鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言
近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现手机的状态栏影响到了返回键对按键事件的响应;方向键不能响应一直按着的操作;还有小鱼会移出屏幕范围。
之前已经解决了强制横屏和隐藏手机状态栏,这次则是通过一番研究,实现了按键一直按下时控制小鱼移动和限制小鱼移出屏幕这两个功能。

二、实现方法
1. 一直按下方向键时控制小鱼移动
实现这一功能是在方向键下添加onTouch方法,对按键一直按下事件进行响应。在onTouch方法中还需要判断TouchType.Down事件和TouchType.Up事件。在TouchType.Down事件时,添加animateTo方法,实现按键时一直控制小鱼移动(需要通过setInterval方法设置定时任务让animateTo方法定期执行)。在TouchType.Up事件时,通过clearInterval清除定时任务,小鱼就不会一直移动了。以向右按键为例,改造后的代码如下:
Button('→').backgroundColor('#20101010').onClick(() => { animateTo({ duration: 500 },() => {this.src = $r('app.media.fish')this.fishX += this.speed})}).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.taskId = setInterval(() => {animateTo({ duration: 500 },() => { this.src = $r('app.media.fish')this.fishX += this.speed})}, 200)}if (event.type === TouchType.Up) {clearInterval(this.taskId)this.taskId = -1}})}.height(240).width(240).justifyContent(FlexAlign.Center).position({ x: 0, y: 120 })2.限制小鱼移出屏幕
实现了上面的代码后,一直按下方向键,小鱼终于可以一直移动了,但往一个方向一直移动就会移出屏幕,为让小鱼不移出屏幕,还需要对按键操作事件进行判断,检查当前小鱼的位置,只有小鱼在限制的范围内才能执行animateTo方法移动小鱼。
按下向左方向键:对小鱼的X坐标(this.fishX)进行判断。屏幕左侧边界的X值为0,小鱼的大小为40(this.fishSize)。this.fishX是小鱼图片中心点的坐标,则当小鱼接触到屏幕左侧边界时,小鱼的中心点X坐标值为20。本软件中设置的小鱼的移动速度为20(this.speed),因此,我设置的判断条件是当this.fishX >= this.fishSize时,才能执行animateTo方法。当this.fishX == 40时,再移动一次this.fishX就变成了20,此时小鱼图片的左侧边缘正好接触到屏幕左边界。
按下向上方向键:对小鱼的Y坐标(this.fishY)进行判断。屏幕上边界Y值为0,小鱼大小为40。原理和按下向左方向机一样。我设置的判断条件是当this.fishY >= this.fishSize时,才能执行animateTo方法。
对于屏幕下方的边界和屏幕右侧的边界判断需要导入模块 import display from '@ohos.display' ,并在页面的onPageShow方法获取屏幕的尺寸信息。
onPageShow() {// 获取旋转的方向,具体可以查看对应文档let orientation = window.Orientation.LANDSCAPE;// 获取屏幕尺寸信息let promise = display.getAllDisplays()promise.then((data) => {console.info('设备屏幕信息:' + JSON.stringify(data));console.info('testTag', '屏幕宽度px:' + JSON.stringify(data[0].width));console.info('testTag', '屏幕高度px:' + JSON.stringify(data[0].height));this.screenWidth = px2vp(data[0].width)this.screenHeight = px2vp(data[0].height)console.info('testTag', '屏幕宽度vp:' + JSON.stringify(this.screenWidth));console.info('testTag', '屏幕高度vp:' + JSON.stringify(this.screenHeight));}).catch((err) => {console.error('错误信息:' + JSON.stringify(err));})}按下向右方向机:对小鱼的X坐标(this.fishX)进行判断。屏幕右侧边界的X值为变量this.screenHeight, 则判定语句为 this.fishX <= this.screenHeight - this.fishSize 。只有符合该条件是才执行animateTo方法。
按下向下方向机:对小鱼的Y坐标(this.fishY)进行判断。屏幕右侧边界的Y值为变量this.screenWidth, 则判定语句为 this.fishY <= this.screenWidth - this.fishSize 。只有符合该条件是才执行animateTo方法。
这些判断语句都要添加到方向键的onClick方法和onTouch方法。
三、完整源代码
最后上这个文件的完整源代码:
import router from '@ohos.router';
import window from '@ohos.window'; // 用于强制设为横屏
import display from '@ohos.display'@Entry
@Component
struct Aquarium1Page {onPageShow() {// 获取旋转的方向,具体可以查看对应文档let orientation = window.Orientation.LANDSCAPE;try {// 设置屏幕旋转globalThis.windowClass.setPreferredOrientation(orientation, (err) => {console.log('testTag', `onPageShow函数中setPreferredOrientation方法错误码为${err}`)});} catch (exception) {console.error('设置失败: ' + JSON.stringify(exception));}// 获取屏幕尺寸信息let promise = display.getAllDisplays()promise.then((data) => {console.info('设备屏幕信息:' + JSON.stringify(data));console.info('testTag', '屏幕宽度px:' + JSON.stringify(data[0].width));console.info('testTag', '屏幕高度px:' + JSON.stringify(data[0].height));this.screenWidth = px2vp(data[0].width)this.screenHeight = px2vp(data[0].height)console.info('testTag', '屏幕宽度vp:' + JSON.stringify(this.screenWidth));console.info('testTag', '屏幕高度vp:' + JSON.stringify(this.screenHeight));}).catch((err) => {console.error('错误信息:' + JSON.stringify(err));})}onPageHide() {// 获取旋转的方向,具体可以查看对应文档let orientation = window.Orientation.PORTRAIT;try {// 设置屏幕旋转globalThis.windowClass.setPreferredOrientation(orientation, (err) => {console.log('testTag', `onPageHide函数中setPreferredOrientation方法错误码为${err}`)});} catch (exception) {console.error('设置失败: ' + JSON.stringify(exception));}}// 小鱼的位置@State fishX: number = 200@State fishY: number = 180// 小鱼的大小fishSize: number = 40// 小鱼角度@State angle: number = 0// 小鱼图片@State src: Resource = $r('app.media.fish')// 是否开始游戏@State isBegin: boolean = false// 小鱼的速度speed: number = 20// 用于控制Interval的idtaskId: number = -1// 屏幕尺寸screenWidth: number = px2vp(2000)screenHeight: number = px2vp(1080)build() {Row() {Stack() {Button('返回').position({ x: 20, y: 20 }).backgroundColor('#20101010').onClick(() => {router.back()})if (!this.isBegin) {Button('开始游戏').onClick(() => {animateTo({ duration: 1000 },() => {// 点击后显示小鱼this.isBegin = true})})} else {// 小鱼图片Image(this.src).position({ x: this.fishX - 20, y: this.fishY - 20 }).rotate({ angle: this.angle, centerX: '50%', centerY: '50%' }).width(this.fishSize).height(this.fishSize)//.animation({duration: 500, curve: Curve.Smooth}).transition({type: TransitionType.Insert,opacity: 0,translate: { x: -250 }})}// 操作按钮Row() {// 向左移动,小鱼身体不能超出屏幕范围Button('←').backgroundColor('#20101010').onClick(() => {if (this.fishX >= this.fishSize) {animateTo({ duration: 500 },() => {this.src = $r('app.media.fish_rev')this.fishX -= this.speed})}}).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.taskId = setInterval(() => {animateTo({ duration: 500 },() => {if (this.fishX >= this.fishSize) {this.src = $r('app.media.fish_rev')this.fishX -= this.speed}})}, 200)}if (event.type === TouchType.Up) {clearInterval(this.taskId)this.taskId = -1}})Column({ space: 40 }) {// 向上和向下移动,小鱼的身体均不能超出屏幕范围Button('↑').backgroundColor('#20101010').onClick(() => {if (this.fishY >= this.fishSize) {animateTo({ duration: 500 },() => {this.fishY -= this.speed})}}).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.taskId = setInterval(() => {animateTo({ duration: 500 },() => {if (this.fishY >= this.fishSize) {this.fishY -= this.speed}})}, 200)}if (event.type === TouchType.Up) {console.log("testTag", `停止向上,当前fishY为:${this.fishY}`)clearInterval(this.taskId)this.taskId = -1}})Button('↓').backgroundColor('#20101010').onClick(() => {if (this.fishY <= this.screenWidth - this.fishSize) {animateTo({ duration: 500 },() => {this.fishY += this.speed})}}).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.taskId = setInterval(() => {animateTo({ duration: 500 },() => {if (this.fishY <= this.screenWidth - this.fishSize) {this.fishY += this.speed}})}, 200)}if (event.type === TouchType.Up) {console.log("testTag", `停止向下,当前fishY为:${this.fishY}`)clearInterval(this.taskId)this.taskId = -1}})}Button('→').backgroundColor('#20101010').onClick(() => {if (this.fishX <= this.screenHeight - this.fishSize) {animateTo({ duration: 500 },() => {this.src = $r('app.media.fish')this.fishX += this.speed})}}).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.taskId = setInterval(() => {animateTo({ duration: 500 },() => {if (this.fishX <= this.screenHeight - this.fishSize) {this.src = $r('app.media.fish')this.fishX += this.speed}})}, 200)}if (event.type === TouchType.Up) {clearInterval(this.taskId)this.taskId = -1}})}.height(240).width(240).justifyContent(FlexAlign.Center).position({ x: 0, y: 120 })}.height('100%').width('100%')}.width('100%').height('100%').backgroundImage($r('app.media.underwater_cartoon')).backgroundImageSize({ height: '100%', width: '100%' })}
}四、B站视频链接:
鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕-CSDN博客
相关文章:

鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言 近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现…...

紫光展锐5G扬帆出海 | Blade系列勇当拉美5G先锋
5G对拉丁美洲(简称“拉美”)绝大多数消费者来说还是一个新鲜技术。GSMA报告显示,过去五年,拉美运营商在移动网络方面的资本开支大部分用于部署4G网络。但在5G网络方面拉美也在积极大力投入中,紧跟全球5G发展大潮&#…...

如何设计一个高并发系统?
所谓高并发系统,是指能同时处理大量并发请求,并及时响应,从而保证系统的高性能和高可用 那么我们在设计一个高并发系统时,应该考虑哪些方面呢? 1. 搭建集群 如果你只部署一个应用,只部署一台服务器&…...

基于WebRTC技术的EasyRTC视频云服务系统在线视频客服解决方案
一、需求分析 随着互联网技术的发展,视频客服也成为服务行业的标配体验,基于WebRTC实时通信技术,客服人员与用户可以建立实时双向的视频交互与沟通。借助视频客服功能可以更加直观地了解用户的需求,提高沟通效率,并帮…...

黑马程序员——2022版软件测试——乞丐版——day04
目录: html介绍 前端三大核心html骨架标签注释标签 标题:h1~h6段落:p超链接a图片空格与换行布局标签列表input标签form标签作业 1.html介绍 前端三大核心 html:超文本标记语言,由一套标记标签组成标签: 单标签&…...

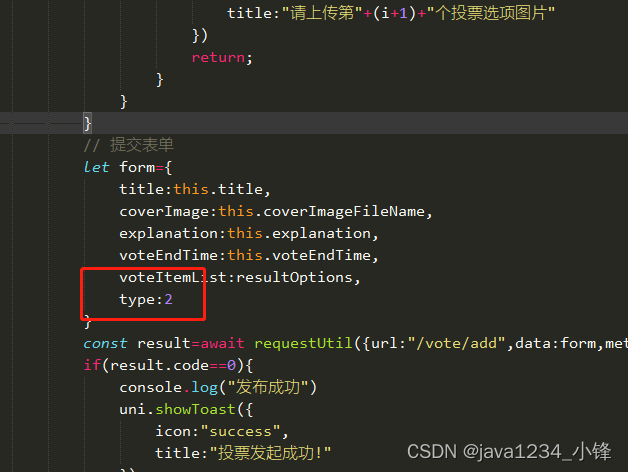
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

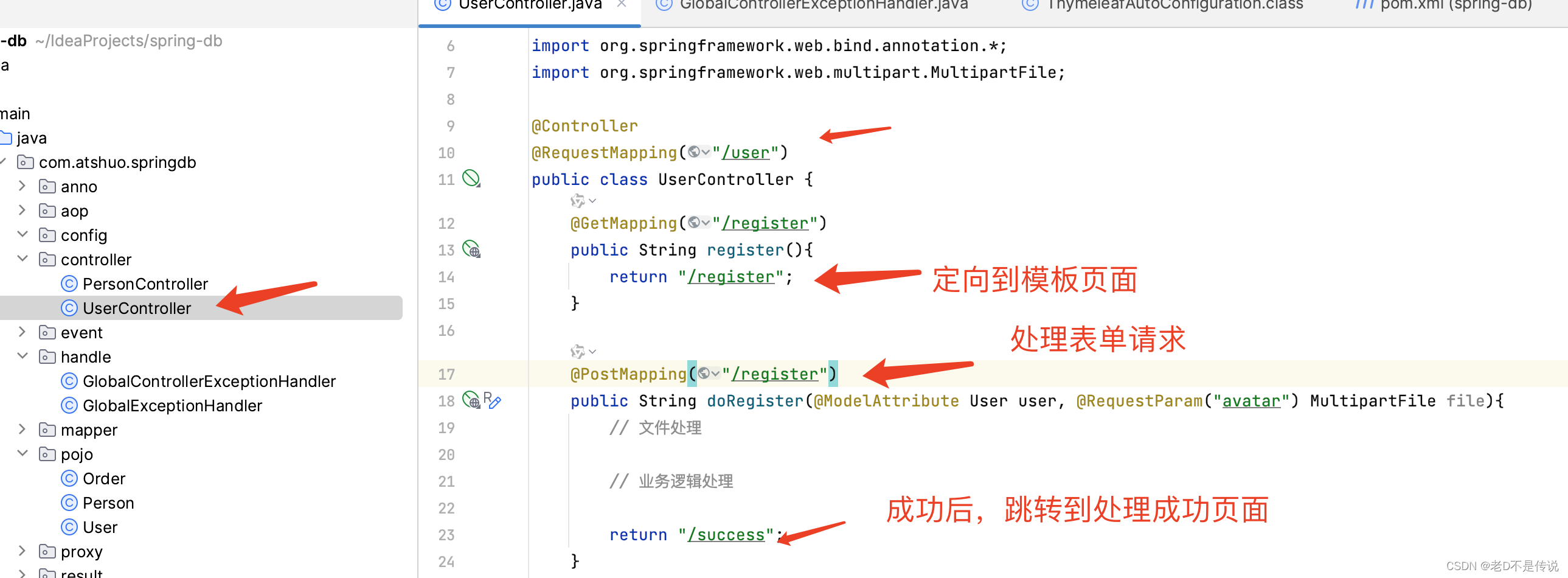
Spring系列学习九、Spring MVC的使用
Spring MVC的使用 一、MVC设计模式概述二、Spring MVC的工作原理三、HandlerMapping和ViewResolver四、 处理表单、文件上传和异常处理五、前端页面(View)编写1. 引入Thymeleaf模板引擎2.页面相关的示例代码3.后端处理代码编写 六、总结 本章我们将与大家…...

开源内容管理系统Wagtail本地安装运行并结合内网穿透实现公网访问
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
)
【蓝桥杯/DFS】路径之谜 (Java)
路径之谜小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。假设城堡地面是 n x n 个方格。【如图1.png】所示。按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能斜着走&…...

Go语言的内存分配器
1. 内存分配器的历史 Go语言的第一个内存分配器是简单的伙伴分配器。伙伴分配器是一种经典的内存分配器,它将堆内存划分为多个大小相同的块,并使用一种递归的算法来分配和释放内存块。伙伴分配器简单高效,但它存在一个问题:当分配…...

Swift单元测试Quick+Nimble
文章目录 使用QuickNimble1、苹果官方测试框架XCTest的优缺点2、选择QuickNimble的原因:3、QuickNimble使用介绍集成:Quick关键字说明:Nimble中的匹配函数等值判断:使用equal函数是否是同一个对象:使用beIdenticalTo函…...

详解电源动态响应的测试方法及重要性 -纳米软件
电源动态响应测试的重要性 电源动态响应测试是为了检测电源系统在负载变化、输入电压变化情况下的性能表现,包括响应速度、稳定性以及恢复能力等,从而判断电源能否快速、准确地恢复到正常工作状态,为电源的优化设计提供依据。 动态响应能力影…...

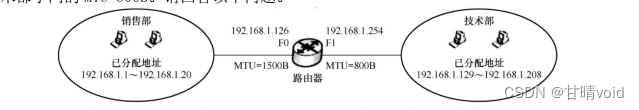
计算机网络系统结构-2020期末考试解析
【前言】 不知道为什么计算机网络一门课这么多兄弟,这份看着也像我们的学科,所以也做了。 一. 单选题(每题 2 分,共 20 题,合计 40 分) 1 、当数据由主机 A 发送到主机 B ,不参…...

二叉树的遍历 Java
二叉树的遍历 递归法前序遍历中序遍历后序遍历改进 迭代法前序、后序遍历中序遍历 Java 中 null、NULL、nullptr 区别 public class TreeNode {int val;TreeNode left;TreeNode right;TreeNode() {}TreeNode(int val) { this.val val; }TreeNode(int val, TreeNode left, Tree…...

数据结构之str类
str类 str 是字符串类。str 大概是 Python 中除了int 之外最基本、最常用的数据类型,在Java与其他语言里基本叫做String,其用途广泛,随处可见,但是要记住一点,字符串是不允许修改的。不过,我们仍然可以对其…...

Java电影购票小程序在线选座订票电影
Java电影购票小程序 功能:注册用户可已查看电影场次评价选座订票退票,影院管理员可以排片退款在线卖票和管理演播室等。超级管理员可管理电影排片电影院用户管理等。 演示视频 小程序: https://www.bilibili.com/video/BV11W4y1A7mK/?shar…...

24-1-9 bilibilic++音视频
下午两点面试,面试官迟到了一会,面试官人很好,整体面试经历很不错,但是我人太紧张了,基础知识掌握的深度不够,没有深挖, 是做音视频的底层相关的, 实习要求只要每天打卡够九个小时就…...
)
备案(三)
首次备案需要多少天 备案初审:您提交初审后,天翼云会在一个工作日内进行审核,并通过短信和邮件形式通知审核结果。 管局审核:各地通管局审核时间不同,一般为1到20个工作日,审核结果将以短信和邮件形式通知…...

Hotspot源码解析-第十九章-ClassLoaderData、符号表、字符串表的初始化
第十九章-ClassLoaderData初始化 讲解本章先从一张图开始 众所周知,Java类的相关信息都是存储在元空间中的,但是是怎么存储的,相信很多读者是不清楚的,这里就不得不涉及到ClassLoaderDataGraph、classLoader、classLoaderData&…...

impala元数据自动刷新
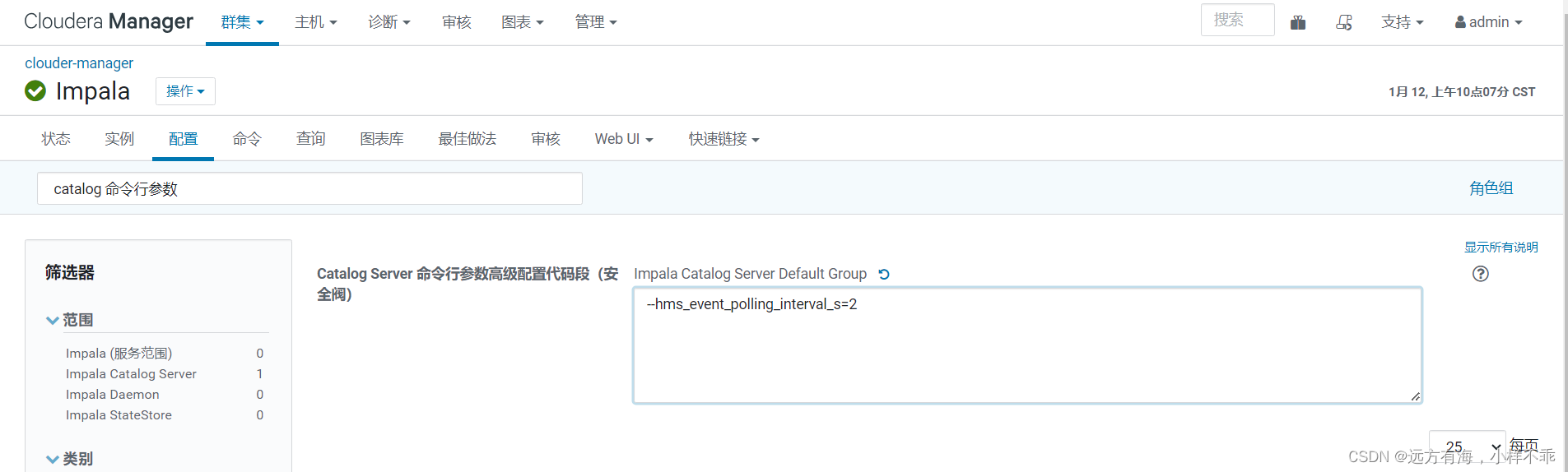
一.操作步骤 进入CM界面 > Hive > 配置 > 搜索 启用数据库中的存储通知(英文界面搜索:Enable Stored Notifications in Database),并且勾选,注意一定要勾选,配置后面的配置不生效。数据库通知的保留时间默认为2天&#…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
