02-前端-javaScript
文章目录
- JavaScript
- 1,JavaScript简介
- 2,JavaScript引入方式
- 2.1 内部脚本
- 2.2 外部脚本
- 3,JavaScript基础语法
- 3.1 书写语法
- 3.2 输出语句
- 3.3 变量
- 3.3.1 全局变量var
- 3.3.2 局部变量let
- 3.3.3 常量const
- 3.4 数据类型
- 3.5 运算符
- 3.5.1 \==和===区别 ▲
- 3.5.2 类型转换
- 3.6 流程控制语句
- 3.6.1 if 语句
- 3.6.2 switch 语句
- 3.6.3 for 循环语句
- 3.6.4 while 循环语句
- 3.6.5 dowhile 循环语句
- 3.7 函数
- 3.7.1 定义格式
- 3.7.2 函数调用
- 4,JavaScript常用对象
- 4.1 Array对象
- 4.1.1 定义格式
- 4.1.2 元素访问
- 4.1.3 特点
- 4.1.4 属性
- 4.1.5 方法
- 4.2 String对象
- 4.3 自定义对象
- 5,BOM
- 5.1 Window对象
- 5.1.1 获取window对象
- 5.1.2 window对象属性
- 5.1.3 window对象函数
- 5.1.4 案例
- 5.2 History对象
- 5.3 Location对象
- 5.3.1 获取Location对象
- 5.3.2 Location对象属性
- 5.3.3 案例
- 6,DOM
- 6.1 概述
- 6.2 获取 Element对象
- 6.3 HTML Element对象使用
- 7,事件监听 TODO
- 7.1 事件绑定
- 7.2 常见事件
- 8,表单验证案例 //TODO
- 8.1 需求
- 8.2 环境准备
- 8.3 验证输入框
- 8.3 验证表单
JavaScript
今日目标
- 掌握 JavaScript 的基础语法
- 掌握 JavaScript 的常用对象(Array、String)
- 能根据需求灵活运用定时器及通过 js 代码进行页面跳转
- 能通过DOM 对象对标签进行常规操作
- 掌握常用的事件
- 能独立完成表单校验案例
1,JavaScript简介
JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
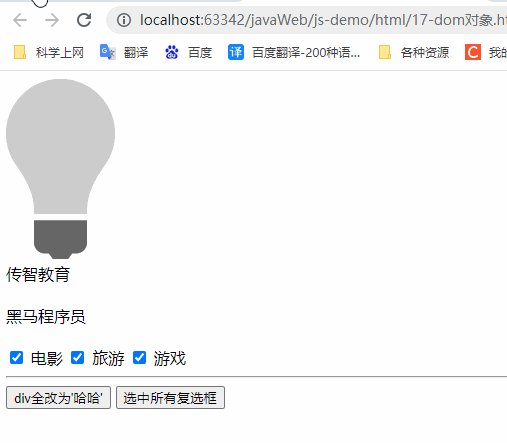
JavaScript 是用来控制网页行为的,它能使网页可交互;那么它可以做什么呢?如改变页面内容、修改指定元素的属性值、对表单进行校验等,下面是这些功能的效果展示:
-
改变页面内容

当我点击上面左图的
点击我按钮,按钮上面的文本就改为上面右图内容,这就是js 改变页面内容的功能。 -
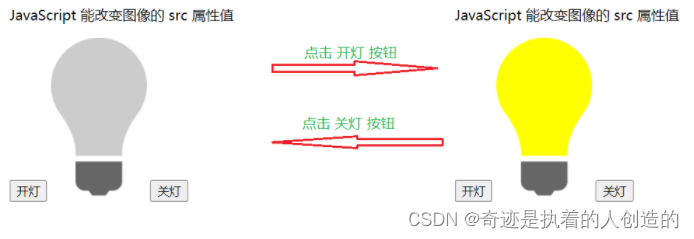
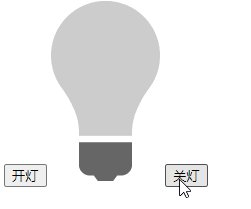
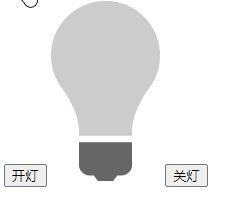
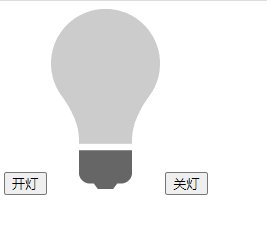
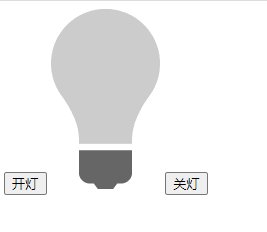
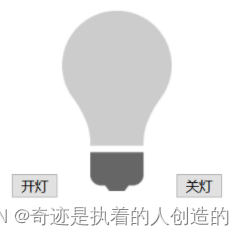
修改指定元素的属性值

当我们点击上图的
开灯按钮,效果就是上面右图效果;当我点击关灯按钮,效果就是上面左图效果。其实这个功能中有两张灯泡的图片(使用img标签进行展示),通过修改 img 标签的 src 属性值改变展示的图片来实现。 -
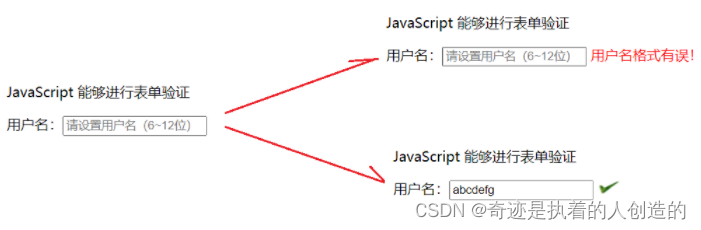
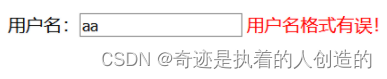
对表单进行校验

在上面左图的输入框输入用户名,如果输入的用户名是不满足规则的就展示右图(上) 的效果;如果输入的用户名是满足规则的就展示右图(下) 的效果。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。但是基础语法类似,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 ECMAScript ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本(发布于 2015 年),我们的课程就是基于最新的 ES6 进行讲解。
2,JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
- 内部脚本:将 JS代码定义在HTML页面中
- 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
2.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间
代码如下:
alert(数据) 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>alert("hello js1");
</script>
</body>
</html>
效果如下:

从结果可以看到 js 代码已经执行了。
的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
提示:
- 在 HTML 文档中可以在任意地方,放置任意数量的<script>标签。如下图
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script>alert("hello js1");</script> </head> <body><script>alert("hello js1"); </script></body> </html> <script>alert("hello js1"); </script>
- 一般把脚本置于 元素的底部,可改善显示速度
因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
以上代码运行结果:(依次弹出了3次)

2.2 外部脚本
第一步:定义外部 js 文件。如定义名为 demo.js的文件
项目结构如下:

demo.js 文件内容如下:
alert("hello js");
第二步:在页面中引入外部的js文件
在页面使用 script 标签中使用 src 属性指定 js 文件的 URL 路径。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>

注意:
外部脚本不能包含
<script>标签在js文件中直接写 js 代码即可,不要在 js文件 中写
script标签
<script>标签不能自闭合在页面中引入外部js文件时,不能写成
<script src="../js/demo.js" />。
3,JavaScript基础语法
3.1 书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
如果一行上写多个语句时,必须加分号用来区分多个语句。
-
注释
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
-
大括号表示代码块
下面语句大家肯定能看懂,和 java 一样 大括号表示代码块。
if (count == 3) { alert(count); }
3.2 输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
-
使用 window.alert() 写入警告框
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>window.alert("hello js");//写入警告框 </script> </body> </html>上面代码通过浏览器打开,我们可以看到如下图弹框效果

-
使用 document.write() 写入 HTML 输出
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>document.write("hello js 2~");//写入html页面 </script> </body> </html>上面代码通过浏览器打开,我们可以在页面上看到
document.write(内容)输出的内容
-
使用 console.log() 写入浏览器控制台
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>console.log("hello js 3");//写入浏览器的控制台 </script> </body> </html>上面代码通过浏览器打开,我们不能页面上看到
console.log(内容)输出的内容,它是输出在控制台了,而怎么在控制台查看输出的内容呢?在浏览器界面按F12就可以看到下图的控制台
3.3 变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值;。而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
3.3.1 全局变量var
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
-
作用域:全局变量
{var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用 -
变量可以重复定义
{var age = 20;var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉 } alert(age); //打印的结果是 30
3.3.2 局部变量let
针对如上的问题,ECMAScript 6 新增了 let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
例如:
{let age = 20;
}
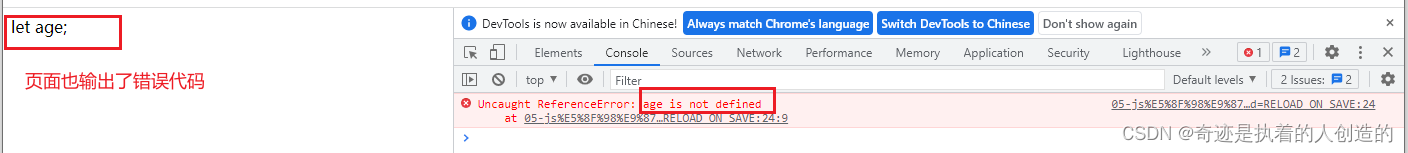
alert(age);
运行上面代码,浏览器并没有弹框输出结果,说明这段代码是有问题的。通过 F12 打开开发者模式可以看到如下错误信息


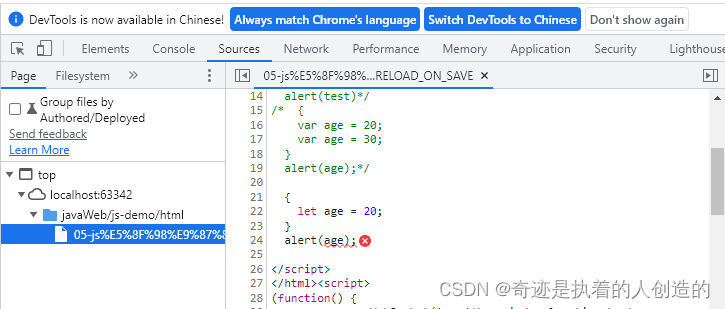
而如果在代码块中定义两个同名的变量,IDEA 开发工具就直接报错了

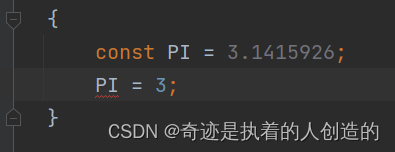
3.3.3 常量const
ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。 通过下面的代码看一下常用的特点就可以了

我们可以看到给 PI 这个常量重新赋值时报错了。
3.4 数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
使用 typeof 运算符可以获取数据类型
alert(typeof age);以弹框的形式将 age 变量的数据类型输出
原始数据类型:
-
number:数字(整数、小数、NaN(Not a Number))
var age = 20; var price = 99.8;alert(typeof age); // 结果是 : number alert(typeof price);// 结果是 : number注意: NaN是一个特殊的number类型的值,后面用到再说
-
string:字符、字符串,单双引皆可
var ch = 'a'; var name = '张三'; var addr = "北京";document.write(typeof ch); //结果是 string document.write(typeof name); //结果是 string document.write(typeof addr); //结果是 string document.write("</br>-----------------------------</br>") //分割线注意:在 js 中 双引号和单引号都表示字符串类型的数据
-
boolean:布尔。true,false
var flag = true; var flag2 = false;alert(typeof flag); //结果是 boolean alert(typeof flag2); //结果是 boolean -
null:对象为空
var obj = null;alert(typeof obj);//结果是 object为什么打印上面的 obj 变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

-
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
var a ; alert(typeof a); //结果是 undefined
3.5 运算符
JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的,不同的是 JS 关系运算符中的 == 和 ===,一会我们只演示这两个的区别,其他运算符将不做演示
-
一元运算符:++,–
-
算术运算符:+,-,*,/,%
-
赋值运算符:=,+=,-=…
-
关系运算符:>,<,>=,<=,!=,==,===…
-
逻辑运算符:&&,||,!
-
三元运算符:条件表达式 ? true_value : false_value
3.5.1 ==和===区别 ▲
概述:
-
==:
-
判断类型是否一样,如果不一样,则进行类型转换
-
再去比较其值
-
-
===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
代码:
var age1 = 20;
var age2 = "20";alert(age1 == age2);// true
alert(age1 === age2);// false
3.5.2 类型转换
上述讲解 == 运算符时,发现会进行类型转换,所以接下来我们来详细的讲解一下 JavaScript 中的类型转换。
-
其他类型转为number
-
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:
- 使用
+正号运算符:
{var str = +"20"; //没有+号下面就输出 201document.writeln(str + 1) //21document.writeln('<br>----------------------------<br>')}-
使用
parseInt()函数(方法):var str = "20"; alert(parseInt(str) + 1);//21
建议使用
parseInt()函数进行转换。 - 使用
-
boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false; alert(flag); // 0
-
-
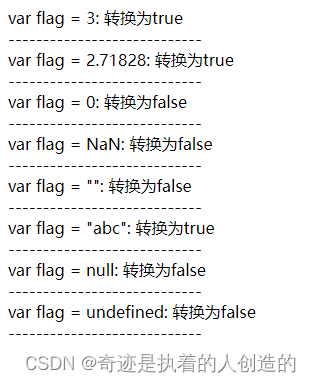
其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
代码如下:
// var flag = 3; // var flag = ""; var flag = undefined;if(flag){alert("转为true"); }else {alert("转为false"); }
myTest.js
function judge(flag, s) {document.writeln(s,":")if(flag) document.writeln("转换为true");else document.writeln("转换为false")document.writeln('<br>----------------------------<br>')}{judge(3,'var flag = 3');judge(2.71828,'var flag = 2.71828');judge(0,'var flag = 0');judge(NaN,'var flag = NaN');judge("",'var flag = ""');judge("abc",'var flag = "abc"');judge(null,'var flag = null');judge(undefined,'var flag = undefined');}
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = "abc";//健壮性判断
if(str != null && str.length > 0){alert("转为true");
}else {alert("转为false");
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = "abc";//健壮性判断
if(str){alert("转为true");
}else {alert("转为false");
}
null和空串自动判断为false,多好
3.6 流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
3.6.1 if 语句
var count = 3;
if (count == 3) {alert(count);
}
3.6.2 switch 语句
var num = 3;
switch (num) {case 1:alert("星期一");break;case 2:alert("星期二");break;case 3:alert("星期三");break;case 4:alert("星期四");break;case 5:alert("星期五");break;case 6:alert("星期六");break;case 7:alert("星期日");break;default:alert("输入的星期有误");break;
}
3.6.3 for 循环语句
var sum = 0;//全局变量
for (let i = 1; i <= 100; i++) sum += i;//let i 局部变量
document.writeln(sum)//5050
3.6.4 while 循环语句
var sum = 0;//全局变量
var i = 1; // 全局变量
while (i<=100){sum+=i;i++;
}
document.writeln(sum)
document.writeln("<br>乘法口诀表<br>")
for(let i =1;i<=9;i++){for(let j = 1;j<=i;j++){document.writeln(j,'*',i,'=',i*j);}document.writeln('<br>')
}

3.6.5 dowhile 循环语句
var sum = 0;//全局变量
var i = 1; // 全局变量
do{sum+=i;i++;
}while (i<=100)
document.writeln(sum)
3.7 函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
3.7.1 定义格式
函数定义格式有两种:
-
方式1
function 函数名(参数1,参数2..){要执行的代码 } -
方式2
var 函数名 = function (参数列表){要执行的代码 }
注意:
形式参数不需要类型。因为JavaScript是弱类型语言
function add(a, b){return a + b; }上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
3.7.2 函数调用
函数调用函数:
函数名称(实际参数列表);
eg:
let result = add(10,20);
注意:
JS中,函数调用可以传递任意个数参数
例如
let result = add(1,2,3);它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
- 代码演示
function add(a, b) {return a+b;}document.writeln(add(10,20));//30document.writeln(add(10,20,30,40));//30

var mutiply = function (a, b) {return a*b;}document.writeln(mutiply(10,20));//200document.writeln(mutiply(10,20,30,40));//200

4,JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
-
基本对象

-
BOM 对象

-
DOM对象
DOM 中的对象就比较多了,下图只是截取部分

这小节我们先学习基本对象,而我们先学习 Array 数组对象和 String 字符串对象。
4.1 Array对象
JavaScript Array对象用于定义数组
4.1.1 定义格式
数组的定义格式有两种:
-
方式1
var 变量名 = new Array(元素列表);例如:
var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) -
方式2
var 变量名 = [元素列表];例如:
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
4.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
arr[索引] = 值;
代码演示:
// 方式一var arr = new Array(1,2,3);document.writeln(arr,'<br><br>')// 方式二var arr2 = [1,2,3];document.writeln(arr2,'<br><br>')//访问arr2[0]=10;arr2[5]=50;//直接跨越赋值,中间填空document.writeln(arr2)

4.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
例如如下代码:
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined
上面代码在定义数组中给了三个元素,又给索引是 10 的位置添加了数据 10,那么 索引3 到 索引9 位置的元素是什么呢?我们之前就介绍了,在 JavaScript 中没有赋值的话,默认就是 undefined。
如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
alert(arr3[5]); // hello
4.1.4 属性
Array 对象提供了很多属性,如下图是官方文档截取的
https://www.w3school.com.cn/jsref/jsref_obj_array.asp

而我们只讲解 length 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了
arr = new Array(1,2,3,4,5,6,7,8,9,10)
document.writeln("<br>---------------------<br>")
for(let i = 0;i<arr.length;i++){document.writeln(arr[i]+" ")
}

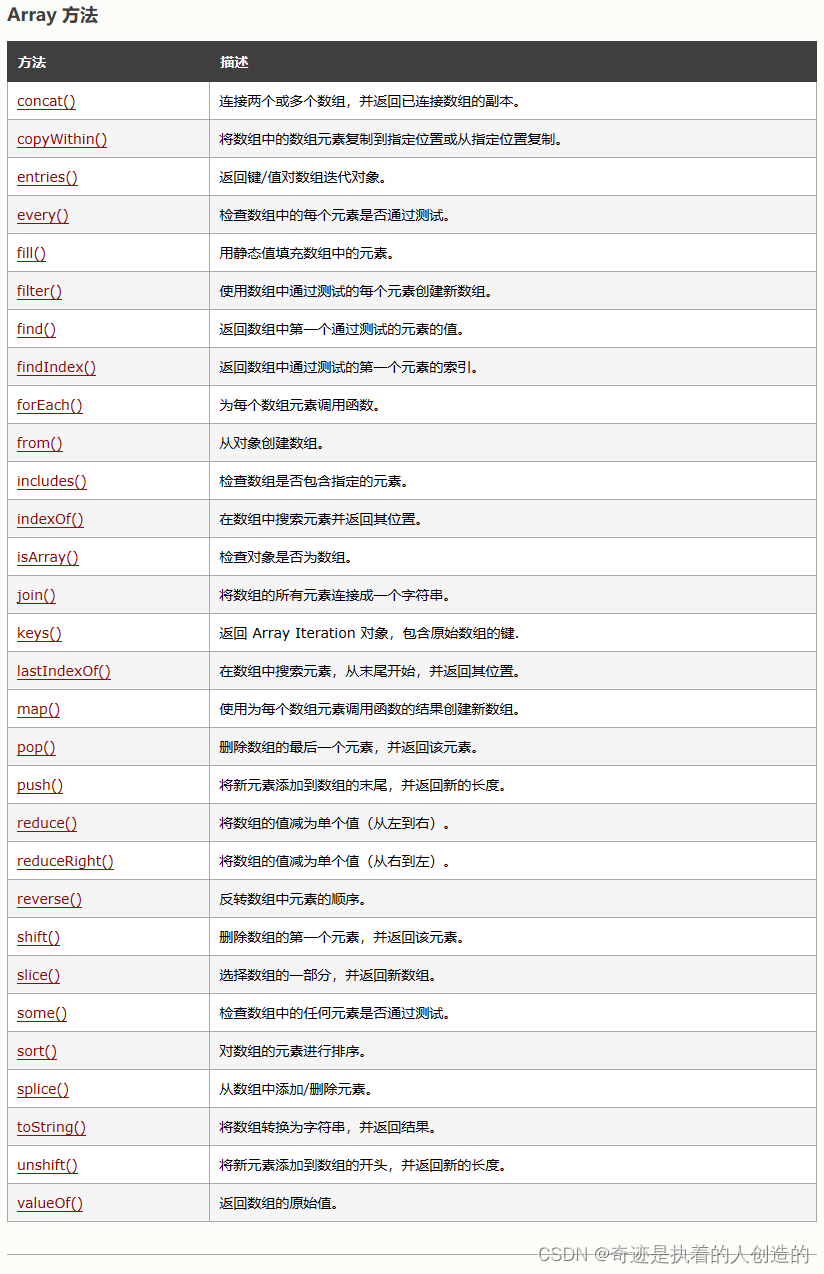
4.1.5 方法
Array 对象同样也提供了很多方法,如下图是官方文档截取的
https://www.w3school.com.cn/jsref/jsref_obj_array.asp

而我们在课堂中只演示 push 函数和 splice 函数。
-
push 函数:给数组添加元素,也就是在数组的末尾添加元素
参数表示要添加的元素
document.writeln("<br>---------------------<br>") var arr5 = [1,2,3]; arr5.push(10); document.writeln(arr5)//1,2,3,10 -
splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素
// splice:删除元素 document.writeln("<br>---------------------<br>") var arr6 = [1,2,3,4,5,6]; arr6.splice(2,3);//下标2开始,删除3个元素 document.writeln(arr6)//1,2,6
4.2 String对象
String对象的创建方式有两种
-
方式1:
var 变量名 = new String(s); -
方式2:
var 变量名 = "数组";
属性:
String对象提供了很多属性,下面给大家列举了一个属性 length ,该属性是用于动态的获取字符串的长度

函数:
String对象提供了很多函数(方法),下面给大家列举了两个方法。

String对象还有一个函数 trim() ,该方法在文档中没有体现,但是所有的浏览器都支持;它是用来去掉字符串两端的空格。
代码演示:
var str4 = ' abc ';
alert(1 + str4 + 1);
上面代码会输出内容 1 abc 1,很明显可以看到 abc 字符串左右两边是有空格的。接下来使用 trim() 函数

var str4 = ' abc ';
alert(1 + str4.trim() + 1);
输出的内容是 1abc1 。这就是 trim() 函数的作用。

trim() 函数在以后开发中还是比较常用的,例如下图所示是登陆界面

用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。
4.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {属性名称1:属性值1,属性名称2:属性值2,...,函数名称:function (形参列表){},...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
接下来通过代码演示一下,让大家体验一下 JavaScript 中自定义对象
var person = {name : "zhangsan",age : 23,eat: function (){alert("干饭~");}};alert(person.name); //zhangsan
alert(person.age); //23person.eat(); //干饭~
5,BOM
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
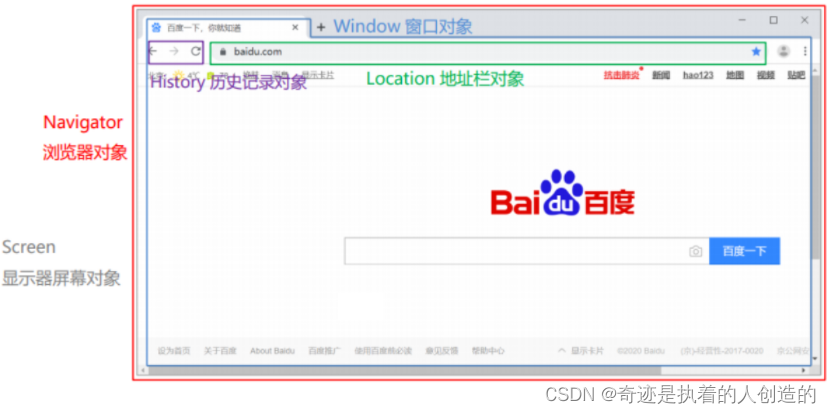
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的 Navigator 对象和 Screen 对象基本不会使用,所以我们的课堂只对 Window、History、Location 对象进行讲解。
5.1 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
5.1.1 获取window对象
该对象不需要创建直接使用 window,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
-
显式使用
window对象调用window.alert("abc"); -
隐式调用
alert("abc")
5.1.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location,而 window. 可以省略,简化写成 location 来获取 Location 对象。
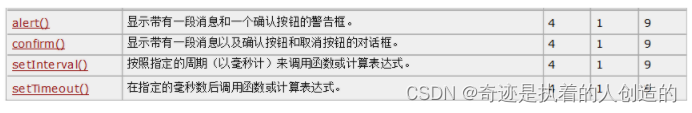
5.1.3 window对象函数
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
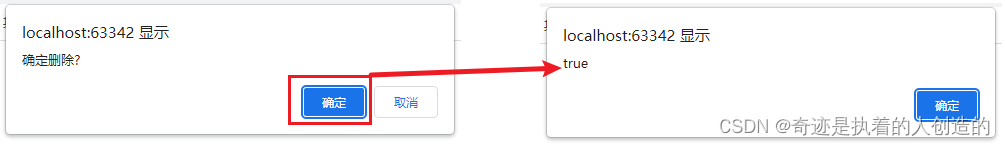
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");alert(flag);
下图是 confirm() 函数的效果。当我们点击 确定 按钮,flag 变量值记录的就是 true ;当我们点击 取消 按钮,flag 变量值记录的就是 false。

而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

定时器代码演示:
setTimeout(function (){alert("hehe");
},3000);
当我们打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次。
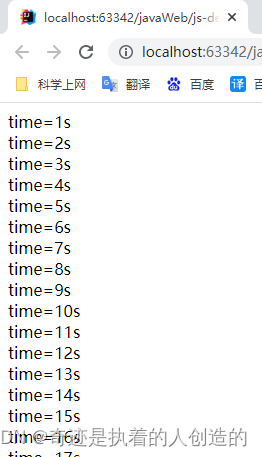
var i = 1
setInterval(function (){document.writeln("time=",i,"s",'<br>')i++;
},1000);
当我们打开浏览器,每隔1秒输出一次time=Xs

5.1.4 案例
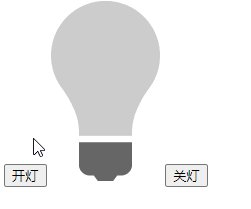
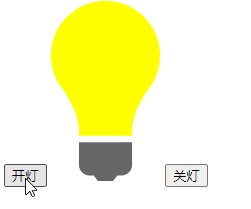
需求:每隔1秒,灯泡切换一次状态

需求说明:
有如下页面效果,实现定时进行开灯、关灯功能

初始页面环境
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="开灯" onclick="on()"><img src="../imgs/off.gif" id="img"><input type="button" value="关灯" onclick="off()">
</body>
<script>function on() {document.getElementById("img").src = '../imgs/on.gif';}function off() {document.getElementById("img").src = '../imgs/off.gif';}</script>
</html>

代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="开灯" onclick="on()"><img src="../imgs/off.gif" id="img"><input type="button" value="关灯" onclick="off()">
</body>
<script>function on() {document.getElementById("img").src = '../imgs/on.gif';}function off() {document.getElementById("img").src = '../imgs/off.gif';}var x = 0;setInterval(function (){if(x%2==0) on();else off();x++;},1000);//每隔1s自动开关灯</script>
</html>

5.2 History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
-
History 对象的获取
使用 window.history获取,其中window. 可以省略
-
History 对象的函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果,如下图

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是
back()函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是forward()函数的作用。
5.3 Location对象

Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
5.3.1 获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
5.3.2 Location对象属性
Location对象提供了很多属性。以后常用的只有一个属性 href

代码演示:
alert("要跳转了");
location.href = "https://www.baidu.com";
在浏览器首先会弹框显示 要跳转了,当我们点击了 确定 就会跳转到 百度 的首页。

5.3.3 案例
需求:3秒跳转到百度首页
分析:
- 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() - 要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
alert('点击确定后3秒自动跳转');
setTimeout(function (){location.href="https://www.baidu.com";
},3000);

6,DOM
6.1 概述
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
-
核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
-
XML DOM: 针对 XML 文档的标准模型
-
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
- 例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 - 例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
- 例如:
6.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组
代码演示:
下面有提前准备好的页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处书写js代码</script>
</body>
</html>
-
根据
id属性值获取上面的img元素对象,返回单个对象var img = document.getElementById("light"); alert(img);结果如下:

从弹框输出的内容,也可以看出是一个图片元素对象。
-
根据标签名称获取所有的
div元素对象标签名:就是元素名
var divs = document.getElementsByTagName("div");// 返回一个数组,数组中存储的是 div 元素对象 // alert(divs.length); //输出 数组的长度 //遍历数组 for (let i = 0; i < divs.length; i++) {alert(divs[i]); } -
获取所有的满足
name = 'hobby'条件的元素对象//3. getElementsByName:根据name属性值获取,返回Element对象数组 var hobbys = document.getElementsByName("hobby"); for (let i = 0; i < hobbys.length; i++) {alert(hobbys[i]); } -
获取所有的满足
class='cls'条件的元素对象//4. getElementsByClassName:根据class属性值获取,返回Element对象数组 var clss = document.getElementsByClassName("cls"); for (let i = 0; i < clss.length; i++) {alert(clss[i].textContent); }
6.3 HTML Element对象使用
HTML 中的 Element 元素对象有很多,不可能全部记住,以后是根据具体的需求查阅文档使用。
下面我们通过具体的案例给大家演示文档的查询和对象的使用;下面提前给大家准备好的页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处写js低吗</script>
</body>
</html>
需求:
-
点亮灯泡
此案例由于需要改变
img标签 的图片,所以我们查询文档,下图是查看文档的流程:
代码实现:
//1,根据 id='light' 获取 img 元素对象 var img = document.getElementById("light"); //2,修改 img 对象的 src 属性来改变图片 img.src = "../imgs/on.gif"; -
将所有的
div标签的标签体内容替换为哈哈//1,获取所有的 div 元素对象 var divs = document.getElementsByTagName("div"); /*style:设置元素css样式innerHTML:设置元素内容*/ //2,遍历数组,获取到每一个 div 元素对象,并修改元素内容 for (let i = 0; i < divs.length; i++) {divs[i].style.color = 'red';divs[i].innerHTML = "哈哈"; }

-
使所有的复选框呈现被选中的状态
此案例我们需要看 复选框 元素对象有什么属性或者函数是来操作 复选框的选中状态。下图是文档的查看

代码实现:
//1,获取所有的 复选框 元素对象 var hobbys = document.getElementsByName("hobby"); //2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态 for (let i = 0; i < hobbys.length; i++) {hobbys[i].checked = true; }注意写法: hobbys[i].checked = true;
代码提示的不对
7,事件监听 TODO
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误!

7.1 事件绑定
JavaScript 提供了两种事件绑定方式:
-
方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义
事件属性,在事件属性中绑定函数。onclick就是单击事件的事件属性。onclick='on()'表示该点击事件绑定了一个名为on()的函数<input type="button" onclick='on()'>下面是点击事件绑定的
on()函数function on(){alert("我被点了"); } -
方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用
事件属性,绑定事件的操作需要在 js 代码中实现<input type="button" id="btn">下面 js 代码是获取了
id='btn'的元素对象,然后将onclick作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行document.getElementById("btn").onclick = function (){alert("我被点了"); }
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数--><input type="button" value="点我" onclick="on()"> <br><input type="button" value="再点我" id="btn"><script>function on(){alert("我被点了");}//方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件document.getElementById("btn").onclick = function (){alert("我被点了");}</script>
</body>
</html>

7.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
-
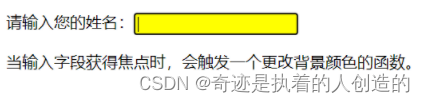
onfocus获得焦点事件。如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。

-
onblur失去焦点事件。如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。

-
onmouseout鼠标移出事件。 -
onmouseover鼠标移入事件。如下图,当鼠标移入到 苹果 图片上时,苹果图片变大;当鼠标移出 苹果图片时,苹果图片变小。

- 代码演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>请输入姓名: <input id="input" type="text" onfocus="changeBgColor()" onblur="toUpper()" > <br>当输入字段获得焦点时,会触发一个更改背景颜色的函数。<br>当输入字段失去焦点时,会触发一个取消背景颜色并将输入字母改为大写的函数。<br><br><br><hr><img id="img" src="../imgs/apple.png" height="200" width="200" onmouseover="imgbig()" onmouseout="imgsmall()"><br>鼠标放到图片上,图片会变大,鼠标离开图片,图片会变小。</body>
<script>function changeBgColor(){document.getElementById("input").style.backgroundColor = "red";}function toUpper(){var input = document.getElementById("input");input.style.backgroundColor = null;input.value = input.value.toUpperCase();//内容转大写 //千万注意得用value属性}function imgbig(){var img = document.getElementById("img");//alert(img)img.style.width = "400px";//注意必须加上px 像素单位img.style.height = "400px";}function imgsmall(){var img = document.getElementById("img");//alert(img)img.style.width = "200px";//注意必须加上px 像素单位img.style.height = "200px";}</script></html>

-
onsubmit表单提交事件如下是带有表单的页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><form id="register" action="#" ><input type="text" name="username" /><input type="submit" value="提交"></form><script></script> </body> </html>如上代码的表单,当我们点击
提交按钮后,表单就会提交,此处默认使用的是GET提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:- 获取
form表单元素对象。 - 给
form表单元素对象绑定onsubmit事件,并绑定匿名函数。 - 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit = function (){//onsubmit 返回true,则表单会被提交,返回false,则表单不提交return true; } - 获取

8,表单验证案例 //TODO
8.1 需求

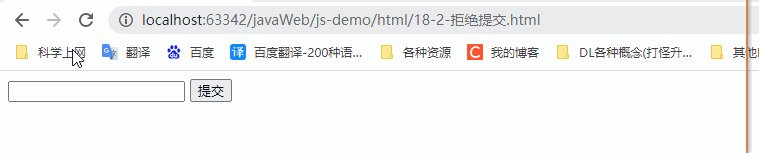
有如下注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。
完成以下需求:
-
当输入框失去焦点时,验证输入内容是否符合要求
-
当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
8.2 环境准备
下面是初始页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="../css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="#">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script></script>
</body>
</html>
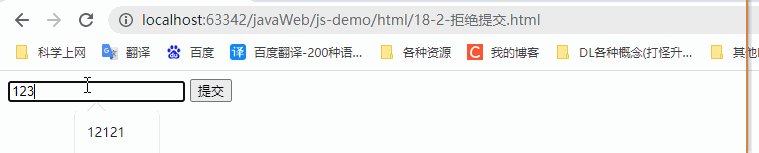
8.3 验证输入框
此小节完成如下功能:
- 校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='username_err'的span标签显示出来,给出用户提示。 - 校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='password_err'的span标签显示出来,给出用户提示。 - 校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合
长度是 11 位规则,不符合使id='tel_err'的span标签显示出来,给出用户提示。
代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12if (username.length >= 6 && username.length <= 12) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = function() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12if (password.length >= 6 && password.length <= 12) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = function() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11if (tel.length == 11) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}
}
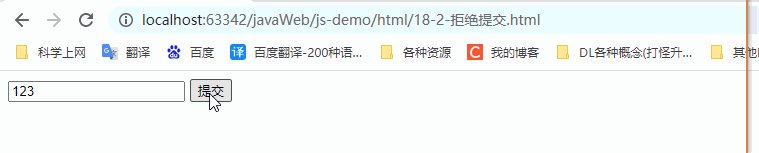
8.3 验证表单
当用户点击 注册 按钮时,需要同时对输入的 用户名、密码、手机号 ,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。实现该功能需要获取表单元素对象,并绑定 onsubmit 事件
//1. 获取表单对象
var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件
regForm.onsubmit = function () {}
onsubmit 事件绑定的函数需要对输入的 用户名、密码、手机号 进行校验,这些校验我们之前都已经实现过了,这里我们还需要再校验一次吗?不需要,只需要对之前校验的代码进行改造,把每个校验的代码专门抽象到有名字的函数中,方便调用;并且每个函数都要返回结果来去决定是提交表单还是阻止表单提交,代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;function checkUsername() {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12var flag = username.length >= 6 && username.length <= 12;if (flag) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}return flag;
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;function checkPassword() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12var flag = password.length >= 6 && password.length <= 12;if (flag) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}return flag;
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;function checkTel() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11var flag = tel.length == 11;if (flag) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}return flag;
}
而 onsubmit 绑定的函数需要调用 checkUsername() 函数、checkPassword() 函数、checkTel() 函数。
//1. 获取表单对象
var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件
regForm.onsubmit = function () {//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回falsevar flag = checkUsername() && checkPassword() && checkTel();return flag;
}
相关文章:

02-前端-javaScript
文章目录JavaScript1,JavaScript简介2,JavaScript引入方式2.1 内部脚本2.2 外部脚本3,JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.3.1 全局变量var3.3.2 局部变量let3.3.3 常量const3.4 数据类型3.5 运算符3.5.1 \和区别 ▲3.5.2 …...

对链表学习的总结一
一,单链表结构定义 C/C++ 数组:一组具有相同类型数据的集合。结构体:不同类型数据的集合。 // Definition for singly-linked list. struct ListNode {int val;ListNode *next;ListNode(int x) : val(x), next...
还有个高级用法好用)
toSring()还有个高级用法好用
Object.prototype.toString()能够很好的判断数据的类型及内置对象 typeof xxx:能判断出number,string,undefined,boolean,object,function(null是object)Object.prototype.toString.call(xxx):能判断出大部分类型Array.isArray(xxx):判断是否为数组var test= Object.…...

Linux--多线程(3)
目录1. POSIX信号量1.1 概念2. 基于环形队列的生产消费者模型2.1 环形队列的基本原理2.2 基本实现思想3. 多生产多消费1. POSIX信号量 1.1 概念 信号量本质是一个计数器,申请了信号量以后,可以达到预定临界资源的效果。 POSIX信号量和SystemV信号量相同…...

【spring】事务
概述 1、什么事务 事务是数据库操作最基本单元,逻辑上一组操作,要么都成功,如果有一个失败所有操 作都失败 2、事务四个特性(ACID) (1)原子性 (2)一致性 (3…...

博通仍然是美股市场最好的芯片半导体股
来源:猛兽财经 作者:猛兽财经 博通(AVGO)是一家快速增长的半导体公司,并且有很高的股息分红,目前其股息收益率已经高出了平均水平3.2%,而且估值非常合理,仅为预期净利润的14倍。 虽然博通也受到了经济衰退影…...

java开发手册之异常日志
文章目录异常日志异常处理日志规约异常日志 异常处理 1.Java 类库中定义的一类 RuntimeException可以通过预先检查进行规避,而不应该通过 catch 来处理 比如:IndexOutOfBoundsException,NullPointerException 等等。 说明:无法通…...
P6专题:关于P6 EPPM和PPM的区别及选型
目录 引言 什么是 Primavera P6 项目管理? Primavera P6 PPM 关键点 Primavera P6 PPM 是独立工具还是企业工具? 什么是 Primavera P6 企业项目组合管理? 那么EPPM的windows-tool呢? P6 EPPM 适合谁? 更多对比…...

亿万级海量数据去重软方法
文章目录原理案例一需求:方法案例二需求:方法:参考原理 在大数据分布式计算框架生态下,提升计算效率的方法是尽可能的把计算分布式话、并行化,避免单节点计算过载,把计算分摊到各个节点。这样解释小白能够…...

记录--手摸手带你撸一个拖拽效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 最近看见一个拖拽效果的视频(抖音:艾恩小灰灰),看好多人评论说跟着敲也没效果,还有就是作者也不回复大家提出的一些疑问,本着知其然必要知其所以然…...

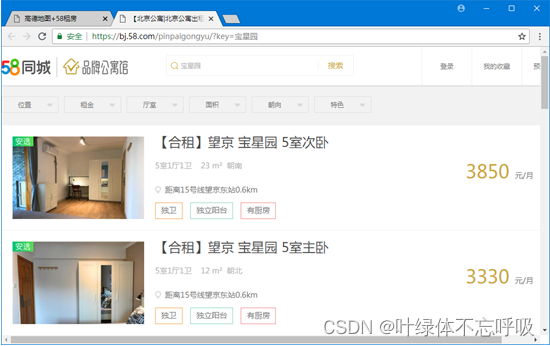
python高德地图+58租房网站平台源码
wx供重浩:创享日记 对话框发送:python地图 免费获取完整源码源文件说明文档配置教程等 在PyCharm中运行《高德地图58租房》即可进入如图1所示的高德地图网页。 具体的操作步骤如下: (1)打开地图网页后,在编…...

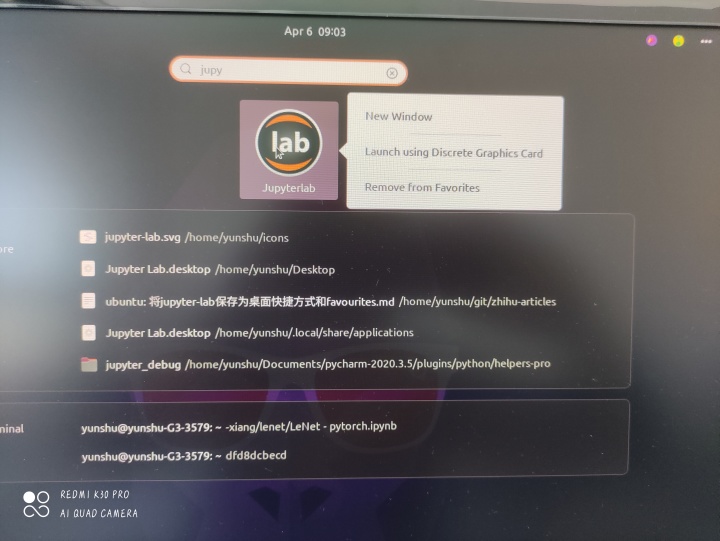
ubuntu 将jupyter-lab保存为桌面快捷方式和favourites
ubuntu: 将jupyter-lab保存为桌面快捷方式和favourites desktop shortcut 建立一个新的desktop文件 cd ~/Desktop touch Jupyter-lab.desktop将文件修改成如下: [Desktop Entry] Version1.0 NameJupyterlab CommentBack up your data with one click Exec/home/cjb/…...

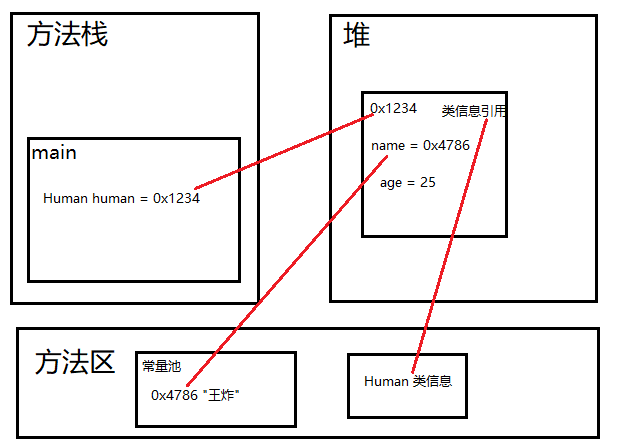
Java 类和对象简介
类是对象的抽象,是一组具有相同特性(属性,事物的状态信息)和行为(事物能做什么)的事物的集合,可以看做一类事物的模板。 对象是类的实例化,是具体的事物。 比如:人类和…...

时间复杂度的计算
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【数据结构初阶(C实现)】 文章目录123456789时间复杂度(就是一个函数)的计算,…...

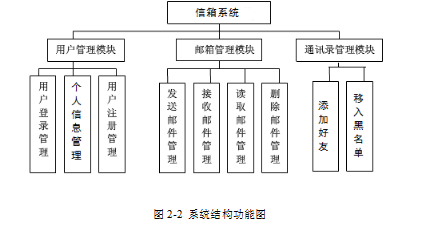
站内信箱系统的设计与实现
技术:Java、JSP等摘要:在经济全球化和信息技术成为发展迅速的今时今日,人们通过电子邮件收发进行信息传递已经成为主流。随着互联网和网络办公的发展,电子邮件正在被广泛应用在人们的日常生活中。跟据调查研究统计,在全…...

systemV共享内存
systemV共享内存 共享内存区是最快的IPC形式。共享内存的大小一般是4KB的整数倍,因为系统分配共享内存是以4KB为单位的(Page)!4KB也是划分内存块的基本单位。 之前学的管道,是通过文件系统来实现让不同的进程看到同一…...

Python基础之if逻辑判断
在学习if语句之前,我们先学习一种数据类型,布尔类型(bool),在if语句中,我们需要通过判断条件是否为真或者假,才进入下面的语句块执行。 一、布尔类型(bool) 布尔类型&a…...

实现pdf文件预览
前言 工作上接到的一个任务,实现pdf的在线预览,其实uniapp中已经有对应的api:uni.openDocument(OBJECT)(新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx。)**实现了相关功能…...

【java】alibaba Fastjson --全解史上最快的JSON解析库
文章目录前序Fastjson 简介Fastjson 的优点速度快使用广泛测试完备使用简单功能完备下载和使用将 Java 对象转换为 JSON 格式JSONField创建 JSON 对象JSON 字符串转换为 Java 对象使用 ContextValueFilter 配置 JSON 转换使用 NameFilter 和 SerializeConfigFastjson 处理日期F…...
(十道编程题))
绝对零基础的C语言科班作业(期末模拟考试)(十道编程题)
编程题(共10题; 共100.0分)(给猛男妙妙屋更一篇模拟考试)模拟1(输出m到n的素数)从键盘输入两个整数[m,n], 输出m和n之间的所有素数。 输入样例:3,20输出样例:…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
