【Web前端开发基础】CSS的定位和装饰
CSS的定位和装饰
目录
- CSS的定位和装饰
- 一、学习目标
- 二、文章内容
- 2.1 定位
- 2.1.1 定位的基本介绍
- 2.1.2 定位的基本使用
- 2.1.3 静态定位
- 2.1.4 相对定位
- 2.1.5 绝对定位
- 2.1.6 子绝父相
- 2.1.7 固定定位
- 2.1.8元素的层级关系
- 2.2 装饰
- 2.2.1 垂直对齐方式
- 2.2.2 光标类型
- 2.2.3 边框圆角
- 2.2.4 溢出部分显示效果
- 2.2.5 元素本身隐藏
- 2.2.6 元素整体透明度
- 2.2.7 边框合并
- 2.2.8 用css画三角形
- 2.3 选择器拓展
- 2.3.1 链接伪类选择器
- 2.3.2 焦点伪类选择器
- 2.3.2 属性选择器
- 三、综合案例
- 3.1 网页导航hot图片按钮
- 3.2 元素显示隐藏切换案例
- 3.3 网页遮罩显示隐藏切换案例
一、学习目标
- 能够说出定位的常见应用场景
- 能够说出不同定位方式的特点
- 能够使用子绝父相完成元素水平垂直案例
- 能够写出三种常见的光标类型(cursor)
- 能够使用 圆角边框 属性完成正圆和胶囊按钮效果
- 能够说出 display 和 visibility 让元素本身隐藏的区别
二、文章内容
2.1 定位
目标:能够说出定位 的常见应用场景,并且能够说出不同定位方式的特点
2.1.1 定位的基本介绍
- 网页常见布局方式
- 标准流
块级元素独占一行 → 垂直布局
行内元素/行内块元素一行显示多个 → 水平布局 - 浮动:可以让原本垂直布局的块级元素变成水平布局
- 定位
可以让元素自由的摆放在网页的任意位置
一般用于盒子之间的层叠情况
- 标准流
- 定位的常见应用场景
- 可以解决盒子与盒子之间的层叠问题
定位之后的元素层级最高,可以层叠在其他盒子上面

- 可以让盒子始终固定在屏幕中的某个位置

- 可以解决盒子与盒子之间的层叠问题
2.1.2 定位的基本使用
-
定位初体验
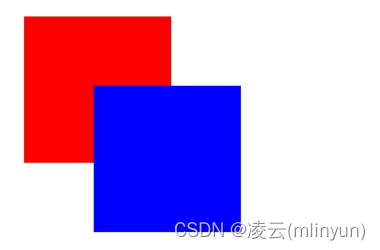
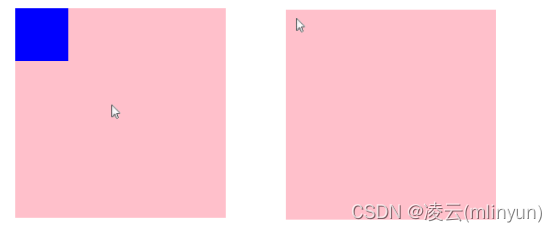
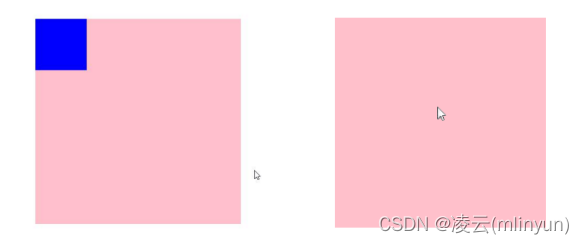
- 需求:页面中两个盒子,要求完成图片的效果,可以如何完成?
- 针对于盒子与盒子之间的层叠问题,推荐使用定位完成!

- 针对于盒子与盒子之间的层叠问题,推荐使用定位完成!
- 需求:页面中两个盒子,要求完成图片的效果,可以如何完成?
-
使用定位的步骤
- 设置定位方式
- 属性名:position
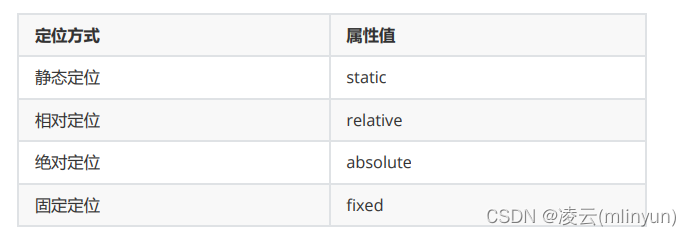
- 常见属性值:

- 设置偏移值
- 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
- 选取的原则一般是就近原则 (离哪边近用哪个)

- 设置定位方式
2.1.3 静态定位
- 介绍:静态定位是默认值,就是之前认识的标准流
- 代码:position: static;
- 注意点:
- 静态定位就是之前标准流,不能通过方位属性进行移动
- 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
2.1.4 相对定位
- 介绍:自恋型定位,相对于自己之前的位置进行移动
- 代码:position: relative;
- 特点:
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占位置 → 没有脱标
- 应用场景:
- 配合绝对定位组CP(子绝父相)
- 用于小范围的移动
2.1.5 绝对定位
- 介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
- 代码:position: absolute;
- 特点:
- 需要配合方位属性实现移动
- 默认相对于浏览器可视区域进行移动
如果祖先元素中没有定位的元素→此时相对于浏览器可视区进行移动
如果祖先元素中有定位的元素→此时相对于最近的有定位的祖先元素进行移动 - 不占位置→已经脱标了(脱标之后的元素,宽度默认由内容撑开)
- 应用场景:配合相对定位组CP(子绝父相)
2.1.6 子绝父相
-
场景:让子元素相对于父元素进行自由移动
-
含义:
- 子元素:绝对定位
- 父元素:相对定位
-
子绝父相好处:父元素是相对定位,则对网页布局影响最小
-
子绝父绝特殊场景
- 场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
- 原因:父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
-
子绝父相水平居中案例
-
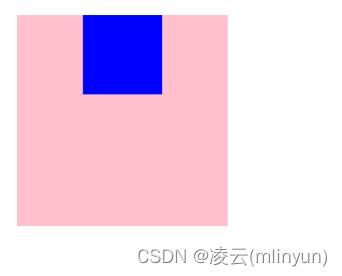
需求:使用子绝父相,让子盒子在父盒子中水平居中(父子元素任意宽度下都能实现)

-
解决方法:
- 子绝父相
- 先让子盒子往右移动父盒子的一半:left: 50%;
- 再让子盒子往左移动自己的一半
- 普通做法:margin-left:负的子盒子宽度的一半
缺点:子盒子宽度变化后需要重新改代码 - 优化做法:transform:translateX(-50%);
优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
- 普通做法:margin-left:负的子盒子宽度的一半
-
代码:
.father {/* 父相 */position: relative;width: 200px;height: 200px;background-color: pink; } .son {/* 子绝 */position: absolute;top: 0;/* 先让子盒子往右移动父盒子的一半 */left: 50%;width: 75px;height: 75px;/* 再让子盒子往左移动自己的一半 */transform: translateX(-50%);background-color: blue; }
-
-
子绝父相水平垂直都居中案例
- 需求:使用子绝父相,让子盒子在父盒子中水平垂直都居中(父子元素任意宽高下都能实现)

- 解决方法:
- 子绝父相
- 让子盒子往下走大盒子一半:top: 50%;
- 让子盒子往右走大盒子一半:left: 50%;
- 让子盒子往左+往上走自己的一半:transform: translate(-50%, -50%);
- 代码
.father {/* 父相 */position: relative;width: 200px;height: 200px;background-color: pink; } .son {/* 子绝 */position: absolute;/* 让子盒子往下走大盒子一半 */top: 50%;/* 让子盒子往右走大盒子一半 */left: 50%;width: 75px;height: 75px;/* 再让子盒子往左+往上走自己的一半 */transform: translate(-50%, -50%);background-color: blue; }
- 需求:使用子绝父相,让子盒子在父盒子中水平垂直都居中(父子元素任意宽高下都能实现)
2.1.7 固定定位
- 介绍:死心眼型定位,相对于浏览器进行定位移动
- 代码:position: fixed;
- 特点:
- 需要配合方位属性实现移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
- 应用场景:让盒子固定在屏幕中的某个位置
2.1.8元素的层级关系
- 元素层级问题
- 不同布局方式元素的层级关系:标准流 < 浮动 < 定位
- 不同定位之间的层级关系:
- 相对、绝对、固定三种定位之间的层级默认是相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
- 更改定位元素的层级
- 场景:改变定位元素的层级
- 作用:设置定位元素的层级
- 属性名:z-index
- 属性值:数字→数字越大,层级越高
2.2 装饰
目标:能够完成元素的装饰效果
2.2.1 垂直对齐方式
-
认识基线(了解)
- 基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

- 基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)
-
文字对齐问题
- 场景:解决行内/行内块元素垂直对齐问题
- 问题:当图片和文字在一行中显示时,其实底部不是对齐的

-
垂直对齐方式
- 属性名:vertical-align
- 属性值:

-
项目中 vertical-align 可以解决的问题(拓展)
- 文本框和表单按钮无法对齐问题
- input和img无法对齐问题
- div中的文本框,文本框无法贴顶问题
- div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
- 使用line-height让img标签垂直居中问题
- 注意点:
- 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
- 推荐优先使用浮动完成效果
2.2.2 光标类型
- 场景:设置鼠标光标在元素上时显示的样式
- 属性名:cursor
- 属性值:

2.2.3 边框圆角
-
边框圆角的介绍
-
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
-
属性名 border-radius
-
属性值:数字 + px、百分比(border-radius: 水平方向取值 垂直方向取值;)

-
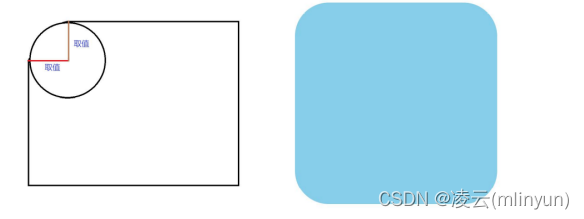
原理:

-
赋值规则:先从左上开始赋值,然后顺时针赋值,如果没有赋值的??看对角的!!!
-
-
边框圆角的常见应用
- 画一个正圆:
- 盒子必须是正方形
- 设置边框圆角为盒子宽高的一半 → border-radius:50%;
- 画一个胶囊按钮
- 盒子要求是长方形
- 设置 → border-radius:盒子高度的一半;

- 画一个正圆:
2.2.4 溢出部分显示效果
- 溢出部分:指的是盒子内容部分所超出盒子范围的区域
- 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
- 属性名:overflow
- 常见属性:


2.2.5 元素本身隐藏
-
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏

-
常见属性:
- visibility: hidden;
- display: none;
-
区别:
- visibility: hidden; 隐藏元素本身,并且在网页中占位置,相当于穿上了隐身衣
- display: none; 隐藏元素本身,并且在网页中不占位置,相当于干掉了
-
注意点:
- 开发中经常会通过 display属性完成元素的显示隐藏切换
- display: none;(隐藏)、 display: block;(显示)
2.2.6 元素整体透明度
- 场景:让某元素整体(包括内容)一起变透明
- 属性名:opacity
- 属性值:0~1之间的数字
- 1:表示完全不透明
- 0:表示完全透明
- 注意点:
- opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
- 当设置opacity:0时,此时元素完全透明,有元素隐藏的效果
2.2.7 边框合并
- 场景:让相邻表格边框进行合并,得到细线边框效果
- 代码:border-collapse:collapse; 给table标签设置

2.2.8 用css画三角形
-
场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成
-
实现原理:利用盒子边框完成
-
实现步骤:
- 设置一个盒子
- 设置四周不同颜色的边框
- 将盒子宽高设置为0,仅保留边框
- 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明

-
拓展:通过调整不同边框的宽度,可以调整三角形的形态

2.3 选择器拓展
目标:能够使用伪类选择器选择元素的不同状态
2.3.1 链接伪类选择器
- 场景:常用于选中超链接的不同状态
- 选择器语法:

- 注意点:
- 如果需要同时实现以上四种伪类状态效果,需要按照LVHA顺序书写
记忆口诀:男盆友送了你一个LV包包,你开心的HA哈哈哈大笑 - 其中**:hover伪类选择器**使用更为频繁,常用于选择各类元素的悬停状态
- 如果需要同时实现以上四种伪类状态效果,需要按照LVHA顺序书写
2.3.2 焦点伪类选择器
-
场景:用于选中元素获取焦点时状态,常用于表单控件
-
选择器语法:

-
效果:表单控件获取焦点时默认会显示外部轮廓线
2.3.2 属性选择器
-
场景:通过元素上的HTML属性来选择元素,常用于选择 input 标签

-
选择器语法:

类选择器、属性选择器、伪类选择器、权重为10,标签选择器的权重是1 -
语法及实现:
button {cursor: pointer;
}
/* 属性选择器的使用方法 */
/* 选择具有 disabled 属性的 button元素 */
button[disabled] {cursor: default;
}
/* 选择具有 type 属性且属性值等于 search 的inout元素 */
input[type="search"] {color: pink;
}
/* 匹配具有 class 属性,且值以 icon 开头的div元素 */
div[class^="icon"] {color: red;
}
/* 匹配具有 class 属性、且值以 icon 结尾的div元素 */
div[class$="icon"] {color: green;
}
/* 匹配具有 class 属性、且值含有 aico 的div元素 */
div[class*="aico"] {color: skyblue;
}
<body><button>按钮</button><button>按钮</button><!-- disabled 是禁用我们的按钮 --><button disabled="disabled">按钮</button><button disabled="disabled">按钮</button><br /><br /><input type="text" name="" id="" value="文本框"><input type="text" name="" id="" value="文本框"><input type="text" name="" id="" value="文本框"><br /><br /><input type="search" name="" id="" value="搜索框"><input type="search" name="" id="" value="搜索框"><input type="search" name="" id="" value="搜索框"><br /><br /><div class="icon1">图标1</div><div class="icon2">图标2</div><div class="icon3">图标3</div><div class="aicon3">图标4</div><div class="absicon">图标5</div>
</body>

三、综合案例
3.1 网页导航hot图片按钮
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清除标签默认的margin和padding */* {margin: 0;padding: 0;}body {background-color: #f4f5f9;}.box {position: relative;/* 1、宽高 */width: 228px;height: 270px;/* 2、背景颜色 */background-color: #fff;margin: 100px auto;}.box .product {/* width: 228px; */width: 100%;}.box h3 {height: 52px;padding-left: 24px;padding-right: 20px;margin-top: 25px;font-size: 14px;font-weight: 400;}.box p {margin-left: 24px;font-size: 12px;color: #929292;}.box p span {color: #f77321;}/* 设置hot定位 */.hot {position: absolute;top: 4px;right: -4px;}</style>
</head>
<body><!-- 布局流程:从上往下、从外往内 --><div class="box"><img src="./images/hot.png" alt="" class="hot"><img src="./images/product.png" alt="" class="product"><h3>Android网络图片加载框架详解</h3><p><span>高级</span> • 1125人在学习</p></div>
</body>
</html>

3.2 元素显示隐藏切换案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 400px;height: 400px;background-color: pink;}.son {width: 100px;height: 100px;background-color: blue;/* 默认隐藏 */display: none;}.father:hover .son {/* hove到father后让son元素显示 */display: block;}</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>

3.3 网页遮罩显示隐藏切换案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 1226px;height: 600px;background: url('./images/bg.jpg');margin: 0 auto;}.son {/* 子绝父相 */position: absolute;left: 0;bottom: 0;/* 注意点:绝对定位的元素会脱标,脱标之后的元素宽高默认由内容撑开 */width: 100%;height: 200px;background-color: rgba(0, 0, 0, .5);}.son:hover {opacity: 0;}</style>
</head>
<body><div class="box"><div class="son">我是内容我是内容我是内容</div></div>
</body>
</html>

相关文章:

【Web前端开发基础】CSS的定位和装饰
CSS的定位和装饰 目录 CSS的定位和装饰一、学习目标二、文章内容2.1 定位2.1.1 定位的基本介绍2.1.2 定位的基本使用2.1.3 静态定位2.1.4 相对定位2.1.5 绝对定位2.1.6 子绝父相2.1.7 固定定位2.1.8元素的层级关系 2.2 装饰2.2.1 垂直对齐方式2.2.2 光标类型2.2.3 边框圆角2.2.…...

[pytorch入门] 3. torchvision中的transforms
torchvision中的transforms 是transforms.py工具箱,含有totensor、resize等工具 用于将特定格式的图片转换为想要的图片的结果,即用于图片变换 用法 在transforms中选择一个类创建对象,使用这个对象选择相应方法进行处理 能够选择的类 列…...

WINCC读写EXCEL-VBS
原创 RENHQ WINCC 关于VBS操作EXCEL的文档不管在论坛上还是在网上,相关的脚本已经很多,但是依然有很多人在问这个问题,于是把我以前在论坛上发的一个集合帖子的脚本拿来,重新开个帖子,如果再有人问的话,可…...

Python os模块
简介 Python的os模块是一个标准库模块,用于提供与操作系统相关的功能(相当于接口)。os模块允许Python程序与文件系统、目录结构、进程管理等操作系统级别的功能进行交互。 主要功能 文件和目录操作 创建、删除、重命名文件和目录…...

Elasticsearch:2023 年 Lucene 领域发生了什么?
作者:来自 Elastic Adrien Grand 2023 年刚刚结束,又是 Apache Lucene 开发活跃的一年。 让我们花点时间回顾一下去年的亮点。 社区 2023 年,有: 5 个次要版本(9.5、9.6、9.7、9.8 和 9.9),1 …...

Java算法 leetcode简单刷题记录4
Java算法 leetcode简单刷题记录4 买卖股票的最佳时机: https://leetcode.cn/problems/best-time-to-buy-and-sell-stock/ 笨办法: 记录当天的值及之后的最大值,相减得到利润; 所有的天都计算下,比较得到利润最大值&…...

opencv#27模板匹配
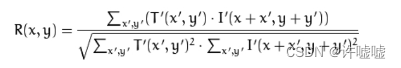
图像模板匹配原理 例如给定一张图片,如上图大矩阵所示,然后给定一张模板图像,如上图小矩阵。 我们在大图像中去搜索与小图像中相同的部分或者是最为相似的内容。比如我们在图像中以灰色区域给出一个与模板图像尺寸大小一致的区域,…...

【论文阅读笔记】Swin-Unet: Unet-like Pure Transformer for Medical Image Segmentation
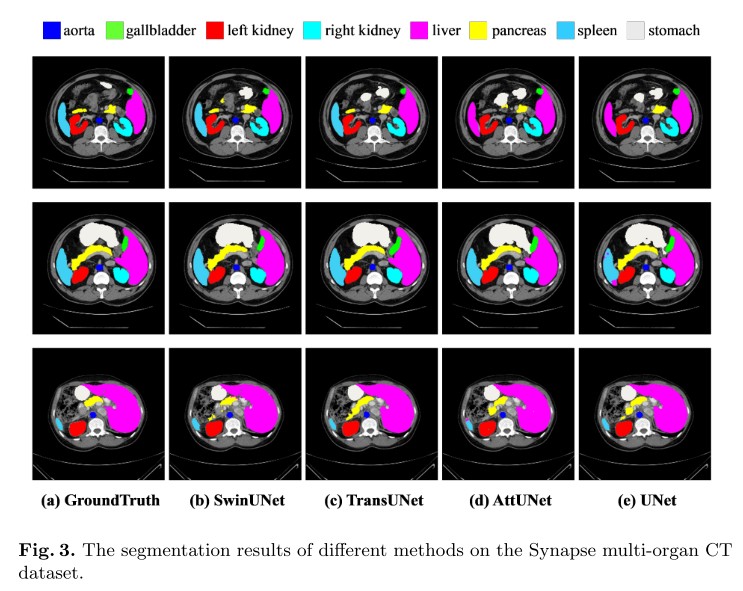
1.介绍 Swin-Unet: Unet-like Pure Transformer for Medical Image Segmentation Swin-Unet:用于医学图像分割的类Unet纯Transformer 2022年发表在 Computer Vision – ECCV 2022 Workshops Paper Code 2.摘要 在过去的几年里,卷积神经网络ÿ…...

IS-IS:01 ISIS基本配置
这是实验拓扑,下面是基本配置: R1: sys sysname R1 user-interface console 0 idle-timeout 0 0 int loop 0 ip add 1.1.1.1 24 int g0/0/0 ip add 192.168.12.1 24 qR2: sys sysname R2 user-interface console 0 idle-timeout 0 0 int loop 0 ip add …...

基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测
目录 背影 极限学习机 基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测 主要参数 MATLAB代码 效果图 结果分析 展望 完整代码下载链接:基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测的MATLAB代码资源-CSDN…...

miniconda安装
Miniconda是一个小型版的Anaconda,它包含了一个包管理工具conda和Python。Miniconda适用于那些只需要管理Python包和环境,而不需要Anaconda中包含的大部分科学计算工具的用户。 Miniconda的安装过程相对简单。你可以从清华大学开源软件镜像站下载Minico…...
访问的方法总结)
PHP判断访客是否手机端(移动端浏览器)访问的方法总结
PHP判断访客是否手机端、移动端、浏览器访问的方法总结 方法一:使用$_SERVER全局变量方法二:使用PHP的get_browser函数方法三:使用第三方库(Mobile Detect)方法四:使用WURFL设备数据库 方法一:使…...

vscode无法自动补全
前提:安装c/c插件 c/c插件功能非常强大,几乎能满足日常编码过程中常用的功能;因此也包含自动补全的功能,开启方法如下: 文件->首选项->设置: 扩展->c/c->Intellisense,找到Intell…...
深度学习记录--指数加权平均
指数加权移动平均(exponentially weighted moving averages) 如何对杂乱的数据进行拟合? 通过指数加权平均可以把数据图近似拟合成一条曲线 公式: 其中表示第t个平均数,表示第t-1个平均数,表示第t个数据,表示变化参数…...

如何生成图源二维码?
数据是GIS的血液。 自从苹果端与安卓端水经微图APP(简称“微图APP”)上线之后,有用户反馈图源比较少的问题。 其实,微图APP支持通过图源二维码添加自定义图源,而该二维码则可以通过微图Web版生成。 如何生成图源二维…...

PowerShell install 一键部署grafana
grafana 前言 Grafana 是一款开源的数据可视化和监控仪表盘工具。它提供了丰富的数据查询、可视化和报警功能,可用于实时监控、数据分析和故障排除等领域。 通过 Grafana,您可以连接到各种不同的数据源,包括时序数据库(如 Prometheus、InfluxDB)和关系型数据库(如 MySQ…...

笨蛋学设计模式行为型模式-解释器模式【23】
行为型模式-解释器模式 8.10解释器模式8.10.1概念8.10.2场景8.10.3优势 / 劣势8.10.4解释器模式可分为8.10.5解释器模式8.10.6实战8.10.6.1题目描述8.10.6.2输入描述8.10.6.3输出描述8.10.6.4代码 8.10.7总结 8.10解释器模式 8.10.1概念 解释器模式用于定义一个语言的文法…...
SAP ABAP SUBMIT常用用法
导语:一直对SUBMIT的用法模模糊糊,每次用都要去查询,本次痛下决心,腾出时间,梳理了一下,如果本文对你有帮助,点个赞再走~ 之前分享过SUBMIT调用程序获取内表的值,就不重…...
)
GitLab备份与恢复测试(基于Docker)
GitLab环境准备 docker run --name gitlab \ -p 2022:22 -p 2080:80 -p 2443:443 -d \ -v /opt/gitlab/config:/etc/gitlab \ -v /opt/gitlab/gitlab/logs:/var/log/gitlab \ -v /opt/gitlab/gitlab/data:/var/opt/gitlab \ gitlab/gitlab-ce:16.2.1-ce.0备份 1.修改配置文件…...

android studio开发的一些问题
1、编译后,输出日志乱码 Help-->Edit Custom VM Options...-->-Dfile.encodingUTF-8 2、编译时,出现:connect timed out 试过很多方法啦,都是不行的。最后我自己摸索出方法。 [1]android studio-->Project-->Grad…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...
