css实现音乐播放器页面 · 笔记
效果

源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"><title>音乐播放器</title><style>body {padding: 0;margin: 0;height: 100vh;display: flex;justify-content: center;align-items: center;background-image: url("http://p2.music.126.net/VGf3MMmpQpjppLrKPinepw==/109951164207181002.jpg");background-repeat: no-repeat;background-size: 100% 100%;}.blurBG {position: absolute;left: 0;top: 0;width: 100%;height: 100%;backdrop-filter: blur(50px);transition: all 0.8s;z-index: -2;}.player {position: relative;box-sizing: border-box;}/* 后代选择器 */.player .playerOpe {height: 80px;width: 360px;border-radius: 15px;background-color: #fff;display: flex;justify-content: center;z-index: 1;}.control i {width: 40px;height: 40px;font-size: 25px;color: #666;cursor: pointer;text-align: center;line-height: 40px;margin-top: 20px;transition: all 0.3s;}i:hover {border-radius: 30%;background-color: #ccc;/* 背景变灰色 */color: #eee;/* 元素变白色 */}.cover {width: 100px;height: 100px;border-radius: 100%;padding: 6px;background-color: #fff;margin-top: -50px;background-size: cover;animation: rotate1 5s infinite linear;animation-play-state: running;position: relative;z-index: 2;}.cover img {width: 100%;border-radius: 100%;}.cover::before {/* 伪类元素 */content: "";display: inline-block;width: 20px;height: 20px;background-color: #fff;border-radius: 100%;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}@keyframes rotate1 {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}.player .playerInf {width: 90%;height: 120%;position: absolute;top: -100%; /* 需要调整!!! */transform: translate(5%);border-radius: 10px;backdrop-filter: blur(80px);background: #fff;display: flex;z-index: -1;/* 毛玻璃效果 */background: rgba( 255, 255, 255, 0.4 );backdrop-filter: blur( 4px );-webkit-backdrop-filter: blur( 4px );border-radius: 10px;border: 1px solid rgba( 255, 255, 255, 0.18 );}.playerInf .inf {position: absolute;left: 45%;top: 8%;width: 53%;}.inf .name {font-size: 17px;font-weight: 700;}.inf .singer_album {font-size: 10px;color: #555;line-height: 15px;}.inf .progress {width: 100%;}.progress .time {font-size: 10px;display: flex;justify-content: space-between;color: #f2709b;line-height: 22px;}.progress .progress_bar {width: 100%;height: 3px;background-color: #fff;position: relative;border-radius: 3px;}.progress_bar .progress_line {width: 32%; /* 需要变化!!! */height: 3px;position: absolute;left: 0;background-color: #f2709b;border-radius: 3px;}.maskBG {position: absolute;left: 0;top: 0;width: 73%;height: 100%;background-color: rgba(0,0,0,0.5);transition: all 0.8s;z-index: 5;display: none;}.menu {position: absolute;top: 0;right: 0;width: 27%;height: 100%;background-color: #fff;}.menu .title {width: 90%;height: 6%;margin: auto;display: flex;justify-content: space-between;font-size: 25px;padding: 2%;}.title .close {color: #666;cursor: pointer;transition: all 0.1s;}.close:hover {transform: scale(1.1);}.menu .songs_list {width: 90%;height: calc(720px);margin: auto;padding: 0 2px;overflow-y: auto;overflow-x: hidden;} .songs_list .list {width: 100%;list-style: none;padding-inline-start: 0px;}.list li {padding: 10px 0; border-bottom: 1px solid rgba(100,100,100,1);justify-content: space-between;display: flex;}li .choose {font-size: 23px;color: #f2709b;cursor: pointer;transition: all 0.1s;}.choose:hover {transform: scale(1.1);}</style>
</head>
<body><div class="player"><!-- 操作界面 --><div class="playerOpe"><!-- 歌曲封面 --><div class="cover"><img src="http://p2.music.126.net/VGf3MMmpQpjppLrKPinepw==/109951164207181002.jpg" alt="封面"></div><!-- 控制标识 --><div class="control"><i class="fa fa-step-backward Backward"></i><i class="fa fa-play Play"></i><!-- <i class="fa fa-pause Plause"></i> --><i class="fa fa-step-forward Forward"></i><i class="fa fa-bars Bars"></i></div></div><!-- 信息界面 --><div class="playerInf"><!-- 歌曲信息 --><div class="inf"><div class="name">都是夜归人</div><div class="singer_album">阿云嘎、郑云龙</div><!-- 进度 --><div class="progress"><!-- 时间 --><div class="time"><span class="current_time">0:00</span><span class="total_time">4:56</span></div><!-- 进度条 --><div class="progress_bar"><div class="progress_line"></div></div></div></div></div></div><div class="blurBG"></div><div class="maskBG"></div><div class="menu"><div class="title"><span class="title_name">音乐列表</span><span class="fa fa-close close"></span></div><div class="songs_list"><ul class="list"><li><span>01. 都是夜归人 - 阿云嘎、郑云龙</span><span class="fa fa-play-circle choose"></span></li></ul></div></div>
</body>
</html>
笔记
-
vh和vw
1vw = 1/100视口宽度
1vh = 1/100视口高度
-
Font Awesome 图标不显示
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> -
::beforecss中“::before”的意思是“在…之前”,是一个伪类元素,用于创建一个伪元素,并将其设置为选中元素的第一个子元素,插入到元素的其他内容之前,语法为“element::before{样式代码}”。
-
transform(变形) 支持旋转、扭曲、缩放、移动等
- 基点:所有操作的默认基点都在中心位置
transform-origin:(x,y)改变元素基点。
a)
rotate(xx deg)(2D),rotateX()(3D),rotateY()(3D) 旋转,正数为顺时针b)
translate(x,y),translateX(x),translateY(y)平移c)
scale(x,y),scaleX(x,1),scaleY(1,Y)缩放基数为1,大于1放大,小于1缩小d)
skew(x,y),skewX(x),skewY(y)扭曲 -
cursor: pointer;鼠标移动到元素上会有变化 -
:hover在鼠标移到元素上时添加的特殊样式。
-
overflow-x指定是否要剪辑的左/右边缘的内容.overflow-y指定是否要剪辑的顶部/底部边缘的内容 -
justify-content: space-between;元素向两边对齐。注意,必须开启弹性盒子模型。
-
padding-inline-start: 0px;去掉ul li开头前的空白。(会自带40px的空余)
-
overflow-y: auto;设置y方向滚动轴,如果内容一处则滚动轴生效。(overflow)
注意:当父容器设定为百分比时,该属性会失效。必须设定父容器为固定宽高
相关文章:

css实现音乐播放器页面 · 笔记
效果 源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, …...

buu [NPUCTF2020]这是什么觅 1
题目描述: 就一个这种文件,用记事本打开后: 题目分析: 打开后就一串看不懂的东西,想想这个东西曾经在 010editor 或 winhex中出现过(右端)既然如此那么我们就用它打开,得到&#…...

Restful API 设计规范
1. 简介 目前 "互联网软件"从用客户端/服务端模式,建立在分布式体系上,通过互联网通讯,具有高延时、高开发等特点。但是软件开发和网络是两个不同的领域,交集很少。要使得两个融合,就要考虑如何在互联网环境…...

sigwaittest测试超标的调试过程
1,问题描述硬件环境:飞腾S2500(64核)OS:kylinOS, linux preempt rt, 4.19.90测试命令:sigwaittest -p 90 -i 1000 -a 1测试结果:信号混洗值最大超过了80us,与飞腾其他CPU…...

Python进阶-----面对对象4.0(面对对象三大特征之--继承)
目录 前言: Python的继承简介 1.什么是继承 2.继承的好处 3.object类 继承的相关用法 1.继承的定义与法则 2.对继承的重写 3.(单继承)多层继承 4.多继承 5.多继承重写时调用父类方法 前言: 在讲之前,我想说说中…...

九龙证券|利好政策密集发布,机构扎堆看好的高增长公司曝光
新能源轿车销量和保有量快速增长,带来了充电桩商场的微弱需求。 日前,商务部部长王文涛表明,本年将在落实好方针的一起,活跃出台新方针办法,比方辅导当地展开新能源轿车下乡活动,优化充电等使用环境&#x…...

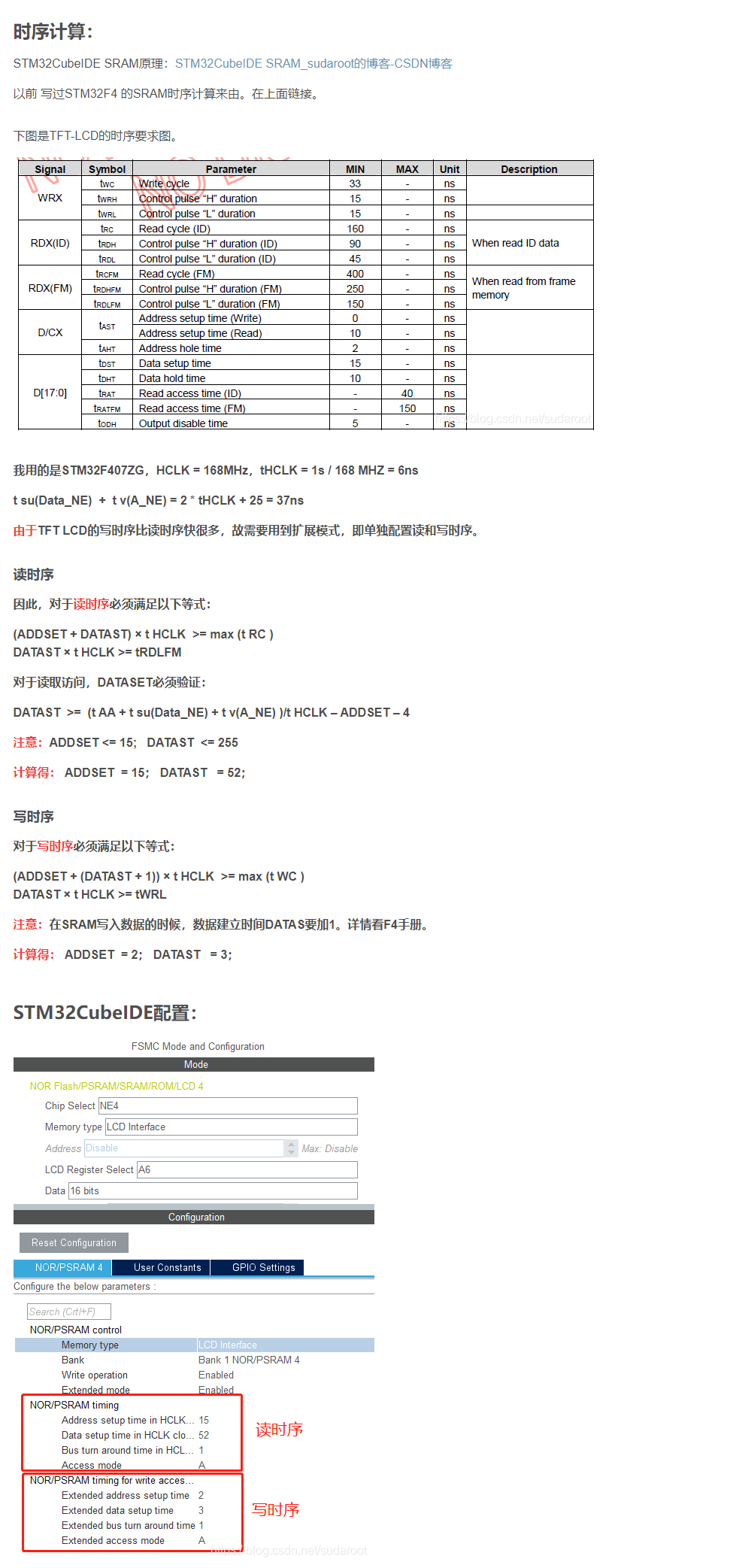
stm32CubeIDE FMC 驱动LCD(8080)
一,TFT屏硬件接口16位,80并口。二,FMC介绍。FSMC(Flexible Static Memory Controller),译为灵活的静态存储控制器。STM32F1 系列芯片使用 FSMC 外设来管理扩展的存储器,它可以用于驱动包括 SRAM…...

Java 数据类型
数据类型用于对数据归类,以便开发者理解和操作。 基本数据类型 Java 确定了每种基本数据类型所占存储空间的大小,不会像其它语言那样随机器硬件架构的变化而变化,这使 Java 程序更具可移植性。 Java 中定义了如下的基本数据类型。 byte …...

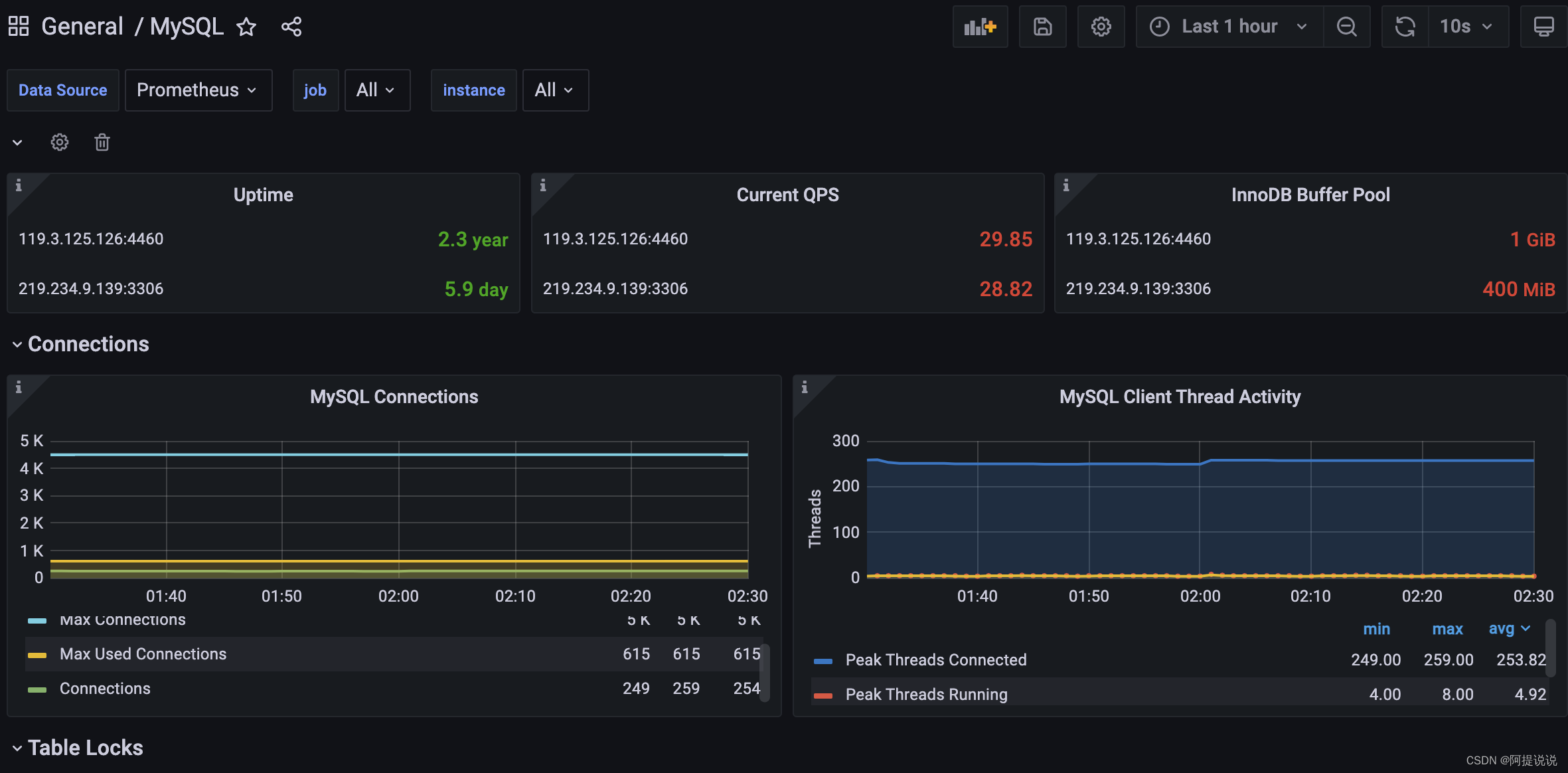
Prometheus 监控云Mysql和自建Mysql(多实例)
本文您将了解到 Prometheus如何配置才能监控云Mysql(包括阿里云、腾讯云、华为云)和自建Mysql。 Prometheus 提供了很多种Exporter,用于监控第三方系统指标,如果没有提供也可以根据Exporter规范自定义Exporter。 本文将通过MySQL server exporter 来监控…...

Vue3中的h函数
文章目录简介简单使用参数使用计数器进阶使用函数组件插槽专栏目录请点击 简介 众所周知,vue内部构建的其实是虚拟DOM,而虚拟DOM是由虚拟节点生成的,实质上虚拟节点也就是一个js对象事实上,我们在vue中写的template,最终也是经过…...

阿尔法开发板 IMX6ULL 说明
一. IMX6ULL开发板 IMX6ULL开发板即正点原子的阿尔法(ALPHA)开发板,采用恩智浦芯片,cortex-A7架构的。 二. IM6ULL开发板说明 1. IO说明 对于IMX6ULL芯片,一个IO对应两个寄存器,第一个寄存器负责配置其复用功能,…...

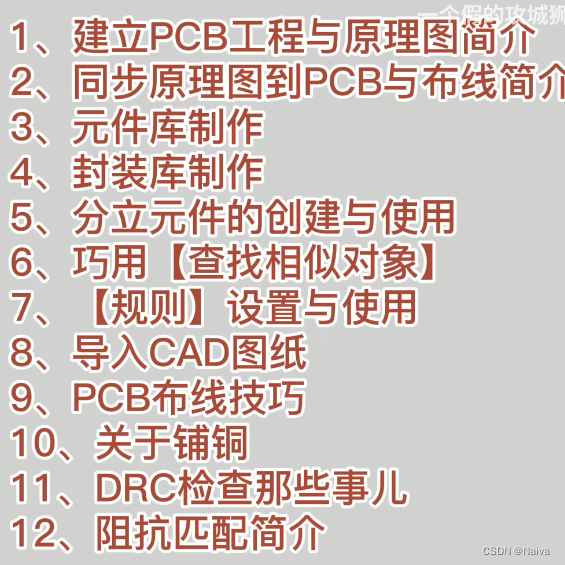
Altium Designer19 #学习笔记# | 基础应用技巧汇总
全文目录一.元件符号库二.元件封装库1.AD09 集成元件库/封装库三.电路原理图1. 巧用查找"相似对象功能"1.1 查找相同元件1.2. 查找相同文本1.3. 查找相同网络 :E - S - C四.PCB原理图【AD PCB模式下的常用快捷键】PCB视图放大/缩小PCB视图左/右移动PCB切换…...

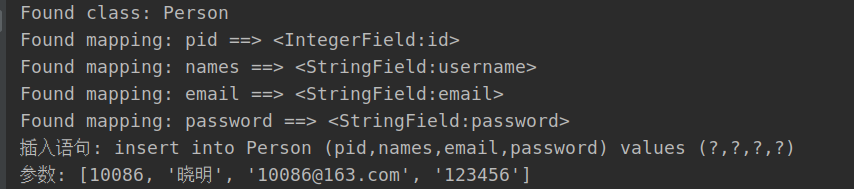
Python 元类编程实现一个简单的 ORM
概述 什么是ORM? ORM全称“Object Relational Mapping”,即对象-关系映射,就是把关系数据库的一行映射为一个对象,也就是一个类对应一个表,这样,写代码更简单,不用直接操作SQL语句。 现在我们就要实…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(7)
C11 新增的其他功能 C11 增加了很多功能,本书无法全面介绍;另外,本书编写期间,其中很多功能还未得到广泛实现。然而,有些功能有必要简要地介绍一下。 并行编程 当前,为提高计算机性能,增加处…...

Redis学习(二):Redis安装测试
概述 Redis是什么 Redis, Remote Dictionary Server, 即远程字典服务。免费开源的数据库。 由C语言编写,支持网络,可基于内存亦可持久化的日志型、KV数据库,并提供所种语言的API。 Redis能干嘛 用于内存存储,持久化。rdb、ao…...

Vector - CAPL - 简介及数据结构
对于想进入车载行业或者已经在车载行业工作的朋友对于CAPL这个词都会相当的熟悉,都知道他是做车载网络测试脚本的语言,并且跟C有点类似,但是它到底是什么呢?CAPL全称(Communication Access Programming Language&#…...

20230304英语学习
What Would Happen if the Moon Disappeared Tomorrow? 如果明天月球消失了会怎样? The closest object to our planet, the Moon, may seem like Earth’s little sibling.Since its birth, the satellite has mostly just hung around, playing gravitational t…...

【基础算法】单链表的OJ练习(3) # 移除链表元素 # 相交链表 #
文章目录前言移除链表元素相交链表写在最后前言 本章的OJ练习也是相对简单的,只要能够理解解题的思路,并且依照这个思路能够快速的写出代码,我相信,你的链表水平已经足够了。 对于OJ练习(2) : ->传送门…...

【自用】SpringBoot项目通用类整理
文章目录全局Json序列化Controller日志切面全局异常拦截GlobalExceptionHandlerApiResultBusinessExceptionResponseEntityUtil全局返回体包装MP自动填充接口文档配置类自定义Async异步线程池本文主要整理各类项目中通用的配置类、工具类,便于复查自用。 全局Json序…...
多阶段决策最优化问题)
动态规划法(总述)多阶段决策最优化问题
动态规划: 研究最优控制问题提出的 该问题有n个输入,问题的解由这n个输入组成,这个子集必须满足事先给定的条件,这些条件称为约束条件,满足约束条件的可行解可能不只有一个为了衡量可行解的优劣,通常以一些函数的形式&…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
