这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

前言
最近看见一个拖拽效果的视频(抖音:艾恩小灰灰),看好多人评论说跟着敲也没效果,还有就是作者也不回复大家提出的一些疑问,本着知其然必要知其所以然的心理,我把实现效果研究了一遍,并且了解了其实现原理,这里给大家复盘其原理,学到就是赚到
准备
这里我们要用到字体图标,所以我们从iconfont阿里图标库直接引入
- 找到需要的图标,添加进项目
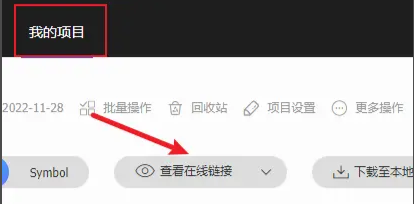
- 找到图标所在的项目,点击查看链接
- 复制地址,或者点击地址复制跳转后地址链接

<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_2579455_c6xlnvkj0j.cssspm=a313x.7781069.1998910419.53&file=font_2579455_c6xlnvkj0j.css">
创建所需要结构
把我们需要结构先写出来
draggable:让盒子可以进行拖拽style="--color:#e63e31"--color让盒子背景色根据--color显示(与下方css样式相联系)
<div class="list"><div class="list-item" draggable="true" style="--color:#e63e31"><i class="iconfont icon-shuangyuzuo constellation"></i><span class="list-item-title">双鱼座</span></div><div class="list-item" draggable="true" style="--color:#70d265"><i class="iconfont icon-shuipingzuo constellation"></i><span class="list-item-title">水平座</span></div><div class="list-item" draggable="true" style="--color:#f0e941"><i class="iconfont icon-mojiezuo constellation"></i><span class="list-item-title">摩羯座</span></div><div class="list-item" draggable="true" style="--color:#da8218"><i class="iconfont icon-chunvzuo constellation"></i><span class="list-item-title">处女座</span></div><div class="list-item" draggable="true" style="--color:#7ff0ec"><i class="iconfont icon-shizizuo constellation"></i><span class="list-item-title">狮子座</span></div></div>
编写样式
这里直接采用flex对盒子进行排版布局
background-color: var(--color);var(--color)是或者自定义属性的颜色
body{background-color: #000;
}
.list{width: 300px;height: 360px;/* padding: 20px 0; */margin: 100px auto 0;display: flex;flex-direction: column;justify-content: space-around;
}
.list-item{width: 100%;display: flex;align-items: center;padding: 0 16px;border-radius: 10px;/* margin-bottom: 20px; */
background-color: var(--color);
}
.constellation{line-height: 2.5em;font-size: 20px;color: #fff;
}
.list-item-img{width: 30px;height: 30px;
}
.list-item-title{margin-left: 20px;color: #fff;
}
// 移动动画class
.list-item.moving{
background-color: transparent;
border: 2px dashed #ccc;
}

js编写拖拽效果
首先获取需要用到的元素
// 获取整个list
const list = document.querySelector('.list')
// 获取每一个盒子
const item = document.querySelectorAll('.list-item')
开始拖动的时候需要加上移动的类,并且设置移动效果
// 开始拖动list.ondragstart = e => {source_node = e.targetrecode(item)setTimeout(() => {// 拖拽时样式e.target.classList.add('moving')}, 0)// 设置拖动效果e.dataTransfer.effectAllowed = 'move'}
拖拽中需要判断是从上往下还是从下往上,根据拖拽元素和放入元素的索引进行比对,从而对拖拽元素进行插入节点操作
注意: 在码上掘金从上往下的时候会出现bug,在浏览器不会,我个人觉得应该是是码上掘金的问题
// 拖拽放入有效目标触发list.ondragenter = e => {e.preventDefault()console.log(e.target.id, list)if (e.target === list || e.target === source_node) {return false}const childer = Array.from(list.children)const sourceIndex = childer.indexOf(source_node)const targetIndex = childer.indexOf(e.target)// console.log(sourceIndex, targetIndex)if (sourceIndex < targetIndex) {// 从下往上拖动list.insertBefore(source_node, e.target.nextElementSibling)} else {// 从上往下拖动list.insertBefore(source_node, e.target)}// 动画效果函数last([e.target, source_node])}
拖拽结束后把拖拽时的样式移除
// 拖放结束list.ondragend = e => {e.target.classList.remove('moving')}
解释方法
这里有好多没有用过或者比较少用的方法,这里给大家解释一下
ondragstart:当用户开始拖动一个元素或文本选择时,会触发dragstart事件ondragover:当元素或文本选择被拖到有效的拖放目标上时(每几百毫秒一次),就会触发拖放事件ondragenter:当被拖动的元素或文本选择进入有效的拖放目标时,会触发dragenter事件ondragend: 当拖放操作结束时(通过释放鼠标按钮或点击escape键)触发dragend事件。e.dataTransfer.effectAllowed:用于设置拖放时的效果,常用参数有(move,link,copy)getBoundingClientRect:返回元素对于视口的信息requestAnimationFrame:重绘动画cancelAnimationFrame:用于取消requestAnimationFrame调用请求
所有代码
HTML
<div class="list"><div class="list-item" draggable="true" style="--color:#e63e31" ><i class="iconfont icon-shuangyuzuo constellation"></i><span class="list-item-title">双鱼座</span></div><div class="list-item" draggable="true" style="--color:#70d265" ><i class="iconfont icon-shuipingzuo constellation"></i><span class="list-item-title">水平座</span></div><div class="list-item" draggable="true" style="--color:#f0e941" ><i class="iconfont icon-mojiezuo constellation"></i><span class="list-item-title">摩羯座</span></div><div class="list-item" draggable="true" style="--color:#da8218" ><i class="iconfont icon-chunvzuo constellation"></i><span class="list-item-title">处女座</span></div><div class="list-item" draggable="true" style="--color:#7ff0ec" ><i class="iconfont icon-shizizuo constellation"></i><span class="list-item-title">狮子座</span></div>
</div>
JS
// 操作dom元素const list = document.querySelector('.list')const item = document.querySelectorAll('.list-item')// 判断当前元素let source_node// 开始拖动list.ondragstart = e => {source_node = e.targetrecode(item)setTimeout(() => {e.target.classList.add('moving')}, 0)// 设置拖动效果e.dataTransfer.effectAllowed = 'move'}// 拖动在有效目标list.ondragover = e => {// 防止默认情况下允许删除e.preventDefault()}// 拖拽放入有效目标触发list.ondragenter = e => {e.preventDefault()console.log(e.target.id, list)if (e.target === list || e.target === source_node) {return false}const childer = Array.from(list.children)const sourceIndex = childer.indexOf(source_node)const targetIndex = childer.indexOf(e.target)console.log(sourceIndex, targetIndex)if (sourceIndex < targetIndex) {// 从下往上拖动// console.log(source_node,e.target.nextElementSibling)// if()list.insertBefore(source_node, e.target.nextElementSibling)} else {// 从上往下拖动console.log(e.target,e.target)if (!e.target==null||source_node==null) {return}list.insertBefore(source_node, e.target)}last([e.target, source_node])}// 拖放结束list.ondragend = e => {e.target.classList.remove('moving')}// 重新计算位置function recode(eleAll) {// getBoundingClientRect 返回元素对于视口信息for (let i = 0; i < eleAll.length; i++) {const {top,left} = eleAll[i].getBoundingClientRect()eleAll[i]._top = topeleAll[i]._left = left}}// 添加移动动画效果function last(eleAll) {for (let i = 0; i < eleAll.length; i++) {const dom = eleAll[i]const {top,left} = dom.getBoundingClientRect()if (dom._left) {dom.style.transform = `translate3d(${dom._left-left}px,${dom._top-top}px,0px)`// 重绘动画let rafId = requestAnimationFrame(function () {dom.style.transition = `transform 0.3s ease-out`dom.style.transform = 'none'})dom.addEventListener('transitionend', () => {dom.style.transition = 'none'// 取消requestAnimationFrame调用请求cancelAnimationFrame(rafId)})}}}
CSS
body{background-color: #000;
}
.list{width: 300px;height: 360px;/* padding: 20px 0; */margin: 100px auto 0;display: flex;flex-direction: column;justify-content: space-around;
}
.list-item{width: 100%;display: flex;align-items: center;padding: 0 16px;border-radius: 10px;/* margin-bottom: 20px; */
background-color: var(--color);
}
.constellation{line-height: 2.5em;font-size: 20px;color: #fff;
}
.list-item-img{width: 30px;height: 30px;
}
.list-item-title{margin-left: 20px;color: #fff;
}
.list-item.moving{
background-color: transparent;
border: 2px dashed #ccc;
}
本文转载于:
https://juejin.cn/post/7171269067729272868
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。











(十道编程题))




)







相比,优缺点是什么?适用于哪些场景?)





