用 Python 制作可视化 GUI 界面,一键实现自动分类管理文件!
经常杂乱无章的文件夹会让我们找不到所想要的文件,因此小编特意制作了一个可视化GUI界面,通过输入路径一键点击实现文件分门别类的归档。
不同的文件后缀归类为不同的类别
我们先罗列一下大致有几类文件,根据文件的后缀来设定,大致如下
SUBDIR = {"DOCUMENTS": [".pdf", ".docx", ".txt", ".html"],"AUDIO": [".m4a", ".m4b", ".mp3", ".mp4"],"IMAGES": [".jpg", ".jpeg", ".png", ".gif"],"DataFile": [".csv", ".xlsx"]
}
上面所罗列出来的文件后缀并不全面,读者可以根据自己的需求往里面添加,可以根据自己的喜好来进行分文别类,然后我们自定义一个函数,根据输入的一个文件后缀来判断它是属于哪个类的
def pickDir(value):for category, ekstensi in SUBDIR.items():for suffix in ekstensi:if suffix == value:return category
例如输入的是.pdf返回的则是DOCUMENTS这个类。我们还需要再自定义一个函数,遍历当前目录下的所有文件,获取众多文件的后缀,将这些不同后缀的文件分别移入不同类别的文件夹,代码如下
def organizeDir(path_val):for item in os.scandir(path_val):if item.is_dir():continuefilePath = Path(item)file_suffix = filePath.suffix.lower()directory = pickDir(file_suffix)directoryPath = Path(directory)# 新建文件夹,要是该文件夹不存在的话if directoryPath.is_dir() != True:directoryPath.mkdir()filePath.rename(directoryPath.joinpath(filePath))
output

我们再次基础之上,再封装一下做成Python的可视化GUI界面,代码如下
class FileOrgnizer(QWidget):def __init__(self):super().__init__()self.lb = QLabel(self)self.lb.setGeometry(70, 25, 80, 40)self.lb.setText('文件夹整理助手:')self.textbox = QLineEdit(self)self.textbox.setGeometry(170, 30, 130, 30)self.findButton = QPushButton('整理', self)self.findButton.setGeometry(60, 85, 100, 40)self.quitButton = QPushButton('退出', self)self.quitButton.clicked.connect(self.closeEvent)self.findButton.clicked.connect(self.organizeDir)self.quitButton.setGeometry(190, 85, 100, 40)self.setGeometry(500, 500, 350, 150)self.setWindowTitle('Icon')self.setWindowIcon(QIcon('../751.png'))self.show()def pickDir(self, value):for category, ekstensi in SUBDIR.items():for suffix in ekstensi:if suffix == value:return categorydef organizeDir(self, event):path_val = self.textbox.text()print("路径为: " + path_val)for item in os.scandir(path_val):if item.is_dir():continuefilePath = Path(item)fileType = filePath.suffix.lower()directory = self.pickDir(fileType)if directory == None:continuedirectoryPath = Path(directory)if directoryPath.is_dir() != True:directoryPath.mkdir()filePath.rename(directoryPath.joinpath(filePath))reply = QMessageBox.information(self, "完成", "任务完成,请问是否要退出?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No)if reply == QMessageBox.Yes:event.accept()else:event.ignore()def closeEvent(self, event):reply = QMessageBox.question(self, '退出',"确定退出?", QMessageBox.Yes |QMessageBox.No, QMessageBox.No)if reply == QMessageBox.Yes:event.accept()else:event.ignore()
效果如下图所示

最后我们通过pyinstaller模块来将Python代码打包成可执行文件,操作指令如下
pyinstaller -F -w 文件名.py
部分参数含义如下:
-
-F:表示生成单个可执行文件 -
-w:表示去掉控制台窗口,这在GUI界面时时非常有用的 -
-i:表示可执行文件的图标
技术交流
技术要学会分享、交流,不建议闭门造车。一个人可以走的很快、一堆人可以走的更远。
技术交流、资料干货、数据&源码,均可加交流群获取,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友。
方式①、微信搜索公众号:Python学习与数据挖掘,后台回复: tkinter
方式②、添加微信号:dkl88194,备注:来自CSDN +交流
毕设/大作业系列
- 毕设/大作业:基于Python+Flask+MySQL的豆瓣电影可视化系统
- 毕设/大作业:搭建基于 Python+Flask+MySQL 的学生培养计划管理系统(附源码)
- 毕设/大作业:一款基于 Python+flask 的态势感知系统(附完整源码)
- 毕设/大作业:基于 Python 的 Flask 框架开发的在线电影网站系统(附完整源码)
- 毕设/大作业:基于 Echarts + Python Flask 动态实时大屏轻松可以实现
- 毕设/大作业:基于 Python+Django 构建智能互动拍照系统
- 毕设/大作业:基于 Python+Flask+SQLite 的网易云音乐评论情感分析系统
- 毕设/大作业:基于 Python 和Surprise库,新手轻松搭建推荐系统
- 毕设/大作业:基于 Python+Django+MySQL 数据库的租房数据可视化系统
相关文章:

用 Python 制作可视化 GUI 界面,一键实现自动分类管理文件!
经常杂乱无章的文件夹会让我们找不到所想要的文件,因此小编特意制作了一个可视化GUI界面,通过输入路径一键点击实现文件分门别类的归档。 不同的文件后缀归类为不同的类别 我们先罗列一下大致有几类文件,根据文件的后缀来设定,大…...

【STM32】USB程序烧录需要重新上电 软件复位方法
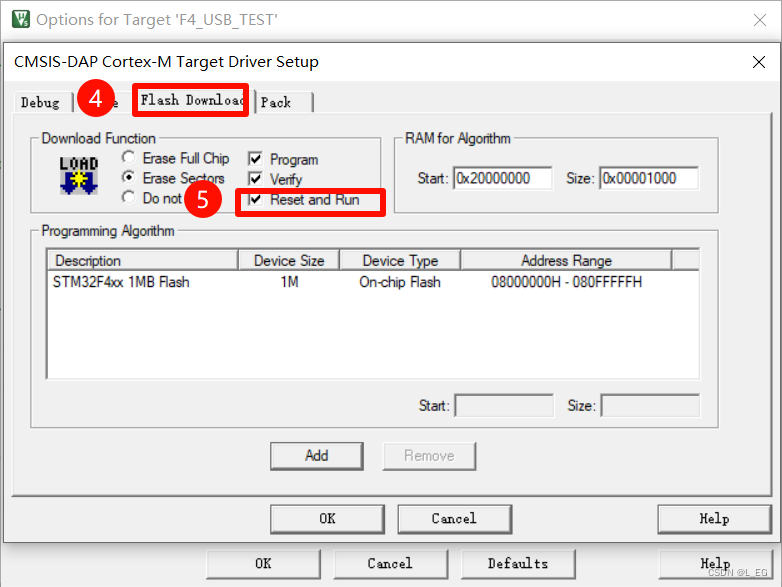
文章目录 一、问题二、解决思路2.1 直接插拔USB2.2 给芯片复位 三、解决方法3.1 别人的解决方法3.2 在下载界面进行设置 一、问题 最近学习STM32的USB功能,主要是想要使用虚拟串口功能(VCP),发现每次烧录之后都需要重新上电才可以…...
)
Java数据结构与算法:图算法之深度优先搜索(DFS)
Java数据结构与算法:图算法之深度优先搜索(DFS) 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,一个热爱编程的程序猿。今天,让我们一起探索图算法中的深度优先搜索(DFS&…...

SpringBoot整合QQ邮箱发送验证码
一、QQ开启SMTP 打开QQ邮箱,点击设置,进入账号,往下滑后,看见服务状态后,点击管理服务 进入管理服务后,打开服务,然后获取授权码 二 、导入依赖 <!-- 邮箱--><dependency>&…...

云虚拟主机怎么修改代码?如何修改部署在虚拟主机的网站代码?
很多站长成功创建网站之后,或多或少都会对网站代码进行适当修改。比如boke112百科使用YIA主题后,也根据自己的需要进行了多个方面的小修改。 那么如果网站是部署在虚拟主机上的,那么应该如何修改这些网站代码呢?其实,…...

电脑加固态硬盘有什么好处
电脑加固态硬盘有很多好处,以下是一些主要的优点: 1. 启动速度更快:固态硬盘(SSD)的启动速度比传统机械硬盘(HDD)快得多。这是因为固态硬盘没有旋转部件,而传统硬盘的读写头需要不断…...

LabVIEW电火花线切割放电点位置
介绍了一个电火花线切割放电点位置分布评价系统,特别是在系统组成、硬件选择和LabVIEW软件应用方面。 本系统由两个主要部分组成:硬件和软件。硬件部分包括电流传感器、高速数据采集卡、开关电源、电阻和导线。软件部分则由LabVIEW编程环境构成…...
》解析)
信通院发布《全球数字经济白皮书 (2023年)》解析
文章目录 前言一、白皮书目录二、白皮书核心观点(一)主要国家优化政策布局,数字经济政策导向更加明晰、体系更加完善(二) 数字经济加速构筑经济复苏关键支撑(三)全球数字经济多极化趋势进一步深化(四)数字经济重点领域发展成效显著三、白皮书的主要内容前言 当前,世…...

Spring5系列学习文章分享---第三篇(AOP概念+原理+动态代理+术语+Aspect+操作案例(注解与配置方式))
目录 AOP概念AOP底层原理AOP(JDK动态代理)使用 JDK 动态代理,使用 Proxy 类里面的方法创建代理对象**编写** **JDK** 动态代理代码 AOP(术语)AOP操作(准备工作)**AOP** **操作(**AspectJ注解)**AOP** **操作(**AspectJ…...

BL0942 内置时钟免校准计量芯片 用于智能家居领域 上海贝岭 低成本 使用指南
BL0939是上海贝岭股份有限公司开发的一款用于智能家居领域进行电能测量的专用芯片,支持两路测量,可同时进行计量和漏电故障检测,漏电检测电流可设,响应时间快,具有体积小,外围电路简单,成本低廉…...

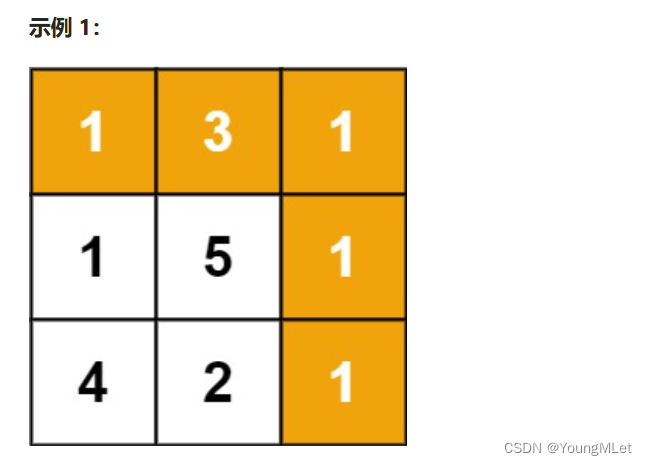
【算法专题】动态规划之路径问题
动态规划2.0 动态规划 - - - 路径问题1. 不同路径2. 不同路径Ⅱ3. 珠宝的最高价值4. 下降路径最小和5. 最小路径和6. 地下城游戏 动态规划 - - - 路径问题 1. 不同路径 题目链接 -> Leetcode -62.不同路径 Leetcode -62.不同路径 题目:一个机器人位于一个 m …...

Python range函数
Python中的range()函数是一个强大的工具,用于生成一系列的整数。它在循环、迭代和序列生成等方面都有广泛的应用。本文将深入探讨range()函数的用法,提供详细的示例代码,并讨论其在Python编程中的实际应用。 什么是range()函数? …...

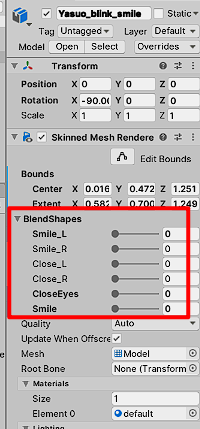
Unity中实现捏脸系统
前言 目前市面上常见的捏脸一般是基于BlendShapes和控制骨骼点坐标两种方案实现的。后者能够控制的精细程度更高,同时使用BlendShapes来控制表情。 控制骨骼点坐标 比如找到控制鼻子的骨骼节点修改localScale缩放,调节鼻子大小。 BlendShapes控制表…...

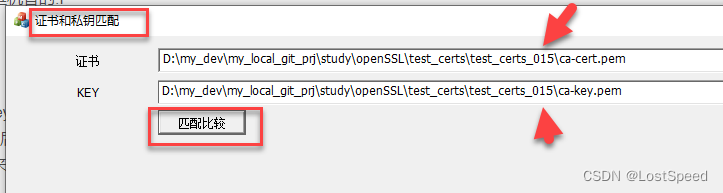
openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)
文章目录 openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)概述效果笔记编程环境界面控件的设置增加文件拖拽的类RSA证书和key是否匹配的实现在程序中加入环境变量备注备注END openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具) 概述 在学习openssl官方的…...

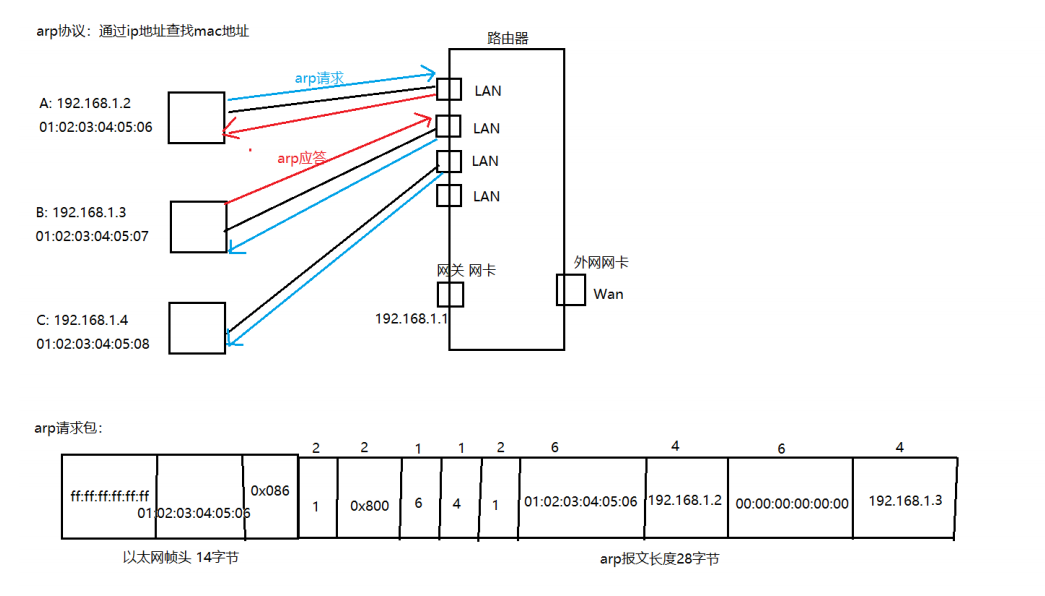
关于网络协议的笔记
简介: 协议, 网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连 接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。它的 三要素是:语 法、语义、时序。 为了使数…...

【江科大】STM32:USART串口(理论部分)上
串口 全双工:可以进行同步通信 单端信号:信号线传输的就是单端信号。(也就是与地线(GND)的电势差) 缺点:防干扰能力差 原因:当信号从A点传输到B点,理想条件是A࿰…...

深入了解Linux中常见的五种文件类型
了解文件类型对于正确理解和管理文件系统非常重要。希望本文能够帮助您更好地了解Linux中常见的文件类型及其在ls -l命令输出中的表示方式。 在Linux操作系统中,文件是操作系统中最基本的概念之一。在Linux中,每个文件都有一个特定的类型,这…...

SSM项目集成Spring Security 4.X版本(使用spring-security.xml 配置文件方式)
目录 前言 实战开发: 一、Spring Security整合到SSM项目 1. pom文件引入包 2. web.xml 配置 3. 添加 spring-security.xml 文件 二、Spring Security实战应用 1. 项目结构 2. pom文件引入 3. web.xml 配置 4. Spring 配置 applicationContext.xml 5. sp…...

如何生成开发语言的排名图表
1、解释说明 生成开发语言排名图表,通常需要以下几个步骤: - 首先,我们需要收集一些关于不同编程语言的统计数据,例如使用人数、市场份额等。这些数据可以从各种来源获取,例如网站、报告、数据库等。 - 然后&#x…...

有哪些简单好用、适合中小型企业的CRM系统?
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、盘点四款好用的CRM系统;三、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
