【angular教程240112】09(完) Angular中的数据请求 与 路由
【angular教程240112】09(完) Angular中的数据请求 与 路由
目录标题
- 一、 Angular 请求数据简介
- 0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:
- 1 Angular中的GET请求:
- 2 Angular中的POST请求:
- 3 Angular中的JSONP请求:
- 4使用Axios进行数据请求:
- 二、 详解 Angular get 请求数据
- 1 导入HttpClientModule:
- 2 使用HttpClient进行GET请求:
- 3 展示数据: 修改app.component.html文件
- 三、 详解 Angular post 请求数据
- 1 修改app.component.ts文件:
- 2 修改app.component.html文件,添加一个按钮来触发POST请求:
- 四. get传值&动态路由(routerLink进行传参跳转)
- 1.1 get传值
- 1.2 动态路由
- 五 Angular中的路由 路由概述 配置路由 路由重定向 路由选中 默认路由 一、Angular创建一个默认带路由的项目、路由模块分析
- 一、Angular创建带路由的项目及路由模块分析
- 1创建带路由的Angular项目:
- 2路由模块分析:
- 二、Angular配置路由及默认路由
- 1配置路由:
- 2默认路由:
- 三、Angular routerLink跳转页面
- 四、Angular routerLinkActive设置默认选中路由
- 六、 Angular中路由传值(get传值、动态路由)以及通过js跳转路由
- 一、Angular中GET传值及获取GET传值
- 二、Angular中动态路由及获取动态路由的值
- 三、Angular动态路由JavaScript跳转路由
- 四、Angular GET传值JavaScript跳转路由
- 七 Angular路由的嵌套 父子路由
Angular中的数据请求 内置模块HttpClient实现(get post jsonp 以及第三方模板axios请求数据
一、 Angular get 请求数据
二、 Angular post提交数据
三、 Angular Jsonp请求数据
四、 Angular中使用第三方模块axios请求数据
五、Angular内置模块HttpClientModule HttpClientJsonpModule 的使用
一、 Angular 请求数据简介
当然,了解如何在Angular中使用不同的方法来请求数据。首先,需要了解Angular中的HttpClient模块,它是用于发送网络请求的主要方式。然后,将展示如何使用axios,这是一个流行的第三方库,用于发送HTTP请求。
0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:
这些模块是Angular提供的,用于在应用中进行HTTP通信。需要在的Angular模块中导入它,才能在服务或组件中使用HttpClient。
import { HttpClientModule, HttpClientJsonpModule } from '@angular/common/http';@NgModule({imports: [HttpClientModule,HttpClientJsonpModule// other imports],// declarations and bootstrap
})
export class AppModule { }1 Angular中的GET请求:
在Angular中,可以使用HttpClient模块来执行GET请求。这通常用于从服务器检索数据。
import { HttpClient } from '@angular/common/http';constructor(private http: HttpClient) {}getData() {this.http.get('YOUR_API_URL').subscribe(data => {console.log(data);});
}
2 Angular中的POST请求:
POST请求通常用于向服务器发送数据。在Angular中,可以这样做:
postData() {this.http.post('YOUR_API_URL', {yourDataObject}).subscribe(data => {console.log(data);});
}
3 Angular中的JSONP请求:
JSONP用于跨域请求。在Angular中,可以使用HttpClientJsonpModule和HttpClient来发送JSONP请求。
jsonpRequest() {this.http.jsonp('YOUR_JSONP_API_URL', 'callback').subscribe(data => {console.log(data);});
}4使用Axios进行数据请求:
axios是一个第三方库,可以在Angular项目中使用它来发送HTTP请求。
import axios from 'axios';axiosGet() {axios.get('YOUR_API_URL').then(response => {console.log(response.data);});
}axiosPost() {axios.post('YOUR_API_URL', {yourDataObject}).then(response => {console.log(response.data);});
}
二、 详解 Angular get 请求数据
在Angular中进行数据请求前,需要理解HttpClientModule。这是一个Angular模块,用于提供发送HTTP请求的方法。首先,需要在的应用模块中导入它。
1 导入HttpClientModule:
打开的Angular项目中的app.module.ts文件,然后添加以下内容:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http'; // 添加这行
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,HttpClientModule // 添加这行],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }2 使用HttpClient进行GET请求:
打开app.component.ts文件,添加以下内容:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'my-angular-app';data: any;constructor(private http: HttpClient) {}ngOnInit() {this.http.get('https://jsonplaceholder.typicode.com/todos/1').subscribe(data => {this.data = data;});}
}这段代码在组件初始化时发送GET请求到一个测试API,并将响应数据存储在data属性中。
3 展示数据: 修改app.component.html文件
添加以下内容以展示数据:
<div><h1>Welcome to {{ title }}!</h1><pre>{{ data | json }}</pre>
</div>
这将在页面上显示从API请求获得的数据。
4 子组件 app-news
展示
<button (click)="getData()">get请求数据</button>
<ol><li *ngFor="let item of list">- {{item.title}}</li>
</ol>
请求
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss'],
})
export class NewsComponent implements OnInit {constructor(public http: HttpClient) {}ngOnInit(): void {}public list: any[] = [];getData() {//服务器必须允许跨域// let api = 'https://jsonplaceholder.typicode.com/posts';let api = 'http://a.itying.com/api/productlist';this.http.get(api).subscribe((response: any) => {console.log(response);this.list = response.result;});}}
三、 详解 Angular post 请求数据
介绍了如何设置Angular项目和使用HttpClient模块进行GET请求。现在,看看如何使用这个模块来执行POST请求。
Angular中的POST请求
POST请求通常用于将数据发送到服务器。例如,可能想要提交表单数据或发送JSON对象到后端API。
理解POST请求:
POST请求用于将数据发送到服务器,例如,当提交一个表单时。
在Angular中,可以使用HttpClient的post方法来执行POST请求。
实现POST请求:
首先,确保已经按照之前的指导在的Angular项目中导入了HttpClientModule并注入了HttpClient。
接下来,将使用HttpClient的post方法来发送一个请求。
示例代码:
假设想要向一个URL发送一些数据,如下所示是在Angular组件中实现的示例代码。
1 修改app.component.ts文件:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'my-angular-app';constructor(private http: HttpClient) {}postData() {const url = 'YOUR_API_ENDPOINT'; // 替换为的API端点const data = { name: 'John', age: 30 }; // 这里是想发送的数据this.http.post(url, data).subscribe(response => {console.log(response);// 这里处理响应数据}, error => {console.error(error);// 这里处理错误情况});}
}
2 修改app.component.html文件,添加一个按钮来触发POST请求:
<div><h1>Welcome to {{ title }}!</h1><button (click)="postData()">Send POST Request</button>
</div>
注意事项:
确保使用的URL和数据格式与的后端API兼容。
subscribe方法用于处理异步响应。第一个函数处理成功的响应,第二个函数处理错误。
测试:
运行的Angular应用并点击按钮,的应用会向指定的URL发送POST请求。
可以在浏览器的开发者工具中查看网络活动,以确认请求是否成功发送。
通过这个例子,应该能够开始在Angular中使用POST请求了。当熟悉了基础概念之后,可以开始探索更复杂的用例,例如发送表单数据、处理不同类型的响应等。
四. get传值&动态路由(routerLink进行传参跳转)
1.1 get传值
1.1.1 get传值
在一个组件的html文件传递数据
<li *ngFor="let item of list;let key=index;"><a [routerLink]="['/newscontent']" [queryParams]="{aid:key}">{{key}}--{{item}}</a></li>1.1.2 接收
在另外一个组件的ts文件接收数据
import { ActivatedRoute } from '@angular/router';constructor(public route:ActivatedRoute) { }this.route.queryParams.subscribe((data)=>{console.log(data);})1.2 动态路由
1.2.1 配置动态路由
app-routing.module.ts
{path:'newscontent/:aid',component:NewscontentComponent}
1.2.2 跳转
在一个组件的html文件传递数据
<ul><li *ngFor="let item of list;let key=index;"><!-- key 就是待会传递的数据 他的名称是aid --><a [routerLink]="[ '/newscontent/', key ]">{{key}}---{{item}}</a></li></ul>1.2.3 接收
在另外一个组件的ts文件接收数据
import { ActivatedRoute } from '@angular/router';constructor(public route:ActivatedRoute) { }this.route.params.subscribe((data)=>{console.log(data);})
五 Angular中的路由 路由概述 配置路由 路由重定向 路由选中 默认路由 一、Angular创建一个默认带路由的项目、路由模块分析
二、Angular 配置路由、 默认路由
三、Angular routerLink跳转页面
四、Angular routerLinkActive设置routerLink默认选中路由
在Angular中,路由是一种导航方法,它允许用户在不同的视图之间导航。这是一个单页应用(SPA)的核心特性。将逐步介绍如何在Angular中设置和使用路由。
一、Angular创建带路由的项目及路由模块分析
1创建带路由的Angular项目:
当使用Angular CLI创建新项目时,可以选择包含路由功能。使用以下命令创建新项目并包含路由支持:
ng new my-angular-app --routing
这将创建一个新的Angular项目my-angular-app,并在其中包含路由功能。
2路由模块分析:
在创建的项目中,会发现app-routing.module.ts文件。这是Angular中的路由模块,用于配置和管理路由。基本结构如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';const routes: Routes = [// 这里配置路由
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
二、Angular配置路由及默认路由
1配置路由:
在app-routing.module.ts文件中,可以定义路由数组。每个路由都是一个对象,至少包含两个属性:path和component。
const routes: Routes = [{ path: 'home', component: HomeComponent },{ path: 'about', component: AboutComponent }// 其他路由...
];
2默认路由:
默认路由是当没有任何其他路由匹配时应用的路由。通常,会设置一个指向首页或者404页面的默认路由。
{ path: '', redirectTo: '/home', pathMatch: 'full' }
三、Angular routerLink跳转页面
routerLink是Angular的一个指令,用于在应用内部进行导航。例如,在的组件模板中:
<nav><a routerLink="/home">Home</a><a routerLink="/about">About</a>
</nav>
<router-outlet></router-outlet>
<router-outlet>是放置路由内容的占位符。四、Angular routerLinkActive设置默认选中路由
routerLinkActive是一个指令,用于自动为活动的路由链接添加CSS类。
<nav><a routerLink="/home" routerLinkActive="active">Home</a><a routerLink="/about" routerLinkActive="active">About</a>
</nav>在这个例子中,当路由激活时,相应的链接将具有active类。可以在CSS中定义.active样式,以指示哪个链接是当前激活的。
这些步骤概述了在Angular中设置和使用路由的基础知识。实际应用中,路由可能会更加复杂,包括嵌套路由、路由守卫(用于权限控制)等。但这些基础概念是开始使用Angular路由的基础。
六、 Angular中路由传值(get传值、动态路由)以及通过js跳转路由
一、Angular中get传值 以及获取get传值
二、Angular 中动态路由 以及获取动态路由的值
三、Angular 动态路由 js跳转路由
四、Angular get传值 js跳转路由
在Angular中,路由传值是一种重要的技术,它允许在不同组件之间传递信息。以下是关于如何实现GET传值、动态路由传值,以及如何通过JavaScript代码来跳转路由的详细指导。
一、Angular中GET传值及获取GET传值
GET传值:
在Angular中,GET传值通常是指通过查询参数(query parameters)来传递值。例如,可能有一个URL类似于/product?id=123。
要在路由链接中添加查询参数,可以使用[queryParams]绑定。
<a [routerLink]="['/product']" [queryParams]="{id: 123}">Product</a>
获取GET传值:
在目标组件中,可以使用ActivatedRoute服务来获取这些查询参数。
首先,需要在的组件中注入ActivatedRoute。
import { ActivatedRoute } from '@angular/router';constructor(private route: ActivatedRoute) {}ngOnInit() {this.route.queryParams.subscribe(params => {console.log('Product ID:', params['id']);});
}
二、Angular中动态路由及获取动态路由的值
动态路由:
动态路由是指路由路径中包含一些动态变化的部分,如/product/123。
在定义路由时,使用冒号(:)来指定动态部分。
{ path: 'product/:id', component: ProductComponent }```获取动态路由的值:
同样地,可以使用ActivatedRoute服务获取动态参数的值。
```typescriptngOnInit() {this.route.params.subscribe(params => {console.log('Product ID:', params['id']);});
}
三、Angular动态路由JavaScript跳转路由
要通过JavaScript代码跳转路由,可以使用Angular的Router服务。
import { Router } from '@angular/router';constructor(private router: Router) {}navigateToProduct(id: number) {this.router.navigate(['/product', id]);
}这个方法将会导航到像/product/123这样的动态路由。
四、Angular GET传值JavaScript跳转路由
通过JavaScript代码进行带有GET参数的路由跳转也是可能的。
navigateWithQueryParams() {this.router.navigate(['/product'], { queryParams: { id: 123 } });
}这将会导航到带有查询参数的路由,例如/product?id=123。
总结
GET传值是使用查询参数在路由间传递数据的方法。
动态路由允许在URL的一部分中传递变量值。
使用Router服务可以通过JavaScript代码进行路由跳转,无论是到动态路由还是带有查询参数的路由。
这些概念是Angular路由的核心部分,理解和掌握它们将对构建复杂的Angular应用至关重要。
七 Angular路由的嵌套 父子路由
一、Angular路由的嵌套的用途
二、Angular 中配置使用嵌套路由
在Angular中,嵌套路由(也称为子路由)是一种强大的功能,它允许在应用中创建更丰富的页面层次结构。下面将详细介绍嵌套路由的用途和配置方法。
一、Angular路由的嵌套的用途
嵌套路由主要用于以下情况:
创建更复杂的UI结构:
在单页应用(SPA)中,不同的视图组件可以嵌套在一起,形成多层次的用户界面。通过使用嵌套路由,可以在父路由下组织子视图,使结构更加清晰。
模块化路由管理:
对于大型应用,嵌套路由有助于将路由逻辑分解到不同的模块中,使代码更加模块化和可管理。
保持UI状态:
在某些情况下,可能希望保留父视图的状态(如导航菜单或页眉),同时更改子视图。嵌套路由使得这成为可能。
二、Angular中配置使用嵌套路由
1 配置父路由:
嵌套路由的配置开始于定义一个父路由。父路由通常会有一个path和一个component,还有一个children数组定义子路由。
const routes: Routes = [{path: 'parent',component: ParentComponent,children: [// 子路由在这里定义]}
];
2 定义子路由:
在children数组中,可以定义任意数量的子路由。每个子路由也有自己的path和component。
children: [{ path: 'child1', component: Child1Component },{ path: 'child2', component: Child2Component }
]
使用展示子视图:
在父组件的模板中,使用标签来指定子视图的展示位置。
<!-- ParentComponent的模板 -->
<h1>父组件</h1>
<router-outlet></router-outlet> <!-- 子视图将在这里渲染 -->
导航到嵌套路由:
使用routerLink进行导航时,路径应该相对于父路由。
html<a [routerLink]="['/parent/child1']">Child 1</a>
<a [routerLink]="['/parent/child2']">Child 2</a>
完整示例:
假设有ParentComponent、Child1Component和Child2Component,上述代码展示了如何设置它们之间的嵌套路由。
通过嵌套路由,可以构建更为复杂和功能丰富的应用界面。它是Angular强大的路由功能之一,可以帮助有效地管理大型应用的路由结构。在实际应用中测试的路由配置,才能确保按预期工作。
相关文章:
 Angular中的数据请求 与 路由)
【angular教程240112】09(完) Angular中的数据请求 与 路由
【angular教程240112】09(完) Angular中的数据请求 与 路由 目录标题 一、 Angular 请求数据简介0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:1 Angular中的GET请求:2 Angular中的POST请求:3 Angular中的JSONP请求:4使用Axios进行数据请求: 二、 详解 Angul…...

go中拷贝文件操作
一. 拷贝文件内容到另一个文件位置 // 拷贝文件内容到另一个文件里面 func copyContent() {filepath1 : "d:/abc.txt"filepath2 : "e:/eee.txt"// 读取内容data, err : os.ReadFile(filepath1) // 使用os.ReadFile函数读取指定路径的文件内容if err ! nil…...

未来气膜体育馆的发展趋势是什么?
未来气膜体育馆的发展趋势是多方面的,以下是其中几个方面的趋势。 起初,随着人们对体育运动的需求不断增加,气膜体育馆的建设和使用将成为一种趋势。气膜体育馆具有灵活性和可移动性的特点,可以快速搭建和拆除,能够适…...
)
通信扫盲(五)
系列文章目录 1 通信扫盲(一): 通信的本质、通信发展史-各代移动通信的多祉技术、5G、6G应用场景/愿景、LTE是什么?3GPP是什么? 链接:通信扫盲(一) 2 通信扫盲(二&…...

nbcio-boot项目的文件上传与回显处理方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

《动手学深度学习》学习笔记 第9章 现代循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

「HDLBits题解」Vector100r
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Vector100r - HDLBits module top_module( input [99:0] in,output [99:0] out );integer i ; always (*) beginfor (i 0 ; i <…...

如何制作专业商业画册,提升品牌形象
随着市场竞争的日益激烈,商业画册作为展示企业形象和产品特点的重要载体,越来越受到企业的重视。然而,如何制作一份专业、有吸引力的商业画册,提升品牌形象呢? 在制作商业画册之前,首先要明确目标受众。根…...

vim升级和配置
vim升级和配置 1、背景2、环境说明3、操作3.1 升级VIM3.2 配置VIM3.2.1、编辑vimrc文件3.2.2、安装插件 1、背景 日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubun…...

java通过okhttp方式实现https请求的工具类(绕过证书验证)
目录 一、引入依赖包二、okhttp方式实现的https请求工具类2.1、跳过证书配置类2.2、okhttp方式的 https工具类 三、测试类 一、引入依赖包 引入相关依赖包 <!--okhttp依赖包--> <dependency><groupId>com.squareup.okhttp3</groupId><artifactId>…...

mysql定时备份shell脚本和还原
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言数据库备份分类mysqldump命令备份计划1.每日备份,保留30天备份文件2.每月1号备份,保留12个月备份文件 定时调度还原总结 前言 数据库备…...

DevOps搭建(十六)-Jenkins+K8s部署详细步骤
1、整体部署架构图 2、编写脚本 vi pipeline.yml apiVersion: apps/v1 kind: Deployment metadata:namespace: testname: pipelinelabels:app: pipeline spec:replicas: 2selector:matchLabels:app: pipelinetemplate:metadata:labels:app: pipelinespec:containers:- nam…...

WaitForSingleObject 函数的诸多用途与使用场景总结
目录 1、WaitForSingleObject函数详细说明 2、在线程函数中调用WaitForSingleObject实现Sleep,可立即退出Sleep状态 3、调用WaitForSingleObject函数监测线程或进程是否已经退出 3.1、子进程实时监测主进程是否已经退出,主进程退出了,则子…...

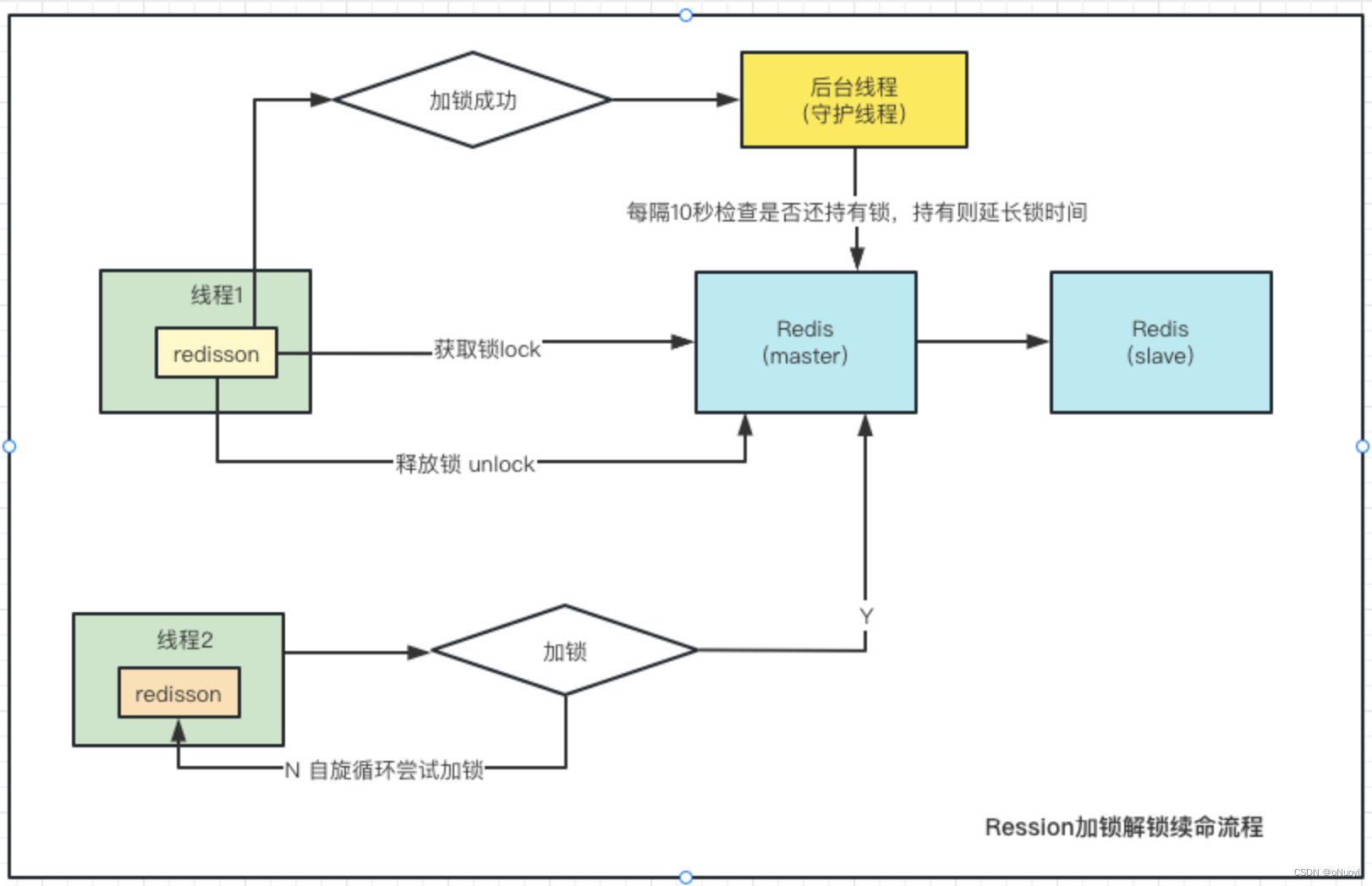
4、Redis高并发分布式锁实战
引言 在分布式系统中,保证数据的一致性和避免竞争条件是至关重要的。分布式锁是一种常用的机制,而Redis作为一款高性能的内存数据库,提供了简单而强大的分布式锁方案。本文将深入探讨如何利用Redis高并发分布式锁来解决分布式系统中的并发控…...

matlab subs 函数计算太慢
来源 计算机器人 transformation matrix 相关内容时,对于关节角度进行离散,循环计算很慢,随着角度划分越来越细,怎么提高速度是一个问题。 最优解决方法 fun_handle matlabFunction(T_t2b_RPY_tmp);T_t2b_RPY_tmp是 transform…...

如何确保网络传输的安全性和稳定性?
随着互联网的普及和数字化时代的到来,网络传输已经成为我们日常生活中不可或缺的一部分。无论是发送邮件、浏览网页、在线支付还是进行视频通话,都需要通过网络进行数据传输。然而,网络传输的安全性和稳定性问题也日益突出,如何确…...

鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言 近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现…...

紫光展锐5G扬帆出海 | Blade系列勇当拉美5G先锋
5G对拉丁美洲(简称“拉美”)绝大多数消费者来说还是一个新鲜技术。GSMA报告显示,过去五年,拉美运营商在移动网络方面的资本开支大部分用于部署4G网络。但在5G网络方面拉美也在积极大力投入中,紧跟全球5G发展大潮&#…...

如何设计一个高并发系统?
所谓高并发系统,是指能同时处理大量并发请求,并及时响应,从而保证系统的高性能和高可用 那么我们在设计一个高并发系统时,应该考虑哪些方面呢? 1. 搭建集群 如果你只部署一个应用,只部署一台服务器&…...

基于WebRTC技术的EasyRTC视频云服务系统在线视频客服解决方案
一、需求分析 随着互联网技术的发展,视频客服也成为服务行业的标配体验,基于WebRTC实时通信技术,客服人员与用户可以建立实时双向的视频交互与沟通。借助视频客服功能可以更加直观地了解用户的需求,提高沟通效率,并帮…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
