Buttton样式设置background属性失效的问题
最近遇到一个之前没有遇见的问题,就是在添加Button控件的时候发现对其设置background时没有效果,原因是AndroidStudio升级后默认按钮就是主题色,一个比较简单的方法是将Button改为android.widget.Button,对比效果如下:

相关文章:

Buttton样式设置background属性失效的问题
最近遇到一个之前没有遇见的问题,就是在添加Button控件的时候发现对其设置background时没有效果,原因是AndroidStudio升级后默认按钮就是主题色,一个比较简单的方法是将Button改为android.widget.Button,对比效果如下:…...

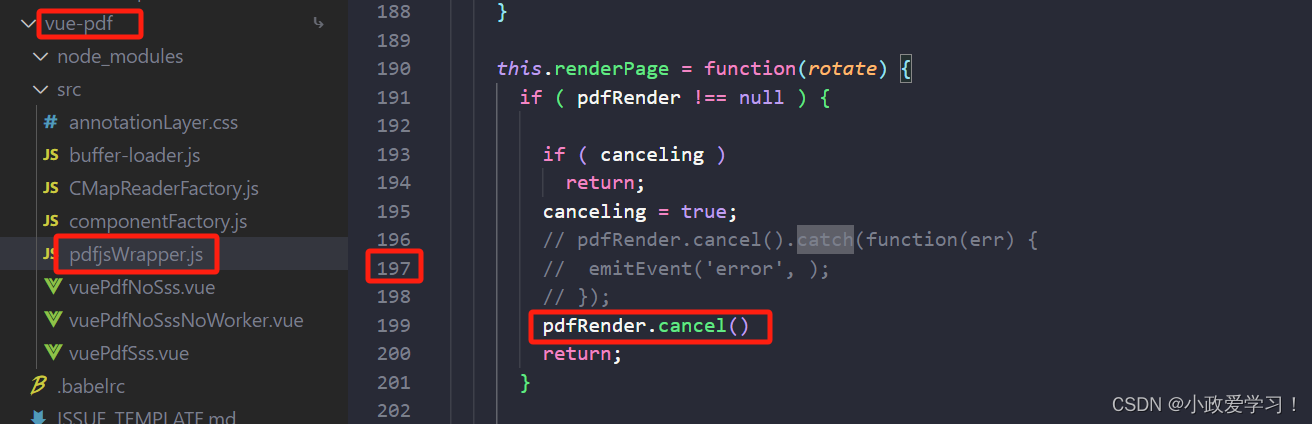
使用vue-pdf插件加载pdf
安装: // 安装这个版本,其它版本会有千奇百怪的错,这个版本和4.0.0都是可以的 cnpm install vue-pdf4.2.0// 安装pdfjs-dist cnpm install pdfjs-dist2.5.207 使用: // 我的css样式是pxToRem,友友们使用可能样式会有…...

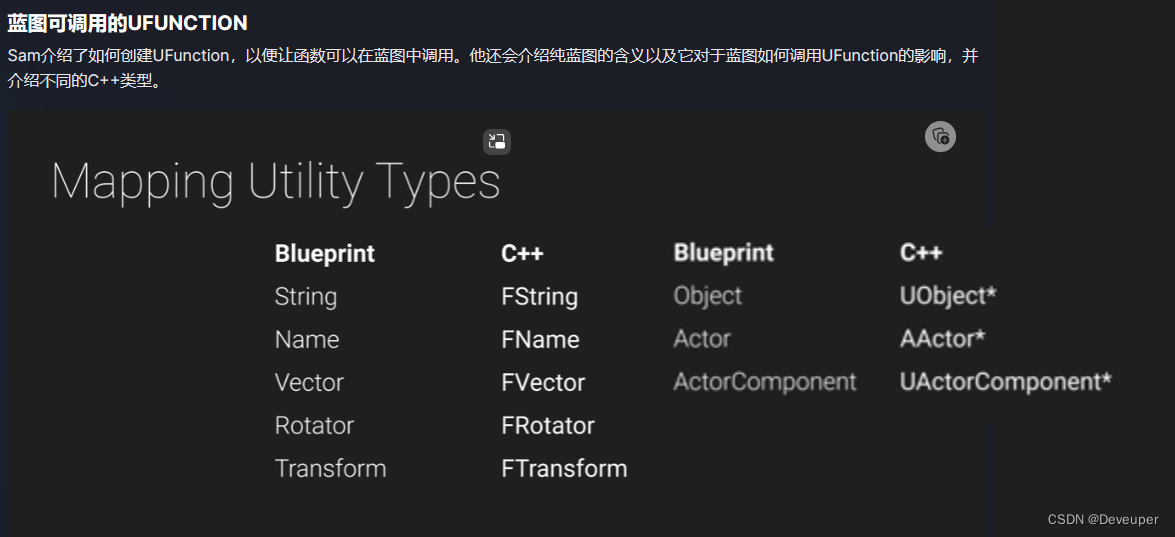
BP蓝图映射到C++笔记1
教程链接:示例1:CompleteQuest - 将蓝图转换为C (epicgames.com) 1.常用的引用需要记住,如图所示。 2.蓝图中可以调用C函数,也可以实现C函数 BlueprintImplementableEvent:C只创建,不实现,在蓝图中实现 B…...
——电子琴演奏)
龙芯+RT-Thread+LVGL实战笔记(30)——电子琴演奏
【写在前面】正值期末,笔者工作繁忙,因此本系列教程的更新频率有所放缓,还望订阅本专栏的朋友理解,请勿催更。笔者在此也简要声明几点: 有些硬件模块笔者并没有,如LED点阵、压力传感模块、RFID模块等,因此这些模块的相关任务暂时无法给出经过验证的代码。其实,教程进行…...

Python Process创建进程(2种方法)详解
虽然使用 os.fork() 方法可以启动多个进程,但这种方式显然不适合 Windows,而 Python 是跨平台的语言,所以 Python 绝不能仅仅局限于 Windows 系统,因此 Python 也提供了其他方式在 Windows 下创建新进程。 Python 在 multiproces…...

树莓派4B 使用树莓派官方烧录器烧录ubuntu20.04.5 排坑
问题描述: 使用树莓派官方烧录器烧录ubuntu并且在烧录器中设置了电脑热点,但是无法连接WIFI。重启后也无效。 排坑: 1.首先打开/boot中的network-config,发现烧录器设置的密码是乱码,重新设置; 2.有博主说…...

鸿蒙开发(五)鸿蒙UI开发概览
从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式…...

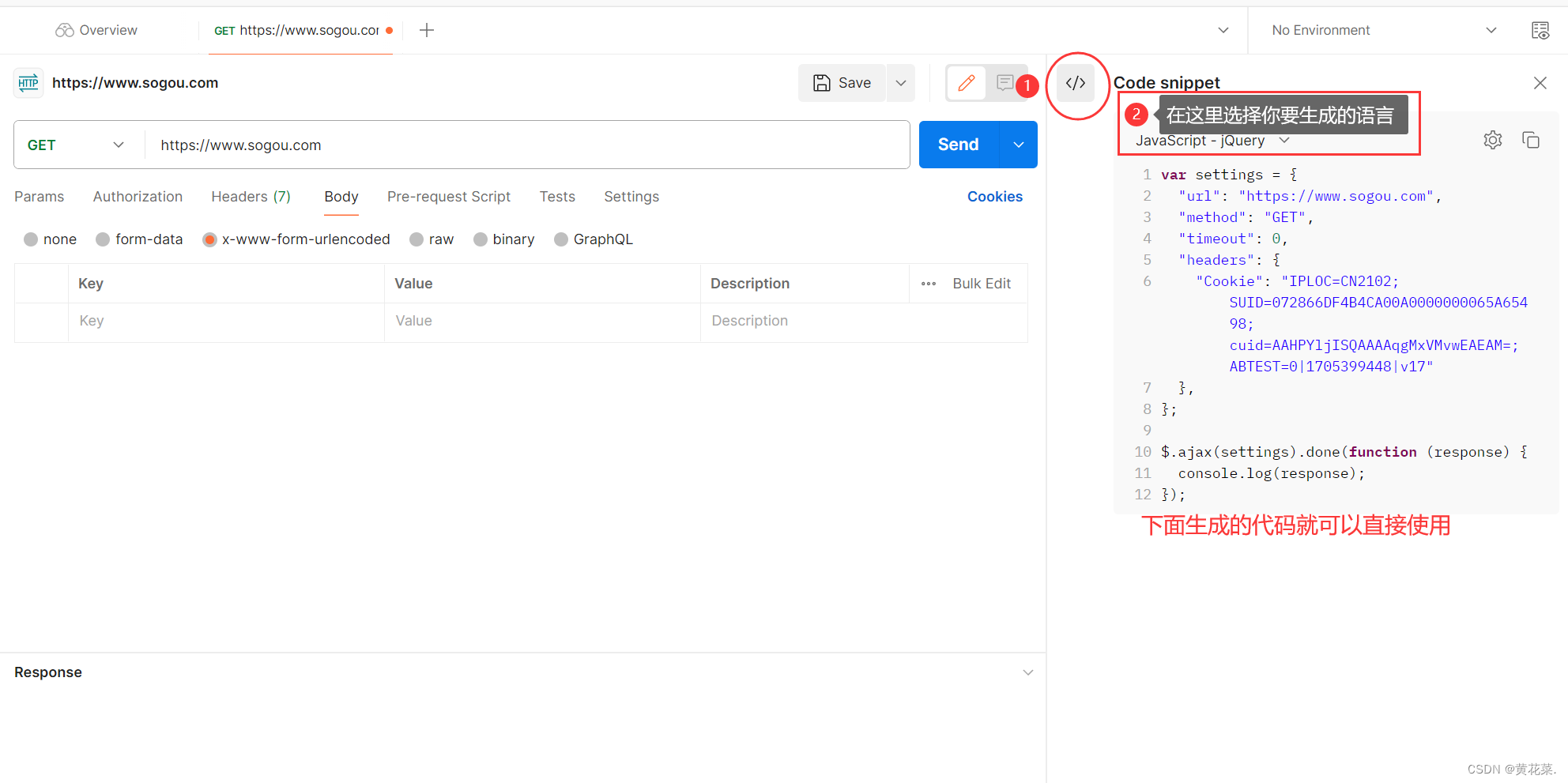
应用层—HTTP详解(抓包工具、报文格式、构造http等……)
文章目录 HTTP1. 抓包工具的使用1.1 配置信息1.2 观察数据 2. 分析 https 抓包结果3. HTTP请求详解3.1 认识 URL3.1.1 URL 基本格式3.1.2 查询字符串 (query string)3.1.3 关于 URL Encode 3.2 认识 http 方法3.2.1 [经典问题] Get 和 Post 主要的区别是什么?&#…...

ISA Server 2006部署网站对比nginx
2024年了,我还是第1次使用ISA Server 。没办法在维护一个非常古老的项目。说到ISA Server可能有小伙们不清楚,但是说到nginx大家应该都知道吧。虽然他们俩定位并不相同,但是本文中提到的需求,他俩是都可以实现。 网上找的到的教程…...

CHAPTER 9: 《DESIGN A WEB CRAWLER》第9章 《设计一个web爬虫》
CHAPTER 9: 《DESIGN A WEB CRAWLER》第九章 设计一个web爬虫 在本章中,我们将重点介绍网络爬虫设计:一种有趣而经典的系统设计 面试问题。 网络爬虫被称为机器人或蜘蛛。它被搜索引擎广泛用于发现网络上的新内容或更新内容。内容可以是网页、图像、视频…...

java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

Java中集合元素的删除
关于集合元素的remove 重点:当集合的结构发生改变时,迭代器必须重新获取,如果还是用以前老的迭代器,会出现异常 java.util.ConcurrentModificationException 重点:在迭代集合元素的过程中,不能调用集合对象…...

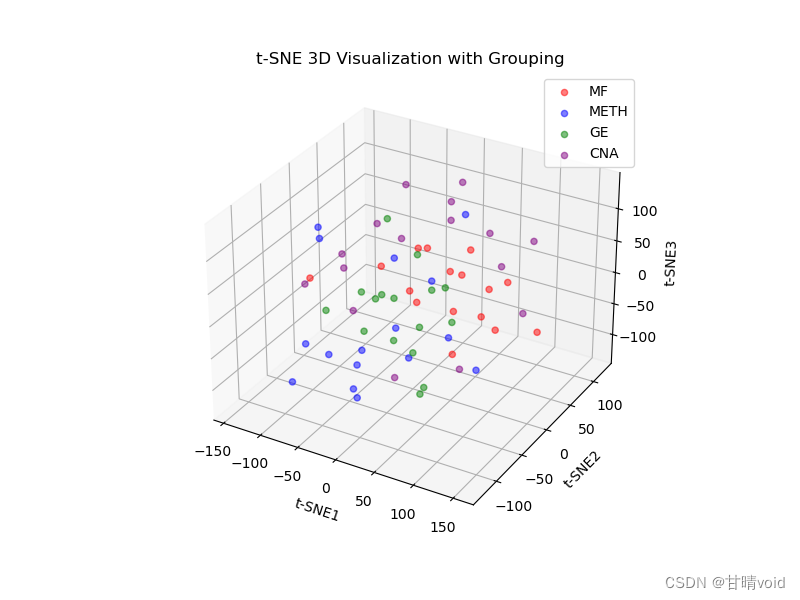
HNU-数据挖掘-实验2-数据降维与可视化
数据挖掘课程实验实验2 数据降维与可视化 计科210X 甘晴void 202108010XXX 文章目录 数据挖掘课程实验<br>实验2 数据降维与可视化实验背景实验目标实验数据集说明实验参考步骤实验过程1.对数据进行初步降维2.使用无监督数据降维方法,比如PCA,I…...

【shell编程入门】正则表达式
正则表达式 特殊字符描述[]方括号表达式,表示匹配的字符集合,例如 [0-9]、[abcde]()标记子表达式起止位置*匹配前面的子表达式零或多次匹配前面的子表达式一或多次?匹配前面的子表达式零或一次\转义字符,除了常用转义外,还有&am…...

高效火情监测,科技助力森林防火【数字地球开放平台】
数字地球开放平台-以卫星遥感为核心的空天信息服务开放平台 (geovisearth.com) 2019年3月30日,四川省凉山州木里县爆发了一场森林火灾,火点位于海拔3800米左右,地形险峻、坡度陡峭、谷深难以抵挡火势。在扑救的过程中,27名森林消防…...

第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
文章目录 第14章_集合与数据结构拓展练习选择填空题1、前序、中序、后序遍历2、线性结构3、其它 编程题4、单向链表构建5、单向链表及其反转6、字符串压缩 第14章_集合与数据结构拓展练习 选择填空题 1、前序、中序、后序遍历 分析: 完全二叉树: 叶结点…...

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

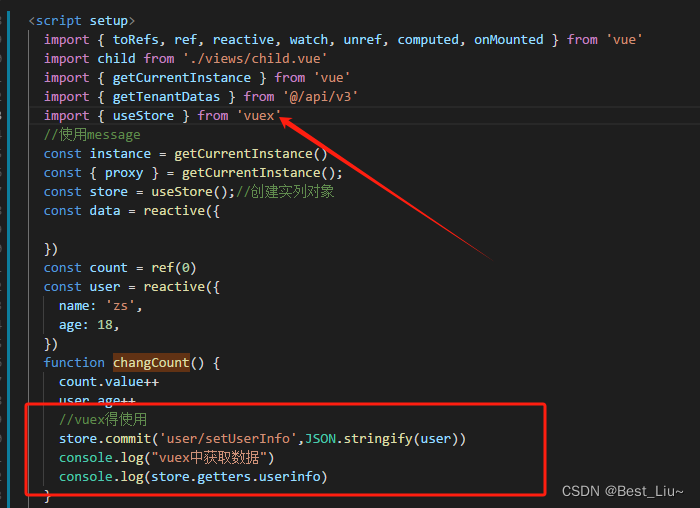
Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
