实人认证(人像三要素)API:加强用户身份验证
前言
在当今数字化时代,随着互联网应用的广泛普及,用户身份验证的重要性日益凸显。实人认证(人像三要素)API作为一种新型的身份验证方式,凭借其高效、安全和便捷的特性,正在成为加强用户身份验证的强大工具。
高效性:简化验证流程
实人认证(人像三要素)API通过输入姓名、身份证号码和一张人脸照片,即可与公安库身份证头像进行比对,快速完成身份验证过程。这种认证方式省去了传统密码验证所需的复杂操作,简化了验证流程,为用户带来了更加顺畅的体验。
安全性:增强信息保护
实人认证(人像三要素)API采用先进的生物识别技术,通过人脸识别确保用户身份的真实性。与传统的用户名密码验证方式相比,实人认证(人像三要素)API能够显著提高信息的安全性,有效防止身份冒用和信息泄露的风险。
实人认证(人像三要素)API推荐
APISpace 的 实人认证(人像三要素)API,输入姓名、身份证号码和一张人脸照片,与公安库身份证头像进行权威比对,返回比对分值。

返回示例
{"data": {"message": "比对成功","scoreMsg": "系统判断为同一人","incorrect": 100,"score": 0.93, // 【此字段精准度级低于score2和score3】incorrect为100时,才有该字段。两张照片的相似度(0到1),值越大相似度越高"score2": 0.93, // 【此字段精准度级高于score,低于score3】incorrect为100,时间在2022年1月5日十点后才有该字段。两张照片的相似度(0到1),值越大相似度越高"score3": 0.93 // 【推荐使用此字段,精准度最高】incorrect为100,才有该字段。两张照片的相似度(0到1),值越大相似度越高},"code": 0,"message": "success","requestId": "f200654afbb5565db82a4fbf7b27"
}
同时 APISpace 还提供了 实名认证(身份证二要素API)的接口,核验身份证二要素(姓名和身份证号码)信息是否一致。

应用广泛:满足多领域需求
实人认证(人像三要素)API的应用场景十分广泛,适用于金融交易、在线教育、医疗保健等众多领域。通过实人认证(人像三要素)API,企业能够提高服务的安全性和可靠性,为用户提供更加安全可靠的服务。
总结
实人认证(人像三要素)API作为一种新型的身份验证方式,具有高效、安全和便捷等优势。通过简化验证流程、增强信息保护、满足多领域需求以及持续创新与发展,实人认证(人像三要素)API在加强用户身份验证方面发挥着越来越重要的作用。在未来,实人认证(人像三要素)API有望成为保障信息安全和便利用户体验的重要基石。
相关文章:

实人认证(人像三要素)API:加强用户身份验证
前言 在当今数字化时代,随着互联网应用的广泛普及,用户身份验证的重要性日益凸显。实人认证(人像三要素)API作为一种新型的身份验证方式,凭借其高效、安全和便捷的特性,正在成为加强用户身份验证的强大工具…...

美易官方:一路火到2024!英伟达还在创造历史
一路火到2024!英伟达还在创造历史:两周来市值增逾千亿美元 自今年8月以来,英伟达的股价一直处于快速上涨的轨道上。最近两周,英伟达的市值更是增加了超过1000亿美元,这主要得益于其数据中心业务的持续强劲表现和游戏业…...

6个免费/商用图片素材网站
推荐6个免费可商用图片素材网站,收藏走一波~ 1、菜鸟图库 https://www.sucai999.com/pic.html?vNTYwNDUx 我推荐过很多次的设计素材网站,除了设计类素材,还有很多自媒体可以用到的高清图片、背景图、插画、视频、音频素材等等。网站提供的图…...

Java使用IText生产PDF时,中文标点符号出现在行首的问题处理
Java使用IText生成PDF时,中文标点符号出现在行首的问题处理 使用itext 5进行html转成pdf时,标点符号出现在某一行的开头 但这种情况下显然不符合中文书写的规则,主要问题出在itext中的DefaultSplitCharacter类,该方法主要用来判断…...

npx和npm有什么区别,包管理器yarn的使用方法,node的版本管理工具nvm使用方法
文章目录 一、npx介绍及使用1、npx 是什么2、npx 会把远端的包下载到本地吗?3、npx 执行完成之后, 下载的包是否会被删除?4、npx和npm的区别 二、yarn介绍及使用1、Yarn是什么?2、Yarn的常见场景:3、Yarn常用命令 三、nvm介绍及使…...

【网络技术】【Kali Linux】Wireshark嗅探(九)安全HTTP协议(HTTPS协议)
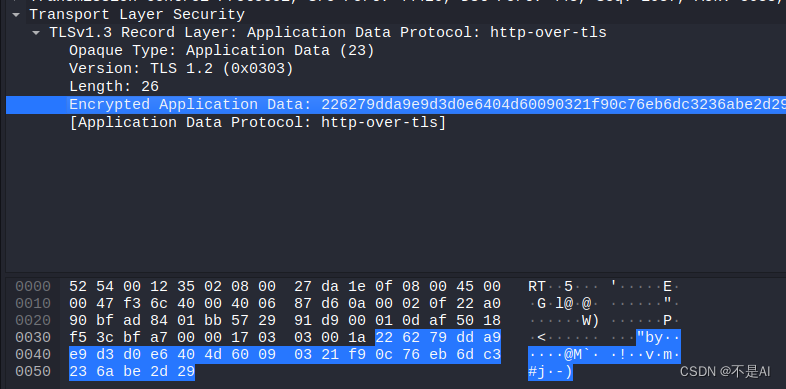
一、实验目的 本次实验是基于之前的实验:Wireshark嗅探(七)(HTTP协议)进行的。本次实验使用Wireshark流量分析工具进行网络嗅探,旨在初步了解安全的HTTP协议(HTTPS协议)的工作原理。…...

POI-tl 知识整理:整理3 -> 动态生成表格
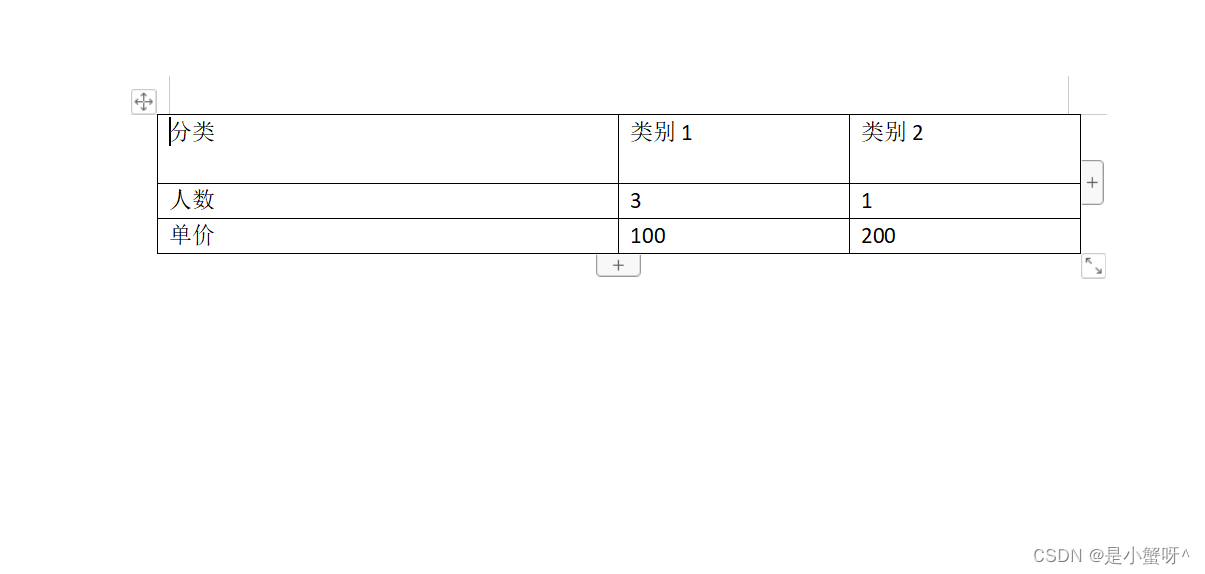
1 表格行循环 (1)需要渲染的表格的模板 说明:{{goods}} 是个标准的标签,将 {{goods}} 置于循环行的上一行,循环行设置要循环的标签和内容,注意此时的标签应该使用 [] ,以此来区别poi-tl的默认标…...

chatgpt和文心一言哪个更好用
ChatGPT和文心一言都是近年来备受关注的人工智能语言模型。它们在智能回复、语言准确性、知识库丰富度等方面都有着较高的表现。然而,它们各自也有自己的特点和优势。在本文中,我们将从这几个方面对这两个模型进行比较,以帮助您更好地了解它们…...

移动端开发进阶之蓝牙通讯(一)
移动端开发进阶之蓝牙通讯(一) 移动端进阶之蓝牙通讯需要综合考虑蓝牙版本选择、协议栈使用、服务匹配、设备连接、安全性和硬件支持等方面。 一、蓝牙版本选择 根据实际需求和应用场景选择合适的蓝牙版本; 1.0,1M/s。 2.0EDR…...

一个完整的流程表单流转
1.写在前面 一个完整的流程表单审批(起表单-->各环节审批-->回退-->重新审批-->完成),前端由Vue2jsElement UI升级为Vue3tsElement Plus,后端流程框架使用Flowable,项目参考了ruoyi-vue-pro(https://gite…...

2024杭州国际智慧城市,人工智能,安防展览会(杭州智博会)
在智能化浪潮的冲击下,我们的生活与环境正在经历一场深刻的变革。这是一场前所未有的技术革命,它以前所未有的速度和广度,改变着我们的生活方式、工作方式、思维方式和社会结构。在这场变革中,有的人选择激流勇进,拥抱…...

编程笔记 html5cssjs 031 HTML视频
编程笔记 html5&css&js 031 HTML视频 一、<video>: 视频元素二、属性三、事件四、嵌入视频页面五、练习小结 视频应用广泛,当前的互联网应用中,视频越来越重要,比如抖音、快手、腾讯视频等应用。 一、<video>: 视频元素 …...

SpringBoot外部配置文件
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:SpringBoot外部配置文件 📚个人知识库: Leo知识库,欢迎大家访问 1.前言☕…...

99个Python脚本实用实例
题目:有四个数字:1、2、3、4,能组成多少个互不相同且无重复数字的三位数?各是多少? #!/usr/bin/python# -*- coding: UTF-8 -*-for i in range(1,5): for j in range(1,5): for k in range(1,5): …...

HarmonyOS 工程目录介绍
工程目录 AppScope:存放应用全局所需要的资源文件 base element:文件夹主要存放公共的字符串、布局文件等资源media:存放全局公共的多媒体资源文件app.json5:应用的全局的配置文件,用于存放应用公共的配置信息 {"…...

门店管理系统驱动智慧零售升级
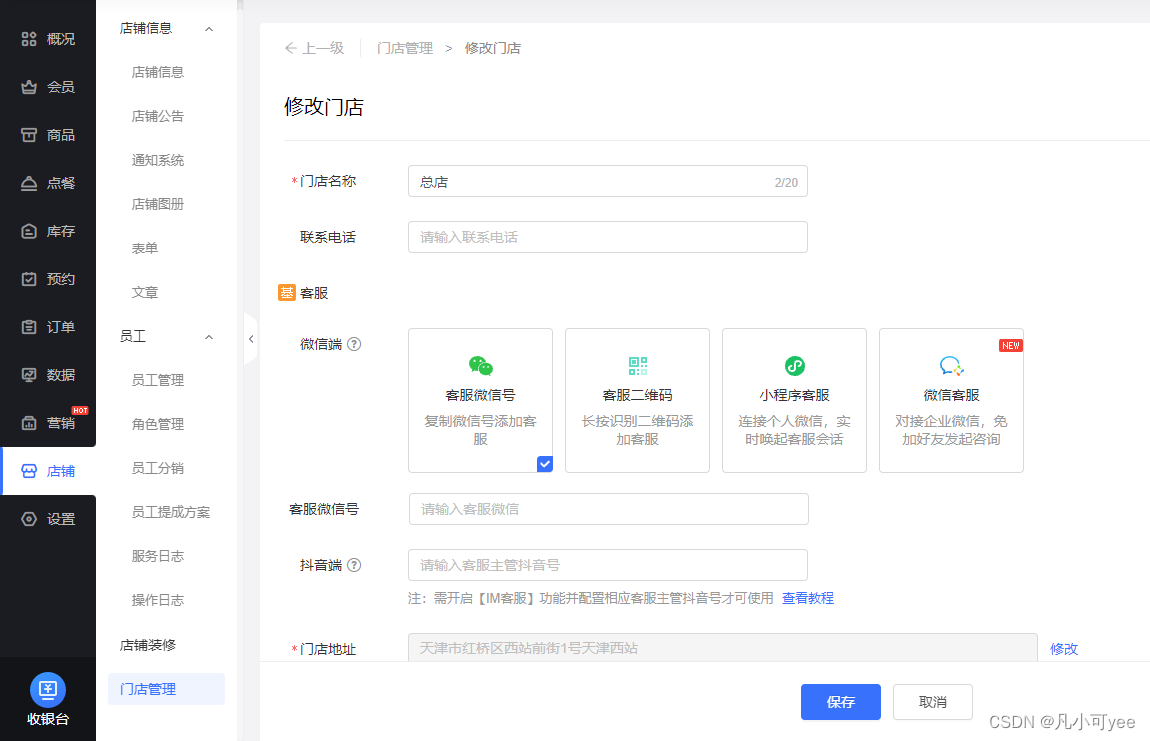
在当今数字化经济的大潮中,实体门店正在经历一场由内而外的深度变革。门店管理系统以其高效、便捷和全面的功能特性,为实体店提供了高效的运营解决方案。 门店管理系统拜托了传统零售业对本地化软件的依赖,它将复杂的信息技术转化为易于获取…...

Iterator迭代器操作集合元素时,不能用集合删除元素
在使用Iterator迭代器对集合中的元素进行迭代时,如果调用了集合对象的remove()方法删除元素或者调用add()方法添加元素之后,继续使用迭代器遍历元素,会出现异常(java.util.ConcurrentModificationException)。 import java.util.ArrayList; …...

Spring Boot是什么-特点介绍
什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。 Spring Boot 特点 嵌入的 Tomcat,无需部署…...

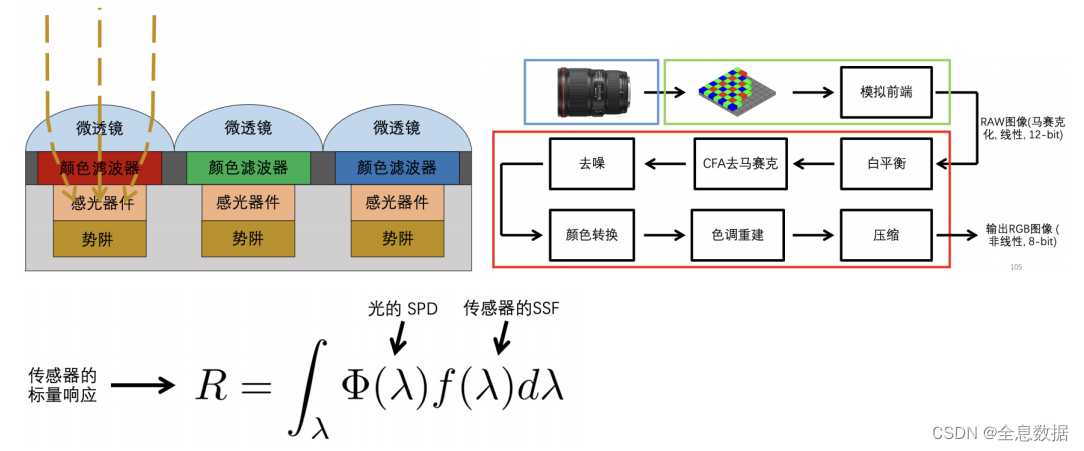
相机成像之图像传感器与ISP【四】
文章目录 1、图像传感器基础1.1 基础原理——光电效应1.2 基础的图像传感器设计1.3 衡量传感器效率的一个关键指标:光量子效率(QE)1.4 感光单元的响应1.5 像素的满阱容量1.6 像素尺寸和填充比例1.7 微透镜的作用1.8 光学低通滤波器简介1.9 传…...

新手入门Java 方法带参,方法重载及面向对象和面向过程的区别介绍
第二章 方法带参 课前回顾 1.描述类和对象的关系 类是一组对象的共有特征和行为的描述。对象是类的其中一个具体的成员。 2.如何创建对象 类名 对象名 new 类名();3.如何定义和调用方法 public void 方法名(){}对象名.方法名();4.成员变量和局部变量的区别 成员变量有初…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
