如何使用LightPicture+cpolar搭建个人云图床随时随地公网访问
文章目录
- 1.前言
- 2. Lightpicture网站搭建
- 2.1. Lightpicture下载和安装
- 2.2. Lightpicture网页测试
- 2.3.cpolar的安装和注册
- 3.本地网页发布
- 3.1.Cpolar云端设置
- 3.2.Cpolar本地设置
- 4.公网访问测试
- 5.结语
1.前言
现在的手机越来越先进,功能也越来越多,而手机的摄像功能也愈发强大,所拍摄的照片越来越清晰,但也让数码照片的体积暴涨。对于像笔者这样经常拍照的人来说,手机容量经常告警,因此笔者将家里的电脑改造成能随时上传下载和访问的图片服务器。今天,笔者就为大家展示,如何使用Cpolar内网穿透与Lightpicture组合,将个人电脑改造成能随时上传、下载或访问,并能生成外链的图床服务器。
2. Lightpicture网站搭建
Lightpicture是一款开源的轻量化图床系统,不仅支持本地图片存储,还可以配置第三方云盘作为存储空间。当然,也支持多用户注册,让其成为独立的图片网站,最重要的是,Lightpicture颜值很高,让人看着很舒服。现在,就让我们开始吧。
2.1. Lightpicture下载和安装
Lightpicture的下载网站无法打开(不知是不是缺乏维护的原因),因此笔者在网上找了个下载(https://bbs.liuxingw.com/t/47221.html),当然CSDN也有会员下载。不管怎么说,只要Lightpicture文件下载好即可。Lightpicture源码下载好后,将其解压。

将解压后的文件夹整个粘贴到网站根目录下。笔者使用的是phpstudy集成面板,因此将lightpicture文件夹放在phpstudy的WWW文件夹下。

接着,打开phpstudy,在软件主界面左侧点击网站按钮,进入网站列表页面,再点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
域名- 本地打开Lightpicture文件管理器时输入的域名,可随意输入;端口- Lightpicture文件管理器的网页输出端口,只要未被占用即可;根目录– 即Lightpicture文件管理器的网页文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;需要注意的是,根目录不能只指向lightpicture文件夹,而是要将其指向lightpicture文件夹下的public文件夹。程序类型– 由于Lightpicture文件管理器是一个轻量化的web程序,运行需要依赖php7.2.5及以上,因此笔者选择php7.2.9。注:Lightpicture需要开启php的PDO、fileinfo、curl几项扩展,否则可能导致网站错误。数据库– lightpicture运行时需要数据库支持,因此可以在网站设置时勾选“创建数据库”栏位,建立一个lightpicture使用的数据库。
完成相关设置后,就可以点击最下方的确认按钮,保存Lightpicture网页的设置。

网页基本设置完成后,我们还需要修改下重写规则(Rewrite),否则在我们登录网站时,会显示用户登录错误问题。Apache和Nginx分别如下:
- Apache:
<IfModule mod_rewrite.c>Options +FollowSymlinks -MultiviewsRewriteEngine OnRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
- Nginx:
location / { if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;}
}
由于笔者使用的是Nginx,因此在lightpicture网站文件夹下的public文件夹里,找到名为nginx.htaccess的文件,将上文Nginx代码粘贴进去。

接着,在浏览器中输入域名:install,就能开始安装程序。安装过程很简单,只要一路下一步就可以。



完成安装后,如果直接登录lightpicture网站,会显示未设置默认文档

这里我们只要在phpstudy的lightpicture网站条目右侧,点击管理按钮下的网站首页设置,将index.php粘贴到index.html之后,就能修改index.html文档的权重。同时,php的扩展也可以在网站条目右侧的管理按钮中,找到开启选项。


2.2. Lightpicture网页测试
完成上述步骤后,再次在浏览器地址栏中输入域名+端口号(笔者输入的是localhost:82),就能访问到本地的lightpicture网页。

需要注意的是,lightpicture自带一个默认管理员账号(用户名admin,密码123456),在我们使用管理员账号登录后,要记得修改。

2.3.cpolar的安装和注册
完成lightpicture图床搭建后,就可以转入cpolar内网穿透的安装。相比lightpicture网站设置,cpolar内网穿透的安装注册简单得多。我们直接访问cpolar的官网页面(https://www.cpolar.com/)找到下载按钮。

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,在加上用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了lightpicture的本地测试,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个能够连接本地lightpicture的公共互联网地址,让我们能在公共互联网上访问到lightpicture图床网站。
3.1.Cpolar云端设置
由于图床网站需要长期在线,而免费版cpolar创建的数据隧道每24小时会重置一次,笔者不想每天进行数据隧道重设,因此升级cpolar至vip版,以便能长期稳定的访问lightpicture网站。接下来,我们就可以着手穿透家里的局域网,将本地lightpicture图床穿透内网。
要达到内网穿透的目的,需要先登录cpolar的官网,在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址还没有连接本地的lightpicture网站,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

在保留二级子域名栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做该数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果数据隧道不打算使用,可以点击右侧的“x”将其轻松删除,节约宝贵的数据隧道名额。

3.2.Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地lightpicture页面连接起来,让我们能在公共互联网上访问到本地lightpicture网站。
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

点击客户端主界面左侧隧道管理项下的创建隧道按钮,进入本地隧道创建页面(如果要创建每24小时重置地址的临时数据隧道,可直接在cpolar本地客户端进行同样设置,而不必在cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
隧道名称– 可看做是cpolar本地的隧道信息注释,方便我们分辨即可;协议– 由于lightpicture是网页程序,因此选择http协议;本地地址– 本地地址即为lightpicture图床的输出端口号,而我们设置的端口为82,因此这里也填入82;域名类型– 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名)。并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“lightpicweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;地区– 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;
完成这些设置后,就可以点击页面下方的创建按钮,将cpolar云端的空白数据隧道与本地lightpicture页面连接起来,也就生成了能在公共互联网上访问到本地lightpicture图床的内网穿透数据隧道。

我们可以在隧道管理项下的隧道列表页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,对这条数据隧道的信息进行修改。

4.公网访问测试
最后,我们点击左侧状态项下的在线隧道列表按钮,就能找到lightpicture页面的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地电脑上的lightpicture页面。


5.结语
图床作为现代网站必不可或缺的辅助网站,对于自建网站的意义不言而喻。但由于这项业务并不赚钱,因此各互联网大厂已经逐渐关停该业务,也让自建图床成为必然选择。当然,图床软件千千万,我们可以用相同的方式,将其他图床网站也用相同的方式,发布到公共互联网上。
相关文章:

如何使用LightPicture+cpolar搭建个人云图床随时随地公网访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

华媒舍:高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案
怎样让自己的新闻资讯可以被大众孰知,变成了每一个新闻媒体宣发者一同存在的困难。下面我们就给大家介绍一套高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案,致力于帮助新闻媒体宣发者提升宣发高效率,提高新闻资讯的传播性。 1.新闻媒体宣…...

MySQL使用通配符进行数据搜索以及过滤
目录 1.什么是通配符? 2.通配符之→百分号(%) 3.通配符之→下划线(_) 4.通配符使用注意事项 *本文涉及概念来源于图灵程序设计丛书,数据库系列——《MySQL必知必会》 1.什么是通配符? 通配符(wildcard) :用来匹配值的一部分…...

Overleaf IEEE白嫖即将失效!
之前白嫖Overleaf用IEEE的,最长只能到一月份了!(官方回复) 翻译一下: IEEE不支持这种Collaboratec白嫖了已经白嫖的,到2024年1月份过期没有白嫖的,已经无法获得了...

条件控制生成---相关论文集合
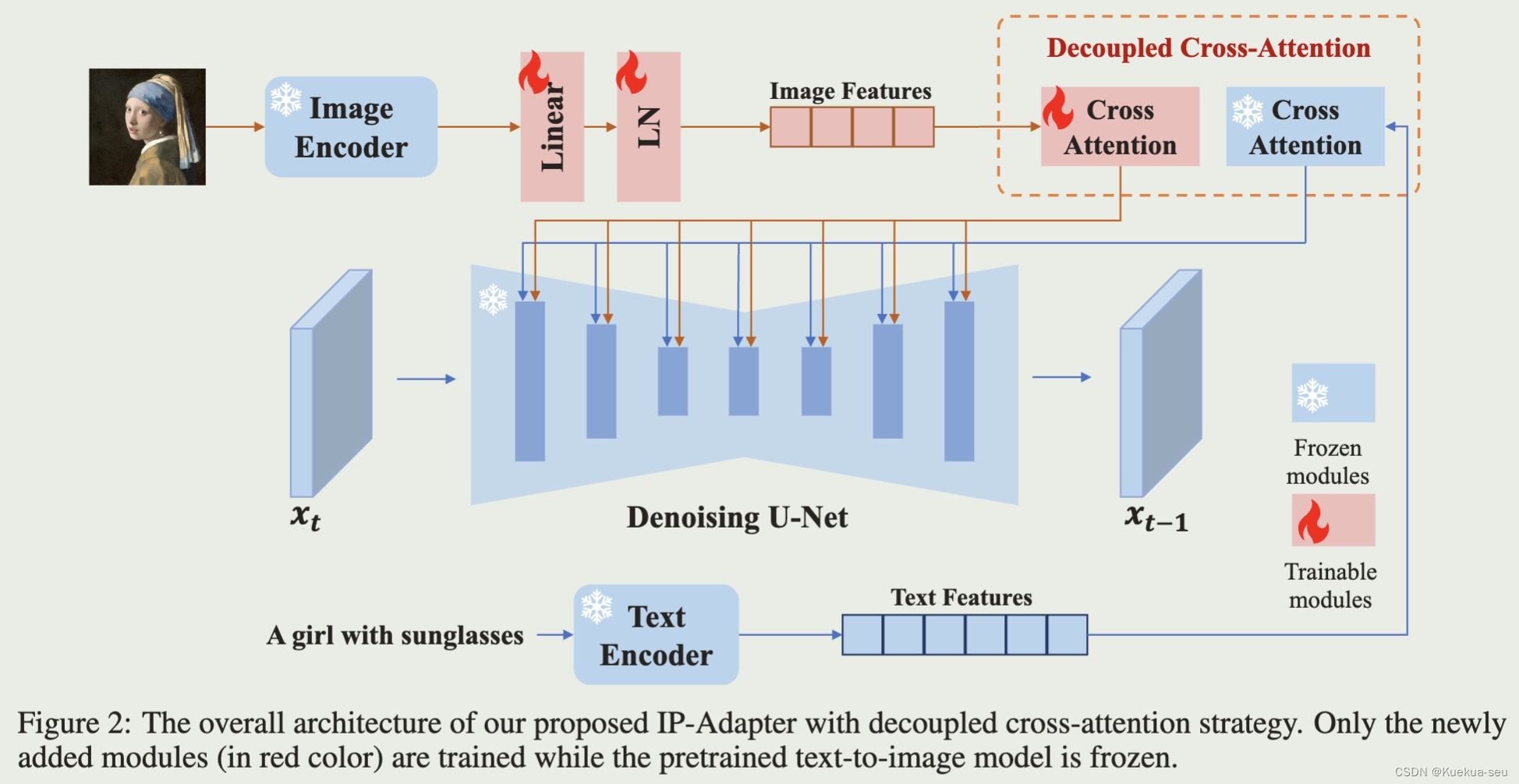
1. IP-Adapter 论文地址 解决问题: 如何将图片作为prompt输入网络,并无需更改开源模型参数 解决思路: 新增一个cross-attention layers,结果与text prompt的cross-attention layers结果相加后输入网络,只需要训练Wk, …...

揭秘亚马逊、ebay测评系统:从稳定环境搭建到防关联技术
在亚马逊、ebay平台上进行测评、lu卡和lu货、采退等活动,首要问题是确保环境的安全性和稳定性。一个稳定的环境是进行测评和lu卡、lu货、采退的基础,如果无法解决安全性问题,那么从事这些项目就不值得。我们在环境技术研发领域已经有l七年的经…...

街机模拟游戏逆向工程(HACKROM)教程:[3]街机的ROM与RAM
简介 在街机模拟器中运行一个街机游戏,我们除了需要一个模拟器工具 ,也需要有一个街机的ROM文件。街机的ROM文件,称之为Read-Only Memory,可以理解为只读存储器。在 ROM文件中,包括了游戏运行所需要的指令代码&#x…...

Element UI CascaderPanel级联组件使用和踩坑总结
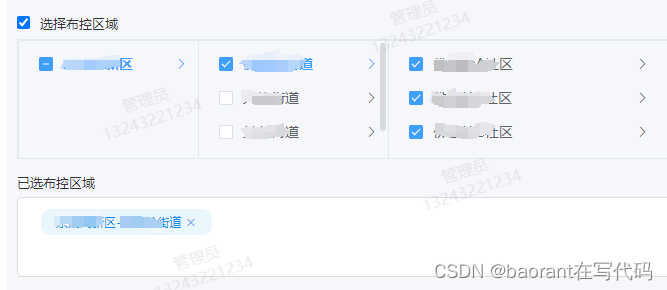
Element UI CascaderPanel级联组件使用和踩坑总结 问题背景 需求中需要用到Element UI的 CascaderPanel组件,并且支持多选,定制化需求,比如某节点被选择,等价于该节点下面所有子节点都被选择, CascaderPanel组件返回…...

Oracle全系列版本官网下载保姆及教程
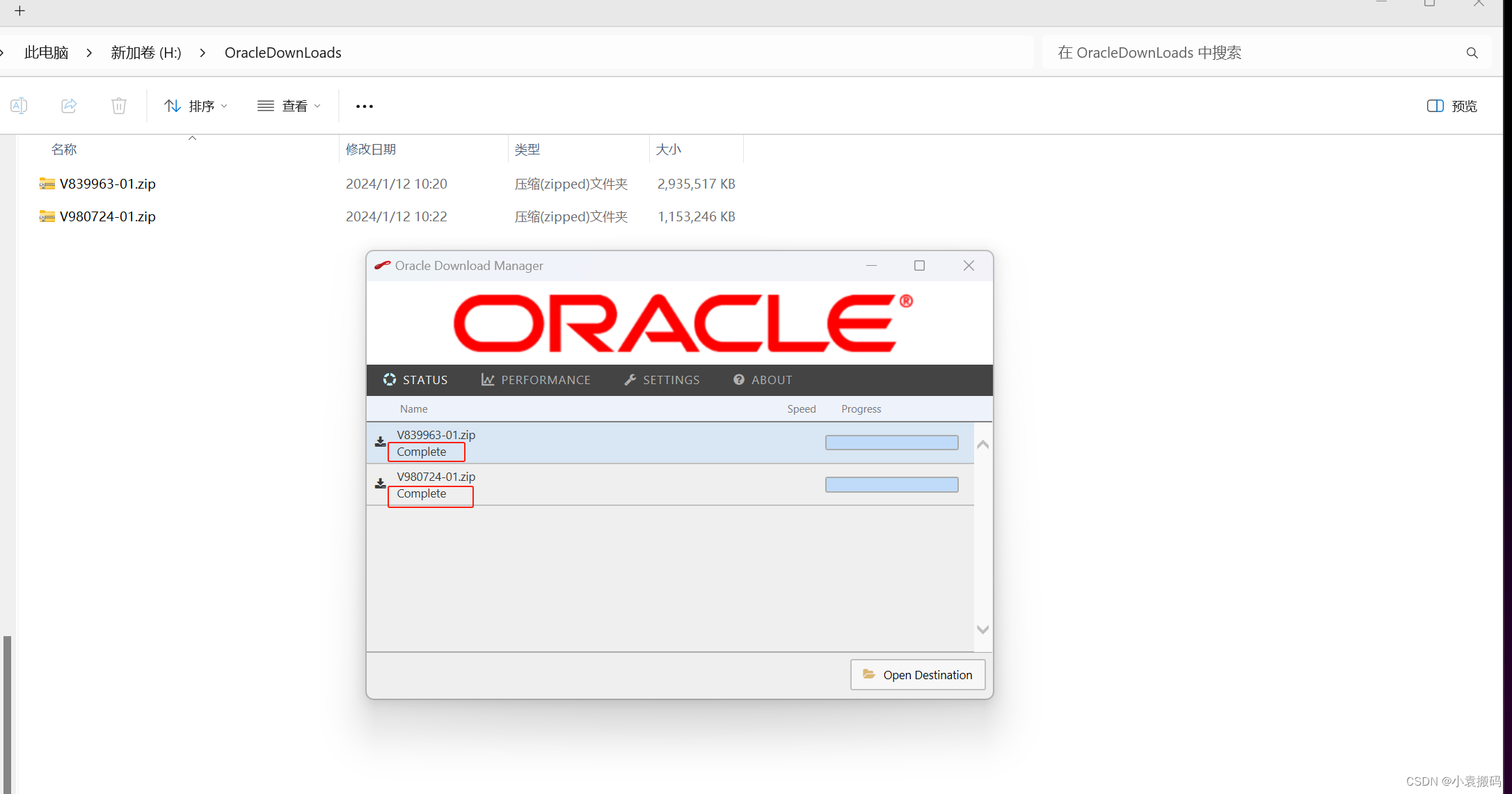
Oracle全系列版本官网下载方法 下面以下载Oracle12cR2为例说明下载的整个过程。 基本步骤如下: 先注册一个Oracle账号并登录;进入到客户下载页面搜索要下载的数据库版本;得到Oracle下载器(Oracle_SSN_DML_xxxxx.exe),注意…...

漏洞扫描是最该被防范的安全问题
在当今的网络环境中,漏洞扫描是一项至关重要的任务。随着技术的不断进步,网络攻击的威胁也在持续增长,而漏洞扫描是防范这些威胁的关键手段之一。 在某平台发起的“网络安全从业人员现状调查”中,在“哪些与网络安全息息相关&…...

Unity 工具 之 Azure 微软连续语音识别ASR的简单整理
Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 目录 Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 一、简单介绍 二、实现原理 三、注意实现 四、实现步骤 五、关键脚本 一、简单介绍 Unity 工具类,自己整理的一些游戏开发可能用到的模块&#x…...

MLP-Mixer: An all-MLP Architecture for Vision
Abstract 在计算机视觉领域,卷积神经网络(CNNs)是首选的模型。最近,基于注意力机制的网络,如Vision Transformer,也变得流行起来。在这篇论文中,我们展示了卷积和注意力虽然都足以实现良好的性能,但它们两者都不是必需的。我们提出了MLP-Mixer,这是一种仅基于多层感知…...

redis前缀匹配数据迁移数据
背景: 阿里云的dts不支持前缀匹配迁移。 调研发现RedisShake可以前缀匹配迁移。 https://github.com/tair-opensource/RedisShake proxy 代理模式 阿里云的redis cluster 默认是proxy 代理模式, 不支持增量迁移。 如果要支持增量迁移需要开启 redis clu…...

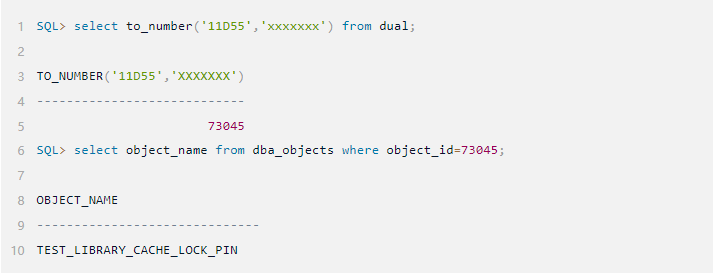
云贝教育 |【技术文章】存储对象的LIBRARY CACHE LOCK/PIN实验(一)
注: 本文为云贝教育 刘峰 原创,请尊重知识产权,转发请注明出处,不接受任何抄袭、演绎和未经注明出处的转载。 实验环境 操作系统:Red Hat Enterprise Linux release 8.8 (Ootpa) 数据库:oracle Version 19.3.0.0.0 …...

C# 快速模指数运算 快速求余运算
此方法解决这样一个问题,就是a^b mod m 的余数是多少。 如果直接计算a^b,方次很大的时候,会溢出,而且时间很长。 当然指数很小的时候直接用自带的Math函数就行,如果指数很大的时候,可以用以下的方法。 原…...

Chisel入门初步0
注:以下所有配置在Ubuntu22.04笔记本中运行 chisel模板构建 复制项目模板文件 git clone https://github.com/schoeberl/chisel-examples.git安装vscode插件Metals 打开顶层目录,并设置为项目文件夹 打开终端输入 tree -L 3 # 查看三层目录结构得到…...
)
MySQL 8.0中移除的功能(一)
以下项目已经过时并在MySQL 8.0中被删除。如果有替代方案,请务必更新应用程序以使用这些替代方案。 对于在MySQL 8.0中被删除的功能,如果从MySQL 5.7源复制到MySQL 8.0副本时,可能会导致语句失败,或者在源和副本上产生不同的效果…...

可抓取性和可索引性:它们是什么以及如何影响搜索引擎优化
什么是可抓取性? 网页的可抓取性是指搜索引擎(如谷歌)发现网页的难易程度。 谷歌发现网页的过程称为爬行。它使用称为网络爬虫(也称为机器人或蜘蛛)的计算机程序。这些程序会跟踪网页之间的链接,以发现新…...

Django教程第4章 | Web开发实战-三种验证码实现
系列:Django学习教程 验证码的存在是为了防止系统被暴力破解攻击,几乎每个系统都有验证码。下面将介绍三种生成验证码方式。 您可以根据你自己的需要进行学习。 手动生成验证码 安装绘图依赖,利用的是画图模块 PIL 以及随机模块 random 在后…...

深度探讨 Golang 中并发发送 HTTP 请求的最佳技术
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 在 Golang 领域,并发发送 HTTP 请求…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
