【Vue按键修饰符详细介绍】
Vue按键修饰符详细介绍
- 1. 按键修饰符
- 2. 实现原理
- 3. 使用方法
- 4. 常用的按键修饰符
- 5. 自定义按键修饰符
- 6. 系统修饰键
- 7. 事件修饰符的链式使用
- 8. .exact 修饰符
1. 按键修饰符
Vue.js 中的按键修饰符使得键盘事件处理变得十分简单,它们通常与 v-on 指令(或简写为 @)一起用来监听键盘事件。
Vue允许为v-on在监听键盘事件时添加按键修饰符。
示例:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit"><!-- 利用下面的写法有同样的效果 -->
<input v-on:keyup.enter="submit">
示例:响应enter键事件
<input type="text" @keyup.13="doSubmit" v-model="name">
var vm = new Vue({el: "#app",data: function() {return {name: 'hello vue'}},methods: {doSubmit: function() {alert("响应enter," + this.name);}}
});
下面是一些Vue.js中的按键修饰符及其使用方法的详尽介绍:
2. 实现原理
按键修饰符背后的思想非常简单:在监听键盘事件时,你可能只对某些特定的按键感兴趣,Vue.js 提供的按键修饰符可以让你直接在模板中指定这些特定的按键,从而无需在方法里编写任何额外的逻辑来检查按键代码。
3. 使用方法
按键修饰符直接跟在事件名称后面,由点 (.) 分隔。例如,如果你想要在用户按下 Enter 键时调用一个方法,你可以这样写:
<input v-on:keyup.enter="yourMethod">
或者使用简写形式:
<input @keyup.enter="yourMethod">
4. 常用的按键修饰符
| 按键别名 | 含义 |
|---|---|
.enter | 回车确认键 |
.tab | TAB键 |
.delete | 捕获 “删除” 和 “退格” 键 |
.esc | 键盘左上角的Esc键,取消键 |
.space | 空格键 |
.up | 上 |
.down | 下 |
.left | 左 |
.right | 右 |
除了这些常用按键之外,你还可以使用任何有效的按键名称,来作为按键修饰符。
5. 自定义按键修饰符
Vue 允许你向 config.keyCodes 对象添加自定义按键修饰符别名:
// 允许 v-on:keyup.f1
Vue.config.keyCodes.f1 = 112;
这样你就可以使用自定义的按键修饰符别名在模板中绑定事件了。
6. 系统修饰键
Vue.js 还允许使用以下几个用于检测常用系统按键的修饰符:
| 按键别名 | 含义 |
|---|---|
.ctrl | ctrl键 |
.alt | alt键 |
.shift | shift键 |
.meta | 在 Mac 键盘上是 Command 键,在 Windows 键盘上是 Windows 键 |
这些事件修饰符还可以与普通的按键修饰符结合使用。例如:
<!-- Alt + C -->
<input @keyup.alt.67="clear"><!-- Ctrl + Click -->
<button @click.ctrl="doSomething">Do something</button>
7. 事件修饰符的链式使用
你可以链式地使用多个事件修饰符:
<!-- Ctrl + Shift + Enter -->
<input @keyup.ctrl.shift.enter="onEnter">
8. .exact 修饰符
.exact 修饰符允许你控制其他系统修饰键确切的组合。它可以确保只有当全部正确的修饰键被按下时,才会触发事件处理函数:
<!-- 这将只会在没有任何其他键(如 Shift, Alt 或 Control)被按下的情况下,响应 Ctrl -->
<button @click.ctrl.exact="onControlClick">A</button><!-- 这将只会在没有按下任何修饰键的情况下触发 -->
<button @click.exact="onClick">B</button>
通过使用Vue的按键修饰符,你可以极大地减少处理键盘事件时的 js 代码量,并使你的方法更加专注于它们实际上需要做的事情,而不是处理不相关的按键。
相关文章:

【Vue按键修饰符详细介绍】
Vue按键修饰符详细介绍 1. 按键修饰符2. 实现原理3. 使用方法4. 常用的按键修饰符5. 自定义按键修饰符6. 系统修饰键7. 事件修饰符的链式使用8. .exact 修饰符 1. 按键修饰符 Vue.js 中的按键修饰符使得键盘事件处理变得十分简单,它们通常与 v-on 指令(…...

url 地址中的敏感信息脱敏处理
url 跳转时,系统自动加密解密处理,适用于调用方不适合加密处理的情况 // 定义一个名为encodeURIUrlParams的函数 encodeURIUrlParams() { // 创建一个URLSearchParams对象,该对象用于处理URL的查询字符串部分 const urlParams new URLS…...

慢速 HTTP 攻击 Slow HTTP Attack
漏洞名称 :Slow Http attack、慢速攻击 漏洞描述:慢速攻击基于HTTP协议,通过精心的设计和构造,这种特殊的请求包会造成服务器延时,而当服务器负载能力消耗过大即会导致拒绝服务。HTTP协议规定,HTTP Reques…...

2024年“计算机视觉处理设计开发工程师”最后几天报考中!
为进一步贯彻落实中共中央印发《关于深化人才发展体制机制改革的意见》和国务院印发《关于“十四五”数字经济发展规划》等有关工作的部署要求,深入实施人才强国战略和创新驱动发展战略,加强全国数字化人才队伍建设,持续推进人工智能专业人员…...

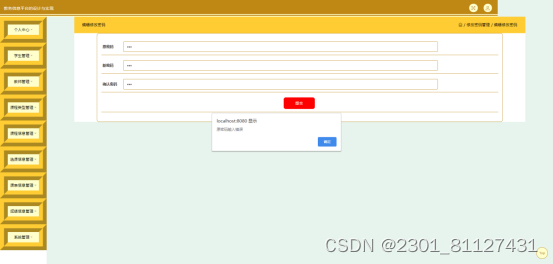
基于ssm的教务信息平台的设计与实现+jsp论文
摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统教务信息管理难度大,容错率低,管理…...

哪种护眼灯对眼睛好?五款高品质考研台灯推荐
眼睛是我们感知世界的窗户,眼睛对光的敏感度非常高。长时间接触强光或不适宜的光线环境可能会对眼睛造成伤害。因此,选择一款适合自己的护眼台灯非常重要。护眼台灯能够模拟自然光的光谱,减少眼睛对不良光线的伤害。它具备调节光线亮度&#…...

安防视频云平台/可视化监控云平台ARM版EasyCVR无法下载录像文件,如何解决?
视频集中存储/云存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。GB28181视频监控/AI智能大数据视频分析EasyCVR平台已经广泛应用在工地…...

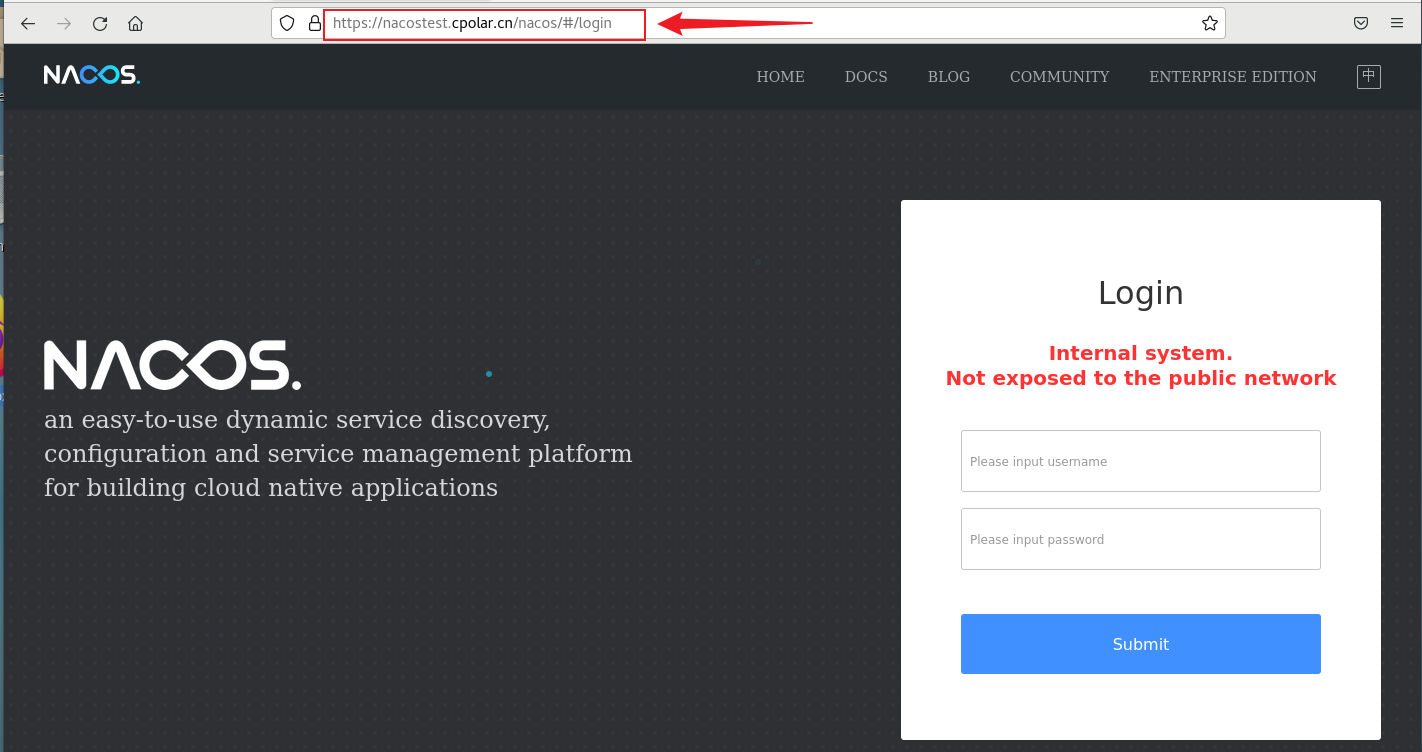
如何用Docker部署Nacos服务并结合内网穿透实现公网访问管理界面?
文章目录 1. Docker 运行Nacos2. 本地访问Nacos3. Linux安装Cpolar4. 配置Nacos UI界面公网地址5. 远程访问 Nacos UI界面6. 固定Nacos UI界面公网地址7. 固定地址访问Plik Nacos是阿里开放的一款中间件,也是一款服务注册中心,它主要提供三种功能:持久化…...

Logback框架基本认识
文章目录 一.什么是Logback1.1 初识Logbcak 二.Logbcak的结构三.日志的级别四.配置组件详解4.1 logger 日志记录器属性的介绍如何在配置文件里配置 4.2 appender 附加器 配合日志记录器的输出格式4.2.1 控制台附加器4.2.2 文件附加器4.3.3滚动文件附加器 4.3 Filter: 过滤器&am…...

移动安全-certutil
1 需求 需求1:获取应用文件的MD5 CertUtil -hashfile 文件路径 MD5 2 语法 C:\>certutil -?动词:-dump -- 转储配置信息或文件-dumpPFX -- 转储 PFX 结构-asn -- 分析 ASN.1 文件-decodehex -- 解码十六进制编码的…...

【HarmonyOS4.0】第九篇-ArkUI布局容器组件(一)
容器组件指的是它可以包含一个或多个子组件的组件,除了前边介绍过的公共属性外。 一、线性布局容器(Row、Column) 线性容器类表示按照水平方向或者竖直方向排列子组件的容器,ArkUI开发框架通过 Row 和 Colum 来实现线性布局。 …...

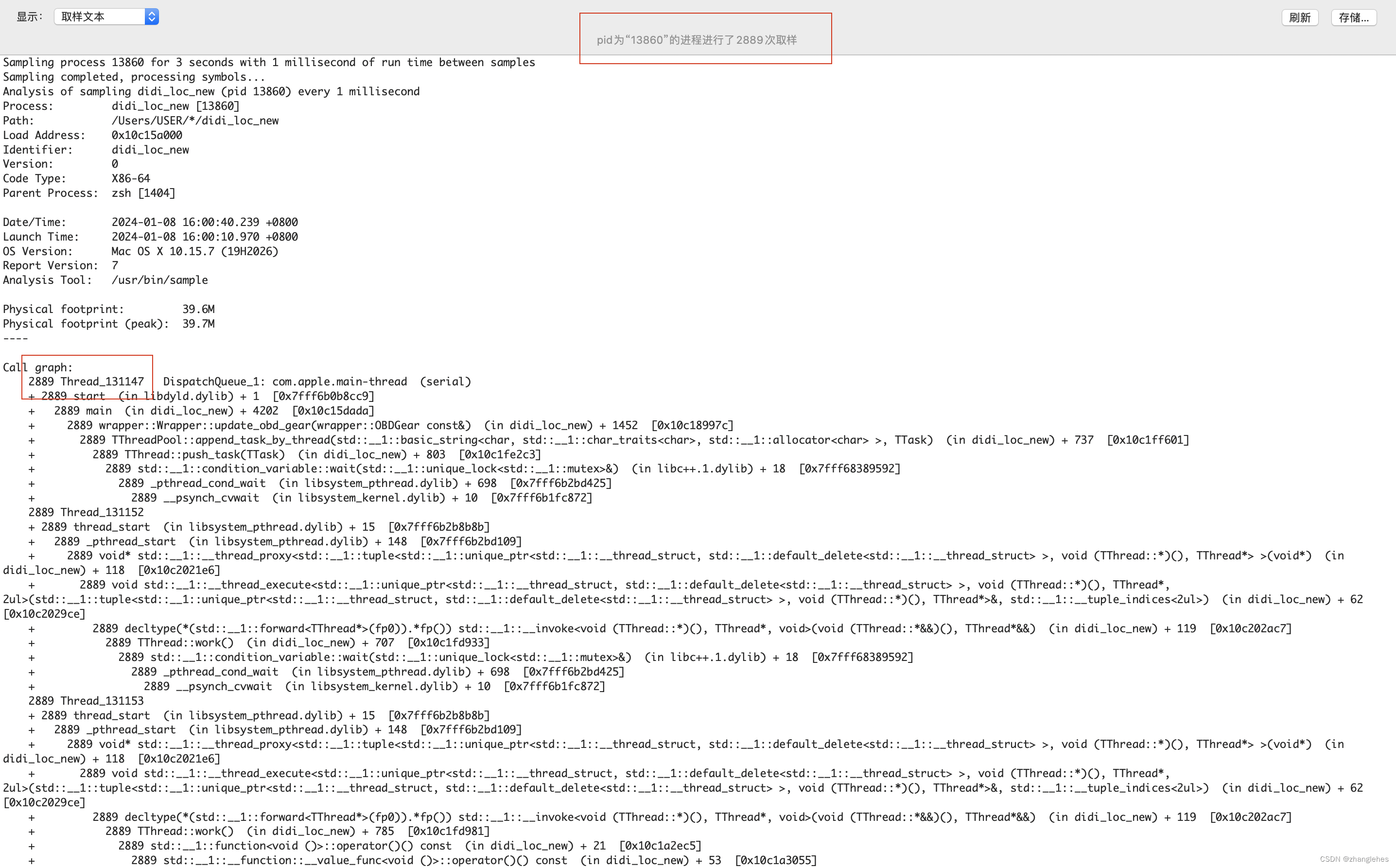
在macos上查看当前进程的栈信息
概述 在调试程序时,如cpu莫名的高或低,一个常用的方式就是打印当前进行的调用栈,然后确认各线程的执行函数是否有异常。 在linux系统中可以使用pstack命令,直接打印各线程的栈信息,可惜在macos上没有该命令。一种解决…...

医院患者满意度调查指标设计
医院患者满意度调查指标的设计是确保调查能够准确反映患者体验和医院服务质量的关键步骤。以下是一些常见的医院患者满意度调查指标,可以根据特定需求和目标进行定制: 整体满意度:通过一个综合评分或问卷问题来评估患者对整体医院体验的满意…...

2023年全国职业院校技能大赛软件测试赛题—单元测试卷④
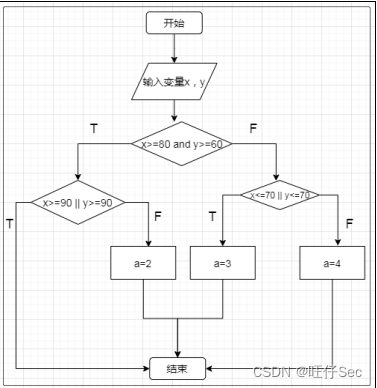
任务二 单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应分析处理并显示结果。返回结果“ax:”(x为2、3或4);其中变量x、y均须为整型。编写程序代码,使用JUnit框架编写测试类对编写的程序代码…...

Open CV 图像处理基础:(一)Open CV 在windows环境初始化和 Java 动态库加载方式介绍
Open CV 在windows环境初始化和 Java 动态库加载方式介绍 目录 Open CV 在windows环境初始化和 Java 动态库加载方式介绍前言OpenCV安装opencv-4.4.0下载安装 加载opencv-4.4.0.jar包jar包引入mavn-init.cmdjar包装载到本地maven仓库pom.xml加载动态库 加载动态库opencv_java44…...

云联接:揭开SD-WAN神秘面纱,颠覆你对网络的认知!
云联接(Cloud Connect)源于软件定义广域网(SD-WAN)。 软件定义广域网由于技术应用性强,近年来从一个由软件定义网络(SDN)部分衍生的分支概念发展为大规模普适的实践技术,已成为建立…...
 使用nginx反向代理jenkins)
拓展操作(四) 使用nginx反向代理jenkins
让清单成为一种习惯 互联网时代的变革,不再是简单的开发部署上线,持续,正确,安全地把事情做好尤其重要;把事情做好的前提是做一个可量化可执行的清单,让工程师就可以操作的清单而不是专家才能操作: 设定检查点 根据节点执行检查程序操作确认或边读边做 二者选其一不要太…...

C语言关于指针函数可变参数的使用方法和打印相应数据
通过使用四个函数来实现 指针函数的可变参数操作; 四个函数分别为: #include <stdarg.h>va_list ap; //初始化 参数列表指针 va_start(ap, count); //将ap指针指向第一个参数COUNT 这个是必须存在的 否则无法定位到后面的参数 va_arg(a…...

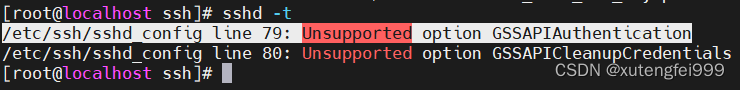
centos7下升级openssh9.4p1及openssl1.1.1v版本
背景:客户服务器扫描出一些漏洞,发现和版本有关,漏洞最高的版本是9.3p2,所以我们安装一个openssh9.4p1版本及openssl1.1.1v版本 虽然我们进行了镜像备份,为了安全先安装telnet以防止升级失败无法通过ssh连接服务器 一…...

vue+element弹窗内---下拉框定位问题解决(方法之两种)
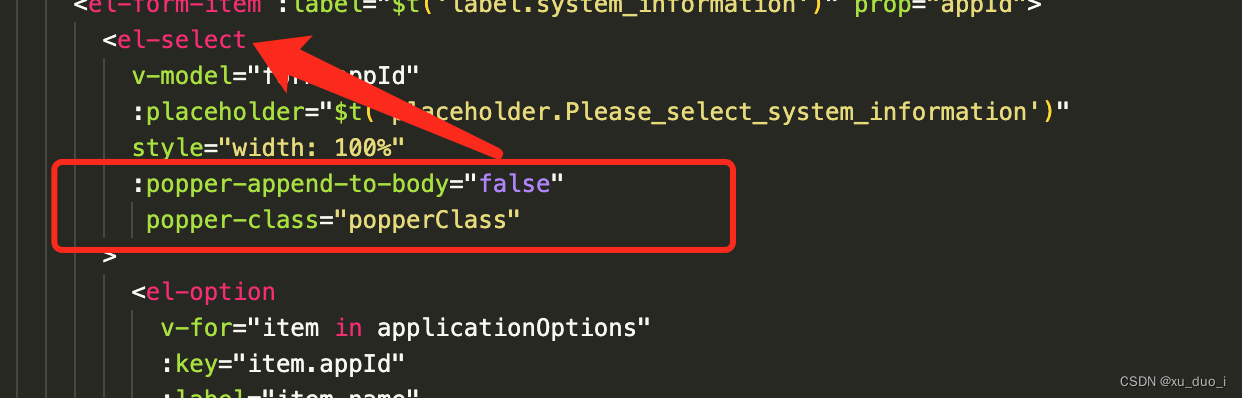
问题: 加了 :popper-append-to-body"false" 这个属性也不好用时 可以试试这个 解决方法1️⃣: 第一步: 找到el-select标签添加(popper-class"popperClass")属性-----如下图 第二步:在css中添加如下代码即可 ::v-deep .popperClass{ top:auto !import…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

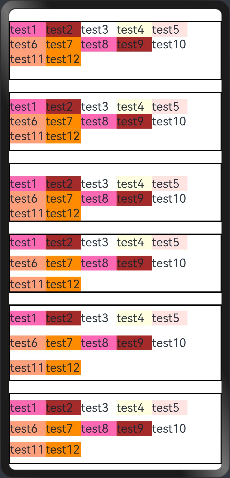
Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

十二、【ESP32全栈开发指南: IDF开发环境下cJSON使用】
一、JSON简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有以下核心特性: 完全独立于编程语言的文本格式易于人阅读和编写易于机器解析和生成基于ECMAScript标准子集 1.1 JSON语法规则 {"name"…...

在MobaXterm 打开图形工具firefox
目录 1.安装 X 服务器软件 2.服务器端配置 3.客户端配置 4.安装并打开 Firefox 1.安装 X 服务器软件 Centos系统 # CentOS/RHEL 7 及之前(YUM) sudo yum install xorg-x11-server-Xorg xorg-x11-xinit xorg-x11-utils mesa-libEGL mesa-libGL mesa-…...
