Qt QProgressBar进度条控件
文章目录
- 1 属性和方法
- 1.1 值
- 1.2 方向
- 1.3 外观
- 1.4 信号和槽
- 2 实例
- 2.1 布局
- 2.2 代码实现
QProgressBar是进度条控件,进度条用来指示任务的完成情况
1 属性和方法
QProgressBar有很多属性,完整的可查看帮助文档。这里以QProgressBar为例,列出常用的属性和方法
1.1 值
进度条和值相关的属性包括:当前值、最大值、最小值
// 获取和设置当前值
int value() const;
void serValue(int);// 获取和设置最大值
int maximum() const;
void setMaximum(int);// 获取和设置最小值
int minimum() const;
void setMinimum(int);// 一次设置最大值和最小值
void serRange(int min, int max);// 复位当前值
void QProgressBar::reset();
注意:如果将最小值和最大值都设置为0,进度条会显示一个繁忙指示,而不会显示当前的值,如下:

1.2 方向
Qt中进度条有水平进度条和垂直进度条之分
只需修改QProgressBar的orientation属性,就可以将进度条的外观变为水平或者垂直的
// 获取和设置进度条
Qt::Orientation orientation() const;
void setOrientation(Qt::Orientation);
其中,Qt::Orientation 是一个枚举类型,有两种取值:
Qt:Horizontal水平Qt:Vertical垂直
1.3 外观
可以设置进度条的文本是否显示
// 获取和设置进度条的文本是否显示
void isTextVisible() const;
void setTextVisible(bool visible);
设置文本的显示位置
Qt::Alignment alignment() const;
void setAlignment(Qt::Alignment alignemnt);
文本的显示格式,也就是进度条显示的进度值的方式
// 获取格式
QString format() const;// 设置格式
void setFormat(const QString &format);// 复位格式
void resetFormat();
格式有三种:
%p- 百分比%v- 当前值%m- 最大值
还可以设置进度条的进度增长方向
// 获取和设置是外观反转
bool invertedAppearance() const;
void setInvertedApperarance(bool invert)
通常,进度条进度的增长方向从左到右
而外观反转,将进度条的进度增长方向修改为从右向左
1.4 信号和槽
// 当进度条的值改变时,发射该信号
void valueChanged(int value);
2 实例
本实例展示三个进度条的案例:文件下载、文件拷贝、网络请求

2.1 布局
在Ul设计师界面,拖拽对应的控件,修改显示的文字、控件的name,然后完成布局

2.2 代码实现
// 在widget.cpp中#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 初始化ui->pbDownload->setMaximum(100);ui->pbDownload->setMinimum(0);// ui->pbDownload->setRange(0, 100);ui->pbDownload->setAlignment(Qt::AlignLeft);ui->pbCopy->setMaximum(1000);ui->pbCopy->setMinimum(0);// 初始化定时器mTimerDownload = new QTimer(this);// 每个多长时间执行函数mTimerDownload->setInterval(50);mTimerCopy = new QTimer(this);mTimerCopy->setInterval(10);connect(ui->btnDownload, &QPushButton::clicked, this,&Widget::onBtnDownloadClicked);connect(ui->btnCopy, &QPushButton::clicked, this,&Widget::onBtnCopyClicked);// 时间到了触发信号connect(mTimerDownload, &QTimer::timeout, this, &Widget::onDownloadTimeout);connect(mTimerCopy, &QTimer::timeout, this, &Widget::onCopyTimeout);
}void Widget::onBtnDownloadClicked() {// 恢复到初始值ui->pbDownload->reset();// 当触发信号 启动定时器mTimerDownload->start();
}void Widget::onBtnCopyClicked() {// 恢复到初始值ui->pbCopy->reset();// 当触发信号 启动定时器mTimerCopy->start();
}// 时间到了调用这个函数
void Widget::onDownloadTimeout() {// 获取进度条当前值int currentValue = ui->pbDownload->value();if (currentValue >= ui->pbDownload->maximum()) {mTimerDownload->stop();QMessageBox::information(this, "提示", "文件下载完成");} else {ui->pbDownload->setValue(ui->pbDownload->value() + 1);qDebug() << ui->pbDownload->value();}
}void Widget::onCopyTimeout() {// 获取进度条当前值int currentValue = ui->pbCopy->value();if (currentValue >= ui->pbCopy->maximum()) {mTimerCopy->stop();QMessageBox::information(this, "提示", "文件拷贝完成");} else {ui->pbCopy->setValue(ui->pbCopy->value() + 1);qDebug() << ui->pbCopy->value();}
}Widget::~Widget() {delete ui;
}相关文章:

Qt QProgressBar进度条控件
文章目录 1 属性和方法1.1 值1.2 方向1.3 外观1.4 信号和槽 2 实例2.1 布局2.2 代码实现 QProgressBar是进度条控件,进度条用来指示任务的完成情况 1 属性和方法 QProgressBar有很多属性,完整的可查看帮助文档。这里以QProgressBar为例,列出…...

【新】Unity Meta Quest MR 开发(一):Passthrough 透视配置
文章目录 📕教程说明📕配置透视的串流调试功能📕第一步:设置 OVRManager📕第二步:添加 OVRPassthroughLayer 脚本📕第三步:在场景中添加虚拟物体📕第四步:设置…...

快速排序【hoare版本】【挖坑法】【双指针法】(数据结构)
快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中 的某元素作为基准值,按照该排序码将待排序集合分割成两子序列,左子序列中所有元素均小于基准值,右子序列中所有元素均…...

class_5:在c++中一个类包含另一个类的对象叫做组合
#include <iostream> using namespace std;class Wheel{ public://成员数据string brand; //品牌int year; //年限//真正的成员函数void printWheelInfo(); //声明成员函数 };void Wheel::printWheelInfo() {cout<<"我的轮胎品牌是:"<…...

Linux - No space left on device
问题描述 No space left on device 原因分析 说明在服务器设备上的存储空间已经满了,不能再上传或者新建文件夹或者文件等。 解决方案 确认查看服务器系统的磁盘使用情况是否是真的已经没有剩余空间,复制下面命令在服务器上运行,然后发现如果…...

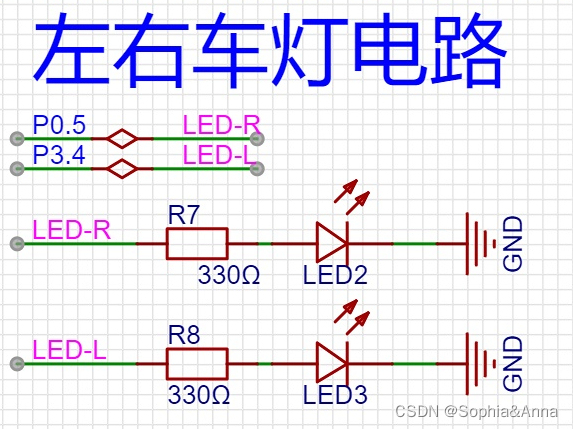
STC8H8K蓝牙智能巡线小车——2. 点亮左右转弯灯与危险报警灯
任务调用示例 RTX 51 TNY 可做多任务调度,API较为简单。 /* 接口API */// 创建任务 extern unsigned char os_create_task (unsigned char task_id); // 结束任务 extern unsigned char os_delete_task (unsigned char task_id);// 等待 extern unsig…...

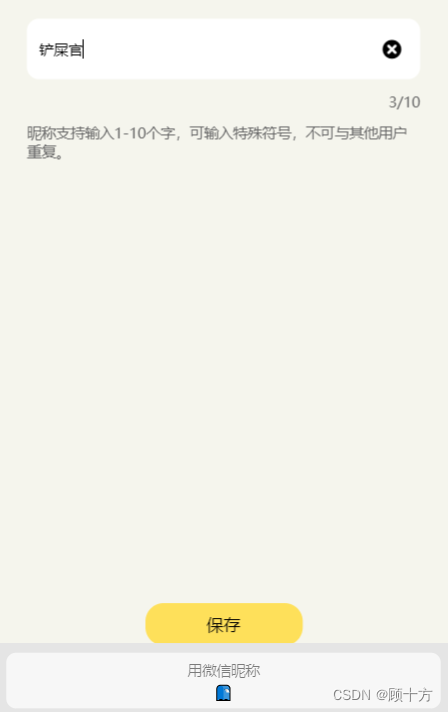
【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取 上节编写完成后的页面如下所示: 首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。 首先输入昵称编辑界面的导航栏名称 {"usingCompone…...

Linux笔记:Linux中的文件系统权限
在Red Hat Enterprise Linux 或其他类似的Linux发行版中,全局umask设置通常在几个不同的系统级配置文件中定义。以下是一些可能设置umask的地方: (1)/etc/profile: 这是为系统上的所有用户设置全局环境变量和启动程序的地方。通…...
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4) 这篇 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图像圆图,Kotlin&am…...

WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
问题背景 当我们尝试通过SSH(Secure Shell)连接到远程服务器时,有时会遇到一个警告信息:“WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!”。这个消息表明SSH客户端检测到远程主机的身份(即其SSH密钥)…...

深入理解JVM虚拟机第三十九篇:JVM中新生代和老年代相关参数设置
😉😉 欢迎加入我们的学习交流群呀! ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring、Security、Docker、Grpc、消息中间件、Rpc、SpringCloud等等很多应用和源码级别高质量视频和笔记资料,你想学的我们这里都有! 🥭🥭3:…...

打造创新的金融数据平台,加速数字化和智能化转型丨PingCAP 官网金融行业专区上线
自诞生以来,TiDB 的原生分布式架构在强一致性、高可用性和可扩展性等方面与金融级业务需求高度契合,早期版本即为包括北京银行在内的金融用户提供服务。 TiDB 的核心能力始终源自与中国金融用户的共同创造。作为金融级分布式数据库,TiDB 在国…...

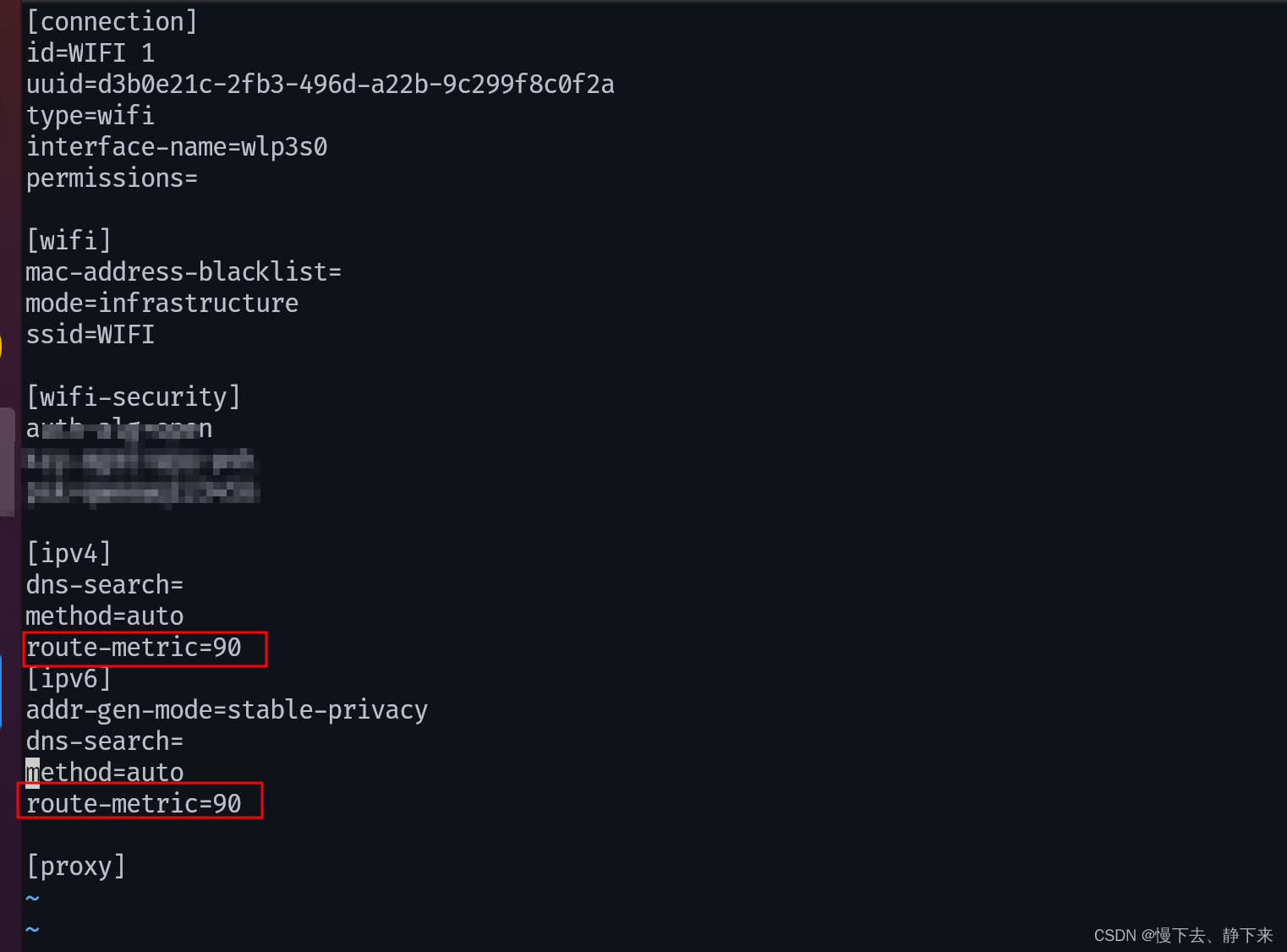
记ubuntu2004通过NetworkManager修改网络的优先级
这里写自定义目录标题 前言步骤 前言 起因在于万恶的校园网,突然台式有线死活没法认证(感觉是IP冲突了?另外一台电脑同样的系统就没有问题,连路由器WIFI也是可以的,路由器设置的是桥接模式,有没有大佬提供…...

Android-常用数据结构和控件
HashMap 的原理 HashMap 的内部可以看做数组链表的复合结构。数组被分为一个个的桶(bucket)。哈希值决定了键值对在数组中的寻址。具有相同哈希值的键值对会组成链表。需要注意的是当链表长度超过阈值(默认是8)的时候会触发树化,链表会变成树形结构。 把握HashMap的…...

react使用recoil进行全局状态管理 + axios进行网络请求
我们尝试使用recoil进行全局状态管理以及axios进行网络请求。 recoil recoil是facebook官方推出的新的react状态管理方案,采用分散管理原子状态的设计模式,同时也强调immuteable(mobx则是mutable),这与react强调immu…...

基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring S…...

【Python学习】Python学习14-函数
目录 【Python学习】Python学习14-函数 前言自定义函数创建语法自定义函数与调用参数传递参考 文章所属专区 Python学习 前言 本章节主要说明Python的函数。函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应…...

C语言中对关键字和标识符的理解
1.关键字(keyword) 定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。 特点:全部关键字都是小写字母。 举例: int、return等已经被C语言定义好了。 传统的C语言(ANSI C࿰…...

基于Jackson封装的JSON、Properties、XML、YAML 相互转换的通用方法
文章目录 一、概述二、思路三、实现四、测试 一、概述 我们在 yaml转换成JSON、MAP、Properties 通过引入 实现了JSON、Properties、XML、YAML文件的相互转换,具体的类、方法如下: 上面的实现,定义了多个类、多个方法,使用太不…...

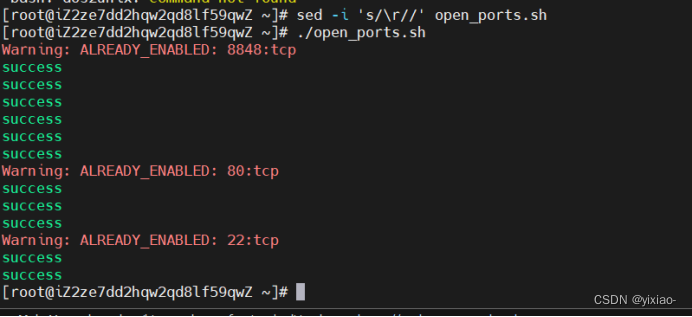
windows的换行符与linux风格的换行符不同的问题
问题展示: 说明: 出现这个错误的原因是脚本文件包含了windows风格换行符(‘\r\n’),而在linux环境下,通常使用unix风格的换行符(‘\n’).这个问题通常在windows环境下编辑脚本文件然…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
