【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
概述
前后端网络请求工具
- 原生ajax
- fetch api
- axios
GET和POST请求
get只能发纯文本
post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息
测试服务器地址
有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求(GET、POST 等),并从服务器获取响应。以下是一些常用的公共测试 API:
- JSONPlaceholder:
- Base URL: https://jsonplaceholder.typicode.com
- Example Endpoints:
- Posts:
/posts - Comments:
/comments - Users:
/users
- Posts:
- Usage Example (GET): https://jsonplaceholder.typicode.com/posts/1
- ReqRes:
- Base URL: https://reqres.in
- Example Endpoints:
- Users:
/api/users - Single User:
/api/users/2 - Create User:
/api/users
- Users:
- Usage Example (POST): https://reqres.in/api/users
原生ajax
前端页面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script src="ajax_get.js"></script>
</body>
</html>
GET
//原生ajax
const xhr = new XMLHttpRequest();
//xhr.open('GET', 'http://wuyou.com/common/get');
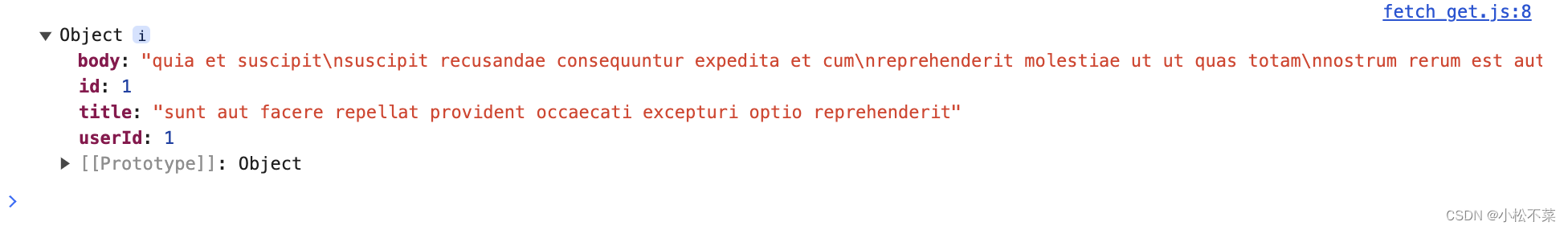
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts/1')
xhr.send();
xhr.onreadystatechange = function(){if(xhr.readyState == XMLHttpRequest.DONE && xhr.status === 200){console.log(JSON.parse(xhr.responseText));}
}
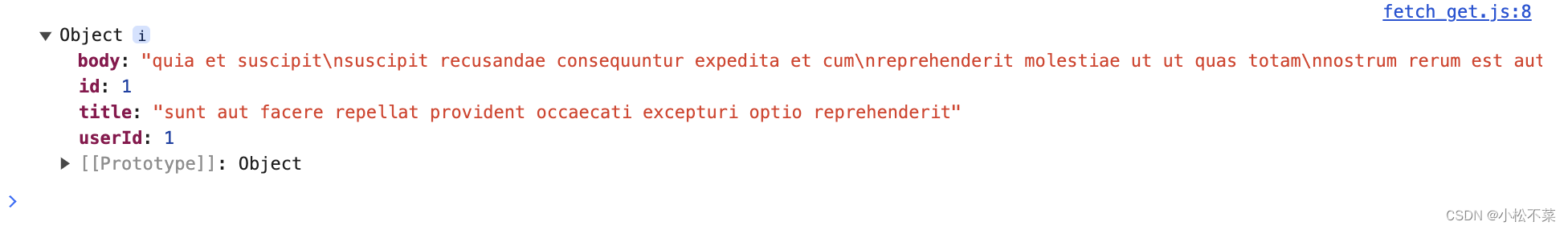
返回结果

POST
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://jsonplaceholder.typicode.com/posts');
xhr.setRequestHeader('Content-Type', 'application/json'); // 修改 Content-Type
xhr.send(JSON.stringify({title: 'foo',body: 'bar',userId: 1
}));xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 201) {console.log(xhr.responseText); // 不解析 JSON,直接输出响应文本}
};
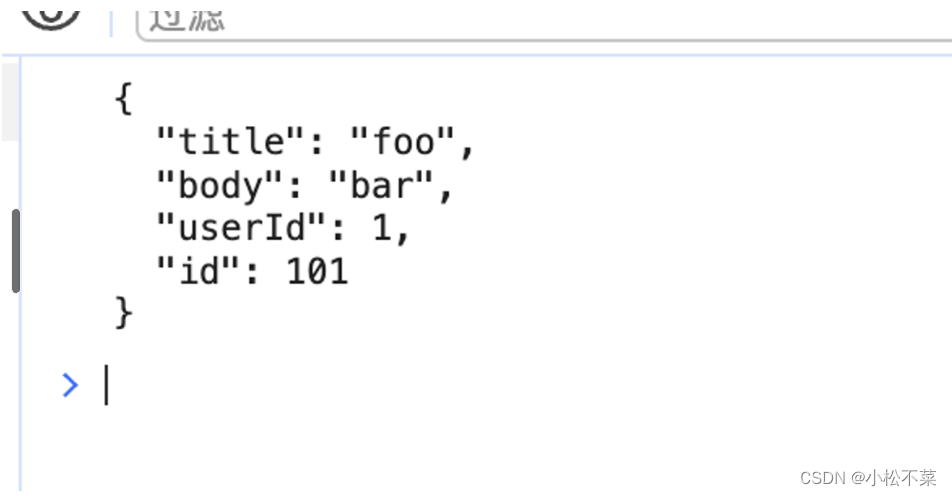
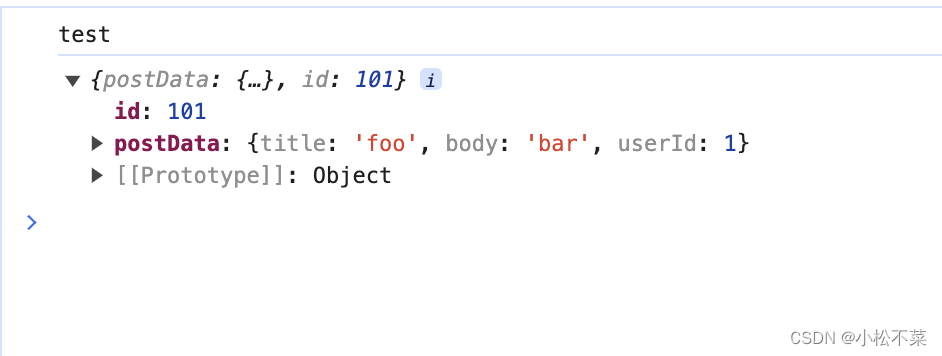
返回结果

Axios
前端页面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script src="axios.min.js"></script>
<script src = 'axiosjs.js'></script>
</body>
</html>
直接传输
最简单的axios使用方式,get函数中填写请求的url
//用axios来get一个请求
axios.get('https://jsonplaceholder.typicode.com/posts/1').then(response => {console.log('GET Response:', response.data);}).catch(error => {console.error('GET Error:', error);});
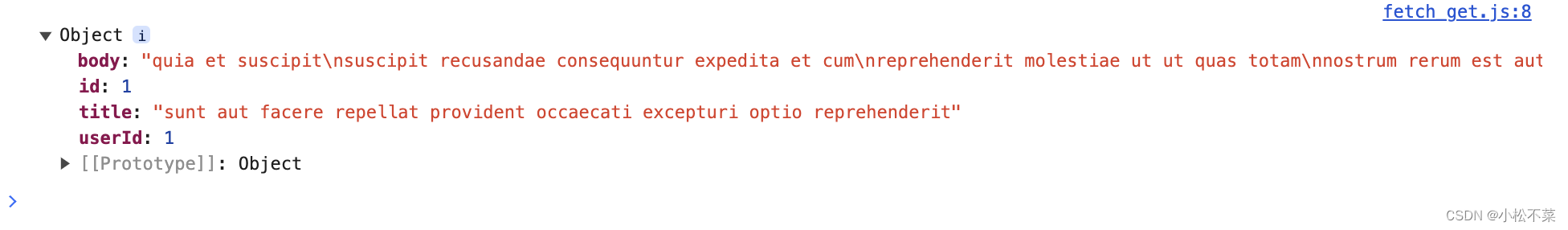
返回结果

异步传输
用异步的方式传输,在axios中配置地址,请求/响应拦截器
//异步请求处理
//异步发送get请求
(async () => {try {const ins = axios.create({baseURL: 'https://jsonplaceholder.typicode.com',});// 请求拦截器ins.interceptors.request.use((config) => {console.log('发送了请求');return config;});// 响应拦截器ins.interceptors.response.use((response) => {// 在这里可以对响应数据进行处理return response.data;},(error) => {// 在这里处理响应错误return Promise.reject(error);});const res = await ins.get('/posts/1');const res2 = await ins.post('/posts', {title: 'foo',body: 'bar',userId: 1,});console.log('GET 的结果:', res);console.log('POST 的结果:', res2);} catch (error) {console.error('发生错误:', error);}
})();
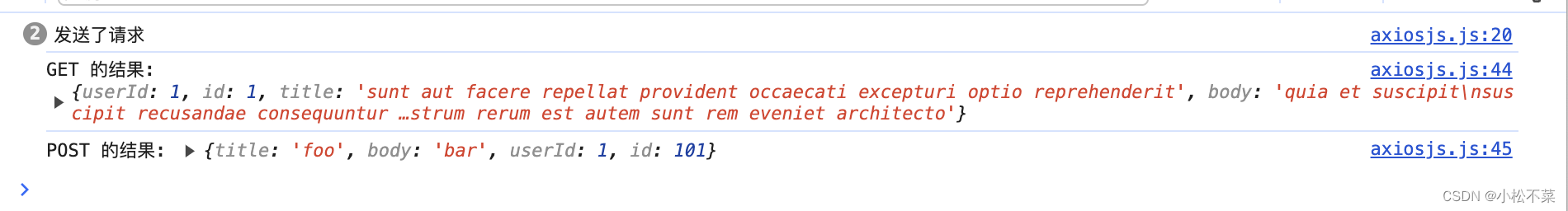
返回结果

Fetch
前端页面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script src = 'fetch_get.js'></script>
</body>
</html>
GET请求
fetch('https://jsonplaceholder.typicode.com/posts/1')
.then(res => {if(res.ok){return res.json()}
})
.then(data =>{console.log(data)}).catch(error =>{console.error(error)
})
结果:

POST请求
在参数处需要传入一些配置项
//post在参数的地方需要传入一些配置项const postData = {title: 'foo',body: 'bar',userId: 1
};
console.log("test")
fetch('https://jsonplaceholder.typicode.com/posts', {method: 'POST',headers:{'Content-Type': 'application/json'},body:JSON.stringify({postData})}
).then(res =>{if(res.ok){return res.json()}
})
.then(data =>{console.log(data)}
)
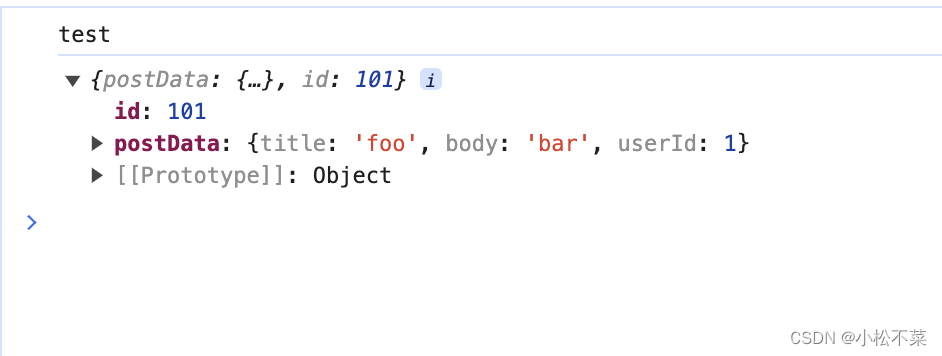
结果

相关文章:

【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
概述 前后端网络请求工具 原生ajaxfetch apiaxios GET和POST请求 get只能发纯文本 post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息 测试服务器地址 有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求…...

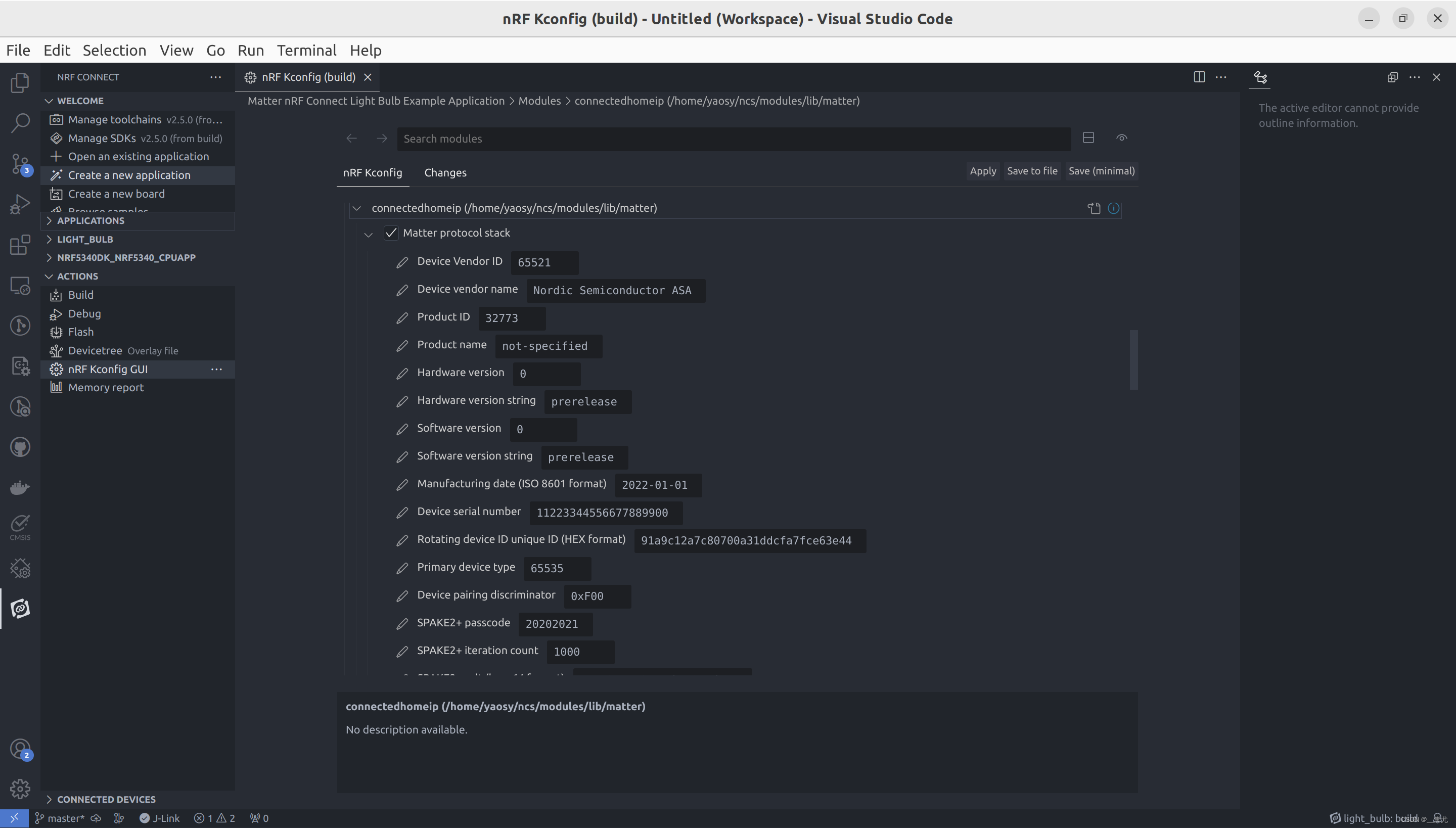
Matter - 配置工厂数据(2)
部分关键名词参数简介 PASE(Passcode-Authenticated Session Establishment): 基于密码认证的会话建立,用于在 Commissioning 的时候 Commissioner 与 Matter Deivce 之间建立安全信道,生成对称加密密钥用于 Commissioning 后续通信消息进行加、解密和完…...

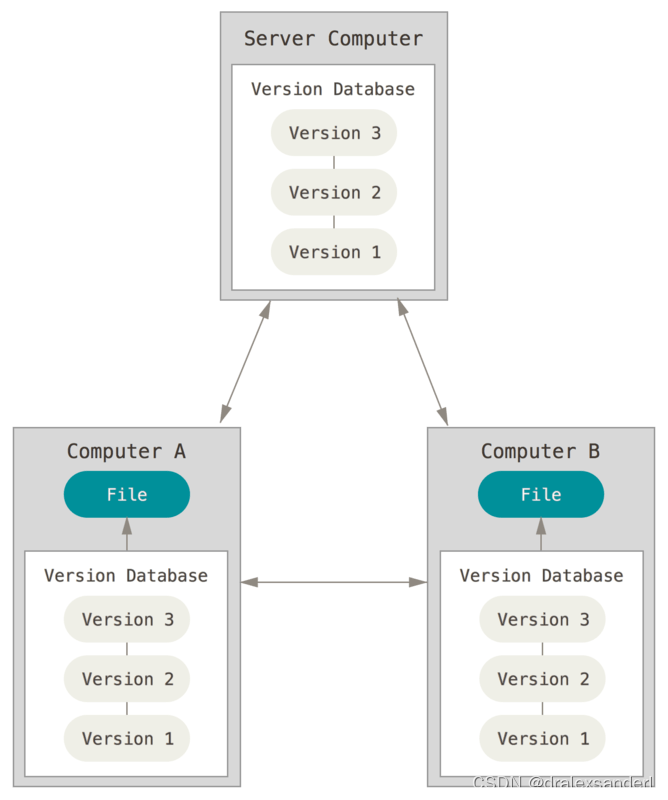
版本控制背景知识
版本控制背景知识 本文是关于 Git 系列文章的导读,我们先介绍一下版本控制的背景知识。 什么是版本控制 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。它将什么时候、什么人更改了文件的什么内容等信息如实记录下来…...

tensorflow报错: DNN library is no found
错误描述 如上图在执行程序的时候,会出现 DNN library is no found 的报错 解决办法 这个错误基本上说明你安装的 cudnn有问题,或者没有安装这个工具。 首先检测一下你是否安装了 cudnn 进入CUDA_HOME下,也就是进入你的cuda的驱动的安装目…...

DA14531-高级应用篇-用户如何开启OTA服务
文章目录 1. OTA相关文件2.OTA宏定义列表3.OTA主要函数接口4.OTA具体实施步骤5.总结1. OTA相关文件 1)app_suotar_task.c和app_suotar_task.h 2)app_suotar.c和app_suotar.h 2.OTA宏定义列表 宏定义注解CFG_PRF_SUOTAR用户开启SOTA功能BLE_SUOTA_RECEIVERSOTA功能服务CFG_S…...

国内镜像源配置方法(包括临时和永久方法)
国内镜像源: 阿里云 http://mirrors.aliyun.com/pypi/simple/中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/豆瓣 http://pypi.douban.com/simplePython官方 https://pypi.python.org/simple/v2ex http://pypi.v2ex.com/simple/中国科学院 http://pypi.mi…...
)
数据结构二叉树--堆(数据结构实现和堆排序的一种实现)
堆是一个数据结构 逻辑结构:完全二叉树(要求父节点大于孩子节点或者小于孩子节点) 存储结构:顺序存储 typedef int DataType; typedef struct Heap{DataType*data;int size;int capacity; }Heap;void InitHeap(Heap*pH) {asser…...

【Linux】 nohup命令使用
nohup命令 nohup是Linux和Unix系统中的一个命令,其作用是在终端退出时,让进程在后台继续运行。它的全称为“no hang up”,意为“不挂起”。nohup命令可以让你在退出终端或关闭SSH连接后继续运行命令。 nohup 命令,在默认情况下&…...

多维时序 | Matlab实现GRO-CNN-LSTM-Attention淘金算法优化卷积神经网络-长短期记忆网络结合注意力机制多变量时间序列预测
多维时序 | Matlab实现GRO-CNN-LSTM-Attention淘金算法优化卷积神经网络-长短期记忆网络结合注意力机制多变量时间序列预测 目录 多维时序 | Matlab实现GRO-CNN-LSTM-Attention淘金算法优化卷积神经网络-长短期记忆网络结合注意力机制多变量时间序列预测效果一览基本介绍程序设…...

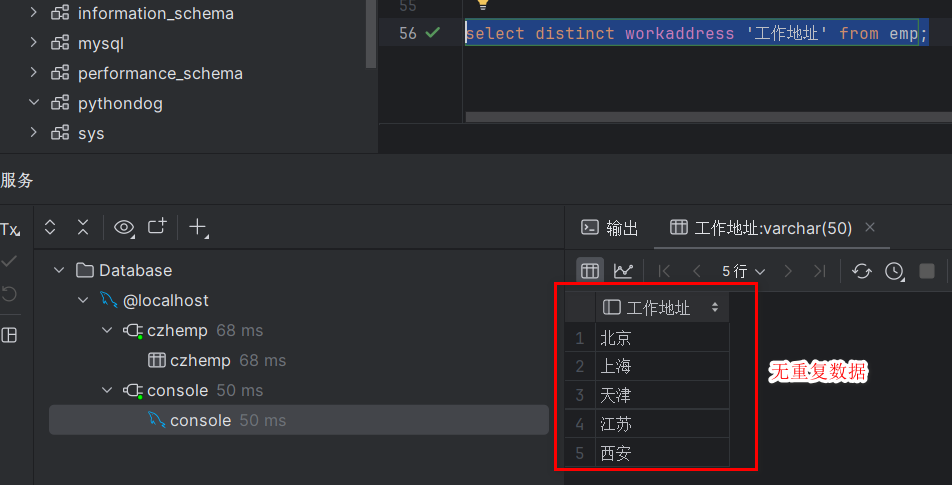
SQL-DQL-基础查询
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

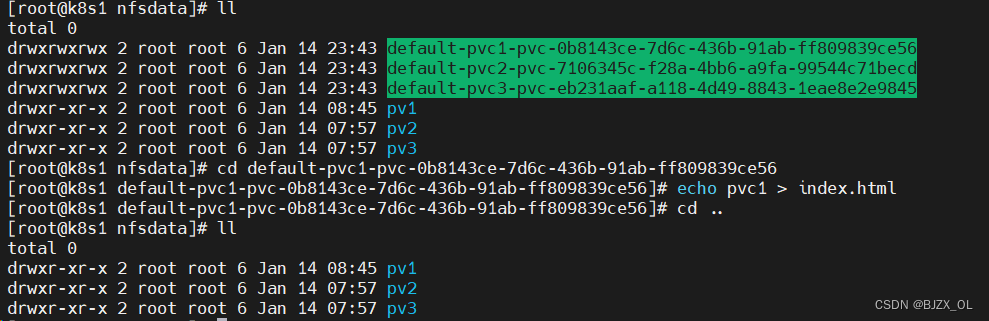
Kubernetes (十三) 存储——持久卷-动静态分配
一. 简介 二. NFS持久化存储步骤(静态分配) 1. 集群外…...

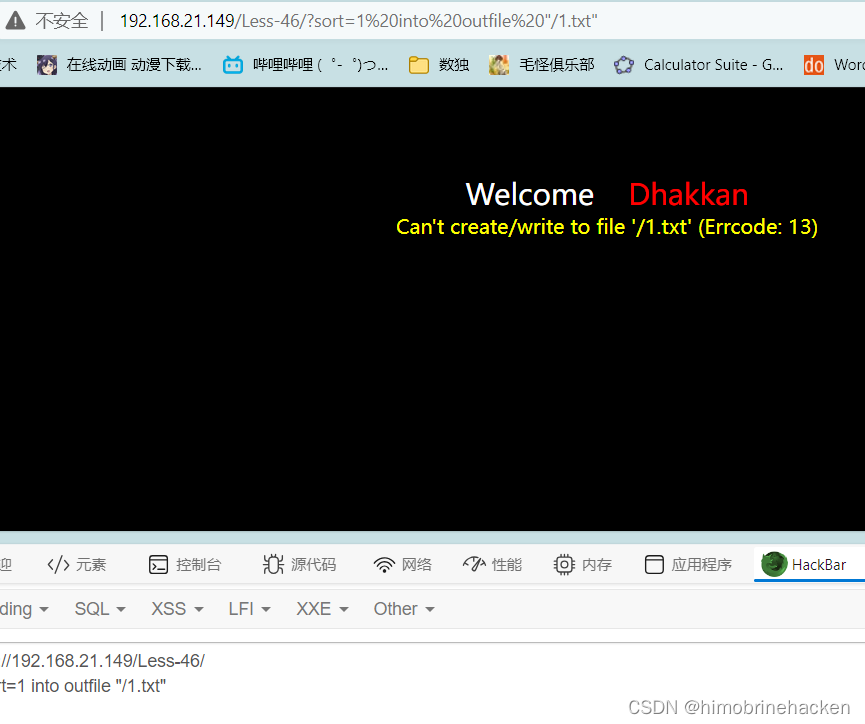
order by之后的injection(sqllabs第四十六关)
order by相关注入知识 这一关的sql语句是利用的order by 根据输入的id不同数据排序不一样可以确定就是order by order by后面无法使用ubion注入(靠找不到) 可以利用后面的参数进行攻击 1)数字 没作用考虑布尔类型 rand和select ***都可以 …...

C++ 树与图的广度优先遍历 || 模版题 :图中点的层次
给定一个 n 个点 m 条边的有向图,图中可能存在重边和自环。 所有边的长度都是 1 ,点的编号为 1∼n 。 请你求出 1 号点到 n 号点的最短距离,如果从 1 号点无法走到 n 号点,输出 −1 。 输入格式 第一行包含两个整数 n 和 m 。 …...

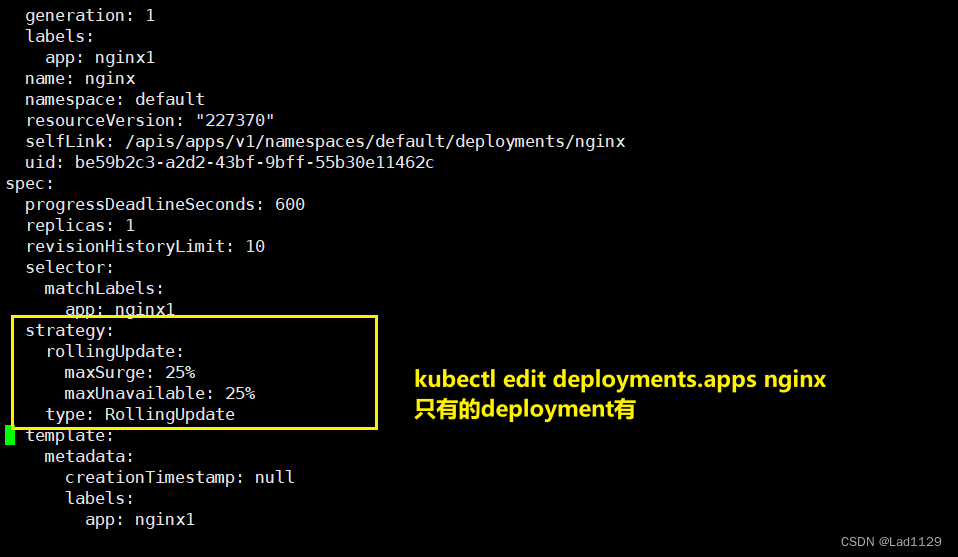
k8s---pod控制器
pod控制器发的概念: 工作负载,workload用于管理pod的中间层,确保pod资源符合预期的状态。 预期状态: 1、副本数 2、容器重启策略 3、镜像拉取策略 pod出故障的出去等等 pod控制器的类型: 1、replicaset…...

2024.1.11力扣每日一题——构造有效字符串的最少插入数
2024.1.11 题目来源我的题解方法一 暴力模拟方法二 动态规划方法三 直接拼接方法四 计算组数 题目来源 力扣每日一题;题序:2645 我的题解 方法一 暴力模拟 直接模拟,根据题意可知 若是abc则不用插入,若是ab,ac,bc这需要 插入一…...

软件测试|如何使用Selenium处理隐藏元素
简介 我们在使用selenium进行web自动化测试时,有时候会遇到元素被隐藏,从而无法对元素进行操作,导致我们的用例报错的情况。当我们遇到元素被隐藏的情况时,需要先对隐藏的元素进行处理,才能继续进行我们的操作&#x…...

第三次面试总结 - 吉云集团 - 全栈开发
🧸欢迎来到dream_ready的博客,📜相信您对专栏 “本人真实面经” 很感兴趣o (ˉ▽ˉ;) 专栏 —— 本人真实面经,更多真实面试经验,中大厂面试总结等您挖掘 目录 总结(非详细) 面试内…...

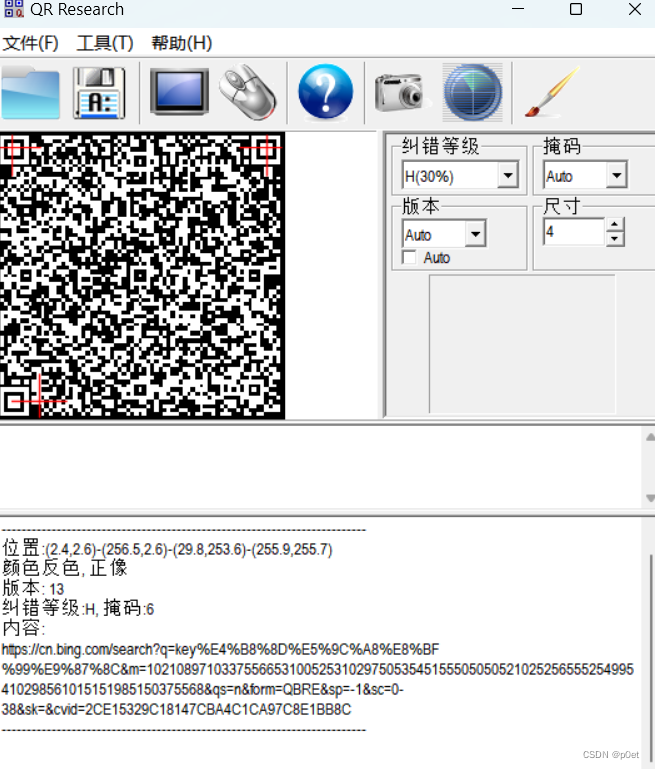
buuctf-Misc 题目解答分解118-120
118.[INSHack2017]sanity 打开压缩包就是一个md 文件 typora 打开 发现flag INSA{Youre_sane_Good_for_you} 119.粽子的来历 解压压缩包 ,得到文件夹如下 用010 editor 打开 我是A.doc 这个有些可以 都改成FF 保存 然后再次打开 docx 文件就发现了屈原的诗 其他b…...

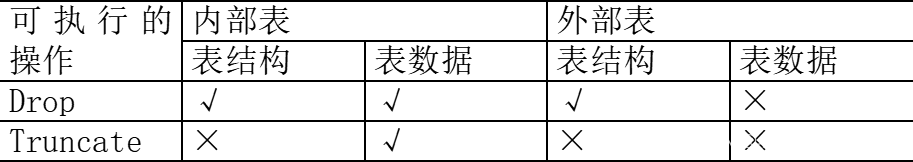
Hive数据定义(1)
hive数据定义是hive的基础知识,所包含的知识点有:数据仓库的创建、数据仓库的查询、数据仓库的修改、数据仓库的删除、表的创建、表的删除、内部表、外部表、分区表、桶表、表的修改、视图。本篇文章先介绍:数据仓库的创建、数据仓库的查询、…...

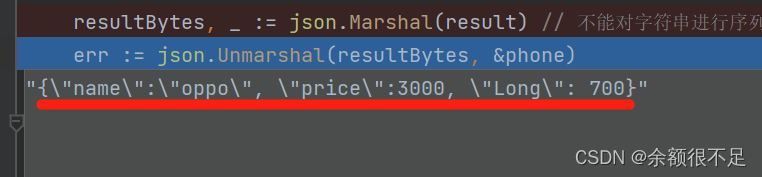
golang 反序列化出现json: cannot unmarshal string into Go value of type model.Phone
项目场景: 今天在项目公关的过程中,需要对interface{}类型进行转换为具体结构体 问题描述 很自然的用到了resultBytes, _ : json.Marshal(result),然后对resultBytes进行反序列化转换为对应的结构体err : json.Unmarshal(resultBytes, &…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
