如何才能拥有比特币 - 01 ?
如何才能拥有BTC
在拥有 BTC 之前我们要先搞明白 BTC到底保存在哪里?我的钱是存在银行卡里的,那我的BTC是存在哪里的呢?
BTC到底在哪里?
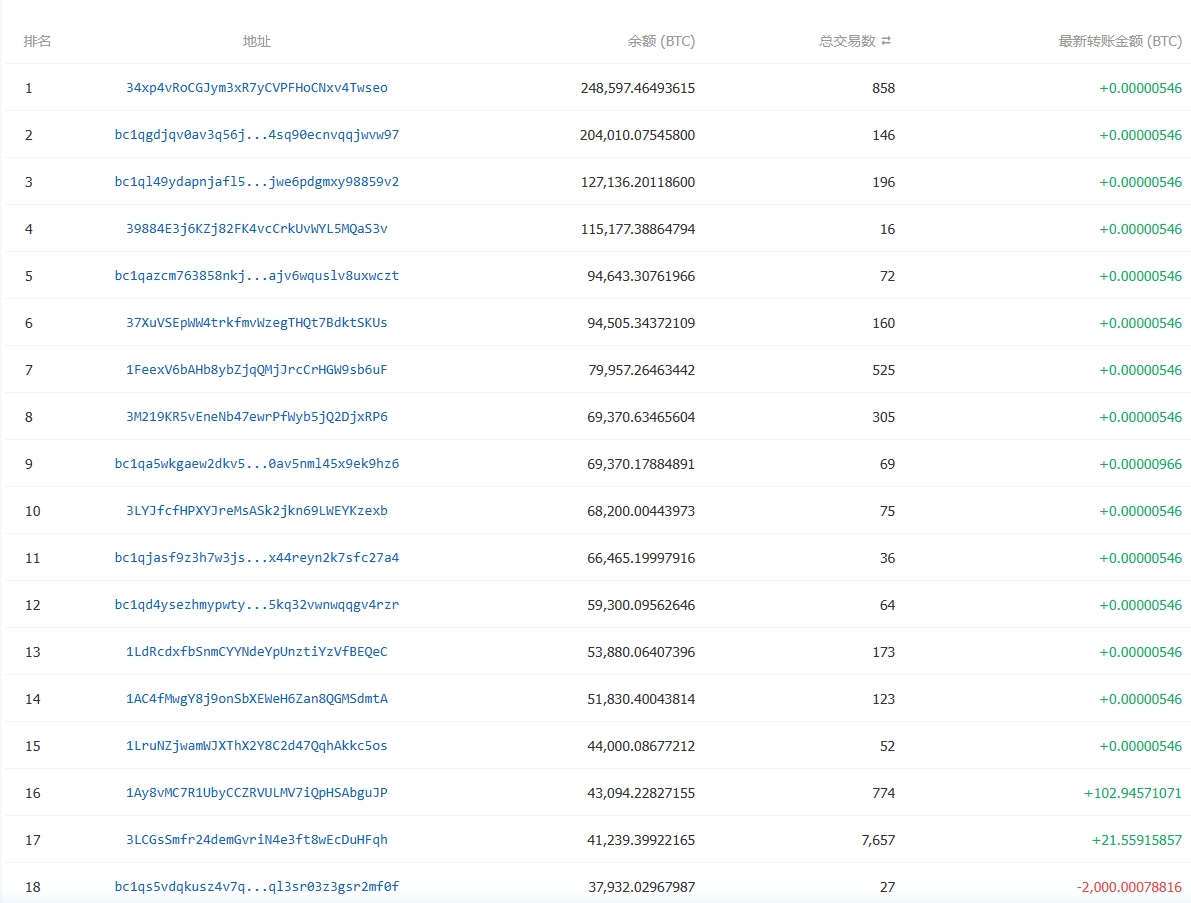
一句话概括,BTC是存储在BTC地址中,而且地址是公开的,可以通过 BTC浏览器 看到所有地址,并且能看到地址拥有的 BTC数量

列出3个的持币地址,大家可以去 BTC浏览器 搜一下:
- 34xp4vRoCGJym3xR7yCVPFHoCNxv4Twseo
- bc1qgdjqv0av3q56jvd82tkdjpy7gdp9ut8tlqmgrpmv24sq90ecnvqqjwvw97
- bc1ql49ydapnjafl5t2cp9zqpjwe6pdgmxy98859v2
所以,你有多少BTC就是存在我们之前讲过的区块中,BTC地址就像银行卡号,每个上面有多少BTC也是清清楚楚。
但是,我们能看到BTC地址,我们就能拥有吗?在传统的银行卡体系,假如银行卡是我们的,那么钱就是我们的。然而在BTC的概念中,只有你掌握了 某个BTC地址 的钥匙(私钥),才能说明你拥有这个地址上面的 BTC
但是这个过程是不可逆的,就是 我们能根据私钥计算出BTC地址,但是不能通过BTC地址计算出 私钥
所以,我们想有一个 BTC地址,就必须先创建一个 BTC私钥
如何创建自己的钥匙(BTC私钥)
私钥是什么样子的
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | ||||||||||||||||
| 2 | ||||||||||||||||
| 3 | ||||||||||||||||
| 4 | ||||||||||||||||
| 5 | ||||||||||||||||
| 6 | ||||||||||||||||
| 7 | ||||||||||||||||
| 8 | ||||||||||||||||
| 9 | ||||||||||||||||
| 10 | ||||||||||||||||
| 11 | ||||||||||||||||
| 12 | ||||||||||||||||
| 13 | ||||||||||||||||
| 14 | ||||||||||||||||
| 15 | ||||||||||||||||
| 16 |
上面是一个 16 x 16 的表格,在每个格子上随机填上 0或1(二进制),然后把所有数字串起来,就是一个 BTC私钥。
比如下面这个长度是 256位 的二进制数据:
1001001011011010001100011110011001000011000111110010100111011011001100010100010101000101110010000110001110101001011011011000101001010000001100110100110010111001110101110101011000011000111101010111110111011011101000011001101111000101111001010001111100111001
这个就是你的私钥了。。 但是,这让我怎样记啊? 而且0,1还容易弄混。这个时候我们就需要 BTC钱包 了,通过 BTC钱包 我们可以 创建钱包,查看BTC资产,转账等等。我们最初的文章主要用来帮大家了解BTC,了解区块链,就不搞复杂的内容,之后会出一些偏技术类的文章(因为我发现好多IT人,对加密货币的接受和了解甚至不如其它行业的)
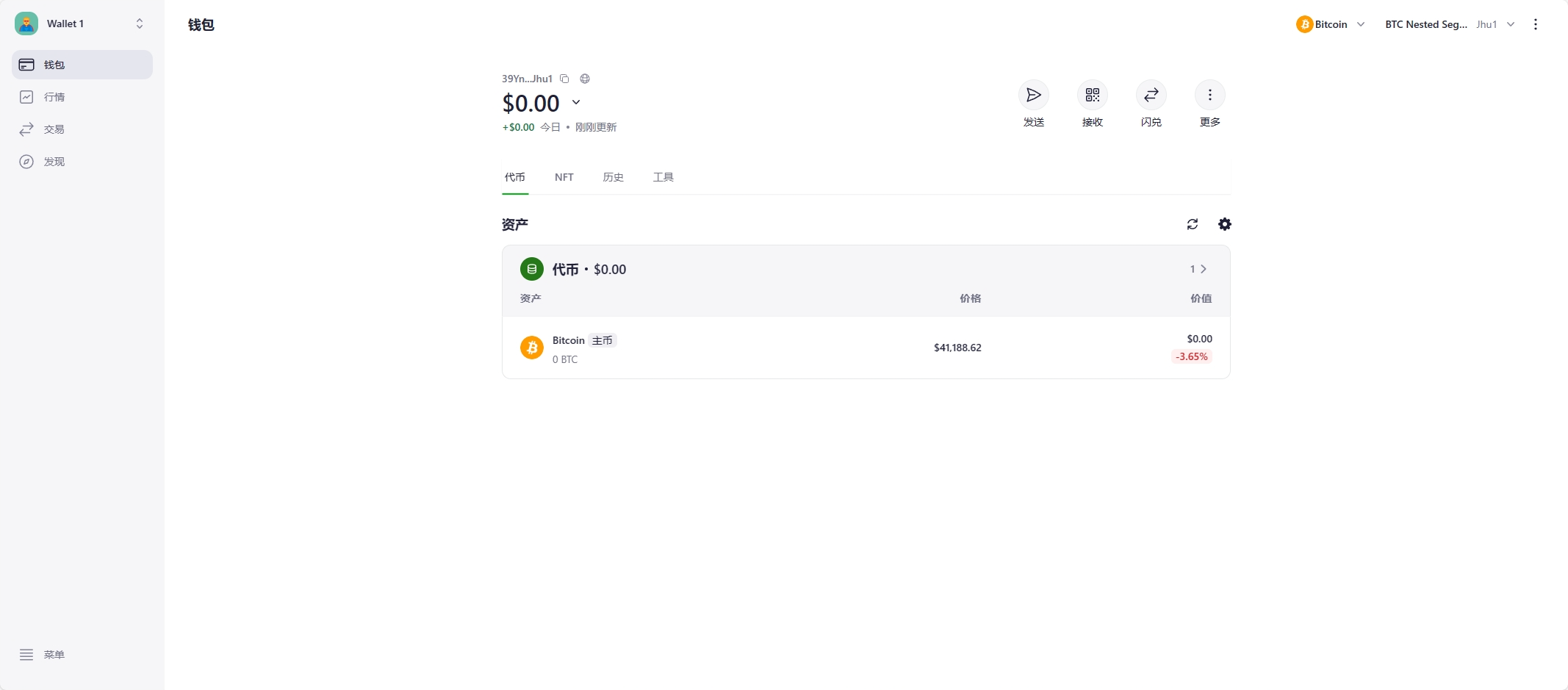
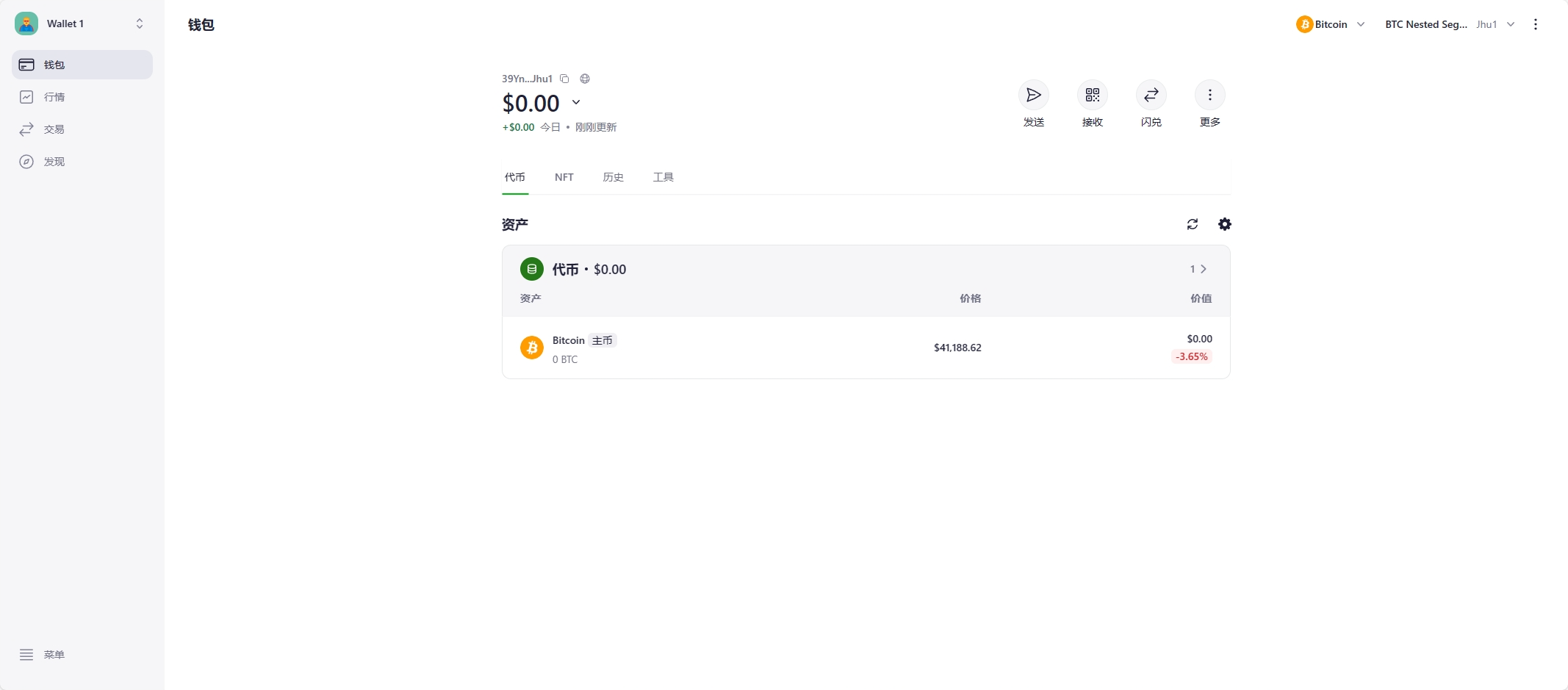
使用onekey插件创建BTC钱包
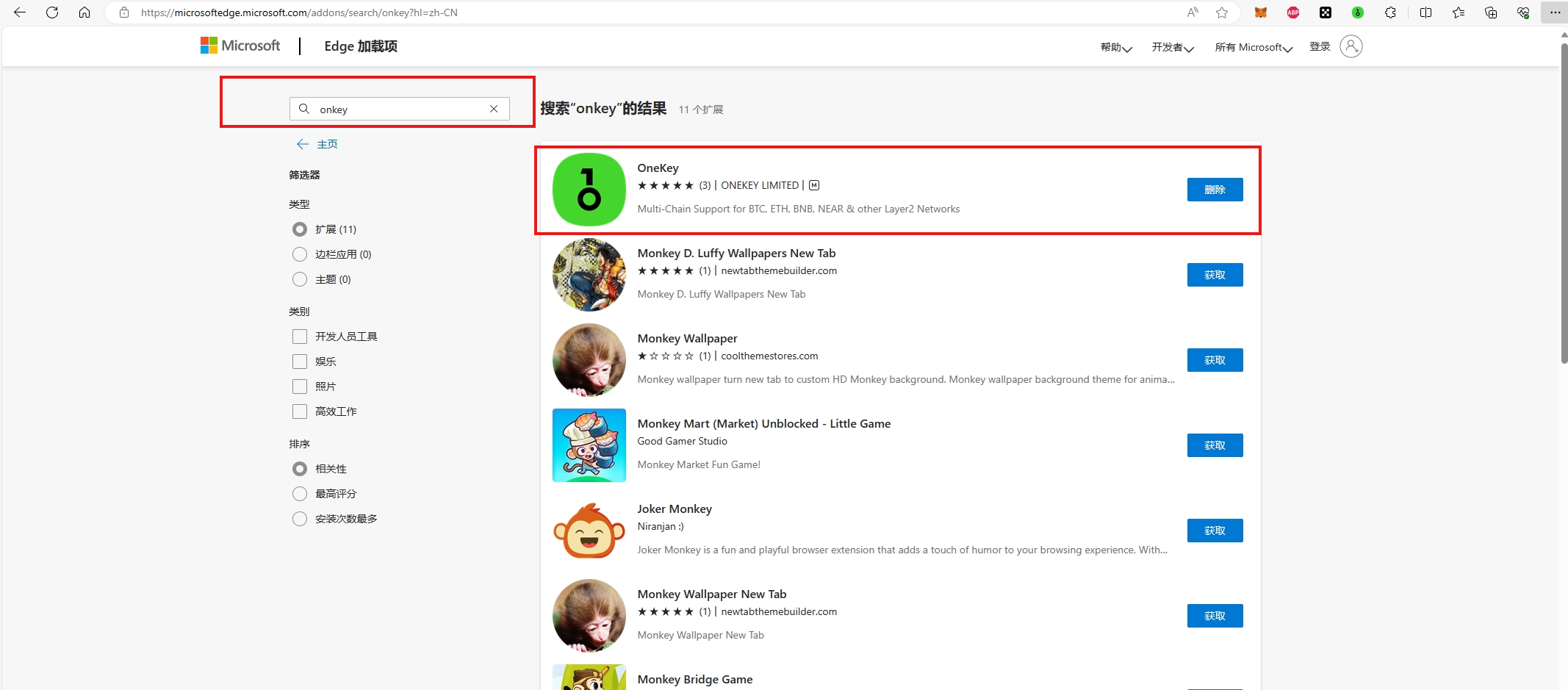
- 下载 Edge浏览器,下载完成后进行安装,安装成功后在Edge浏览器中打开 应用商店,搜索 onekey,并点击安装(这是我最近发现的比较好用的一个钱包)

- 安装好之后,点击安装好的插件,或 点击这里 直接打开插件

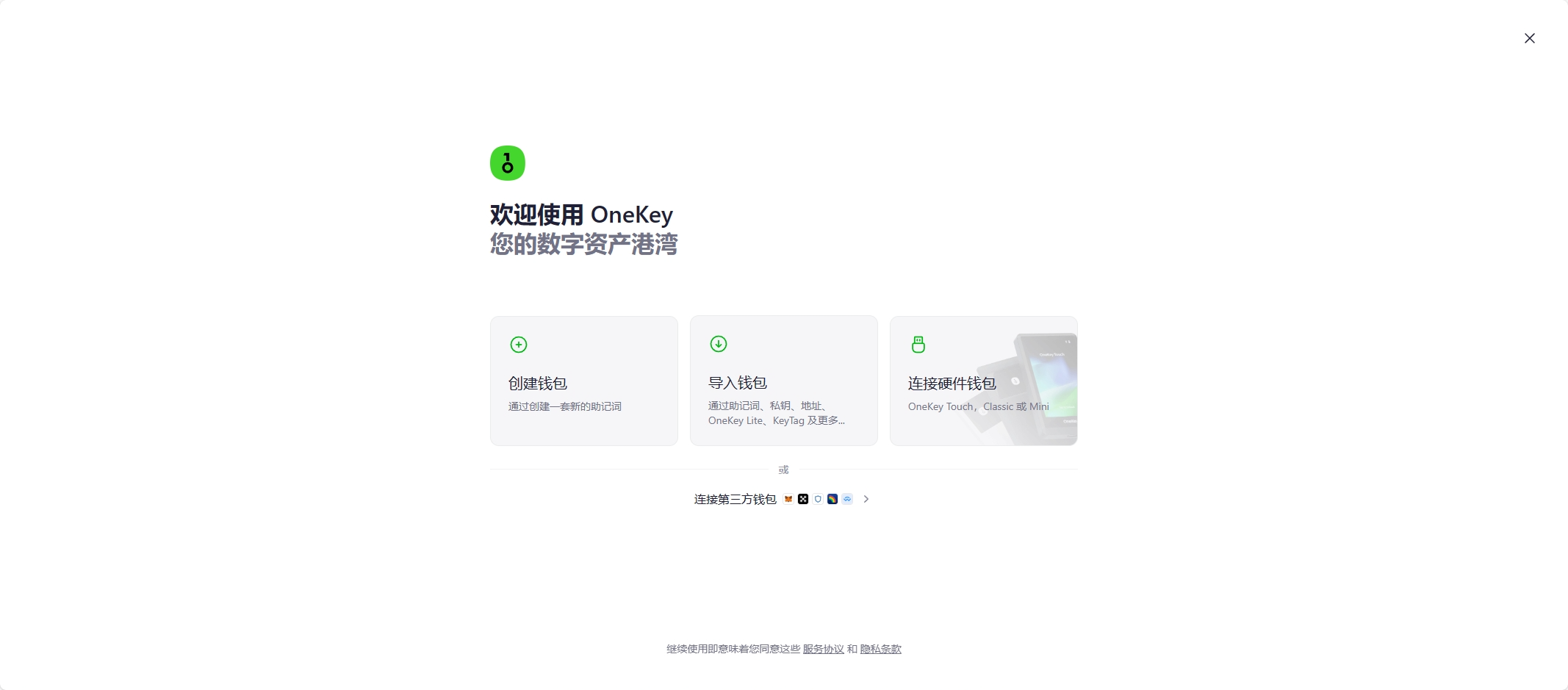
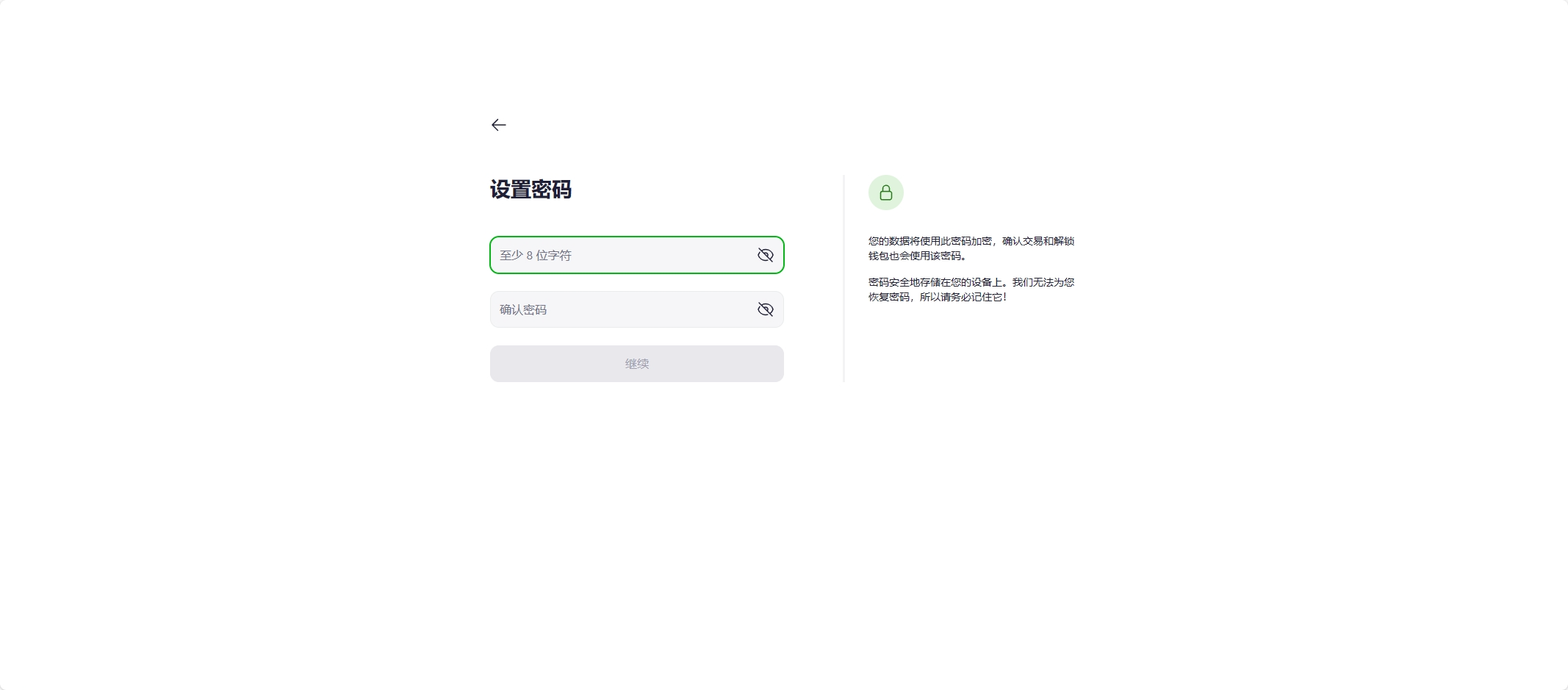
- 点击创建钱包,然后输入密码,输入之后点击下一步。这里的密码是你使用这个插件的密码,和你的私钥本身没有关系

- 此时会进入到助记词页面,点击查看助记词,并且保存好助记词(这个就相当于私钥,切记保存好,不要截图,不要用微信,不要上传到网盘上)
- 创建完毕

相关文章:

如何才能拥有比特币 - 01 ?
如何才能拥有BTC 在拥有 BTC 之前我们要先搞明白 BTC到底保存在哪里?我的钱是存在银行卡里的,那我的BTC是存在哪里的呢? BTC到底在哪里? 一句话概括,BTC是存储在BTC地址中,而且地址是公开的,…...

Unity | 渡鸦避难所-8 | URP 中利用 Shader 实现角色受击闪白动画
1. 效果预览 当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色 本游戏中设定英雄受击时播放粒子效果,怪物…...

K8S--安装metrics-server,解决error: Metrics API not available问题
原文网址:K8S--安装metrics-server,解决error: Metrics API not available问题-CSDN博客 简介 本文介绍K8S通过安装metrics-server来解决error: Metrics API not available问题的方法。 Metrics Server采用了Kubernetes Metrics API的标准,…...

flume自定义拦截器
要自定义 Flume 拦截器,你需要编写一个实现 org.apache.flume.interceptor.Interceptor 接口的自定义拦截器类。以下是一个简单的示例: import org.apache.flume.Context; import org.apache.flume.Event; import org.apache.flume.interceptor.Interce…...

安卓Spinner文字看不清
Holo主题安卓13的Spinner文字看不清,明明已经解决了,又忘记了。 spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {TextView textV…...

深入浅出hdfs-hadoop基本介绍
一、Hadoop基本介绍 hadoop最开始是起源于Apache Nutch项目,这个是由Doug Cutting开发的开源网络搜索引擎,这个项目刚开始的目标是为了更好的做搜索引擎,后来Google 发表了三篇未来持续影响大数据领域的三架马车论文: Google Fil…...

宝塔面板部署MySQL并结合内网穿透实现公网远程访问本地数据库
文章目录 前言1.Mysql服务安装2.创建数据库3.安装cpolar3.2 创建HTTP隧道 4.远程连接5.固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 宝塔面板的简易操作性,使得运维难度降低,简化了Linux命令行进行繁琐的配置,下面简单几步,通过宝塔面板cp…...
数据结构<1>——树状数组
树状数组,也叫Fenwick Tree和BIT(Binary Indexed Tree),是一种支持单点修改和区间查询的,代码量小的数据结构。 那神马是单点修改和区间查询?我们来看一道题。 洛谷P3374(模板): 在本题中,单点修改就是将某一个数加上…...

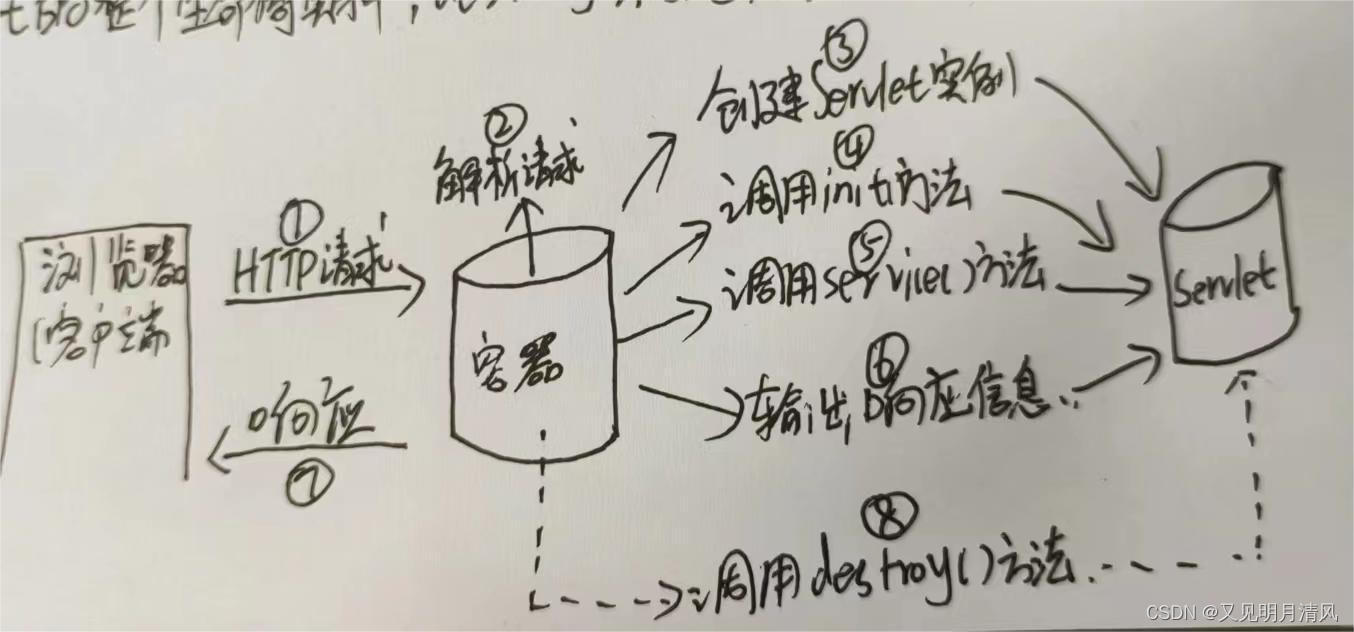
Servlet生命周期
第一阶段: init()初始化阶段 当客户端想Servlet容器(例如Tomcat)发出HTTP请求要求访问Servlet时,Servlet容器首先会解析请求,检查内存中是否已经有了该Servlet对象,如果有ÿ…...

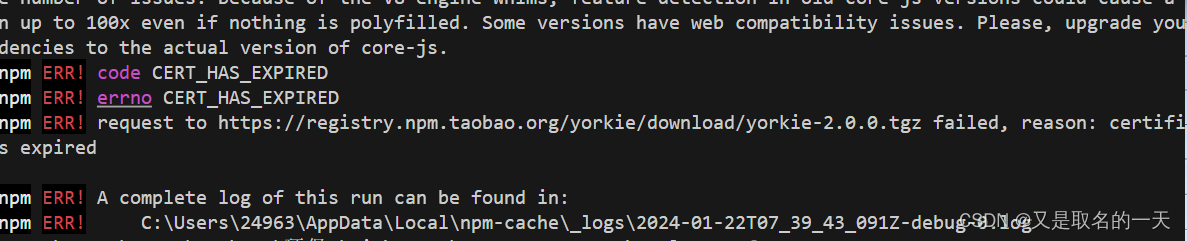
npm i 报一堆版本问题
1,先npm cache clean --force 再下载 插件后缀加上 --legacy-peer-deps 2, npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/yorkie/download/yorkie-2.0.0.tgz failed, reason…...

Linux设备管理模型-01:基础数据结构
文章目录 1. 设备管理模型2. 基本数据结构2.1 kobject2.2 kset 1. 设备管理模型 设备模型是内核提供的一个编写驱动的架构。 设备管理是设备-总线-驱动结构。 linux中的设备是由树状模型组织的,从sysfs中可以查看树状结构。 他本身实现了: 电源管理热…...

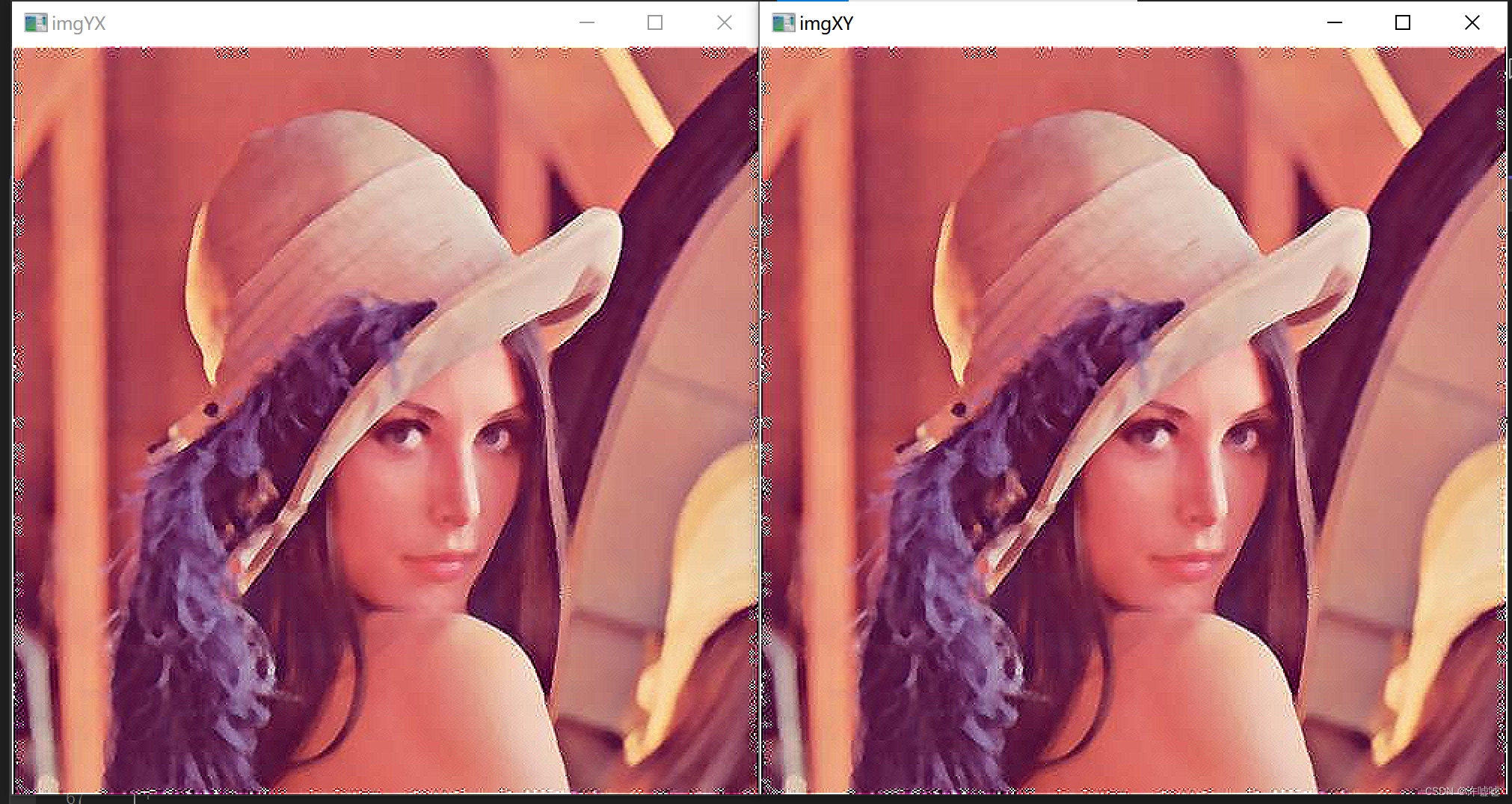
opencv#32 可分离滤波
滤波的可分离性 就是将一个线性滤波变成多个线性滤波,这里面具体所指的是变成x方向的线性滤波和y方向的线性滤波。无论先做x方向的滤波还是y方向滤波,两者的叠加结果是一致的,这个性质取决于滤波操作是并行的,也就是每一个图像在滤…...

android 导航app 稳定性问题总结
一 重写全局异常处理: 1 是过滤掉一些已知的无法处理的 问题,比如TimeoutException 这种无法根除只能缓解的问题可以直接catch掉 2 是 一些无法继续的问题可以直接杀死重启,一些影响不是很大的,可以局部还原 比如: p…...

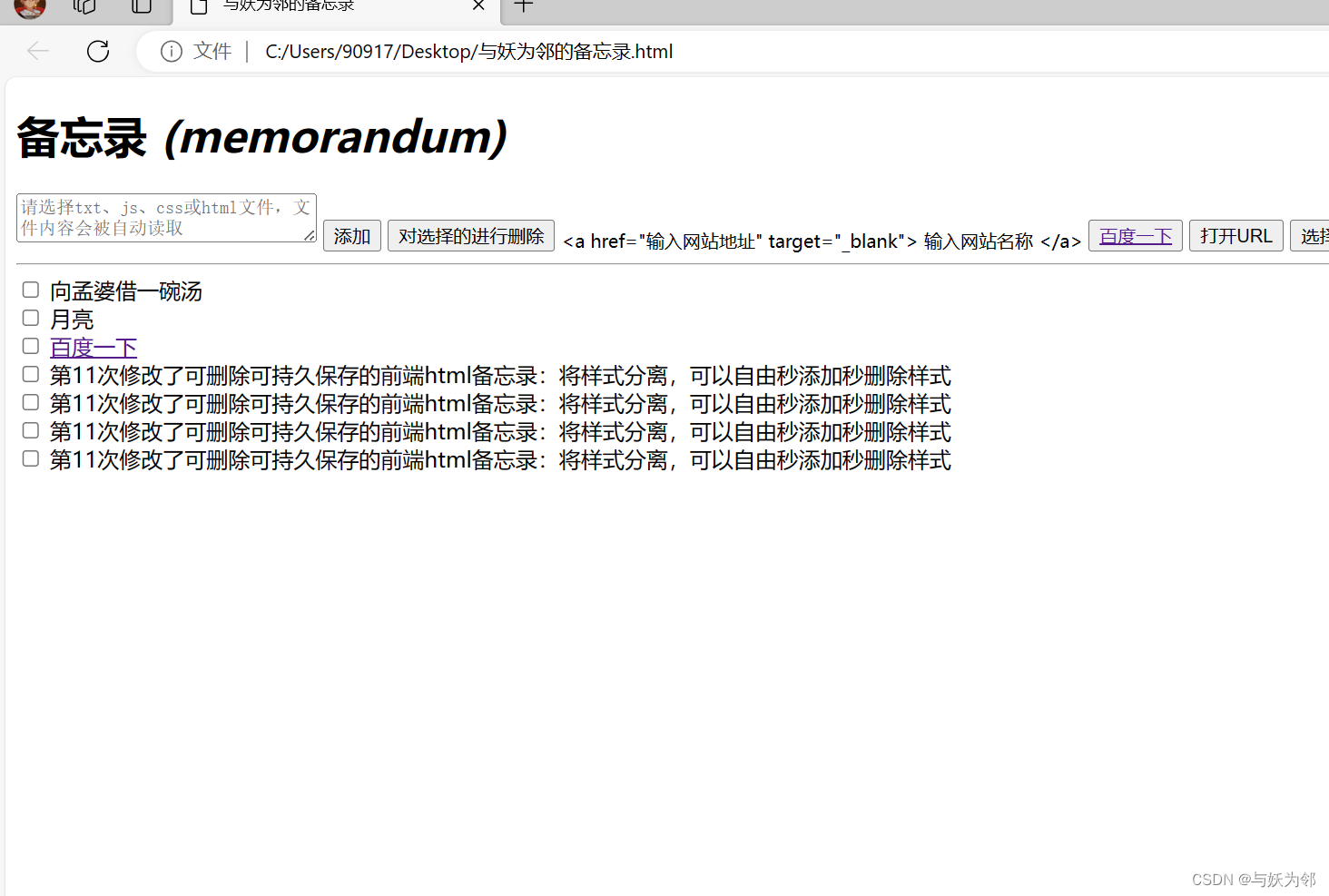
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"…...

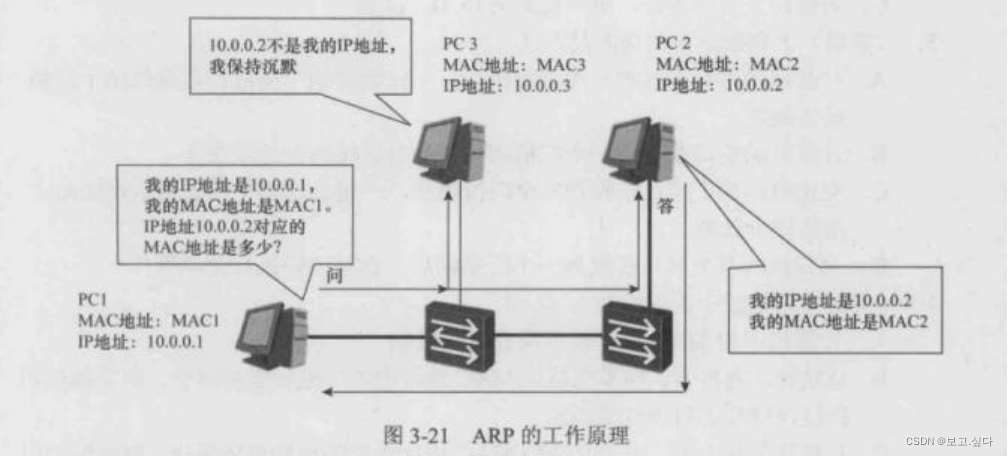
hcip高级网络知识
一:计算机间信息传递原理 抽象语言----编码 编码---二进制 二进制---转换为电流(数字信号) 处理和传递数字信号 二:OSI--七层参考模型 ISO--1979 规定计算机系统互联的组织: OSI/RM ---- 开放式系统互联参考模型 --- 1…...

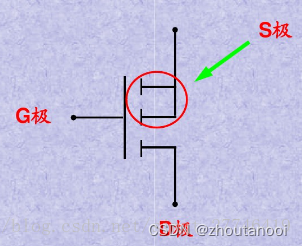
常用电子器件学习——MOS管
MOS管介绍 MOS,是MOSFET的缩写。MOSFET 金属-氧化物半导体场效应晶体管,简称金氧半场效晶体管(Metal-Oxide-Semiconductor Field-Effect Transistor, MOSFET)。 一般是金属(metal)—氧化物(oxide)—半导体(semiconductor)场效应晶…...

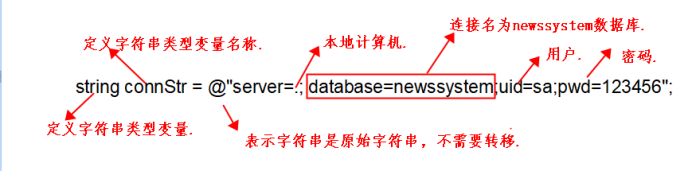
System.Data.SqlClient.SqlException:“在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误
目录 背景: 过程: SQL Express的认识: 背景: 正在运行程序的时候,我遇到一个错误提示,错误信息如下,当我将错误信息仔细阅读了一番,信息提示的很明显,错误出现的来源就是连接数据库代码这块string connStr "s…...
)
数据库(SQL语句:DMLDQL)
目录 有关数据表的DML操作 1.1 INSERT 语句 1.2 REPLACE 语句 replace语句的语法格式(三种) REPLACE 语句 和 INSERT 语句的区别 1.3 DELETE 语句 | | TRUNCATE 语句 DELETE TRUNCATE DROP 1.4 UPDATE 数据 1.5 SELECT 语句 (DQL数…...

AnimatedDrawings:让绘图动起来
老样子,先上图片和官网。这个项目是让绘制的动画图片动起来,还能绑定人体的运动进行行为定制。 快速开始 1. 下载代码并进入文件夹,启动一键安装 git clone https://github.com/facebookresearch/AnimatedDrawings.gitcd AnimatedDrawingspip…...

红黑树浅浅学习
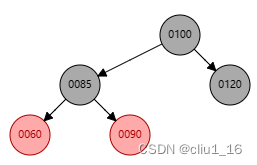
红黑树浅浅学习 红黑树概念红黑树平衡性调整 红黑树概念 二叉树:二叉树是每个节点最多有两个子树的树结构。二叉查找树:又称“二叉搜索树”,左孩子比父节点小,右孩子比父节点大,还有一个特性就是”中序遍历“可以让结…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

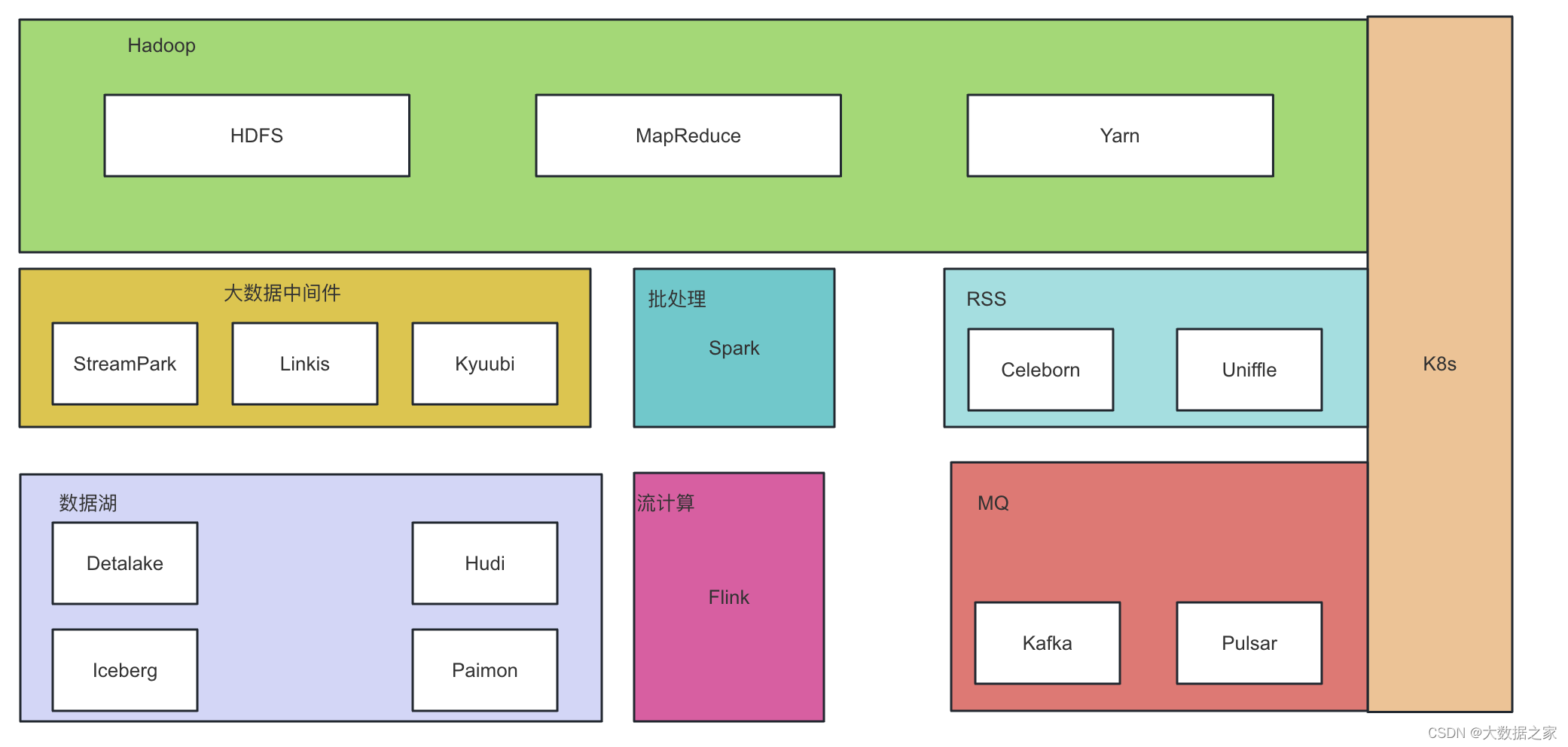
大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
