vue:使用【3.0】:条件模块
一、条件层级效果图

二、代码
<template><ContentWrap><!-- 添加条件分支:level1 --><div class="btnBox" v-if="isEdit"><el-button type="primary" @click="add">添加条件分支</el-button></div><div v-if="tableList.length > 0" class="boxOne"><div class="title" v-for="(level1, index) in tableList" :key="level1.accountName"><!-- 返回科目:level2 --><el-form-item :label="`${level1.accountName}`" label-width="80px"><el-selectv-model="level1.conditionName"placeholder="请选择数据":disabled="!isEdit"filterable><el-optionv-for="(item, index1) in titleList":key="index1":label="item.label":value="item.value"/></el-select><el-buttonlink:icon="Delete"@click="handleDelete(index)"type="danger"class="ml-10px"v-if="isEdit"/><el-button link :icon="Plus" @click="handleAdd(level1)" v-if="isEdit" /></el-form-item><!-- 条件设置:level3 --><div class="boxTwo" v-if="level1.children?.length > 0"><!-- 此处可不展示 style="display: none" --><div class="left"><div class="round" @click="handleRelation(level1)">{{ level1.relation }}</div><div class="border"></div></div><div class="right"><divclass="level1Right"v-for="(level2, level2Index) in level1.children":key="level2Index"><!-- 符号:or/AND --><div class="left" v-if="level2.children?.length > 0"><div class="round" @click="handleLevelRelation(level2)">{{ level2.relation }}</div><div class="border"></div></div><div class="levelRight" v-if="level2.children?.length > 0"><divclass="mb-20px"v-for="(level3, level3Index) in level2.children":key="level3Index"><el-row :gutter="20"><!-- 字典表 --><el-col :span="5"><el-form-item><el-selectv-model="level3.pName"placeholder="请选择数据":disabled="!isEdit"><el-optionv-for="(operator, index1) in operatorList":key="index1":label="operator.label":value="operator.value"/></el-select></el-form-item></el-col><!-- 数值类型 --><el-col :span="5"><el-form-item><el-selectv-model="level3.pType":placeholder="t('common.inputText')":disabled="!isEdit"><el-optionv-for="(accountType, index1) in accountTypeList":key="index1":label="accountType.label":value="accountType.value"/></el-select></el-form-item></el-col><!-- 运算符,根据数值类型显示 --><el-col :span="5"><el-form-item><el-selectv-model="level3.pOption"placeholder="请选择数据":disabled="level3.pType === '' || !isEdit"><el-optionv-for="(kind, index1) in typeMap[level3.pType]":key="index1":label="kind.label":value="kind.value"/></el-select></el-form-item></el-col><!-- 值 --><el-col :span="6"><el-form-item><el-inputplaceholder="请输入"v-model="level3.pValue":disabled="!isEdit"/><!-- <el-date-pickerv-if="level3.pType === '3'"v-model="level3.pValue"clearable:placeholder="t('common.selectText')"type="date"value-format="YYYY-MM-DD":disabled="!isEdit"/><el-inputv-elseplaceholder="请输入"v-model="level3.pValue":disabled="!isEdit"/> --></el-form-item></el-col><!-- 操作 --><el-col :span="3"><el-form-item><el-buttonlink:icon="Delete"@click="handleRowDelete(level2, level3Index)"type="danger"class="ml-10px"v-if="isEdit"/><el-buttonlink:icon="Plus"@click="handleRowAdd(level2, index)"v-if="isEdit"/></el-form-item></el-col></el-row></div><div><el-buttonlink:icon="Delete"@click="handleNodeDelete(level1, level2Index)"type="danger"class="ml-10px"v-if="isEdit"/></div></div></div></div></div></div></div></ContentWrap>
</template>
<script lang="ts" setup>
import { Delete, Plus } from '@element-plus/icons-vue'
import * as apiType from '@/api/system/dict/dict.data.ts'defineOptions({ name: 'SettingTable' })
const { t } = useI18n() // 国际化
const message = useMessage() // 消息弹窗
const emits = defineEmits(['success'])
const titleList = [{ label: 'lemon', value: 1 },{ label: 'orange', value: 2 },{ label: 'apple', value: 3 },{ label: 'banana', value: 4 },{ label: 'mango', value: 5 },{ label: 'cherry', value: 6 }
]
const operatorList = [{ label: 'doudou1', value: 1 },{ label: 'doudou2', value: 2 },{ label: 'doudou3', value: 3 },{ label: 'doudou4', value: 4 },{ label: 'doudou5', value: 5 },{ label: 'doudou6', value: 6 }
]
const accountTypeList = [{value: 1,label: '数值'},{value: 2,label: '字符串'},{value: 3,label: '日期'}
]
// 条件配置(数据类型:数值)
const numberConfig = [{value: 1,label: '>'},{value: 2,label: '>='},{value: 3,label: '<= '},{value: 4,label: '<'},{value: 5,label: '='},{value: 6,label: '!='}
]// 条件配置(数据类型:字符串)
const stringConfig = [{value: 7,label: 'equals'},{value: 8,label: 'contains'},{value: 9,label: 'startsWith'},{value: 10,label: 'endsWith'},{value: 11,label: 'equals'},{value: 12,label: 'before'},{value: 13,label: 'after'}
]// 条件配置(数据类型:日期)
const dateConfig = [{value: 11,label: 'YYYY-MM-DD'},{value: 12,label: ' YYYY-MM-DD HH:mm:ss'},{value: 13,label: 'YYYY-MM'}
]interface AccountItem {accountCode?: stringaccountName?: stringlabel?: stringvalue?: string
}interface ConditionItem {conditionName?: stringchildren?: childrenItems[]accountName?: stringrelation?: string
}interface itemProps {pName: stringpType: stringpOption: stringpValue: string
}interface childrenItems {relation?: stringchildren?: itemProps[]
}const props = defineProps({accountList: {type: Array as () => AccountItem[],required: true},chooseList: {type: Array as () => ConditionItem[],default: () => []},isEdit: {type: Boolean,default: false}
})
const chooseList = computed(() => {return props.chooseList
})const tableList = ref<ConditionItem[]>([])
// 运算符
const typeMap = {'1': numberConfig,'2': stringConfig,'3': dateConfig
}/** 第一步:【level1】添加条件分支:新增 */
const add = () => {console.log('第一步:')// 1、判断上面一条数据是否填写const lastItem = tableList.value[tableList.value.length - 1]if (lastItem !== undefined) {if (lastItem?.conditionName === '') {message.error(`返回科目规则需配置完整`)return}const hasAllValues = checkValues(lastItem.children)if (!hasAllValues) {message.error('请填写完整条件')return}}// 2、添加数据const result: ConditionItem = {accountName: '返回科目',conditionName: '',relation: 'AND',children: []}tableList.value.push(result)console.log('添加条件分支', tableList.value)emits('success', tableList.value)
}
// 外层:条件
const handleRelation = (item) => {console.log('外层', item)if (!props.isEdit) returnitem.relation = item.relation === 'AND' ? 'OR' : 'AND'console.log('????', tableList.value)emits('success', tableList.value)
}function checkValues(data) {for (const item of data) {if (item.pName === '' || item.pType === '' || item.pOption === '' || item.pValue === '') {return false}if (item.children && item.children.length > 0) {const hasAllFields = checkValues(item.children)if (!hasAllFields) {return false}}}return true
}/** 第二步:【level2】返回科目:新增、删除、条件关系 */
// 新增
const handleAdd = (item) => {console.log('第二步:', item)// 1、判断上面一条数据是否填写if (item?.conditionName === '') {message.error('请选择提成科目!')return}// 2、判断上条数据是否填写完整const lastItem = item.children[item.children.length - 1]if (lastItem !== undefined) {if (lastItem.children?.length > 0) {const hasAllValues = checkFields(lastItem)if (!hasAllValues) {message.error('请填写完整条件')return}}} else {if (lastItem?.children?.length == 0) {message.error('请填写完整条件')return}}// 3、添加数据const result: itemProps = {pName: '',pType: '',pOption: '',pValue: ''}item.children.push({relation: 'AND',children: [result]})console.log('科目添加条件:新增', tableList.value)emits('success', tableList.value)
}
// 删除
const handleDelete = (index) => {console.log('第一步:科目添加条件:删除', tableList.value)tableList.value.splice(index, 1)emits('success', tableList.value)
}
// 条件关系
const handleLevelRelation = (item) => {console.log('里层')if (!props.isEdit) returnitem.relation = item.relation === 'AND' ? 'OR' : 'AND'emits('success', tableList.value)
}// 判断数组中的每个对象的 pName、pType、pOption、pValue 字段是否都有值
function checkFields(data) {for (const item of data.children) {if (item.pName === '' || item.pType === '' || item.pOption === '' || item.pValue === '') {return false}}return true
}/** 第三步:行内添加 */
const handleRowAdd = (item, index: number) => {console.log('第三步:新增行', item, index)// 1、判断上面一条数据是否填写const arr = item.childrenconst lastItem = arr.length > 0 ? arr[arr.length - 1] : nullconsole.log('lastItem', lastItem)if (lastItem.pName === '' ||lastItem.pType === '' ||lastItem.pOption === '' ||lastItem.pValue === '') {message.error(`返回科目规则需配置完整!`)return}// 2、添加数据const result: itemProps = {pName: '',pType: '',pOption: '',pValue: ''}item.children.push(result)console.log('tableList', tableList.value)emits('success', tableList.value)
}
const handleRowDelete = (item, index?: number) => {item.children.splice(index, 1)console.log('????', tableList.value)emits('success', tableList.value)
}/** 第四步:删除节点 */
const handleNodeDelete = (item, index) => {item.children.splice(index, 1)emits('success', tableList.value)
}onMounted(() => {tableList.value = chooseList.value // 初始化赋值
})watch(() => props.chooseList,(val) => {tableList.value = val}
)
</script><style lang="scss" scoped>
.title {padding: 10px 0;
}
.btnBox {display: flex;justify-content: flex-end;
}
.boxTwo {display: flex;justify-content: space-between;margin-top: 10px;.left {display: flex;align-items: center;position: relative;.round {width: 30px;height: 30px;border-radius: 50%;background-color: white;border: 1px solid black;font-size: 14px;color: black;margin: auto;position: relative;z-index: 3;text-align: center;}.border {position: absolute;left: 50%;top: 0;bottom: 0;border-left: 1px solid black;}}.right {flex: 1;padding: 10px;}.level1Right {display: flex;margin-bottom: 10px;}.levelRight {flex: 1;padding: 10px 10px 0 10px;display: block;}
}
</style>
相关文章:

vue:使用【3.0】:条件模块
一、条件层级效果图 二、代码 <template><ContentWrap><!-- 添加条件分支:level1 --><div class"btnBox" v-if"isEdit"><el-button type"primary" click"add">添加条件分支</el-button></div…...

Kafka与RabbitMQ的区别
消息队列介绍 消息队列(Message Queue)是一种在分布式系统中进行异步通信的机制。它允许一个或多个生产者在发送消息时暂时将消息存储在队列中,然后由一个或多个消费者按顺序读取并处理这些消息。 消息队列具有以下特点: 异步通…...

C++力扣题目538--把二叉搜索树转换为累加树
给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 node.val 的值之和。 提醒一下,二叉搜索树满足下列约束条件&#…...

曲线生成 | 图解贝塞尔曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 贝塞尔曲线的应用2 图解贝塞尔曲线3 贝塞尔曲线的性质4 算法仿真4.1 ROS C仿真4.2 Python仿真4.3 Matlab仿真 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法…...

【一万字干货】一篇给你讲清楚智慧城市——附送智慧系列开发项目合集
智慧城市的概念 智慧城市(Smart City)起源于传媒领域,是指利用各种信息技术或创新概念,将城市的系统和服务打通、集成,以提升资源运用的效率,优化城市管理和服务,以及改善市民生活质量。 中国…...

关于如何禁用、暂停或退出OneDrive等操作,看这篇文件就够了
想知道如何禁用OneDrive?你可以暂停OneDrive的文件同步,退出应用程序,阻止它在启动时打开,或者永远从你的机器上删除该应用程序。我们将向你展示如何在Windows计算机上完成所有这些操作。 如何在Windows上关闭OneDrive 有多种方法可以防止OneDrive在你的电脑上妨碍你。…...

Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…...

数据库——DAY1(Linux上安装MySQL8.0.35(网络仓库安装))
一、环境部署 1、Red Hat Enterprise Linux 9.3 64 位 2、删除之前安装过本地镜像版本的MySQL软件(以前未安装过,请跳过此步骤) [rootlocalhost ~]# dnf remove mysql-server -y [rootlocalhost ~]# rm -rf /var/lib/mysql [rootlocalhost …...

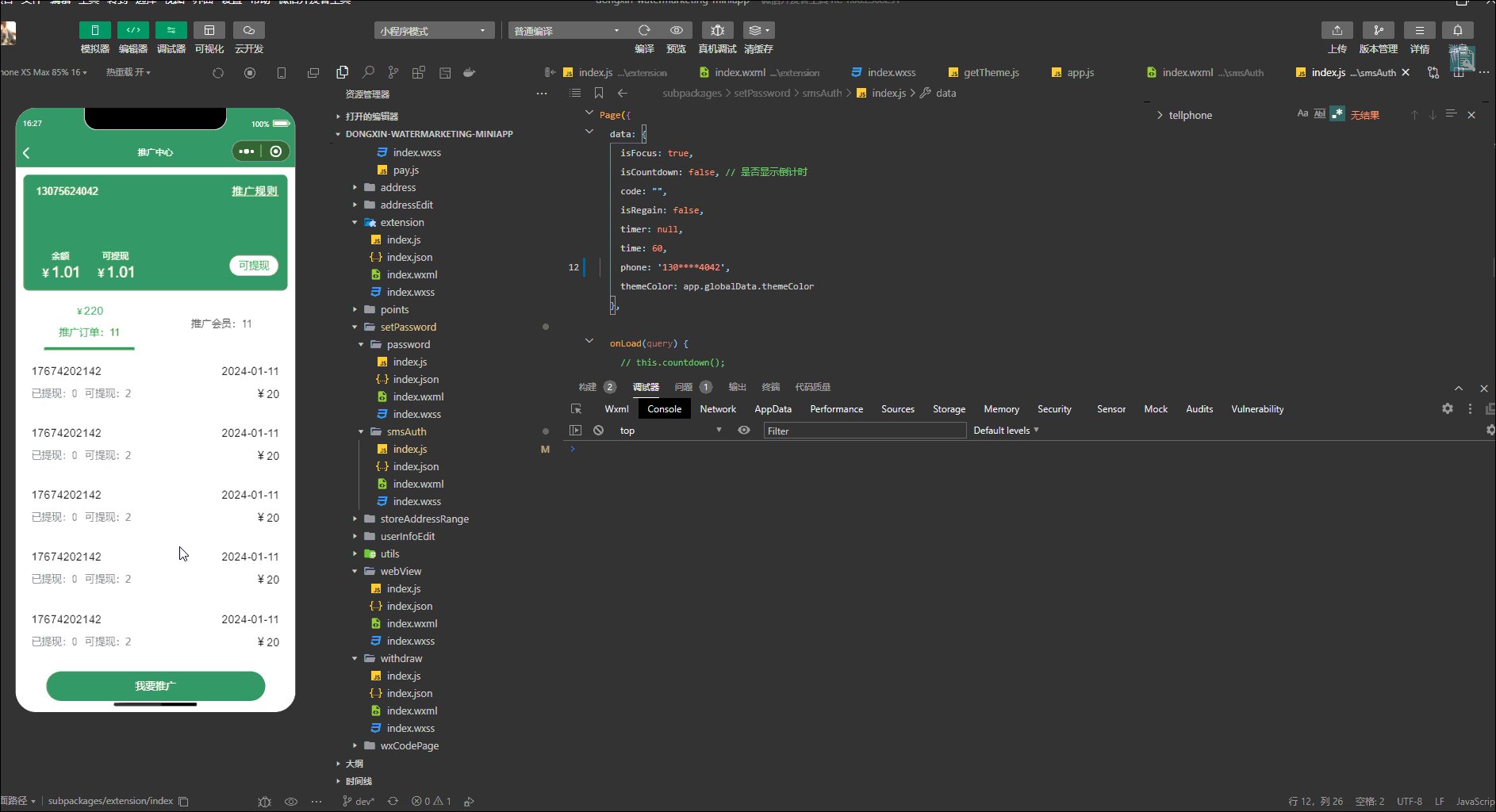
原生微信小程序-两次设置支付密码校验,密码设置二次确认
效果 具体代码 1、wxml <view style"{{themeColor}}"><view classcontainer><view class"password_content"><view wx:if{{type 1}}><view class"title"><view class"main_title">设置支付密码…...

【Python学习】Python学习15-模块
目录 【Python学习】Python学习15-模块 前言创建语法引入模块from…import 语句from…import* 语句搜索路径PYTHONPATH 变量-*- coding: UTF-8 -*-导入模块现在可以调用模块里包含的函数了PYTHONPATH 变量命名空间和作用域dir()函数globals() 和 locals() 函数reload() 函数Py…...

ARCGIS PRO SDK 设置UI控件状态:启用/禁用
举例: 第一步:添加两个 Button 分别命名为Connect、Disconnect 第二步:nfig.daml添加状态和条件:在 DAML 中定义条件。请记住,条件存在于模块标记<modules>之外,下代码定义:Disconnected_…...

案例126:基于微信小程序的民大食堂用餐综合服务平台
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

cephfs 配置 mds stancd replay 操作
目的 1 假设有某个客户创建过千万文件目录,可以导致 ceph-mds 故障 2 backup ceph-mds 拉起时需要从内存中 replay 最后操作,可能需要吧当前目录中所有目> 录结构 重新 reload 至内存 3 这个过程可能需要几小时,可能需要几天 4 为了快速地拉起 ceph-mds 5 可以选择配置一…...

【2023我的编程之旅】系统学习C语言easyx图形库心得体会
目录 引言 C语言基础知识回顾 easyx图形库介绍 如何快速学习easyx图形库 学习笔记积累 学习成果展示 学习拓展 总结 引言 首先说一下我为什么要学习C语言easyx图形库。我接触C语言easyx图形库是在我今年一月份的时候,也是机缘巧合之下偶然在B站上看到了鸣人…...

【linux】软链接创建(linux的快捷方式创建)
软连接的概念 类似于windows系统中的快捷方式。有的文件目录很长或者每次使用都要找很不方便,于是可以用类似windows的快捷方式的软链接在home(初始目录类似于桌面)上创建一些软链接方便使用。 软链接的语法 ln -s 参数1 参数2 参数1&#…...

基于BP神经网络的光伏发电预测
目录 摘要 BP神经网络参数设置及各种函数选择 参数设置 训练函数 传递函数 学习函数 性能函数 显示函数 前向网络创建函数 BP神经网络训练窗口详解 训练窗口例样 训练窗口四部详解 基于BP神经网络的租金预测 代码下载:19-66天气预测光伏发电.rar(代码完整,数据齐全)资源-C…...

RPA财务机器人在厦门市海沧医院财务管理流程优化汇总的应用RPA全球生态 2024-01-05 17:27 发表于河北
目前国内外研究人员对于RPA机器人在财务管理流程优化领域中的应用研究层出不穷,但现有研究成果主要集中在财务业务单一领域,缺乏财务管理整体流程一体化管控的研究。RPA机器人的功能绝非单一的财务业务处理,无论从自身技术发展,或…...

应用在LCD显示器电源插头里的氮化镓(GaN)MTC-65W1C
LCD(Liquid Crystal Display)显示器是利用液晶显示技术来进行图像表现的显示装置,从液晶显示器的结构来看,无论是笔记本电脑还是桌面系统,采用的LCD显示屏都是由不同部分组成的分层结构。LCD显示器按照控制方式不同可分…...

Vue新手村(二)
目录 1、计算属性 2、事件修饰符 2.1、stop事件修饰符 2.2、prevent事件修饰符 2.3、self事件修饰符 2.4、once事件修饰符 3、按键修饰符 3.1、enter回车键 1、计算属性 计算属性: computed:vue官方提供一个计算属性作用:在完成某种业…...

Mysql-redoLog
Redo Log redo log进行刷盘的效率要远高于数据页刷盘,具体表现如下 redo log体积小,只记录了哪一页修改的内容,因此体积小,刷盘快 redo log是一直往末尾进行追加,属于顺序IO。效率显然比随机IO来的快Redo log 格式 在MySQL的InnoDB存储引擎中,redo log(重做日志)被用…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
