vim升级和配置
vim升级和配置
- 1、背景
- 2、环境说明
- 3、操作
- 3.1 升级VIM
- 3.2 配置VIM
- 3.2.1、编辑vimrc文件
- 3.2.2、安装插件
1、背景
日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubuntu主要是个人端。vim是其中使用高频的一个文本编辑工具,本文主要介绍vim的升级和配置。升级是因为vim用的一些插件对vim7不支持,所以才有升级。配置想必就不用多说了。
2、环境说明
| 项目 | 版本 |
|---|---|
| CentOS Linux release | 7.6.1810 (Core) |
| vim | 7.4 |
| VIM | 8.2 |
3、操作
3.1 升级VIM
1、卸载旧版本
yum remove vim* -y
2、下载vim
git clone https://github.com/vim/vim.git
3、安装依赖
[Centos]
yum install ncurses ncurses-devel
[Ubuntu]
sudo apt-get libncurses5-dev
4、编译安装
./configure --with-features=huge --enable-multibyte --enable-pythoninterp=yes --enable-python3interp=yes --with-python-config-dir=/opt/python3/lib/python3.10/config-3.10-x86_64-linux-gnu--with-python-command=python --prefix=/usr/share/vimmaka && make install
5、创建链接
ln -s /usr/share/vim/bin/vim /usr/bin/vim
6、验证
vim --version | head -n 1
VIM - Vi IMproved 8.2 (2019 Dec 12, compiled Oct 27 2021 14:15:58)
3.2 配置VIM
3.2.1、编辑vimrc文件
vim ~/.vimrc
" 插件开始的位置
call plug#begin('~/.vim/plugged')" 代码自动完成,安装完插件还需要额外配置才可以使用
Plug 'ycm-core/YouCompleteMe'" 用来提供一个导航目录的侧边栏
Plug 'scrooloose/nerdtree'" 可以使 nerdtree 的 tab 更加友好些
Plug 'jistr/vim-nerdtree-tabs'" 可以在导航目录中看到 git 版本信息
" Plug 'Xuyuanp/nerdtree-git-plugin'" 查看当前代码文件中的变量和函数列表的插件,
" 可以切换和跳转到代码中对应的变量和函数的位置
" 大纲式导航, Go 需要 https://github.com/jstemmer/gotags 支持
Plug 'preservim/tagbar'" 自动补全括号的插件,包括小括号,中括号,以及花括号
Plug 'jiangmiao/auto-pairs'" Vim状态栏插件,包括显示行号,列号,文件类型,文件名,以及Git状态
Plug 'vim-airline/vim-airline'" Shorthand notation; fetches https://github.com/junegunn/vim-easy-align
" 可以快速对齐的插件
Plug 'junegunn/vim-easy-align'" 可以在文档中显示 git 信息
Plug 'airblade/vim-gitgutter'" markdown 插件
Plug 'iamcco/mathjax-support-for-mkdp'
Plug 'iamcco/markdown-preview.vim'" 可以在 vim 中使用 tab 补全
"Plug 'vim-scripts/SuperTab'" 可以在 vim 中自动完成
"Plug 'Shougo/neocomplete.vim'" 插件结束的位置,插件全部放在此行上面
call plug#end()" F5 to run sh/python3
map <F5> :call CompileRunGcc()<CR>
func! CompileRunGcc()exec "w"if &filetype == 'sh':!time bash %elseif &filetype == 'python'exec "!time python3 %"elseif &filetype == 'go'exec "!time go run %"endif
endfunc3.2.2、安装插件
1、 进入vim进入命令模式下输入
:plugInstall
以上操作,如果网络正常可以直接安装,如果网络异常,建议根据提示的地址,去手动下载。
2、手动配置插件
将下载的插件拷贝到~/.vim/plugged目录下
3、配置vimrc
这块就是仁者见仁,智者见智的事了,毕竟需要打造一个自己使用的文本编辑器,适合自己的才是最好的。以下为结合网络上大佬提供的一个文件的基础上调整后的一个配置文件,仅供参考。
" Configuration file for vim
set modelines=0 " CVE-2007-2438" Normally we use vim-extensions. If you want true vi-compatibility
" remove change the following statements
set nocompatible " Use Vim defaults instead of 100% vi compatibility
set backspace=2 " more powerful backspacing" Don't write backup file if vim is being called by "crontab -e"
au BufWrite /private/tmp/crontab.* set nowritebackup nobackup
" Don't write backup file if vim is being called by "chpass"
au BufWrite /private/etc/pw.* set nowritebackup nobackuplet skip_defaults_vim=1
let g:go_version_warning = 0colorscheme freyasyntax enable
syntax onset ai!set tabstop=4
set softtabstop=4
set shiftwidth=4
set expandtab" =========="==============================================================================
" vim 内置配置
"==============================================================================" 设置 vimrc 修改保存后立刻生效,不用在重新打开
" 建议配置完成后将这个关闭
autocmd BufWritePost $MYVIMRC source $MYVIMRC" 启动时自动开启项目文件树
" autocmd VimEnter * NERDTree" 关闭兼容模式
set nocompatibleset nu " 设置行号
set cursorline "突出显示当前行
" set cursorcolumn " 突出显示当前列
set showmatch " 显示括号匹配" tab 缩进
set tabstop=4 " 设置Tab长度为4空格
set shiftwidth=4 " 设置自动缩进长度为4空格
set autoindent " 继承前一行的缩进方式,适用于多行注释" 定义快捷键的前缀,即<Leader>
let mapleader=";"" ==== 系统剪切板复制粘贴 ====
" v 模式下复制内容到系统剪切板
vmap <Leader>c "+yy
" n 模式下复制一行到系统剪切板
nmap <Leader>c "+yy
" n 模式下粘贴系统剪切板的内容
nmap <Leader>v "+p" F5 to run sh/python3
map <F5> :call CompileRunGcc()<CR>
func! CompileRunGcc()exec "w"if &filetype == 'sh':!time bash %elseif &filetype == 'python'exec "!time python3 %"elseif &filetype == 'go'exec "!time go run %"endif
endfunc" 开启实时搜索
set incsearch
" 搜索时大小写不敏感
set ignorecase
syntax enable
syntax on " 开启文件类型侦测
filetype plugin indent on " 启用自动补全" 退出插入模式指定类型的文件自动保存
au InsertLeave *.go,*.sh,*.php write" 插件开始的位置
call plug#begin('~/.vim/plugged')" Shorthand notation; fetches https://github.com/junegunn/vim-easy-align
" 可以快速对齐的插件
Plug 'junegunn/vim-easy-align'" 用来提供一个导航目录的侧边栏
Plug 'scrooloose/nerdtree'" 可以使 nerdtree 的 tab 更加友好些
Plug 'jistr/vim-nerdtree-tabs'" 可以在导航目录中看到 git 版本信息
Plug 'Xuyuanp/nerdtree-git-plugin'" 查看当前代码文件中的变量和函数列表的插件,
" 可以切换和跳转到代码中对应的变量和函数的位置
" 大纲式导航, Go 需要 https://github.com/jstemmer/gotags 支持
Plug 'preservim/tagbar'" 自动补全括号的插件,包括小括号,中括号,以及花括号
Plug 'jiangmiao/auto-pairs'" Vim状态栏插件,包括显示行号,列号,文件类型,文件名,以及Git状态
Plug 'vim-airline/vim-airline'" 有道词典在线翻译
" Plug 'ianva/vim-youdao-translater'" 代码自动完成,安装完插件还需要额外配置才可以使用
" Plug 'Valloric/YouCompleteMe'
Plug 'ycm-core/YouCompleteMe'" 可以在文档中显示 git 信息
Plug 'airblade/vim-gitgutter'" 下面两个插件要配合使用,可以自动生成代码块
"Plug 'SirVer/ultisnips'
"Plug 'honza/vim-snippets'" 可以在 vim 中使用 tab 补全
"Plug 'vim-scripts/SuperTab'" 可以在 vim 中自动完成
"Plug 'Shougo/neocomplete.vim'" 配色方案
" colorscheme neodark
" Plug 'KeitaNakamura/neodark.vim'
" colorscheme monokai
" Plug 'crusoexia/vim-monokai'
" colorscheme github
" Plug 'acarapetis/vim-colors-github'
" colorscheme one
" Plug 'rakr/vim-one'" go 主要插件
Plug 'fatih/vim-go', { 'tag': '*' }
" go 中的代码追踪,输入 gd 就可以自动跳转
Plug 'dgryski/vim-godef'" markdown 插件
Plug 'iamcco/mathjax-support-for-mkdp'
Plug 'iamcco/markdown-preview.vim'" 插件结束的位置,插件全部放在此行上面
call plug#end()<blockquote>"********************************************************************************
效果图

配置文件夹中freya主题的下载
相关文章:

vim升级和配置
vim升级和配置 1、背景2、环境说明3、操作3.1 升级VIM3.2 配置VIM3.2.1、编辑vimrc文件3.2.2、安装插件 1、背景 日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubun…...

java通过okhttp方式实现https请求的工具类(绕过证书验证)
目录 一、引入依赖包二、okhttp方式实现的https请求工具类2.1、跳过证书配置类2.2、okhttp方式的 https工具类 三、测试类 一、引入依赖包 引入相关依赖包 <!--okhttp依赖包--> <dependency><groupId>com.squareup.okhttp3</groupId><artifactId>…...

mysql定时备份shell脚本和还原
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言数据库备份分类mysqldump命令备份计划1.每日备份,保留30天备份文件2.每月1号备份,保留12个月备份文件 定时调度还原总结 前言 数据库备…...

DevOps搭建(十六)-Jenkins+K8s部署详细步骤
1、整体部署架构图 2、编写脚本 vi pipeline.yml apiVersion: apps/v1 kind: Deployment metadata:namespace: testname: pipelinelabels:app: pipeline spec:replicas: 2selector:matchLabels:app: pipelinetemplate:metadata:labels:app: pipelinespec:containers:- nam…...

WaitForSingleObject 函数的诸多用途与使用场景总结
目录 1、WaitForSingleObject函数详细说明 2、在线程函数中调用WaitForSingleObject实现Sleep,可立即退出Sleep状态 3、调用WaitForSingleObject函数监测线程或进程是否已经退出 3.1、子进程实时监测主进程是否已经退出,主进程退出了,则子…...

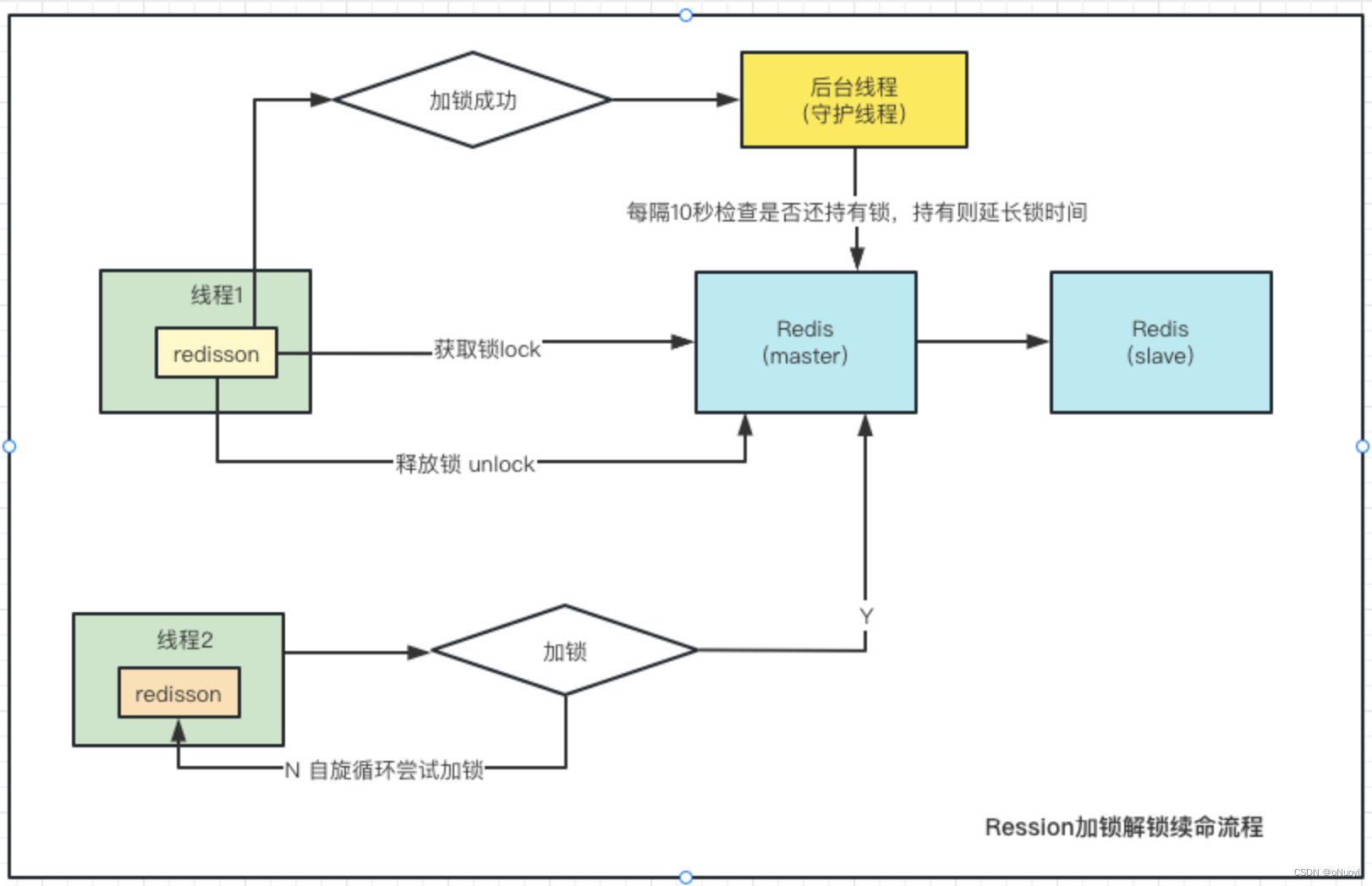
4、Redis高并发分布式锁实战
引言 在分布式系统中,保证数据的一致性和避免竞争条件是至关重要的。分布式锁是一种常用的机制,而Redis作为一款高性能的内存数据库,提供了简单而强大的分布式锁方案。本文将深入探讨如何利用Redis高并发分布式锁来解决分布式系统中的并发控…...

matlab subs 函数计算太慢
来源 计算机器人 transformation matrix 相关内容时,对于关节角度进行离散,循环计算很慢,随着角度划分越来越细,怎么提高速度是一个问题。 最优解决方法 fun_handle matlabFunction(T_t2b_RPY_tmp);T_t2b_RPY_tmp是 transform…...

如何确保网络传输的安全性和稳定性?
随着互联网的普及和数字化时代的到来,网络传输已经成为我们日常生活中不可或缺的一部分。无论是发送邮件、浏览网页、在线支付还是进行视频通话,都需要通过网络进行数据传输。然而,网络传输的安全性和稳定性问题也日益突出,如何确…...

鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言 近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现…...

紫光展锐5G扬帆出海 | Blade系列勇当拉美5G先锋
5G对拉丁美洲(简称“拉美”)绝大多数消费者来说还是一个新鲜技术。GSMA报告显示,过去五年,拉美运营商在移动网络方面的资本开支大部分用于部署4G网络。但在5G网络方面拉美也在积极大力投入中,紧跟全球5G发展大潮&#…...

如何设计一个高并发系统?
所谓高并发系统,是指能同时处理大量并发请求,并及时响应,从而保证系统的高性能和高可用 那么我们在设计一个高并发系统时,应该考虑哪些方面呢? 1. 搭建集群 如果你只部署一个应用,只部署一台服务器&…...

基于WebRTC技术的EasyRTC视频云服务系统在线视频客服解决方案
一、需求分析 随着互联网技术的发展,视频客服也成为服务行业的标配体验,基于WebRTC实时通信技术,客服人员与用户可以建立实时双向的视频交互与沟通。借助视频客服功能可以更加直观地了解用户的需求,提高沟通效率,并帮…...

黑马程序员——2022版软件测试——乞丐版——day04
目录: html介绍 前端三大核心html骨架标签注释标签 标题:h1~h6段落:p超链接a图片空格与换行布局标签列表input标签form标签作业 1.html介绍 前端三大核心 html:超文本标记语言,由一套标记标签组成标签: 单标签&…...

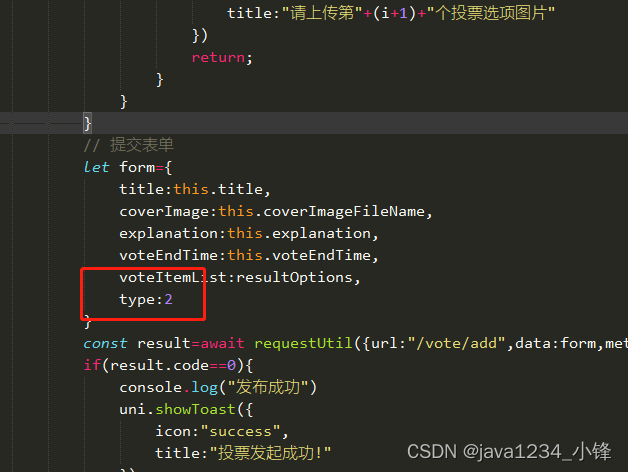
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

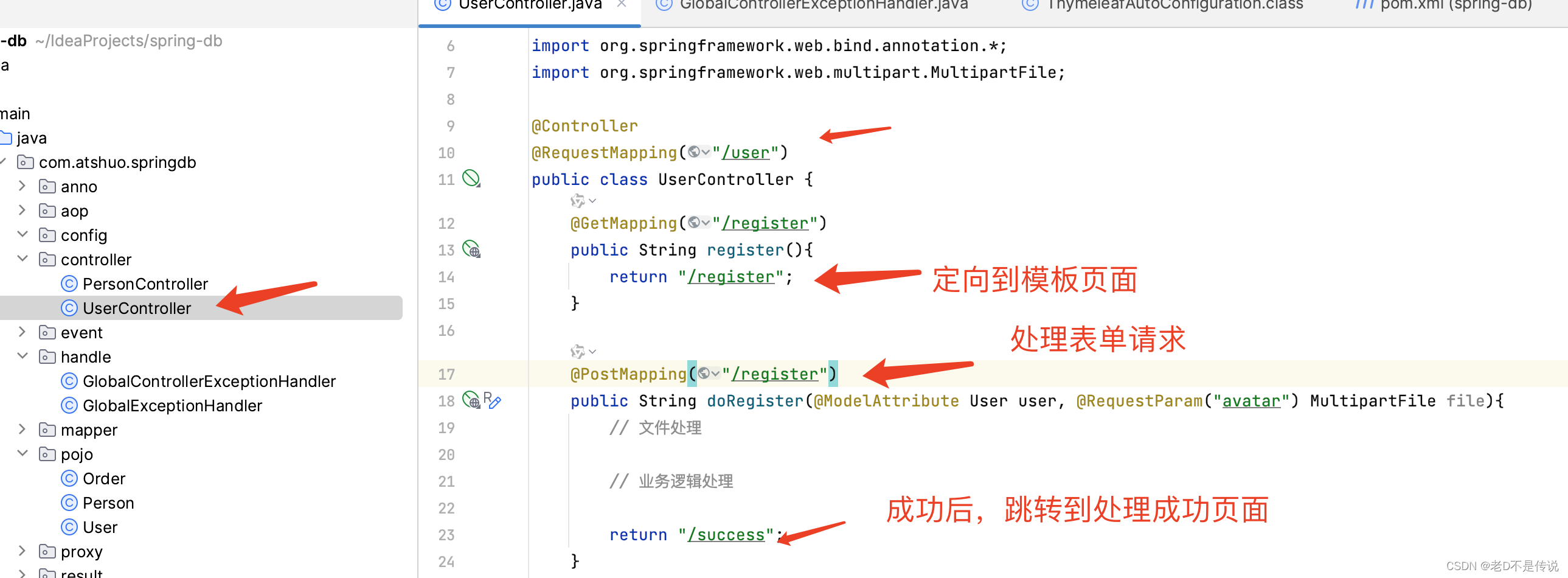
Spring系列学习九、Spring MVC的使用
Spring MVC的使用 一、MVC设计模式概述二、Spring MVC的工作原理三、HandlerMapping和ViewResolver四、 处理表单、文件上传和异常处理五、前端页面(View)编写1. 引入Thymeleaf模板引擎2.页面相关的示例代码3.后端处理代码编写 六、总结 本章我们将与大家…...

开源内容管理系统Wagtail本地安装运行并结合内网穿透实现公网访问
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
)
【蓝桥杯/DFS】路径之谜 (Java)
路径之谜小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。假设城堡地面是 n x n 个方格。【如图1.png】所示。按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能斜着走&…...

Go语言的内存分配器
1. 内存分配器的历史 Go语言的第一个内存分配器是简单的伙伴分配器。伙伴分配器是一种经典的内存分配器,它将堆内存划分为多个大小相同的块,并使用一种递归的算法来分配和释放内存块。伙伴分配器简单高效,但它存在一个问题:当分配…...

Swift单元测试Quick+Nimble
文章目录 使用QuickNimble1、苹果官方测试框架XCTest的优缺点2、选择QuickNimble的原因:3、QuickNimble使用介绍集成:Quick关键字说明:Nimble中的匹配函数等值判断:使用equal函数是否是同一个对象:使用beIdenticalTo函…...

详解电源动态响应的测试方法及重要性 -纳米软件
电源动态响应测试的重要性 电源动态响应测试是为了检测电源系统在负载变化、输入电压变化情况下的性能表现,包括响应速度、稳定性以及恢复能力等,从而判断电源能否快速、准确地恢复到正常工作状态,为电源的优化设计提供依据。 动态响应能力影…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
