ISA Server 2006部署网站对比nginx
2024年了,我还是第1次使用ISA Server 。没办法在维护一个非常古老的项目。说到ISA Server可能有小伙们不清楚,但是说到nginx大家应该都知道吧。虽然他们俩定位并不相同,但是本文中提到的需求,他俩是都可以实现。
网上找的到的教程很少,所以我就整理一下。
需求
当请求是exam.ycmit.cn时,反向代理到局域网内的192.168.218.130端口为80的web服务器。
当然如果你想在自己电脑上测试,又没有域名可以通过修改hosts文件来实现。
修改C:\Windows\System32\drivers\etc\hosts这个文件
在文件末尾增加
127.0.0.1 exam.ycmit.cn
这样就可以实现本地域名解析了。
nginx实现
先讲nignx比较好理解一些,配置过nginx的人一看就明白。
server {listen 80;server_name exam.ycmit.cn;location / {proxy_pass http://192.168.218.130:80;index index.html index.htm index.jsp;}}
非常简单明了。

以下就成功了,非常的简单方便。
ISA Server 2006实现
第1次使用ISA Server虽然是图形化界面操作的,但是我感觉非常的麻烦。为了测试这个我安装了windows server 2003操作系统,然后在安装ISA Server 2006。安装过程我就不介绍了。
关闭nginx
开始之前我们先把nginx关了。
nginx.exe -s stop
关闭之后我们之前的域名无法访问了。

解决上网问题
刚才安装完成ISA Server 我遇到的第1个问题,就是发现直接上不了网了。什么网络连接都不行。看到这个我就明白了,默认配置是拒绝所有。

那就允许一下吧,没什么好讲的,直接看图操作。





我把http和https请求放开了,其他的根据你的需要增加。





做完这一步,我们的网络通了,外网和内网都可以正常访问了。

web实战
到这里终于可以实战了,看图就行,没太多好讲的。不明白就看向导的描述信息。












这里勾选的部分有的不太明白什么意思,反正我全选了。








总算把图截完了,向导式操作真是麻烦啊,感觉还是nginx这种用配置文件的方便一些。看到这里给点个赞吧。
到这里我们就成功了,来检验一下成果。

可以正常访问了。
问题
部署的项目是基于RuoYi开发的前后端分离的项目,使用ISA部署后无法正常登录。如下:

会话会立马过期。暂时没有找到解决办法。
经过不懈努力,终于找到解决办法了,详见:
《ISA Server2006部署RuoYi无法登录的问题》
https://blog.csdn.net/lxyoucan/article/details/135722244
一次非常艰难的Debug过程!!!
总结
ISA Server部署太麻烦了!!!好在可以导出配置文件。第1次搞会比较慢一些,熟练了就好了。
相关文章:

ISA Server 2006部署网站对比nginx
2024年了,我还是第1次使用ISA Server 。没办法在维护一个非常古老的项目。说到ISA Server可能有小伙们不清楚,但是说到nginx大家应该都知道吧。虽然他们俩定位并不相同,但是本文中提到的需求,他俩是都可以实现。 网上找的到的教程…...

CHAPTER 9: 《DESIGN A WEB CRAWLER》第9章 《设计一个web爬虫》
CHAPTER 9: 《DESIGN A WEB CRAWLER》第九章 设计一个web爬虫 在本章中,我们将重点介绍网络爬虫设计:一种有趣而经典的系统设计 面试问题。 网络爬虫被称为机器人或蜘蛛。它被搜索引擎广泛用于发现网络上的新内容或更新内容。内容可以是网页、图像、视频…...

java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

Java中集合元素的删除
关于集合元素的remove 重点:当集合的结构发生改变时,迭代器必须重新获取,如果还是用以前老的迭代器,会出现异常 java.util.ConcurrentModificationException 重点:在迭代集合元素的过程中,不能调用集合对象…...

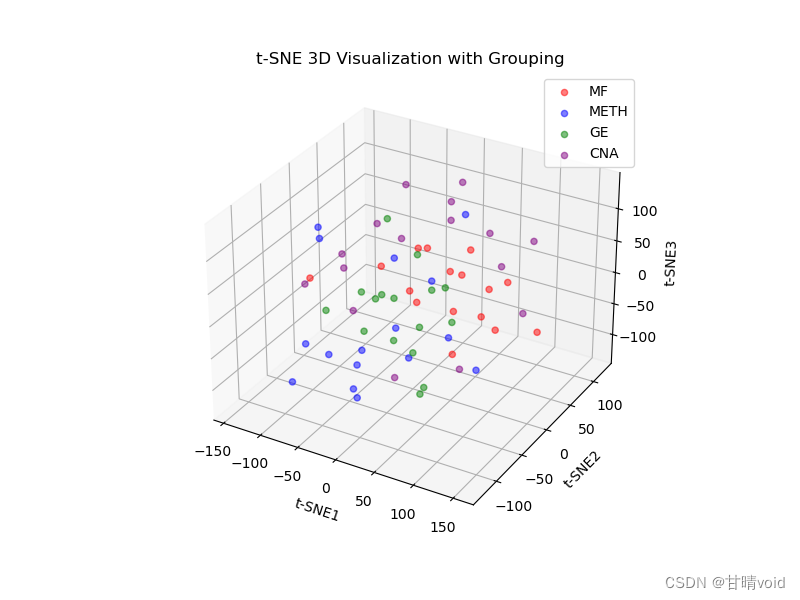
HNU-数据挖掘-实验2-数据降维与可视化
数据挖掘课程实验实验2 数据降维与可视化 计科210X 甘晴void 202108010XXX 文章目录 数据挖掘课程实验<br>实验2 数据降维与可视化实验背景实验目标实验数据集说明实验参考步骤实验过程1.对数据进行初步降维2.使用无监督数据降维方法,比如PCA,I…...

【shell编程入门】正则表达式
正则表达式 特殊字符描述[]方括号表达式,表示匹配的字符集合,例如 [0-9]、[abcde]()标记子表达式起止位置*匹配前面的子表达式零或多次匹配前面的子表达式一或多次?匹配前面的子表达式零或一次\转义字符,除了常用转义外,还有&am…...

高效火情监测,科技助力森林防火【数字地球开放平台】
数字地球开放平台-以卫星遥感为核心的空天信息服务开放平台 (geovisearth.com) 2019年3月30日,四川省凉山州木里县爆发了一场森林火灾,火点位于海拔3800米左右,地形险峻、坡度陡峭、谷深难以抵挡火势。在扑救的过程中,27名森林消防…...

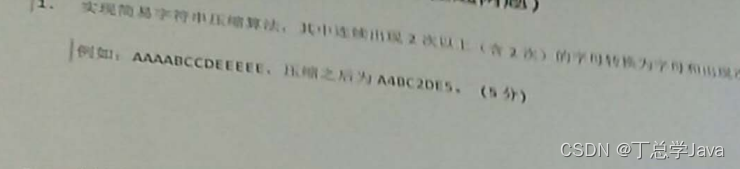
第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
文章目录 第14章_集合与数据结构拓展练习选择填空题1、前序、中序、后序遍历2、线性结构3、其它 编程题4、单向链表构建5、单向链表及其反转6、字符串压缩 第14章_集合与数据结构拓展练习 选择填空题 1、前序、中序、后序遍历 分析: 完全二叉树: 叶结点…...

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

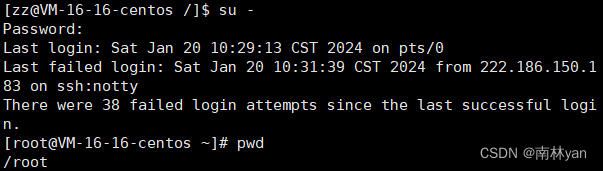
Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

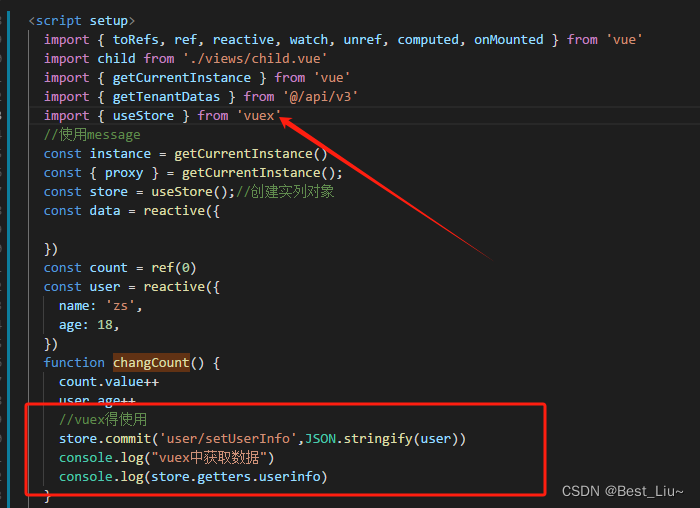
Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

黑马苍穹外卖学习Day10
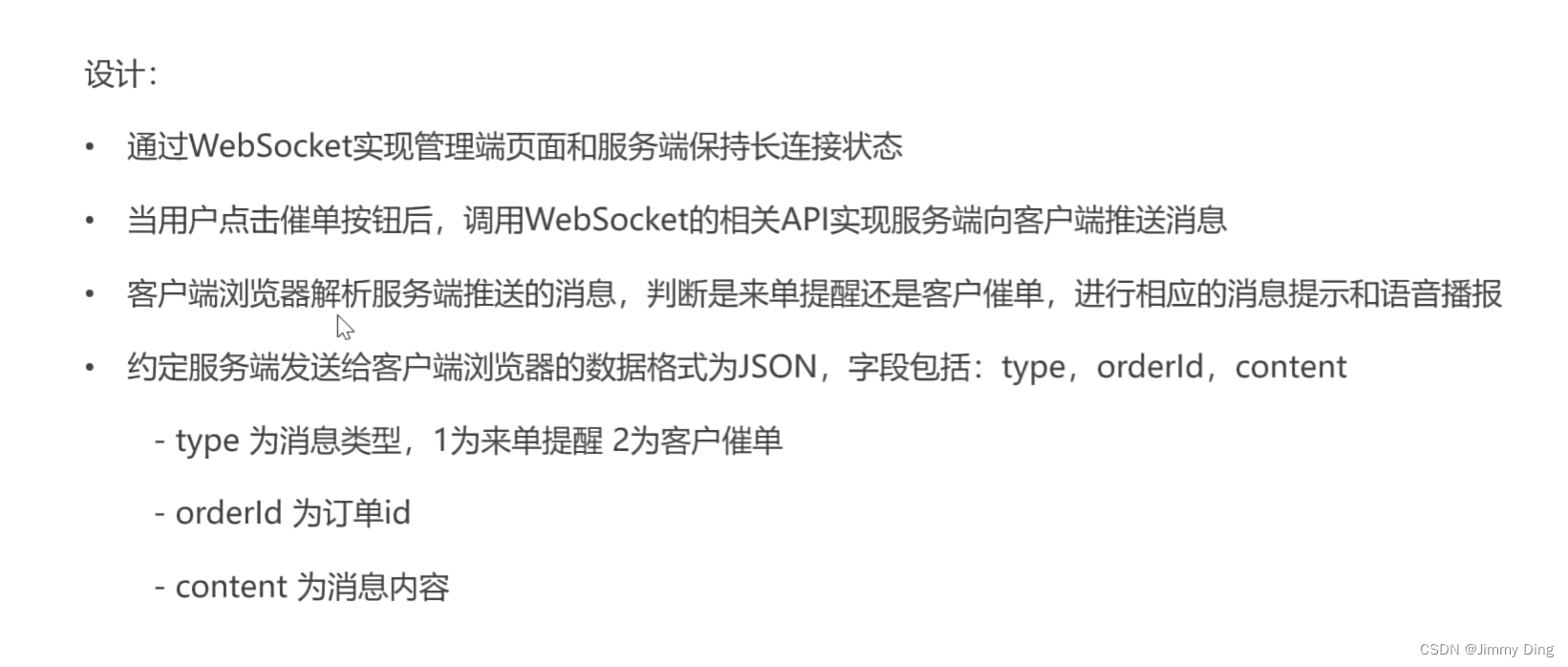
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

[数据结构 - C++] 红黑树RBTree
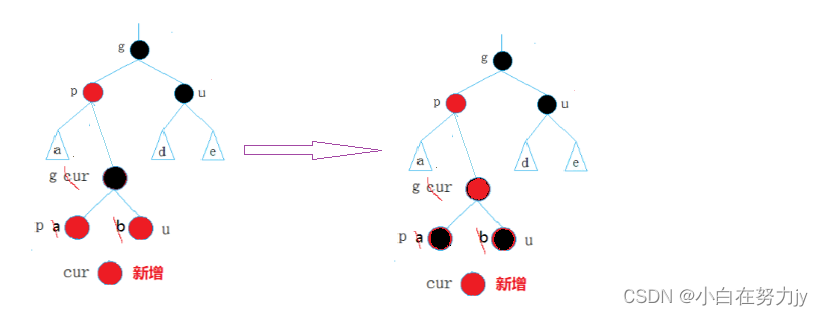
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
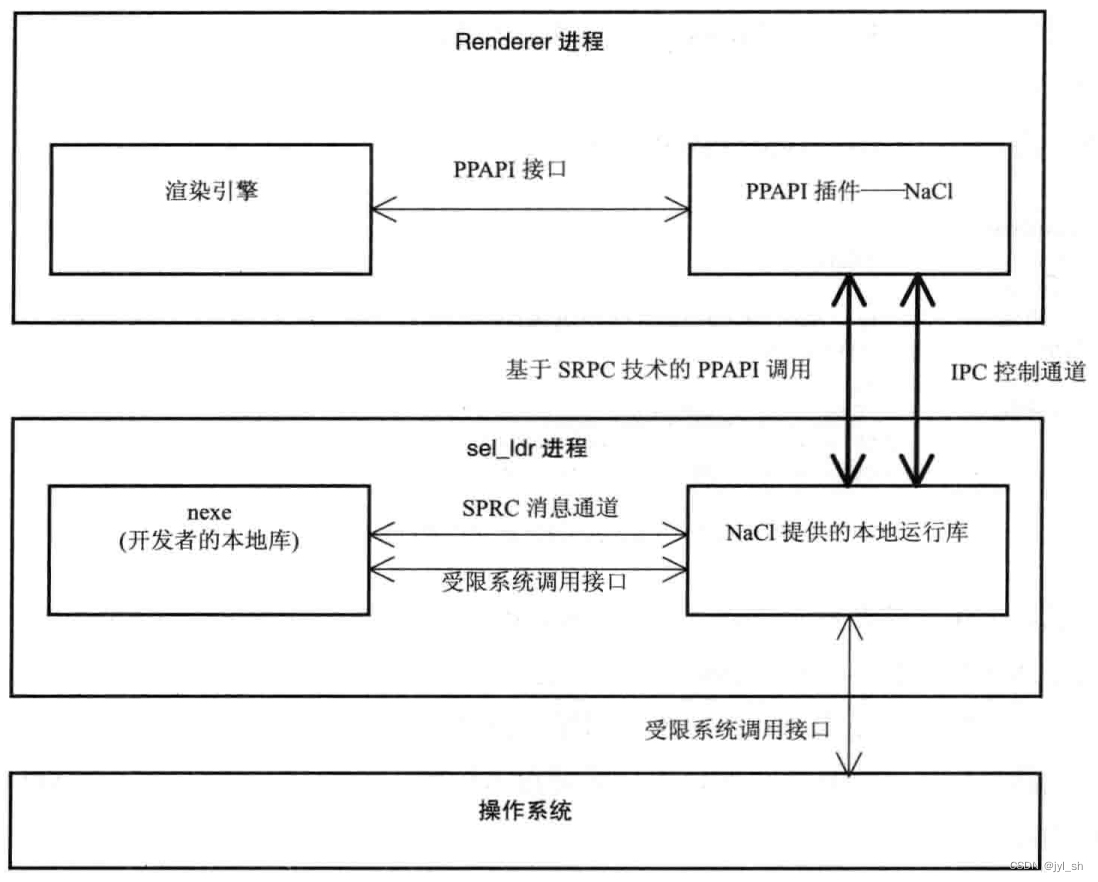
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

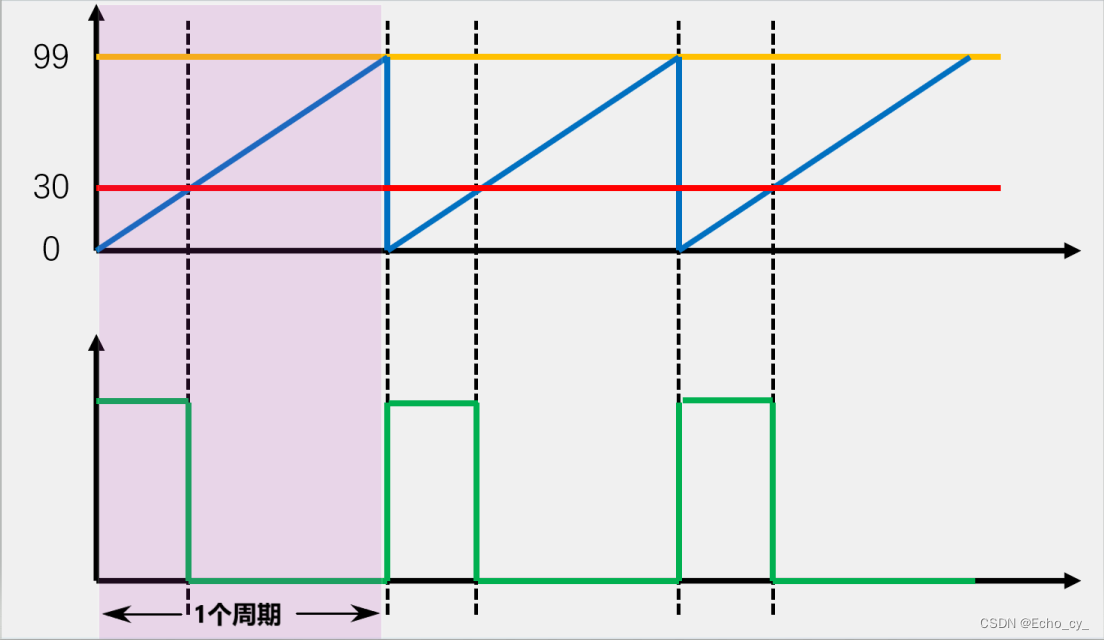
STM32 TIM输出比较、PWM波形
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
