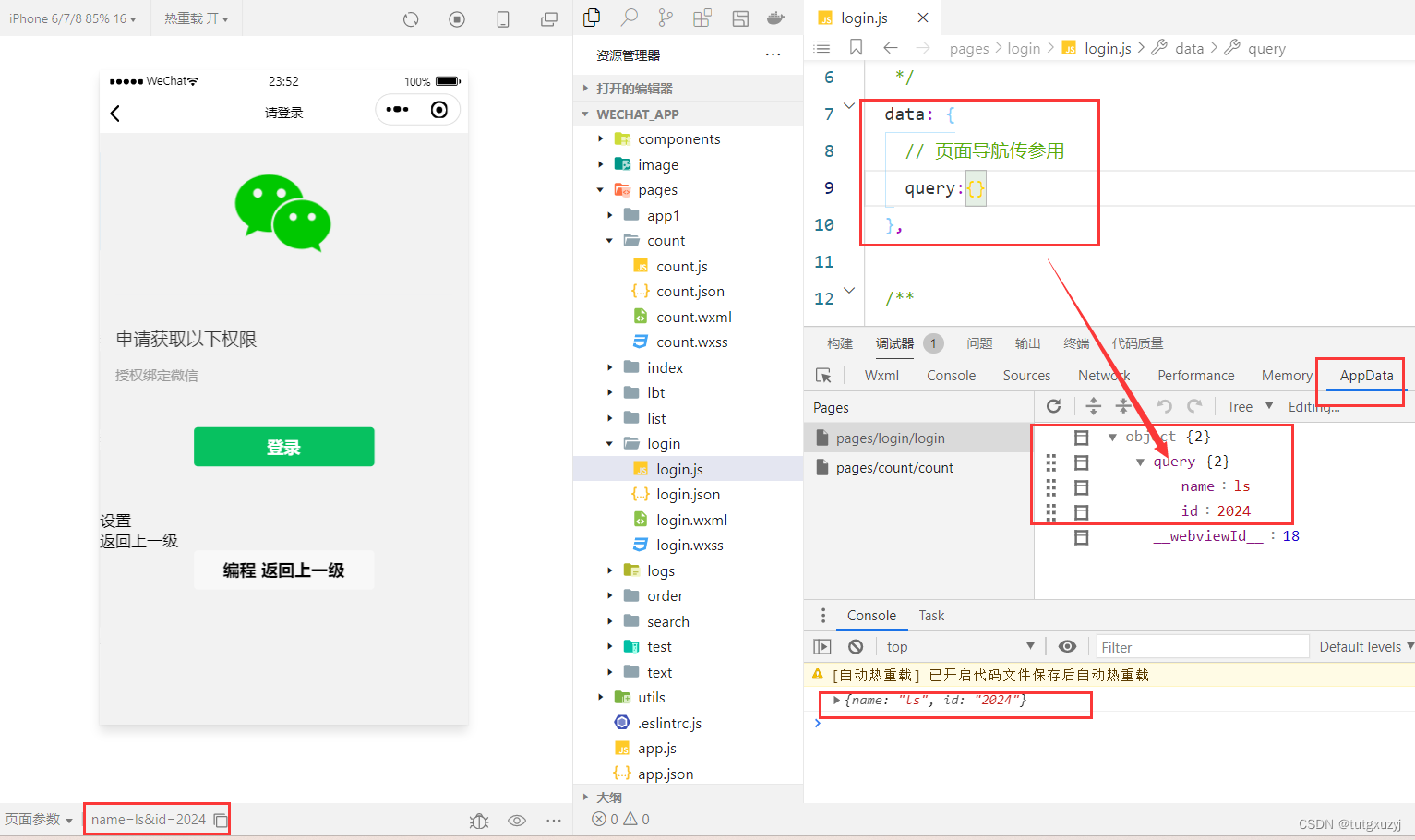
微信小程序开发学习笔记《11》导航传参
微信小程序开发学习笔记《11》导航传参 博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。导航传参 官方文档 一、声明式导航传参 navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数…...

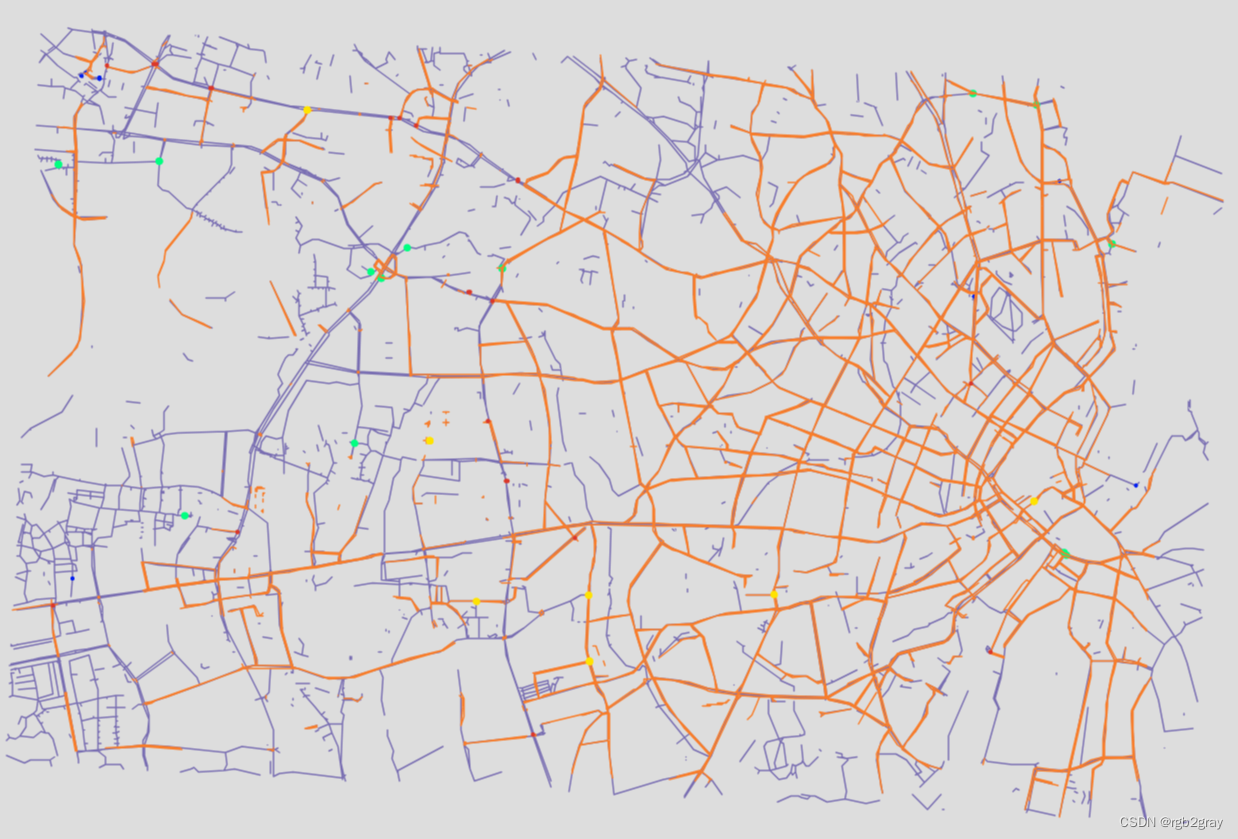
BikeDNA(七)外在分析:OSM 与参考数据的比较1
BikeDNA(七)外在分析:OSM 与参考数据的比较1 该笔记本将提供的参考自行车基础设施数据集与同一区域的 OSM 数据进行所谓的外部质量评估进行比较。 为了运行这部分分析,必须有一个参考数据集可用于比较。 该分析基于将参考数据集…...

KY43 全排列
全排列板子 ti #include<bits/stdc.h>using namespace std;string s; map<string, int>mp;void swap(char &a, char &b){char em a;a b;b em; }void dfs(int n){ //将s[n~l]的全排列转化成s[n]s[n1~l]的全排列 if(n s.length()){mp[s] 1;return ;}f…...

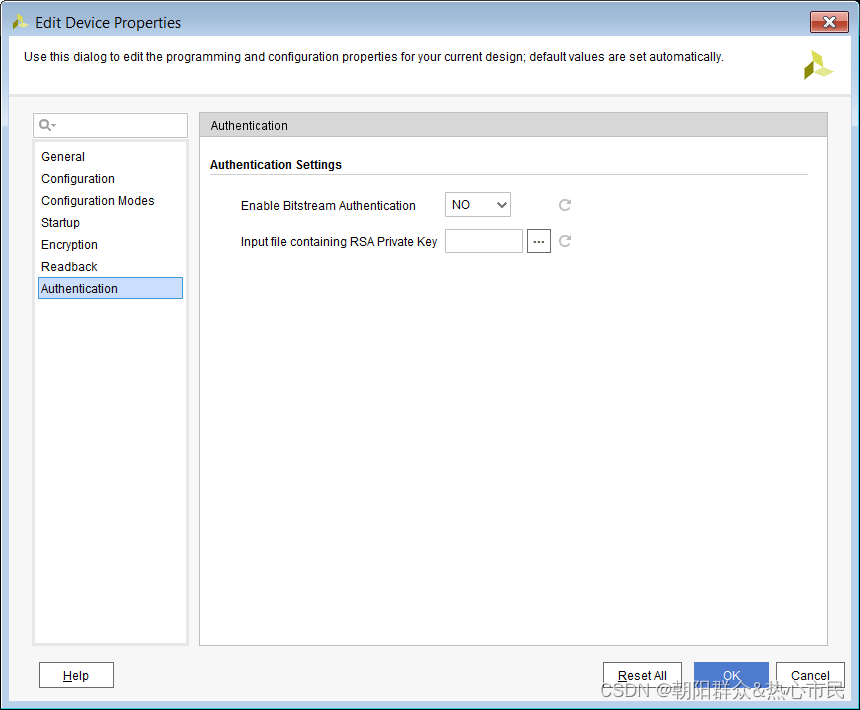
UltraScale 和 UltraScale+ 生成已加密文件和已经过身份验证的文件
注释 :如需了解更多信息,请参阅《使用加密和身份验证确保 UltraScale/UltraScale FPGA 比特流的安全》 (XAPP1267)。 要生成加密比特流,请在 Vivado IDE 中打开已实现的设计。在主工具栏中,依次选择“Flow” → “Bitstream Setti…...

2023年全国职业院校技能大赛软件测试赛题—单元测试卷②
单元测试 一、任务要求 题目1:任意输入2个正整数值分别存入x、y中,据此完成下述分析:若x≤0或y≤0,则提示:“输入不符合要求。”;若2值相同,则提示“可以构建圆形或正方形”;若2<…...

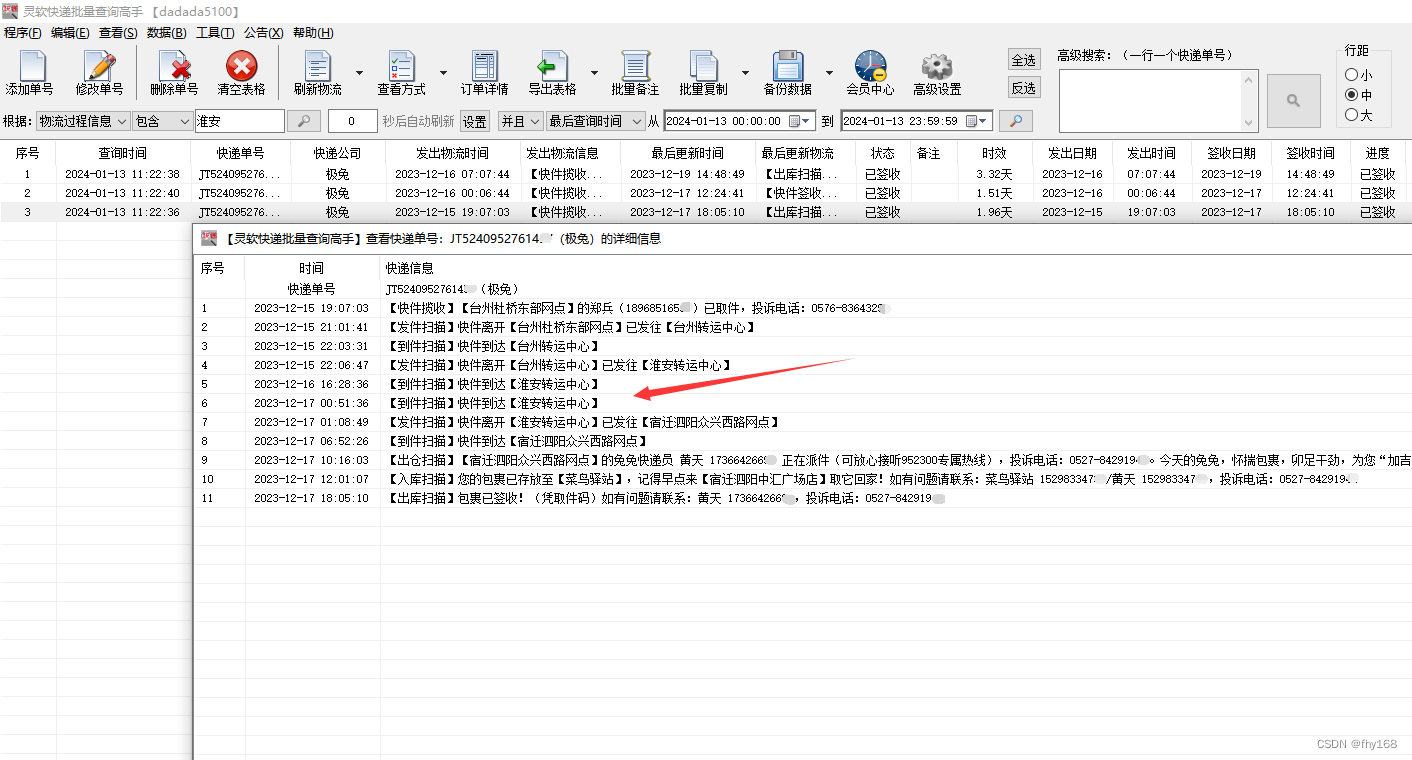
极兔单号查快递,极兔快递单号查询,筛选出途经指定城市的单号
随着电商的繁荣,快递单号已经成为我们生活中的一部分。然而,面对海量的快递信息,如何快速、准确地筛选出我们需要的单号,变成了许多人的痛点。今天,我要为你介绍一款强大的工具——快递批量查询高手,让你的…...

[redis] redis高可用之持久化
一、Redis 高可用的相关知识 1.1 什么是高可用 在web服务器中,高可用是指服务器可以正常访问的时间,衡量的标准是在多长时间内可以提供正常服务(99.9%、99.99%、99.999%等等)。 但是在Redis语境中,高可用的含义似乎要宽泛一些,…...
)
云原生 微服务 restapi devops相关的一些概念说明(持续更新中)
云原生: 定义 云原生是一种构建和运行应用程序的方法,是一套技术体系和方法论。它是一种在云计算环境中构建、部署和管理现代应用程序的软件方法。云原生应用程序是基于微服务架构的,采用开源堆栈(K8SDocker)进行容器…...

初学unity学习七天,经验收获总结
初学unity七天,经验收获总结 学习就是认识新观念和新想法的过程。 假如人们始终以同一种思维方式来考虑问题的话,那么始终只会得到同样的结果。 因为我对你讲述的许多内容是你以前从未接触过的,所以我建议你,在你还没有做之前&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
