【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取
上节编写完成后的页面如下所示:

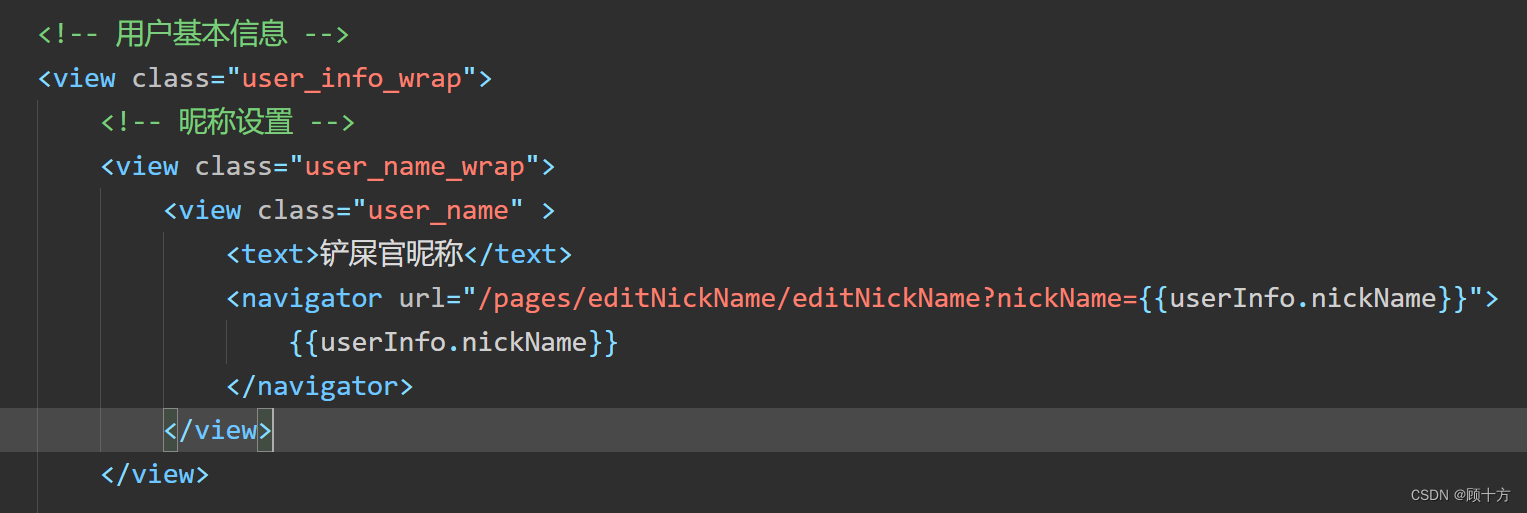
首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。
首先输入昵称编辑界面的导航栏名称
{"usingComponents": {},"navigationBarTitleText": "编辑昵称"
}基本页面编写
<!--pages/editNickName/editNickName.wxml-->
<view class="edit_nickName_wrap"><view class="edit_nickName"><input type="text" value="{{nickName}}" placeholder="请输入昵称" bindinput="limitWord"/></view><view class="str_count_wrap"><view class="str_count">{{count}}/10</view></view><view class="tip">昵称支持输入1-10个字,可输入特殊符号,不可与其他用户重复。</view><view class="save_button"><button >保存</button></view>
</view>当在个人信息页面点击昵称时,跳转昵称编辑页面需要携带一个当前昵称的参数

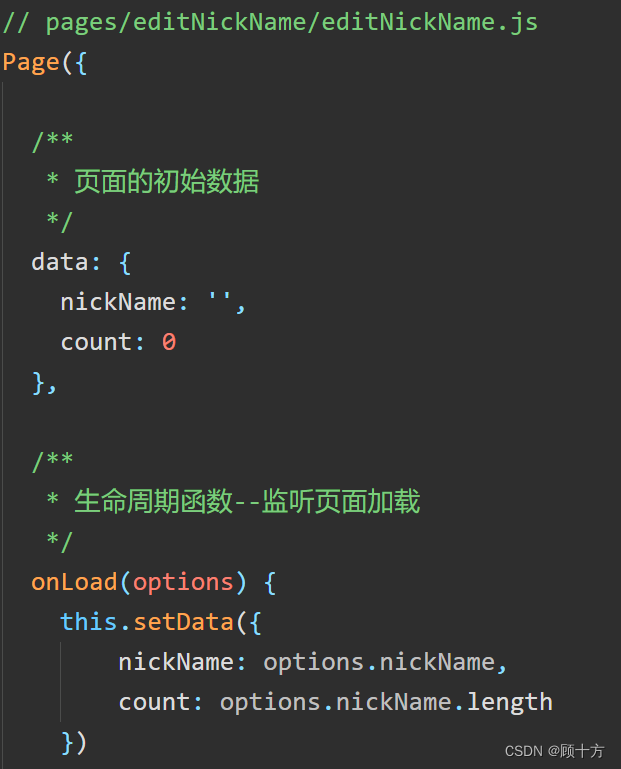
并在editNickname页面进行接收,当页面加载时初始化并赋值给页面参数,使用count来获取当前输入框的字符个数,限制输入不超过10个

给输入框编写方法监听当前输入框的字符个数,并修改当前count值
limitWord(e){var value = e.detail.value;var wordLength = parseInt(value.length); //解析字符串长度转换成整数。if (10 < wordLength) {return;}this.setData({nickName: value,count: wordLength});},编写less样式
/* pages/editNickName/editNickName.wxss */
page{background-color: #f5f5ed;
}
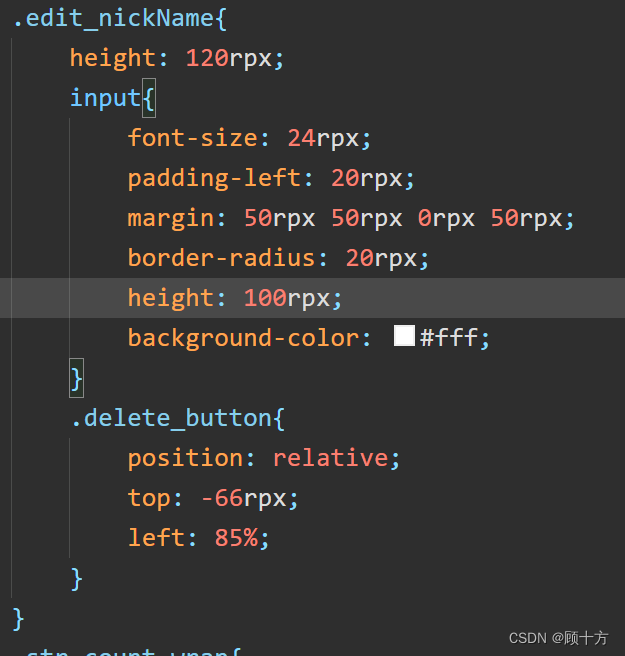
.edit_nickName_wrap{height: 100vh;.edit_nickName{height: 120rpx;input{font-size: 24rpx;padding-left: 20rpx;margin: 50rpx 50rpx 0rpx 50rpx;border-radius: 20rpx;height: 100rpx;background-color: #fff;}}.str_count_wrap{ display: flex;justify-content: flex-end;.str_count{margin-right: 50rpx;font-size: 24rpx;color: #666;}}.tip{margin: 20rpx 50rpx 20rpx 50rpx;font-size: 24rpx;color: #666;}.save_button{position: relative;button{position: fixed;left: 0;right: 0;bottom: 120rpx;font-weight: 500;font-size: 28rpx;width: 260rpx;border-radius: 30rpx;background-color: #fee05a;}}
}此时的页面样式如下:

在输入框的右侧添加重置按钮来提高用户体验,图标采用iconfont进行导入
引入iconfont矢量图标
iconfont-阿里巴巴矢量图标库
 在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去
在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去

在app.wxss中引入iconfont.wxss让其全局生效
/**app.wxss**/
@import "./styles/iconfont.wxss"使用时class选择器需要选取两个类名选择器,后面为所需的图标


此时页面样式为:

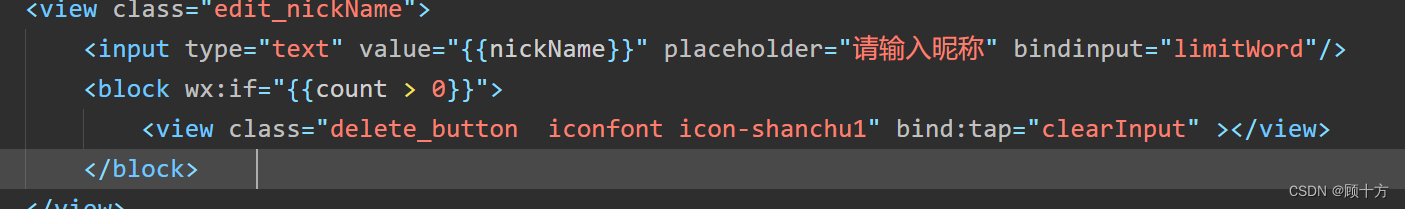
使用block标签包裹重置图标,当input中字符数为0时隐藏图标

为图标绑定事件
clearInput(){this.setData({count: 0,nickName: ''})},注意:因为图标采用相对定位,实际位置在input层级之下,如果不设置层级的话点击事件不生效,设置z-index来使重置图标位于input之上

设置获取微信用户昵称在输入法中


将昵称保存在全局变量中,在app.js定义全局变量
// app.js
App({onLaunch() {},globalData: {userInfo: {avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',nickName: '铲屎官',userId: '001'}}
})
为保存按钮绑定方法
sendNickName(){app.globalData.userInfo.nickName = this.data.nickName;wx.navigateTo({url: '/pages/userInfo/userInfo',})},修改userInfo.js文件
// pages/userInfo/userInfo.js
const app = getApp()
Page({/*** 页面的初始数据*/data: {userInfo: {nickName: '',avatarUrl: '',userId: ''}},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({userInfo: {nickName: app.globalData.userInfo.nickName,avatarUrl: app.globalData.userInfo.avatarUrl,userId: app.globalData.userInfo.userId}})},注意:如果微信昵称为特殊符号如表情,需要在真机调试下查看效果
相关文章:

【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取 上节编写完成后的页面如下所示: 首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。 首先输入昵称编辑界面的导航栏名称 {"usingCompone…...

Linux笔记:Linux中的文件系统权限
在Red Hat Enterprise Linux 或其他类似的Linux发行版中,全局umask设置通常在几个不同的系统级配置文件中定义。以下是一些可能设置umask的地方: (1)/etc/profile: 这是为系统上的所有用户设置全局环境变量和启动程序的地方。通…...
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4) 这篇 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图像圆图,Kotlin&am…...

WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
问题背景 当我们尝试通过SSH(Secure Shell)连接到远程服务器时,有时会遇到一个警告信息:“WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!”。这个消息表明SSH客户端检测到远程主机的身份(即其SSH密钥)…...

深入理解JVM虚拟机第三十九篇:JVM中新生代和老年代相关参数设置
😉😉 欢迎加入我们的学习交流群呀! ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring、Security、Docker、Grpc、消息中间件、Rpc、SpringCloud等等很多应用和源码级别高质量视频和笔记资料,你想学的我们这里都有! 🥭🥭3:…...

打造创新的金融数据平台,加速数字化和智能化转型丨PingCAP 官网金融行业专区上线
自诞生以来,TiDB 的原生分布式架构在强一致性、高可用性和可扩展性等方面与金融级业务需求高度契合,早期版本即为包括北京银行在内的金融用户提供服务。 TiDB 的核心能力始终源自与中国金融用户的共同创造。作为金融级分布式数据库,TiDB 在国…...

记ubuntu2004通过NetworkManager修改网络的优先级
这里写自定义目录标题 前言步骤 前言 起因在于万恶的校园网,突然台式有线死活没法认证(感觉是IP冲突了?另外一台电脑同样的系统就没有问题,连路由器WIFI也是可以的,路由器设置的是桥接模式,有没有大佬提供…...

Android-常用数据结构和控件
HashMap 的原理 HashMap 的内部可以看做数组链表的复合结构。数组被分为一个个的桶(bucket)。哈希值决定了键值对在数组中的寻址。具有相同哈希值的键值对会组成链表。需要注意的是当链表长度超过阈值(默认是8)的时候会触发树化,链表会变成树形结构。 把握HashMap的…...

react使用recoil进行全局状态管理 + axios进行网络请求
我们尝试使用recoil进行全局状态管理以及axios进行网络请求。 recoil recoil是facebook官方推出的新的react状态管理方案,采用分散管理原子状态的设计模式,同时也强调immuteable(mobx则是mutable),这与react强调immu…...

基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring S…...

【Python学习】Python学习14-函数
目录 【Python学习】Python学习14-函数 前言自定义函数创建语法自定义函数与调用参数传递参考 文章所属专区 Python学习 前言 本章节主要说明Python的函数。函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应…...

C语言中对关键字和标识符的理解
1.关键字(keyword) 定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。 特点:全部关键字都是小写字母。 举例: int、return等已经被C语言定义好了。 传统的C语言(ANSI C࿰…...

基于Jackson封装的JSON、Properties、XML、YAML 相互转换的通用方法
文章目录 一、概述二、思路三、实现四、测试 一、概述 我们在 yaml转换成JSON、MAP、Properties 通过引入 实现了JSON、Properties、XML、YAML文件的相互转换,具体的类、方法如下: 上面的实现,定义了多个类、多个方法,使用太不…...

windows的换行符与linux风格的换行符不同的问题
问题展示: 说明: 出现这个错误的原因是脚本文件包含了windows风格换行符(‘\r\n’),而在linux环境下,通常使用unix风格的换行符(‘\n’).这个问题通常在windows环境下编辑脚本文件然…...

RK3568笔记九: DRM显示摄像头
若该文为原创文章,转载请注明原文出处。 一、介绍 学习DRM的目的是想做类似NVR显示多路实时流,通过勇哥(Marc)的指导,大概流程是通过Zlmedia拉流,RK3568的MPP解码,DRM显示,可以使用HDMI或DIS屏幕…...

简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
低压差线性稳压器(LDO),是指一种具有恒定电流输出电压的装置,主要由输入变压器、整流器、输出变压器三部分构成,工业原理为将输入的交流电压经过整流、滤波后得到直流输出电压,再经过控制元件和开关器件将稳…...

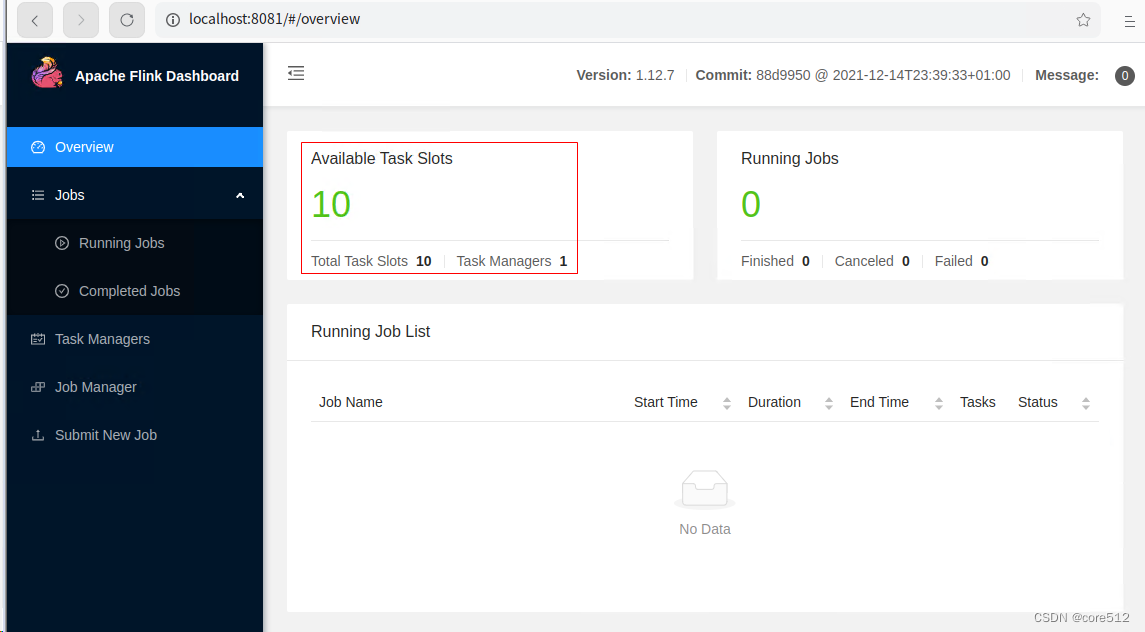
Flink会话集群docker-compose一键安装
1、安装docker 参考,本人这篇博客:https://blog.csdn.net/taotao_guiwang/article/details/135508643?spm1001.2014.3001.5501 2、flink-conf.yaml flink-conf.yaml放在/home/flink/conf/job、/home/flink/conf/task下面,flink-conf.yaml…...

qt.qpa.plugin: Could not find the Qt platform plugin “windows“ in ““
系统环境:Win10家庭中文版 Qt : 5.12.9 链接了一些64位的第三方库,程序编译完运行后出现 qt.qpa.plugin: Could not find the Qt platform plugin "windows" in "" 弹窗如下: 网上搜了一些都是关于pyQt的,…...

vue面试题集锦
1. 谈一谈对 MVVM 的理解? MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。 Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑; View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来,View 是…...

2024年学鸿蒙开发就业前景怎么样?
随着科技的不断进步,鸿蒙系统作为华为自主研发的操作系统,逐渐引起了人们的关注。 2024年,鸿蒙开发就业前景如何? 对于那些对鸿蒙开发感兴趣并希望在这一领域寻找职业发展的人来说,这是一个非常重要的问题。 首先&a…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
