第三方 Cookie 被禁用?企业该如何实现用户精准运营和管理?

从 1 月 4 日开始,谷歌 Chrome 浏览器将逐步禁用第三方 Cookie 。作为全球最大的浏览器之一,Chrome 的这一动作无疑将引发行业内的重大变革。一直以来,第三方 Cookie 都是网络营销和广告的重要工具。然而,随着人们对隐私保护的日益关注,这种追踪用户行为的做法引发了广泛争议。谷歌决定采取行动,禁用与广告行业相关的第三方 Cookie 。
但禁用第三方 Cookie 不代表用户完全不被跟踪,因为 Cookie 分为第一方和第三方,前者由浏览的网站建立,后者一般来自第三方的广告服务商。Cookie 作为数字营销行业精准投放广告的基石之一,如果第三方 Cookie 被禁用,反而会让第一方数据更具价值。第一方数据来自于品牌与其用户群的直接关系和互动,可以帮助营销人员快速判断并做出战略决策,促进用户个性化体验。如何收集和利用第一方数据填补第三方 Cookie 的空白,成为许多企业和营销人员面临前所未有的新挑战。
01.Cookie 是什么?
Cookie 是一种小型数据文件,由网站发送到用户浏览器,并储存在用户的电脑或移动设备上。它们的主要作用是帮助网站记住有关用户访问信息。
- 会话管理:用于跟踪用户在网站上的活动,方便维护用户的会话状态,记录用户的会话信息,如所选语言、页面布局偏好、购物车内容等。用户可以在浏览不同页面或重新访问网站时保持登录状态。
- 个性化体验:用于存储用户的偏好设置,能够根据用户的偏好提供个性化的内容。
- 广告定向:用于跟踪用户的浏览历史和兴趣,帮助广告商展示更加个性化、针对性的广告。
- 统计分析:用于收集有关用户访问模式和网站使用情况的信息,以便进行统计分析和改进网站性能。
Cookie分为两种主要类型:
- 第一方 Cookie:由用户直接访问的网站创建。这些 Cookie 主要用于存储用户的个性化设置、登录状态等信息,以提供更好的用户体验。用户在商店网站登录时,该网站创建 Cookie 用于保持用户的登录状态,以便用户在浏览各个页面时保持登录。
- 第三方 Cookie:由非用户直接访问的网站创建,通常嵌入在用户访问的页面中的外部域的 Cookie 。主要用于广告追踪、跨网站分析和个性化广告投放。广告公司在多个网站上放置类似的 Cookie ,用于追踪用户在不同网站上的浏览行为,以便定向广告。
02.为什么第三方 Cookie 会消失?
从 GDPR 到个人信息保护法,隐私问题已经成为互联网科技巨头必须直面的“深坑”。由于存在数据隐私风险,多家机构及公司都曾对 Cookie 的使用进行整治。例如,欧盟禁止在未经用户明确同意的情况下使用不必要的 Cookie 来分析或跟踪用户,苹果禁止 iPhone 和 iPad 用户使用第三方 Cookie 。Cookie 的使用和管理变得更加严格,网站现在通常需要向用户提供明确的同意选项,以便在其设备上存储 Cookie 。
随着隐私保护标准的不断提升,企业在面临复杂的消费者网络行为时,必须处理涉及跨网站、平台、应用和网络端的访问与浏览行为所产生的庞大而复杂的数据。活动和个性化体验将不再由第三方数据提供支持,而是由客户同意提供支持。第一方数据的收集部署和有效利用变得尤为重要。根据谷歌内部统计结果显示,能有效利用一方数据的企业其营业和活动效果都有了成倍提升。

图源来自谷歌
03.企业如何利用 CIAM(用户身份管理系统)填补第三方 Cookie 空白?
随着第三方 Cookie 逐步退出历史舞台,企业自有身份体系成为流量池承载的第一方数据。针对企业面临痛点,Authing 为企业提供完善的 CIAM(用户身份管理系统),端到端助力企业数字化发展,洞察高价值用户,以敏捷运营模式实时响应市场变化。
提供丝滑的用户登录体验,激活第一方数据
「社会化(第三方)登录」和「单点登录」必不可少。登录框是端到端数字化客户关系的重要组成部分,据 WebHostingBuzz 统计,在调查的群体中,86% 的用户表示,因必须重新创建账号而感到困扰,并且当注册流程时长超过几分钟,就很容易放弃登录。当营销人员开始意识到可以从登录页开始做出改变,来提升用户留存率和转化率,并获取重要的用户零方数据。
第三方登录是目前每个登录系统必备的选项,它不仅能帮助用户省去繁琐的注册流程,最重要的是,可以通过设置合理的社会化登录方式来精进你的客群画像,从而更精准的营销。通过社会化登录我们可以多维度了解客群画像,例如登录方式图谱(下图)、个性化营销、留存转化率分析等等。

实时响应分析,灵活应对市场变化
为了实现上文所述的功能,通常需要向内部产研团队提出需求,立项后还需要等待数月的开发周期,很容易就流失掉稍纵即逝的市场机遇。此时,需要有一个非开发人员都能一键配置的产品,来满足不同阶段的营销策略需求。
例如,当其中一个第三方登录方式只有极少用户使用,你需要及时更换一个更精确的第三方登录方式,或者增加一个新的第三方登录按钮。或者为了配合市场活动,需要更换登录页面 UI。使用 Authing,以上所有功能都只需要一键配置,例如:
一键配置多因素认证(包含短信验证、邮箱验证、OTP 口令、人脸识别等):

一键配置 20+ 第三方登录方式,包含国内外最常见的社交登录等应用。以及覆盖全场景的微信生态登录解决方案。

高度自定义化品牌配置,非开发人员可以根据市场活动需求,一键更换背景、图标以及语言等。而对于个性化需求,开发人员也可以通过自定义 CSS 快速实现。

丰富、灵活的配置化登录/注册方式:

打通全链路数据,洞察高价值用户
One-ID 合并面向终端用户的业务中,唯一用户的合并是刚需,所有的营销和精细化运营都需要建立在 Mapping 后的唯一用户基础上。通过 Authing 自动化工作流,完成数据的检查,满足特定条件时对数据进行自动化操作。自定义用户合并规则,通过自动化工作流完成条件配置,当条件成立时可以自动化合并用户。通过自动流清洗数据,满足条件时进行用户合并,能轻松实现 ID-mapping,赋能企业精细化运营。

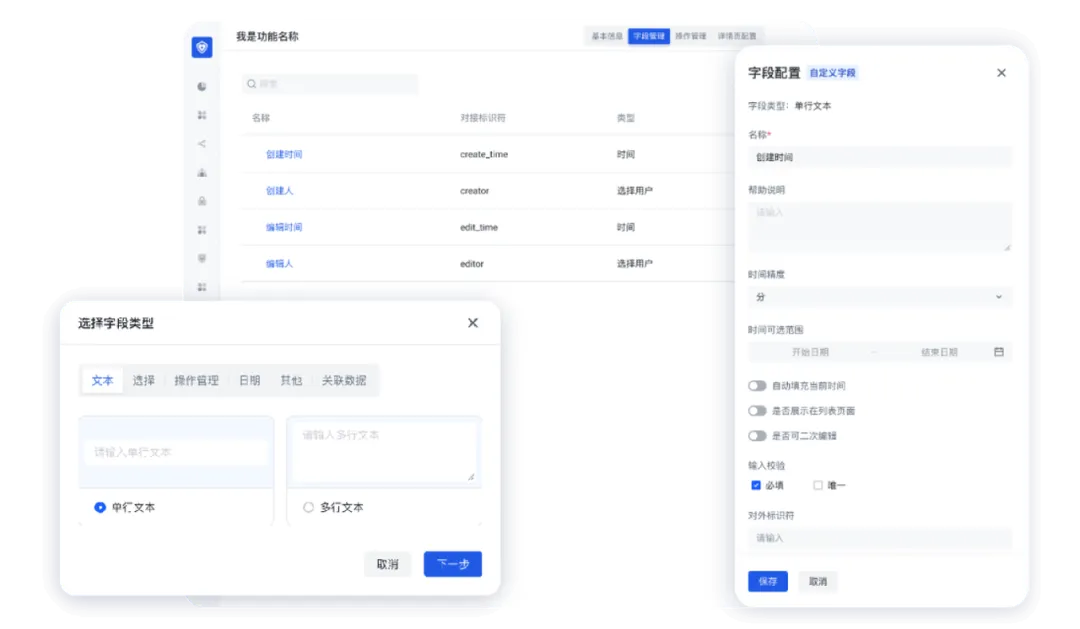
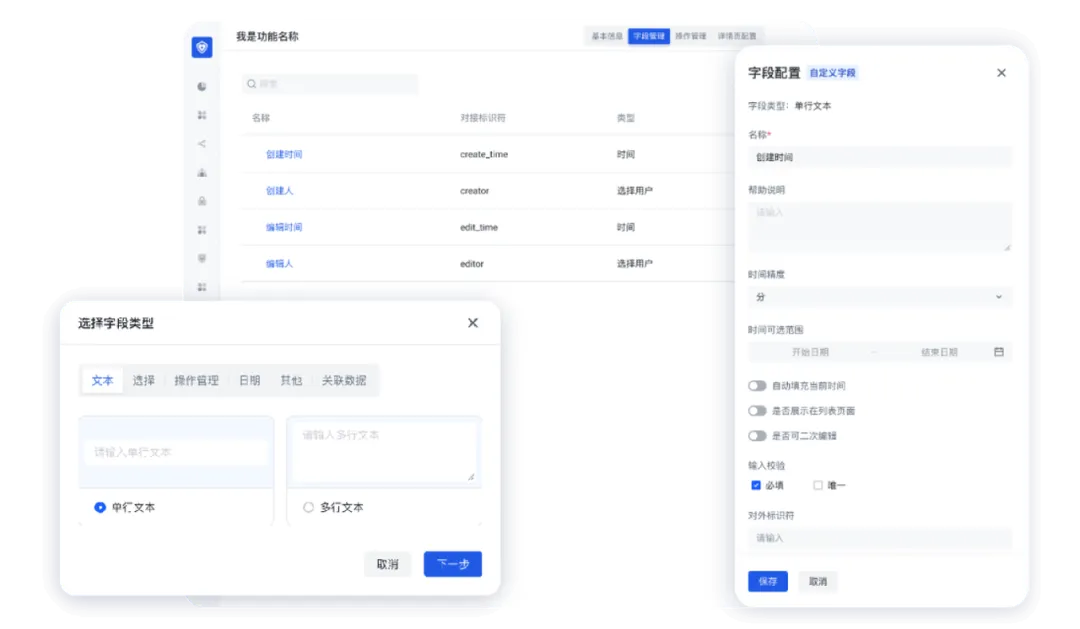
Authing 自定义数据管理快速构建任意场景用户身份目录
当你的企业因为业务需求,想在身份管理后台新增一块「会员管理功能」、「工号管理功能」或数据统计看板,在传统的开发流程下,将涉及大量研发资源的投入。相反地,使用 Authing 自定义数据对象,低代码即可创建多场景下的管理功能、统计看板和对应的菜单,不到一天时间即可发布,快速配合业务迭代。

相关文章:

第三方 Cookie 被禁用?企业该如何实现用户精准运营和管理?
从 1 月 4 日开始,谷歌 Chrome 浏览器将逐步禁用第三方 Cookie 。作为全球最大的浏览器之一,Chrome 的这一动作无疑将引发行业内的重大变革。一直以来,第三方 Cookie 都是网络营销和广告的重要工具。然而,随着人们对隐私保护的日益…...
-基于ETAS软件)
Autosar PNC网络管理配置(2)-基于ETAS软件
文章目录 BswM初始化PNC对PDU的控制BswMModeRequestPortBswMModeConditionBswMLogicalExpressionBswMRuleBswMActionListEcuMEcuMWakeupSourceEcuMShutdownCauseEcuMRbAlSwitchOffCalloutEcuMRbOnGoOff...

【SpringMVC快速使用】1.@RestController @RequestMapping 2.logback的使用
背景:为何从这个最简单的 例子写起呢? 那是因为我们的管理后台之类的都是别人写的,我也听说了大家说:只用Post请求就足够了,但是却发现,在浏览器中测试时,默认是GET请求,如果直接写…...

C2593 operator << 不明确
错误 C2593 “operator <<” 不明确,通常出现在C代码中,当你尝试使用<<运算符(通常用于输出或位移运算)时,编译器无法确定使用哪个重载版本的运算符。这个错误可能由几个原因引起: 多个重载冲突…...

vue:使用【3.0】:条件模块
一、条件层级效果图 二、代码 <template><ContentWrap><!-- 添加条件分支:level1 --><div class"btnBox" v-if"isEdit"><el-button type"primary" click"add">添加条件分支</el-button></div…...

Kafka与RabbitMQ的区别
消息队列介绍 消息队列(Message Queue)是一种在分布式系统中进行异步通信的机制。它允许一个或多个生产者在发送消息时暂时将消息存储在队列中,然后由一个或多个消费者按顺序读取并处理这些消息。 消息队列具有以下特点: 异步通…...

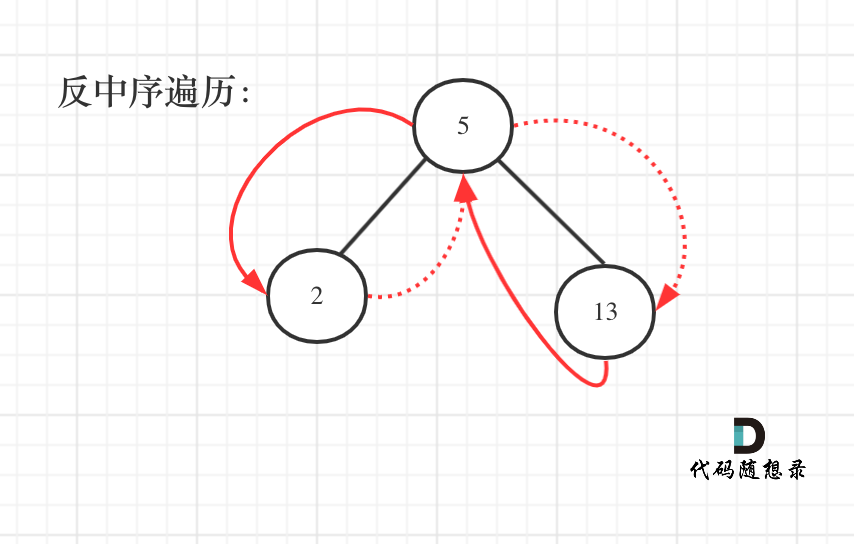
C++力扣题目538--把二叉搜索树转换为累加树
给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 node.val 的值之和。 提醒一下,二叉搜索树满足下列约束条件&#…...

曲线生成 | 图解贝塞尔曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 贝塞尔曲线的应用2 图解贝塞尔曲线3 贝塞尔曲线的性质4 算法仿真4.1 ROS C仿真4.2 Python仿真4.3 Matlab仿真 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法…...

【一万字干货】一篇给你讲清楚智慧城市——附送智慧系列开发项目合集
智慧城市的概念 智慧城市(Smart City)起源于传媒领域,是指利用各种信息技术或创新概念,将城市的系统和服务打通、集成,以提升资源运用的效率,优化城市管理和服务,以及改善市民生活质量。 中国…...

关于如何禁用、暂停或退出OneDrive等操作,看这篇文件就够了
想知道如何禁用OneDrive?你可以暂停OneDrive的文件同步,退出应用程序,阻止它在启动时打开,或者永远从你的机器上删除该应用程序。我们将向你展示如何在Windows计算机上完成所有这些操作。 如何在Windows上关闭OneDrive 有多种方法可以防止OneDrive在你的电脑上妨碍你。…...

Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…...

数据库——DAY1(Linux上安装MySQL8.0.35(网络仓库安装))
一、环境部署 1、Red Hat Enterprise Linux 9.3 64 位 2、删除之前安装过本地镜像版本的MySQL软件(以前未安装过,请跳过此步骤) [rootlocalhost ~]# dnf remove mysql-server -y [rootlocalhost ~]# rm -rf /var/lib/mysql [rootlocalhost …...

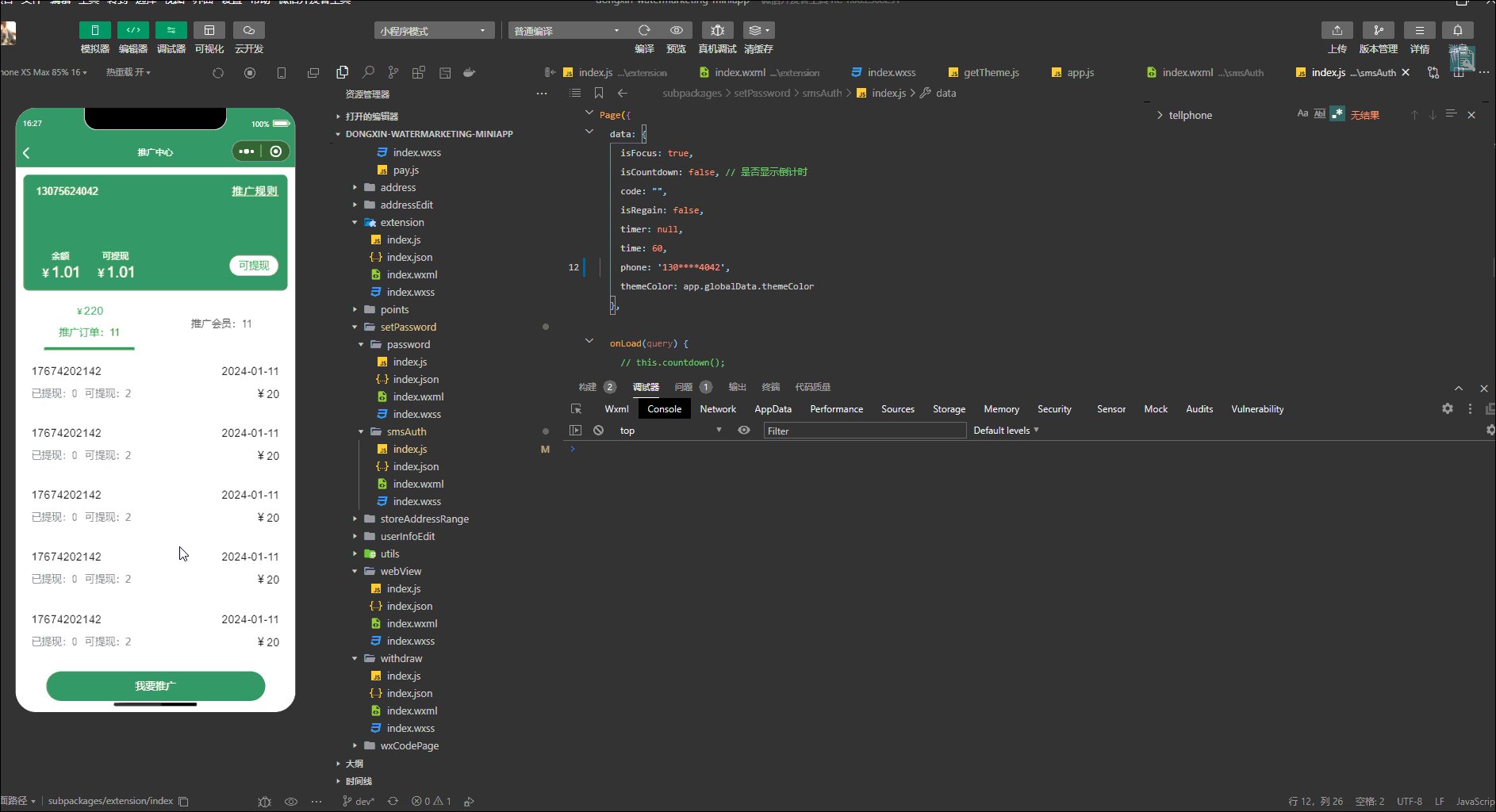
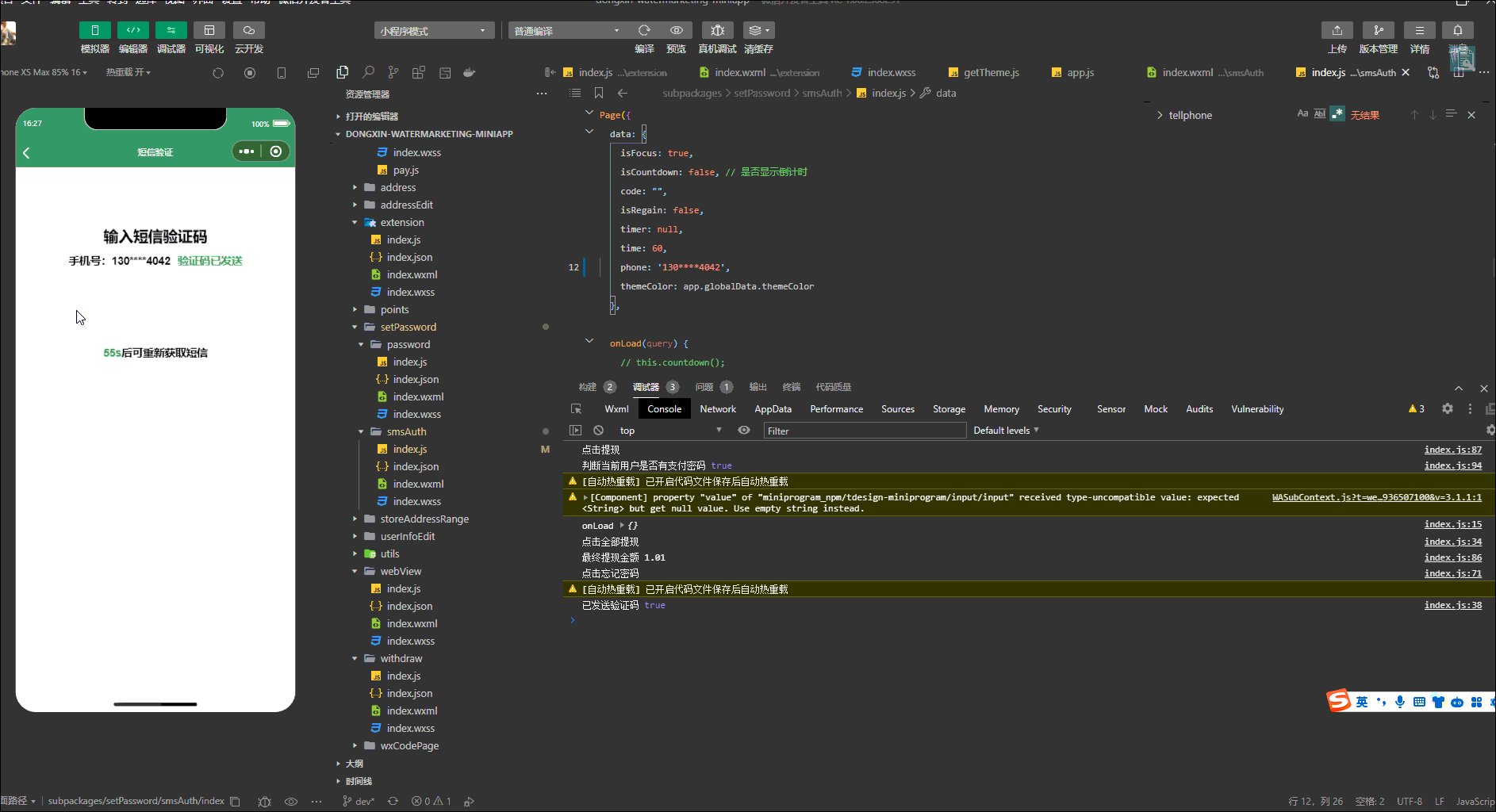
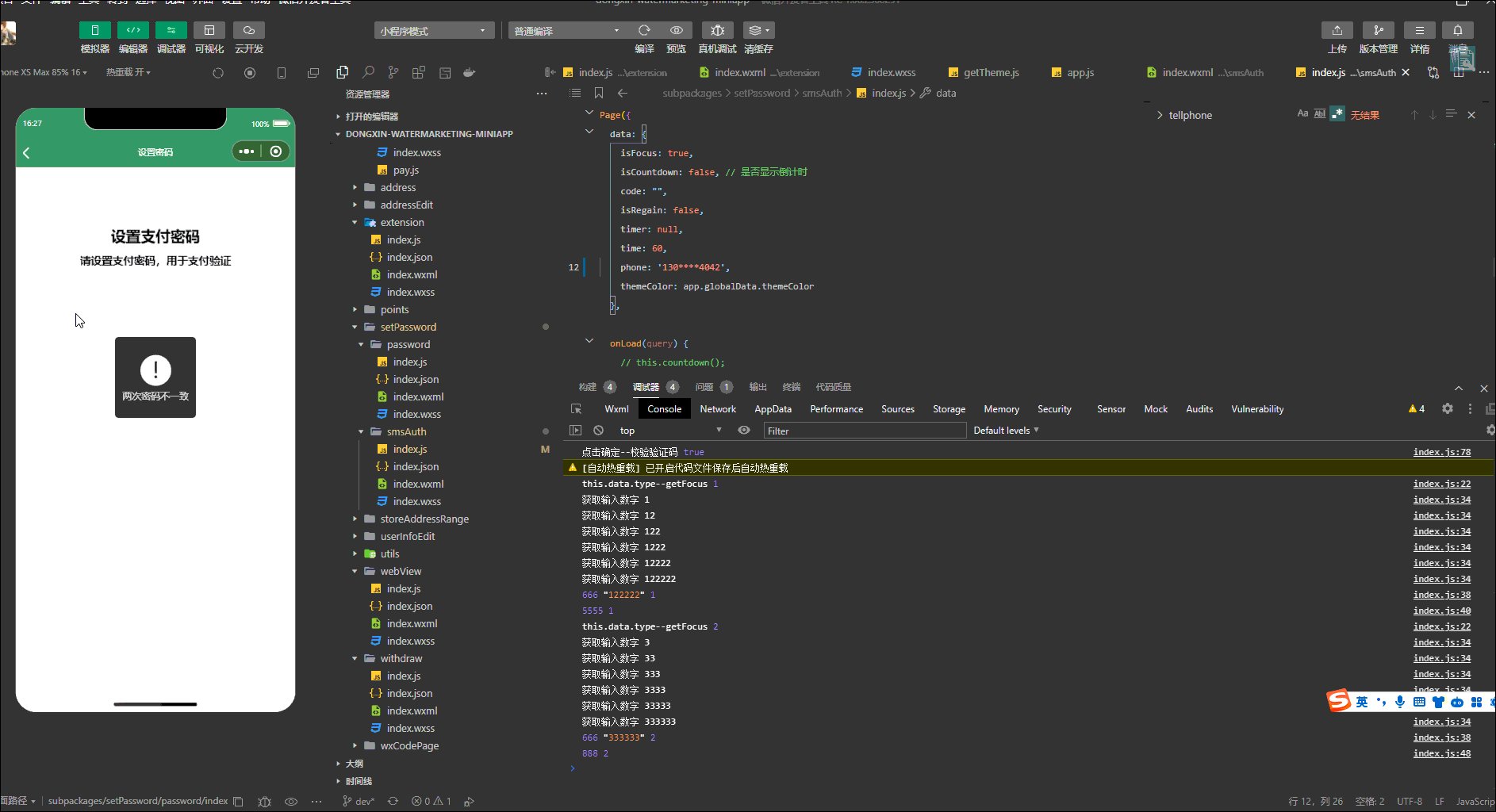
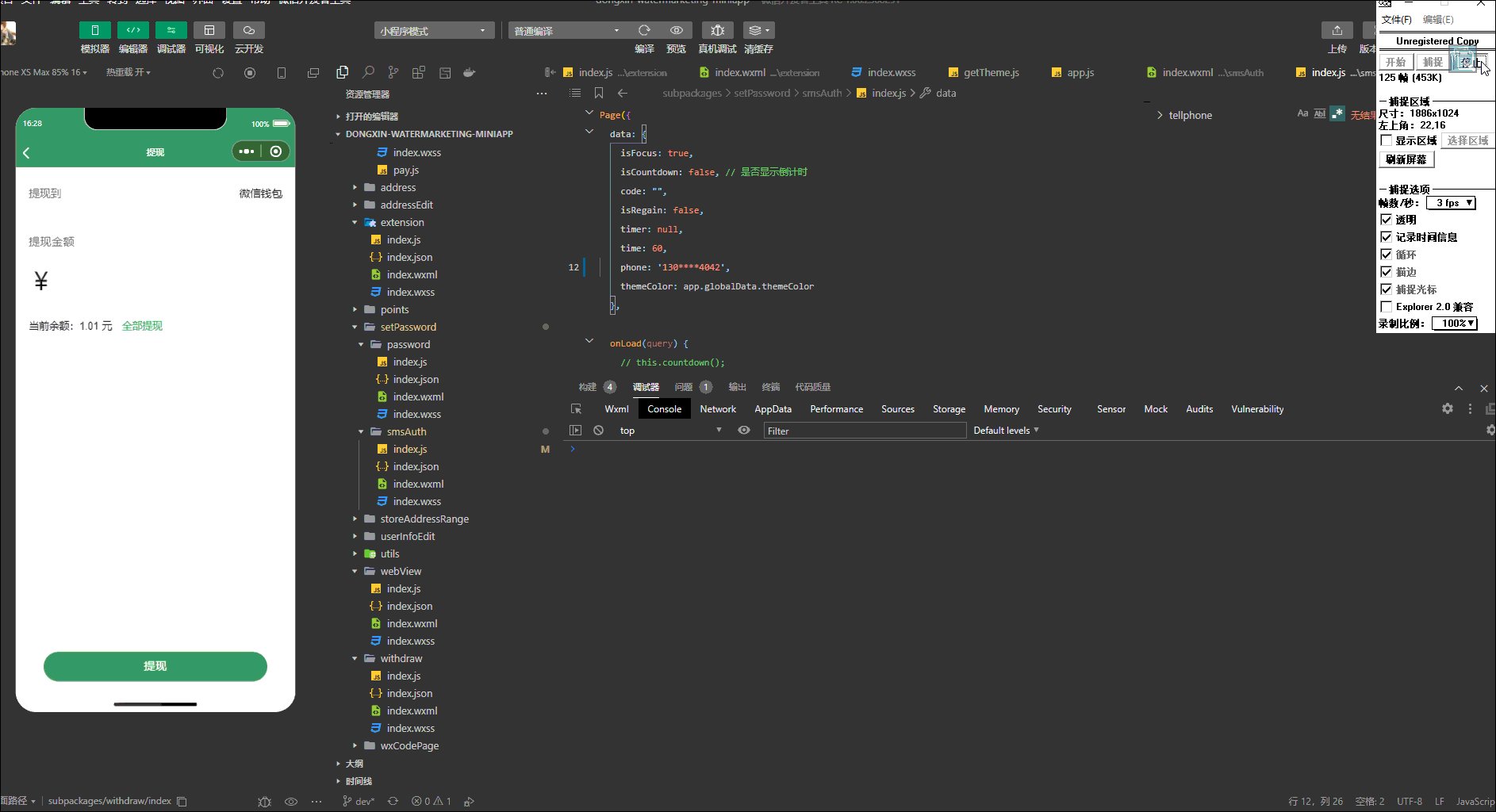
原生微信小程序-两次设置支付密码校验,密码设置二次确认
效果 具体代码 1、wxml <view style"{{themeColor}}"><view classcontainer><view class"password_content"><view wx:if{{type 1}}><view class"title"><view class"main_title">设置支付密码…...

【Python学习】Python学习15-模块
目录 【Python学习】Python学习15-模块 前言创建语法引入模块from…import 语句from…import* 语句搜索路径PYTHONPATH 变量-*- coding: UTF-8 -*-导入模块现在可以调用模块里包含的函数了PYTHONPATH 变量命名空间和作用域dir()函数globals() 和 locals() 函数reload() 函数Py…...

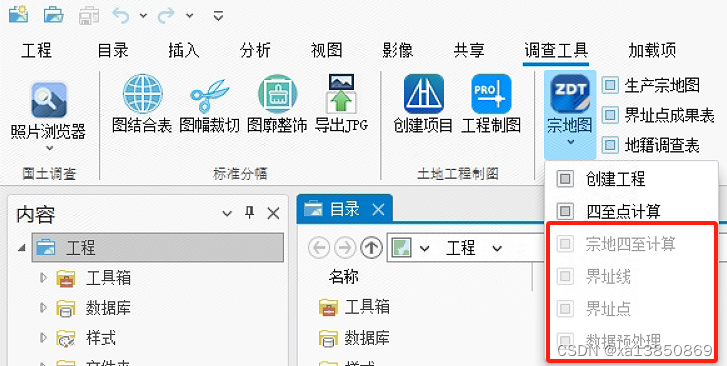
ARCGIS PRO SDK 设置UI控件状态:启用/禁用
举例: 第一步:添加两个 Button 分别命名为Connect、Disconnect 第二步:nfig.daml添加状态和条件:在 DAML 中定义条件。请记住,条件存在于模块标记<modules>之外,下代码定义:Disconnected_…...

案例126:基于微信小程序的民大食堂用餐综合服务平台
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

cephfs 配置 mds stancd replay 操作
目的 1 假设有某个客户创建过千万文件目录,可以导致 ceph-mds 故障 2 backup ceph-mds 拉起时需要从内存中 replay 最后操作,可能需要吧当前目录中所有目> 录结构 重新 reload 至内存 3 这个过程可能需要几小时,可能需要几天 4 为了快速地拉起 ceph-mds 5 可以选择配置一…...

【2023我的编程之旅】系统学习C语言easyx图形库心得体会
目录 引言 C语言基础知识回顾 easyx图形库介绍 如何快速学习easyx图形库 学习笔记积累 学习成果展示 学习拓展 总结 引言 首先说一下我为什么要学习C语言easyx图形库。我接触C语言easyx图形库是在我今年一月份的时候,也是机缘巧合之下偶然在B站上看到了鸣人…...

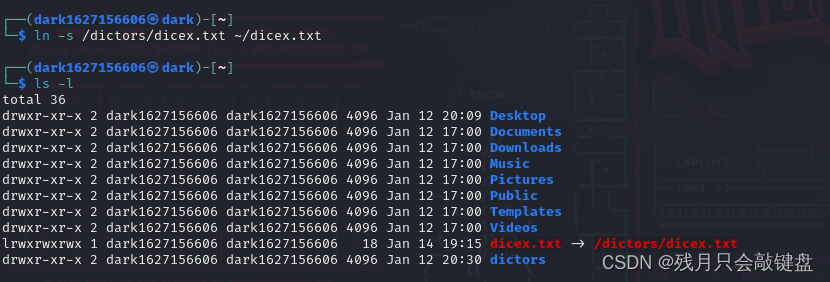
【linux】软链接创建(linux的快捷方式创建)
软连接的概念 类似于windows系统中的快捷方式。有的文件目录很长或者每次使用都要找很不方便,于是可以用类似windows的快捷方式的软链接在home(初始目录类似于桌面)上创建一些软链接方便使用。 软链接的语法 ln -s 参数1 参数2 参数1&#…...

基于BP神经网络的光伏发电预测
目录 摘要 BP神经网络参数设置及各种函数选择 参数设置 训练函数 传递函数 学习函数 性能函数 显示函数 前向网络创建函数 BP神经网络训练窗口详解 训练窗口例样 训练窗口四部详解 基于BP神经网络的租金预测 代码下载:19-66天气预测光伏发电.rar(代码完整,数据齐全)资源-C…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
