Rustdesk本地配置文件存在什么地方?
环境:
rustdesk1.1.9
Win10 专业版
问题描述:
Rustdesk本地配置文件存在什么地方?

解决方案:
RustDesk 是一款功能齐全的远程桌面应用。
支持 Windows、macOS、Linux、iOS、Android、Web 等多个平台。
支持 VP8 / VP9 / AV1 软件编解码器和 H264 / H265 硬件编解码器。
完全掌控数据,轻松自建。
P2P 连接,端到端加密。
在 Windows 上可以非管理员不安装运行,根据需要在本地或远程提升权限。
我们崇尚简单,尽一切可能让它简单
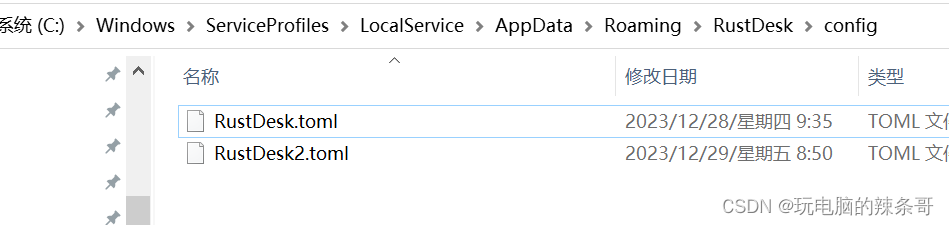
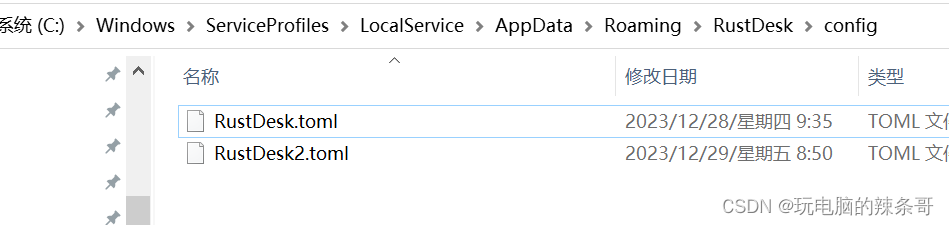
Win10系统配置文件有三个地方
C:\Windows\ServiceProfiles\LocalService\AppData\Roaming\RustDesk\configC:\Users\Administrator\AppData\Roaming\RustDesk\configC:\ProgramData\RustDesk\config

相关文章:

Rustdesk本地配置文件存在什么地方?
环境: rustdesk1.1.9 Win10 专业版 问题描述: Rustdesk本地配置文件存在什么地方? 解决方案: RustDesk 是一款功能齐全的远程桌面应用。 支持 Windows、macOS、Linux、iOS、Android、Web 等多个平台。 支持 VP8 / VP9 / AV1 …...

36-javascript输出方式,弹框:普通,confirm弹框,prompt弹框,控制台输出:普通,warm,error
1.页面打印 <body><p>你真是一个小机灵鬼</p><script>// 页面打印document.write("打印内容");</script> </body> 2.覆盖文档 <body><p>你真是一个小机灵鬼</p><script>// 覆盖文档window.onload f…...

自动执行 Active Directory 清理
Active Directory (AD) 可帮助 IT 管理员分层存储组织的资源,包括用户、组以及计算机和打印机等设备,这有助于管理员集中创建基于帐户和组的规则,并通过创建不合规的自动日志来强制执行和确保合规性。 不时清理AD是保…...
DICE模型的原理与推导、碳循环与气候变化、政策评估、不确定性分析与代码分析
目录 专题一:DICE模型的原理与推导 专题二:碳循环与气候变化 专题三:政策评估 专题四:不确定性分析与代码分析 更多应用 随着温室气体排放量的增大和温室效应的增强,全球气候变化问题受到日益的关注。我国政府庄严…...

【机器学习前置知识】狄利克雷分布
在阅读本文前,建议先食用以下几篇文章以能更好地理解狄利克雷分布: 二项分布 Beta分布 多项分布 共轭分布 狄利克雷分布 狄利克雷分布(Dirichlet distribution)是Beta分布的扩展,把Beta分布从二元扩展到多元形式就是狄利克雷分布&#…...
)
Spring Retry(方法重试、方法重新调用)
Spring Retry——方法重试、方法重新调用 简介:使用1. 配置2.使用 总结注意 简介: Spring Retry 是一个 Spring Boot 官方提供的支持重试机制的库。它提供了一种简单而灵活的方式来处理方法调用可能失败的情况,通过自动重试失败的操作&#…...

JavaScript音视频,使用JavaScript如何在浏览器录制电脑摄像头画面为MP4视频文件并下载视频文件到本地
前言 本章介绍使用JavaScript如何在浏览器录制电脑摄像头画面为MP4视频文件并下载视频文件到本地。 实现功能 1、使用navigator.mediaDevices.getUserMedia获取摄像头画面 2、将获取到的摄像头画面渲染到canvas画板上 3、将canvas转换为blob对象 4、通过document.createElem…...

IaC基础设施即代码:使用Terraform 连接 alicloud阿里云
目录 一、实验 1.环境 2.alicloud阿里云创建用户 3.Linux使用Terraform 连接 alicloud 4.Windows使用Terraform 连接 alicloud 二、问题 1.Windows如何申明RAM 相关变量 2.Linux如何申明RAM 相关变量 3. Linux terraform 初始化失败 4.Linux terraform 计划与预览失败…...

Vue3 如何使用移动端调试工具vConsole
1、安装 pnpm i vconsole2、在src/utils下新建vconsole.ts,写入以下代码 // 这是移动端控制台调试工具,需要调试就打开,不用就注释 import vConsole from vconsole const vconsole new vConsole()3、src/main.ts 引入,需要调试就打开,&…...

【物流管理系统-Python简易版】
前端设计-后端开发(DJango项目Demo) 参考资料:【一文到底】【0基础】【快速上手】Django基本使用 创建项目 Pycharm专业版新建DJango项目 项目文件介绍: django_study_demo │─ manage.py 【项目管理的脚本,不要修…...

Vue学习笔记六--Vue3学习
1、Vue3的优势 2、创建Vue3工程 前提:node -v 查看node版本,需要在16.0及以上 创建命令 npm init vuelatest,先安装create-vue然后创建项目 然后执行npm run dev 提示 sh: vite: command not found,需要执行npm i重新安装依赖,之后再执行np…...

21.在线与离线MC强化学习简介
文章目录 1. 什么是在线MC强化学习2. 什么是离线MC强化学习3. 在线MC强化学习有何缺点 1. 什么是在线MC强化学习 在线强化学习(on-policy MC RL),是指:智能体在策略评估时为获取完整轨迹所采用的采样策略 π s a m p l e ( a ∣ …...

控制网页的灰度显示
1.代码: 普通网页 <style>html {filter: grayscale(100%);}</style> 或是:webkit内核浏览器写法 <style>html {-webkit-filter: grayscale(100%)}</style> 2.说明: grayscale(amount) :进行灰度转换。 amount转换值的大小&…...

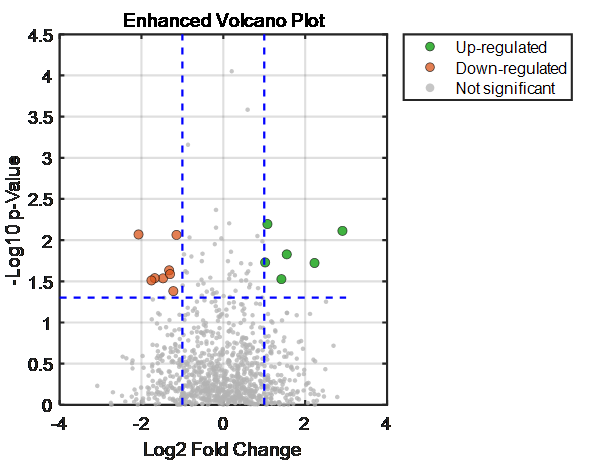
科研绘图(四)火山图
火山图是生物信息学中常用的一种图表,用来显示基因表达数据的变化。它通常将每个点表示为一个基因,x轴显示对数比率(log ratio),表示基因表达的变化大小;y轴显示-log10(p-value),表示变化的统计…...

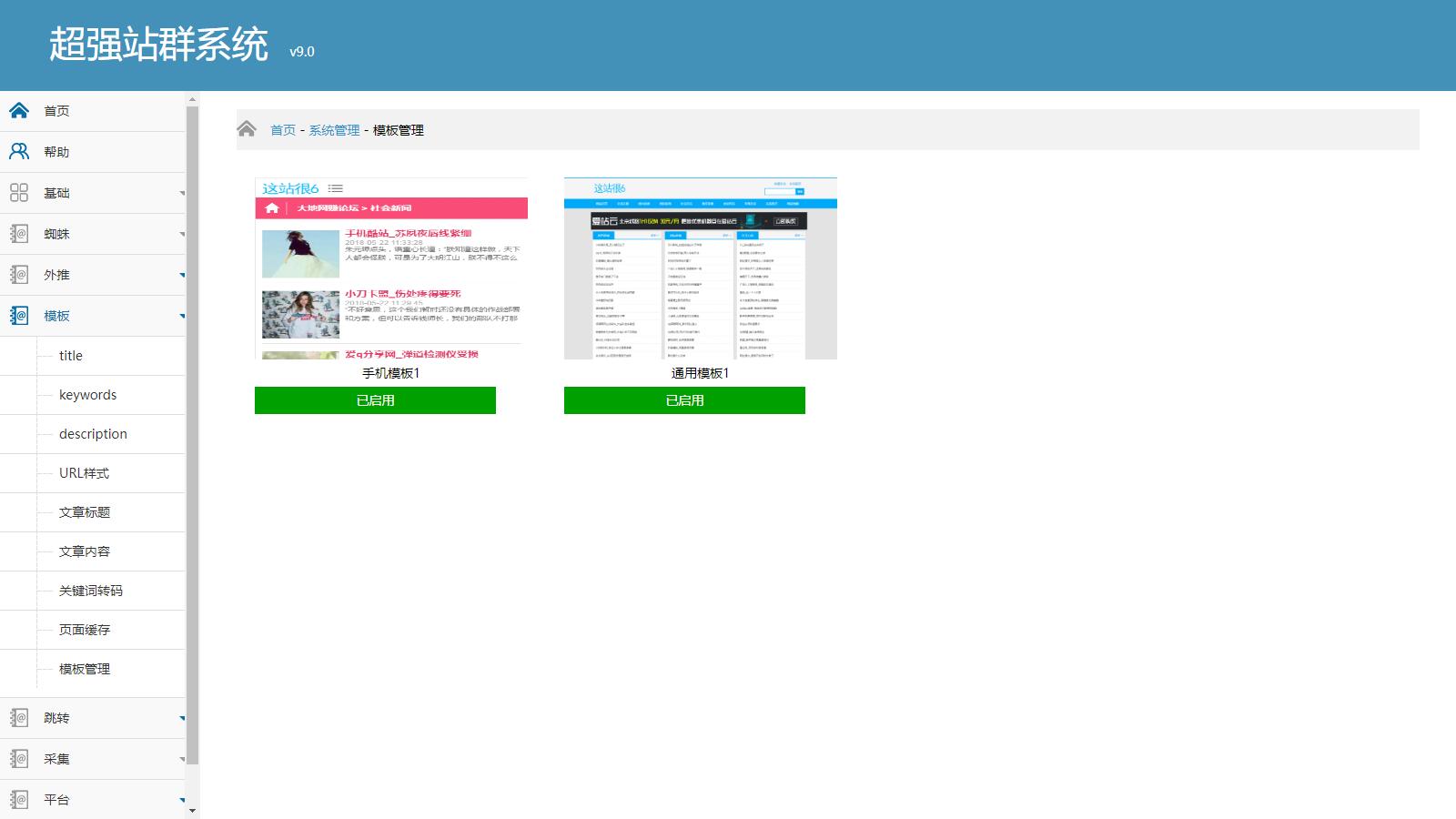
超强站群系统v9.0:最新蜘蛛池优化技术,一键安装,内容无缓存刷新,高效安全
安全、高效,化的优化利用php性能,使得运行流畅稳定 独创内容无缓存刷新不变,节省硬盘。防止搜索引擎识别蜘蛛池 蜘蛛池算法,轻松构建站点(电影、资讯、图片、论坛等等) 可以个性化每个网站的风格、内容、…...

torch.fx的极简通用量化教程模板
现在比较流行的方式,是使用 torch.fx来做量化,比如地平线J3/J5的oe开发包中内嵌的ptq/qat量化方式,就是基于torch.fix进行开发的。本文将使用100行代码教你入门比较标准的量化步骤。,这些问题需要解答。本文100行代码,麻雀虽小五脏俱全,包括怎么用,用在哪里,哪里不能用…...

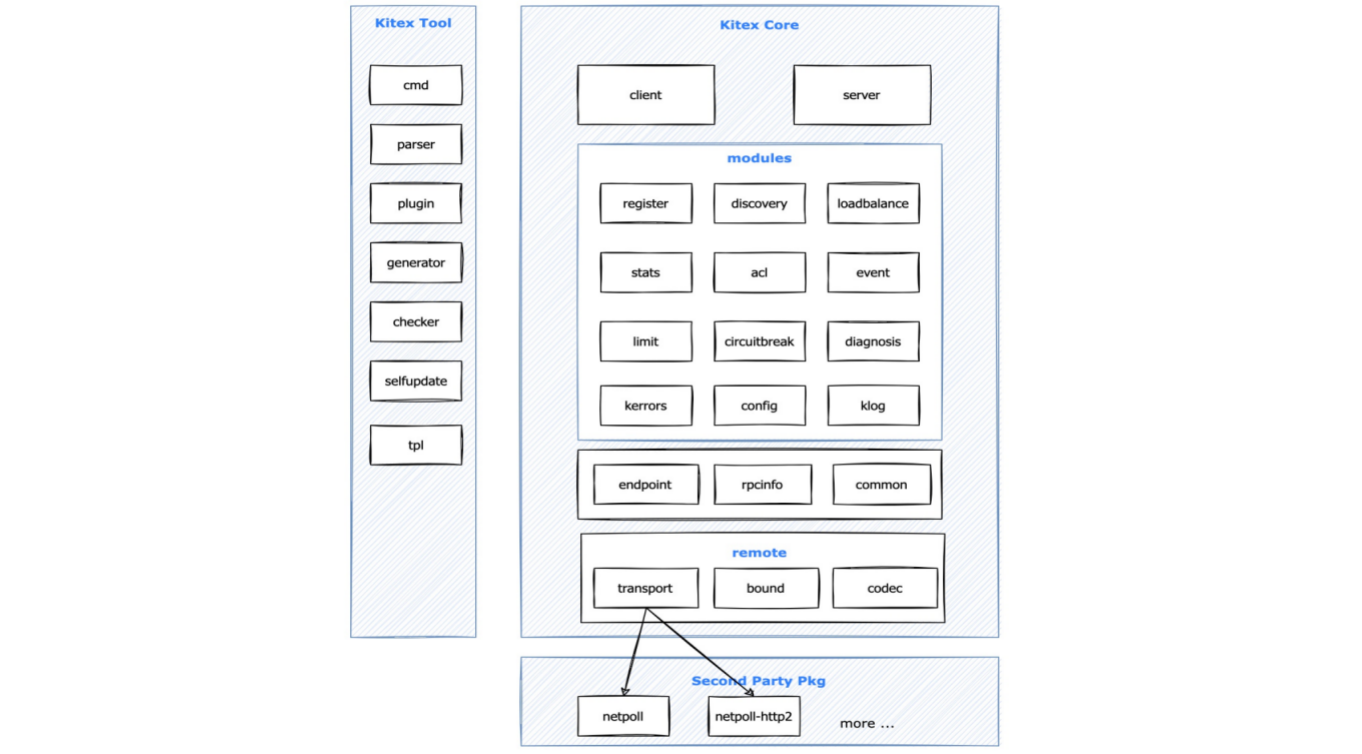
rpc的正确打开方式|读懂Go原生net/rpc包
前言 大家好,这里是白泽,之前最近在阅读字节跳动开源RPC框架Kitex的源码,分析了如何借助命令行,由一个IDL文件,生成client和server的脚手架代码,也分析了Kitex的日志组件klog。当然Kitex还有许多其他组件&…...

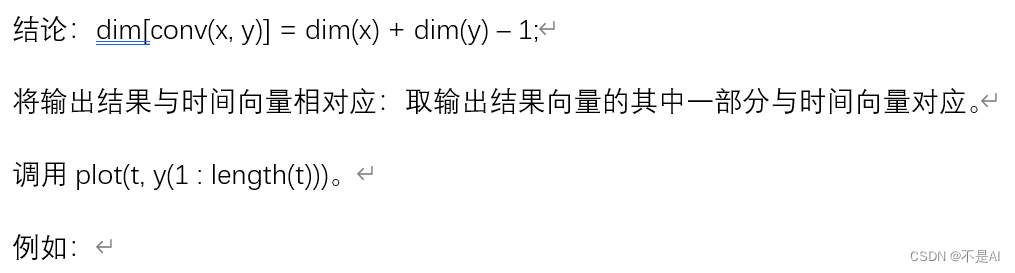
【信号与系统】【北京航空航天大学】实验二、连续时间系统的时域分析【MATLAB】
一、实验目的 1、掌握连续时间信号的卷积运算以及其对应的 MATLAB 实现方法; 2、掌握连续系统的冲激响应、阶跃响应 以及其对应的 MATLAB 实现方法; 3、掌握利用 MATLAB 求 LTI (Linear Time-Invariant, 线性时不变)系统响应的方…...

【Linux 内核源码分析笔记】系统调用
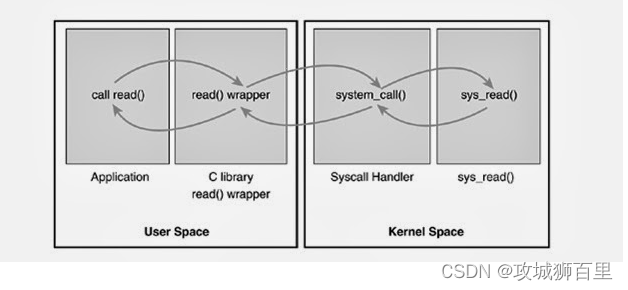
在Linux内核中,系统调用是用户空间程序与内核之间的接口,它允许用户空间程序请求内核执行特权操作或访问受保护的内核资源。系统调用提供了一种安全可控的方式,使用户程序能够利用内核功能而不直接访问底层硬件。 系统调用: 通过…...

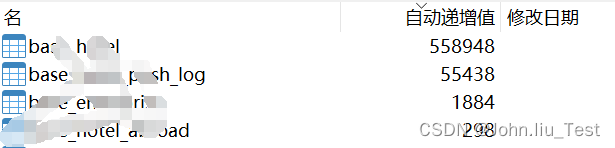
mysql清空并重置自动递增初始值
需求:当上新项目时,测试环境数据库导出来的表id字段一般都有很大的初始递增值了,需要重置一下 先上代码: -- 查看当前自动递增值 SHOW CREATE TABLE table_name; -- 重建自动递增索引(可选) ALTER TABLE t…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
