npx和npm有什么区别,包管理器yarn的使用方法,node的版本管理工具nvm使用方法
文章目录
- 一、npx介绍及使用
- 1、npx 是什么
- 2、npx 会把远端的包下载到本地吗?
- 3、npx 执行完成之后, 下载的包是否会被删除?
- 4、npx和npm的区别
- 二、yarn介绍及使用
- 1、Yarn是什么?
- 2、Yarn的常见场景:
- 3、Yarn常用命令
- 三、nvm介绍及使用
- 1、nvm是什么?
- 2、nvm的安装
- 3、nvm的使用
一、npx介绍及使用
平时安装node模块的时候,经常使用的命令是npm。其实还有另外一个命令,叫做npx。网上的说法都是:npx是npm命令的升级版本,功能非常强大。
1、npx 是什么
npx是一个由Node.js官方提供的用于快速执行npm包中的可执行文件的工具。它可以帮助我们在不全局安装某些包的情况下,直接运行该包提供的命令行工具。npx会在执行时,检查本地项目中是否安装了对应的依赖,如果没有安装则会自动下载安装,并执行命令。如果本地已经存在该依赖,则直接执行命令。
使用npx时,可以在命令行中输入要执行的包名加上其参数,例如:
用npx创建vue项目
npx @vue/cli create your-project-name
用npx创建react项目
npx create-react-app your-project-name
2、npx 会把远端的包下载到本地吗?
npx 不会像 npm 或 yarn 一样将包下载到本地的 node_modules 目录中。相反,它会在执行命令时,在本地缓存中寻找并下载包,然后执行该包中的命令。这样可以避免在开发过程中在全局安装大量的包,同时也可以确保使用的是最新版本的包。
3、npx 执行完成之后, 下载的包是否会被删除?
是的,npx会在执行完命令后删除下载的包。这是因为npx会在执行命令之前,将需要执行的包下载到一个临时目录中,并在执行完毕后删除该目录。这样可以避免在本地留下不必要的依赖包。如果需要保留依赖包,可以使用–no-cleanup选项来禁止删除下载的包。
4、npx和npm的区别
npx侧重于执行命令的,执行某个模块命令。虽然会自动安装模块,但是重在执行某个命令。
npm侧重于安装或者卸载某个模块的。重在安装,并不具备执行某个模块的功能。
二、yarn介绍及使用
1、Yarn是什么?
Yarn是一个流行的JavaScript包管理器,它提供了方便的方式来安装、管理、更新和删除JavaScript库和框架。Yarn可以与npm(Node Package Manager)互操作,并且具有更高的性能和更可靠的网络连接。
2、Yarn的常见场景:
- 安装依赖:使用Yarn可以轻松地安装项目所需的JavaScript库和框架。通过运行yarn install命令,Yarn会读取项目中的package.json文件,并安装所有列出的依赖项。
- 版本控制:Yarn支持版本控制,可以轻松地管理依赖项的版本。通过运行yarn upgrade命令,可以更新所有依赖项到最新版本。而通过yarn downgrade命令,可以将特定依赖项降级到以前的版本。
- 发布包:Yarn也允许你发布自己的JavaScript包到npm仓库。通过运行yarn publish命令,可以准备一个npm包并将其发布到npm仓库。
- 链接依赖:Yarn支持链接依赖项,允许开发人员在不同项目之间共享依赖项。通过运行yarn link命令,可以将一个项目的依赖项链接到另一个项目。
- 脚本执行:Yarn允许在项目中使用自定义脚本。通过在package.json文件中定义脚本命令,可以轻松地执行自定义脚本,例如运行测试、构建应用程序或启动开发服务器等。
总之,Yarn是一个功能强大的工具,可以帮助开发人员更有效地管理JavaScript项目中的依赖项和脚本。
3、Yarn常用命令
安装yarn命令:
npm install -g yarn
查看版本号
yarn version
初始化项目
yarn init
查看全部配置项
yarn config list
显示某配置项
yarn config get <key>
删除某配置项
yarn config delete <key>
设置配置项
yarn config set <key> <value> [-g|--global]
安装包命令,该命令会根据packge.json文件安装依赖包,生成node_modules文件夹。
yarn install xxx
强制重新下载所有包
yarn install --force
添加包,该命令会自动更新package.json和yarn.lock
yarn add [package]
删除包,该命令会自动更新package.json和yarn.lock
yarn remove <packageName>
发布包
yarn publish
查看缓存
yarn cache
运行脚本,该命令执行在 package.json 中 scripts 属性下定义的脚本。
yarn run
打包,该命令将源码编译成dist目录下发行文件。
yarn build
三、nvm介绍及使用
1、nvm是什么?
nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看等等,与npm不同的是,npm是依赖包的管理工具。
2、nvm的安装
1.下载
2.安装
安装后的目录:C:\Users\admin\AppData\Roaming\nvm
3、nvm的使用
1.看安装的所有node.js的版本
nvm ls
2.查显示可以安装的所有node.js的版本
nvm list available
4.安装所对应的版本。
nvm install 版本号 // 例如:nvm install 16.20.1
5.// 切换到使用指定的nodejs版本
nvm use 版本号
6.检测是否切换完成,新开一个cmd
node -v
8、删除已安装node
nvm uninstall 版本 // 例如:nvm uninstall 14.19.0
相关文章:

npx和npm有什么区别,包管理器yarn的使用方法,node的版本管理工具nvm使用方法
文章目录 一、npx介绍及使用1、npx 是什么2、npx 会把远端的包下载到本地吗?3、npx 执行完成之后, 下载的包是否会被删除?4、npx和npm的区别 二、yarn介绍及使用1、Yarn是什么?2、Yarn的常见场景:3、Yarn常用命令 三、nvm介绍及使…...

【网络技术】【Kali Linux】Wireshark嗅探(九)安全HTTP协议(HTTPS协议)
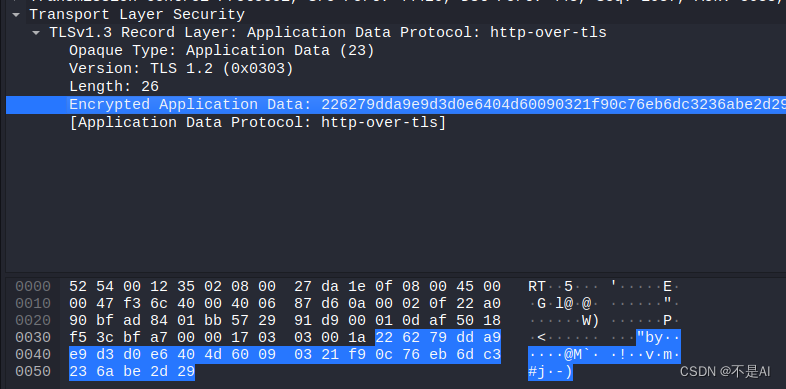
一、实验目的 本次实验是基于之前的实验:Wireshark嗅探(七)(HTTP协议)进行的。本次实验使用Wireshark流量分析工具进行网络嗅探,旨在初步了解安全的HTTP协议(HTTPS协议)的工作原理。…...

POI-tl 知识整理:整理3 -> 动态生成表格
1 表格行循环 (1)需要渲染的表格的模板 说明:{{goods}} 是个标准的标签,将 {{goods}} 置于循环行的上一行,循环行设置要循环的标签和内容,注意此时的标签应该使用 [] ,以此来区别poi-tl的默认标…...

chatgpt和文心一言哪个更好用
ChatGPT和文心一言都是近年来备受关注的人工智能语言模型。它们在智能回复、语言准确性、知识库丰富度等方面都有着较高的表现。然而,它们各自也有自己的特点和优势。在本文中,我们将从这几个方面对这两个模型进行比较,以帮助您更好地了解它们…...

移动端开发进阶之蓝牙通讯(一)
移动端开发进阶之蓝牙通讯(一) 移动端进阶之蓝牙通讯需要综合考虑蓝牙版本选择、协议栈使用、服务匹配、设备连接、安全性和硬件支持等方面。 一、蓝牙版本选择 根据实际需求和应用场景选择合适的蓝牙版本; 1.0,1M/s。 2.0EDR…...

一个完整的流程表单流转
1.写在前面 一个完整的流程表单审批(起表单-->各环节审批-->回退-->重新审批-->完成),前端由Vue2jsElement UI升级为Vue3tsElement Plus,后端流程框架使用Flowable,项目参考了ruoyi-vue-pro(https://gite…...

2024杭州国际智慧城市,人工智能,安防展览会(杭州智博会)
在智能化浪潮的冲击下,我们的生活与环境正在经历一场深刻的变革。这是一场前所未有的技术革命,它以前所未有的速度和广度,改变着我们的生活方式、工作方式、思维方式和社会结构。在这场变革中,有的人选择激流勇进,拥抱…...

编程笔记 html5cssjs 031 HTML视频
编程笔记 html5&css&js 031 HTML视频 一、<video>: 视频元素二、属性三、事件四、嵌入视频页面五、练习小结 视频应用广泛,当前的互联网应用中,视频越来越重要,比如抖音、快手、腾讯视频等应用。 一、<video>: 视频元素 …...

SpringBoot外部配置文件
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:SpringBoot外部配置文件 📚个人知识库: Leo知识库,欢迎大家访问 1.前言☕…...

99个Python脚本实用实例
题目:有四个数字:1、2、3、4,能组成多少个互不相同且无重复数字的三位数?各是多少? #!/usr/bin/python# -*- coding: UTF-8 -*-for i in range(1,5): for j in range(1,5): for k in range(1,5): …...

HarmonyOS 工程目录介绍
工程目录 AppScope:存放应用全局所需要的资源文件 base element:文件夹主要存放公共的字符串、布局文件等资源media:存放全局公共的多媒体资源文件app.json5:应用的全局的配置文件,用于存放应用公共的配置信息 {"…...

门店管理系统驱动智慧零售升级
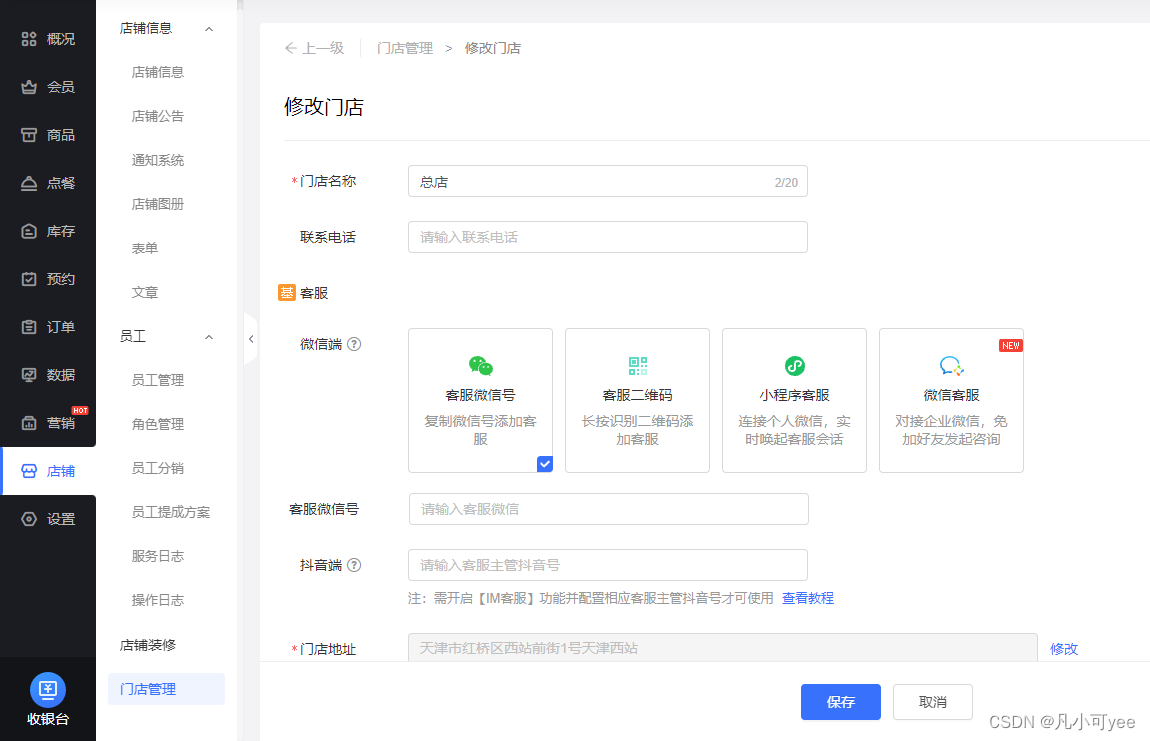
在当今数字化经济的大潮中,实体门店正在经历一场由内而外的深度变革。门店管理系统以其高效、便捷和全面的功能特性,为实体店提供了高效的运营解决方案。 门店管理系统拜托了传统零售业对本地化软件的依赖,它将复杂的信息技术转化为易于获取…...

Iterator迭代器操作集合元素时,不能用集合删除元素
在使用Iterator迭代器对集合中的元素进行迭代时,如果调用了集合对象的remove()方法删除元素或者调用add()方法添加元素之后,继续使用迭代器遍历元素,会出现异常(java.util.ConcurrentModificationException)。 import java.util.ArrayList; …...

Spring Boot是什么-特点介绍
什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。 Spring Boot 特点 嵌入的 Tomcat,无需部署…...

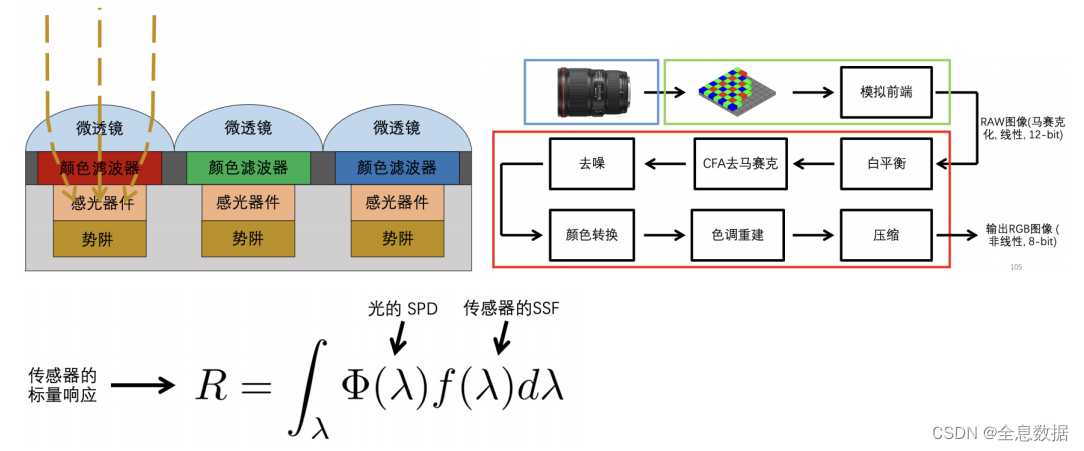
相机成像之图像传感器与ISP【四】
文章目录 1、图像传感器基础1.1 基础原理——光电效应1.2 基础的图像传感器设计1.3 衡量传感器效率的一个关键指标:光量子效率(QE)1.4 感光单元的响应1.5 像素的满阱容量1.6 像素尺寸和填充比例1.7 微透镜的作用1.8 光学低通滤波器简介1.9 传…...

新手入门Java 方法带参,方法重载及面向对象和面向过程的区别介绍
第二章 方法带参 课前回顾 1.描述类和对象的关系 类是一组对象的共有特征和行为的描述。对象是类的其中一个具体的成员。 2.如何创建对象 类名 对象名 new 类名();3.如何定义和调用方法 public void 方法名(){}对象名.方法名();4.成员变量和局部变量的区别 成员变量有初…...

使用Sqoop将Hive数据导出到TiDB
关系型数据库与大数据平台之间的数据传输之前写过一些 使用Sqoop将数据在HDFS与MySQL互导 使用Sqoop将SQL Server视图中数据导入Hive 使用DataX将Hive与MySQL中的表互导 使用Sqoop将Hive数据导出到TiDB虽然没写过,但网上一堆写的,那为什么我要专门写一下…...

互联网上门洗衣洗鞋工厂系统搭建;
随着移动互联网的普及,人们越来越依赖手机应用程序来解决生活中的各种问题。通过手机预约服务、购买商品、获取信息已经成为一种生活习惯。因此,开发一款上门洗鞋小程序,可以满足消费者对于方便、快捷、专业的洗鞋服务的需求,同时…...

Redis面试题12
Redis 的主从复制是什么? Redis 的主从复制是一种数据备份和高可用性机制,通过将一个 Redis 服务器的数据复制到其他 Redis 从服务器上来实现数据的冗余备份和读写分离。 主从复制的工作原理如下: 配置主服务器并开启主从复制功能。从服务器…...

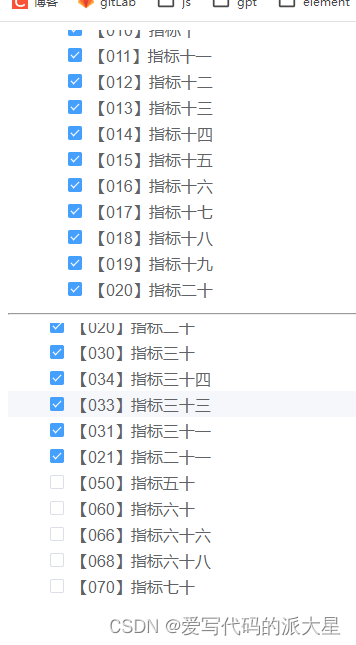
el-tree多个树进行节点同步联动(完整版)
2024.1.11今天我学习了如何对多个el-tree树进行相同节点的联动效果,如图: 这边有两棵树,我们发现第一个树和第二个树之间会有重复的指标,当我们选中第一个树的指标,我们希望第二个树如果也有重复的指标也能进行勾选上&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
