Guava RateLimiter预热模型
本文已收录至我的个人网站:程序员波特,主要记录Java相关技术系列教程,共享电子书、Java学习路线、视频教程、简历模板和面试题等学习资源,让想要学习的你,不再迷茫。
什么是流量预热
我们都知道在做运动之前先得来几组拉伸之类的动作,给身体做个热身,让我们的身体平滑过渡到后面的剧烈运动中。流量预热也是一样的道理,对限流组件来说,流量预热就类似于一种热身运动,它可以动态调整令牌发放速度,让流量变化更加平滑。
我们来举一个例子:某个接口设定了100个Request每秒的限流标准 ,同时使用令牌桶算法做限流。假如当前时间窗口内都没有Reques t过来,那么令牌桶中会装满100个令牌。如果在下一秒突然涌入100个请求,这些请求会迅速消耗令牌,对服务的瞬时冲击会比较大。因此我们需要一种类似“热身运动”的缓冲机制,根据桶内的令牌数量动态控制令牌的发放速率,让忙时流量和闲时流量可以互相平滑过渡。
流量预热的做法
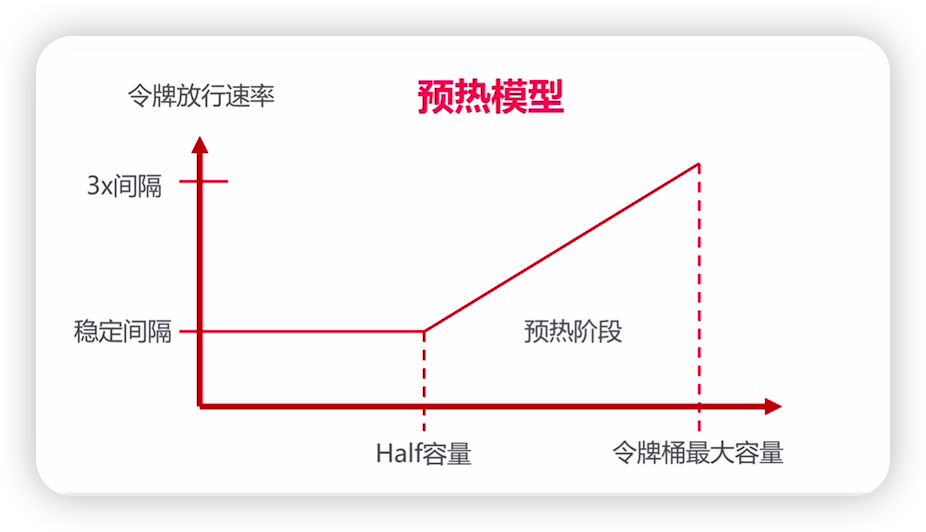
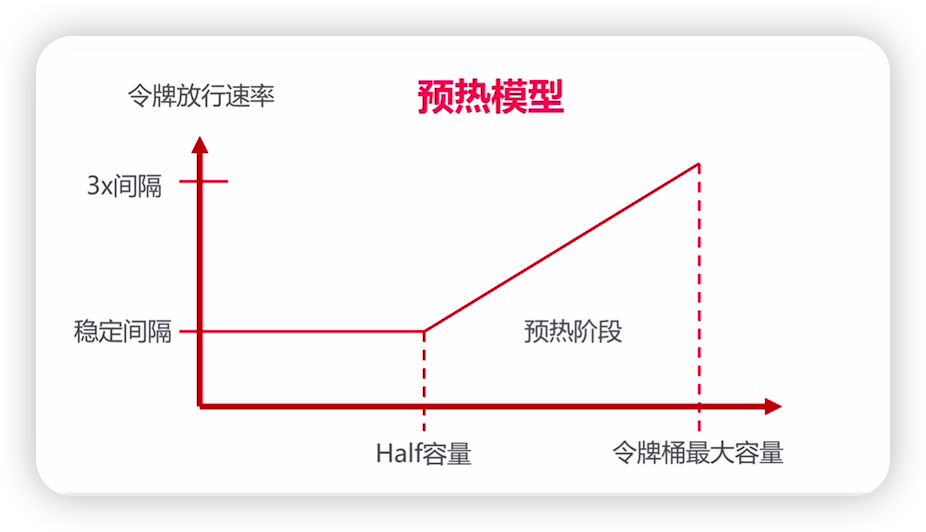
我们以Guava中的RateLimiter为例,看看流量预热在RateLimiter中是如何运作的,我们用下面的状态转换图来展示整个过程:

横坐标是令牌桶的当前容量,纵坐标是令牌发放速率,我们先从横坐标来分析
横坐标
下面两种场景会导致横坐标的变化:
- 闲时流量流量较小或者压根没流量的时候,横坐标会逐渐向右移动,表示令牌桶中令牌数量增多
- 忙时流量当访问流量增大的时候,横坐标向左移动,令牌桶中令牌数量变少
横轴有两个重要的坐标,一个是最右侧的“令牌桶最大容量”,这个不难理解。还有一个是Half容量,它是一个关键节点,会影响令牌发放速率。
纵坐标
纵坐标表示令牌的发放速率,这里有3个标线,分别是稳定时间间隔,2倍间隔,3倍间隔。
这里间隔的意思就是隔多长时间发放一个令牌,而所谓稳定间隔就是一个基准时间间隔。假如我们设置了每秒10个令牌的限流规则,那么稳定间隔也就是1s/10=0.1秒,也就是说每隔0.1秒发一个令牌。相应的,3倍间隔的数值是用稳定间隔乘以系数3,比如上面这个例子中3倍间隔就是0.3秒。
运作模式
了解了横坐标和纵坐标的含义之后,让我们来试着理解预热模型的用例。继续沿用上面10r/s的限流设置,稳定间隔=0.1s,3x间隔是0.3s。
我们先考虑闲时到忙时的流量转变,假定当前我们处于闲时流量阶段,没几个访问请求,这时令牌桶是满的。接着在下一秒突然涌入了10个请求,这些请求开始消耗令牌桶中的令牌。在初始阶段,令牌的放行速度比较慢,在第一个令牌被消耗以后,后面的请求要经过3x时间间隔也就是0.3s才会获取第二块令牌。随着令牌桶中令牌数量被逐渐消耗,当令牌存量下降到最大容量一半的时候(Half位置),令牌放行的速率也会提升,以稳定间隔0.1s发放令牌。
反过来也一样,在流量从忙时转变为闲时的过程中,令牌发放速率是由快到慢逐渐变化。起始阶段的令牌放行间隔是0.1s,随着令牌桶内令牌逐渐增多,当令牌的存量积累到最大容量的一半后,放行令牌的时间间隔进一步增大为0.3s。
RateLimiter正是通过这种方式来控制令牌发放的时间间隔,从而使流量的变化更加平滑。
核心代码
理解了预热模型的运作流程之后,我们来看一下具体代码是如何实现的。
实现流量预热的类是SmoothWarmingUp,它是SmoothRateLimiter的一个内部类,我们重点关注一个doSetRate方法,它是计算横纵坐标系关键节点的方法,先来看一下SmoothRateLimiter这个父类中定义的方法
//permitsPerSecond表示每秒可以发放的令牌数量
@Override
final void doSetRate(double permitsPerSecond, long nowMicros) {resync(nowMicros);//计算稳定间隔,使用1s除以令牌桶容量double stableIntervalMicros = SECONDS.toMicros(1L);this.stableIntervalMicros = stableIntervalMicros;//调用SmoothWarmingUp类中重载的doSetRate方法doSetRate(permitsPerSecond, stableIntervalMicros);
}
父类在这里的作用主要是计算出了稳定时间间隔(使用1s/每秒放行数量的公式来计算得出),然后预热时间、三倍间隔等是在子类的doSetRate方法中实现的。
接下来我们看子类SmoothWarmingUp中的doSetRate做了什么
@Override
void doSetRate(double permitsPerSecond, double stableIn tervalMicros) {double oldMaxPermits = maxPermits;//maxPermits表示令牌桶内最大容量,它由我们设置的预热时间除以稳定时间间隔maxPermits = warmupPeriodMicros / stableIntervalMicros//这句不用解释了吧,halfPermits是最大容量的一半halfPermits =maxPermits / 2.0;// coldIntervalMicros就是我们前面写到的3倍间隔,通过稳定间//稳定间隔是0.1,3倍间隔是0.2,那么平均间隔是0.2double coldIntervalMicros = stableIntervalMicros * 3//slope的意思是斜率,也就是前面我们图中预热阶段中画出的斜线//它的计算过程就是一个简单的求斜率公式slope = (coldIntervalMicros - stableIntervalMicros)//计算目前令牌桶的令牌个数if (oldMaxPermits == Double.POSITIVE_INFINITY) {//如果令牌桶最大容量是无穷大,则设置当前可用令牌数为0 //说实话这段逻辑没什么用storedPermits = 0.0;} else {storedPermits = (oldMaxPermits == 0.0) ? maxPermits//初始化的状态是3x间隔: storedPermits * maxPermits / oldMaxPermits;}
}
通过上面的两个函数,RateLimiter限流器就对maxPermits和slope(预热期斜率)两个变量做了初始化配置。我把关键步骤都注释在了代码里,大家理解了之后,可以尝试去阅读这个类的其他方法,弄清maxPermits和slope是如何影响令牌发放速率的。
相关文章:

Guava RateLimiter预热模型
本文已收录至我的个人网站:程序员波特,主要记录Java相关技术系列教程,共享电子书、Java学习路线、视频教程、简历模板和面试题等学习资源,让想要学习的你,不再迷茫。 什么是流量预热 我们都知道在做运动之前先得来几组…...

【搭建个人知识库-3】
搭建个人知识库-3 1 大模型开发范式1.1 RAG原理1.2 LangChain框架1.3 构建向量数据库1.4 构建知识库助手1.5 Web Demo部署 2 动手实践2.1 环境配置2.2 知识库搭建2.2.1 数据收集2.2.2 加载数据2.2.3 构建向量数据库 2.3 InternLM接入LangChain2.4 构建检索问答链1 加载向量数据…...

如何看待 Linux 内核邮件列表重启将内核中的 C 代码转换为 C++
如何看待 Linux 内核邮件列表重启将内核中的 C 代码转换为 C 的讨论? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Linux的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿…...

springboot网关添加swagger
添加依赖 <dependency><groupId>com.spring4all</groupId><artifactId>swagger-spring-boot-starter</artifactId><version>2.0.2</version></dependency>添加配置类,与服务启动类同一个层级 地址:http…...

代码随想录 Leetcode383. 赎金信
题目: 代码(首刷自解 2024年1月15日): class Solution { public:bool canConstruct(string ransomNote, string magazine) {vector<int> v(26);for(auto letter : magazine) {v[letter - a];}for(auto letter : ransomNote…...

上下左右视频转场模板PR项目工程文件 Vol. 05
pr转场模板,视频画面上下左右转场后带有一点点回弹效果的PR项目工程模板 Vol. 05 项目特点: 回弹效果视频转场; Premiere Pro 2020及以上; 适用于照片和视频转场; 适用于任何FPS和分辨率; 视频教程。 PR转场…...

【正点原子STM32连载】第三十三章 单通道ADC采集实验 摘自【正点原子】APM32E103最小系统板使用指南
1)实验平台:正点原子APM32E103最小系统板 2)平台购买地址:https://detail.tmall.com/item.htm?id609294757420 3)全套实验源码手册视频下载地址: http://www.openedv.com/docs/boards/xiaoxitongban 第三…...

Linux系统使用docker部署Geoserver(简单粗暴,复制即用)
1、拉取镜像 docker pull kartoza/geoserver:2.20.32、创建数据挂载目录 # 统一管理Docker容器的数据文件,geoserver mkdir -p /mydata/geoserver# 创建geoserver的挂载数据目录 mkdir -p /mydata/geoserver/data_dir# 创建geoserver的挂载数据目录,存放shp数据 m…...

libcurl使用默认编译的winssl进行https的双向认证
双向认证: 1.服务器回验证客户端上报的证书 2.客户端回验证服务器的证书 而证书一般分为:1.受信任的根证书,2不受信任的根证书。 但是由于各种限制不想在libcurl中增加openssl,那么使用默认的winssl也可以完成以上两种证书的双…...
 管理数据库(database))
MySQL运维实战(3.3) 管理数据库(database)
作者:俊达 引言 数据库的创建和管理是构建可靠数据的关键,关系到所存储数据的安全与稳定。在 MySQL 这个强大的关系型数据库系统中,数据库的创建与管理需要精准的步骤和妥善的配置。下面,将深入探讨如何使用MySQL 来管理数据库&…...

Web3去中心化存储:重新定义云服务
随着Web3技术的崭露头角,去中心化存储正在成为数字时代云服务的全新范式。传统的云服务依赖于中心化的数据存储架构,而Web3的去中心化存储则为用户带来了更安全、更隐私、更可靠的数据管理方式,重新定义了云服务的未来。 1.摒弃中心化的弊端 …...

纸尿裤行业调研:预计到2024年提高至68.1%
母婴大消费是指围绕孕产妇和0-14岁婴幼童人群,贯穿孕产妇孕产及产后护理周期、婴幼童成长周期的满足其衣、食、住、行、用、玩、教等需求的消费品的总和。 不同产品消费频次各异,纸尿裤是母婴大消费中的最为高频且刚需的易耗品。当前,消费升…...

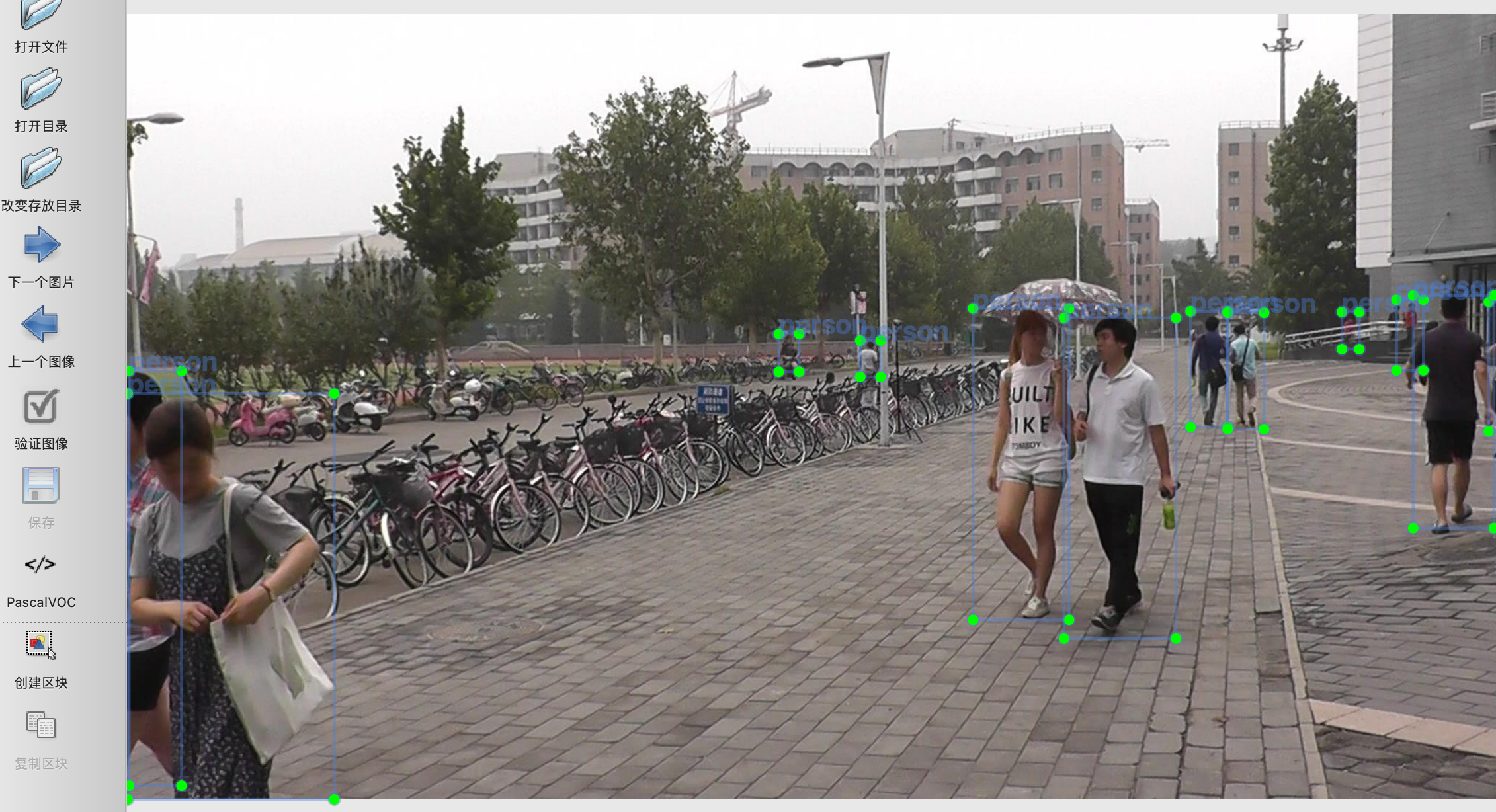
目标检测数据集 - 行人检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:行人检测数据集,真实场景高质量图片数据,涉及场景丰富,比如校园行人、街景行人、道路行人、遮挡行人、严重遮挡行人数据;适用实际项目应用:公共场所监控场景下行人检测项目,以及作为…...

重磅!巨匠纺品鉴正式签约“体坛冠军程晨”为品牌形象代言人
2024年,巨匠纺品鉴打响品牌营销开年第一战,携手全国啦啦操冠军程晨,强势开启“冠军品牌、冠军优选、冠军品质”中国年,实现品牌战略全面升级,全力传递"冠军品质"的品牌精神,拓展品牌影响力的深度和广度,为品…...

亚信安慧AntDB超融合框架——数智化时代数据库管理的新里程碑
在信息科技飞速发展的时代,亚信科技AntDB团队提出了一项颠覆性的“超融合”理念,旨在满足企业日益增长的复杂混合负载和多样化数据类型的业务需求。这一创新性框架的核心思想在于融合多引擎和多能力,充分发挥分布式数据库引擎的架构优势&…...

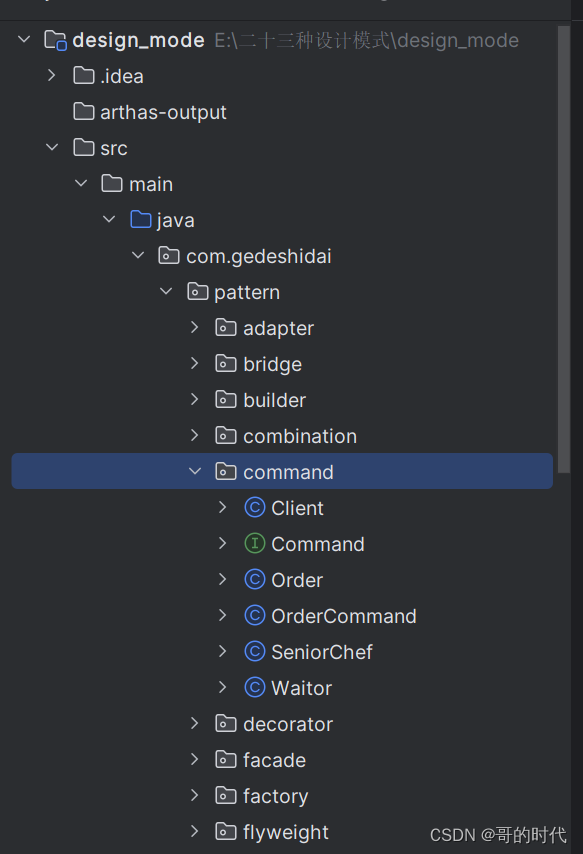
设计模式之命令模式【行为型模式】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档> 学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某…...

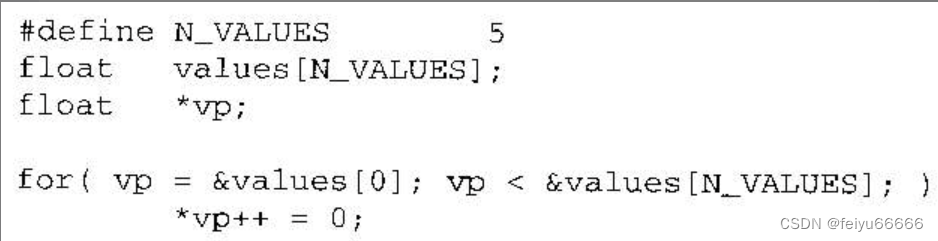
肯尼斯·里科《C和指针》第6章 指针(4)实例
肯尼斯里科《C和指针》第6章 指针(1)-CSDN博客 肯尼斯里科《C和指针》第6章 指针(2)-CSDN博客 肯尼斯里科《C和指针》第6章 指针(3)-CSDN博客 6.12 实例 /* ** 计算一个字符串的长度。 */ #include <…...

diffusers flask streamlit 简洁可视化文生图页面
参考: https://python-bloggers.com/2022/12/stable-diffusion-application-with-streamlit/ https://github.com/LowinLi/stable-diffusion-streamlit 项目结构 本项目很简洁,暂时每次只能返回一张图片;gpu资源T4 16g;测试下来基本也只能支持同时一个人使用 flask:作为…...

ubuntu 使用VNC链接树莓派
ubuntu PC端安装remina sudo apt-add-repository ppa:remmina-ppa-team/remmina-next 然后,运行以下命令来安装 Remmina 软件包: sudo apt update sudo apt install remmina remmina-plugin-rdp remmina-plugin-secret flatpak run -- pkill remmina p…...

水利部:加大北斗、无人机等安全监测新技术的应用推广
水利部:加大北斗、无人机等安全监测新技术的应用推广 近日,水利部召开2023年水库安全管理情况新闻发布会。会上,副部长刘伟平介绍有关情况,并与水利工程建设司、运行管理司、水旱灾害防御司负责人回答记者提问。 为了高质量…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
