ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码
ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码



ChatGPTDemo
Based on OpenAI API (gpt-3.5-turbo).
JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码,保存当前网页页面图片为pdf文件或者word文件,可以通过第三方库实现。
-
使用jsPDF库保存为pdf文件
jsPDF是一个用于生成PDF文件的JavaScript库。它可以在客户端浏览器中生成PDF文件,也可以在服务器端使用Node.js生成PDF文件。
安装jsPDF库:
npm install jspdf --save
使用jsPDF库生成pdf文件:
import jsPDF from 'jspdf'// 获取页面元素
const element = document.getElementById('pdf-content')// 将元素转换为canvas
html2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 保存pdf文件pdf.save('filename.pdf')
})
-
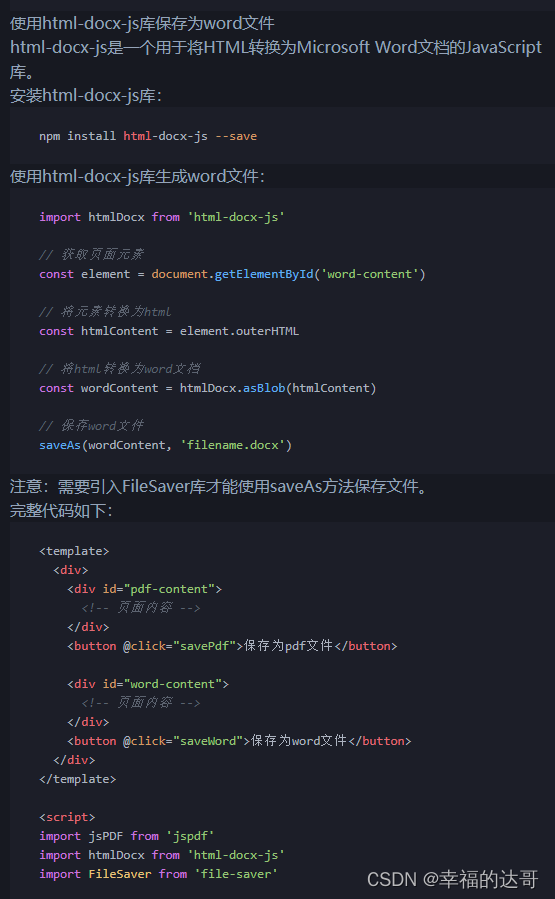
使用html-docx-js库保存为word文件
html-docx-js是一个用于将HTML转换为Microsoft Word文档的JavaScript库。
安装html-docx-js库:
npm install html-docx-js --save
使用html-docx-js库生成word文件:
import htmlDocx from 'html-docx-js'// 获取页面元素
const element = document.getElementById('word-content')// 将元素转换为html
const htmlContent = element.outerHTML// 将html转换为word文档
const wordContent = htmlDocx.asBlob(htmlContent)// 保存word文件
saveAs(wordContent, 'filename.docx')
注意:需要引入FileSaver库才能使用saveAs方法保存文件。
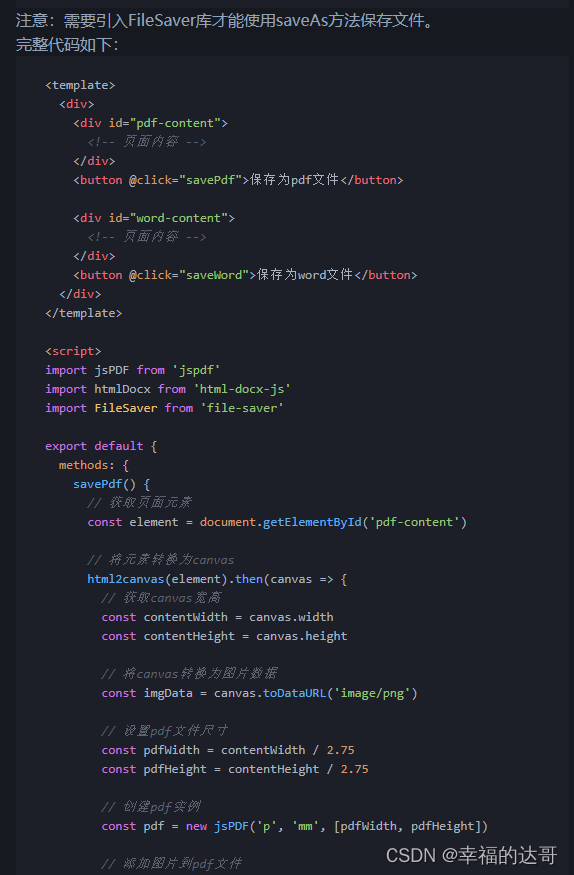
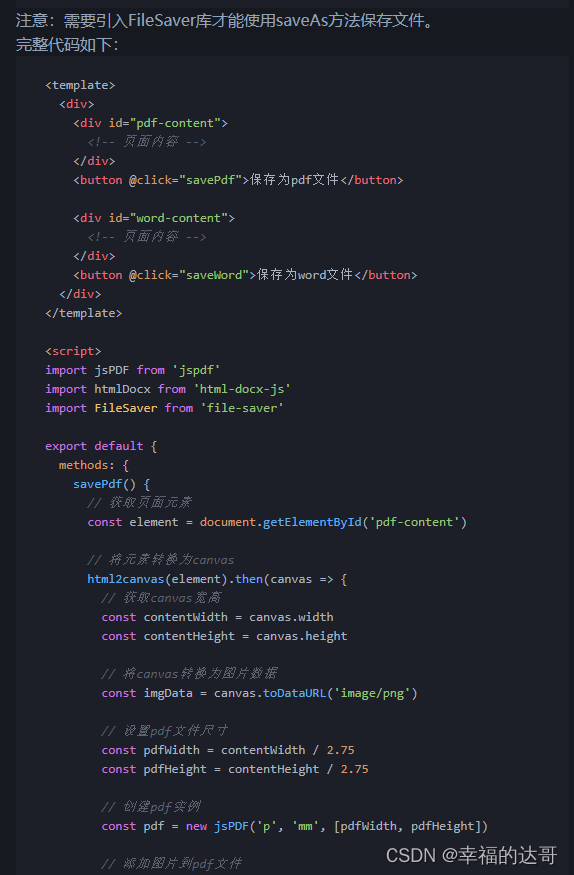
完整代码如下:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 保存pdf文件pdf.save('filename.pdf')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 保存word文件FileSaver.saveAs(wordContent, 'filename.docx')}}
}
</script>
加入新功能:点击按钮后,用户选择保存路径后,再保存
要实现在用户选择保存路径后再保存文件,可以使用<input type="file">元素来让用户选择保存路径,然后再将文件保存到用户选择的路径中。
修改代码如下:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button><input ref="fileInput" type="file" style="display: none" @change="saveFile"></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 显示文件选择框this.$refs.fileInput.click()// 将pdf文件保存到用户选择的路径中this.fileContent = pdf.output('blob')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 显示文件选择框this.$refs.fileInput.click()// 将word文件保存到用户选择的路径中this.fileContent = wordContent},saveFile() {// 获取用户选择的文件const file = this.$refs.fileInput.files[0]// 如果用户取消选择,则返回if (!file) {return}// 保存文件到用户选择的路径中FileSaver.saveAs(this.fileContent, file.name)}}
}
</script>
修改后,点击保存按钮后会弹出文件选择框,用户选择保存路径后再保存文件。
完整的vue文件的内容
下面是完整的Vue文件的内容:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button><input ref="fileInput" type="file" style="display: none" @change="saveFile"></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {data() {return {fileContent: null}},methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 显示文件选择框this.$refs.fileInput.click()// 将pdf文件保存到用户选择的路径中this.fileContent = pdf.output('blob')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 显示文件选择框this.$refs.fileInput.click()// 将word文件保存到用户选择的路径中this.fileContent = wordContent},saveFile() {// 获取用户选择的文件const file = this.$refs.fileInput.files[0]// 如果用户取消选择,则返回if (!file) {return}// 保存文件到用户选择的路径中FileSaver.saveAs(this.fileContent, file.name)}}
}
</script>
注意:需要在项目中安装jspdf、html-docx-js和file-saver库。
相关文章:

ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码
ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码 ChatGPTDemo Based on OpenAI API (gpt-3.5-turbo). JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2&am…...

Python基础学习11——文件
我们可以利用python对本电脑文件夹里的文件进行处理,python中提供了一系列相关的方法和函数供我们使用。 读取文件 我们现在在本python文件中有一个txt文件名为Lego,那么我们就可以利用python打开该文件 with open(Lego.txt) as file_text:contents …...

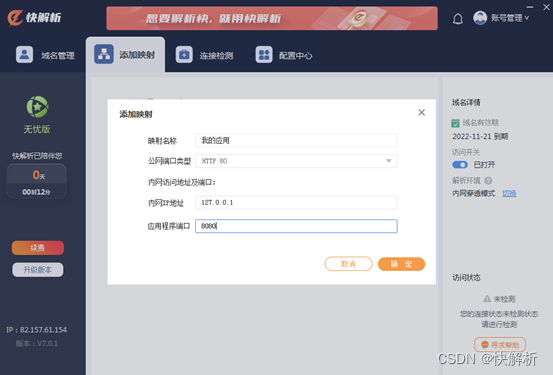
外网用户打不开公司的网站?web服务器端口映射到公网
我们经常会遇到这样的情景,在公司内部可以打开公司的网站,在家里或者外网却打不开,按照网上的做法,重新启动了服务器和iis,还是不行。许多用户设置了路由器端口映射功能,但是端口映射不成功怎么办ÿ…...

【CS224W】(task9)图神经网络的表示能力(更新中!!)
note 基于图同构网络(GIN)的图表征网络。为了得到图表征首先需要做节点表征,然后做图读出。GIN中节点表征的计算遵循WL Test算法中节点标签的更新方法,因此它的上界是WL Test算法。 在图读出中,我们对所有的节点表征&…...

binlog找回误删数据
1、检查当前是否开启binlog存储 输入命令show variables like %log_bin%;,结果如下 可以看到log_bin的值是ON,说明binlog开启了。 2、查找binlog的存储位置 这个去到数据库的my.cnf配置文件中寻找,有一个log_bin的配置 切换到log_bin的目…...
》面试题 02.03. 删除中间节点)
《程序员面试金典(第6版)》面试题 02.03. 删除中间节点
题目描述 若链表中的某个节点,既不是链表头节点,也不是链表尾节点,则称其为该链表的「中间节点」。 假定已知链表的某一个中间节点,请实现一种算法,将该节点从链表中删除。 例如: 传入节点 c(…...

Spring Boot
目录 SpringBoot SpringBoot创建和使用 什么是Spring Boot Spring Boot优点 Spring Boot项目的创建 项目目录介绍和运行 目录介绍 项目运行 SpringBoot核心设计思想 SpringBoot的配置文件 配置文件的作用 配置文件的格式 注意事项 properties配置文件 propertie…...

图论初入门
目录 一、前言 二、图的概念 三、例题及相关概念 1、全球变暖(2018年省赛,lanqiao0J题号178) 2、欧拉路径 3、小例题 4、例题(洛谷P7771) 一、前言 本文主要讲了树与图的基本概念,图的存储、DFS遍历…...

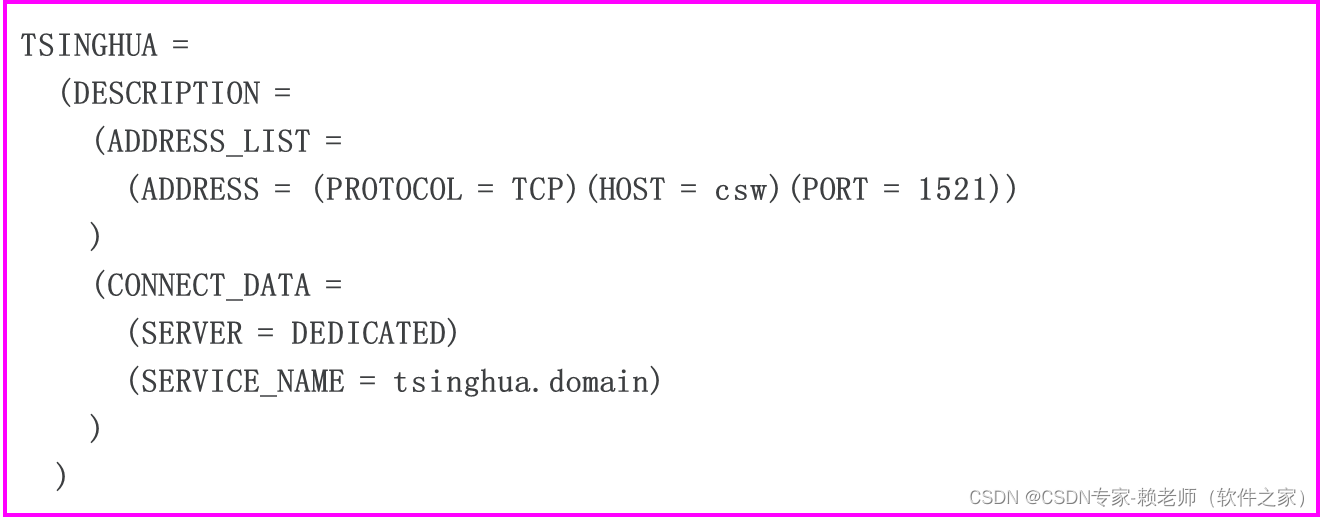
02-Oracle数据库的启动与关闭
本文章主要讲解Oracle数据库的启动与关闭方法,详细讲解启动Oracle的命令,三种启动数据库的方法及区别;关闭数据库的4种方法及他们的区别。 启动和关闭数据库 •数据库没启动前,只有拥有DBA权限或者以sysoper或sysdba身份才能连接到…...

网络营销培训完能达到什么水平?学完能创业吗?
网络营销本身就是一门创业的技术,很多人学习网络营销,往往担心学完以后技术达不到,再工作几年才可以创业,实际这是错误的理解,那么,网络营销培训完能达到什么水平?新手学员参加网络营销培训&…...

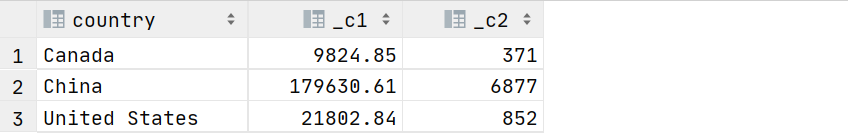
大数据技术之——zeppelin数据清洗
一、zeppelin的安装zeppelin解压后进入到conf配置文件界面。修改zeppelin-site.xml[roothadoop02 conf]# cp zeppelin-site.xml.template zeppelin-site.xml[roothadoop02 conf]# vim zeppelin-site.xml将IP地址和端口号设置成自己的修改 zeppelin-env.shexport JAVA HOME/opt/…...

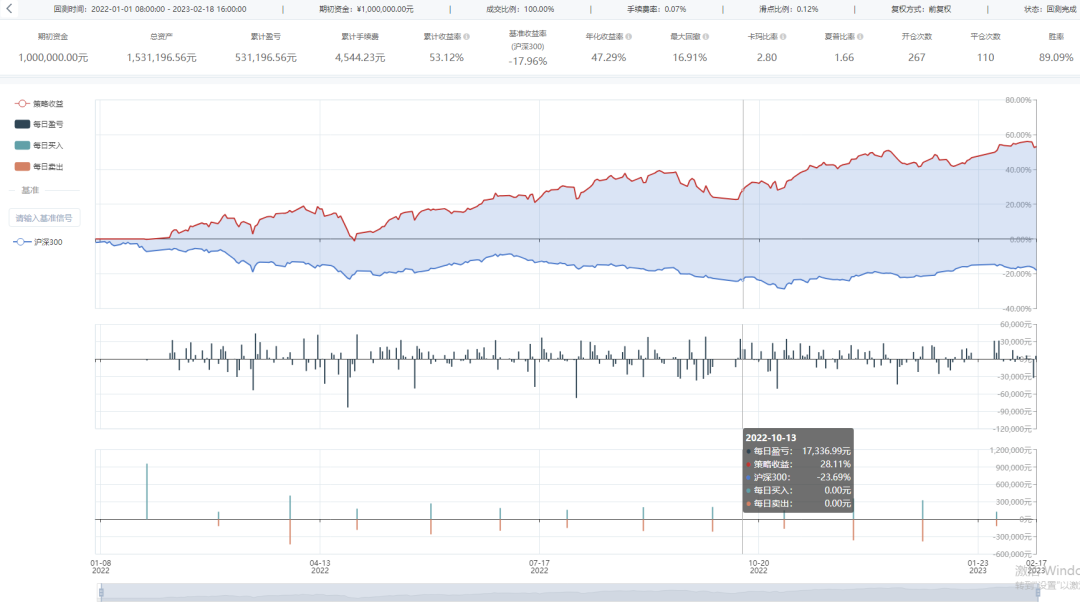
Barra模型因子的构建及应用系列五之NonLinear Size因子
一、摘要 在前期的Barra模型系列文章中,我们构建了Size因子、Beta因子、Momentum因子和Residual Volatility因子,并分别创建了对应的单因子策略,本节文章在该系列下进一步构建NonLinear Size因子。从回测结果看,自2022年以来&…...

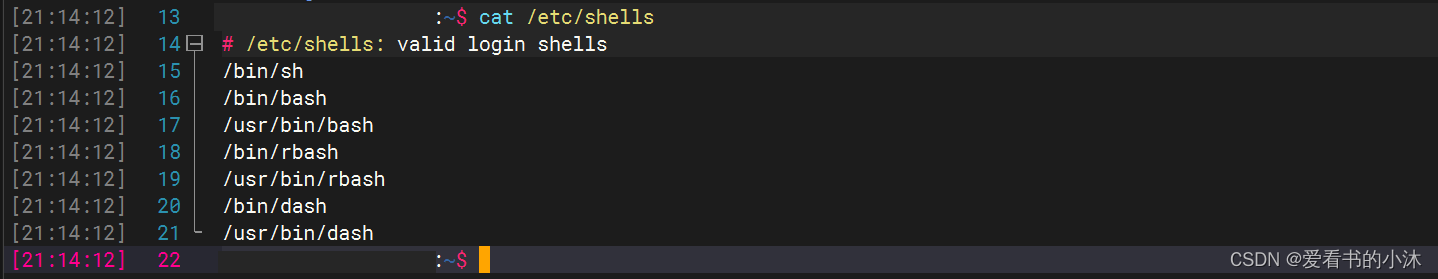
C++ 常用命令行开发工具(Linux)
文章目录1、简介2、gcc / g2.1 system(执行shell 命令)2.2 popen(建立管道I/O)2.3 vforkexec(新建子进程)3、clang3.1 下载和安装clang3.2 clang和gcc比较3.2.1 gcc3.2.2 clang3.2.3 LLVM4、make4.1 例子14…...
)
java基础学习 day47(抽象类,抽象方法)
1. 抽象方法 将共性的行为(方法)抽取到父类之后,由于每一个子类执行的内容是不一样的,所以,在父类中不能确定具体的方法体,该方法就可以定义为抽象方法。抽象方法定义格式: public abstract 返…...
)
Java代码弱点与修复之——Open redirect(开放重定向)
弱点描述 Open redirect , 开放重定向,是一种常见的安全漏洞,也被称为“重定向漏洞”。该漏洞通常出现在 Web 应用程序中,攻击者可以利用它将用户重定向到恶意站点,从而进行钓鱼攻击、恶意软件传播、诱骗等活动。 在 Java 中,通过重定向 HTTP 请求来实现应用程序中的跳转…...

Go 指针
指针在编程中,一个内存地址用来定位一段内存。通常地,一个内存地址用一个操作系统原生字(native word)来存储。 一个原生字在32位操作系统上占4个字节,在64位操作系统上占8个字节。 所以,32位操作系统上的理…...

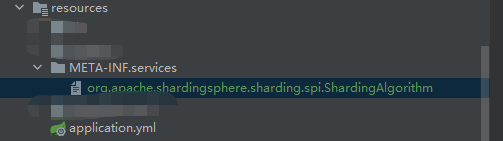
shardingsphere5.1.1分表分库yaml配置 自定义策略
前言通过阅读官方稳定给出示例 https://shardingsphere.apache.org/document一、基本配置示例spring:sharding:datasource:names: ds0, ds1ds0:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/db0username: rootpassword: rootds1:driver-class-na…...

“探索未来:VR全景直播技术引领新媒体时代”
随着虚拟现实技术的不断发展,VR全景直播已经成为了越来越受欢迎的直播形式。VR全景直播可以让观众通过虚拟现实设备亲临直播现场,享受身临其境的观看体验。VR全景直播是什么? VR全景直播是虚拟现实技术和直播的结合。相对于传统直播ÿ…...

Spring Cloud(微服务)学习篇(六)
Spring Cloud(微服务)学习篇(六) 2 Sentinel实现流量规则(控制台版) 2.1 变更pom.xml(shop-user-server项目)代码 2.1.1 加入如下依赖 <!--熔断限流--> <dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-…...

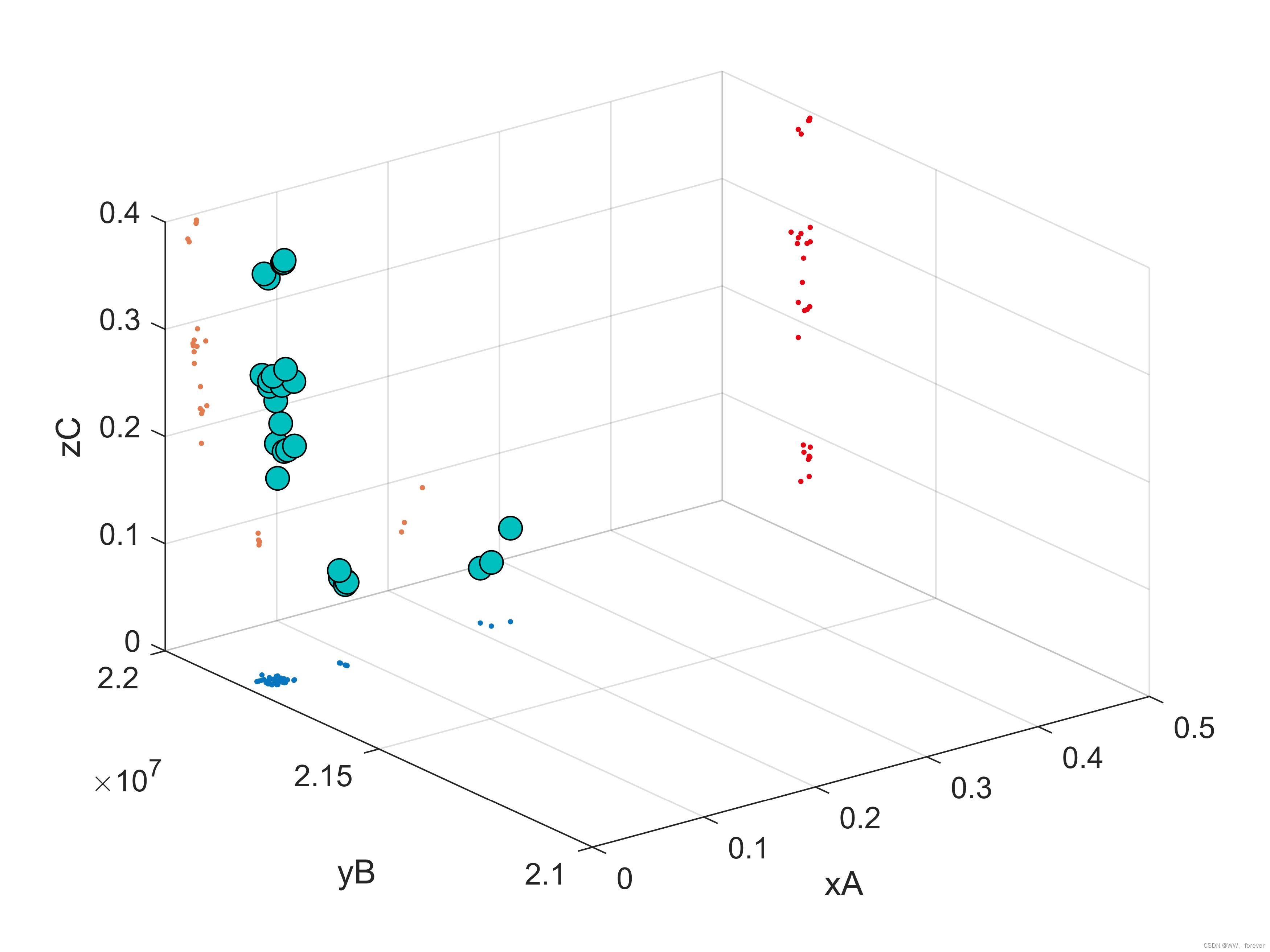
MATLAB-Scatter3-三维散点图投影至XYZ三个平面
MATLAB-Scatter3函数可以绘制立体的三维散点图,但有时候需要在该立体图中分析X-Y-Z三者的关系,即1副图呈现出4个信息,XYZ综合信息、XY信息、XZ信息、YZ信息。现有的Scatter3无法实现该功能,本文可实现Scatter3三维立体散点图在三个…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
