软件测试|如何使用Selenium处理隐藏元素
简介
我们在使用selenium进行web自动化测试时,有时候会遇到元素被隐藏,从而无法对元素进行操作,导致我们的用例报错的情况。当我们遇到元素被隐藏的情况时,需要先对隐藏的元素进行处理,才能继续进行我们的操作,本文就为大家介绍一下如何使用selenium处理隐藏的元素。
常见元素隐藏情况
在HTML中,由于页面美化和用户交互的需求,元素隐藏的使用非常常见,比如下拉菜单、内容折叠、对话框以及上传文件框等。隐藏常见有以下几种表现形式:
hidden:占据空间,无法点击style="display: none":最常见,不占据空间,无法点击style="visibility: hidden":占据空间,无法点击style="overflow: hidden":占据空间,无法点击style="opacity: 0":占据空间,无法点击style="position: absolute; top: -999em":不占据空间,无法点击style="position: relative; top: -999em; ":占据空间,无法点击style="position: absolute; visibility: hidden; ":不占据空间,无法点击style="height: 0; overflow: hidden; ":不占据空间,无法点击
处理隐藏元素
处理隐藏元素通常涉及到以下几个步骤:
-
找到元素:首先,使用
Selenium的find_element或find_elements方法找到隐藏元素。这与找到可见元素的方法相同。 -
操作元素:虽然元素在页面上不可见,但我们仍然可以操作它。例如,可以点击、输入文本或执行其他与元素相关的操作。
-
使用
JavaScript:在某些情况下,隐藏元素可能无法通过标准Selenium操作直接访问。在这种情况下,可以使用JavaScript来操控元素。Selenium的execute_script方法可以执行JavaScript代码。
操作示例
以下是一个示例代码,演示如何使用Selenium处理隐藏元素。在这个示例中,我们将使用一个简单的网页来模拟一个隐藏的按钮,并点击该按钮。代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By# 启动浏览器
driver = webdriver.Chrome()# 打开网页
driver.get('https://example.com/hidden-button.html')# 使用JavaScript来显示隐藏按钮
button = driver.find_element(By.ID, 'hidden-button')
driver.execute_script('arguments[0].style.display = "block";', button)# 现在可以点击按钮
button.click()# 关闭浏览器
driver.quit()
在上面的示例中,我们首先找到隐藏按钮元素,然后使用execute_script方法将按钮的CSS属性display设置为block,以使其可见。然后,我们可以点击按钮。
注:如果元素是通过JavaScript动态加载的,则需要等待元素加载完成后再进行操作,以避免出现定时问题。
总结
本文主要介绍了selenium处理隐藏元素的方法,处理隐藏元素是我们工作中经常需要面对的情况,希望本文可以帮到大家。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

软件测试|如何使用Selenium处理隐藏元素
简介 我们在使用selenium进行web自动化测试时,有时候会遇到元素被隐藏,从而无法对元素进行操作,导致我们的用例报错的情况。当我们遇到元素被隐藏的情况时,需要先对隐藏的元素进行处理,才能继续进行我们的操作&#x…...

第三次面试总结 - 吉云集团 - 全栈开发
🧸欢迎来到dream_ready的博客,📜相信您对专栏 “本人真实面经” 很感兴趣o (ˉ▽ˉ;) 专栏 —— 本人真实面经,更多真实面试经验,中大厂面试总结等您挖掘 目录 总结(非详细) 面试内…...

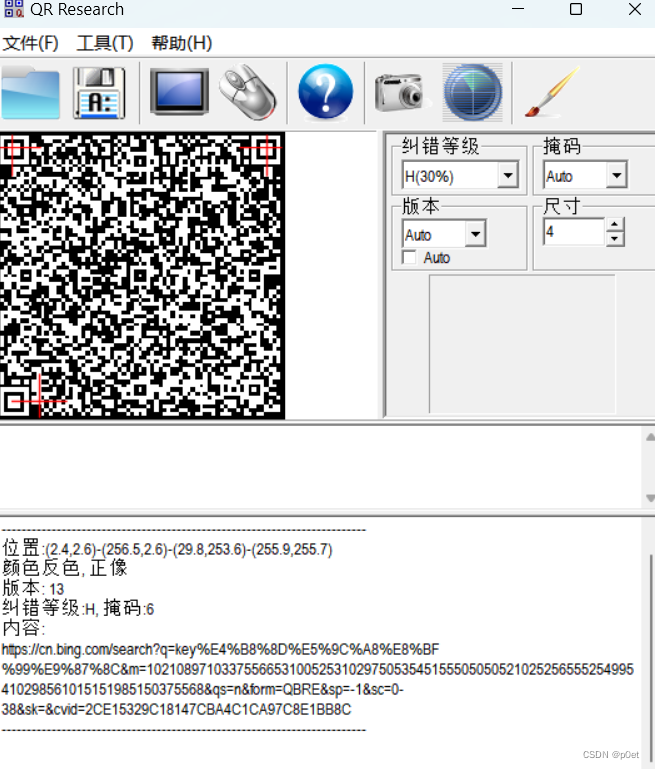
buuctf-Misc 题目解答分解118-120
118.[INSHack2017]sanity 打开压缩包就是一个md 文件 typora 打开 发现flag INSA{Youre_sane_Good_for_you} 119.粽子的来历 解压压缩包 ,得到文件夹如下 用010 editor 打开 我是A.doc 这个有些可以 都改成FF 保存 然后再次打开 docx 文件就发现了屈原的诗 其他b…...

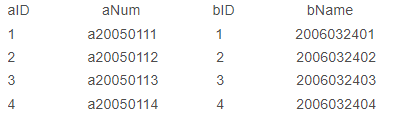
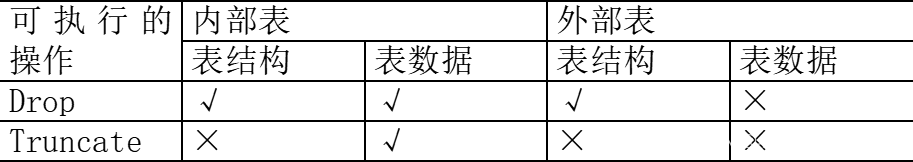
Hive数据定义(1)
hive数据定义是hive的基础知识,所包含的知识点有:数据仓库的创建、数据仓库的查询、数据仓库的修改、数据仓库的删除、表的创建、表的删除、内部表、外部表、分区表、桶表、表的修改、视图。本篇文章先介绍:数据仓库的创建、数据仓库的查询、…...

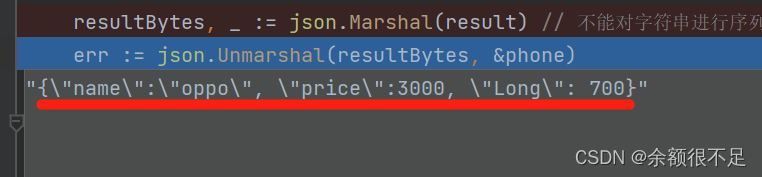
golang 反序列化出现json: cannot unmarshal string into Go value of type model.Phone
项目场景: 今天在项目公关的过程中,需要对interface{}类型进行转换为具体结构体 问题描述 很自然的用到了resultBytes, _ : json.Marshal(result),然后对resultBytes进行反序列化转换为对应的结构体err : json.Unmarshal(resultBytes, &…...

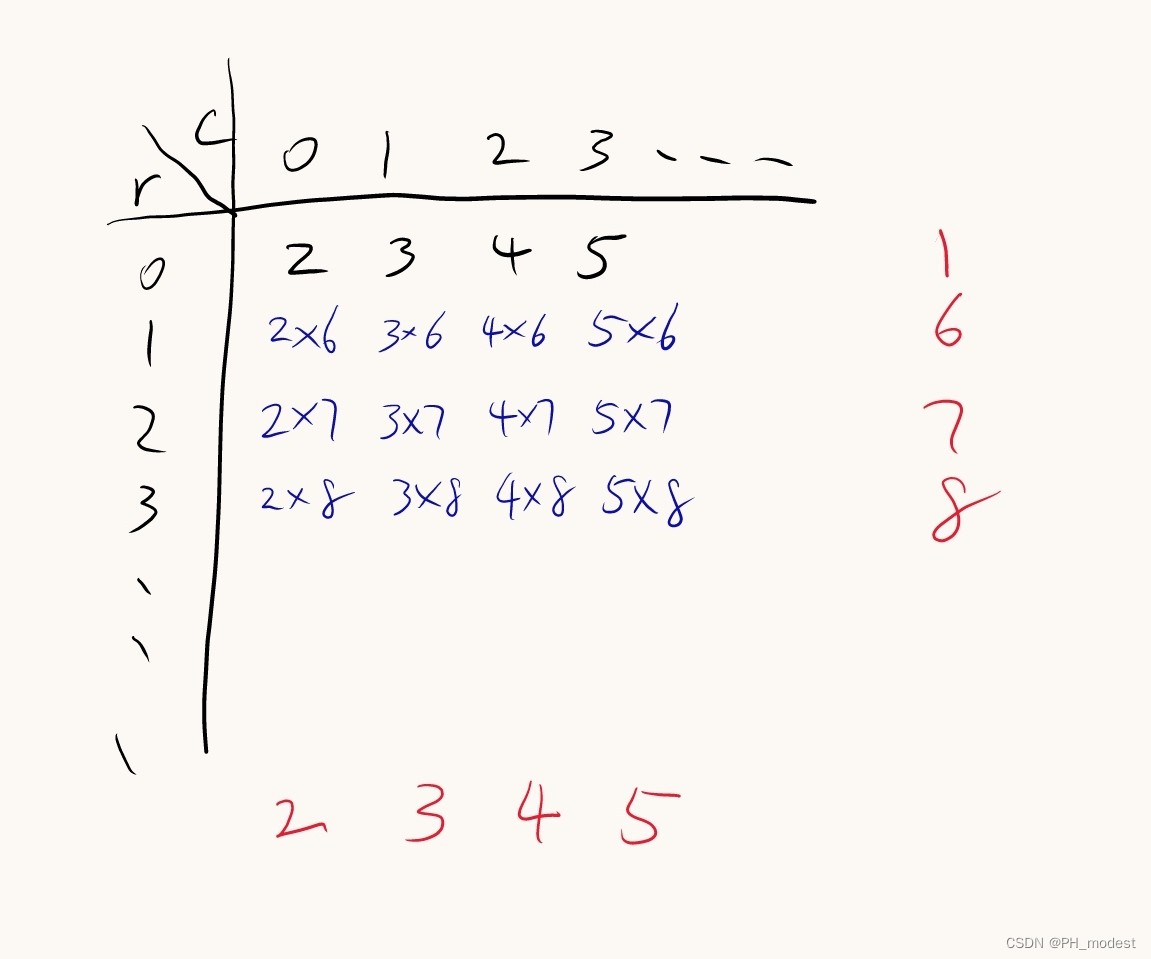
【闯关练习】—— 1400分(构造)
🌏博客主页:PH_modest的博客主页 🚩当前专栏:cf闯关练习 💌其他专栏: 🔴每日一题 🟡 C跬步积累 🟢 C语言跬步积累 🌈座右铭:广积粮,缓…...

Qt QProgressBar进度条控件
文章目录 1 属性和方法1.1 值1.2 方向1.3 外观1.4 信号和槽 2 实例2.1 布局2.2 代码实现 QProgressBar是进度条控件,进度条用来指示任务的完成情况 1 属性和方法 QProgressBar有很多属性,完整的可查看帮助文档。这里以QProgressBar为例,列出…...

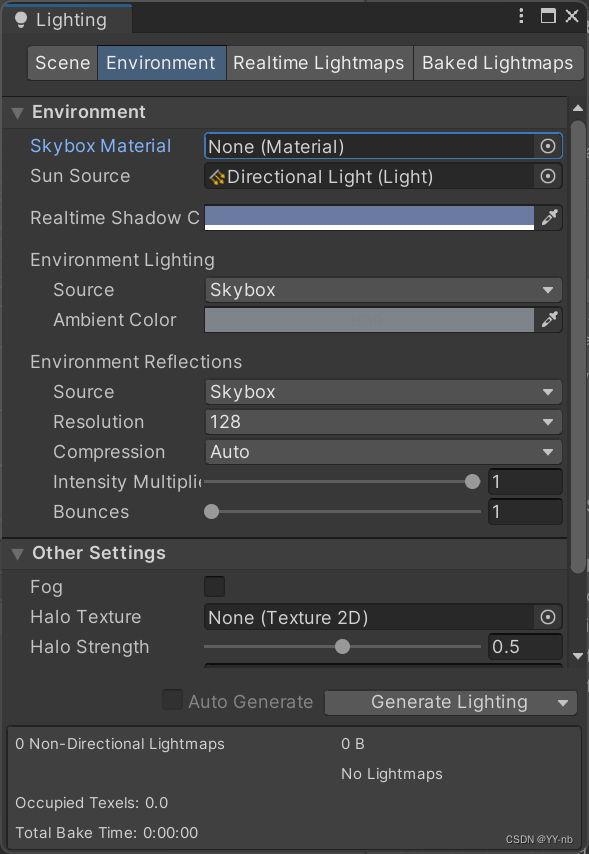
【新】Unity Meta Quest MR 开发(一):Passthrough 透视配置
文章目录 📕教程说明📕配置透视的串流调试功能📕第一步:设置 OVRManager📕第二步:添加 OVRPassthroughLayer 脚本📕第三步:在场景中添加虚拟物体📕第四步:设置…...

快速排序【hoare版本】【挖坑法】【双指针法】(数据结构)
快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中 的某元素作为基准值,按照该排序码将待排序集合分割成两子序列,左子序列中所有元素均小于基准值,右子序列中所有元素均…...

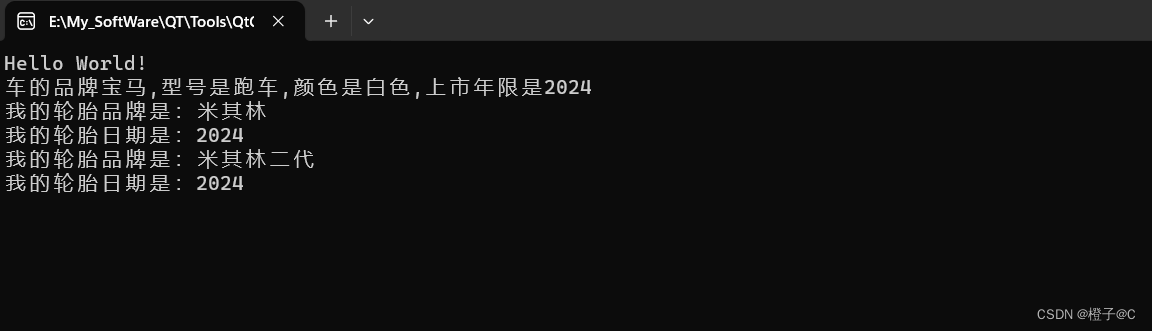
class_5:在c++中一个类包含另一个类的对象叫做组合
#include <iostream> using namespace std;class Wheel{ public://成员数据string brand; //品牌int year; //年限//真正的成员函数void printWheelInfo(); //声明成员函数 };void Wheel::printWheelInfo() {cout<<"我的轮胎品牌是:"<…...

Linux - No space left on device
问题描述 No space left on device 原因分析 说明在服务器设备上的存储空间已经满了,不能再上传或者新建文件夹或者文件等。 解决方案 确认查看服务器系统的磁盘使用情况是否是真的已经没有剩余空间,复制下面命令在服务器上运行,然后发现如果…...

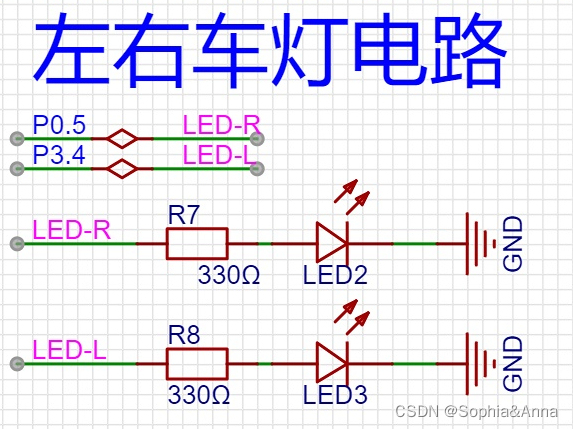
STC8H8K蓝牙智能巡线小车——2. 点亮左右转弯灯与危险报警灯
任务调用示例 RTX 51 TNY 可做多任务调度,API较为简单。 /* 接口API */// 创建任务 extern unsigned char os_create_task (unsigned char task_id); // 结束任务 extern unsigned char os_delete_task (unsigned char task_id);// 等待 extern unsig…...

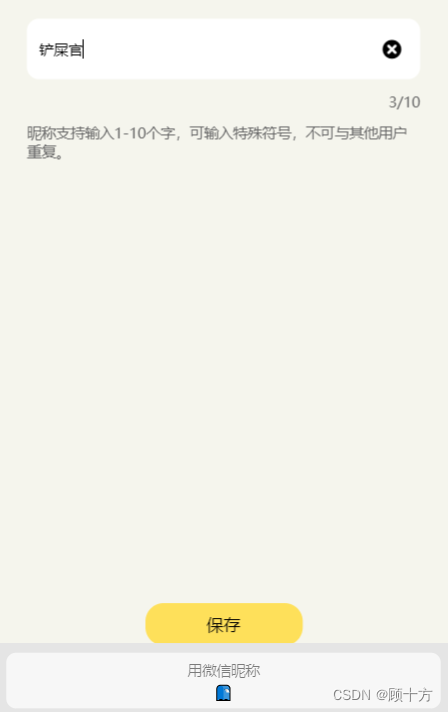
【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取 上节编写完成后的页面如下所示: 首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。 首先输入昵称编辑界面的导航栏名称 {"usingCompone…...

Linux笔记:Linux中的文件系统权限
在Red Hat Enterprise Linux 或其他类似的Linux发行版中,全局umask设置通常在几个不同的系统级配置文件中定义。以下是一些可能设置umask的地方: (1)/etc/profile: 这是为系统上的所有用户设置全局环境变量和启动程序的地方。通…...
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4) 这篇 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图像圆图,Kotlin&am…...

WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
问题背景 当我们尝试通过SSH(Secure Shell)连接到远程服务器时,有时会遇到一个警告信息:“WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!”。这个消息表明SSH客户端检测到远程主机的身份(即其SSH密钥)…...

深入理解JVM虚拟机第三十九篇:JVM中新生代和老年代相关参数设置
😉😉 欢迎加入我们的学习交流群呀! ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring、Security、Docker、Grpc、消息中间件、Rpc、SpringCloud等等很多应用和源码级别高质量视频和笔记资料,你想学的我们这里都有! 🥭🥭3:…...

打造创新的金融数据平台,加速数字化和智能化转型丨PingCAP 官网金融行业专区上线
自诞生以来,TiDB 的原生分布式架构在强一致性、高可用性和可扩展性等方面与金融级业务需求高度契合,早期版本即为包括北京银行在内的金融用户提供服务。 TiDB 的核心能力始终源自与中国金融用户的共同创造。作为金融级分布式数据库,TiDB 在国…...

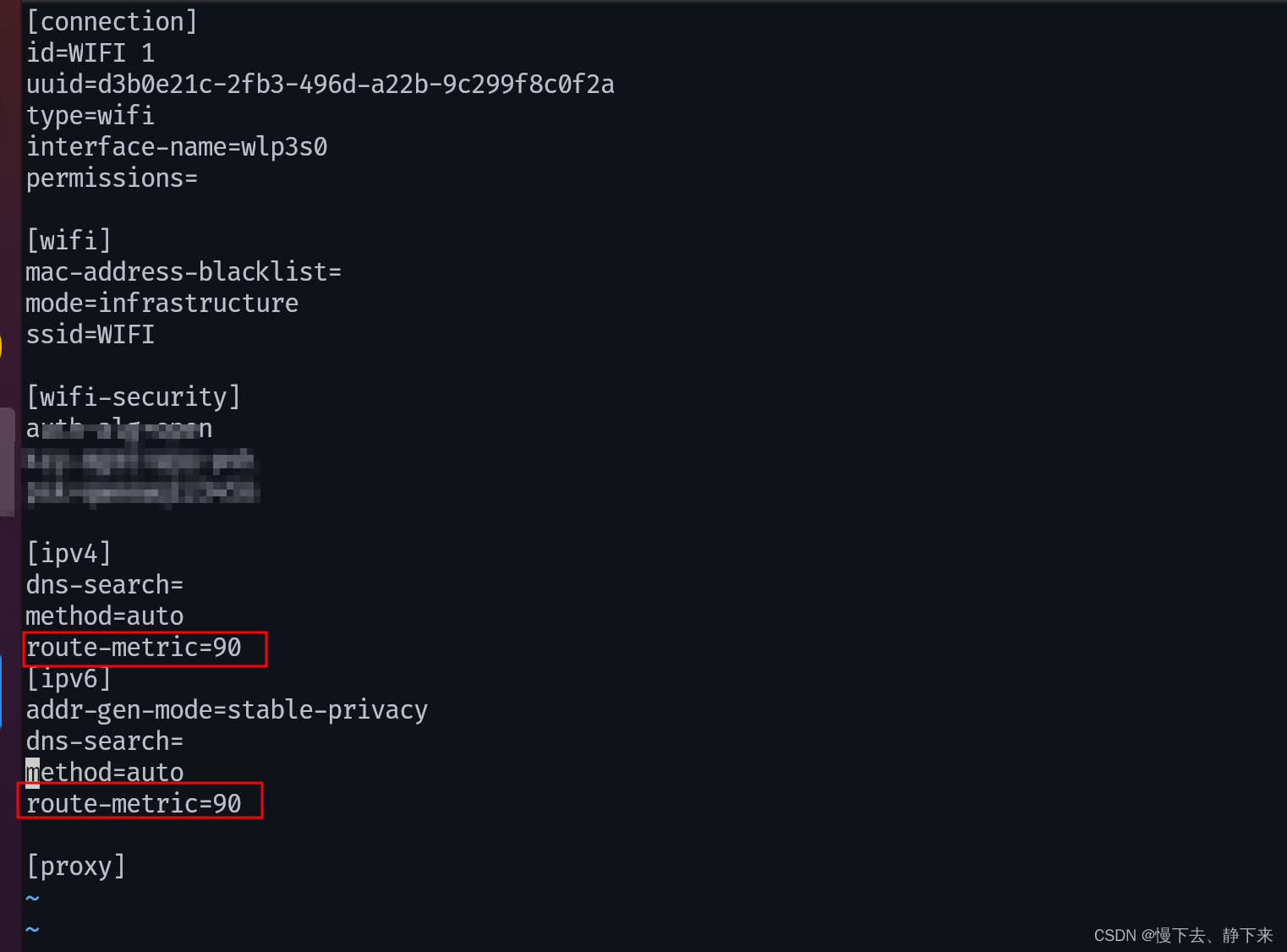
记ubuntu2004通过NetworkManager修改网络的优先级
这里写自定义目录标题 前言步骤 前言 起因在于万恶的校园网,突然台式有线死活没法认证(感觉是IP冲突了?另外一台电脑同样的系统就没有问题,连路由器WIFI也是可以的,路由器设置的是桥接模式,有没有大佬提供…...

Android-常用数据结构和控件
HashMap 的原理 HashMap 的内部可以看做数组链表的复合结构。数组被分为一个个的桶(bucket)。哈希值决定了键值对在数组中的寻址。具有相同哈希值的键值对会组成链表。需要注意的是当链表长度超过阈值(默认是8)的时候会触发树化,链表会变成树形结构。 把握HashMap的…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...


