Linux部署前后端项目
部署SpringBoot项目
创建SpringBoot项目
先确保有一个可以运行的springboot项目,这里就记录创建项目的流程了,可以自行百度。
命令行启动
2.1、在linux中,我是在data目录下新创建的一个project目录(此目录创建位置不限制,根据自己的来定)
mkdir project -- 创建目录命令
2.2、进入project目录下,将springBoot项目的jar包上传进来
2.3、创建 nohup.out 日志文件,用于输出项目启动的日志输出
touch nohup.out -- 创建文件
2.4、运行jar 文件
nohup java -jar xxx.jar -- 运行jar命令
nohup java -jar xxx.jar --server.port=8080 -- 指定端口号启动
nohup java -jar xxx.jar --spring.profiles.active=prod -- 指定配置文件启动
2.5、查看nohup.out文件
tail -f nohup.out
脚本文件启动
3.1、创建 server.sh 脚本文件,并赋予所有者执行权限
touch server.sh -- 创建脚本文件
chmod u+x server.sh -- 赋予所有者执行权限
3.2、编辑 server.sh 内容
#!/bin/bash
#这里可替换为你自己的执行程序,其他代码无需更改
APP_NAME=nav-0.0.1-SNAPSHOT.jar
DEPLOY_DIR=`pwd`
#使用说明,用来提示输入参 数
usage() {echo "Usage: sh 脚本名.sh [start|stop|restart|status]"exit 1
}#检查程序是否在运行
is_exist(){pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `#如果不存在返回1,存在返回0 if [ -z "${pid}" ]; thenreturn 1elsereturn 0fi
}#启动方法
start(){is_existif [ $? -eq "0" ]; thenecho "${APP_NAME} is already running. pid=${pid} ."elsenohup java -jar $DEPLOY_DIR/$APP_NAME --spring.profiles.active=prod > $DEPLOY_DIR/nohup.out 2>&1 &echo "${APP_NAME} start success"fi
}#停止方法
stop(){is_existif [ $? -eq "0" ]; thenkill -9 $pidelseecho "${APP_NAME} is not running"fi
}#输出运行状态
status(){is_existif [ $? -eq "0" ]; thenecho "${APP_NAME} is running. Pid is ${pid}"elseecho "${APP_NAME} is NOT running."fi
}#重启
restart(){stopstart
}#根据输入参数,选择执行对应方法,不输入则执行使用说明
case "$1" in"start")start;;"stop")stop;;"status")status;;"restart")restart;;*)usage;;
esac
3.3、操作命令
./server.sh start -- 启动项目
./server.sh stop -- 停止项目
./server.sh status -- 查看项目运行状态
./server.sh restart -- 重启项目
可能出现的问题
如果使用脚本启动报以下错误:是因为对*.sh文件的读、写、运行权限不足;
[root@Captian blog]# ./server.sh start
-bash: ./server.sh: Permission denied
则可以使用以下命令赋权限。
[root@Captian blog]# chmod 777 ./*.sh
部署Vue项目
初始工作
1、先确保vue项目可以在本地正常的运行
2、在linux中新建网站文件夹home
我们放到home文件中
/home/www/dist
此时我们需要在服务器上新建www文件夹:
cd /home
mkdir www
[root@Captian /]# cd home
[root@Captian home]# ll
total 0
[root@Captian home]# mkdir www
[root@Captian home]# ll
total 4
drwxr-xr-x 2 root root 4096 Aug 13 14:04 www
[root@Captian home]#
我们没有新建dist文件夹,因为我们待会儿vue项目打包就会生成dist文件夹。
打包部署vue项目
1、打包网站
使用vue打包命令,生成dist文件夹:
npm run build
如果这个报错的话使用下面的
npm run build:prod
你可以在你的项目中看到package.json文件中有设置。
2、上传到服务器
使用ftp工具将dist文件夹上传至/home/www目录下
3、修改nginx配置
进入到nginx文件中
[root@Captian nginx]# cd conf
[root@Captian conf]# ll
total 68
-rw-r--r-- 1 root root 1077 Aug 12 17:23 fastcgi.conf
-rw-r--r-- 1 root root 1077 Aug 12 17:23 fastcgi.conf.default
-rw-r--r-- 1 root root 1007 Aug 12 17:23 fastcgi_params
-rw-r--r-- 1 root root 1007 Aug 12 17:23 fastcgi_params.default
-rw-r--r-- 1 root root 2837 Aug 12 17:23 koi-utf
-rw-r--r-- 1 root root 2223 Aug 12 17:23 koi-win
-rw-r--r-- 1 root root 5349 Aug 12 17:23 mime.types
-rw-r--r-- 1 root root 5349 Aug 12 17:23 mime.types.default
-rw-r--r-- 1 root root 2656 Aug 12 17:23 nginx.conf
-rw-r--r-- 1 root root 2656 Aug 12 17:23 nginx.conf.default
-rw-r--r-- 1 root root 636 Aug 12 17:23 scgi_params
-rw-r--r-- 1 root root 636 Aug 12 17:23 scgi_params.default
-rw-r--r-- 1 root root 664 Aug 12 17:23 uwsgi_params
-rw-r--r-- 1 root root 664 Aug 12 17:23 uwsgi_params.default
-rw-r--r-- 1 root root 3610 Aug 12 17:23 win-utf
[root@Captian conf]# vim nginx.conf
我们打开nginx.conf文件,修改以下配置
1、修改端口,为了防止和其他的端口有冲突,我们将80端口改为9090端口(自定义)。
2、修改root里dist的路径。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 9090;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /home/www/dist; # 路径改成自己的dist路径index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}
}
改完这些之后,我们重启一下nginx
systemctl restart nginx
配置防火墙
由于我们把端口改了,所以现在需要我们把加入的端口加入到防火墙中。
添加端口
firewall-cmd --zone=public --add-port=9090/tcp --permanent
然后重启防火墙
systemctl restart firewalld.service
我姑且举灰黑的手装作喝干一杯酒
我将在不知道时候的时候独自远行。
——鲁迅
相关文章:

Linux部署前后端项目
部署SpringBoot项目 创建SpringBoot项目 先确保有一个可以运行的springboot项目,这里就记录创建项目的流程了,可以自行百度。 命令行启动 2.1、在linux中,我是在data目录下新创建的一个project目录(此目录创建位置不限制&…...

一文搞懂系列——Linux C线程池技术
背景 最近在走读诊断项目代码时,发现其用到了线程池技术,感觉耳目一新。以前基本只是听过线程池,但是并没有实际应用。对它有一丝的好奇,于是趁这个机会深入了解一下线程池的实现原理。 线程池的优点 线程池出现的背景…...

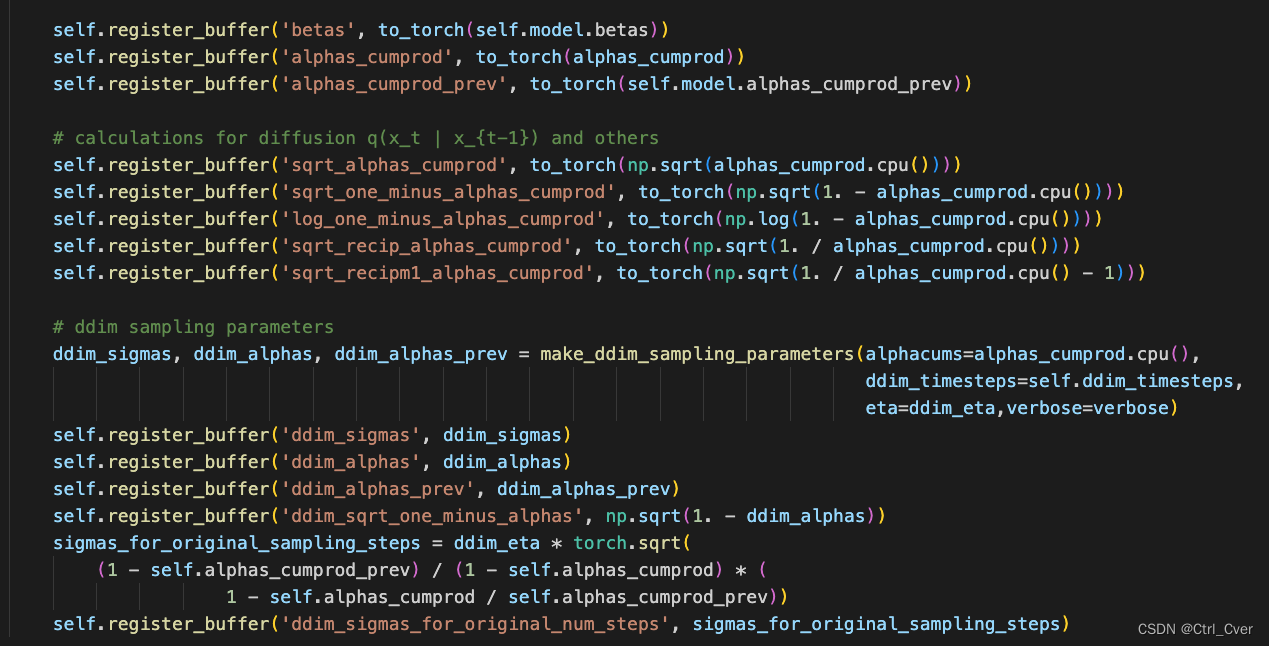
stable diffusion代码学习笔记
前言:本文没有太多公式推理,只有一些简单的公式,以及公式和代码的对应关系。本文仅做个人学习笔记,如有理解错误的地方,请指出。 本文包含stable diffusion入门文献和不同版本的代码。 文献资源 本文学习的代码&…...

腾讯云服务器怎么买?两种购买方式更省钱
腾讯云服务器购买流程很简单,有两种购买方式,直接在官方活动上购买比较划算,在云服务器CVM或轻量应用服务器页面自定义购买价格比较贵,但是自定义购买云服务器CPU内存带宽配置选择范围广,活动上购买只能选择固定的活动…...

基于SpringBoot自定义控制是否需要开启定时功能
在基于SpringBoot的开发过程中,有时候会在应用中使用定时任务,然后服务器上启动定时任务,本地就不需要开启定时任务,使用一个参数进行控制,通过查资料得知非常简单。 参数配置 在application-dev.yml中加入如下配置 …...

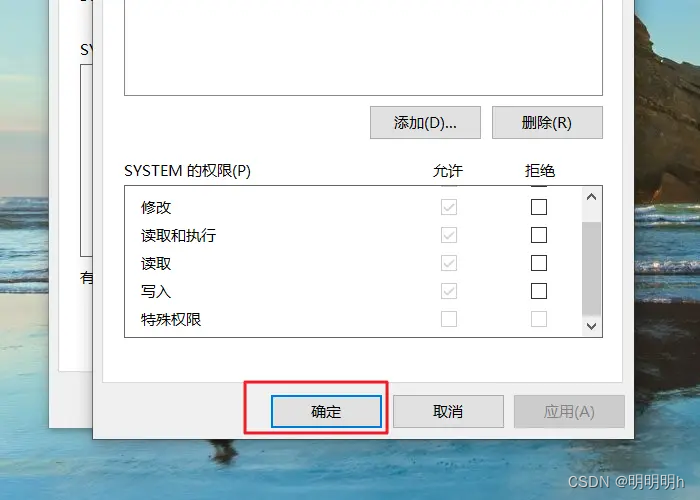
“确定要在不复制其属性的情况下复制此文件?”解决方案(将U盘格式由FAT格式转换为NTFS格式)
文章目录 1.问题描述2.问题分析3.问题解决3.1 方法一3.2 方法二3.3 方法三 1.问题描述 从电脑上复制文件到U盘里会出现“确定要在不复制其属性的情况下复制此文件?”提示。 2.问题分析 如果这个文件在NTFS分区上,且存在特殊的安全属性。那么把它从NT…...

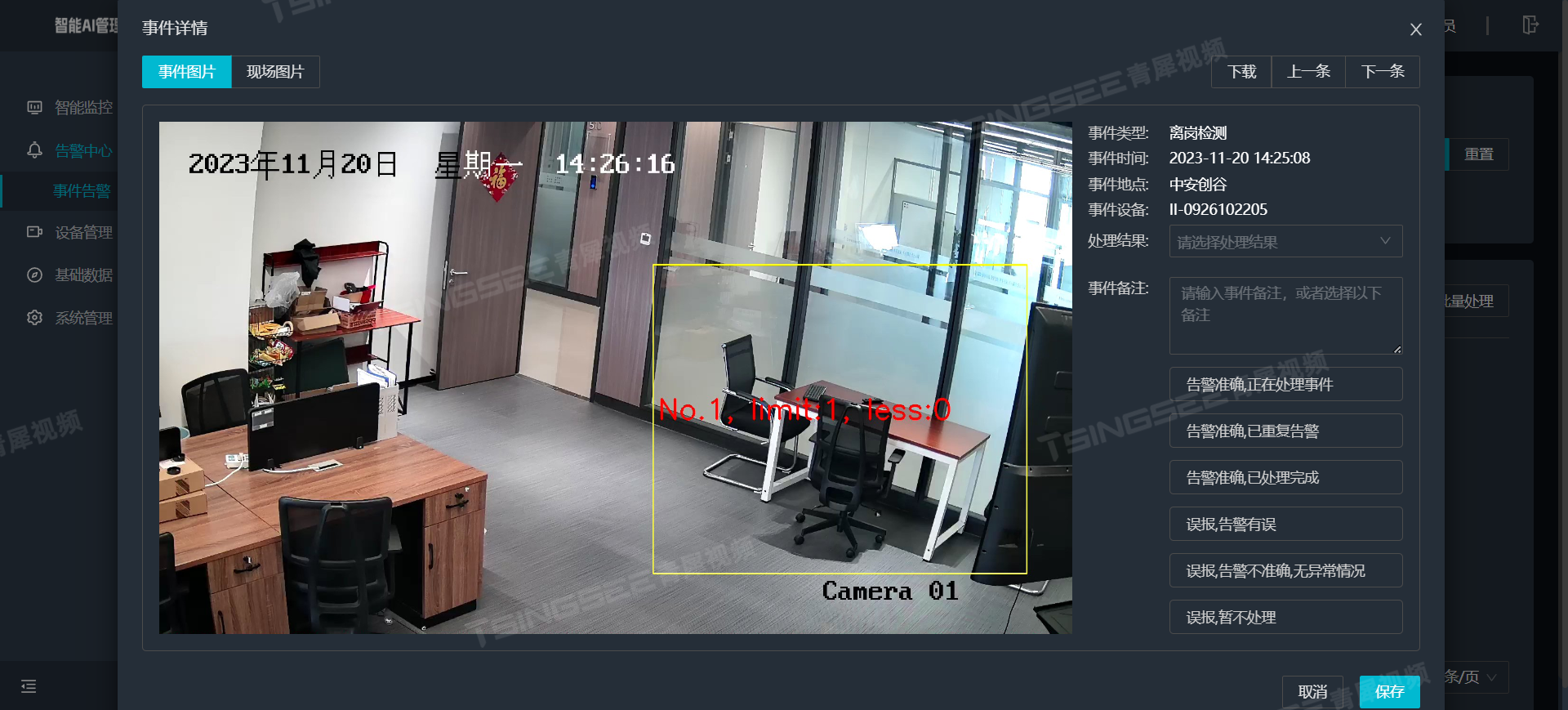
视频监控系统EasyCVR如何通过调用API接口查询和下载设备录像?
智慧安防平台EasyCVR是基于各种IP流媒体协议传输的视频汇聚和融合管理平台。视频流媒体服务器EasyCVR采用了开放式的网络结构,支持高清视频的接入和传输、分发,平台提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联…...

15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条 progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果 //创建并设置无限模式元素 ShapeElement element new ShapeElement(); element.setBounds(0,0,50,50); element.setRgbColor(new RgbColor(255,0,0)); …...

【FastAPI】路径参数
路径参数 from fastapi import FastAPIapp FastAPI()app.get("/items/{item_id}") async def read_item(item_id):return {"item_id": item_id}其中{item_id}就为路径参数 运行以上程序当访问 :http://127.0.0.1:8000/items/fastapi时候 将会…...

【docker笔记】DockerFile
DockerFile Docker镜像结构的分层 镜像不是一个单一的文件,而是有多层构成。 容器其实是在镜像的最上面加了一层读写层,在运行容器里做的任何文件改动,都会写到这个读写层。 如果删除了容器,也就是删除了其最上面的读写层&…...

React项目搭建流程
第一步 利用脚手架创建ts类型的react项目: 执行如下的命令:create-react-app myDemo --template typescript ; 第二步 清理项目目录结构: src/ index.tsx, app.txs, react-app-env.d.ts public/index.ht…...

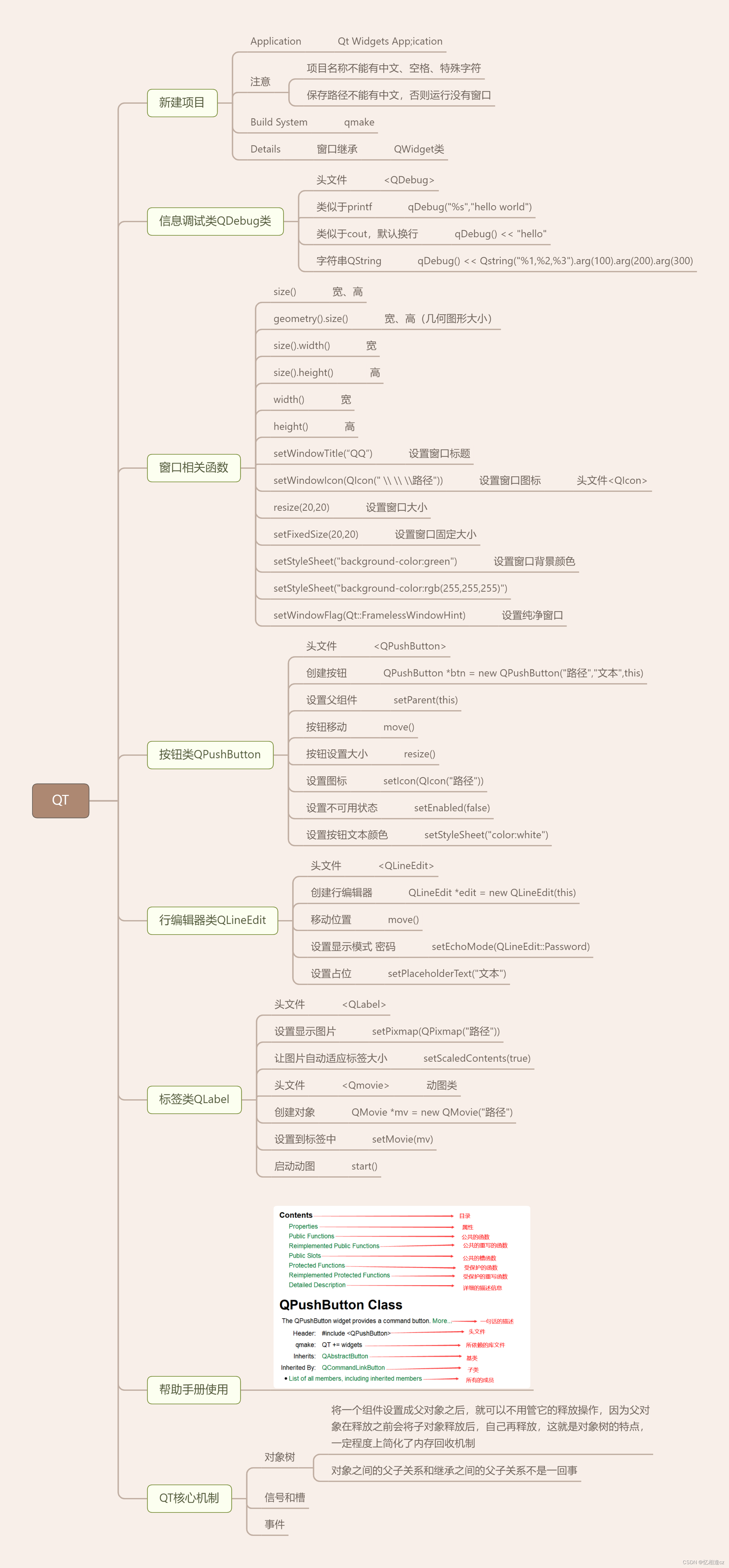
QT DAY1作业
1.QQ登录界面 头文件代码 #ifndef MYWIDGET_H #define MYWIDGET_H#include <QWidget> #include <QIcon> #include <QLabel> #include <QPushButton> #include <QMovie> #include <QLineEdit>class MyWidget : public QWidget {Q_OBJECTpu…...

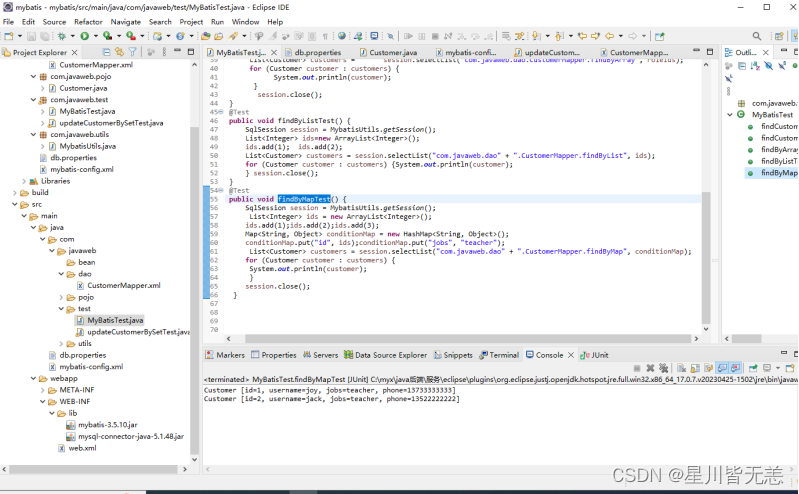
Java后端开发——Mybatis实验
文章目录 Java后端开发——Mybatis实验一、MyBatis入门程序1.创建工程2.引入相关依赖3.数据库准备4.编写数据库连接信息配置文件5.创建POJO实体6.编写核心配置文件和映射文件 二、MyBatis案例:员工管理系统1.在mybatis数据库中创建employee表2.创建持久化类Employee…...

【UE Niagara 网格体粒子系列】02-自定义网格
目录 步骤 一、创建自定义网格体 二、创建Niagara系统 步骤 一、创建自定义网格体 1. 打开Blender,按下ShiftA来创建一个平面 将该平面旋转90 导出为fbx 设置导出选定的物体,这里命名为“SM_PlaneFaceCamera.fbx” 按H隐藏刚才创建的平面&#x…...

k8s 检测node节点内存使用率平衡调度脚本 —— 筑梦之路
直接上脚本: #! /bin/bash#对实际使用内存大于85%的机器停止调度,对实际使用内存小于70%的 关闭调度# 获取实际内存小于或等于70%的机器 memory_lt_70kubectl top nodes |awk NR>1{if($50<70) print $1} # 获取实际内存大于或等于85%的机器 memor…...

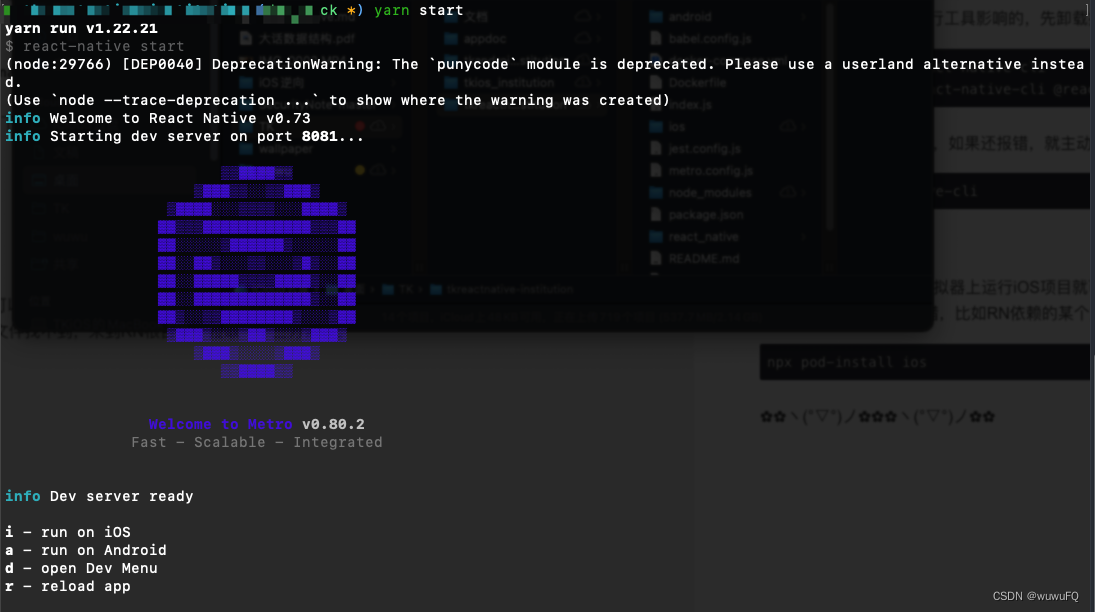
React Native集成到现有原生应用
本篇文章以MacOS环境开发iOS平台为例,记录一下在原生APP基础上集成React Native React Native中文网 详细介绍了搭建环境和集成RN的步骤。 环境搭建 必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。 安装Homebrew Homebrew是一款Mac OS平台下…...

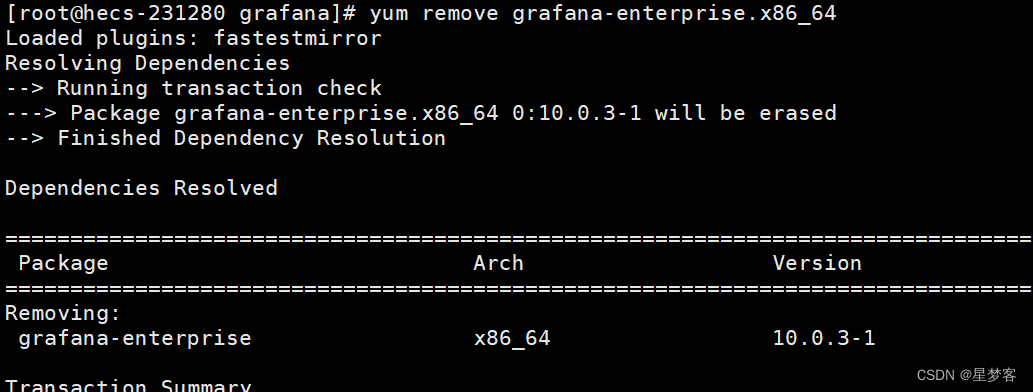
完全卸载grafana
先停掉grafana sudo systemctl stop grafana-server 查看要卸载的包的名字 yum list installed yum remove grafana-enterprise.x86_64 成功 删除grafana的数据目录 sudo rm -rf /etc/grafana/sudo rm -rf /usr/share/grafana/sudo rm -rf /var/lib/grafana/...

Vue2.组件通信
样式冲突 写在组件中的样式默认会全局生效。容易造成多个组件之间的样式冲突问题。 可以给组件加上scoped属性,让样式只作用于当前组件。 原理: 给当前组件模板的所有元素,加上一个自定义属性data-v-hash值,用以区分不同的组件。…...

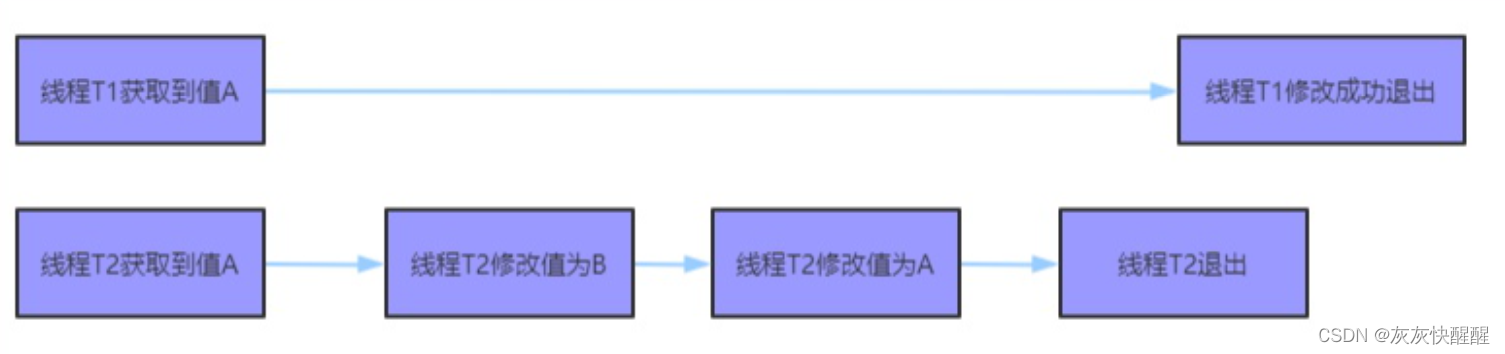
CAS的超~详细介绍
什么是CAS CAS全称Compare and swap,是一种比较特殊的CPU指令. 字面意思:"比较并交换", 一个CAS涉及到以下操作: 我们假设内存中的原数据为V,旧的预期值A,需要修改的新值B. 1.比较A和V是否相等(比较) 2.如果相等,将B写入V.(交换) 3.返回操作是否成功. 伪代码 下面…...

Scott用户数据表的分析
Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209645 如果想要知道某个用户所有的数据表: select * from tab; 此时结果中一共返回了四张数据表,分别为部门表(dept) ,员工表(emp&a…...

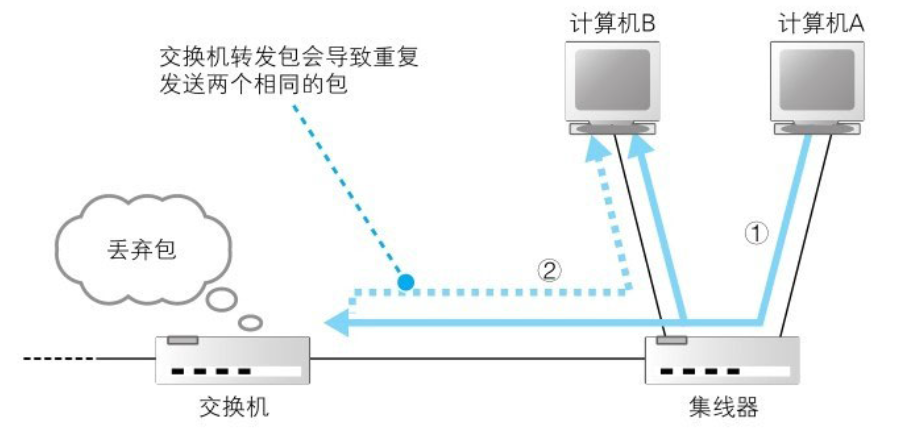
网络基础学习(3):交换机
1.交换机结构 (1)网线接口和后面的电路部分加在一起称为一个端口,也就是说交换机的一个端口就相当于计算机上的一块网卡。 如果在计算机上安装多个网卡,并让网卡接收所有网络包,再安装具备交换机功能的软件࿰…...

【软件测试学习笔记2】用例设计方法
1.能对穷举场景设计测试点(等价法) 等价类: 说明:在所有测试数据中,具有某种共同特征的数据集合进行划分 分类:有效等价类:满足需求的数据集合 无效等价类:不满足需求的数据集合 步…...

蓝桥杯 第三场 小白入门赛
召唤神坤 有意思🤔(ikun)。虽然是第一题但也要配得上神坤的身份。 思路1 枚举分母,选择一个数据结构来选出分母两侧最大的两个数做分子。2s常数大些也无碍。我选择好写的ST表 思路2 写两个 d p dp dp 分别表示 1 1 1 到 i…...

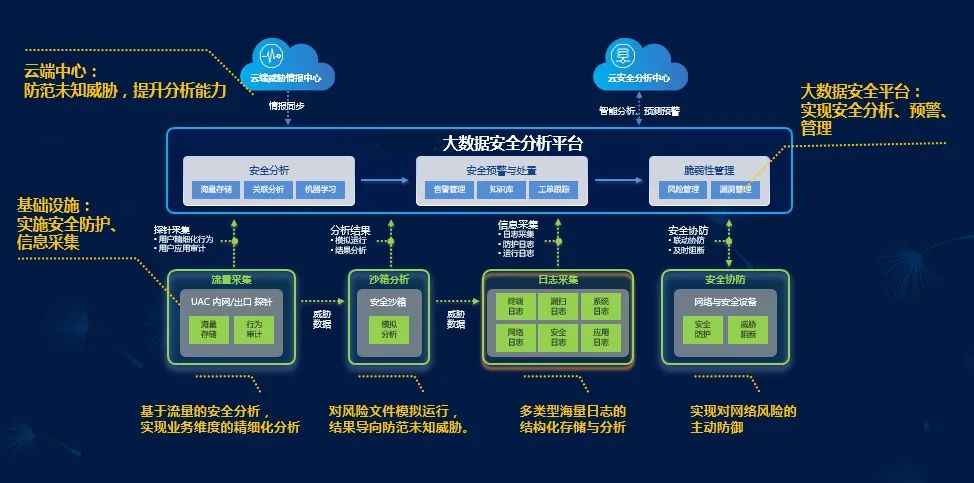
网络安全等级保护测评规划与设计
笔者单位网络结构日益复杂,应用不断增多,使信息系统面临更多的风险。同时,网络攻防技术发展迅速,攻击的技术门槛随着自动化攻击工具的应用也在不断降低,勒索病毒等未知威胁也开始泛滥。基于此,笔者单位拟进…...

Error: Cannot find module ‘vue-template-compiler‘ 问题解决
启动Vuepress项目时报了如下错误:Error: Cannot find module vue-template-compiler Error: Cannot find module vue-template-compiler Require stack: - /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js - /usr/local/lib/node_…...

华为认证云计算专家(HCIE-Cloud Computing)--练习题
华为认证云计算专家(HCIE-Cloud Computing)–练习题 1.(判断题)华为云stack支持鲲鹏架构,业务可从X86过渡到鲲鹏。 正确答案:正确 2.(判断题)业务上云以后,安全方面由云服务商负责,客户自己不需要做任何防…...

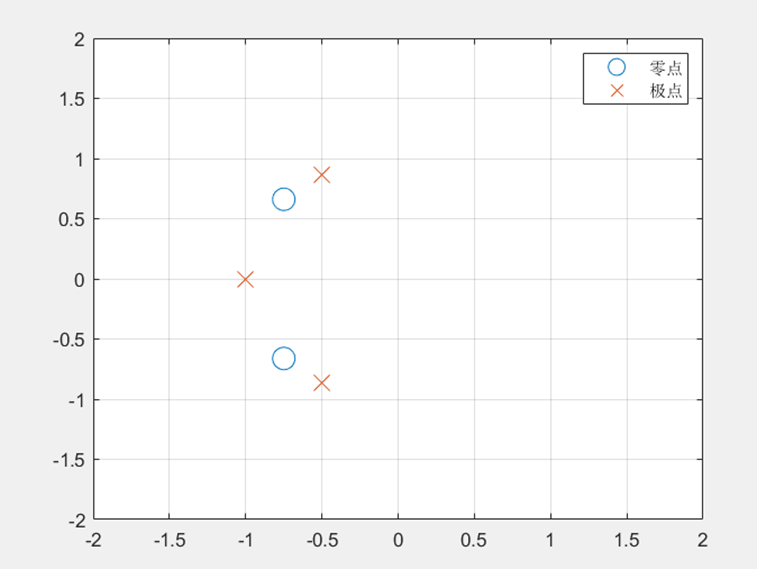
【MATLAB】【数字信号处理】产生系统的单位冲激响应h(t)与H(z)零极点分布
一、实验目的与要求 产生h(t) 与H(z) 零极点分布 二、实验仪器 微机,仿真软件MATLAB 2022a 三、实验内容与测试结果 1.已知描述连续系统的微分方程为y(t)5y(t)6y(t)2x(t)8x(t) ,计算系统的单位冲激响应h(t) 程序如下: clear all; ts0;…...

实验五:动态路由配置
实验五:动态路由配置 1.RIP 配置 【实验名称】 RIP 路由协议配置 【实验目的】掌握路由器 RIP 路由协议的基本配置 【实验设备】路由器( 2 台)、计算机( 2 台)、配置电缆( 1 根)、 V…...

苍穹外卖学习----出错记录
1.微信开发者工具遇到的问题: 1.1appid消失报错: {errMsg: login:fail 系统错误,错误码:41002,appid missing [20240112 16:44:02][undefined]} 1.2解决方式: appid可在微信开发者官网 登录账号后在开发栏 找到 复制后按以下步骤粘贴即…...

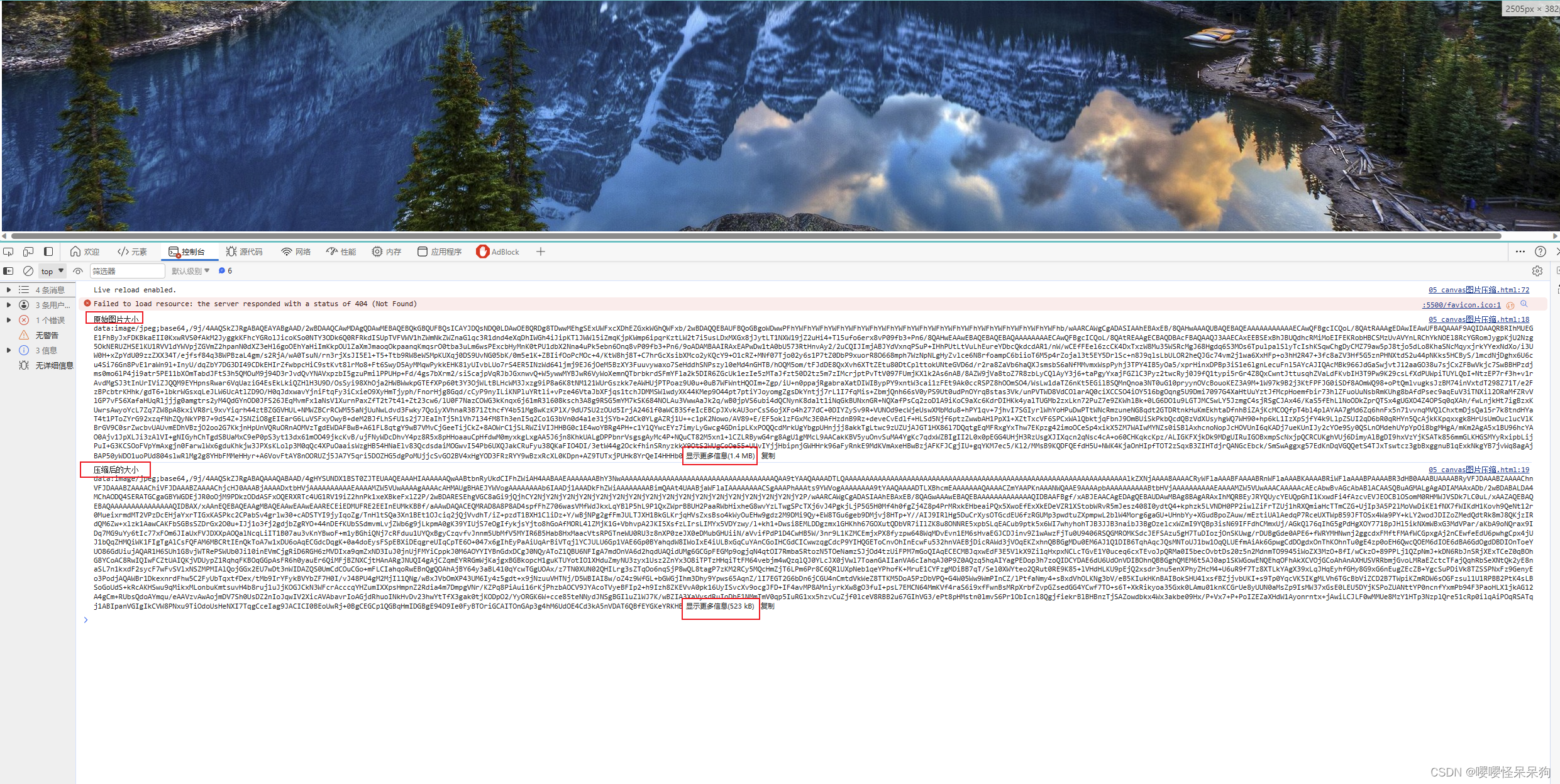
如何实现图片压缩
文章目录 1、canvas实现图片压缩2、其他 1、canvas实现图片压缩 canvas 实现图片压缩,主要是使用 canvas 的drawImage 方法 具体思路 拿到用户上传的文件转成base64创建一个 Image,主要是获取到这个图片的宽度和高度创建一个 2D 的画布,画布…...
