wpf的资源路径
1、手动命名空间
xmlns:share="clr-namespace:***;assembly=**"
2、资源文件 Pack URI
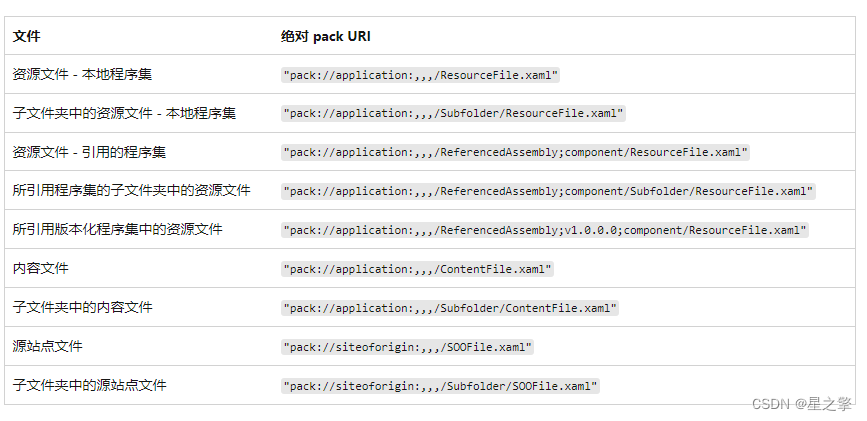
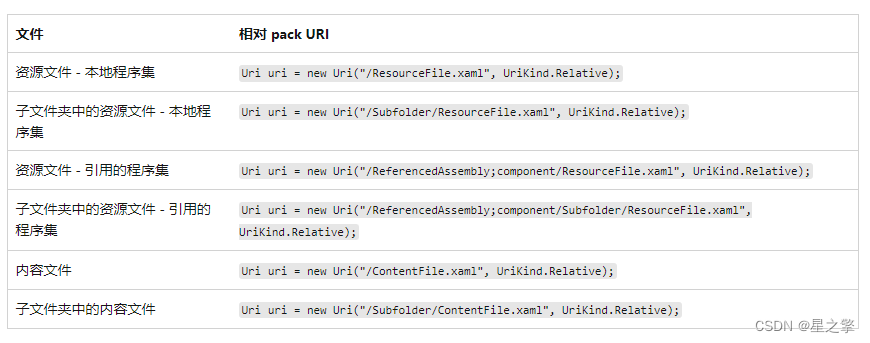
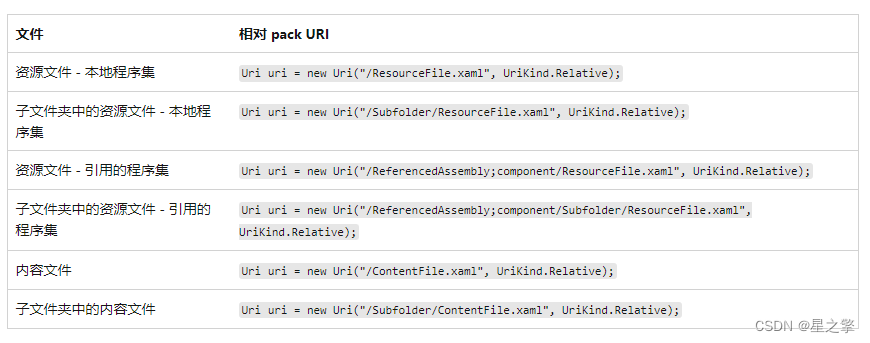
编译到本地程序集内的资源文件的 pack URI 使用以下授权和路径:
-
授权:application:///。
-
路径:资源文件的名称,包括其相对于本地程序集项目文件夹根目录的路径
pack://application:,,,/ResourceFile.xaml
pack://application:,,,/Subfolder/ResourceFile.xaml
-
路径:编译到所引用程序集内的资源文件的名称。 路径必须符合以下格式:
AssemblyShortName{;Version]{;PublicKey];component/Path
-
程序集短名称:所引用的程序集的短名称。
-
;版本 [可选]:所引用的包含资源文件的程序集的版本。 此部分在加载两个或多个具有相同短名称的引用程序集时使用。
-
;公钥 [可选]:用于对引用程序集进行签名的公钥。 此部分在加载两个或多个具有相同短名称的引用程序集时使用。
-
;组件:指定所引用的程序集是从本地程序集引用的。
-
/路径:资源文件的名称,包括其相对于所引用程序集的项目文件夹根目录的路径。
-
pack://application:,,,/ReferencedAssembly;component/ResourceFile.xaml
pack://application:,,,/ReferencedAssembly;component/Subfolder/ResourceFile.xaml
pack://application:,,,/ReferencedAssembly;v1.0.0.1;component/ResourceFile.xaml
pack://application:,,,/ContentFile.xaml
pack://application:,,,/Subfolder/ContentFile.xaml




ps:
xaml 资源文件 可操作性属性一般为页
路径不可有空格符
模块化资源文件执行调试前需要重新编译
相关文章:

wpf的资源路径
1、手动命名空间 xmlns:share"clr-namespace:***;assembly**" 2、资源文件 Pack URI 编译到本地程序集内的资源文件的 pack URI 使用以下授权和路径: 授权:application:///。 路径:资源文件的名称,包括其相对于本地…...

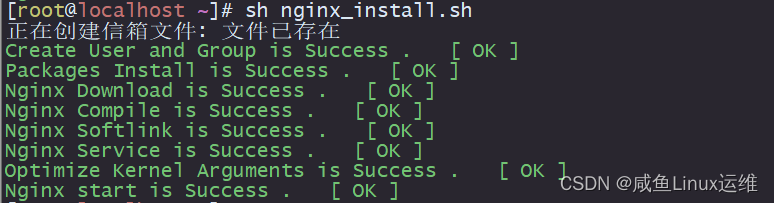
shell 脚本之一键部署安装 Nginx
定义一个变量来存放 nginx 版本号 version1.15.4nginx 下载地址:http://nginx.org/download/ 下列函数功能则是判断当前步骤是否执行成功,并将结果输出出来 function show_result(){if [ "$1" -eq 0 ]thenecho -e "\e[32m$2 is Succes…...

第01章_Java语言概述拓展练习(为什么要设置path?)
文章目录 第01章_Java语言概述拓展练习1、System.out.println()和System.out.print()有什么区别?2、一个".java"源文件中是否可以包括多个类?有什么限制?3、Something类的文件名叫OtherThing.java是否可以?4、为什么要设…...

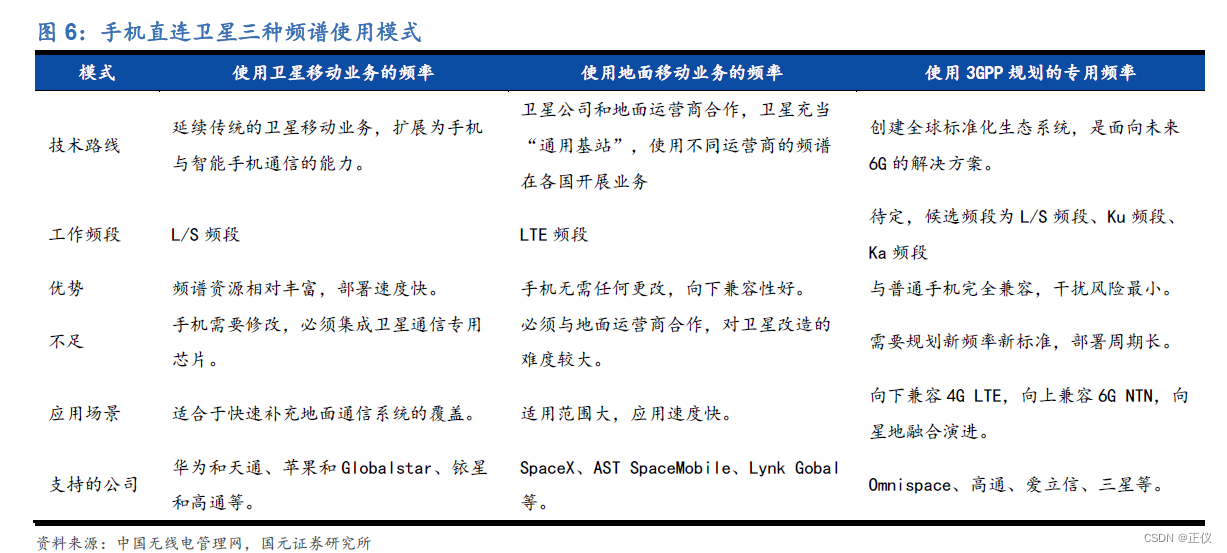
手机直连卫星及NTN简介
一、手机直连卫星的发展现状 近日,华为推出了支持北斗卫星短报文的Mate 50旗舰机、P60系列,苹果也跟Globalstar(全球星)合作推出了支持卫星求救的iPhone14,最亮眼的还是华为的。这几款产品揭开了卫星通信探索消费领域…...

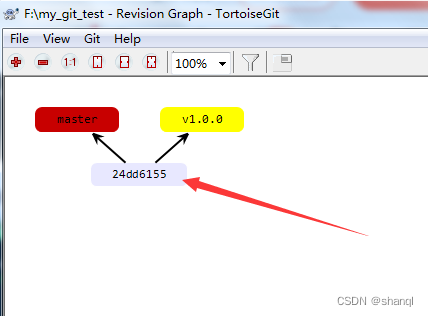
对git中tag, branch的重新理解
1. 问题背景 项目中之前一个tag(v1.0)打错了,想删除它,但我们从此tag v1.0中迁出新建分支Branch_v1.0,在此分支下修复了bug,想重新打一个tag v1.0,原来的tag v1.0可以删除掉吗? 错误的理解&am…...

python中none的替换方法:pandasnumpy
none的替换方法: 1.pandas # 将缺失的id值替换为None merged_df[id].fillna(None, inplaceTrue) #这行代码使用了Pandas库中的fillna方法,对DataFrame中的id列进行了填充操作。具体来说,它将该列中的缺失值用字符串None进行填充,…...
您与此网站之间建立的连接不安全
连接不安全的主要原因之一是使用不安全的通信协议。在互联网传输中,如果使用的协议不加密,那么数据就容易受到窃听和篡改。另一个可能的原因是网站没有正确配置其安全证书,使得用户的连接没有得到适当的加密保护。 解决方法: 采用…...
定义了导出函数,但dll中没有此函数)
__declspec (dllexport)定义了导出函数,但dll中没有此函数
这个一个比较低级的问题,为避免两次犯这样的低级错误,特此记录。 发生这个问题的原因是未包含头文件,例如: test.h //在头文件中声明了导出函数test() #ifdef __cplusplus extern "C" { #endif /*__cplusplus 1*/ext…...

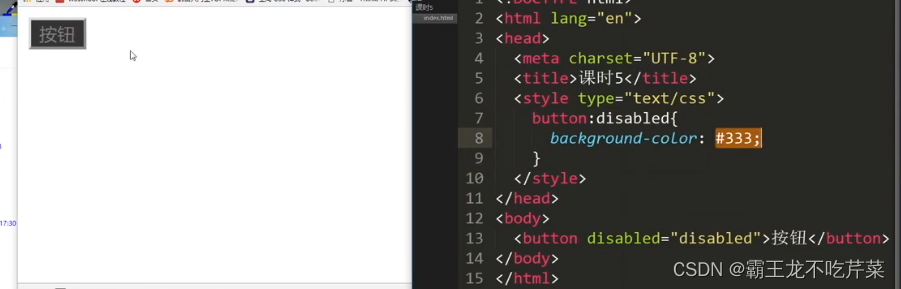
CSS样式学习
html超文本传输标签,属性等权重 outline 标签轮廓 <input type"text"> <textarea cols"30" rows"10"></textarea> outline: none; 表示无轮廓 (开发时用的比较多) CSS 轮廓ÿ…...

传感数据分析中的小波滤波:理论与公式
传感数据分析中的小波滤波:理论与公式 引言 在传感数据分析领域,小波滤波作为一种强大的信号处理工具,广泛应用于噪声去除、信号压缩、特征提取以及频谱分析等方面。本文将深入介绍小波滤波的理论基础和相关数学公式,以更全面地…...

iOS 按钮添加点击震动
1. 方法说明: iOS10后系统提供了一套API来简单实现震动: init时传入一个style定义好的枚举就可以实现不同的震动 typedef NS_ENUM(NSInteger, UIImpactFeedbackStyle) {UIImpactFeedbackStyleLight,UIImpactFeedbackStyleMedium,UIImpactFeedbackStyle…...

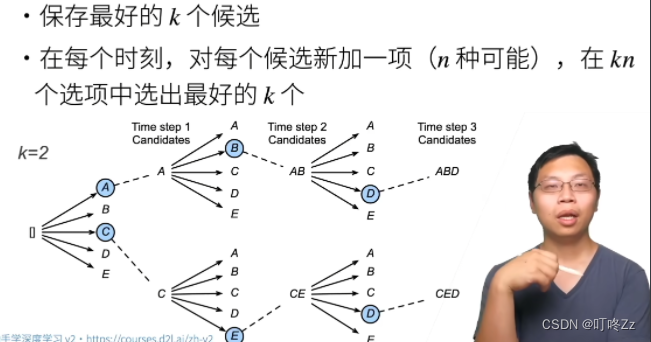
李沐-《动手学深度学习》--02-目标检测
一 、目标检测算法 1. R-CNN a . 算法步骤 使用启发式搜索算法来选择锚框(选出多个锚框大小可能不一,需要使用Rol pooling)使用预训练好的模型(去掉分类层)对每个锚框进行特征抽取(如VGG,AlexNet…)训练…...

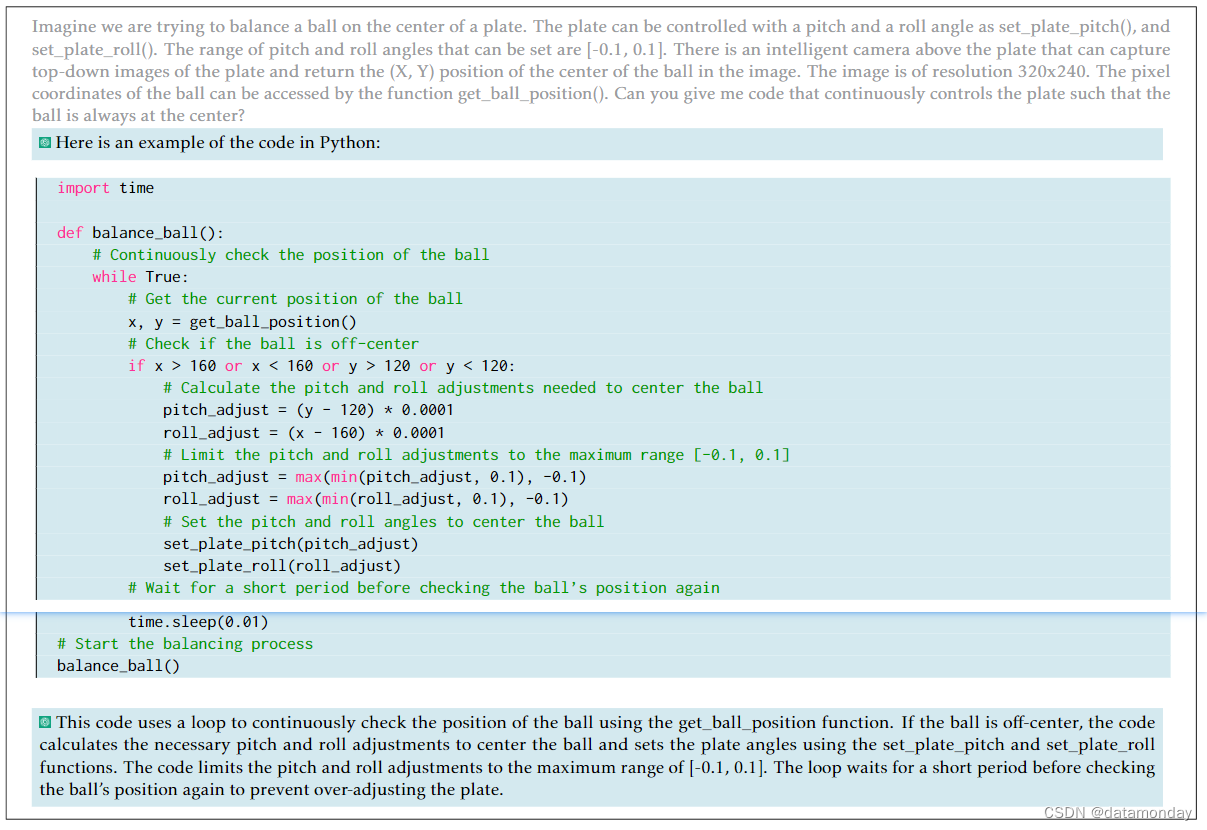
【EAI 006】ChatGPT for Robotics:将 ChatGPT 应用于机器人任务的提示词工程研究
论文标题:ChatGPT for Robotics: Design Principles and Model Abilities 论文作者:Sai Vemprala, Rogerio Bonatti, Arthur Bucker, Ashish Kapoor 作者单位:Scaled Foundations, Microsoft Autonomous Systems and Robotics Research 论文原…...

.pings勒索病毒的威胁:如何应对.pings勒索病毒的突袭?
引言: 在网络安全领域,.pings勒索病毒一直是不断演变的威胁之一。其变种的不断出现使得对抗这一数字威胁变得更加复杂。本节将深入剖析.pings勒索病毒变种的出现,以更好地理解其威胁性质和对策。如果受感染的数据确实有恢复的价值与必要性&a…...

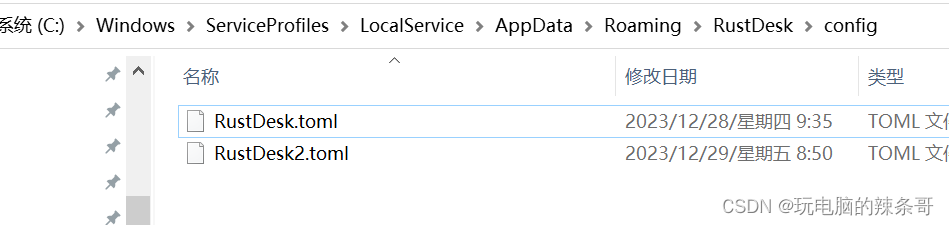
Rustdesk本地配置文件存在什么地方?
环境: rustdesk1.1.9 Win10 专业版 问题描述: Rustdesk本地配置文件存在什么地方? 解决方案: RustDesk 是一款功能齐全的远程桌面应用。 支持 Windows、macOS、Linux、iOS、Android、Web 等多个平台。 支持 VP8 / VP9 / AV1 …...

36-javascript输出方式,弹框:普通,confirm弹框,prompt弹框,控制台输出:普通,warm,error
1.页面打印 <body><p>你真是一个小机灵鬼</p><script>// 页面打印document.write("打印内容");</script> </body> 2.覆盖文档 <body><p>你真是一个小机灵鬼</p><script>// 覆盖文档window.onload f…...

自动执行 Active Directory 清理
Active Directory (AD) 可帮助 IT 管理员分层存储组织的资源,包括用户、组以及计算机和打印机等设备,这有助于管理员集中创建基于帐户和组的规则,并通过创建不合规的自动日志来强制执行和确保合规性。 不时清理AD是保…...
DICE模型的原理与推导、碳循环与气候变化、政策评估、不确定性分析与代码分析
目录 专题一:DICE模型的原理与推导 专题二:碳循环与气候变化 专题三:政策评估 专题四:不确定性分析与代码分析 更多应用 随着温室气体排放量的增大和温室效应的增强,全球气候变化问题受到日益的关注。我国政府庄严…...

【机器学习前置知识】狄利克雷分布
在阅读本文前,建议先食用以下几篇文章以能更好地理解狄利克雷分布: 二项分布 Beta分布 多项分布 共轭分布 狄利克雷分布 狄利克雷分布(Dirichlet distribution)是Beta分布的扩展,把Beta分布从二元扩展到多元形式就是狄利克雷分布&#…...
)
Spring Retry(方法重试、方法重新调用)
Spring Retry——方法重试、方法重新调用 简介:使用1. 配置2.使用 总结注意 简介: Spring Retry 是一个 Spring Boot 官方提供的支持重试机制的库。它提供了一种简单而灵活的方式来处理方法调用可能失败的情况,通过自动重试失败的操作&#…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
